Varda - Budgeting app
Project Overview
Varda's main objective is to be a highly customizable and fun budgeting app that provides assistance through AI. Based on other budgeting apps, Varda aims to stand out by offering a completely distinct style. The app provides users with easy organization through a more interactive, intuitive, and laid-back interface, while maintaining objectivity, transparency, and efficiency.
Challenges
Creating an intuitive yet efficient interface that balances a laid-back, user-friendly design with the necessary functionality is a primary hurdle. Integrating advanced AI to provide meaningful assistance while remaining simple and accessible is another significant challenge. Additionally, achieving high customizability without making the system overly complex and maintaining objectivity and transparency to build user trust are essential for Varda's success. Balancing these elements is crucial to making Varda a distinctive and reliable personal finance tool.
My Role
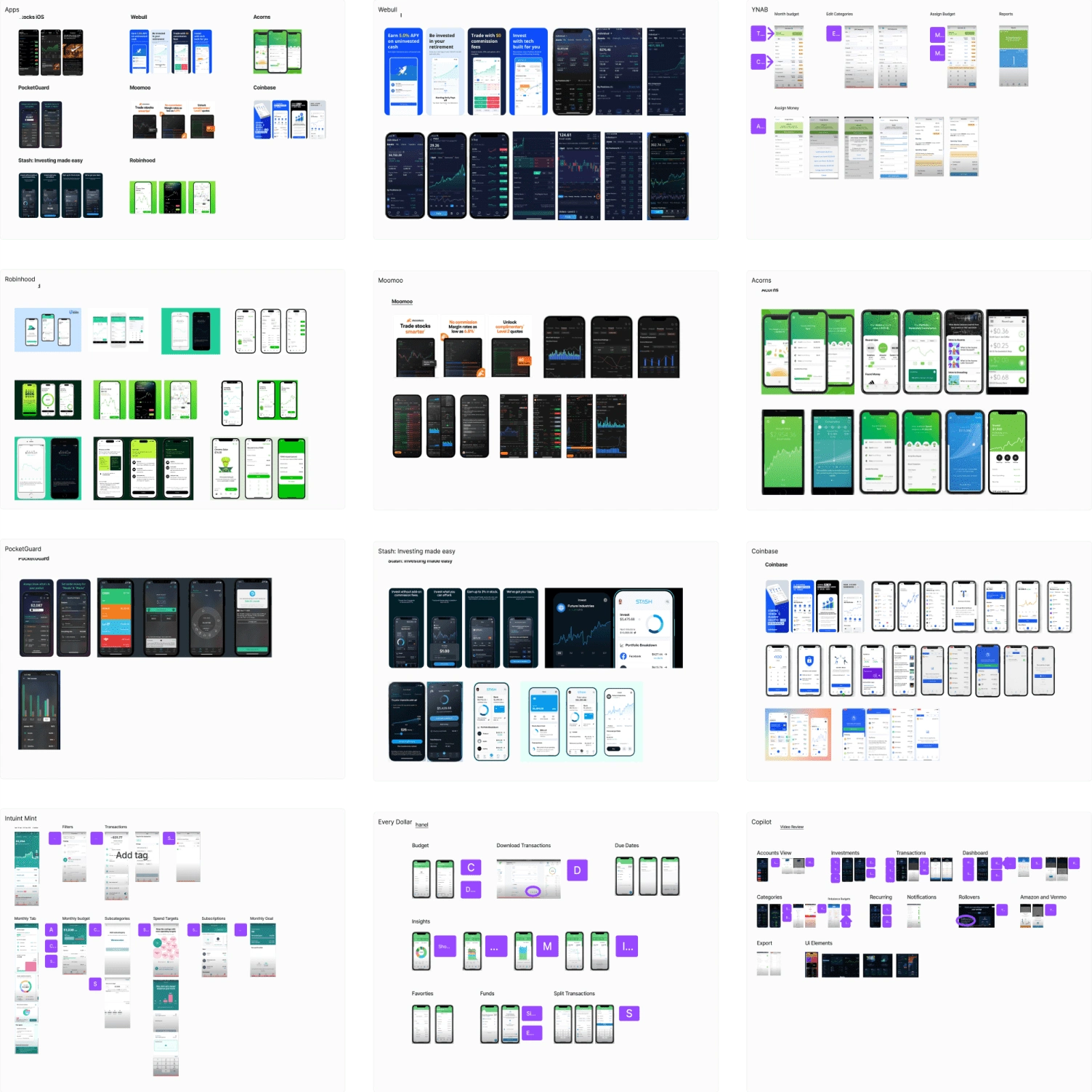
01 - Market Research
I did the research process gathering information by downloading budget, financial, and banking apps, watching walkthrough videos of these apps, and collecting reviews and the content displayed on Apple Store to pack valuable insights. Furthermore, I organized all this information in FigJam.

02 - Open Exploration
In this phase and in further exploration moments I helped to create wireframes, elements, and screens, experimenting with fonts, colors, and sizes to determine the first visual direction of the product.

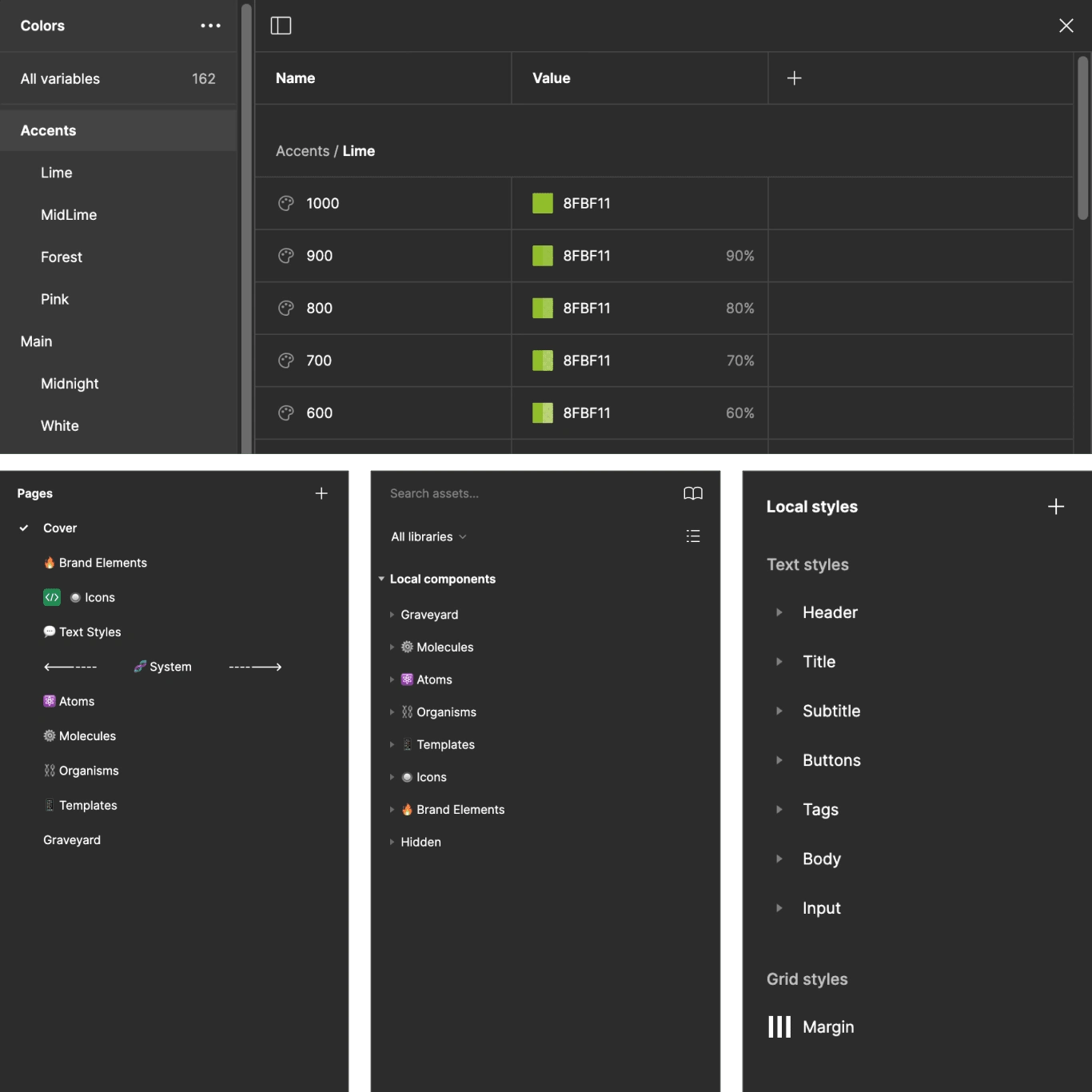
03 - Design System
I was in charge of creating and updating the design system, including local styles and variables. With the goal of maintaining an organized workspace and having a system that is easy to edit, I started its creation from the first approved elements. This facilitated the team's workflow and ensured that creating the system would not become overwhelming at a later stage.

04 - User Flows
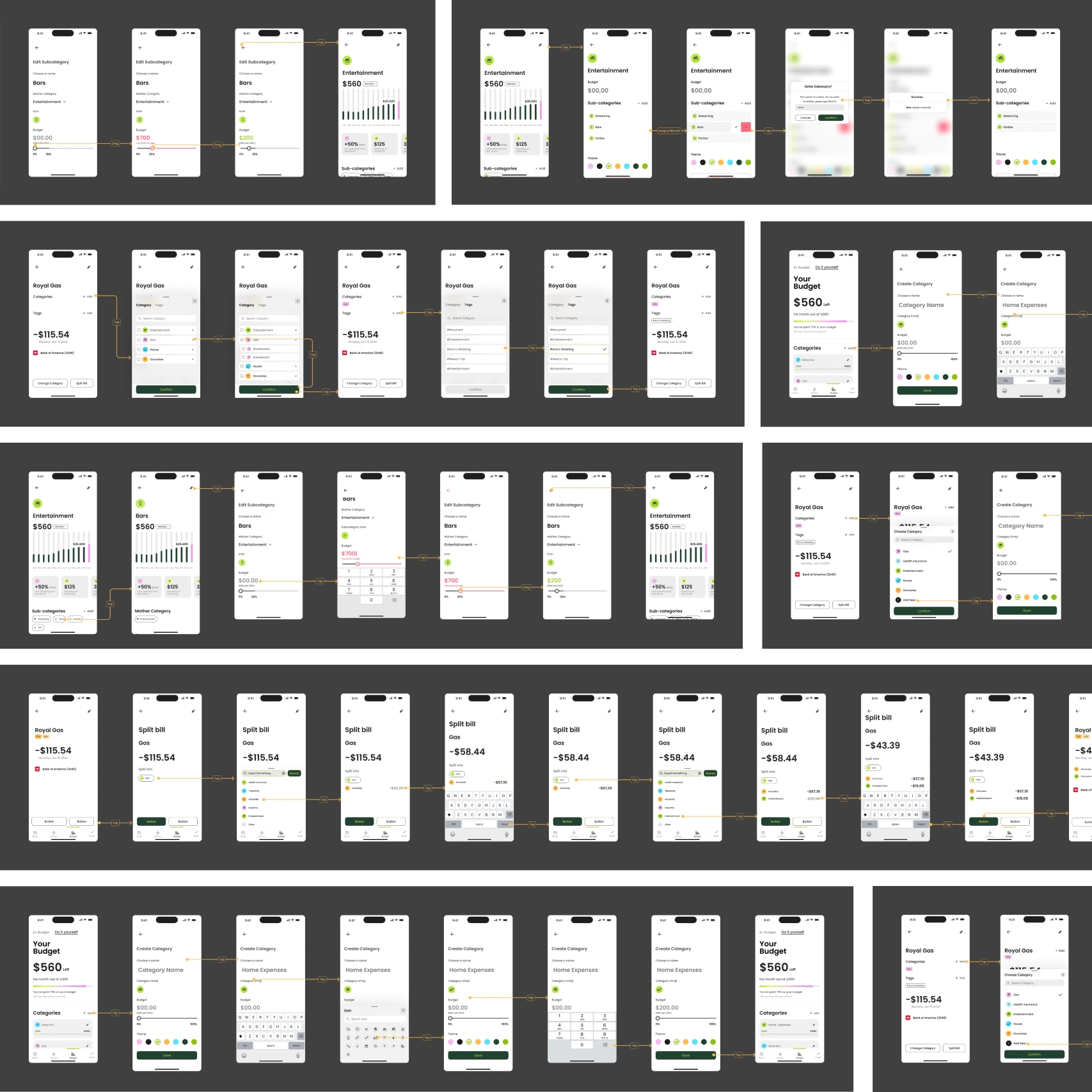
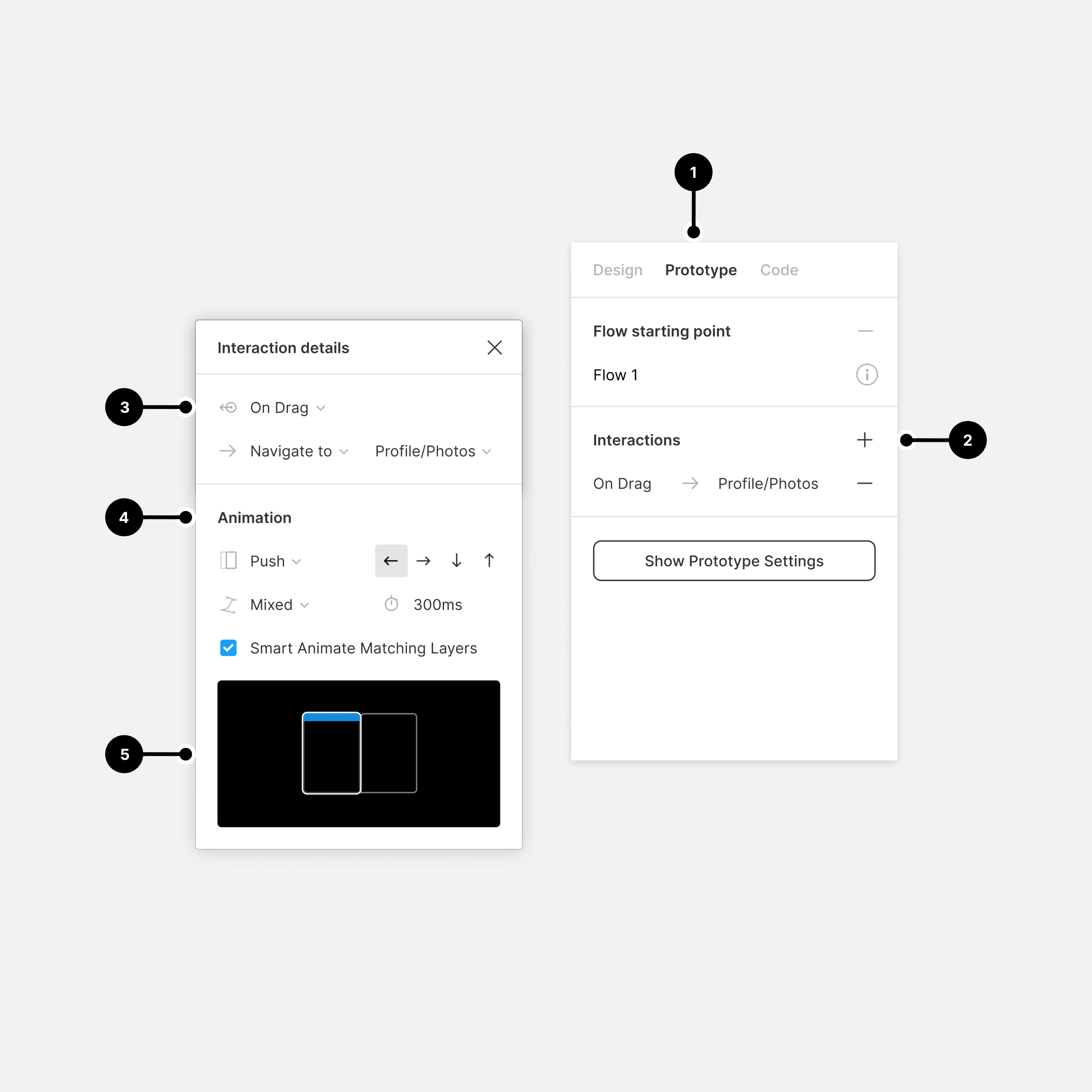
Based on the list of all possible actions within the app, I created the user flows starting from the existing screens and adding new elements and screens to ensure that the flows were executed in the most intuitive and immersive way possible assuring that using the Figma prototyping tool.

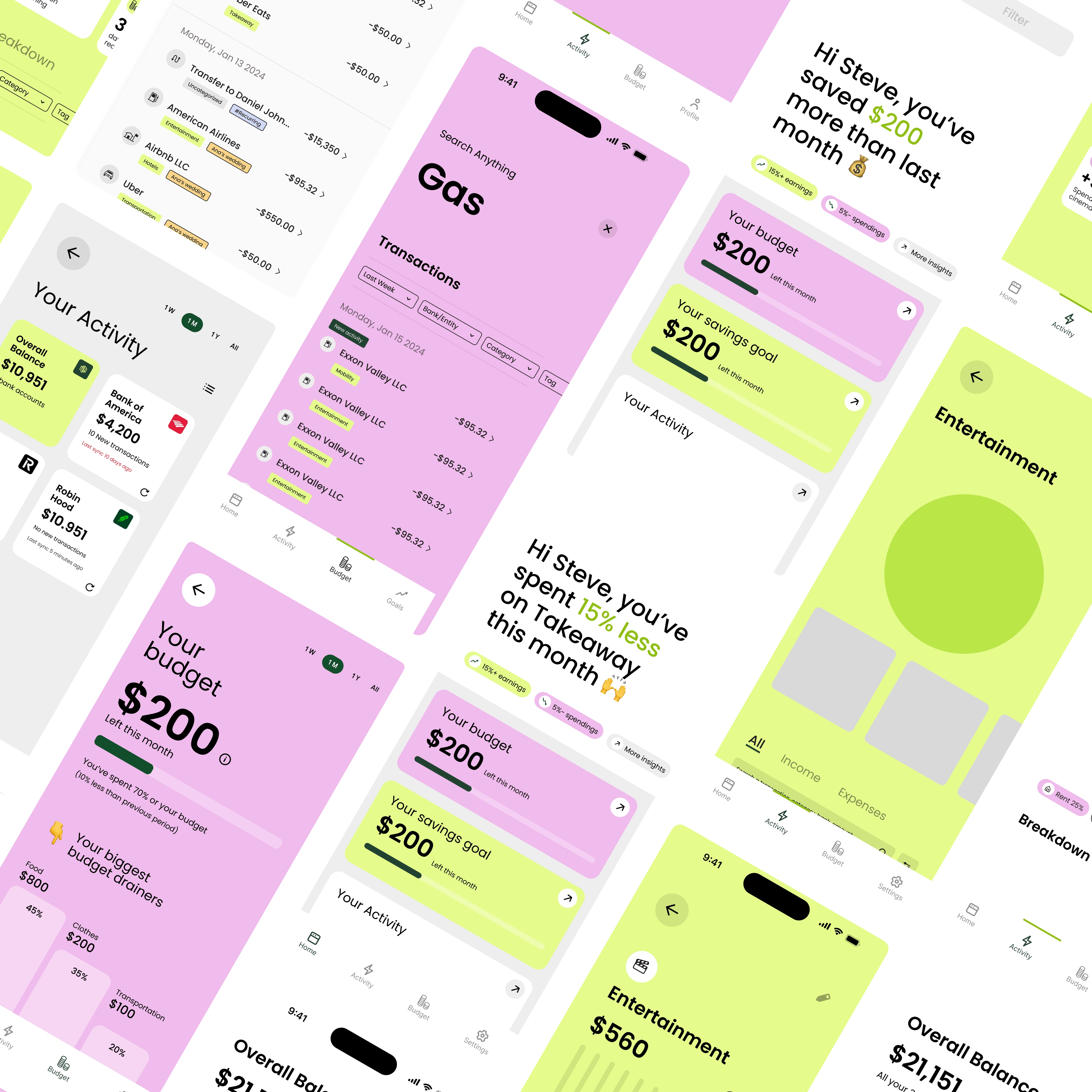
05 - Prototyping
Using the user flow prototypes as a starting point, I linked them all together to build a complete prototype, aiming to resemble as closely as possible what the first version of the final product would be.

06 - Handoff
I cleaned the files by dividing each theme into a different file, facilitating organization and leaving the files lighter, I also organized the components and put the finishing touches to ensure that everything was perfect for delivery to the client.

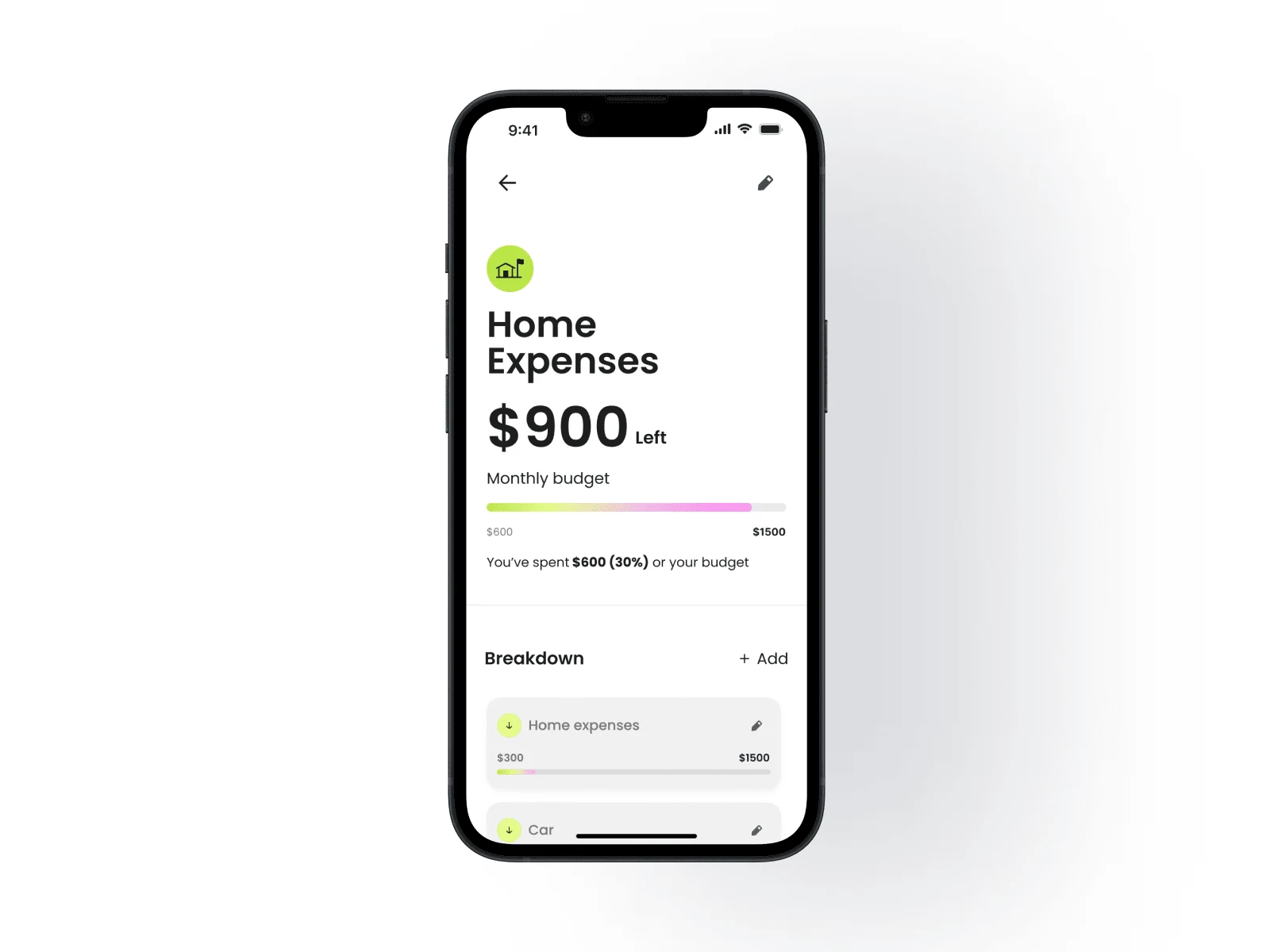
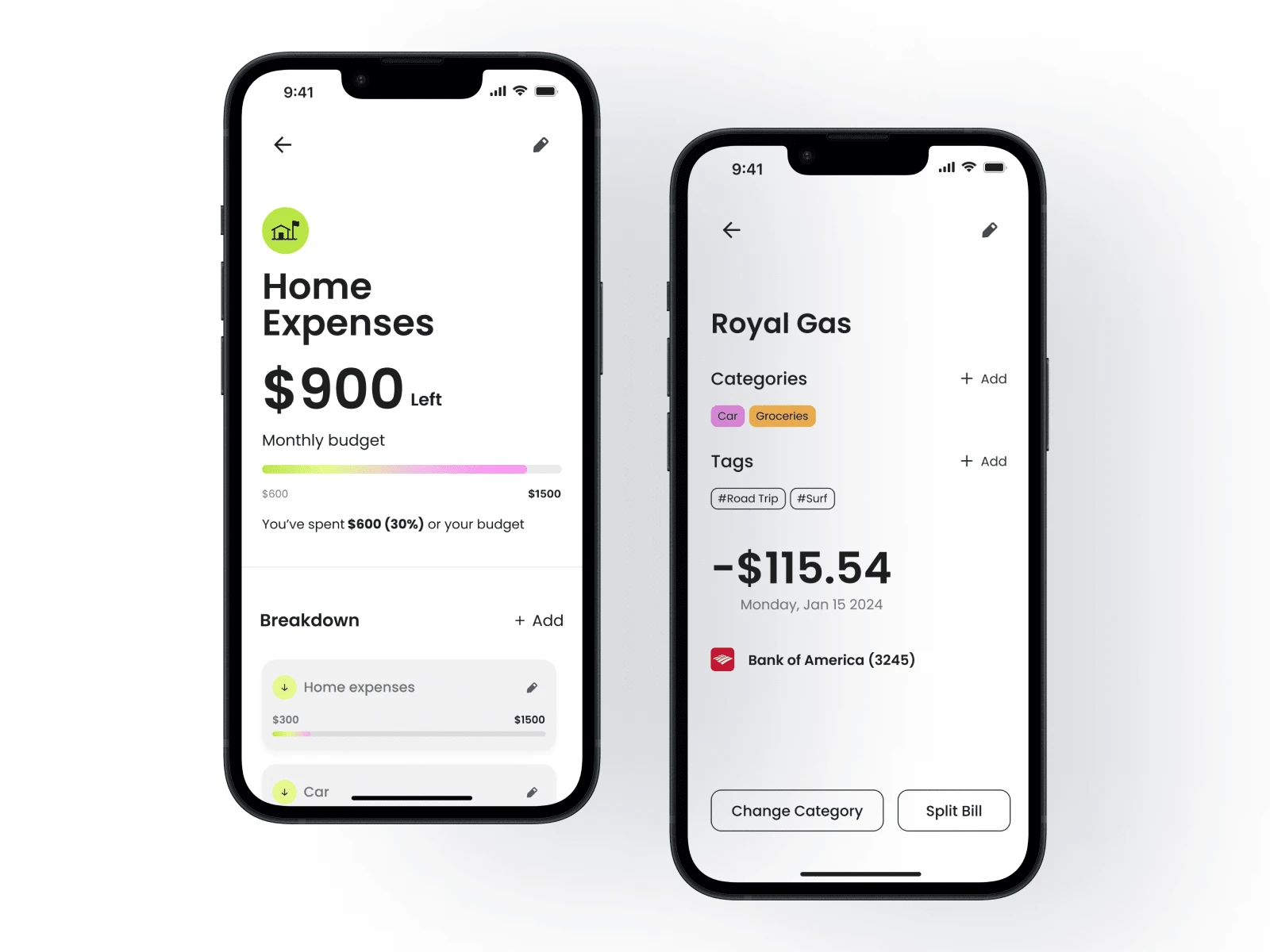
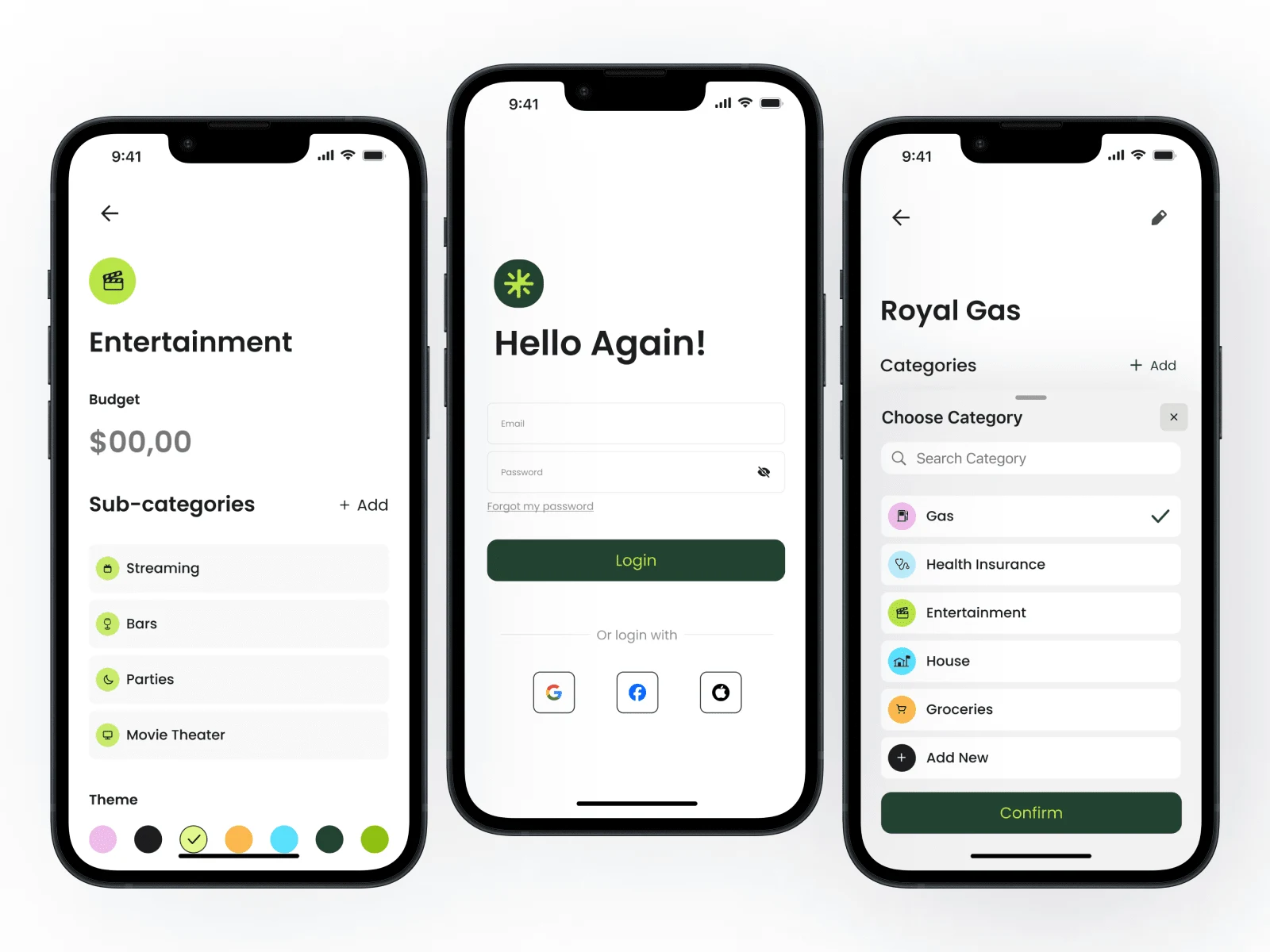
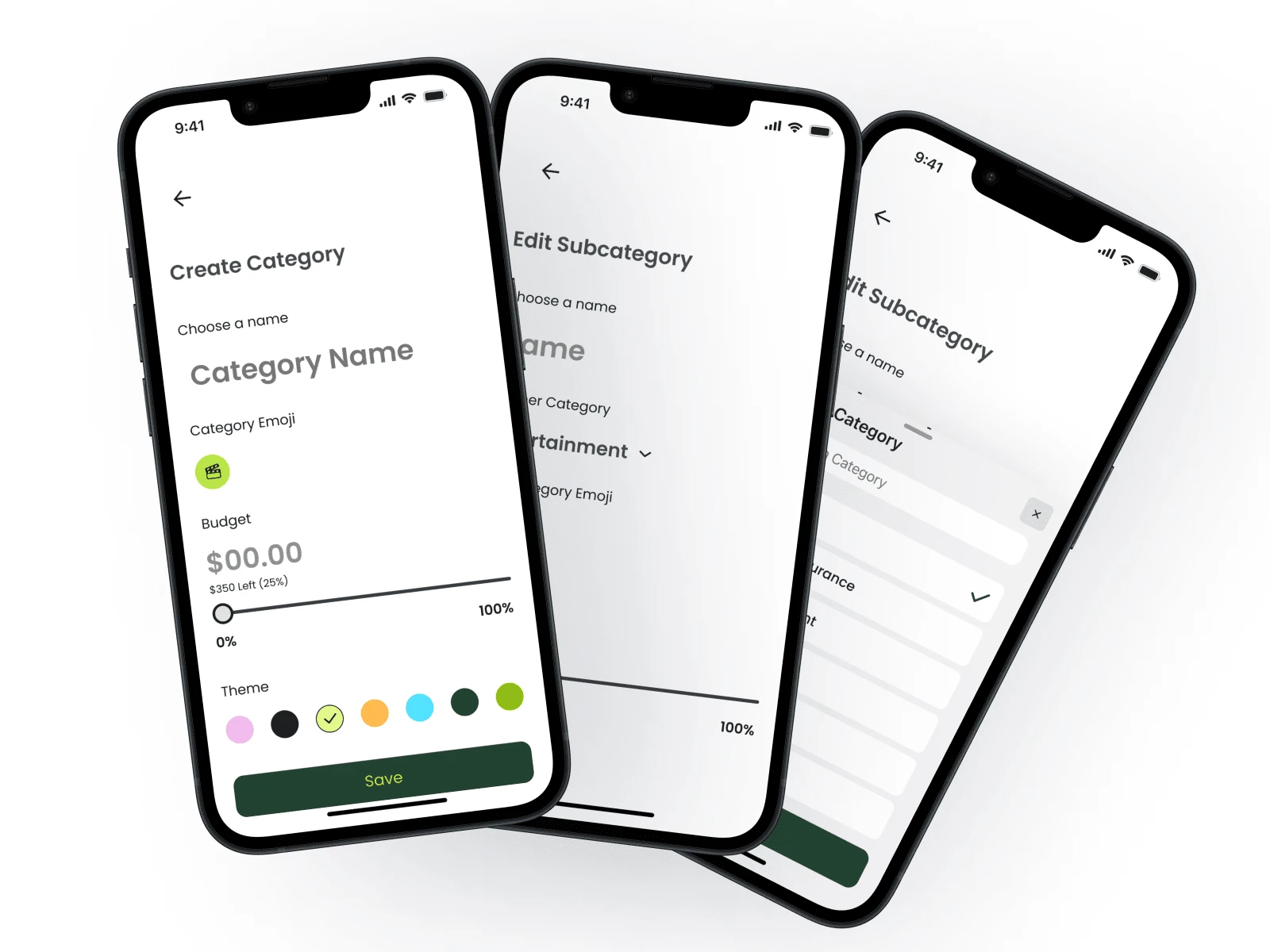
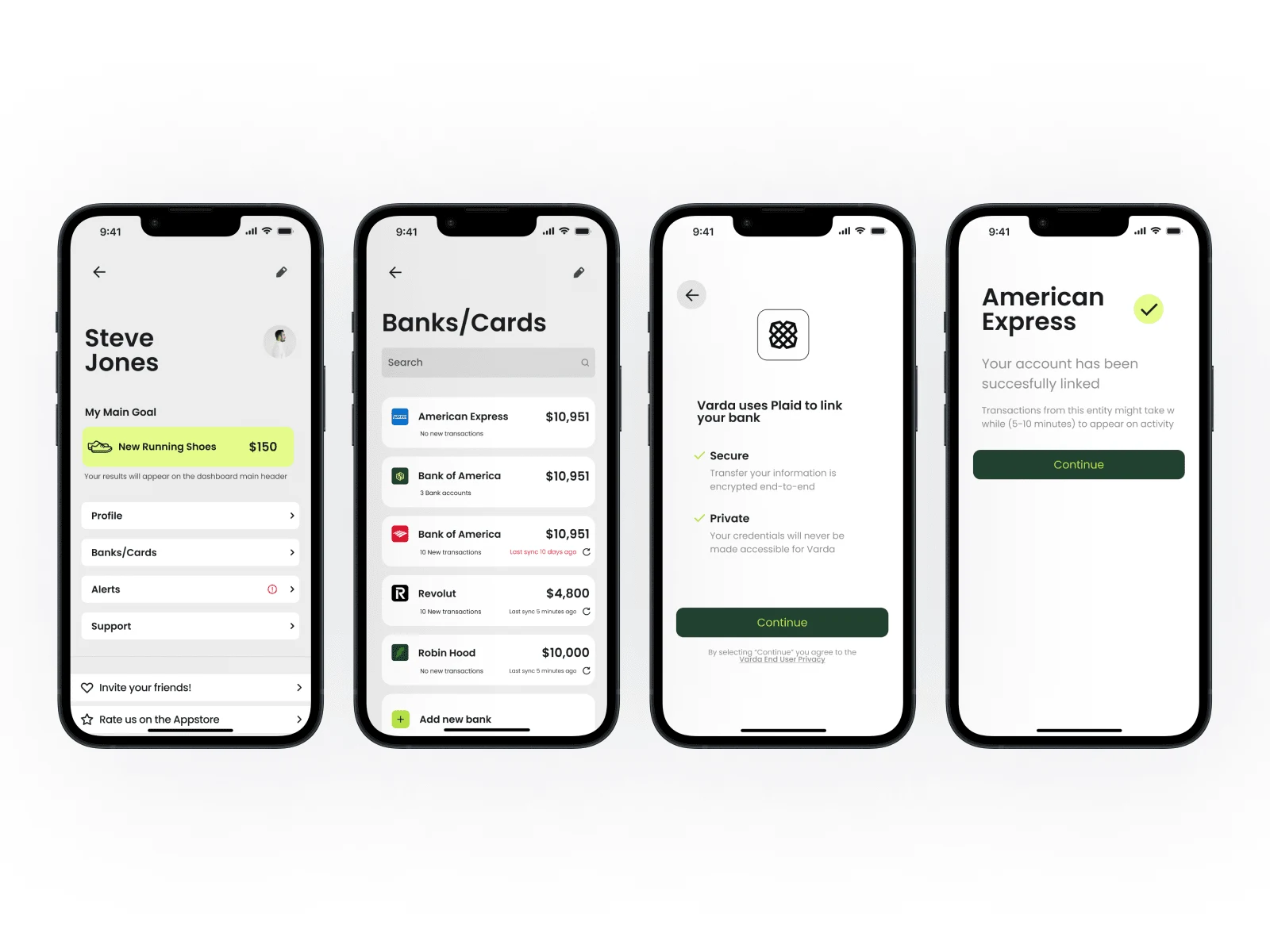
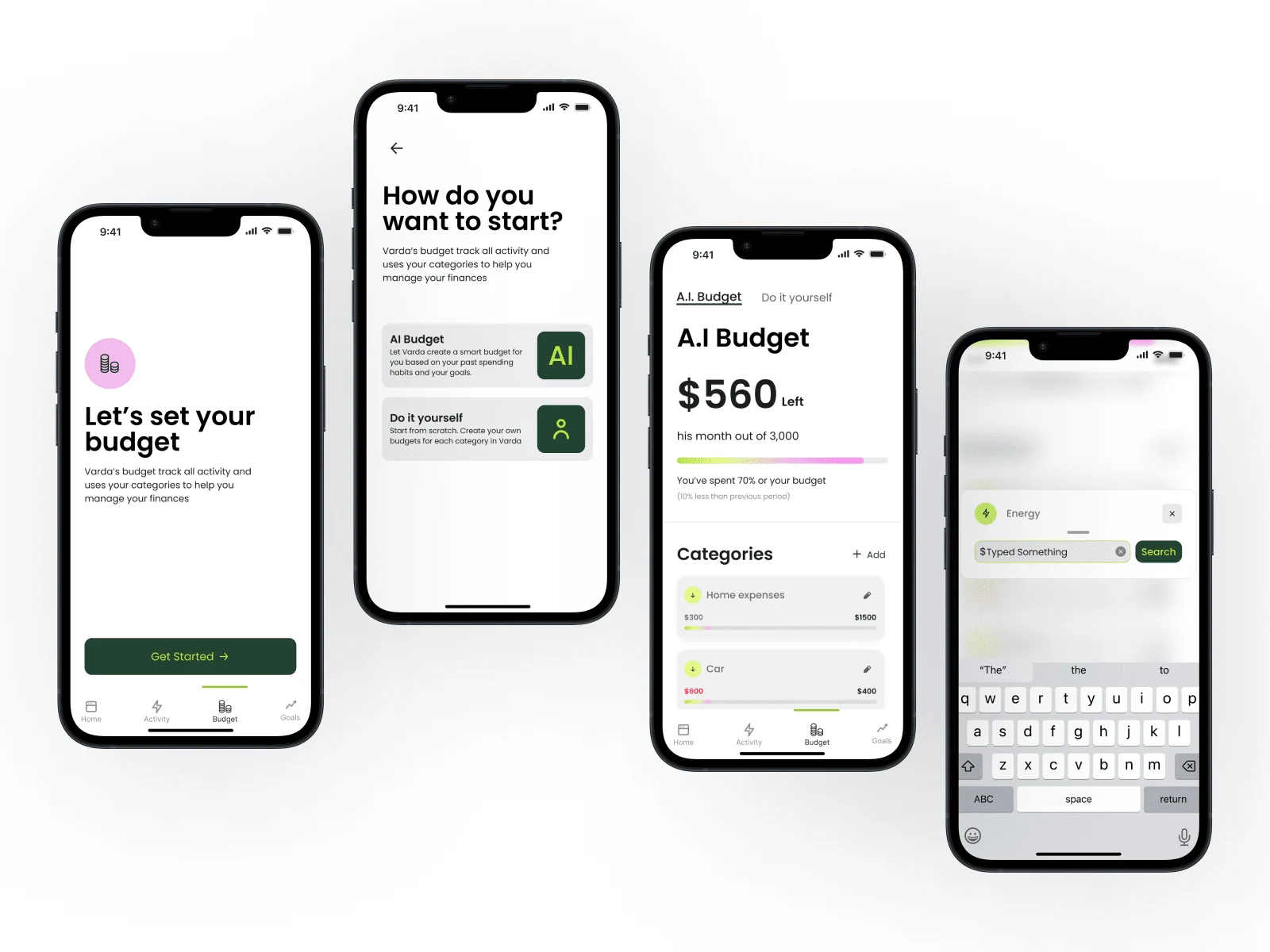
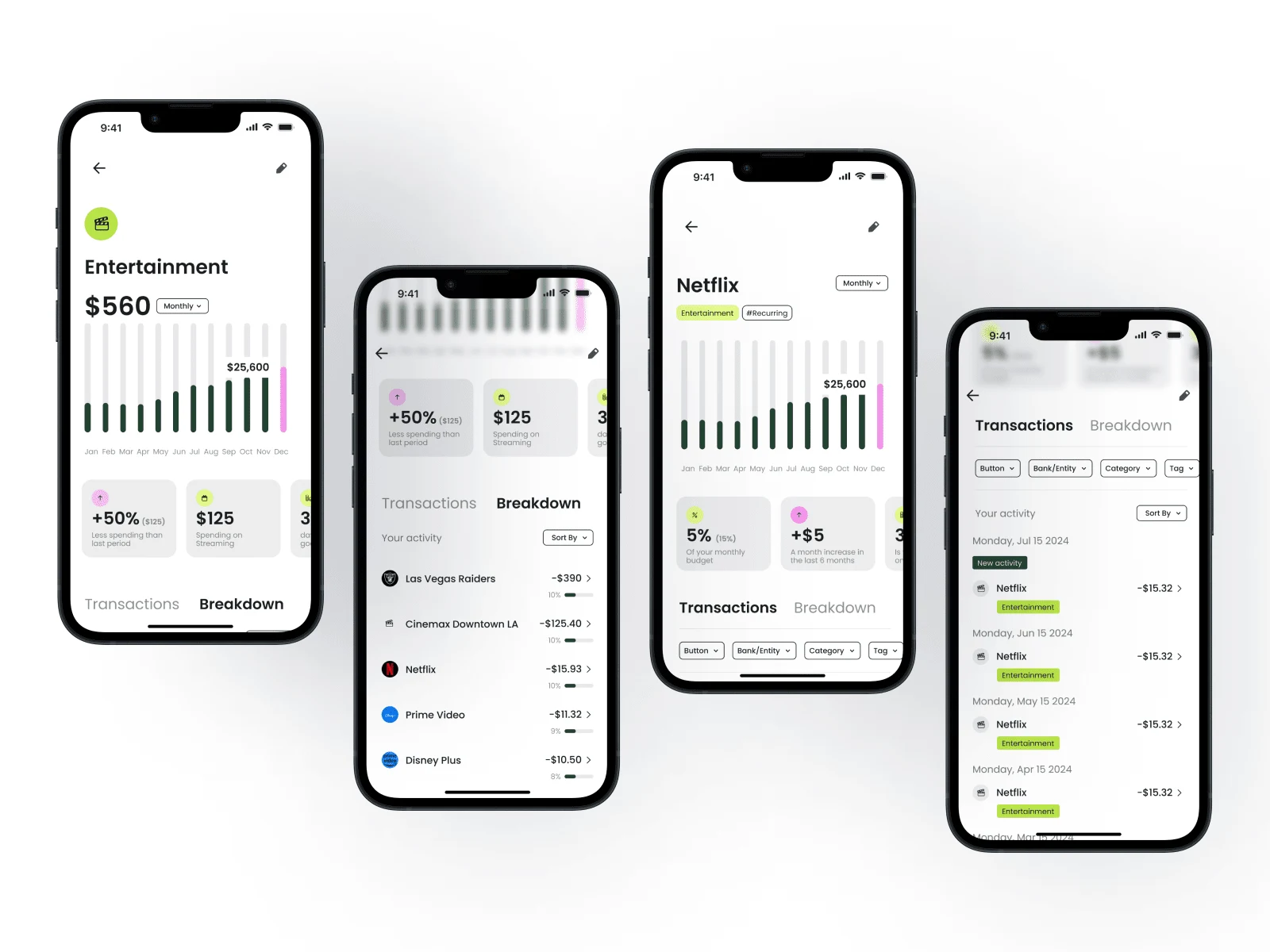
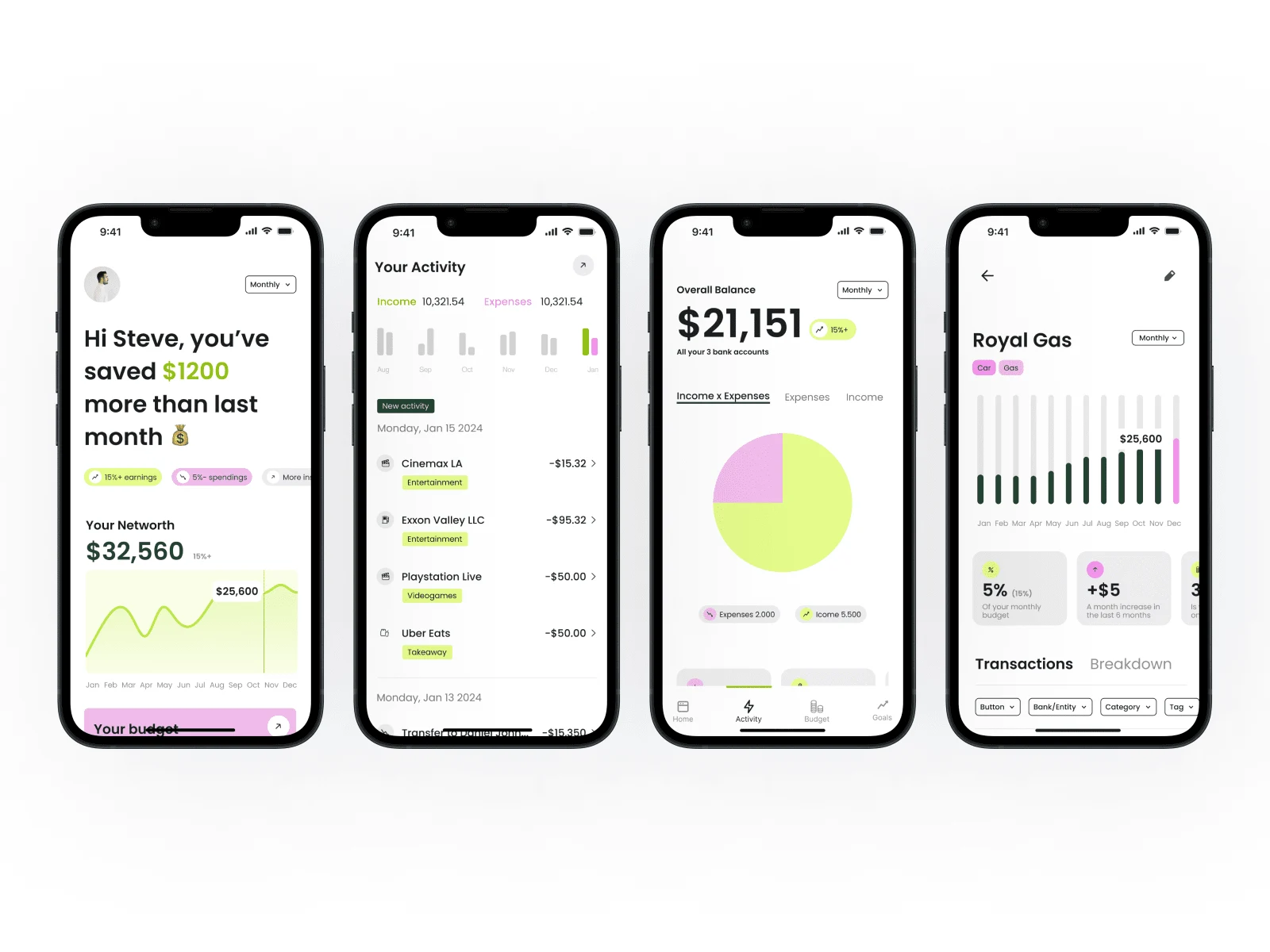
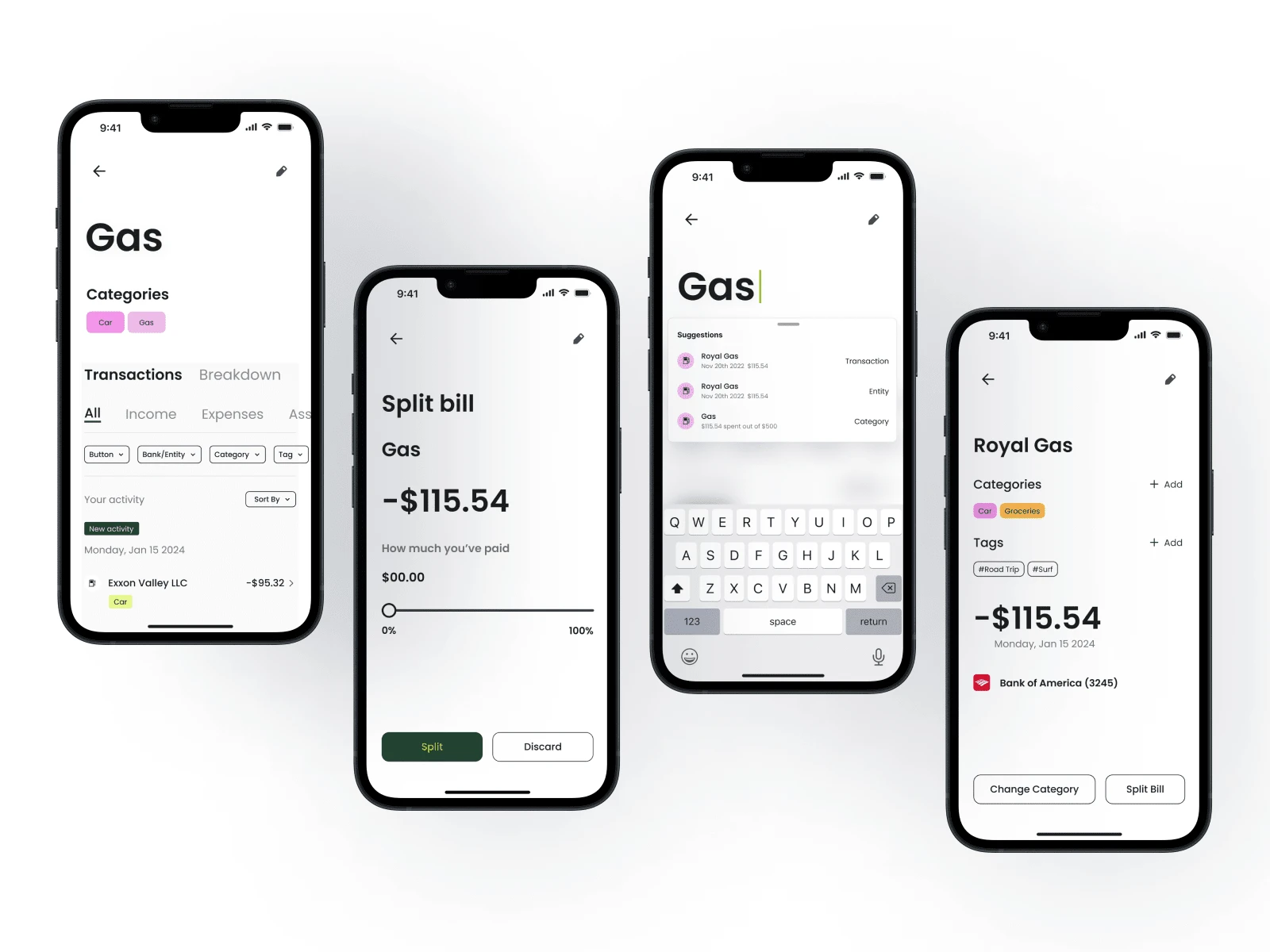
Final Design









Like this project
Posted Aug 16, 2024
Tiago contributed to market research, designed app elements, created user flows and prototypes, and prepared files for a smooth handoff to developers.
Likes
0
Views
7