Dremica Landing page
Visit live Website 👉🏼 https://www.dremica.com
Project Overview
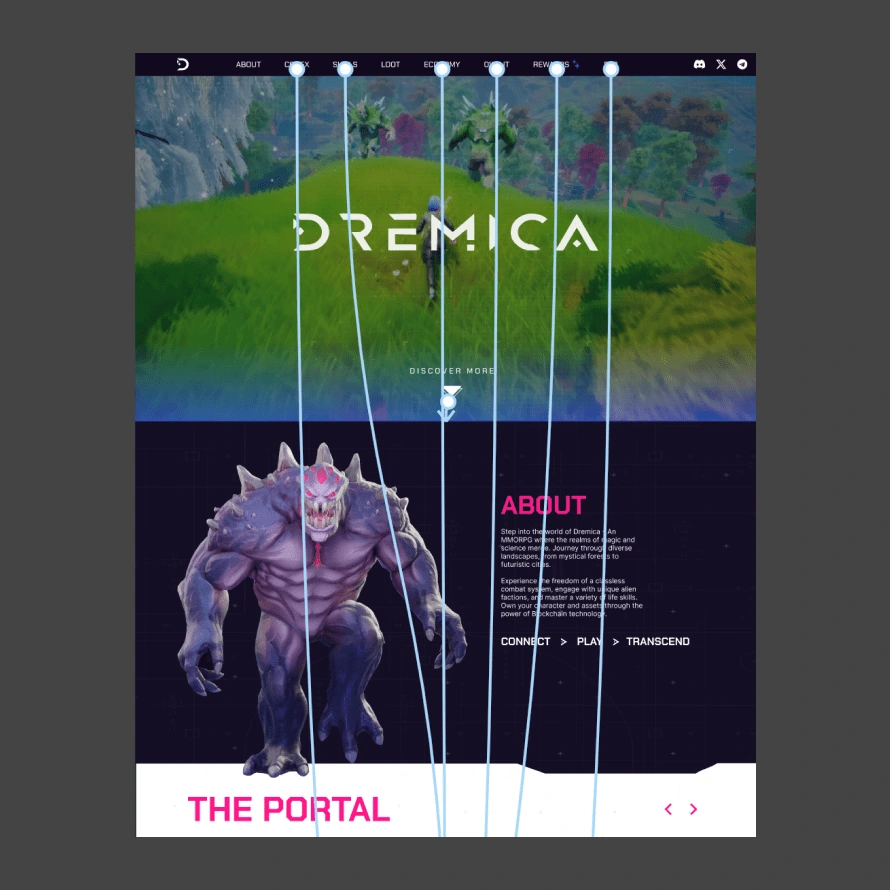
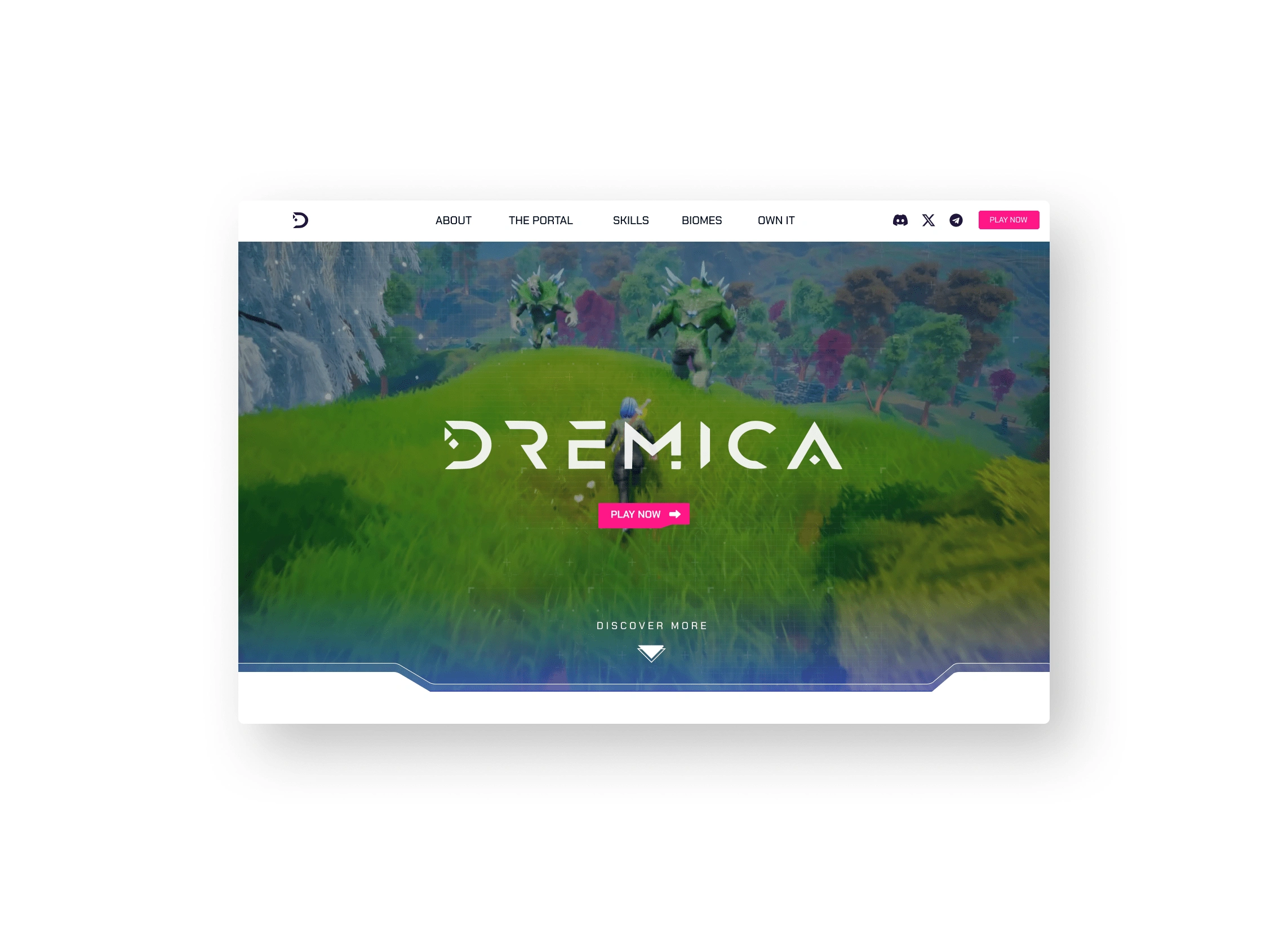
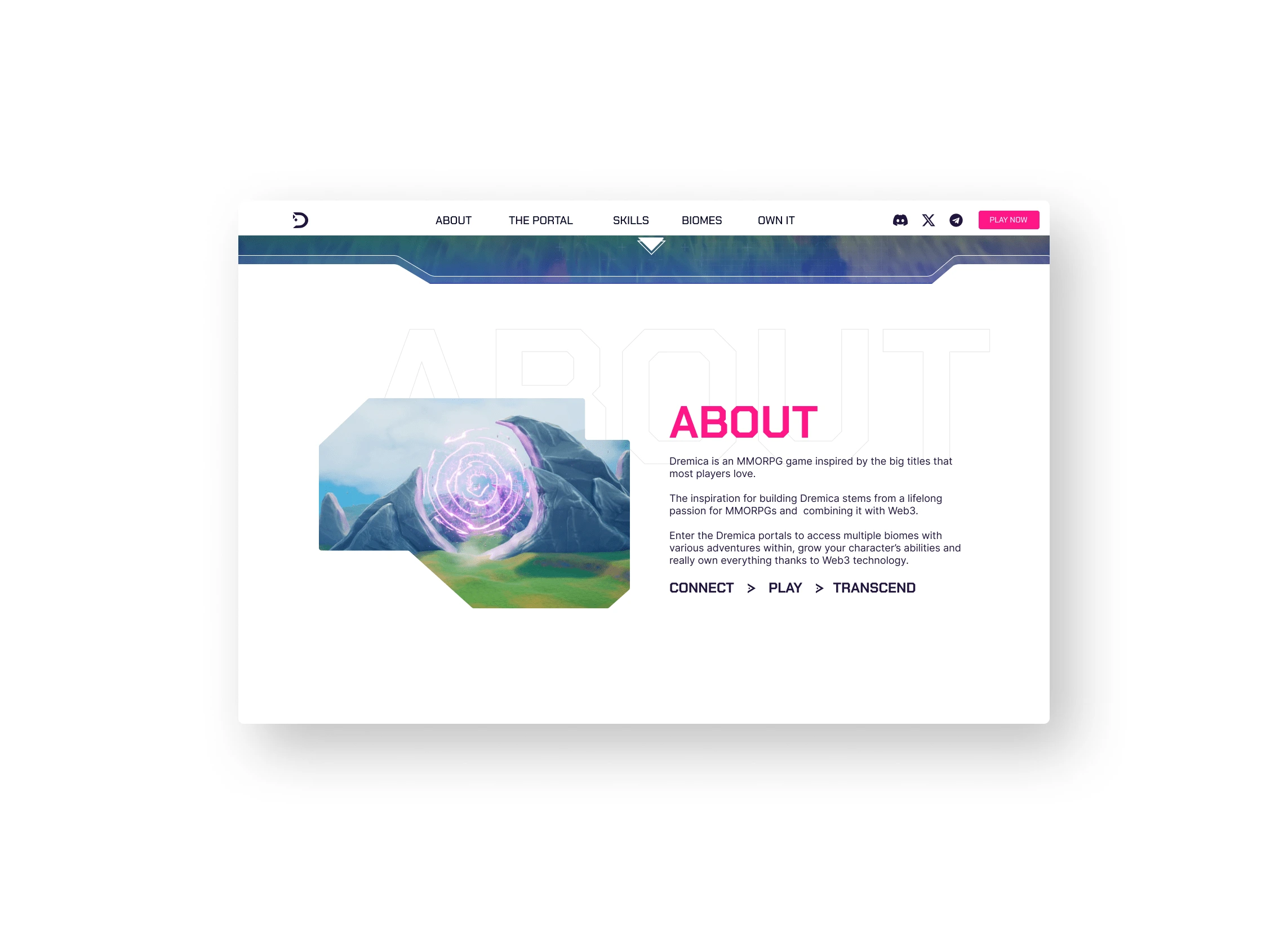
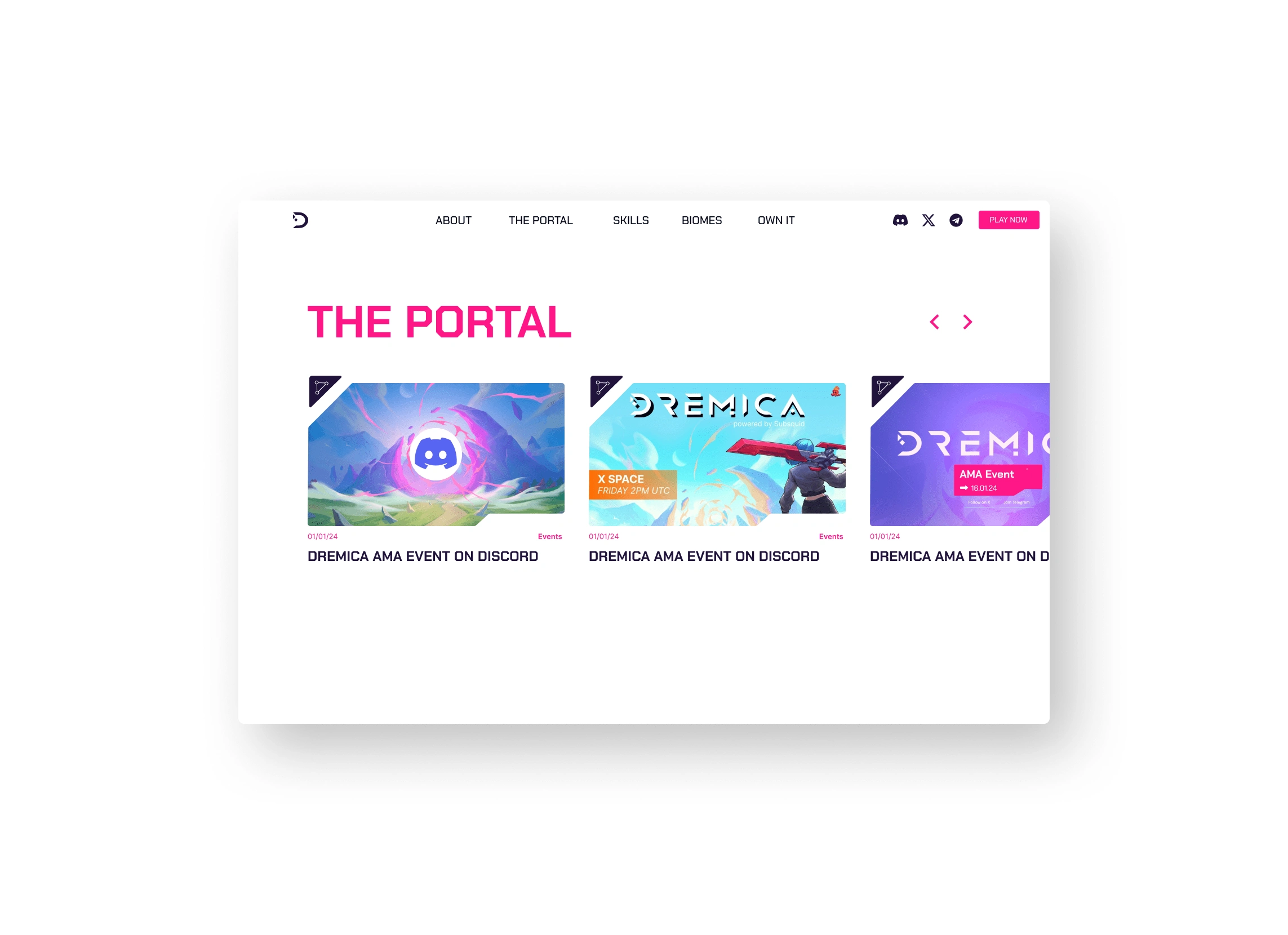
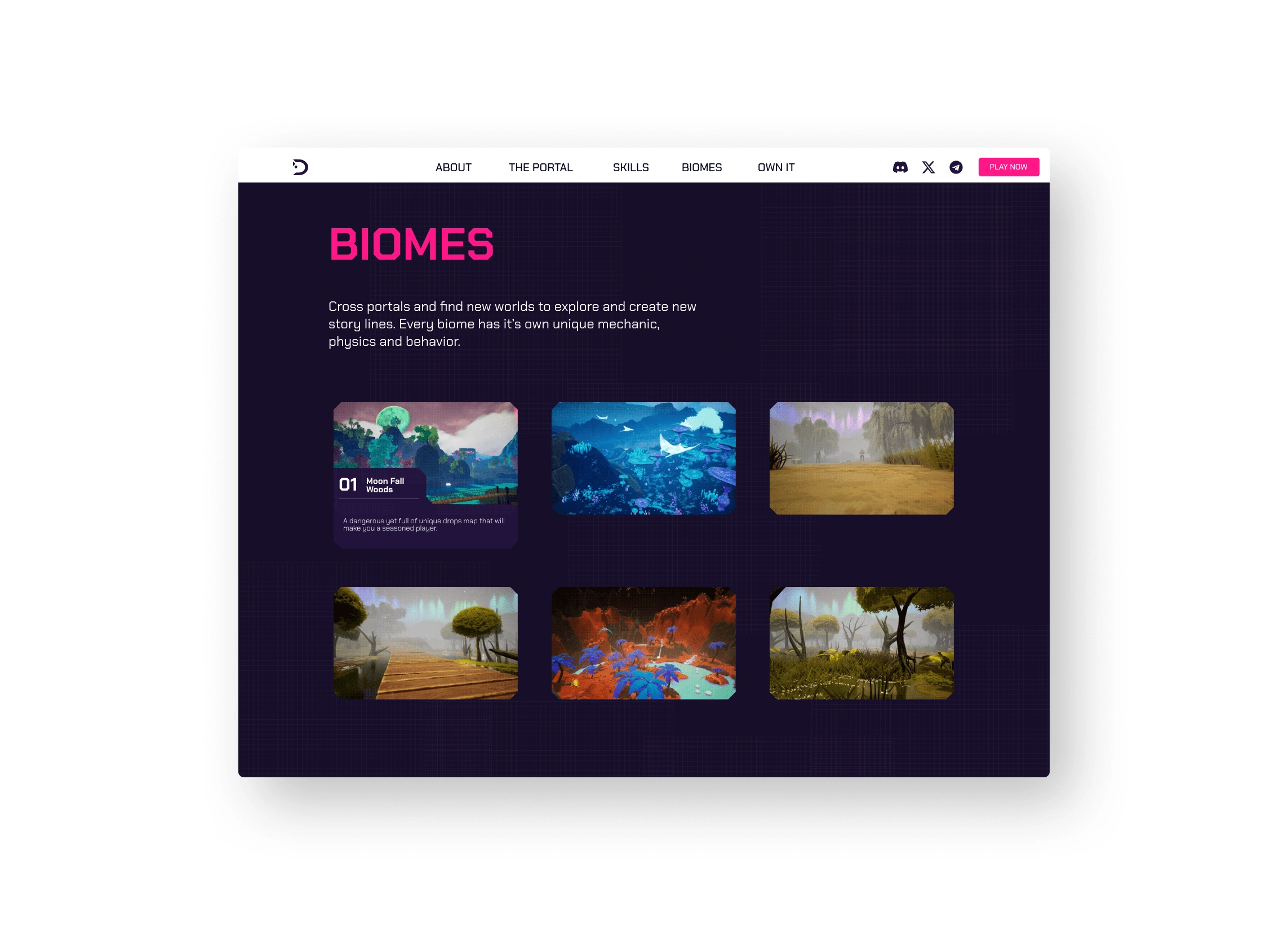
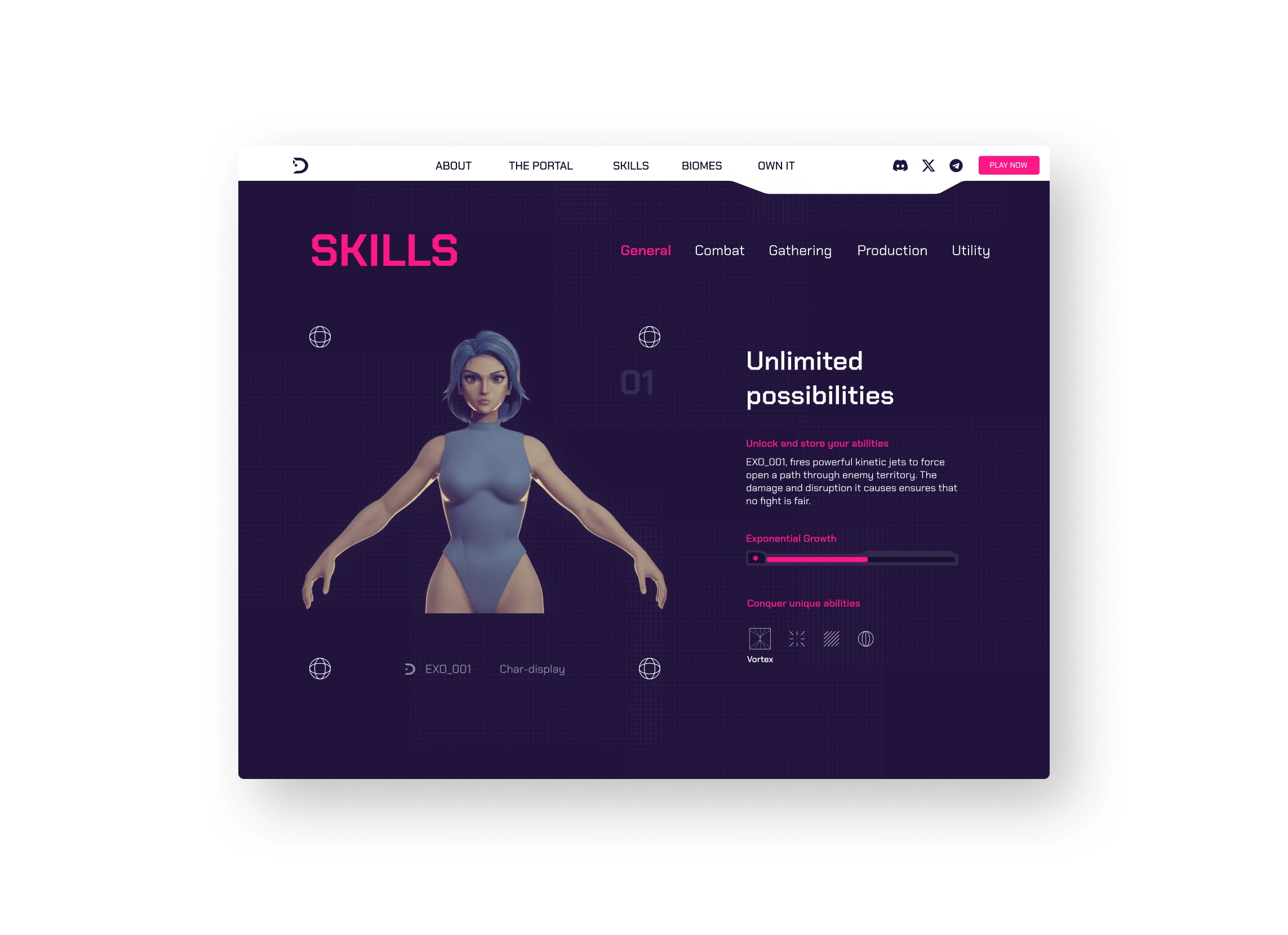
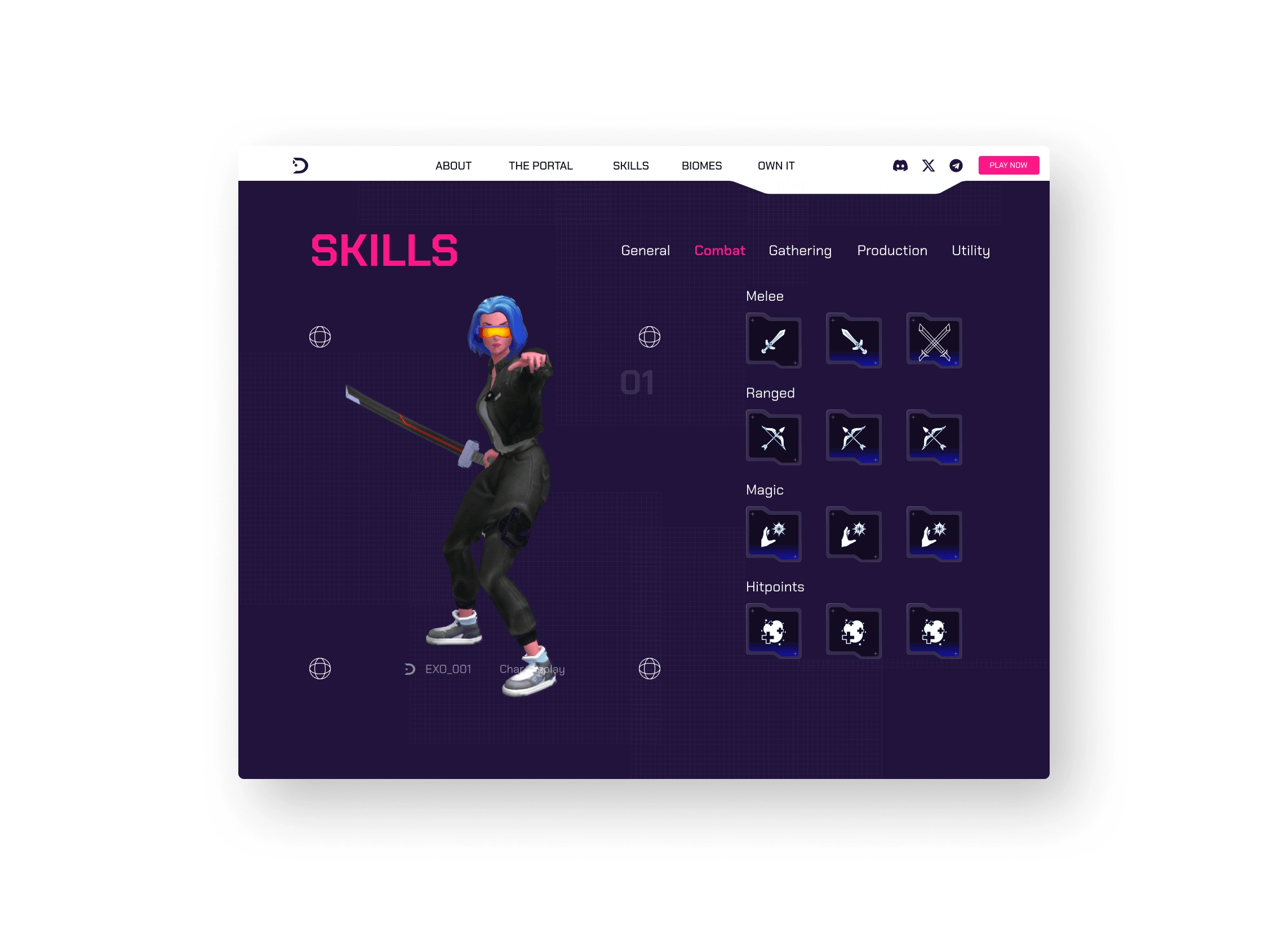
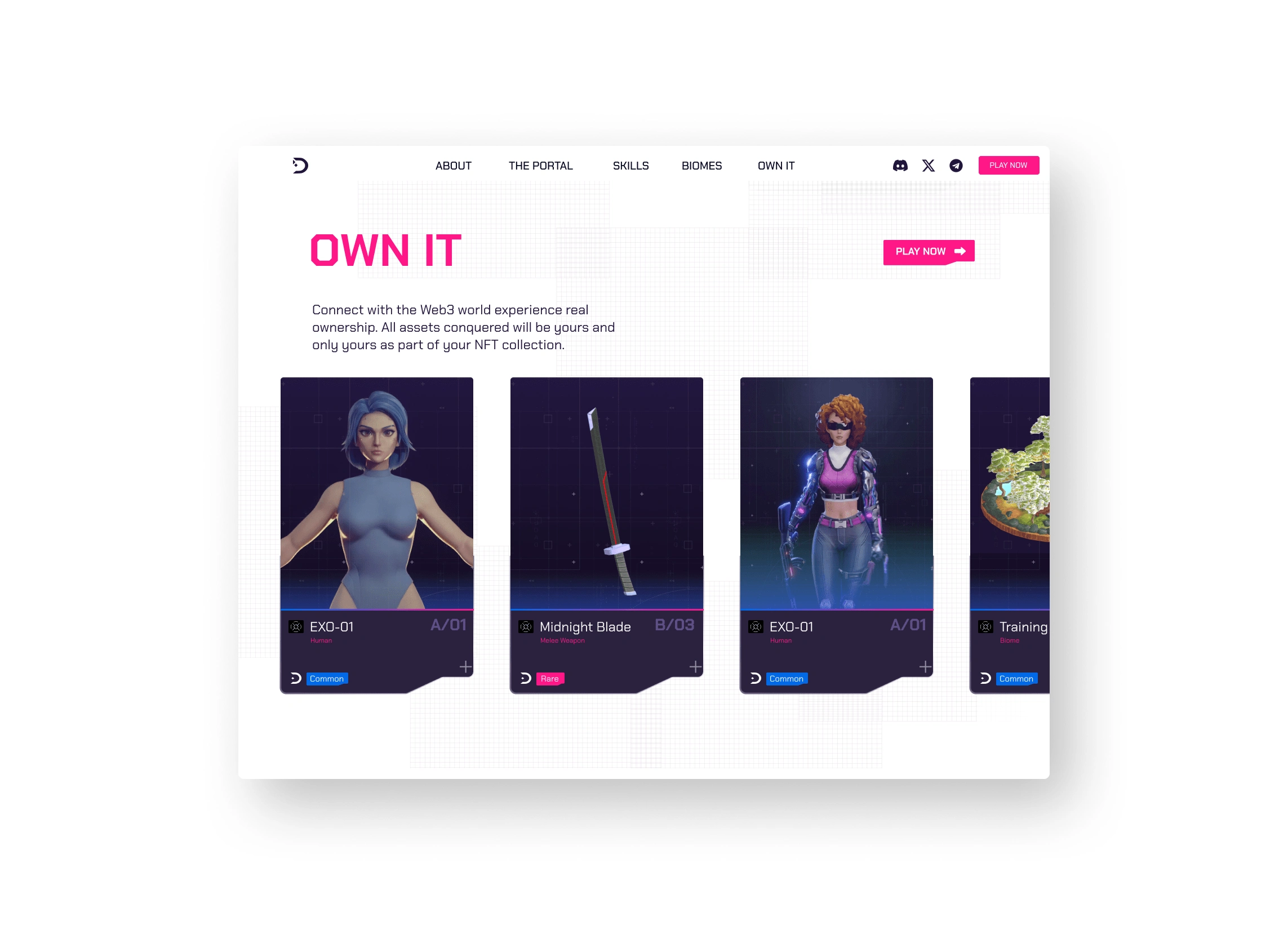
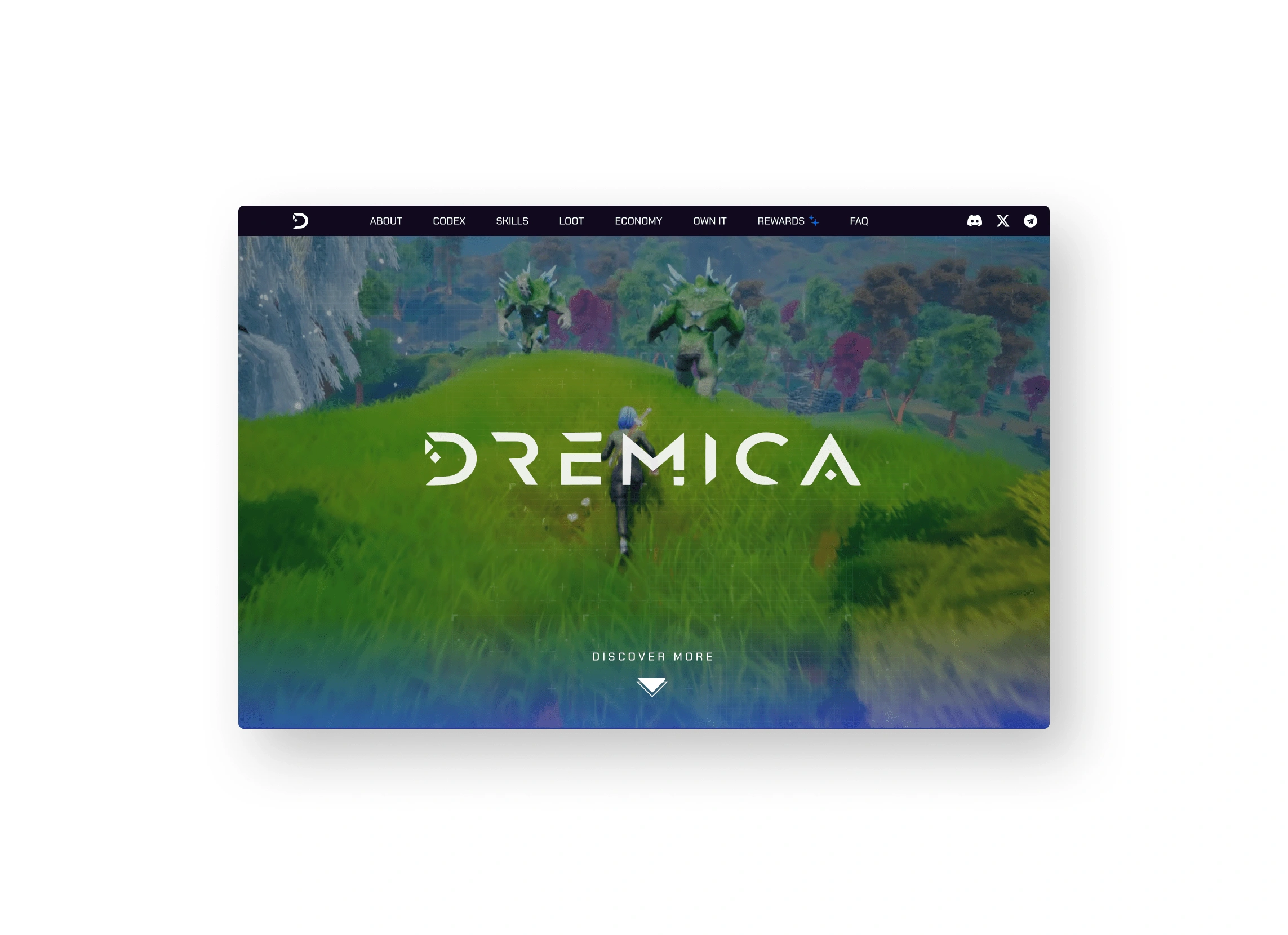
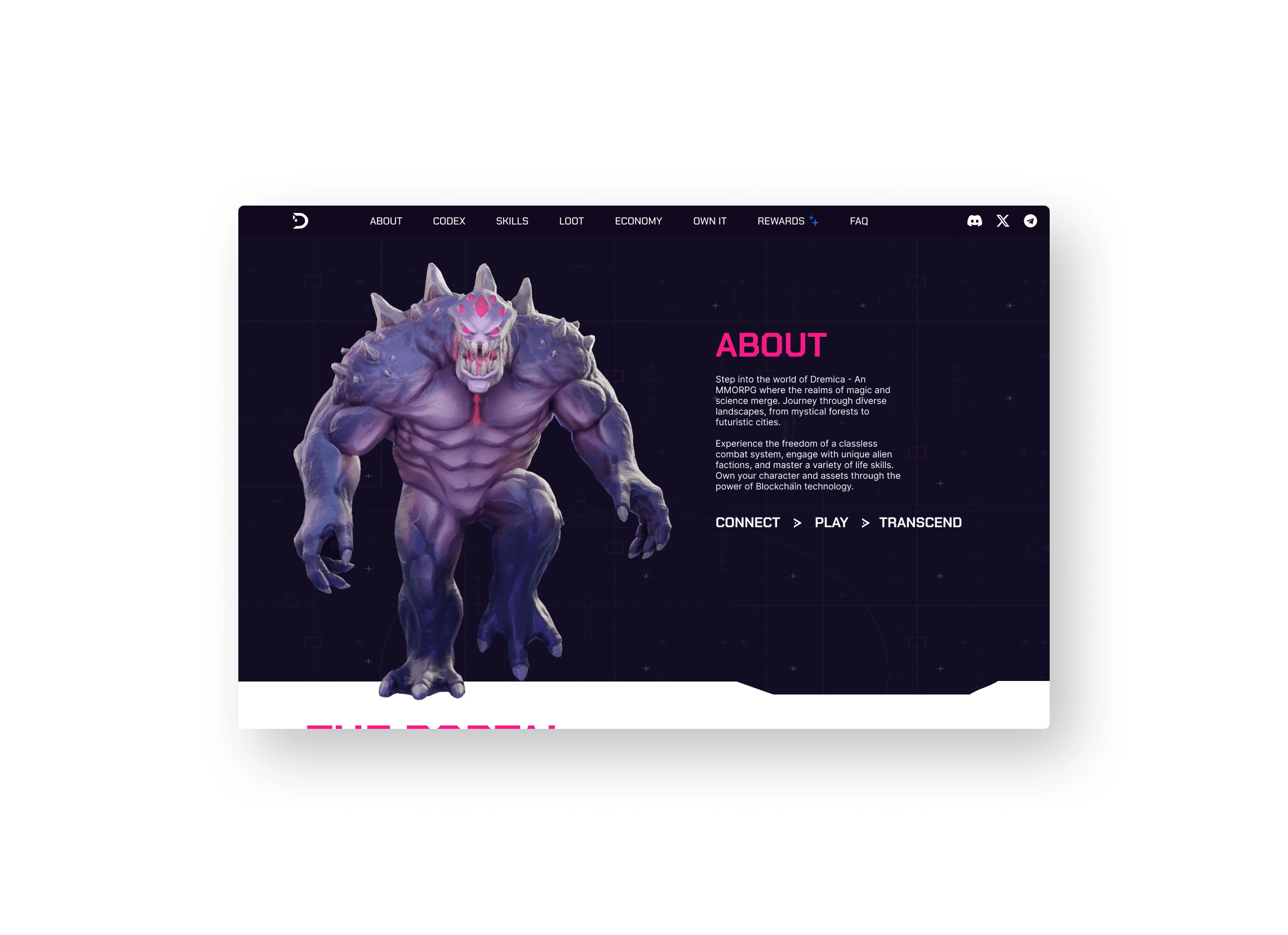
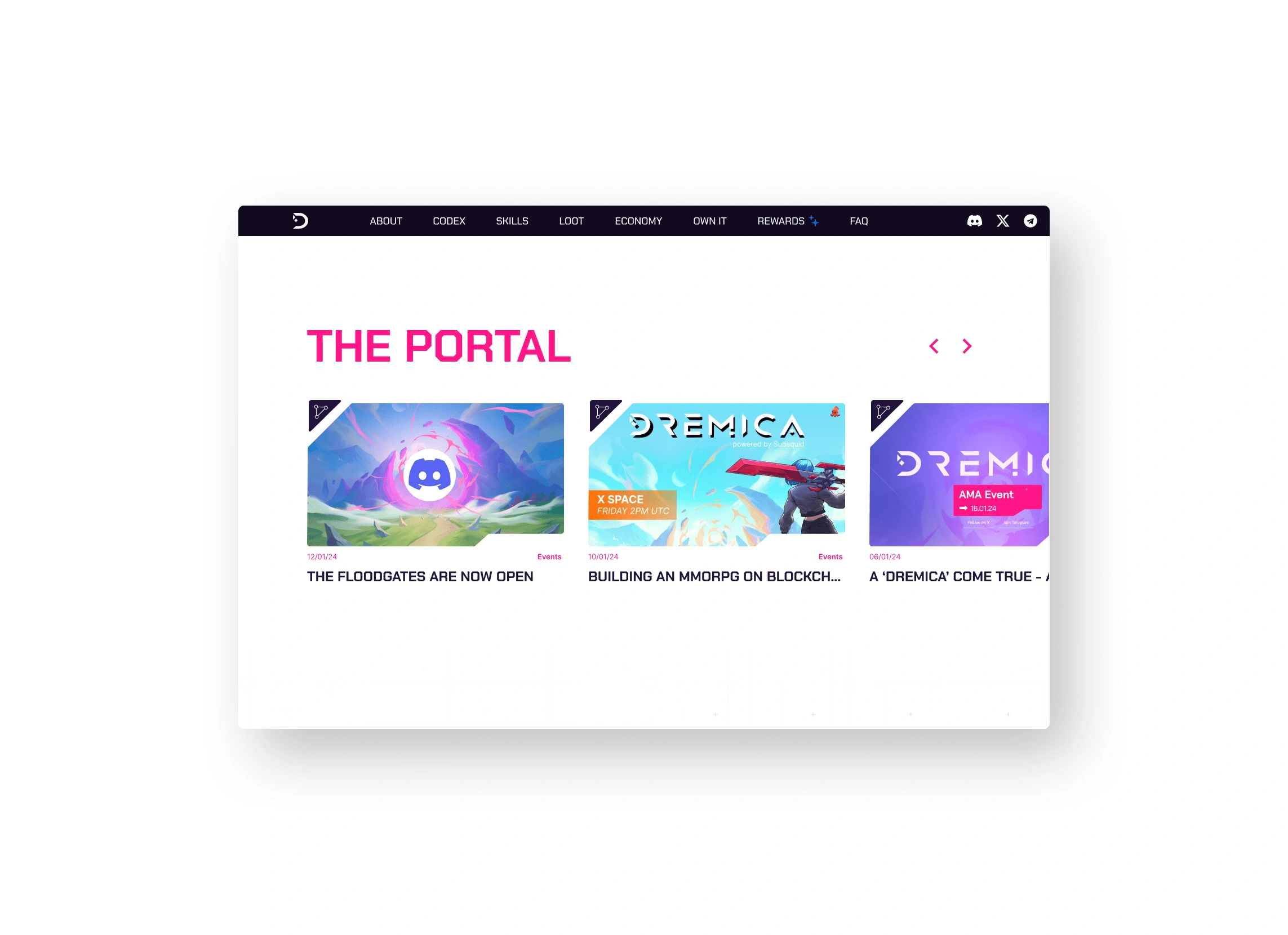
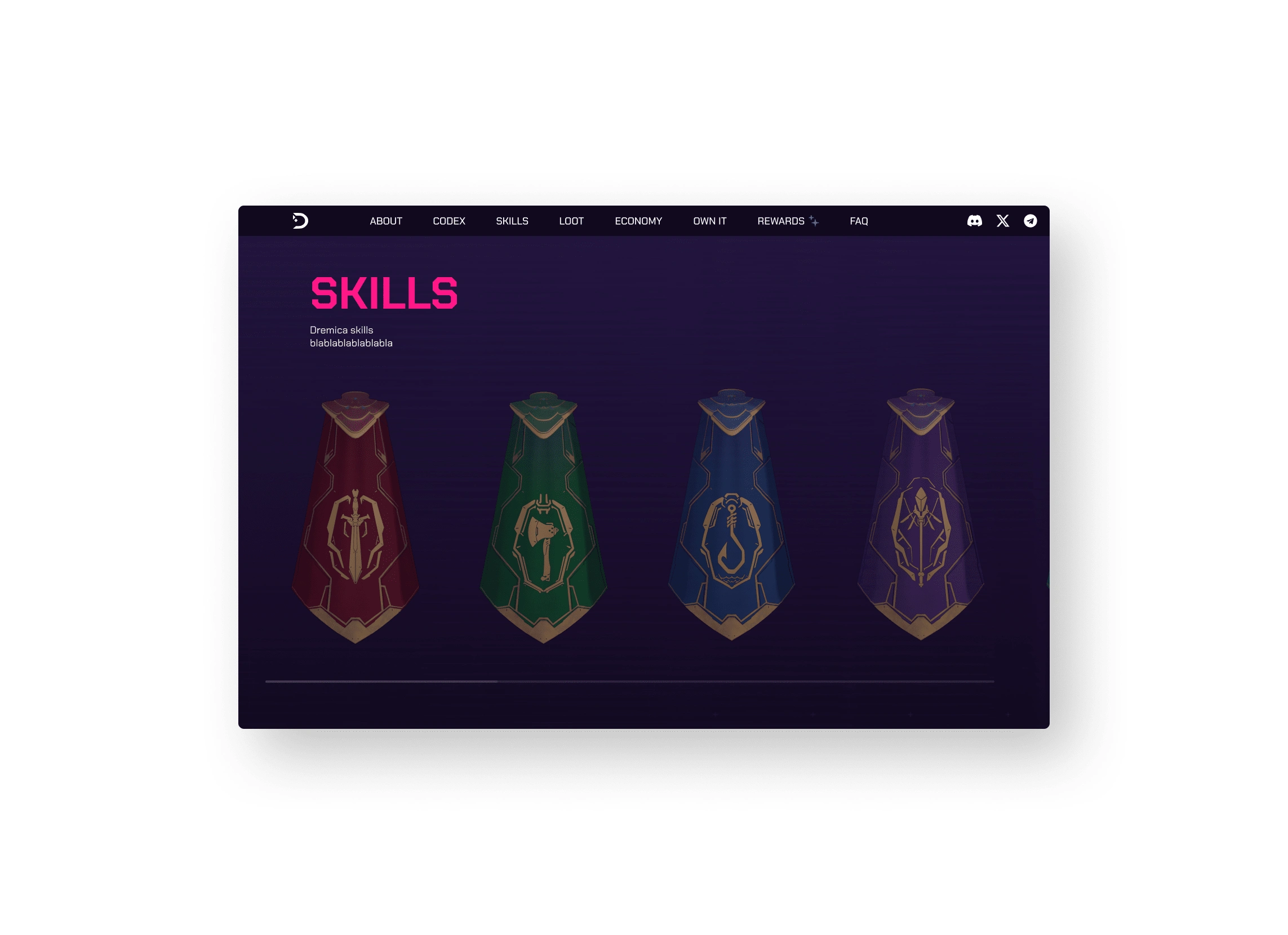
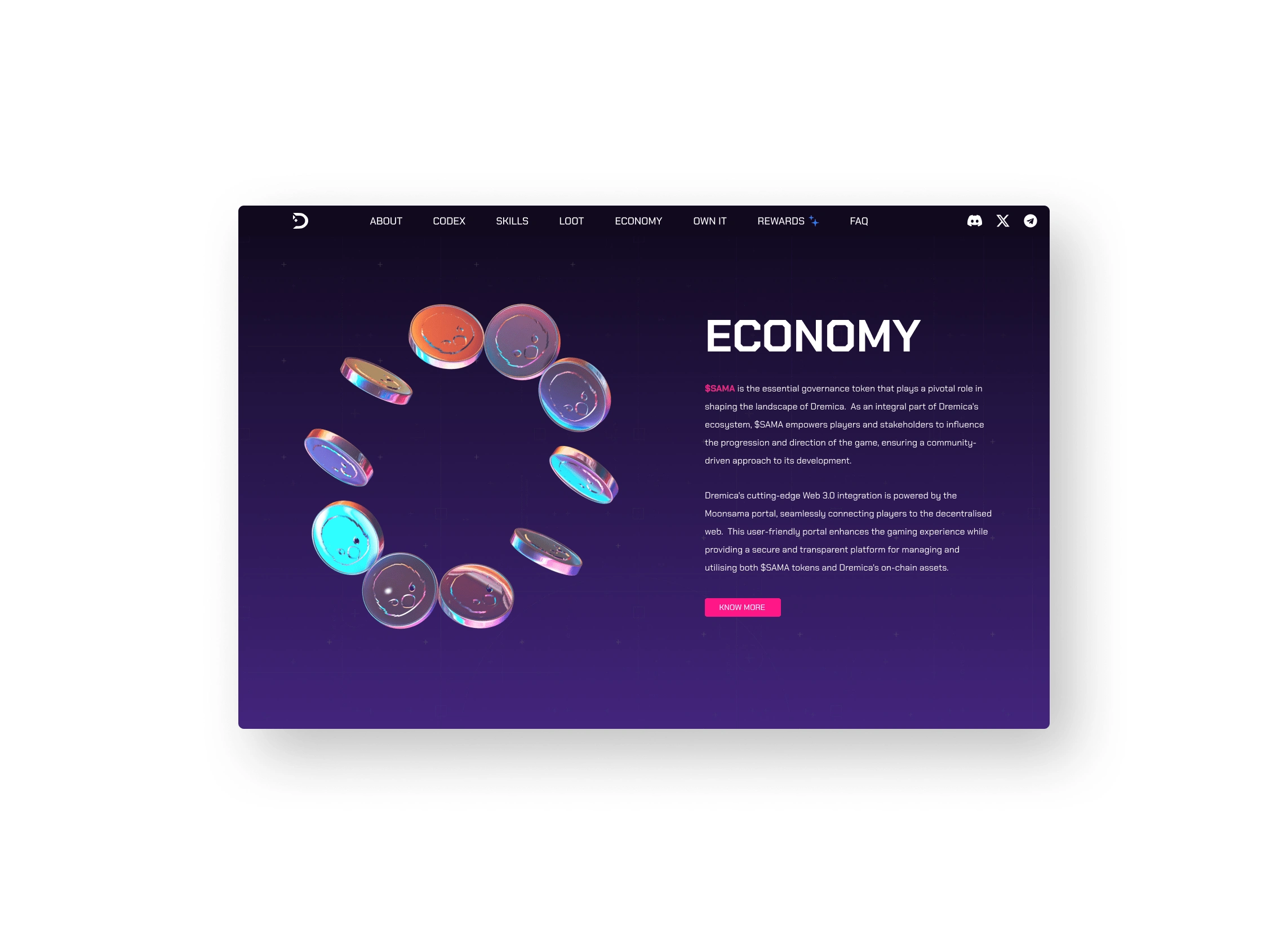
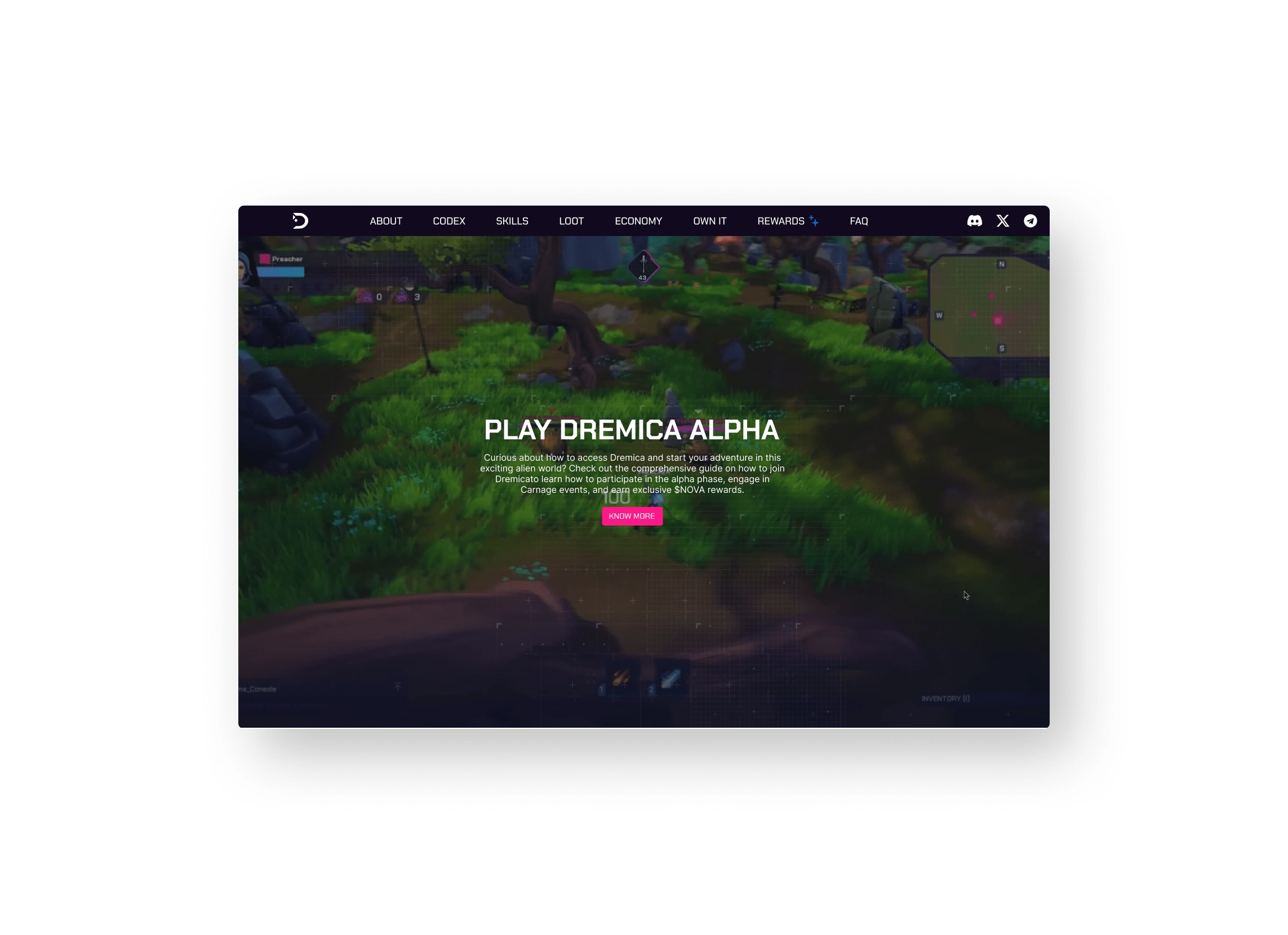
In parallel with the development of the game's UI, I also worked on building the website. My mission was to bring the game's universe to life on the web, using elements, interactions, and animations that conveyed its energy and intrigued users. I aimed to give visitors a taste of the game without revealing too much, sparking their curiosity and leaving them eager to discover more. Through dynamic visuals and engaging animations, we created an immersive digital experience that reflects the essence of the game and entices users to explore further.
Challenges
The greatest challenge was capturing the essence and identity of the game, conveying its energy and distinctive elements in a way that intrigued and excited the viewers. It was crucial to deliver an engaging glimpse of what the game will offer without revealing major spoilers, ensuring that anticipation and interest were maintained. Our goal was to create an experience that left players eager to discover more while preserving the surprises and key moments for when they finally played the game.
Process
01 - Research
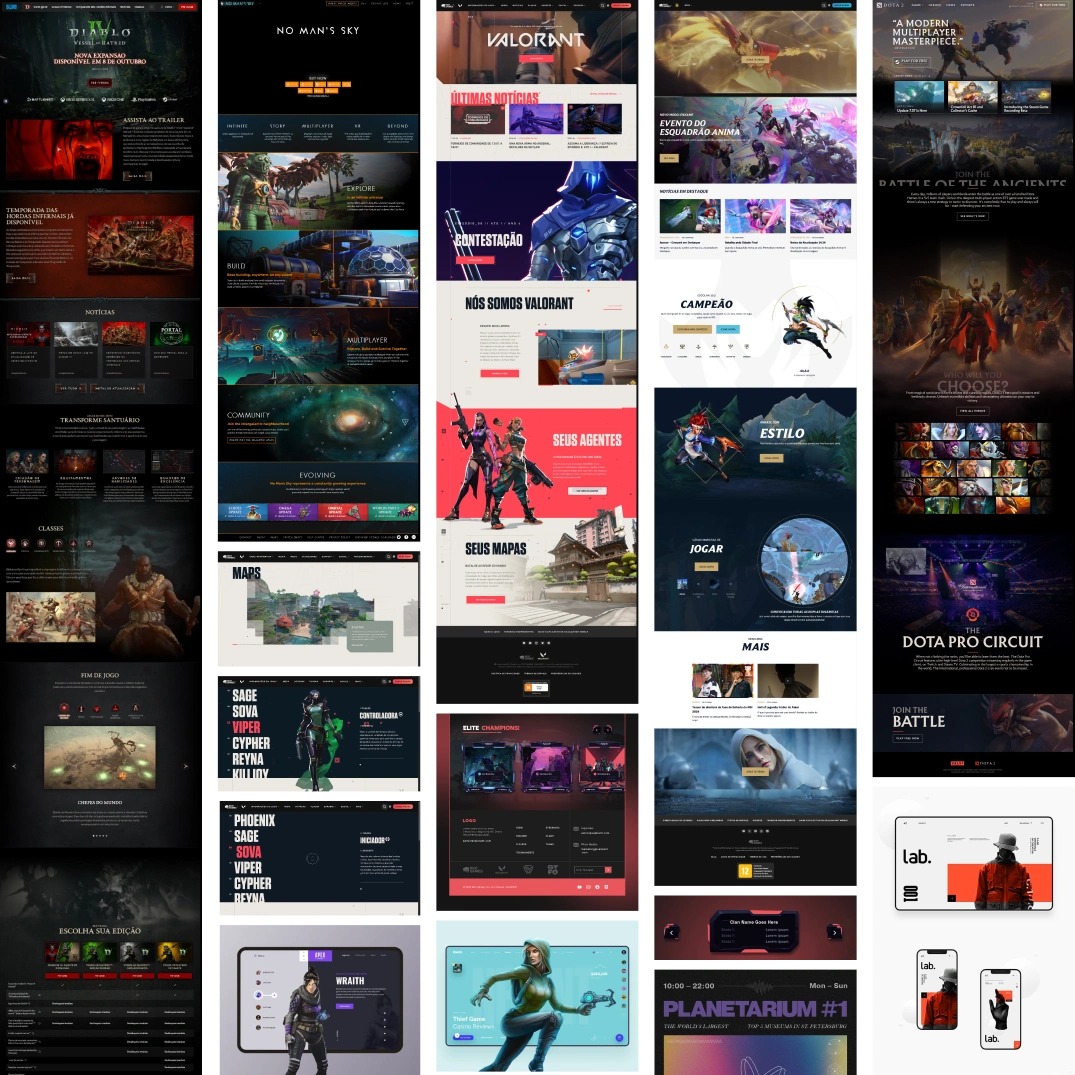
I conducted research by gathering references from other game websites and taking detailed notes on their architecture, UI elements, usability, and strategies for conveying the game's energy through the website.

02 - Creation and Responsivity
In this phase and during further exploration, I created wireframes, elements, and screens, experimenting with shapes, colors, textures, GIFs, 3D models, and other creative elements to craft a captivating website experience. I also focused on responsiveness to ensure that the design adapted seamlessly across different devices and screen sizes.

03 - Design System
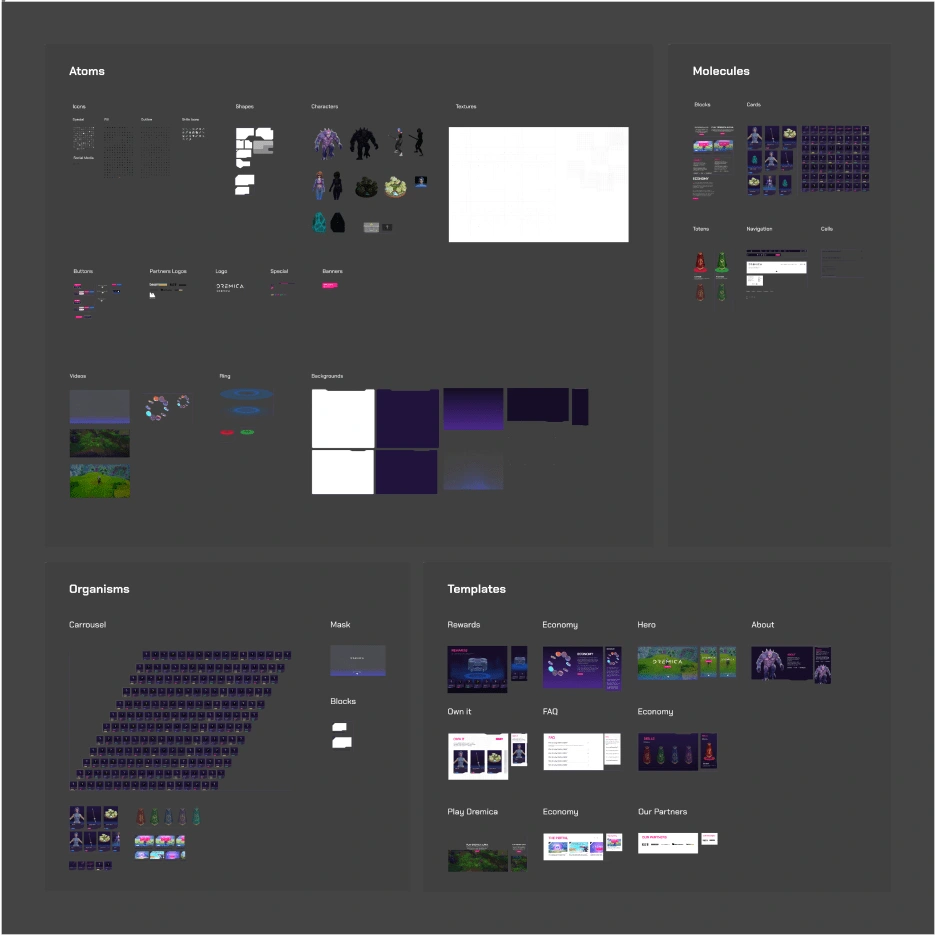
I created the design system with a focus on establishing an organized and efficient workspace. My mission was to develop a system that maintained consistency across the project while allowing for easy modifications and updates. By implementing clear guidelines and standards, I ensured that the design elements were cohesive and that the system could be effortlessly edited and adapted as needed, facilitating smoother collaboration and workflow within the team.

04 - Interactions
I designed the interactions for the interactive elements, focusing on creating an engaging and cohesive user experience. My goal was to craft interactions that not only captured the essence of the game but also enhanced the overall enjoyment for users.

05 - Prototyping
The prototype was built with a focus on ensuring everything ran as smoothly as possible. I carefully considered the limitations of the tool, working to prevent the prototype from becoming heavy or sluggish due to the inclusion of numerous elements, such as GIFs and complex components. By balancing functionality and performance, I created a prototype that was both effective and responsive.

06 - Handoff
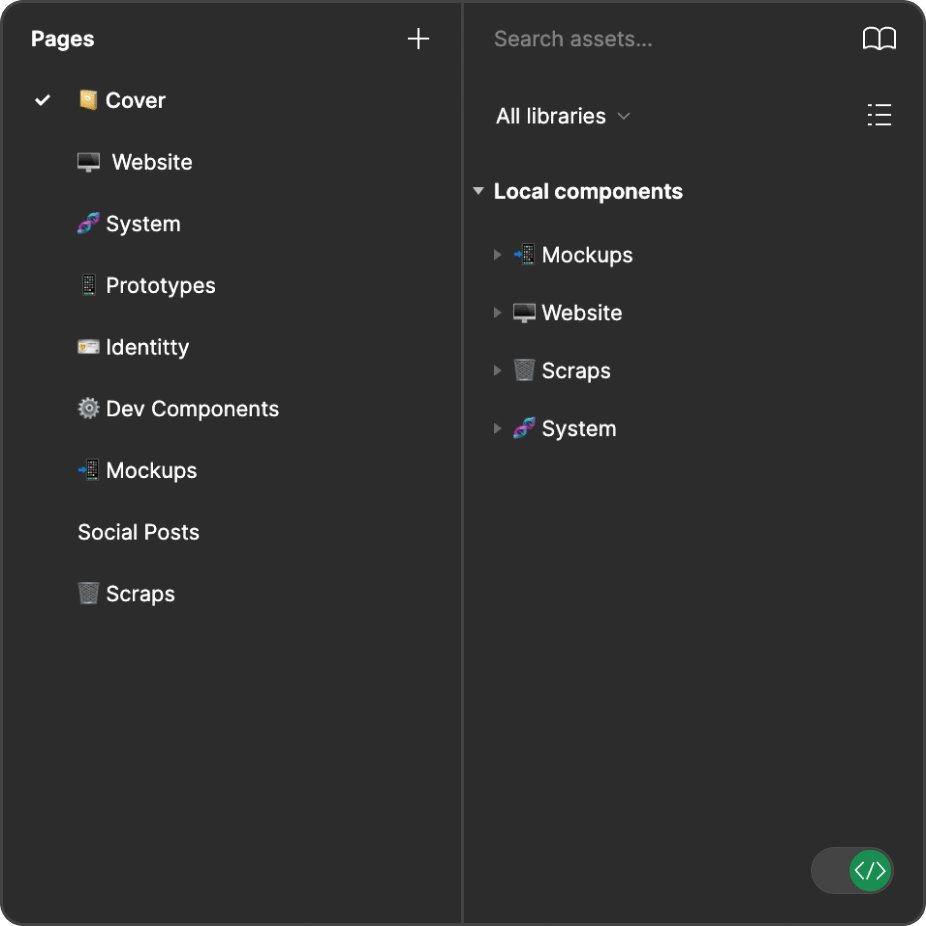
I cleaned up the files and categorized the content into different pages, which improved organization and made the file lighter. I also organized the components and applied the finishing touches to ensure everything was perfect for delivery to the developers.

First Version
Visit live Website 👉🏼 https://www.dremica.com







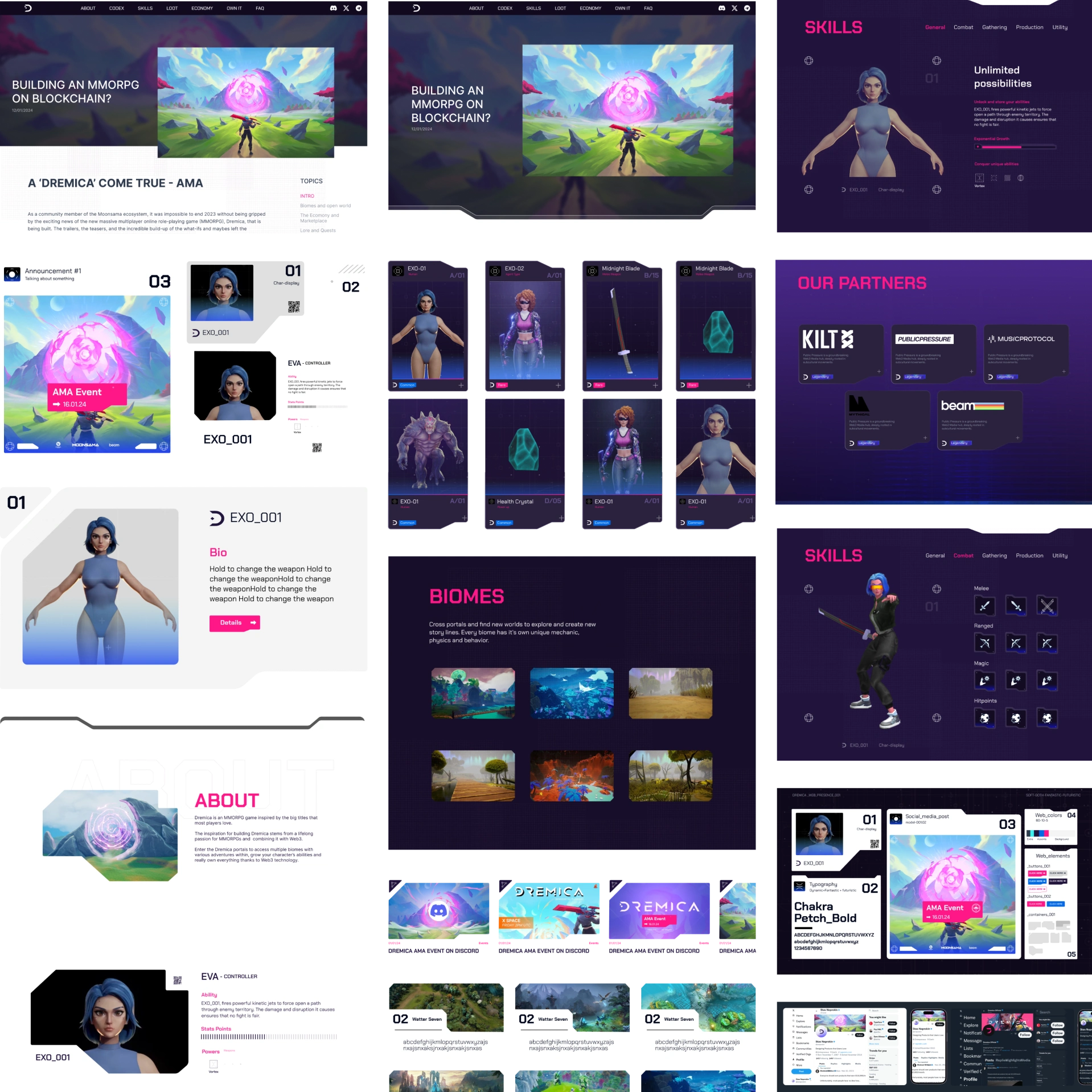
Final Version
Visit live Website 👉🏼 https://www.dremica.com









Like this project
Posted Aug 16, 2024
Tiago built a complete landing page for Dremica. This system integrated UI/UX best practices with game elements.
Likes
0
Views
7