Lobotomy Music Streaming App
Project Overview
Lobotomy is a streaming platform focused on strengthening the connection people have with music. The platform makes it easier to discover new music, delve into favorite musical styles, and interact socially within the app itself. In Lobotomy, each genre and subgenre is treated as a community, consisting of the users who consume it. From this, the algorithm promotes what is valued within these communities.
Challenge
For those who want to delve deeper into their musical tastes, there is a significant barrier in the market due to the difficulty in searching for more specific content. Users often struggle to understand the connection between the music they chose to listen to and the subsequent recommendations made by the algorithm. Additionally, there is no specific place where they can find detailed information and music related to a particular musical style.
The main challenge was to create a platform that allows users to search for music across various and specific genres, providing an experience that deepens their connection with music. This includes access to musical communities, information about songs, artists, and styles.
Process
01 - Research
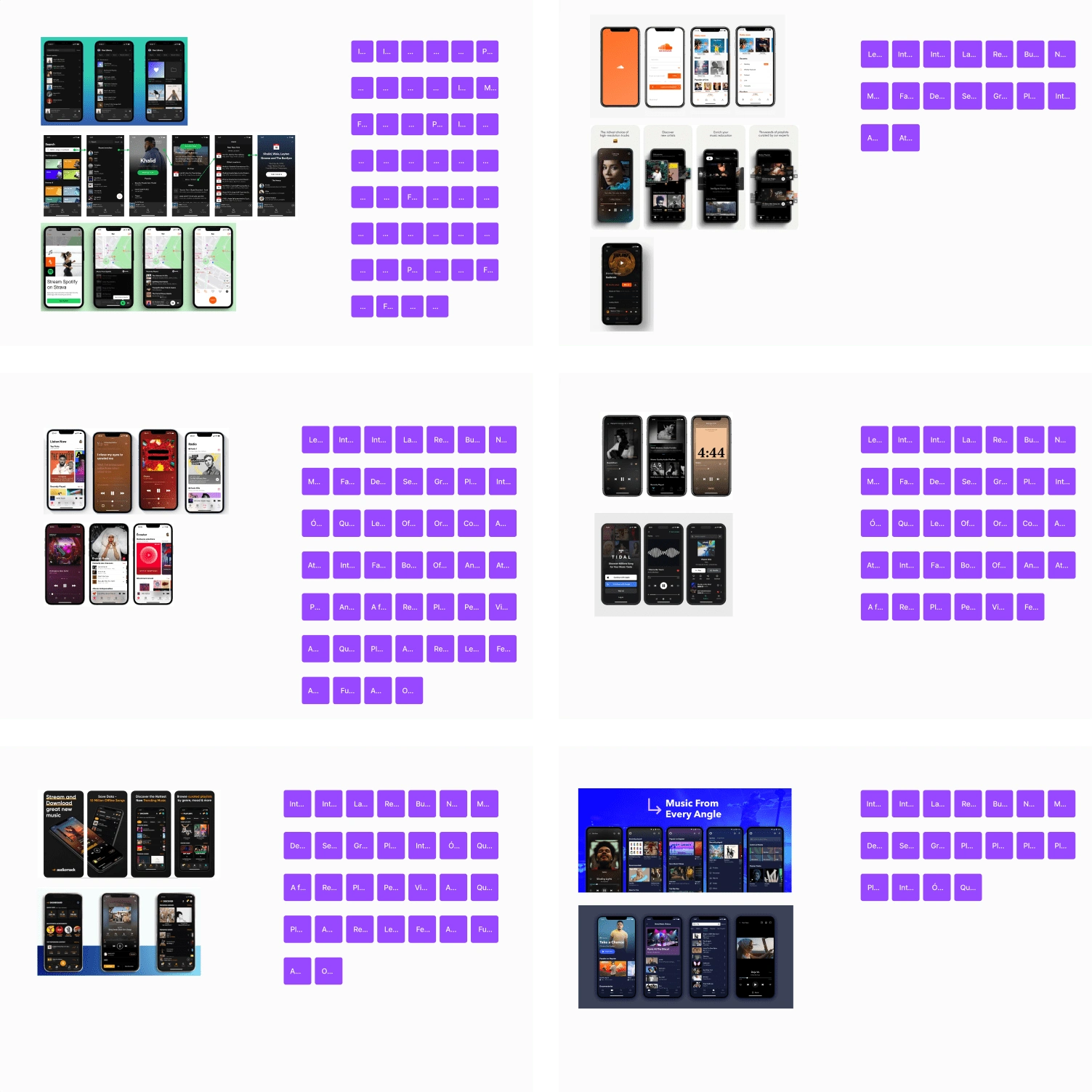
I conducted a research to deeply understand the problem and the users' needs. This involved market research to identify trends and competitors, as well as UI research to analyze existing interfaces and best practices. I employed both quantitative user research methods, such as surveys and data analysis, and qualitative methods, including interviews and focus groups, to gather insights into user behaviors and perceptions. Based on the collected data, I created personas to represent different user profiles and developed a Customer Journey Map to visualize the stages and emotions users experience when interacting with the product.

02 - Synthesis
In the Synthesis phase, I analyzed the collected data to identify patterns and cluster similar information. This process involved building themes and extracting key insights that highlighted user needs and pain points. From these insights, I deduced potential opportunities for innovation and improvement. All of this information was synthesized to form the foundation of the project's guidelines, ensuring a user-centered approach throughout the design process.
03 - Ideation
I leveraged the insights and opportunities identified during the Synthesis phase to generate innovative ideas and solutions. This phase involved brainstorming sessions, sketching, and creating low-fidelity prototypes to explore a wide range of possibilities. Afterwards, I evaluated and refined the concepts based on feasibility, desirability, and viability, ultimately narrowing down to the most promising ideas that aligned with the project's goals and user needs.

04 - Define
I took the consolidated insights and ideas from the Synthesis and Ideation phases to further refine and solidify the project guidelines. This involved critically evaluating and prioritizing the concepts, ensuring they were aligned. I developed more detailed design specifications and frameworks, creating a robust foundation to guide the development and implementation of the solutions, setting a clear direction.

05 - Implementation
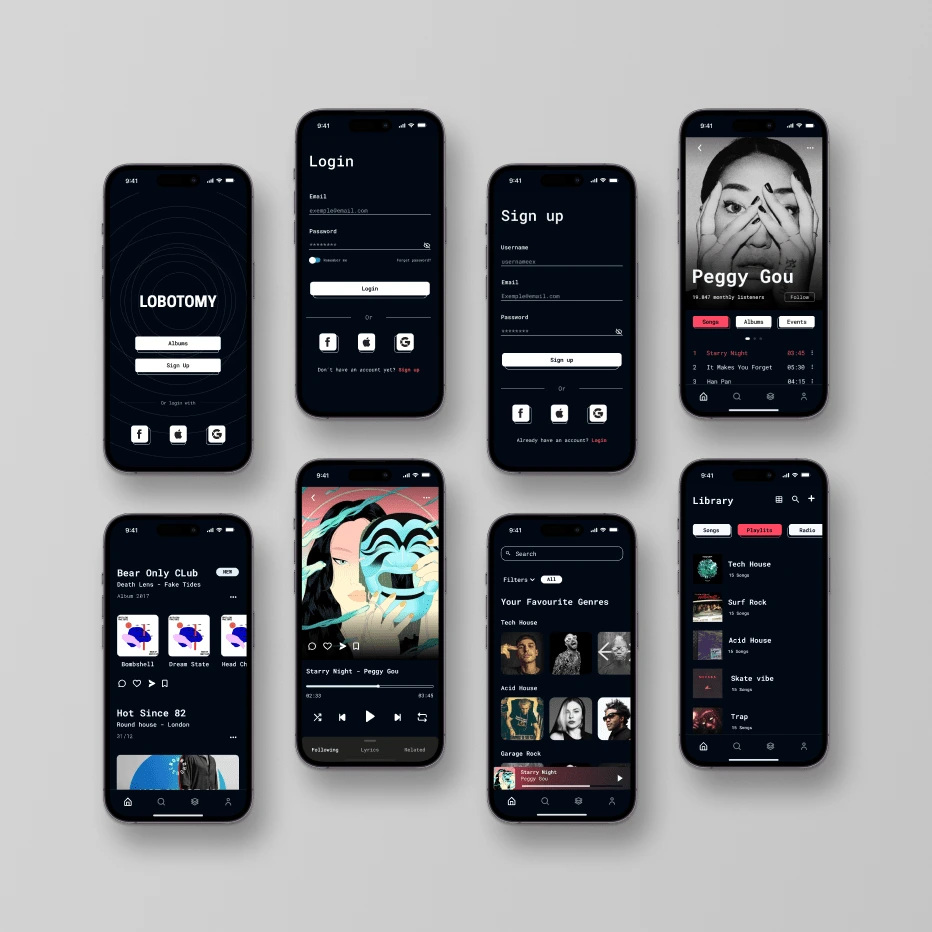
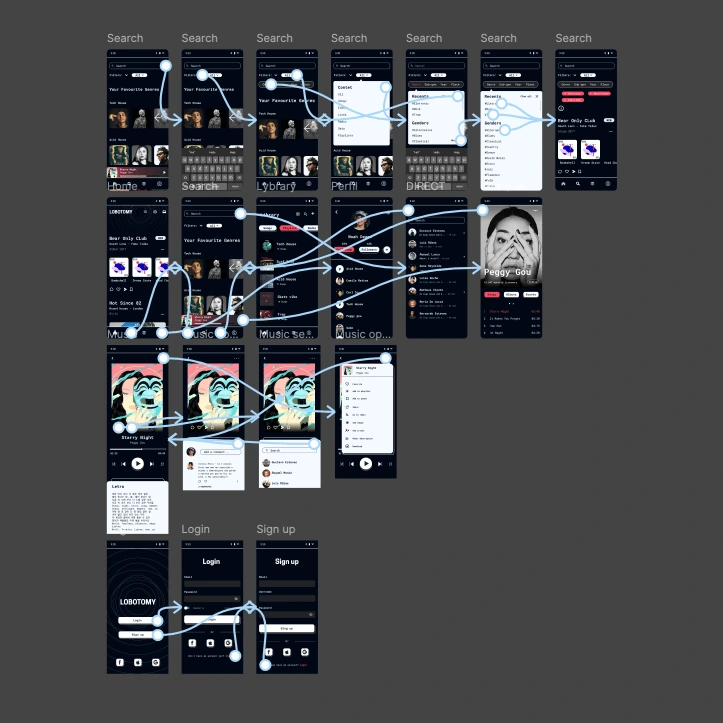
In the Implementation phase, I brought the project to life by creating detailed screens, UI elements, and interactive prototypes. I designed user flows to map out the user's journey through the application and defined interactions to ensure a seamless experience. Once these elements were in place, I conducted testing and validation to gather feedback and make iterative improvements.

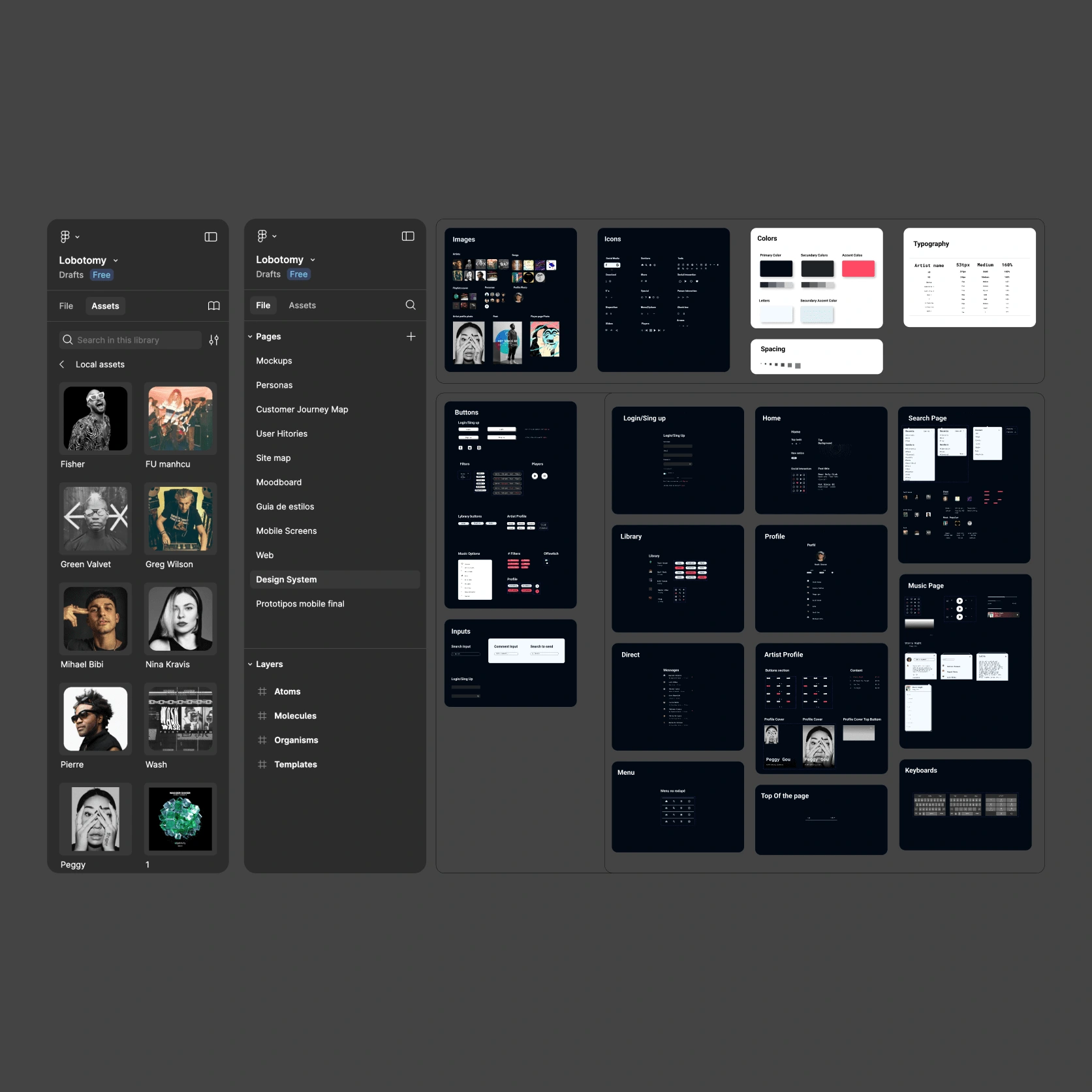
06 - Handoff
I cleaned the files by dividing each theme into a different file, facilitating organization and leaving the files lighter, I also organized the components and put the finishing touches to ensure that everything was perfect for delivery.

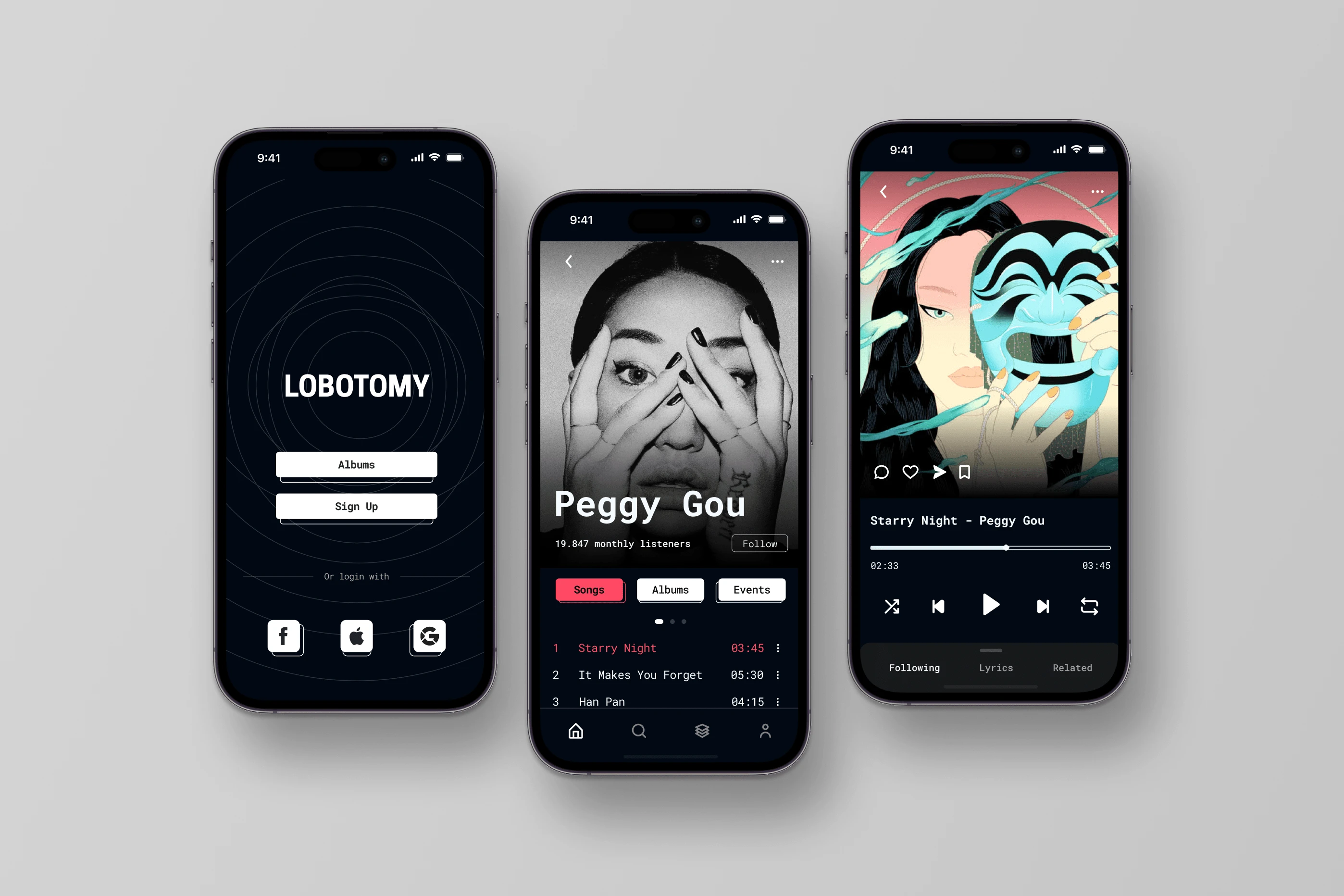
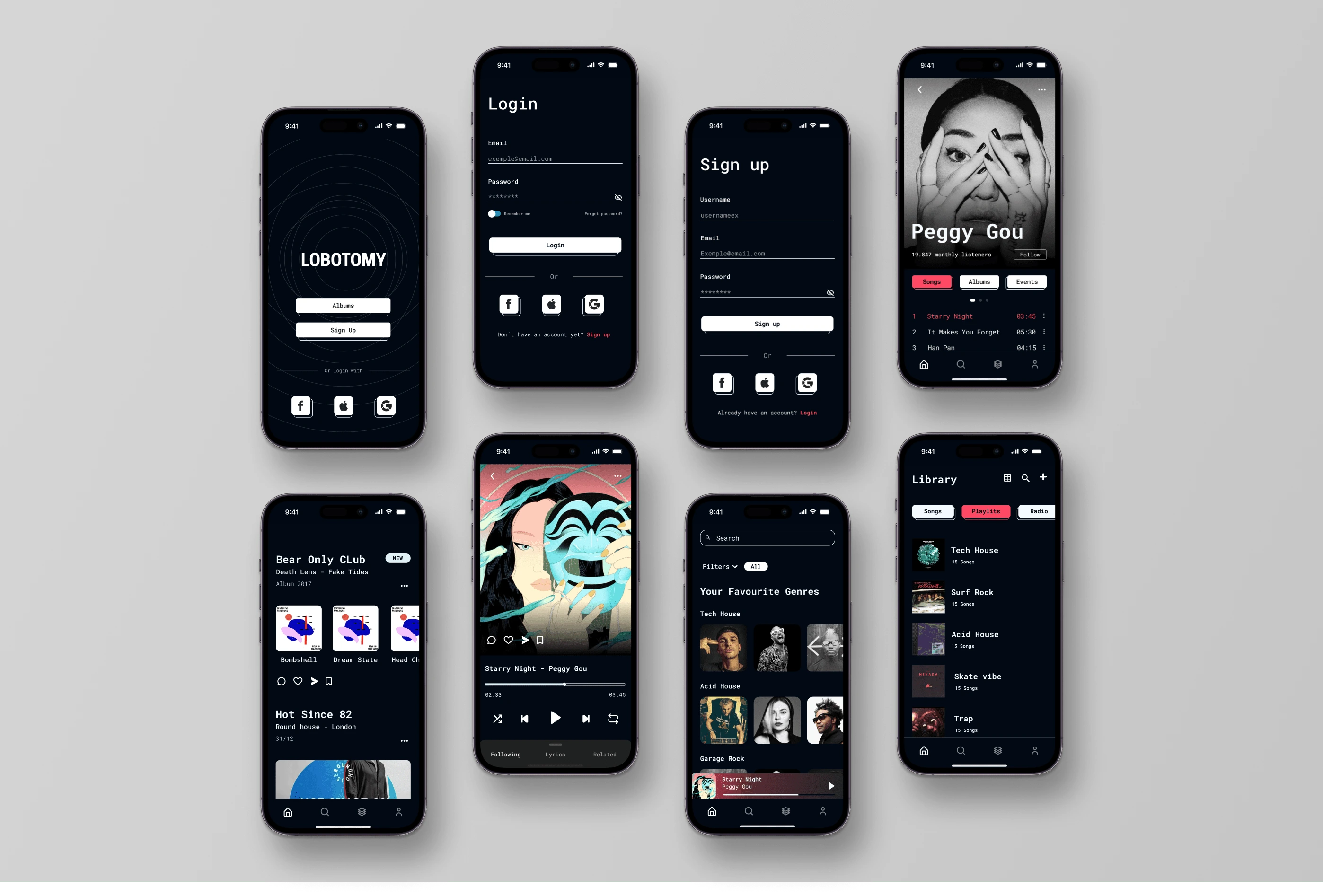
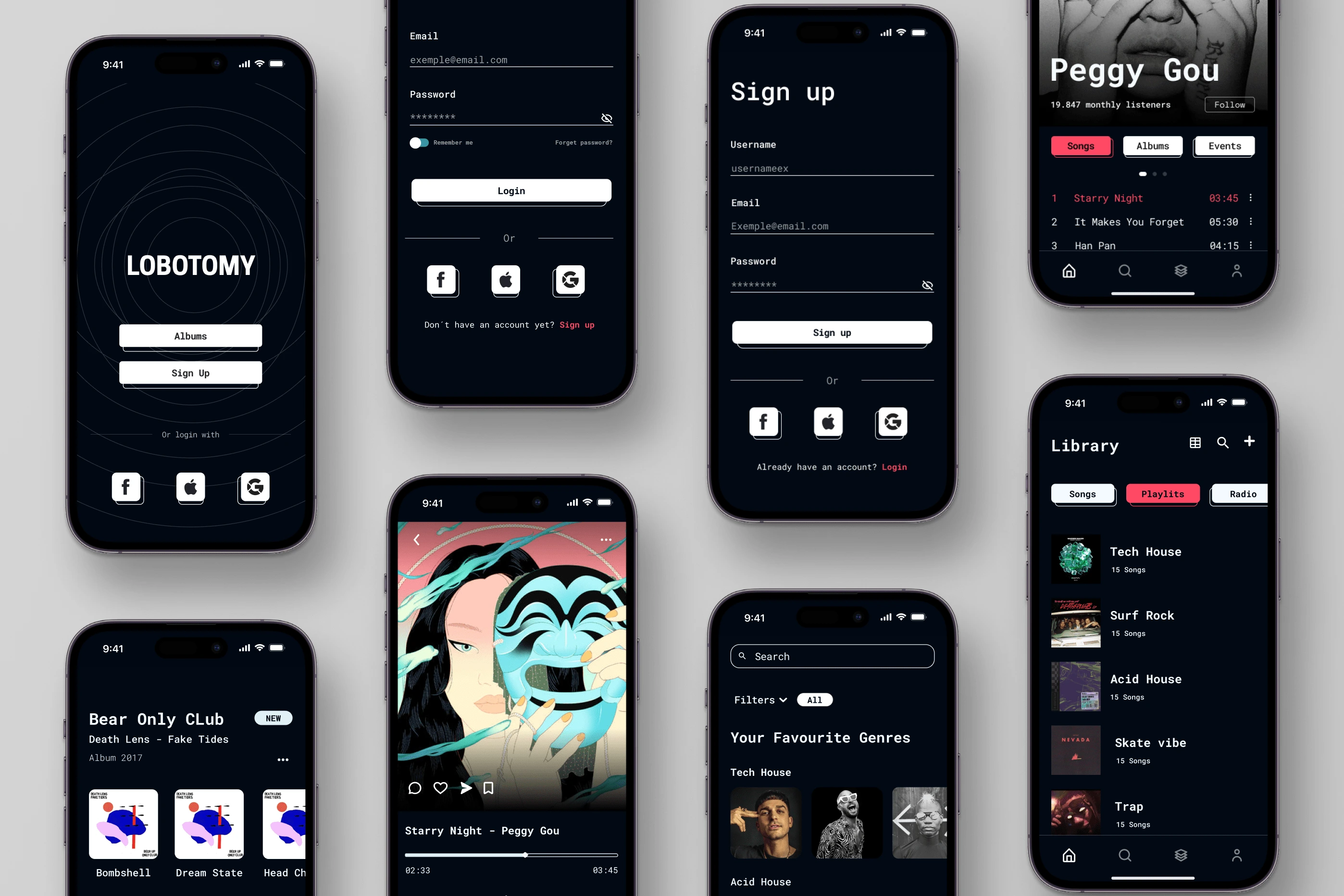
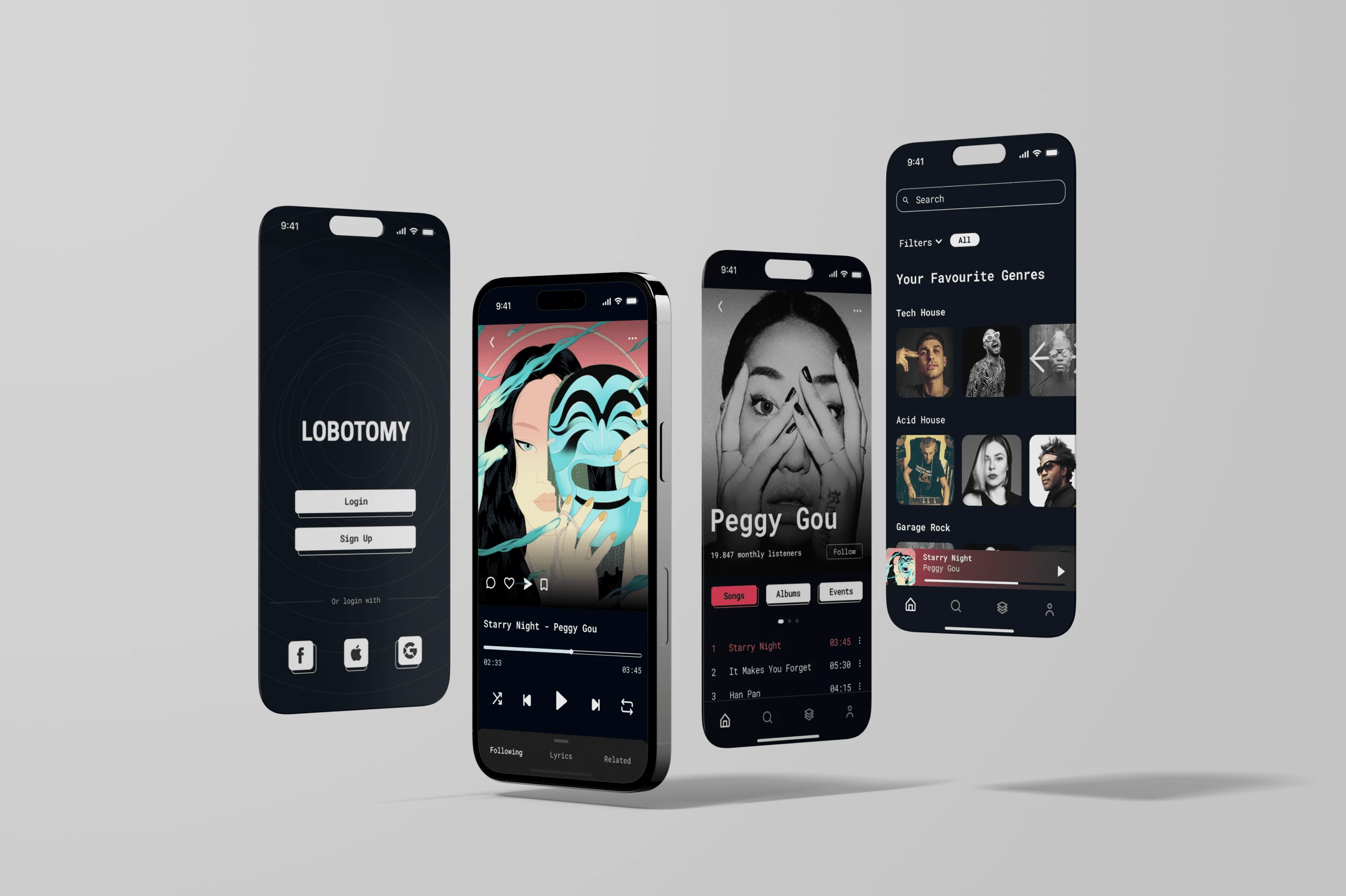
Final Design Showcase




Like this project
Posted Aug 16, 2024
Tiago led this project from start to finish, navigating through all stages of app creation using the Design Thinking Double Diamond methodology.
Likes
0
Views
3