HYPD
Project Overview
As a UI/UX designer, I developed the design for an e-commerce platform with a distinctive aesthetic that blends industrial, brutalist, minimalist, and modern elements. The objective was to create a visually striking and user-friendly interface that reflects a rugged yet sophisticated vibe.
The design embraces industrial and brutalist influences, featuring raw, exposed elements and bold, geometric shapes that convey a sense of strength and authenticity. At the same time, it incorporates minimalist principles to ensure a clean and streamlined user experience, removing unnecessary distractions and focusing on essential functionalities. The modern touch adds a contemporary flair, integrating current design trends and innovative features to enhance usability and engagement.
This approach not only provides a unique visual identity but also ensures that the e-commerce platform offers an intuitive and efficient shopping experience, aligning with both the brand’s ethos and the needs of its users.
Process
01 - Research
In this phase, I dedicated myself to researching references from other e-commerce sites, websites, and applications that adopt the brutalist style. The goal was to gather UI inspirations and identify the essential elements that are fundamental to the success of e-commerce platforms and institutional websites.
02 - Defining Guidelines
At this stage of the process, which is my favorite, I actively collaborate in creating elements, meticulously following style and usability guidelines. To achieve this, I always consider aspects such as user experience, visual coherence, and interactive consistency. I ensure that every decision aligns with the overall vision of the game, creating a seamless and engaging experience for players. This involves close teamwork with other designers and developers to refine and perfect each element, enhancing the player's immersion and enjoyment of the game.
03 - Creating Elements
With the guidelines established, I began the creative phase by initially generating elements and screens freely. I then selected and refined these components, further strengthening the guidelines. Additionally, I used insights gained from research on essential elements for e-commerce and institutional websites as an additional guide, ensuring that the design adhered to best practices and identified needs.
04 - Design System
With the goal of maintaining an organized workspace and having a system that is easy to edit, I started its creation from the first approved elements. This facilitated the workflow and ensured that creating the system would not become overwhelming at a later stage.
05 - Handoff
After creating and approving all the elements, I added usage instructions, along with tips and examples to enhance the template experience. I then cleaned up and organized the file before publishing it on Gumroad.
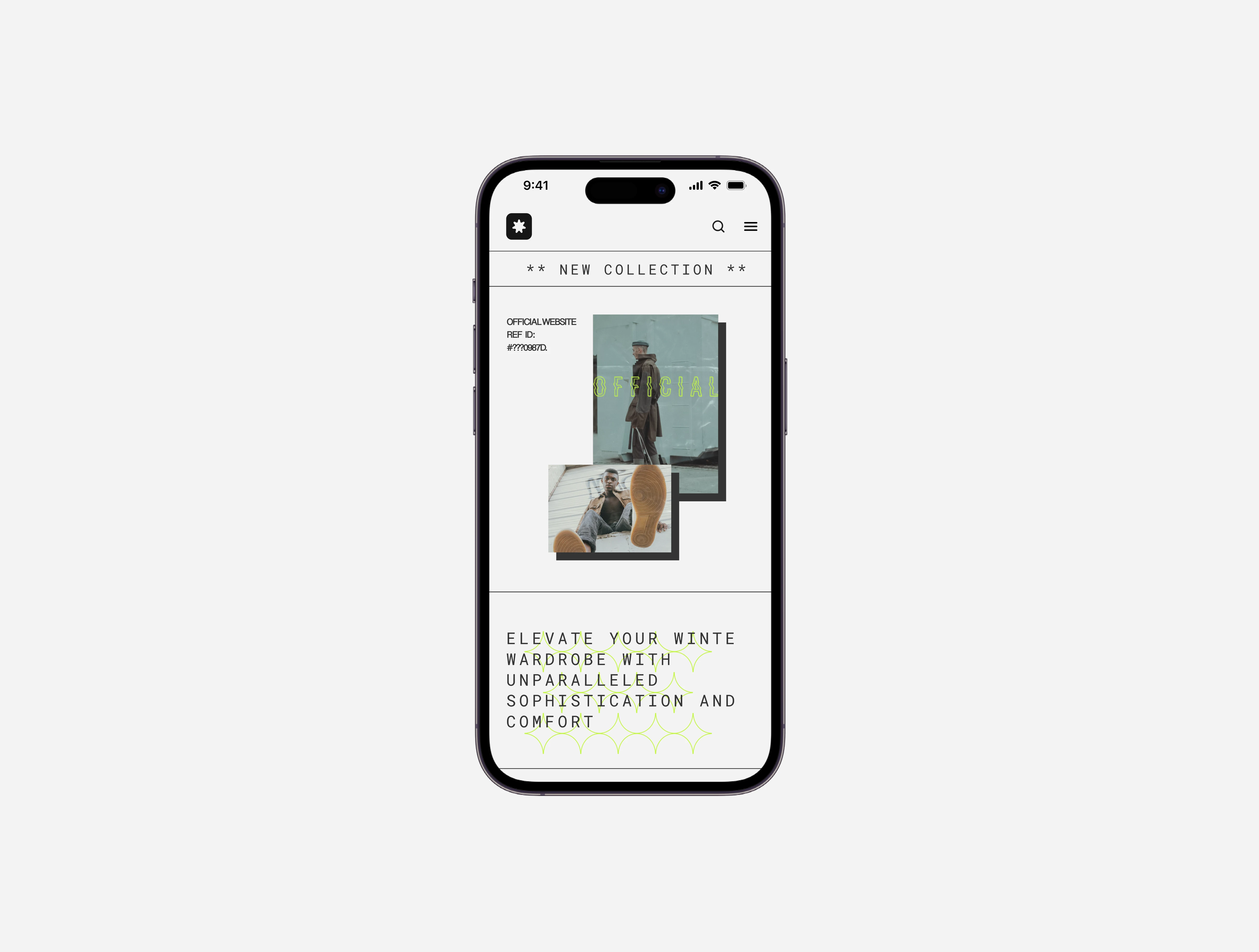
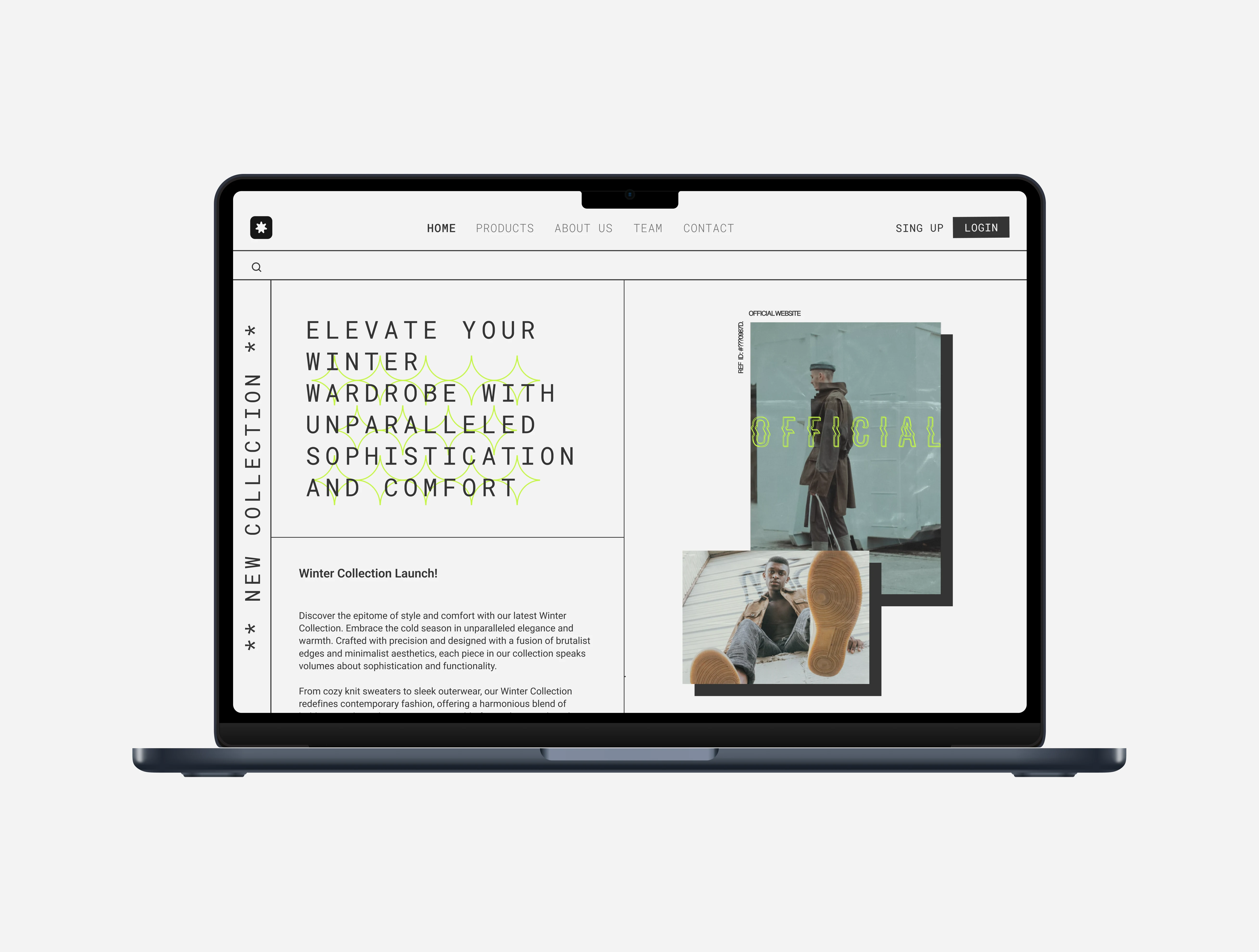
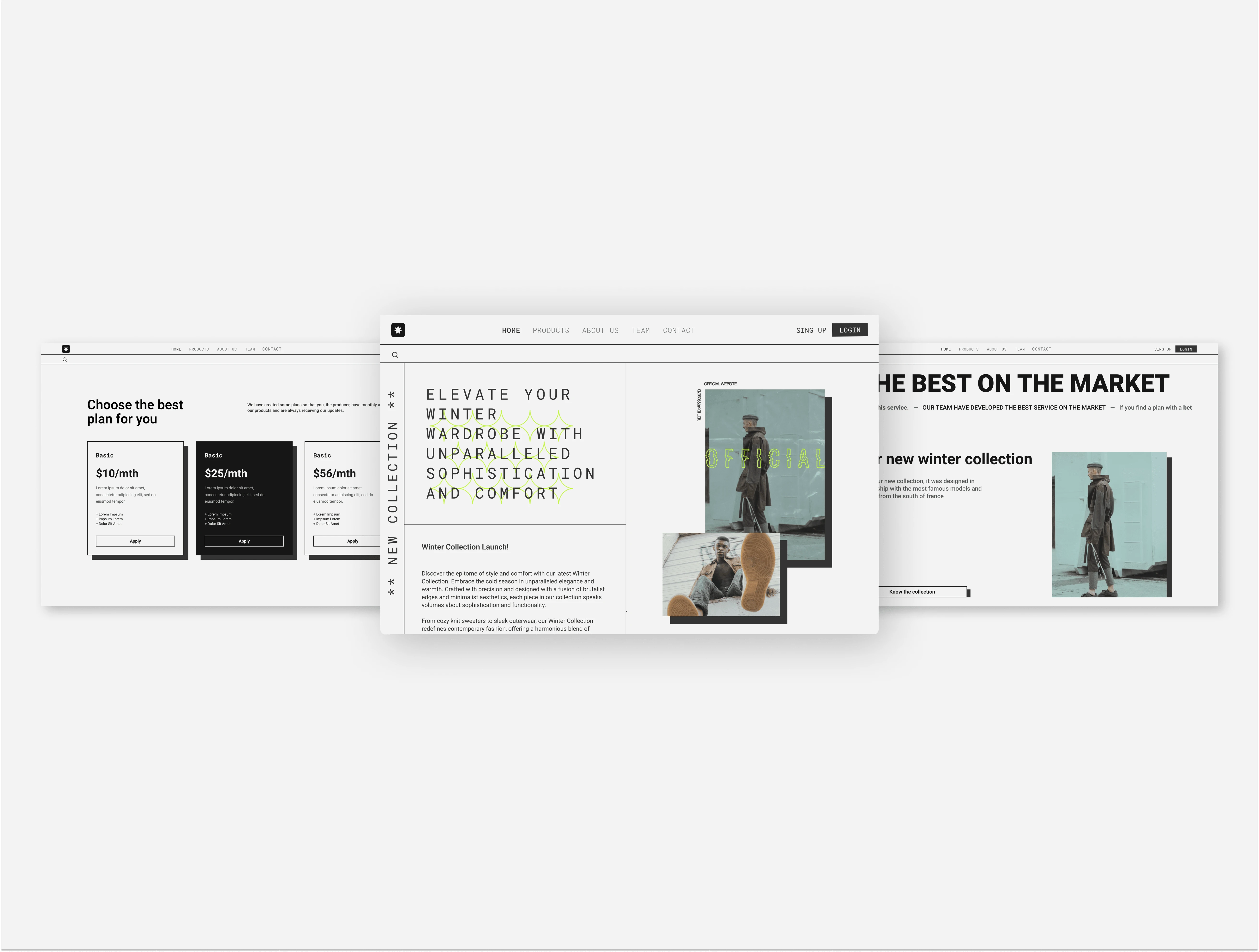
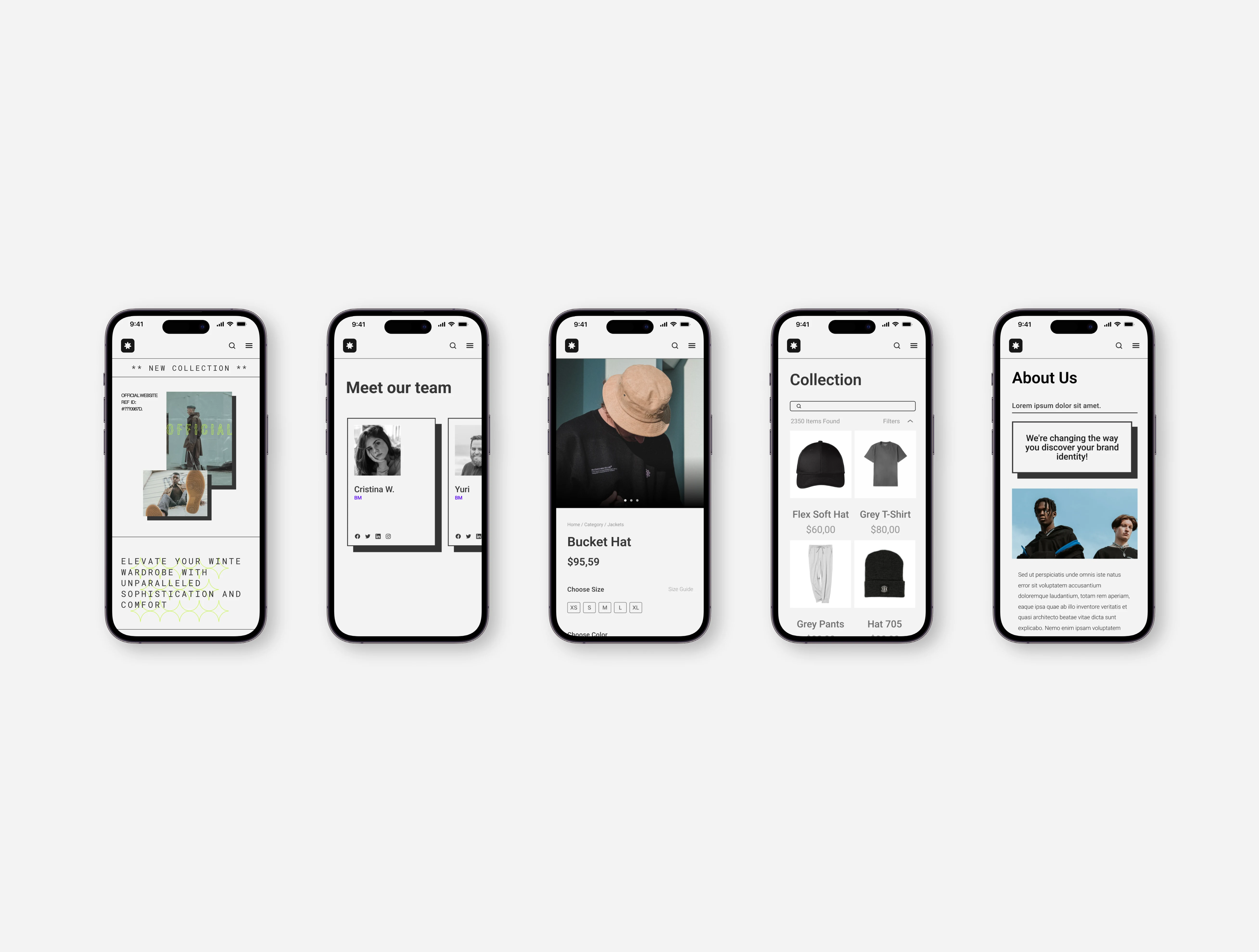
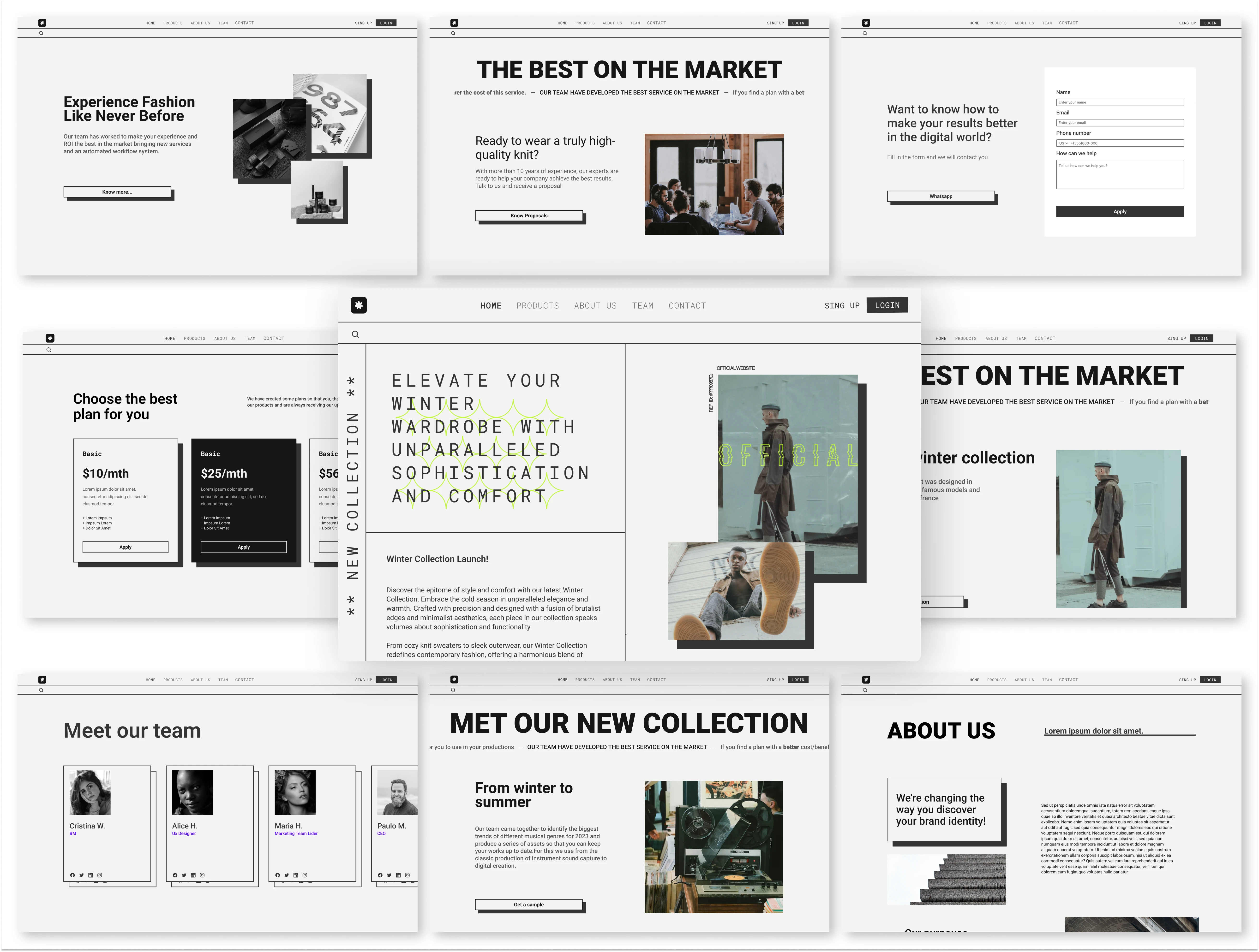
Final Design





Like this project
Posted Aug 16, 2024
Tiago had designed the HYPD e-commerce website focusing on enhance customer satisfaction and increase sales.
Likes
0
Views
1







