Responsive Web Design for Flow Bodyworks
Like this project
Posted Feb 26, 2024
Flow Bodyworks Massage and Yoga is a privately owned massage and yoga studio that has been operating since August 2012 by its owner, Erin Porter.
Likes
0
Views
41
Flow Bodyworks Massage and Yoga is a privately owned massage and yoga studio that has been operating since August 2012 by its owner, Erin Porter. She is a graduate of the Asheville School of Massage & Yoga and the Thai Institute of Healing Arts. At Flow Bodyworks, she specializes in therapeutic eastern massage modalities and western modalities.
Role: UX Researcher and UI Designer
Duration: 12 Weeks
Objective: Create a responsive web design from an existing website

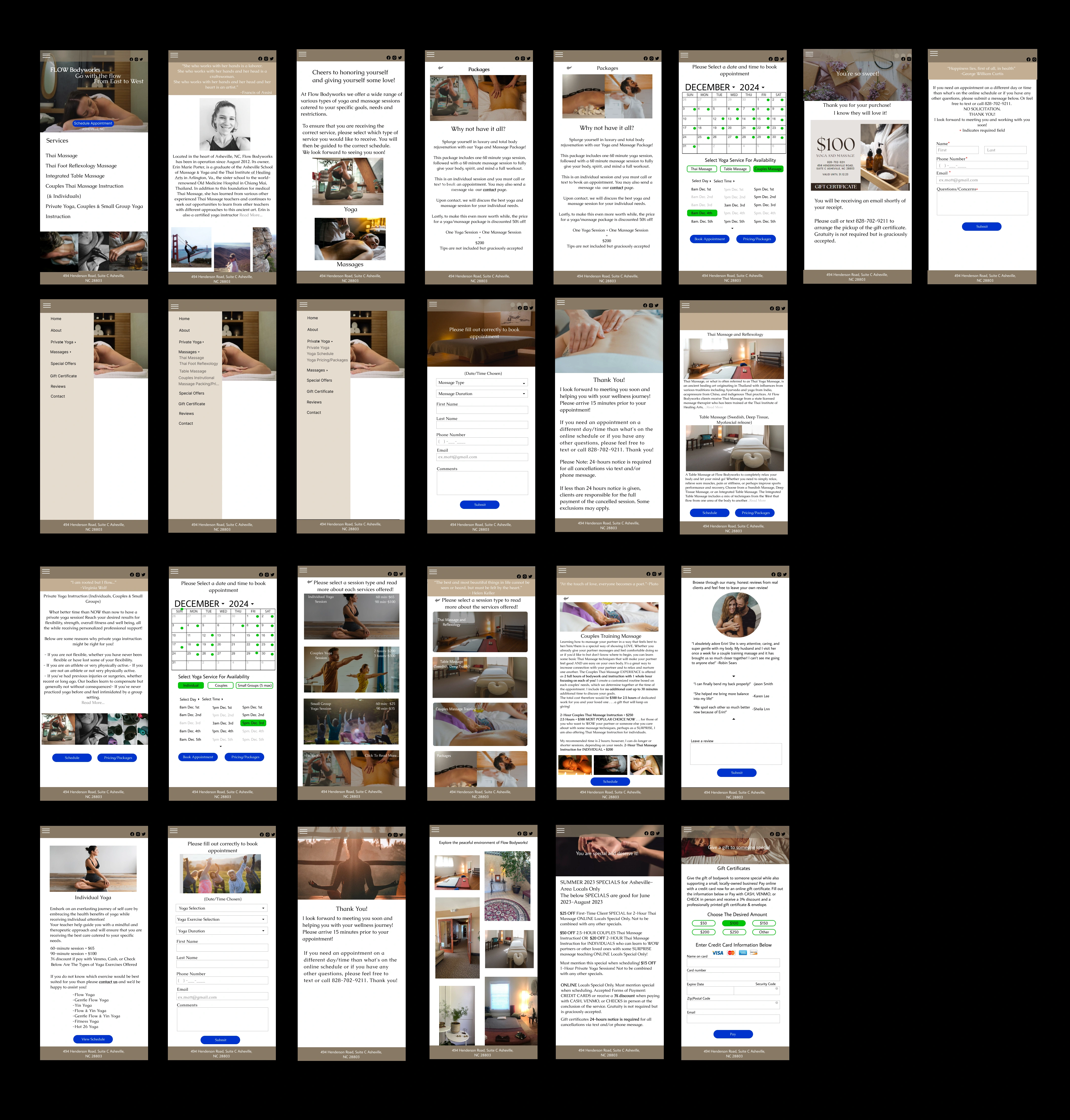
My Design

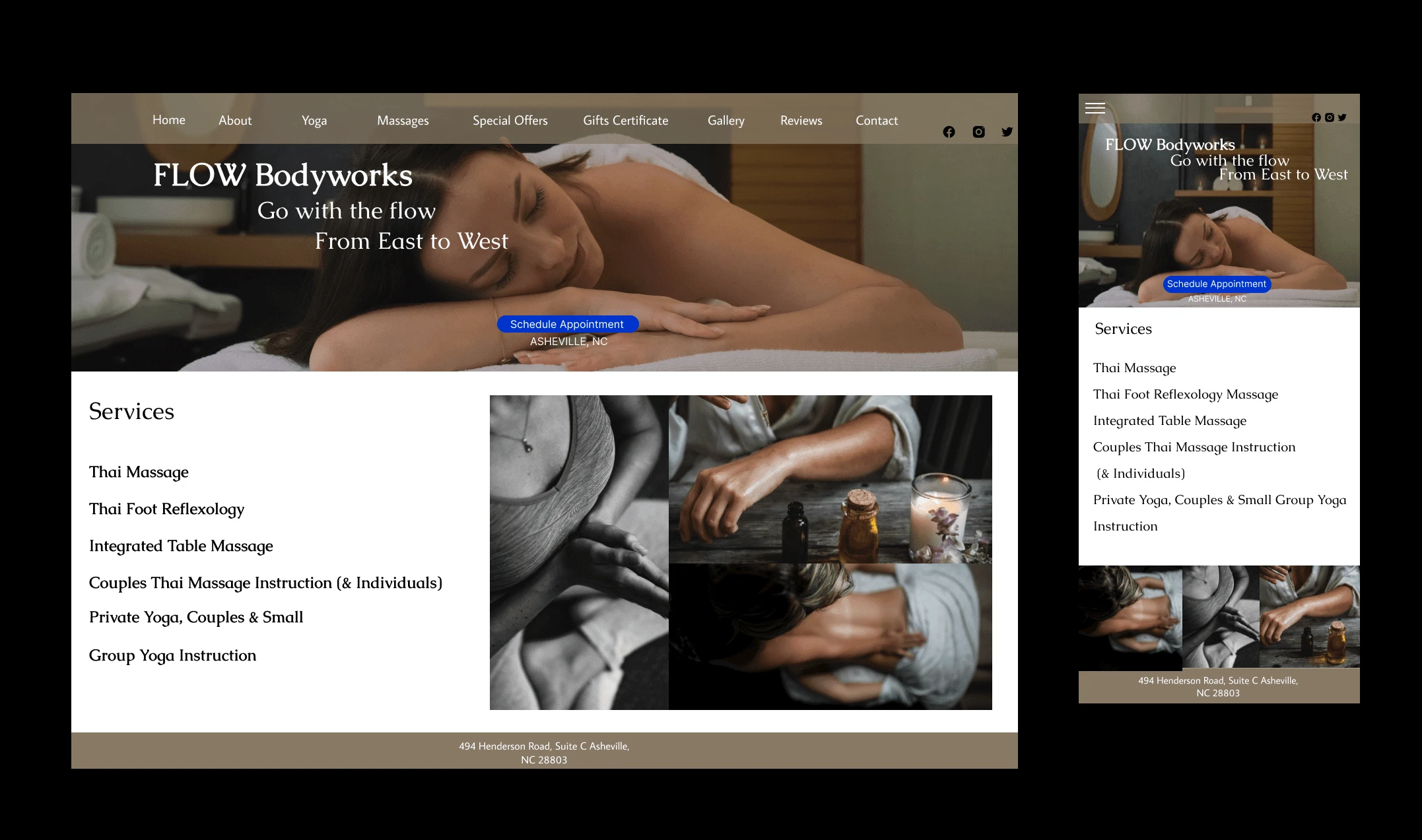
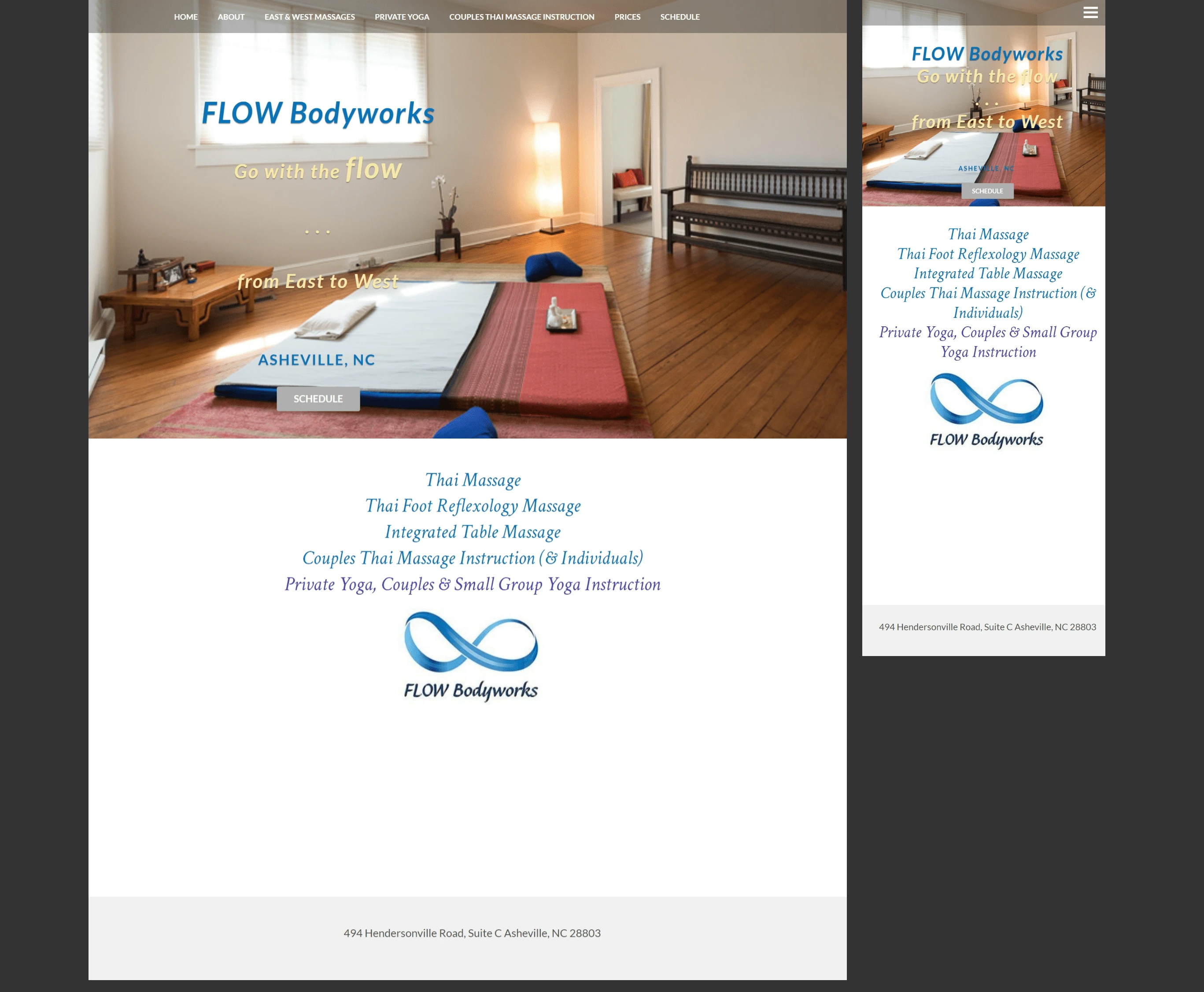
Original Design (Taken from the Web)
The Problem
A lot of user's state that they are not sure what yoga and/or massage session may be best for their unique needs and goals. In return, it can be quite challenging to book an appointment online and can create anxiety, frustration, and confusion.
The Research Goal
Discover the pain points users experience when trying to book a yoga and massage session online. Also, understanding what entices a user to want to sign up for an appointment online and how to gain loyalty.
The Interviews
Participants have previously signed up for a yoga class and/or massage session online.
3 women (ages 21-45)
2 men (ages 19 & 35)
The Results
· All participants state that the location, environment, price, and credentials seem to be the most important when purchasing
a yoga/massage session online.
· All participants state that they believe that a lot of information about the classes and therapy session is a high priority
as they want to know what to expect when arriving at the faciality. They also
want to feel safe and trust the health care professional.
· 2 out of the 5 participants stated that discounts would be a determining factor when choosing a session online.
However, most participants stated that a discount would be nice but not expected.
· All participants agreed that a membership
program would be beneficial.
· One participant stated that a free or discounted trial would encourage her to sign up for a membership program.
· All participants stated that it is vital to have images of the environment and the health care professionals. Seeing
pictures of other clients is not as important.
· 2 out of 5 participants stated that ratings and reviews would affect their final decision when signing up for a session.
· All participants stated that it is vital to have images of the health care professionals displayed.
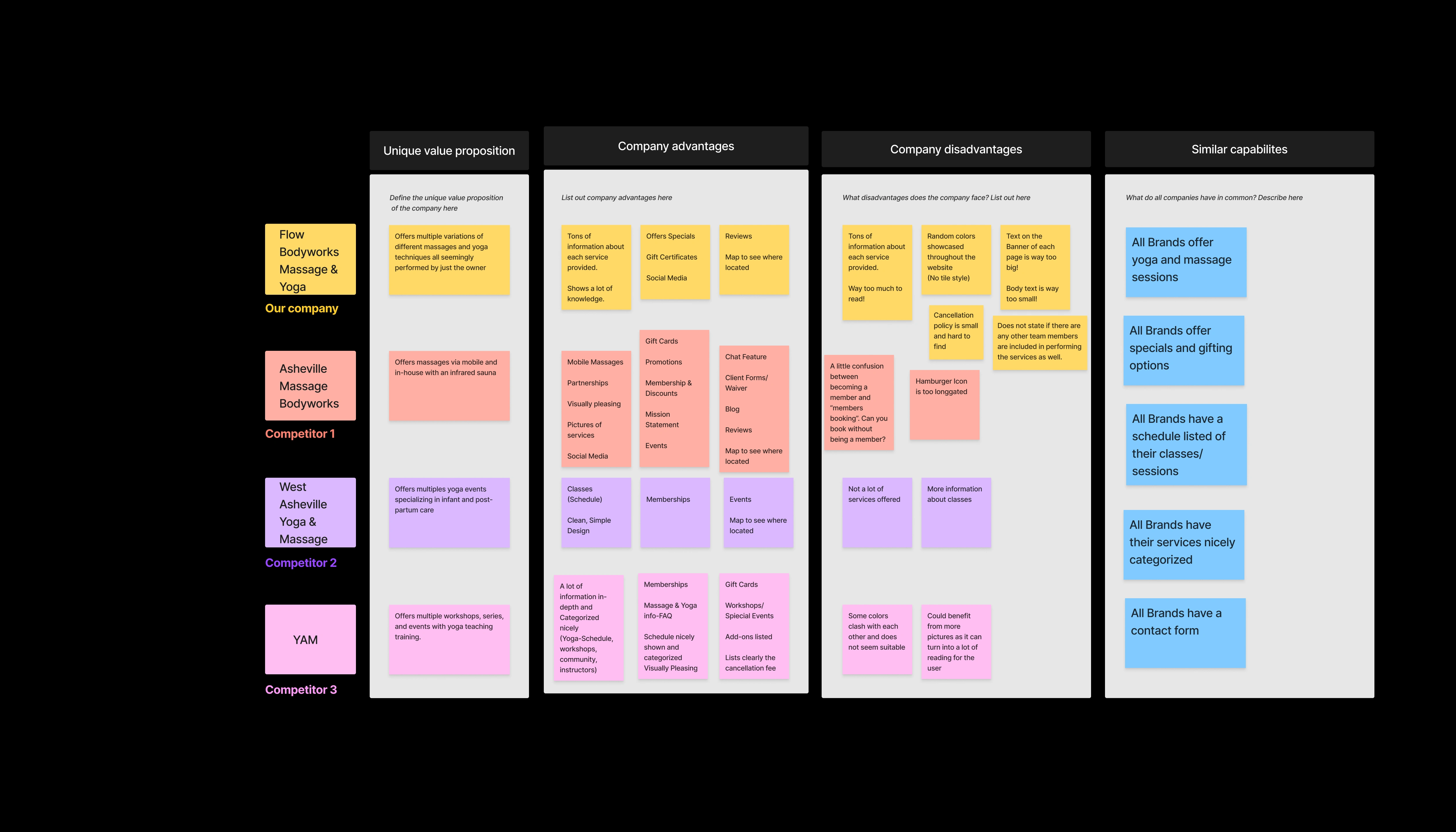
Competitor Analysis
I wanted to gain valuable insights into industry standards, user expectations, opportunities to stand out, and understand areas for improvement. Ultimately, I wanted to create a more effective and successful design.

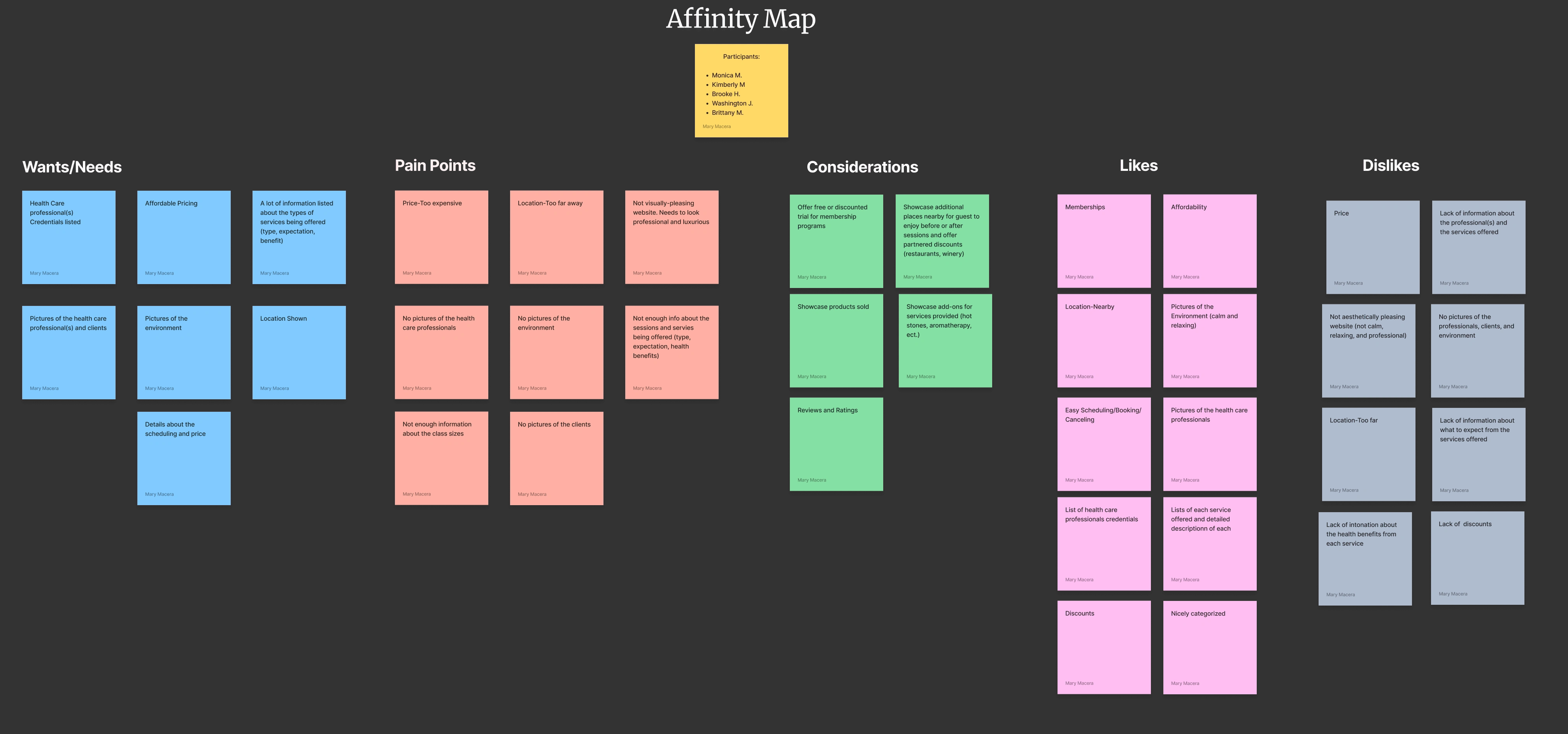
Affinity Map
I wanted to create a map to identify the users' needs, preferences, goals, and pain points. By clustering similar insights, I was able to gain a deeper understanding of the target audience and their motivations, allowing myself to address the user needs effectively while redesigning the existing website.

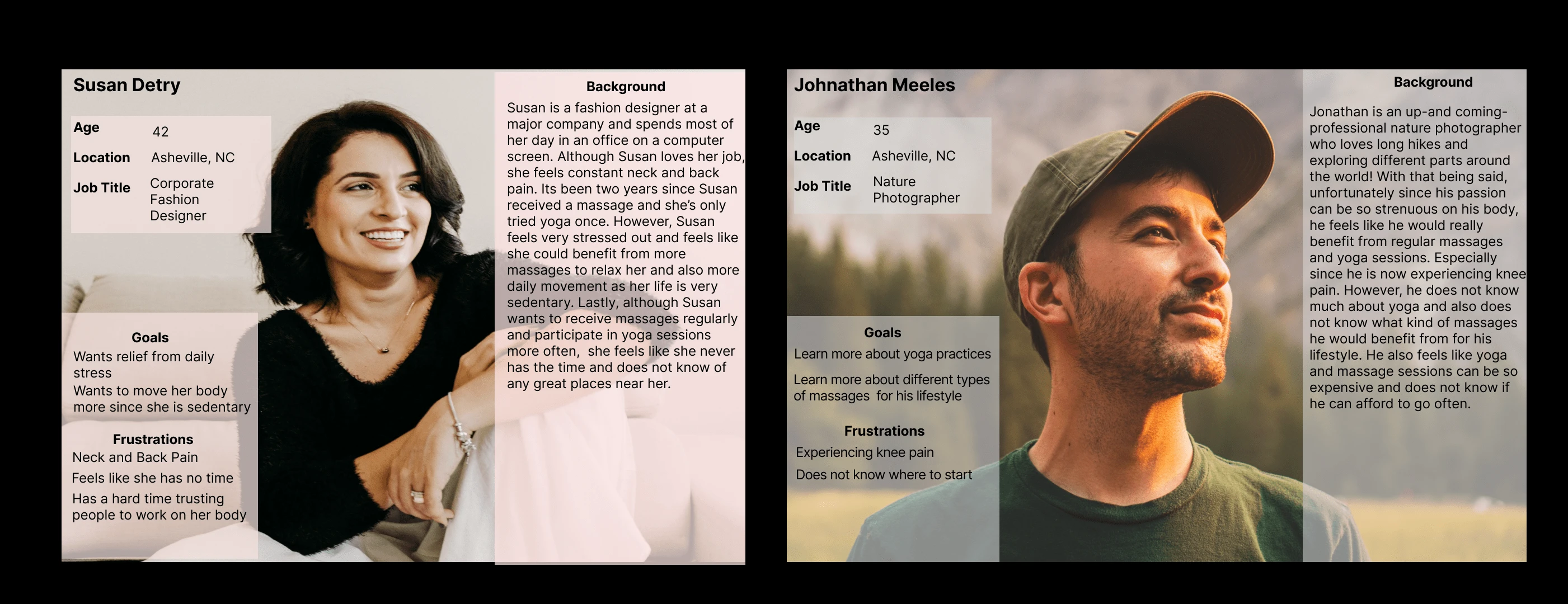
User Personas
I wanted to create a tailored approach when designing, so I wanted to prioritize understanding the needs and preferences of the target audience for a more intuitive, user-friendly, and visually pleasing, and satisfying to use design. Thus, resulting in higher levels of engagement and user satisfaction.

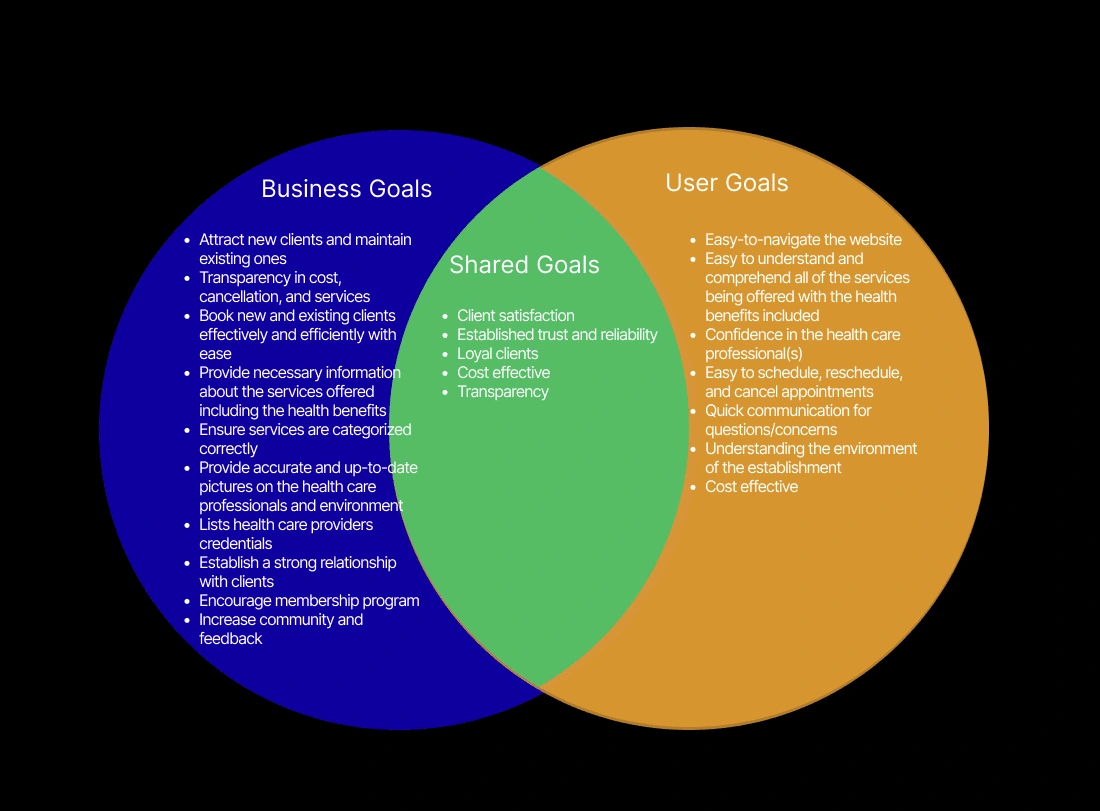
Goals
It was vital that I had a clear vision of the business, user, and the shared goals in order to align all of the objectives together for optimal designing. I wanted to ensure that I was able prioritize features and functionalities that are most likely going to deliver value and create user satisfaction.

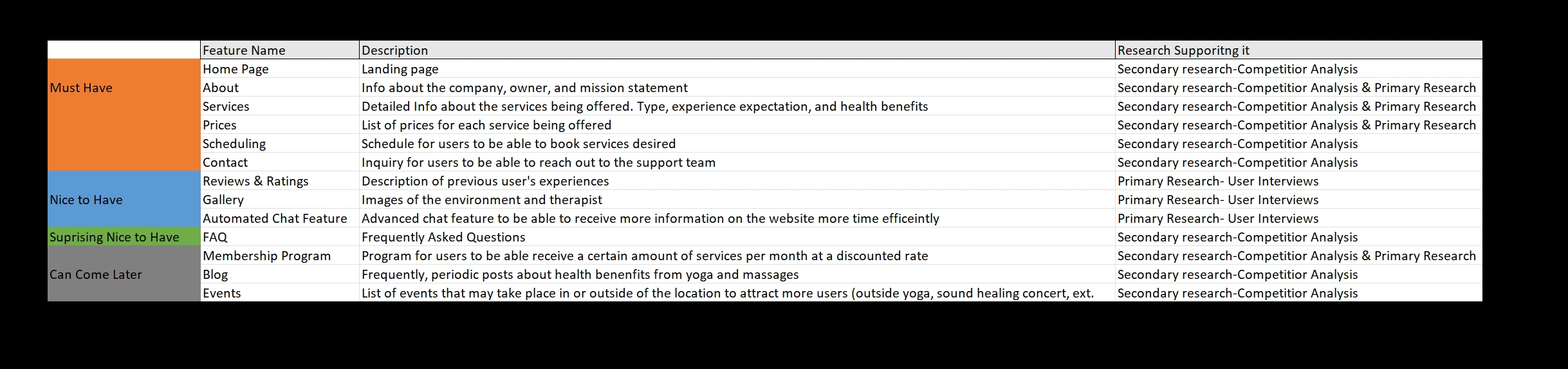
Feature Set
I wanted to prioritize and organize features that I deemed to be the most important to the least important. This would help ensure that I created features based on the user interviews, would be the most valuable and note-worthy.

Lists of Features by Level of Importance
Mapping Out Solutions
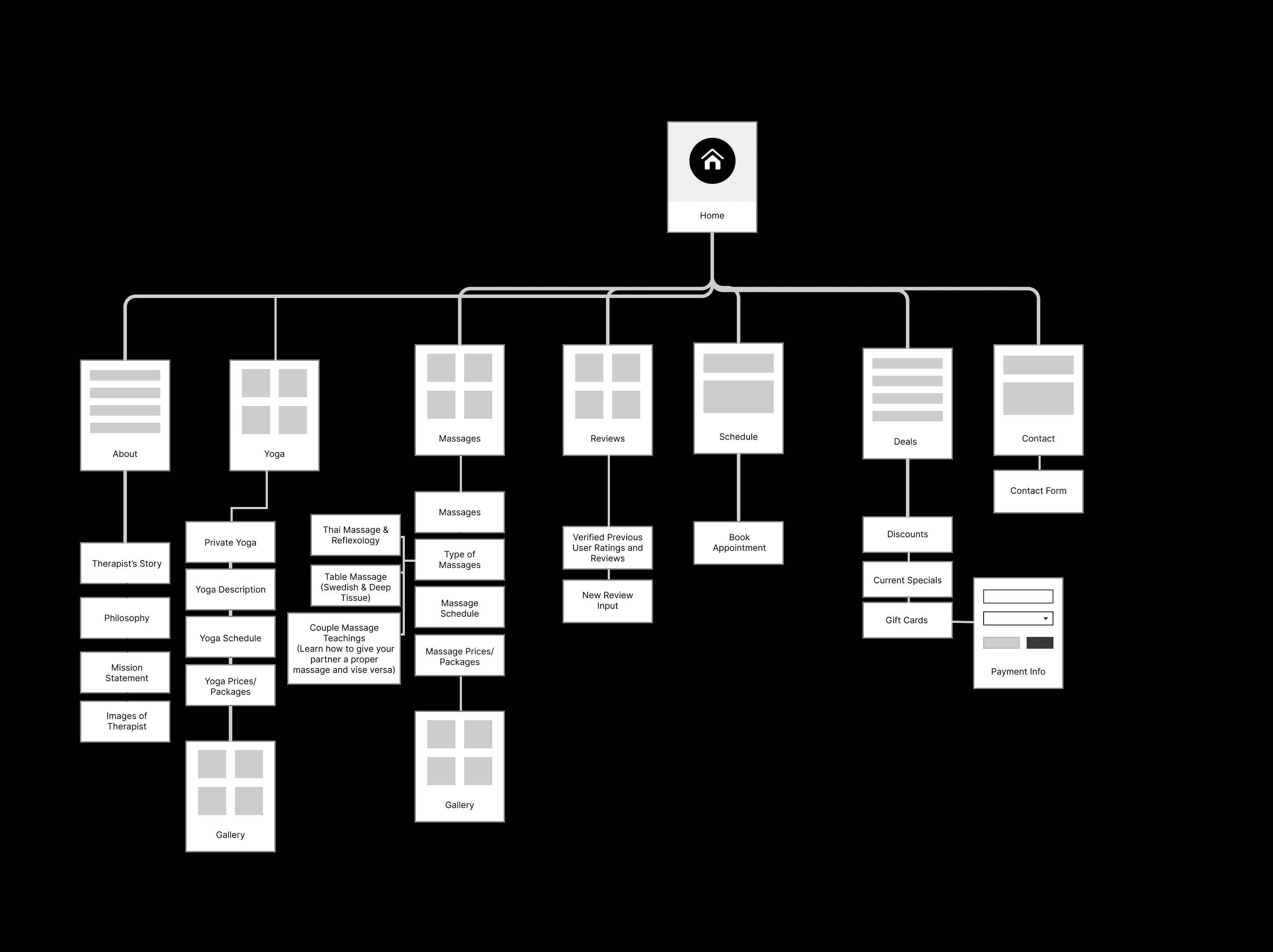
Site Map
I wanted to create a very organized, yet easily comprehensive wireframe for a very detailed and tailored experience for the user.

Task Flow
I wanted to create a very categorized and detailed flow so that way the user can easily schedule an appointment for a yoga and/or massage session with no confusion. I also wanted the user to be able to seamlessly view the reviews, about to the therapist, and how to conveniently contact the establishment for any questions and/or concerns.

User Flow
I wanted to create a flow where the user can easily view the different types of yoga and massage sessions in-depth offered by the establishment before scheduling an appointment. I wanted to ensure that the user can receive a sense of trust, clarity, professionalism, and ease.

Wireframing
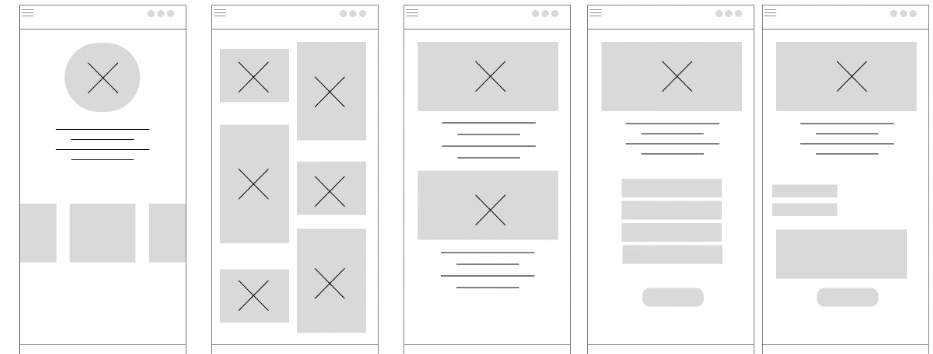
Low-Fidelty
I wanted to establish a layout and structure of the design, to ensure that I had a clear idea of how I wanted the application to visually look like and function. This would also help with any adjustments needed in the future and minimize time.

Brand Creation and Visual Design
Since I was recreating an already existing website, I wanted to honor the client and not change too many factors unless requested. However, I felt it necessary to change quite a few elements and add in some features to improve the overall design and functionality of the website. I did this to ensure a more visually pleasing, easily accessible, and fully comprehensive design.
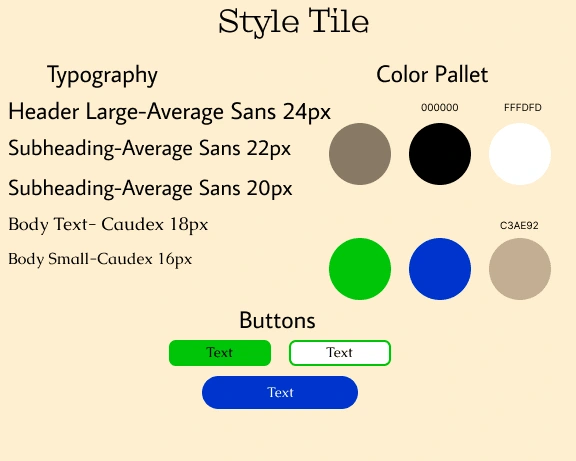
Style Tile
I decided to honor the client's original color scheme with an exception of adding in blue and green. I added those two colors in particular to promote calmness and serenity while also refreshment and rejuvenation. However, I changed the text for more of a professional, up-scale look, yet friendly look.

High-Fidelty Wireframe
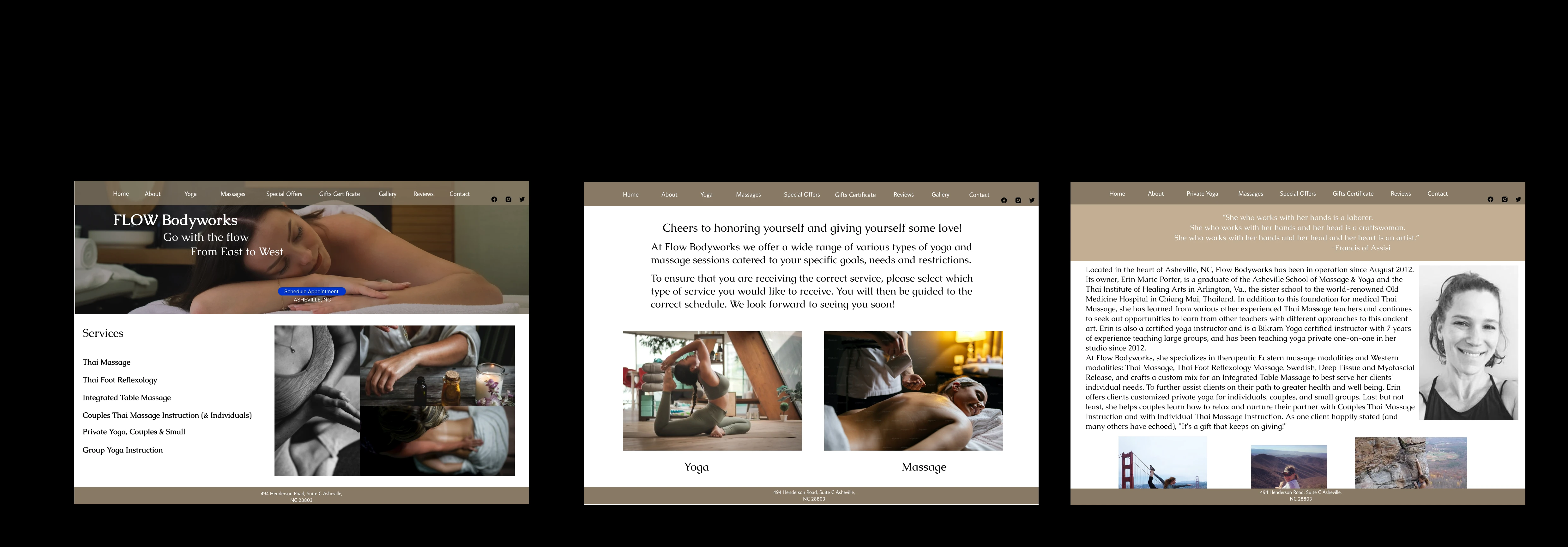
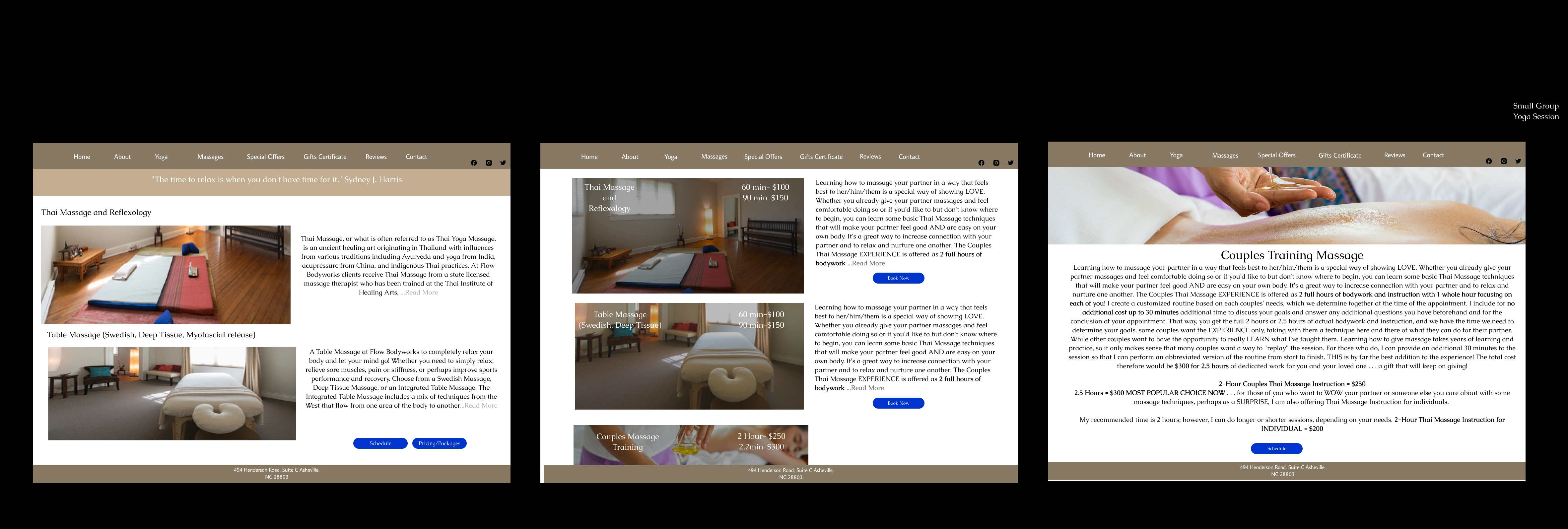
Website Design Sample Pages





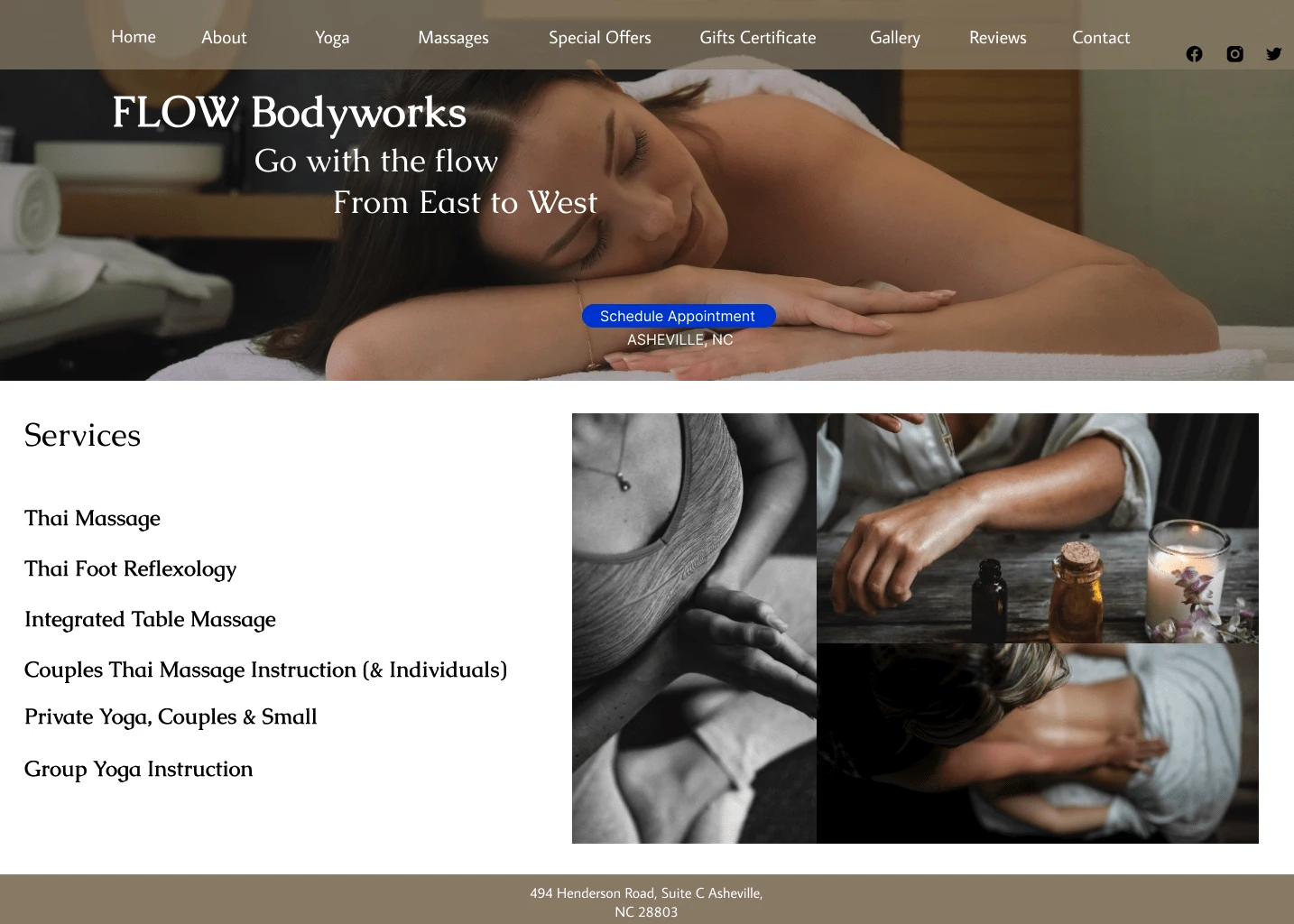
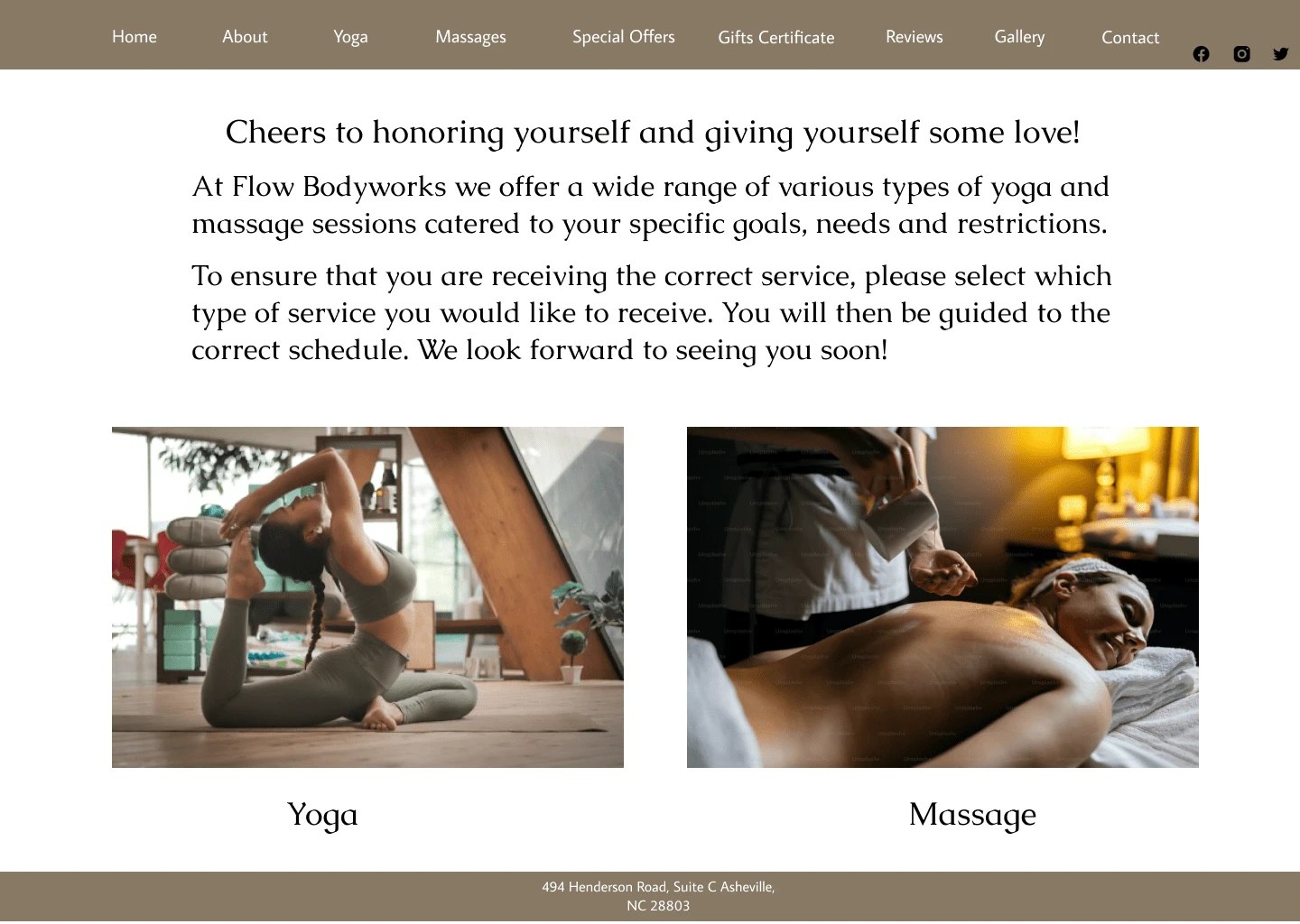
Home Page Desktop Version

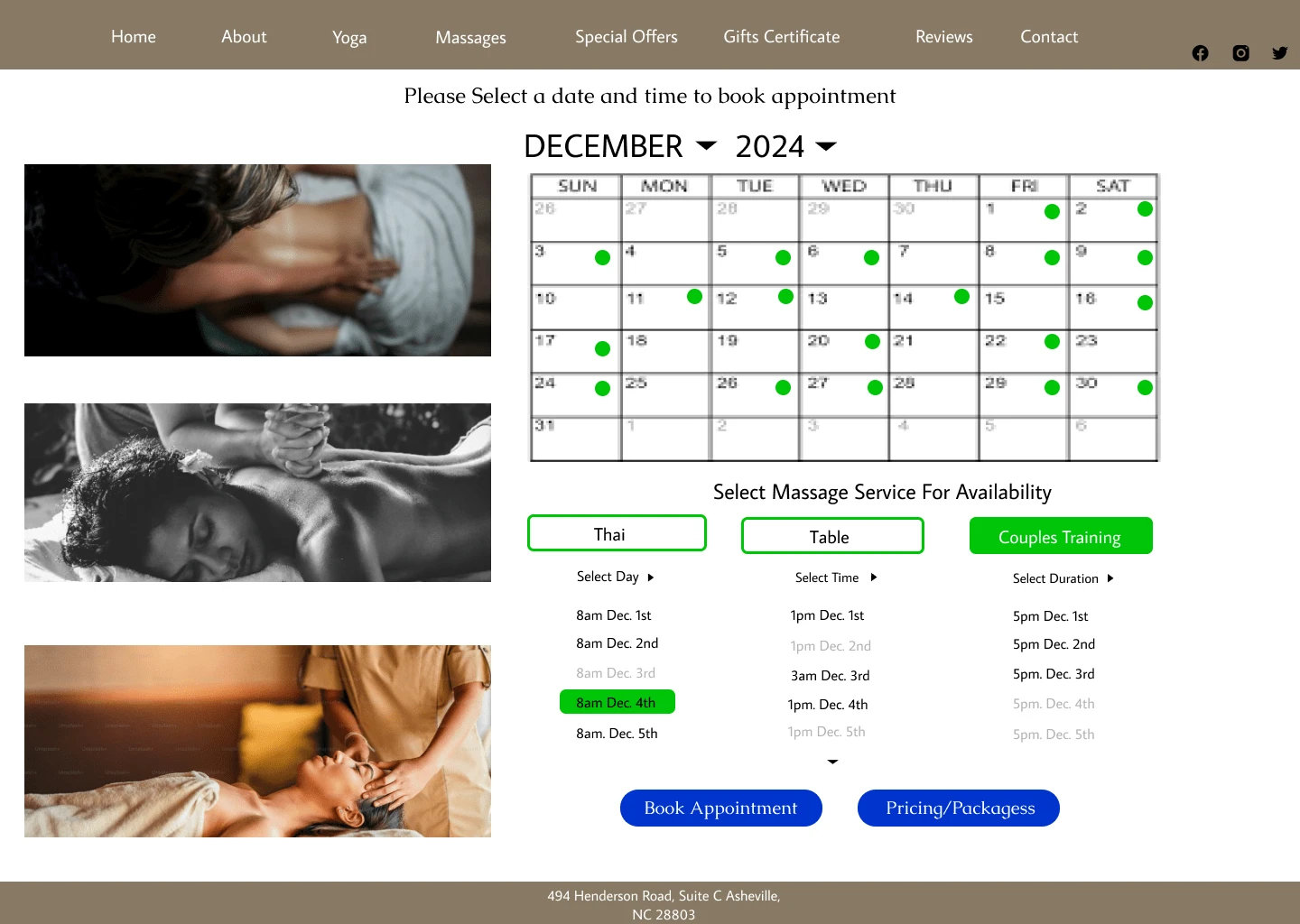
Scheduling Appointments Desktop Version

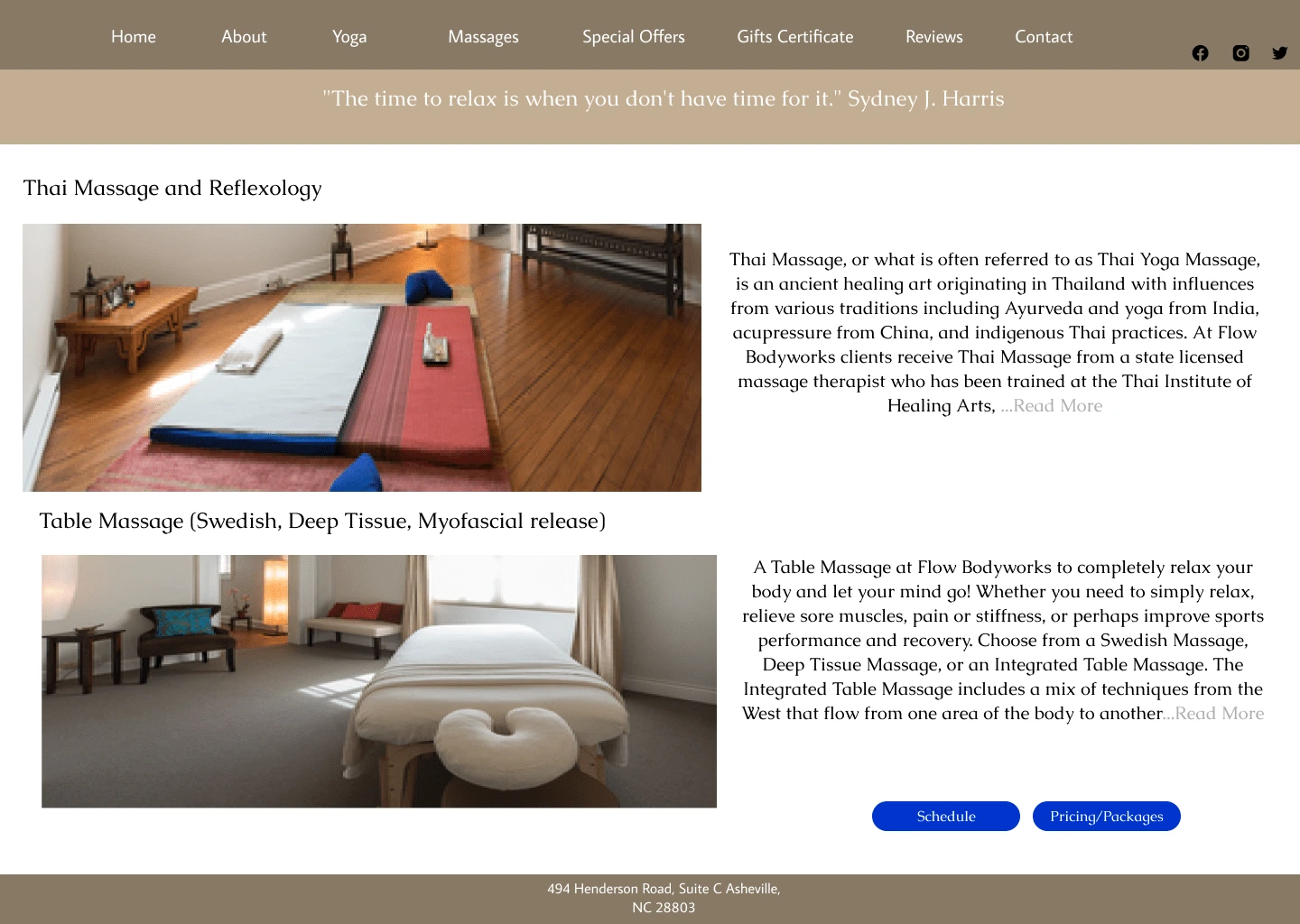
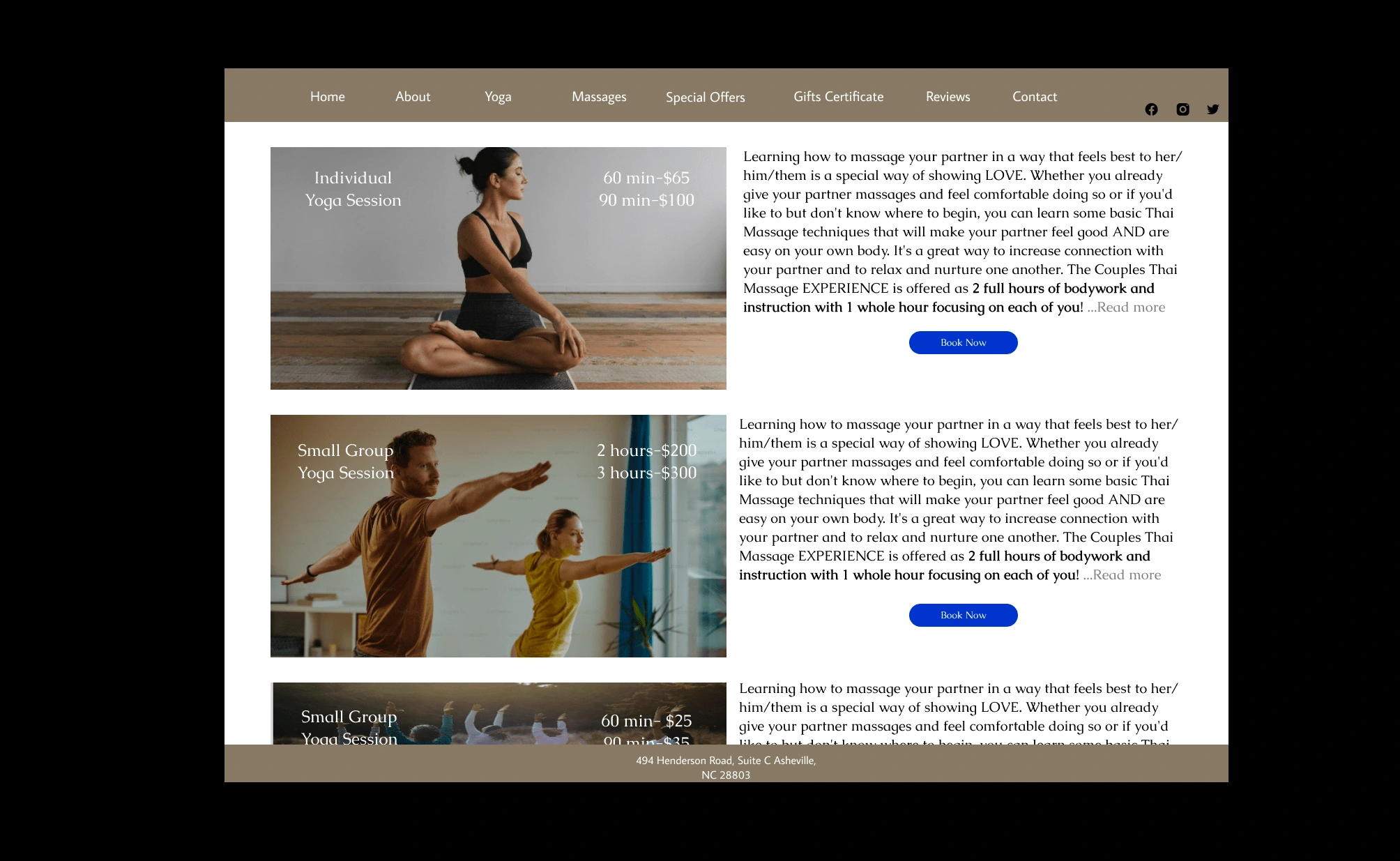
Information Page (Massages) Desktop Version

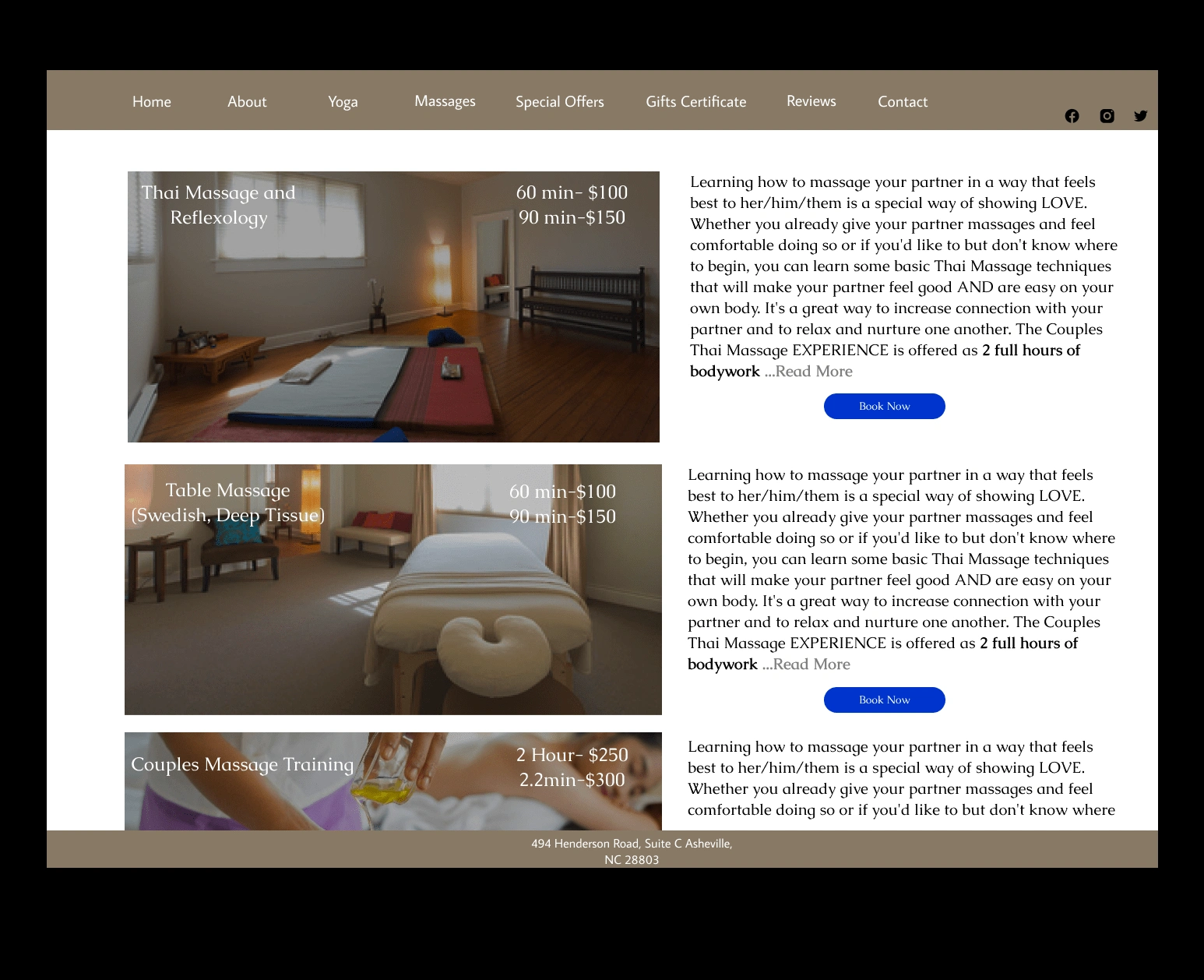
Pricing Page Desktop Version

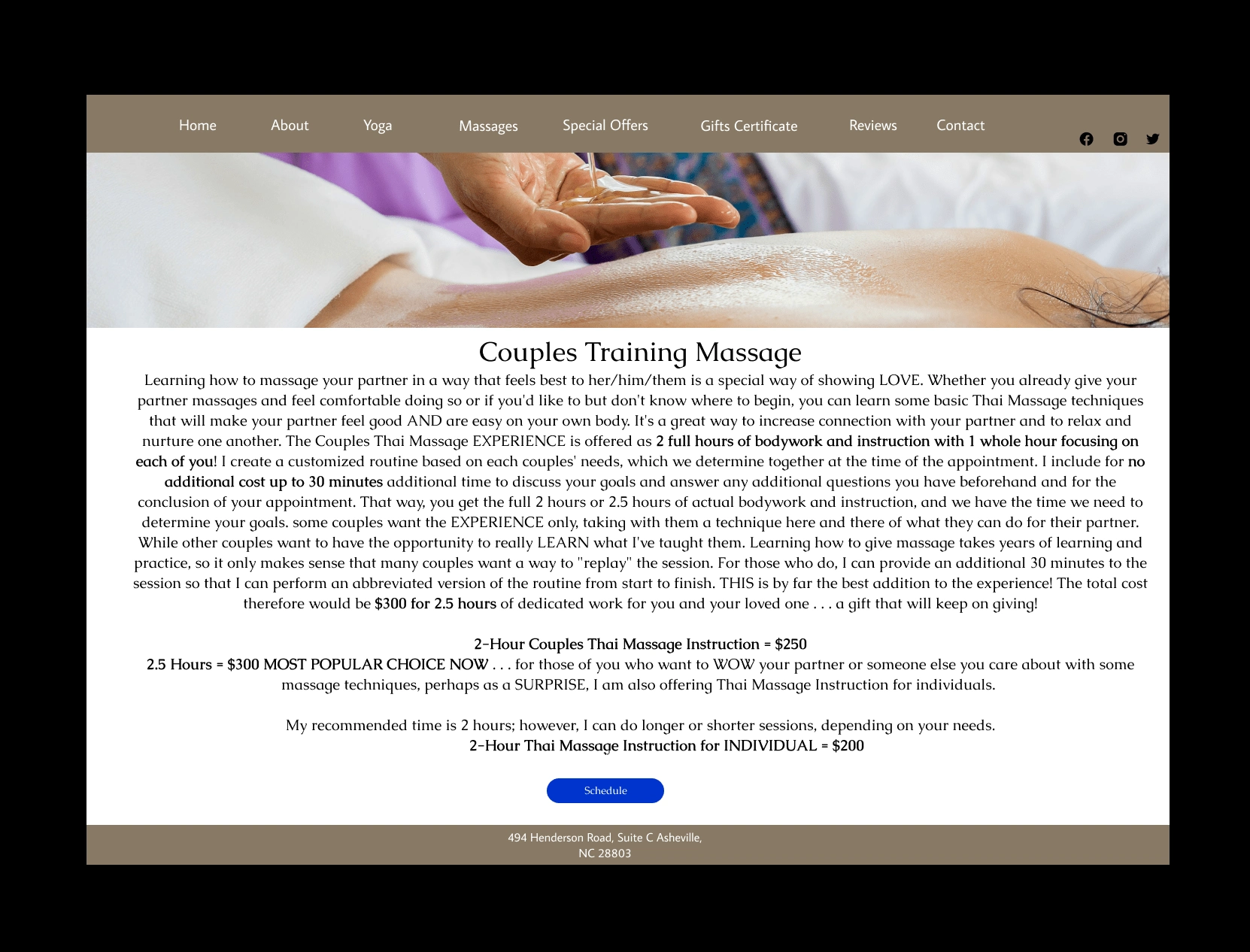
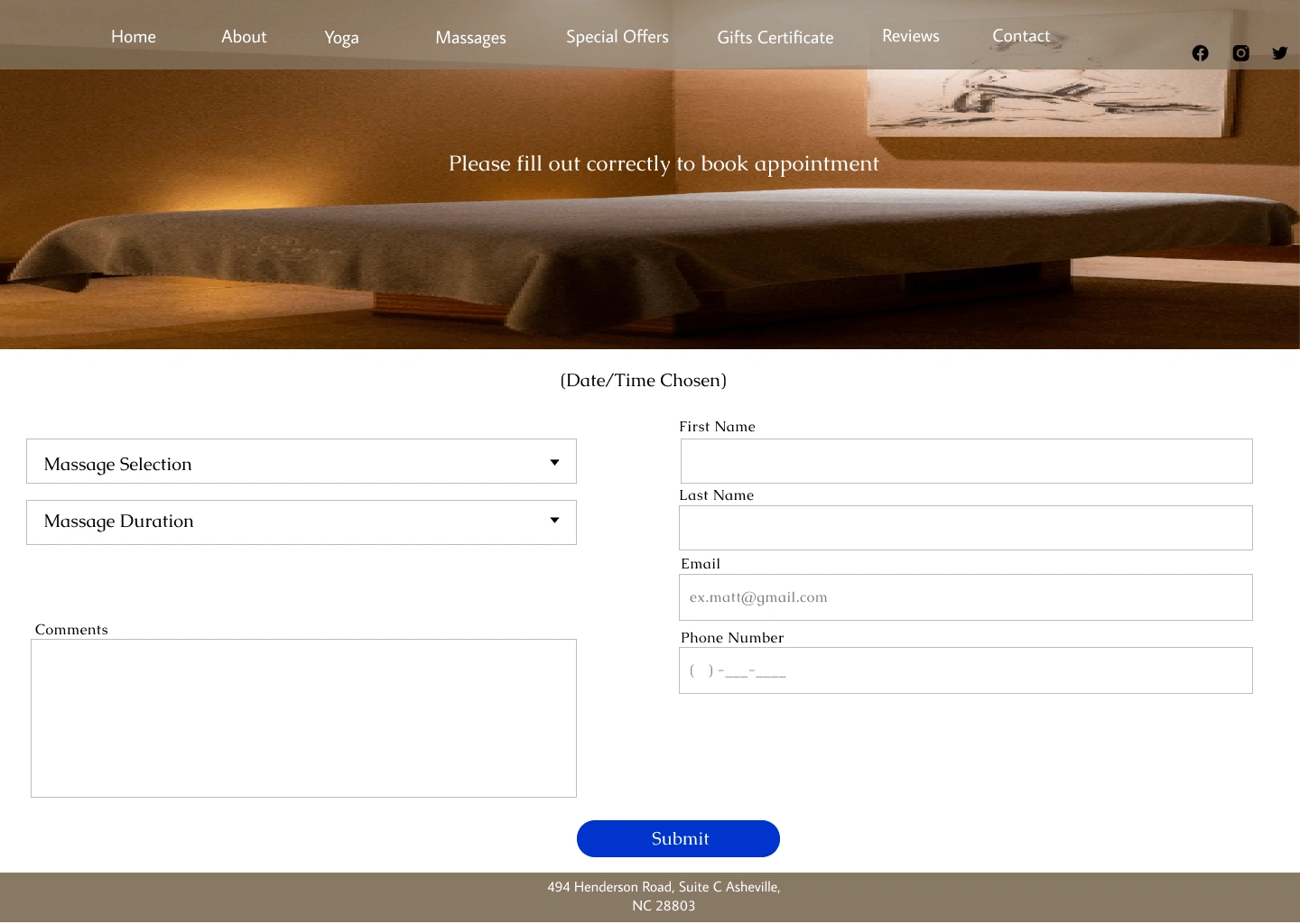
Booking Information Desktop Version

Schedule Massage Desktop Version

Massage Sign Up Desktop Version

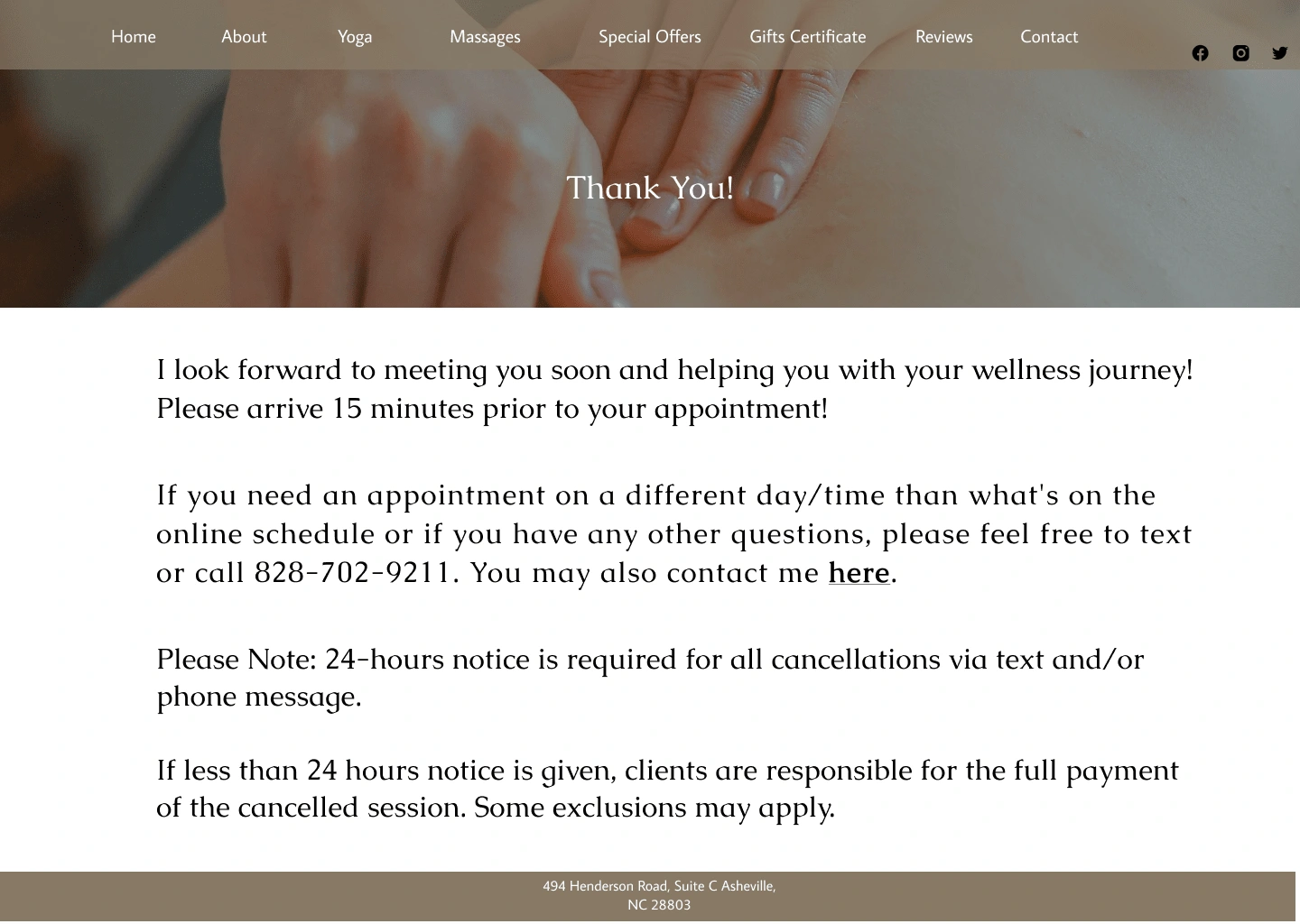
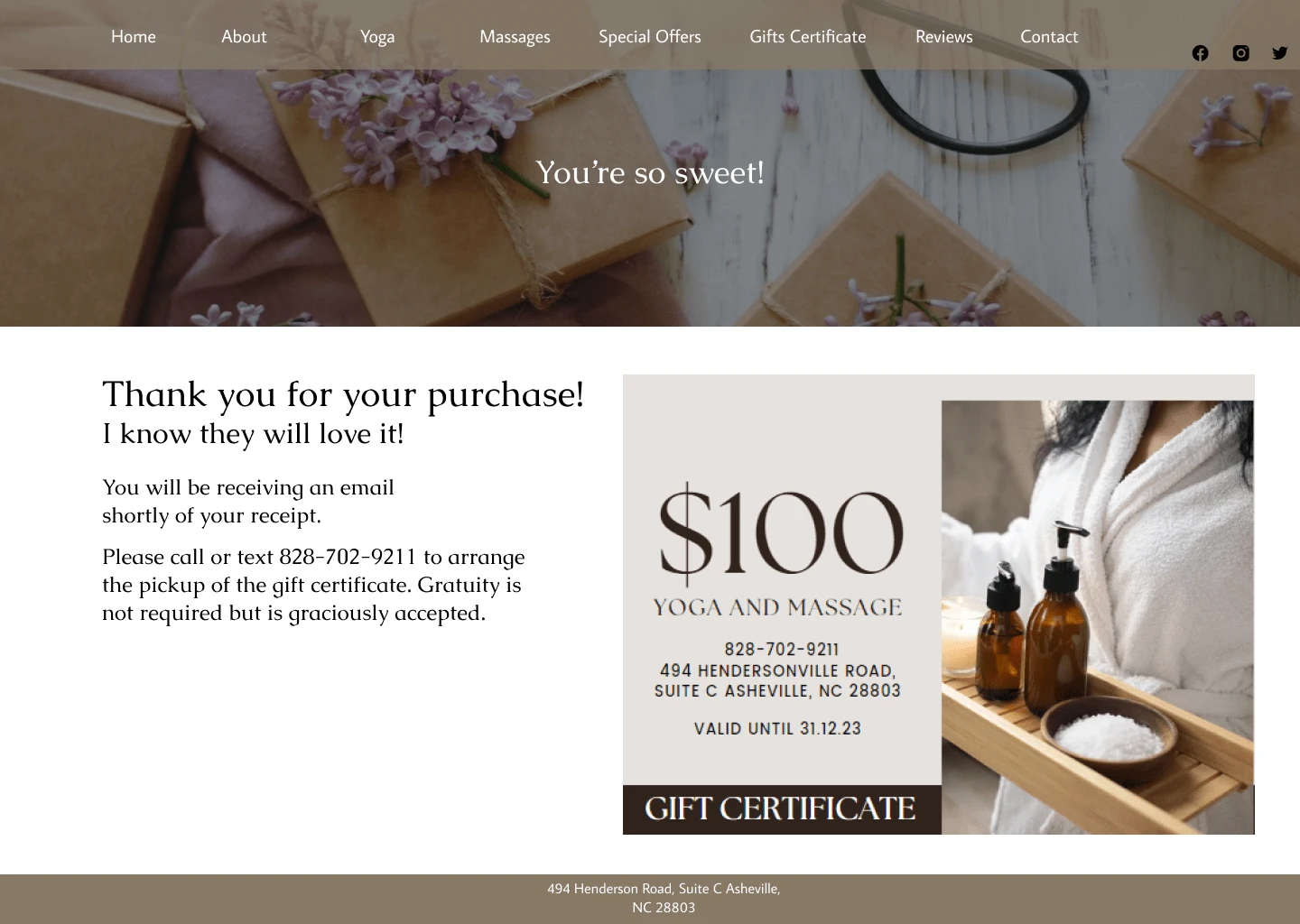
Confirmation Desktop Version

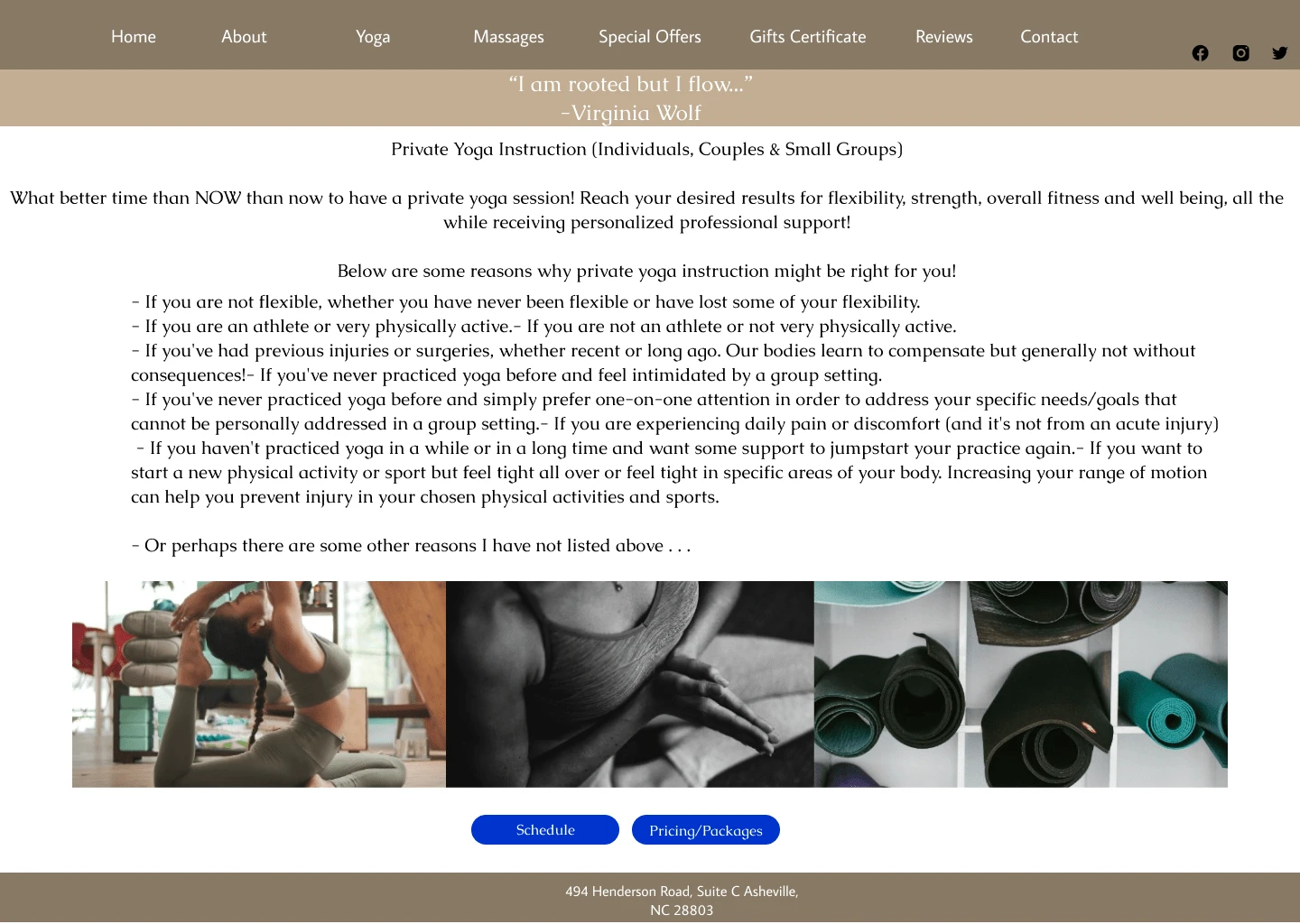
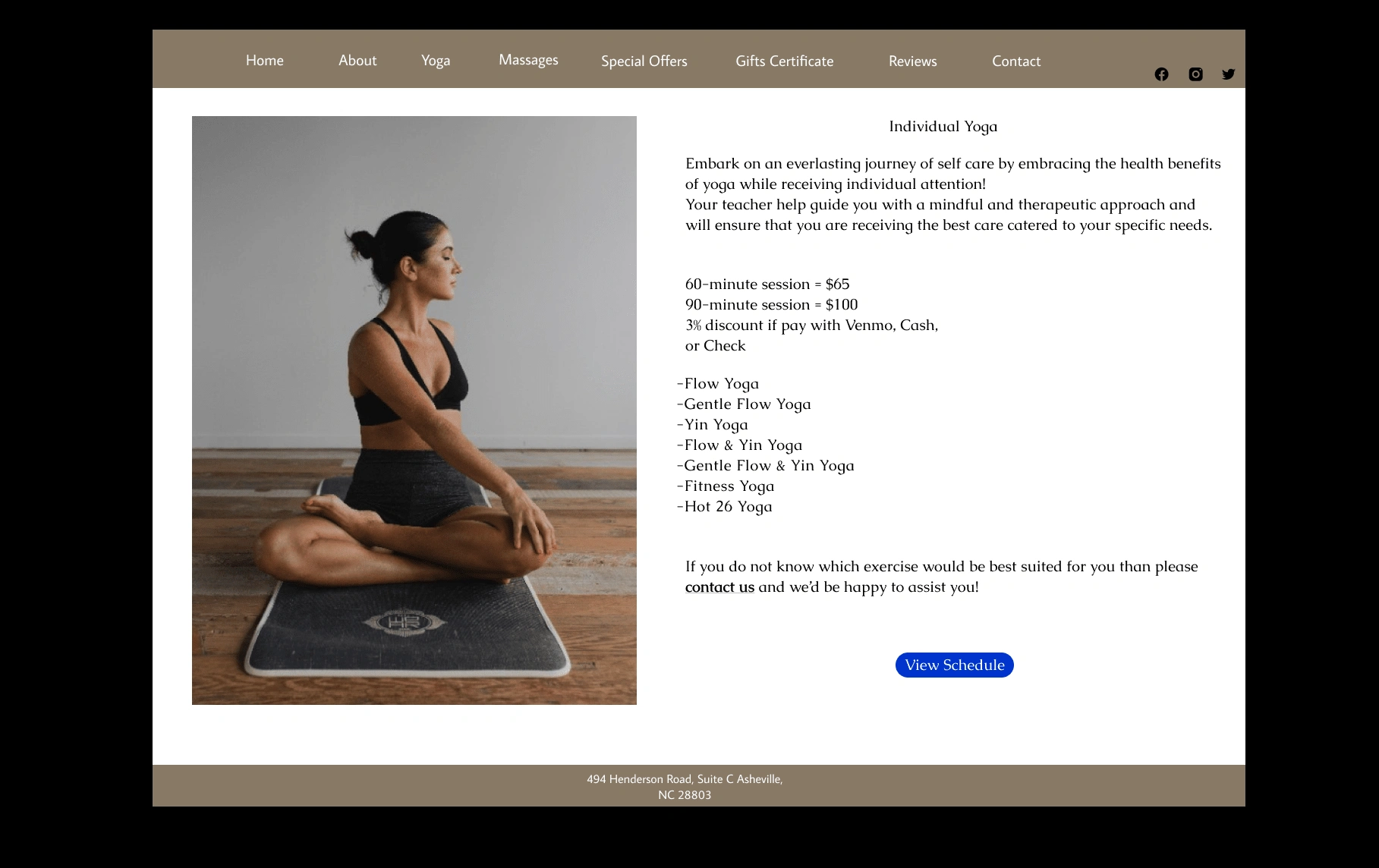
Yoga Information Desktop Version

Yoga Selection Desktop Version

Selected Yoga Information Desktop Version

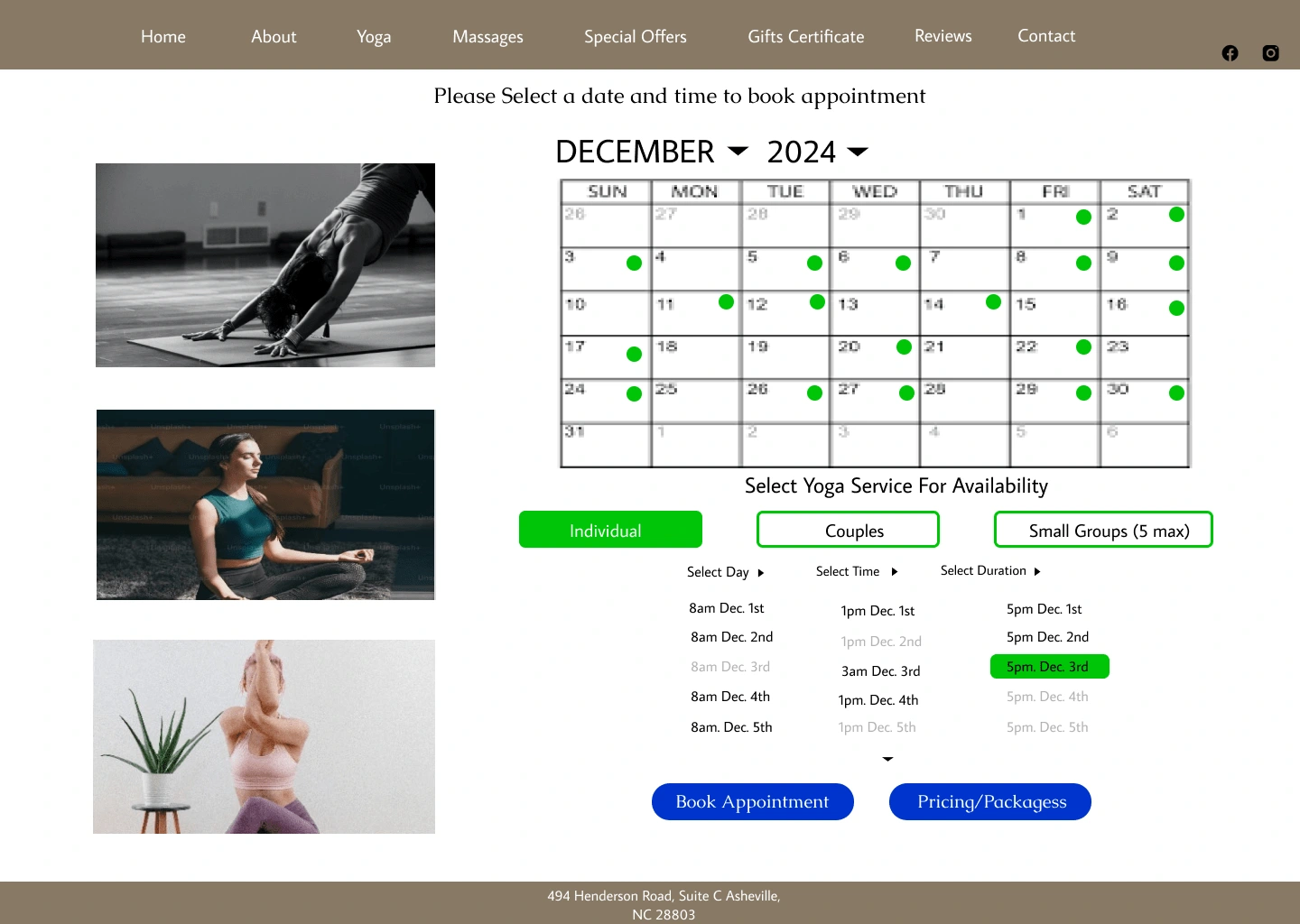
Yoga Schedule Desktop Version

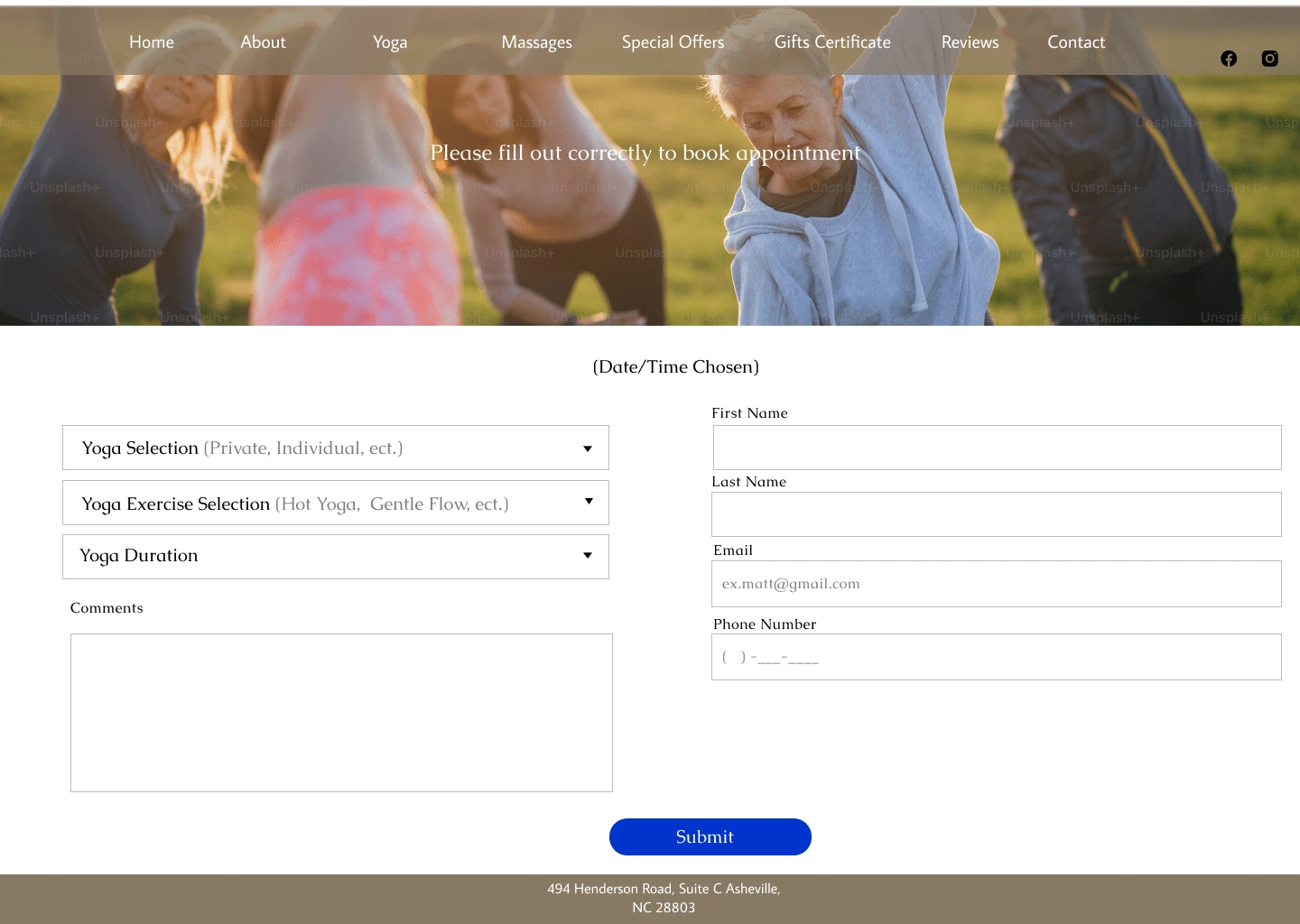
Yoga Sign Up Desktop Version

Confirmation Desktop Version

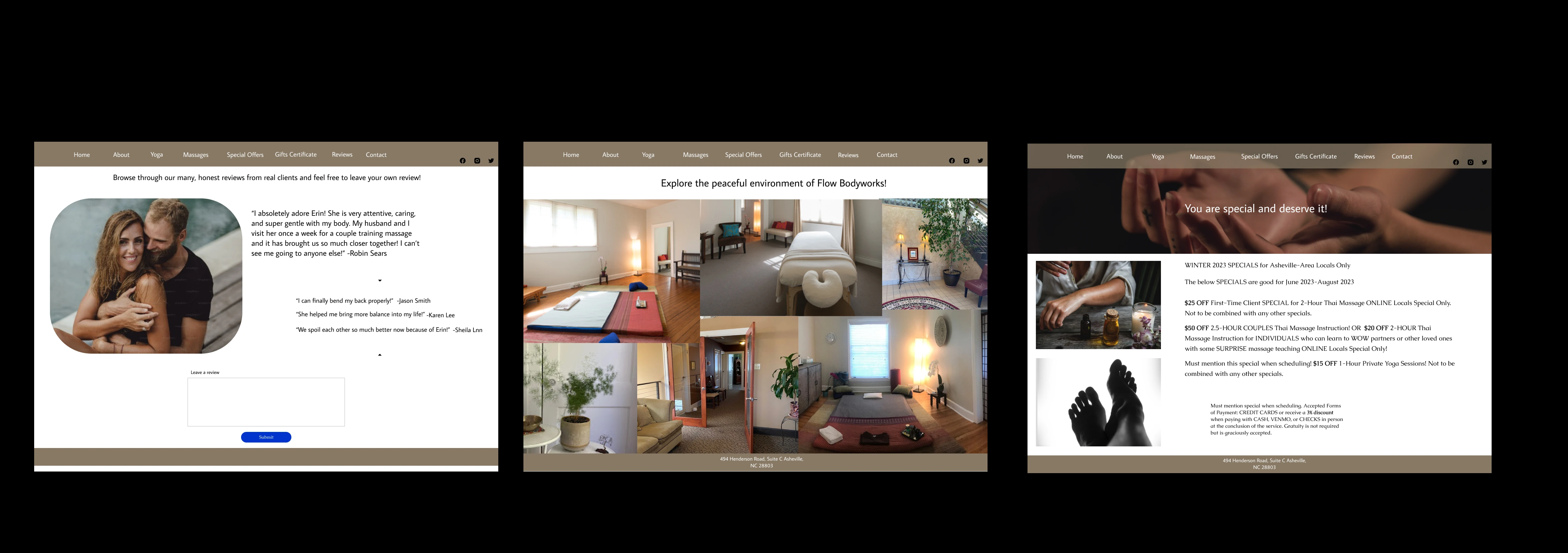
Reviews Page Desktop Version

Special Offers Desktop Version

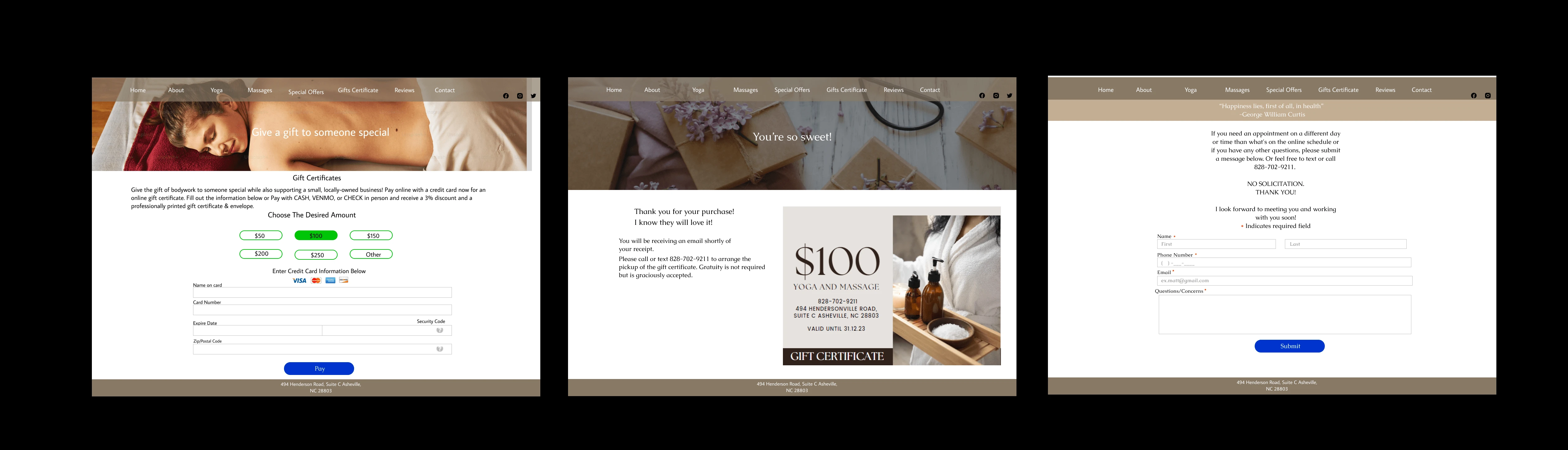
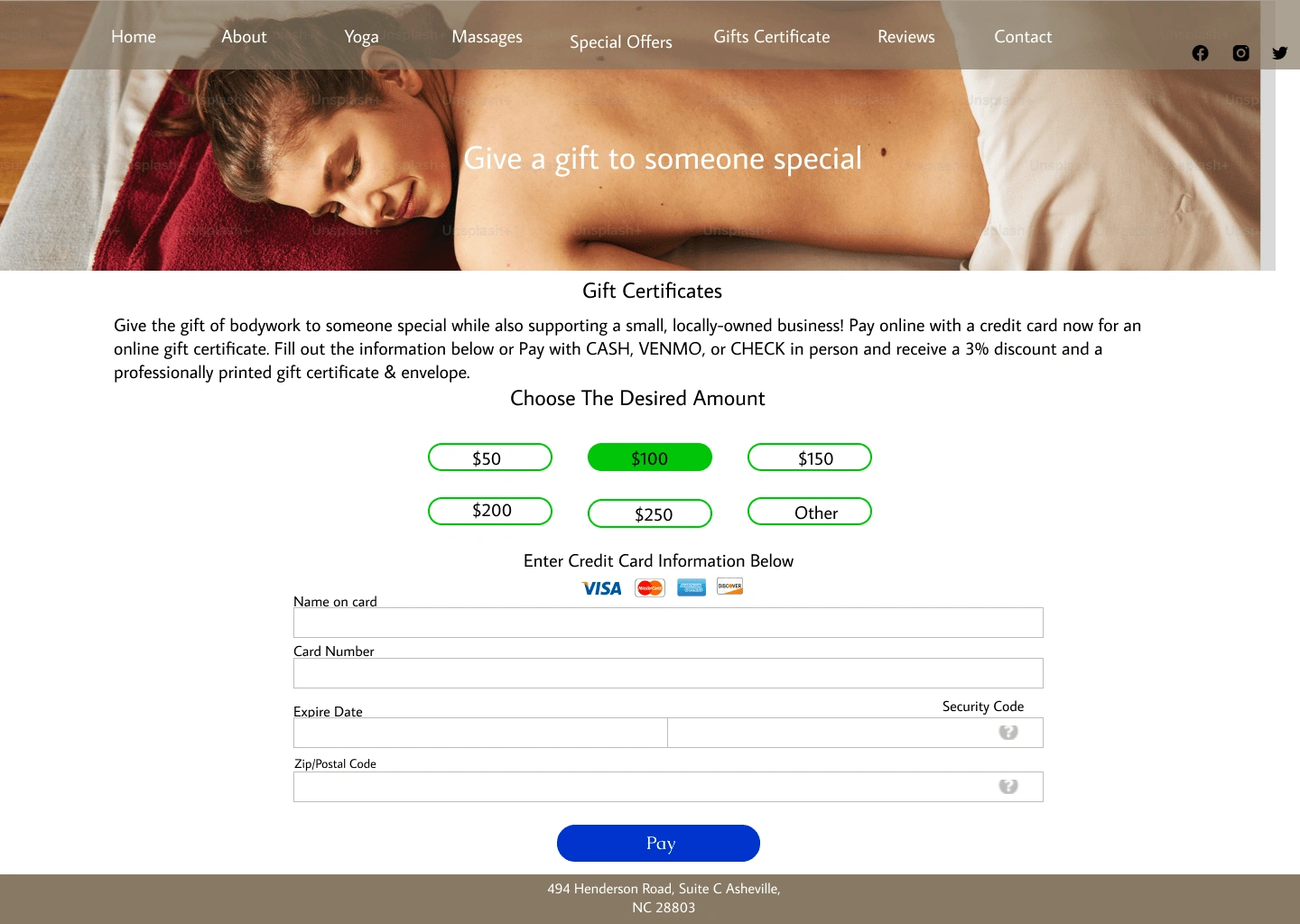
Gift Certificate Desktop Version

Gift Card Confirmation Page Desktop Verson

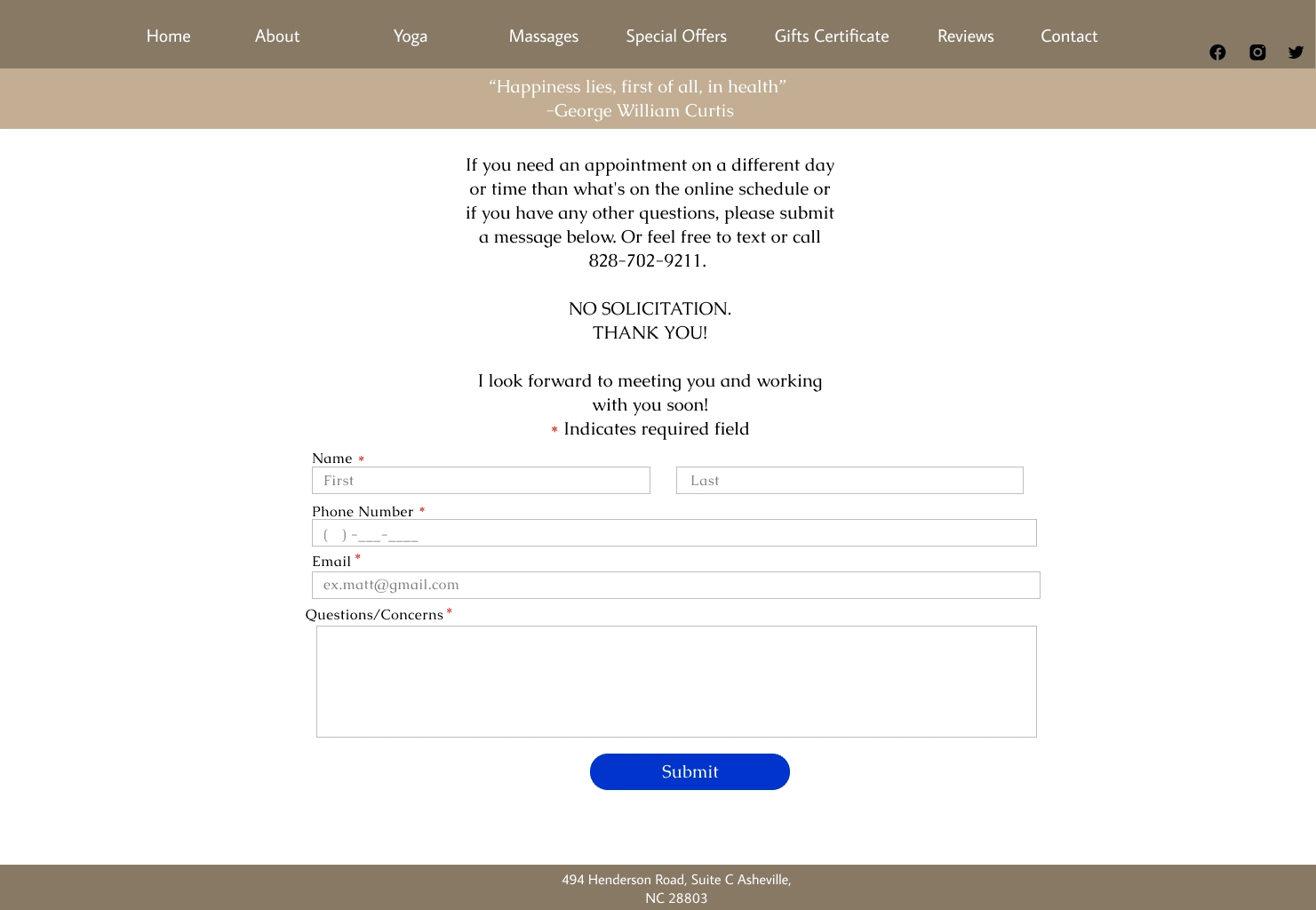
Contact Page Desktop Version
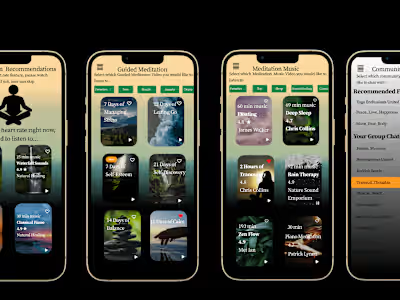
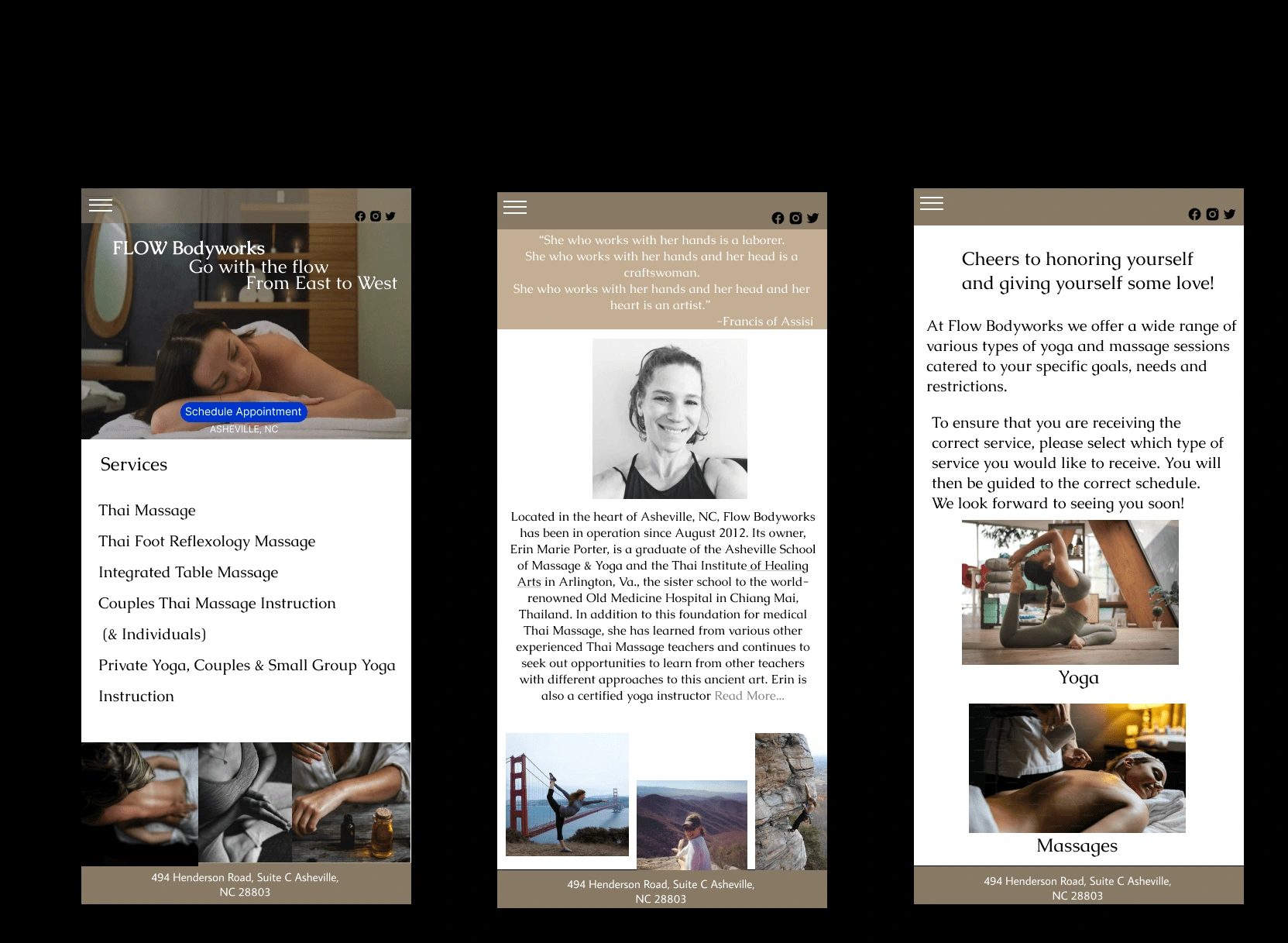
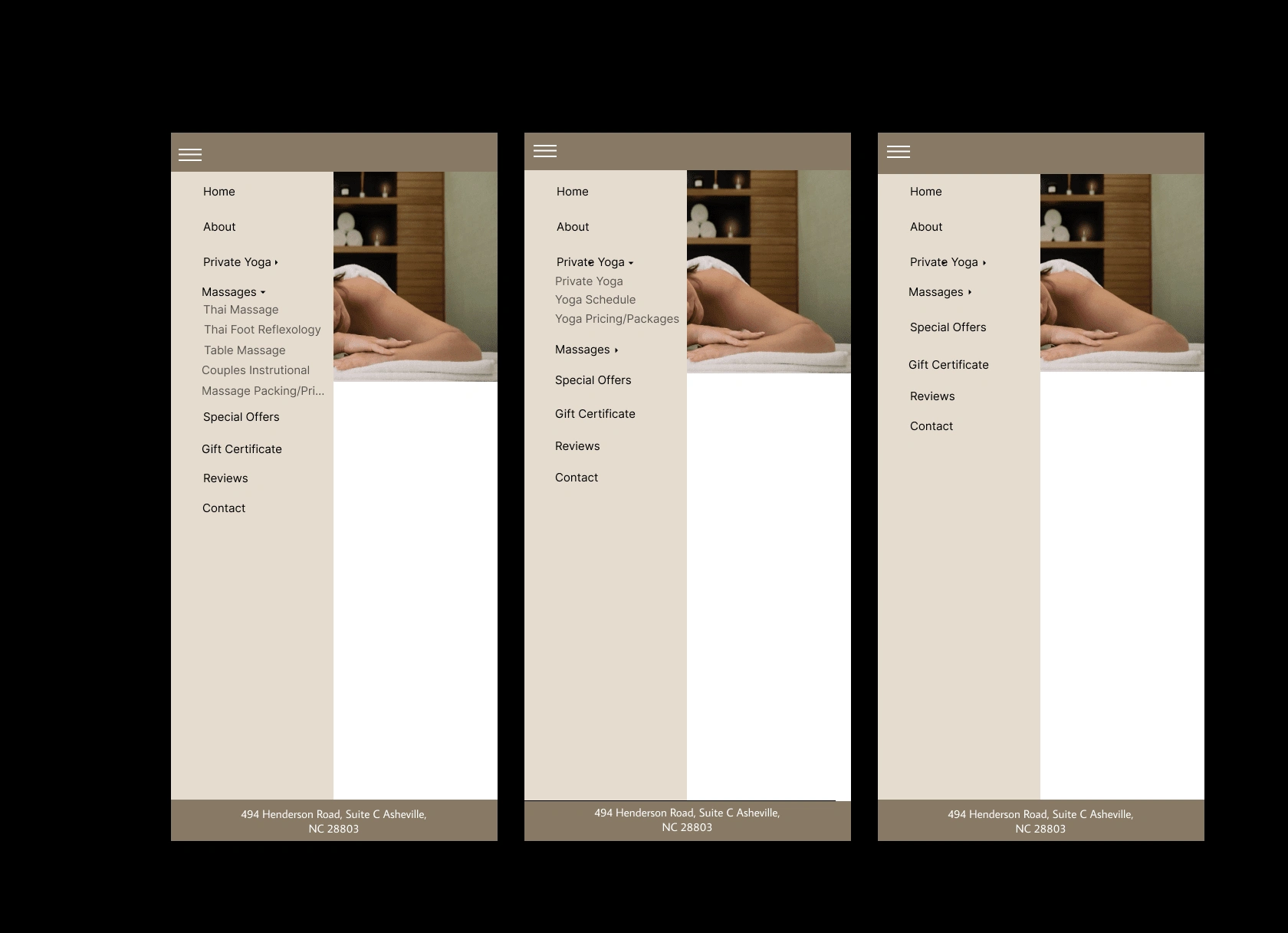
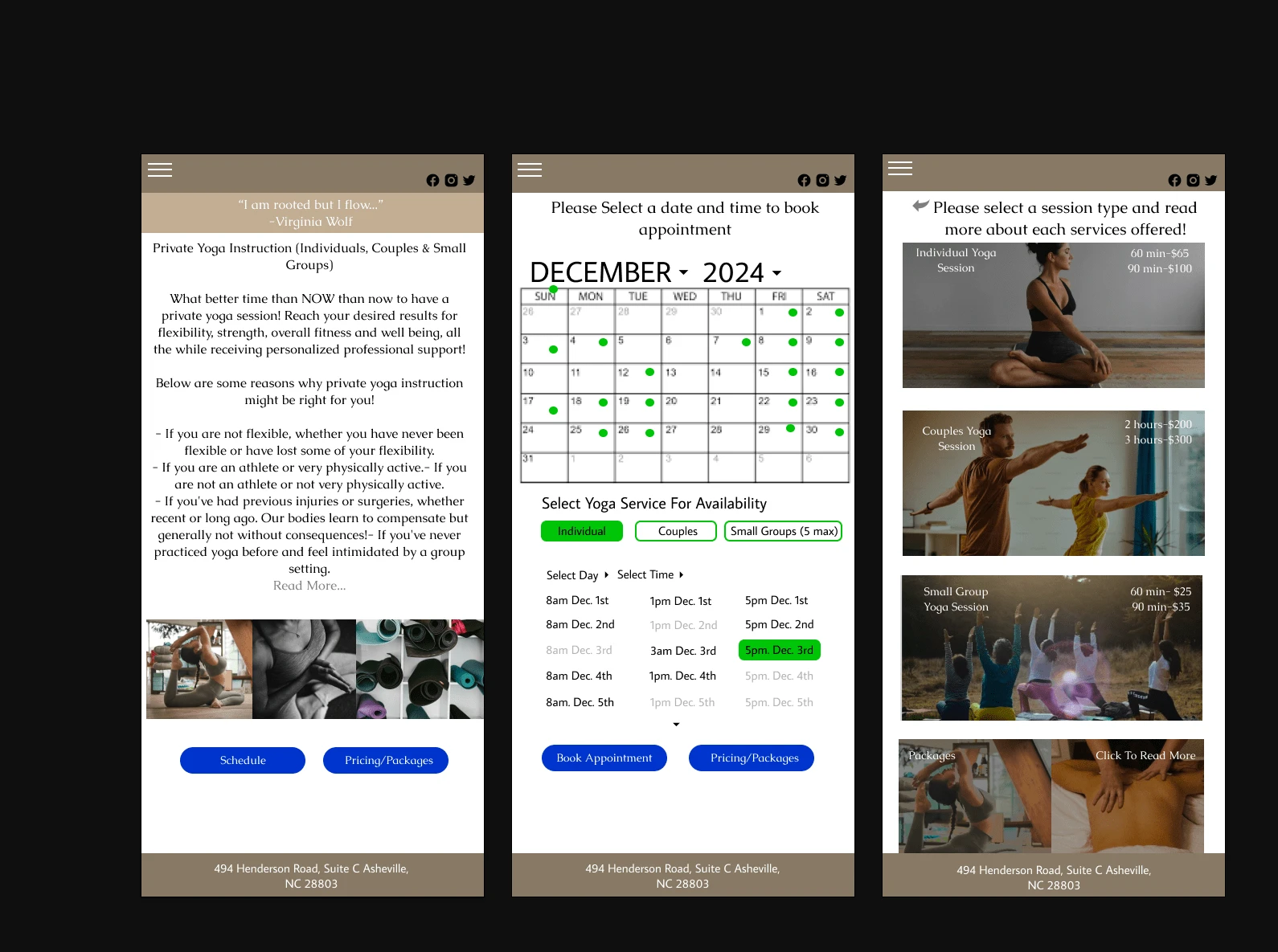
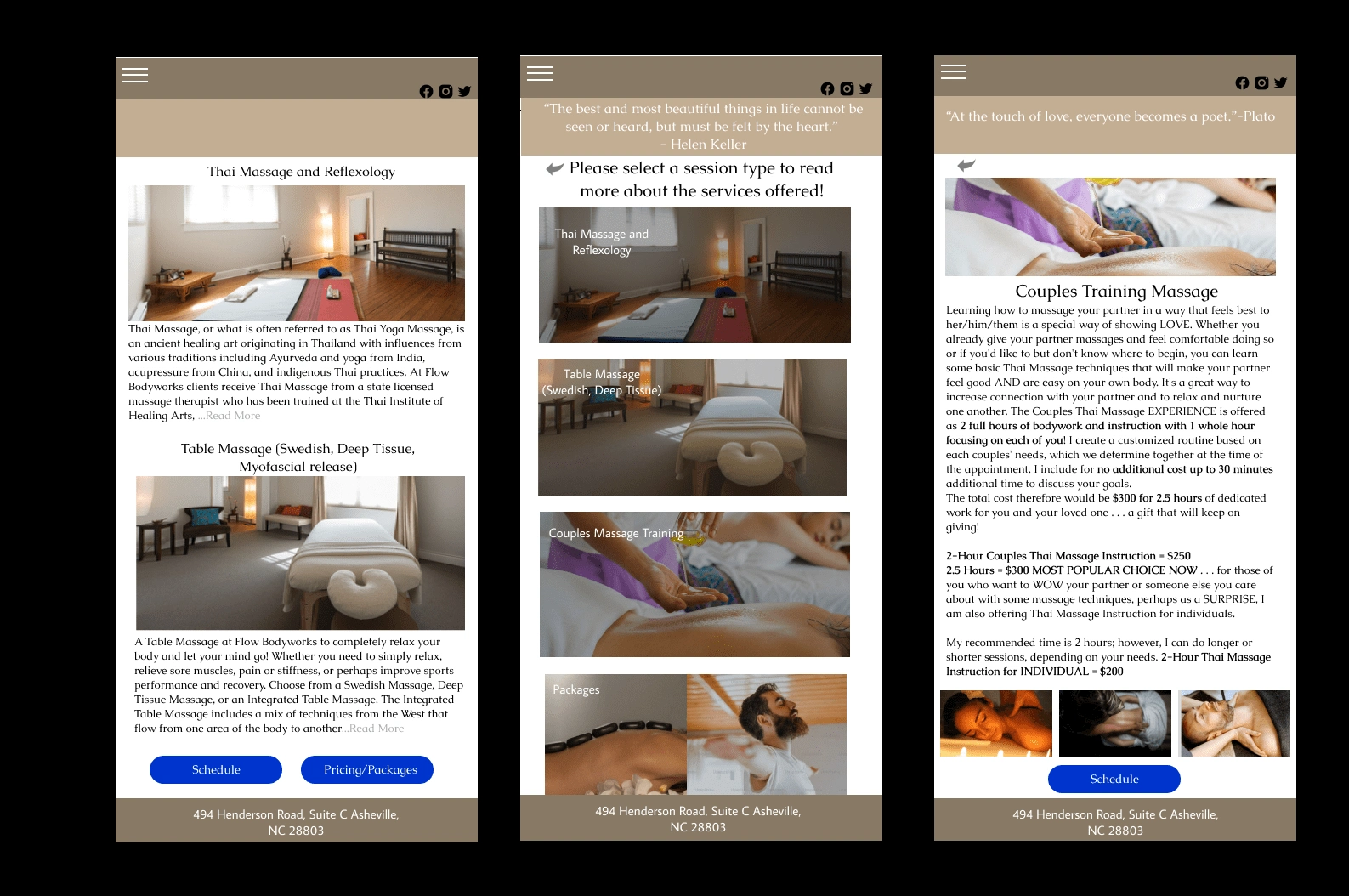
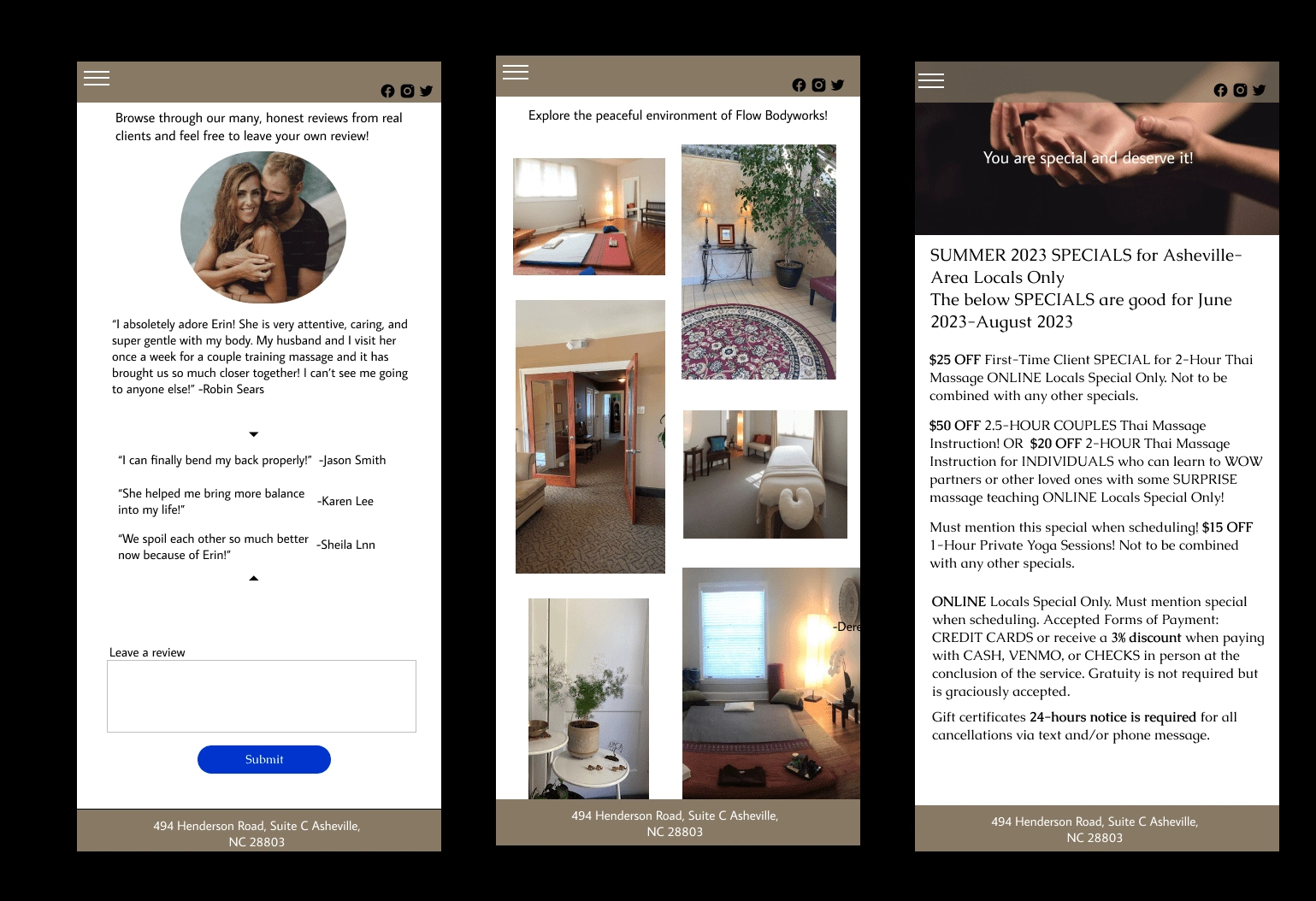
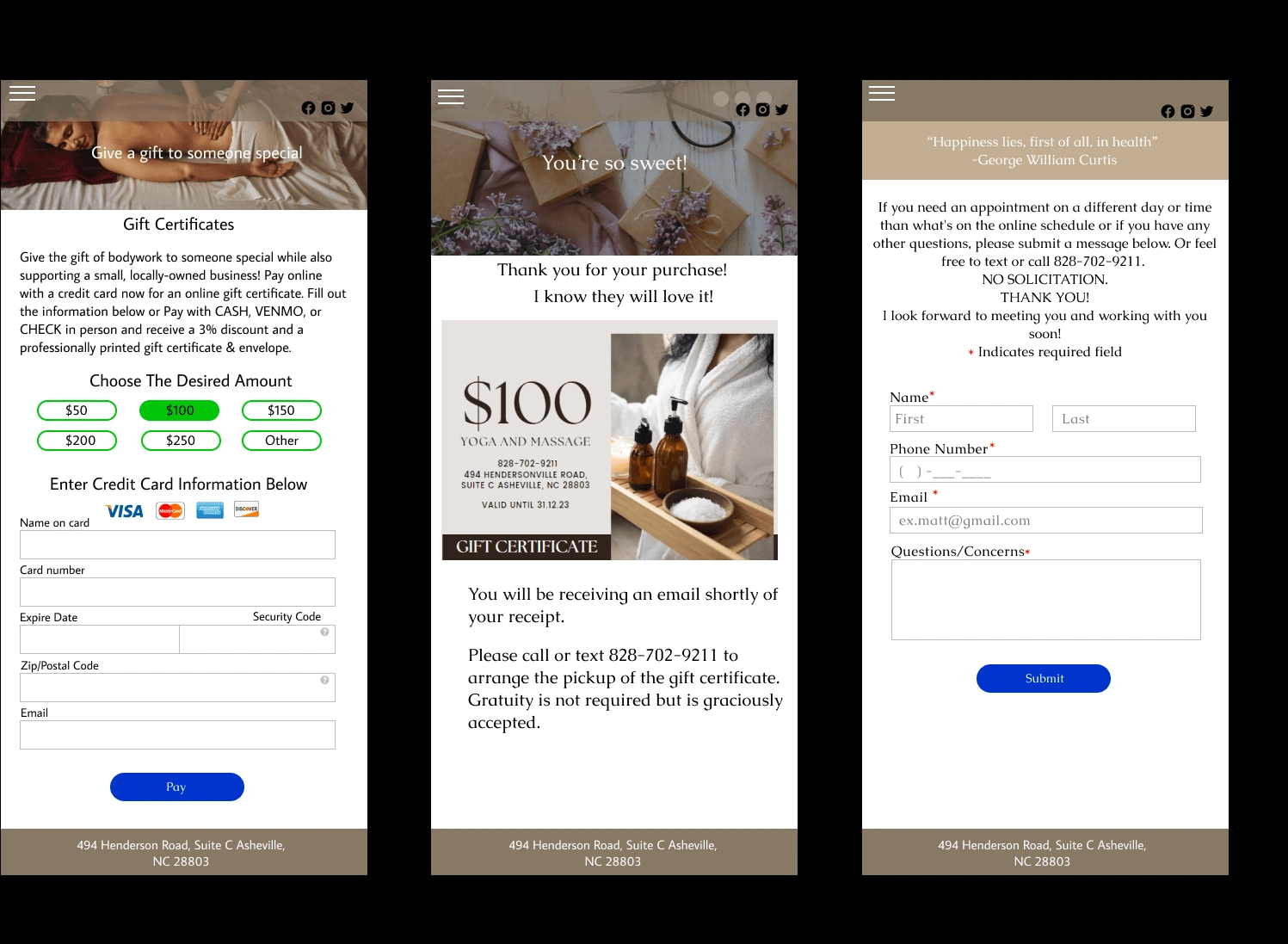
Mobile Design Sample Pages






Usability Testing
Success metrics will be based on overall user satisfaction. This includes the visual design, l functionality, and completion of each task with a score of 80% or higher.
Results
All users were able to complete the tasks in a timely manner and was able to complete each task efficiently and effortlessly.
Reflection
I enjoyed this process a lot because I am also passionate about health and wellness, so I
enjoyed improving a website that supports a local health care processional.
This project also made me reflect on how much I would try to have the client involved in the
process to make sure I am not taking anything away that the client may deem as
vital to keep. I tried to include almost everything from the original website
but in the future, I would like to have more meetings with the clients to understand
their thoughts as well. I would do this after conducting the research studies
and participants interviews so that I can present all the findings and give the
client extensive ideas on what I would like to change, improve, and add-on/off
for maximum user satisfaction.
This was a challenge, but a fun challenge to create a desktop
and mobile version. It was more time-consuming but also incredibly satisfying
to have all the frames match up on the mobile and web version for accuracy. The
participants also stated that they appreciated the likeness as well.
The main lessons from this project were how to create a
responsive web design that is visually pleasing, easy to navigate, and comprehensive.
In addition, also understanding what entices a user to want to sign up for an
appointment online and how to gain loyalty. Lastly, This project made me
understand how important it is to research competitor websites to provide inspiration
and to also understand different structures of various websites to achieve the desired
effects.
Original Version

Updated Version