Adding a Automated Chat Feature to Fairy Secrets
Like this project
Posted Feb 27, 2024
Fairy Secrets is a small business skin care company that creates high quality, all natural, skin care products by hand! They are known for their hand-poured lot
Likes
0
Views
15
Fairy Secrets is a small business skin care company that creates high quality, all natural, skin care products by hand. They are known for their hand-poured lotions by using cosmetically grade plant-based ingredients. Fairy Secrets values healthy skin without the dangers from synthetic chemicals that are commonly found in multiple skin care products around the world!
Objective: Adding a feature to an existing website
Duration: 12 Weeks
Role: UX Researcher and UI Designer

Original Website

Original Home Page

Original Blog Page

Original Products Page

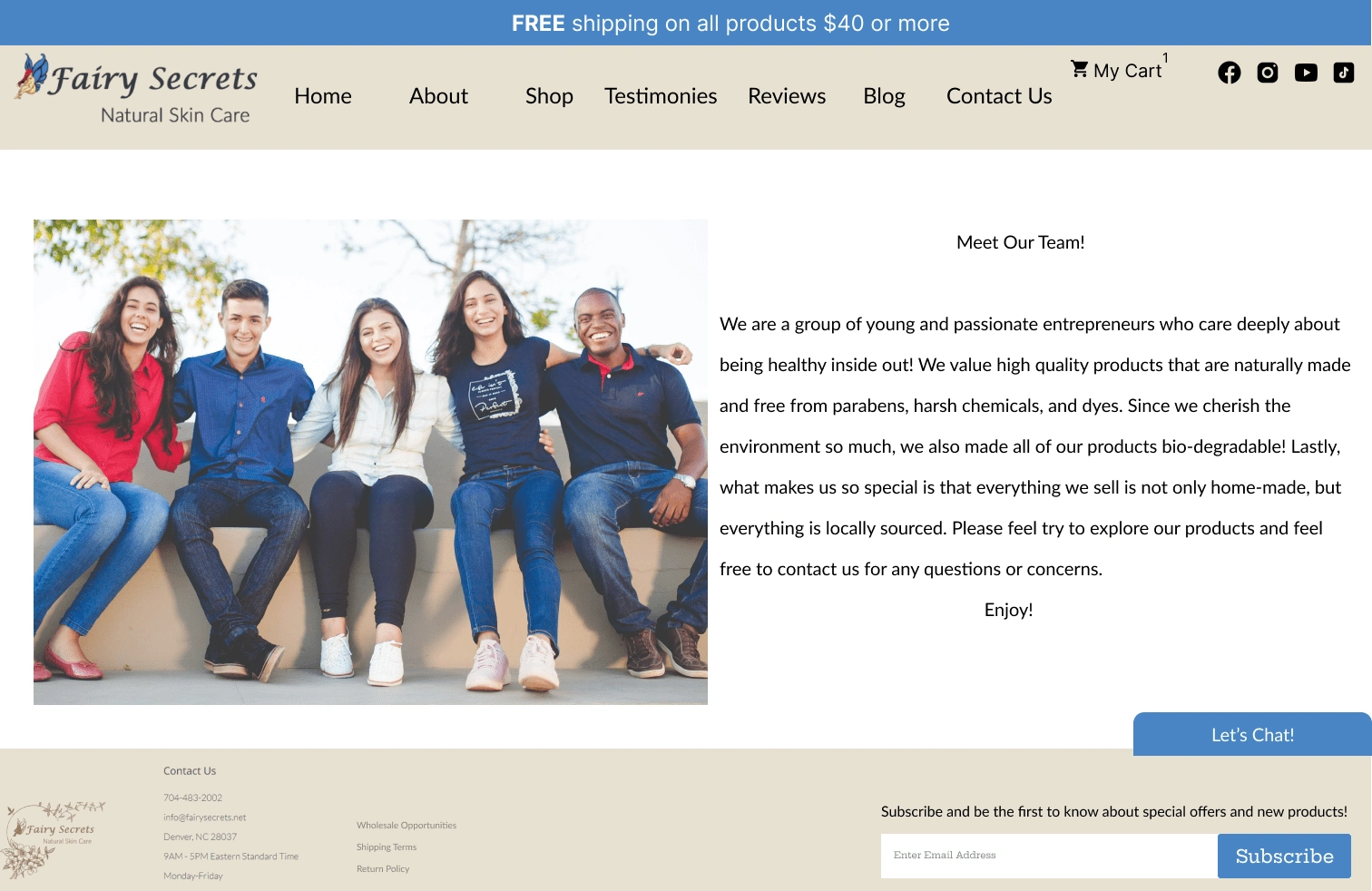
Updated Version

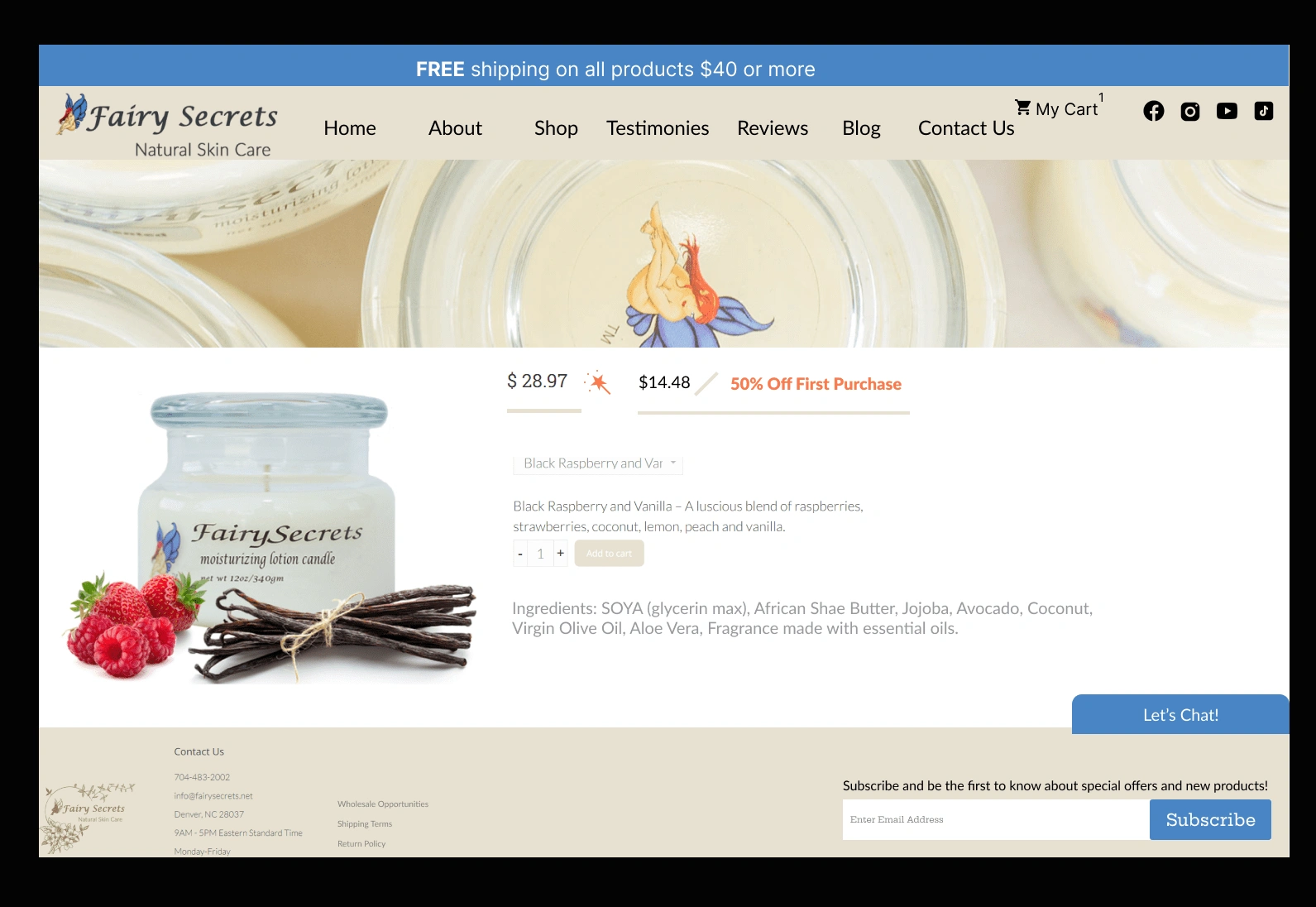
Updated Home Page

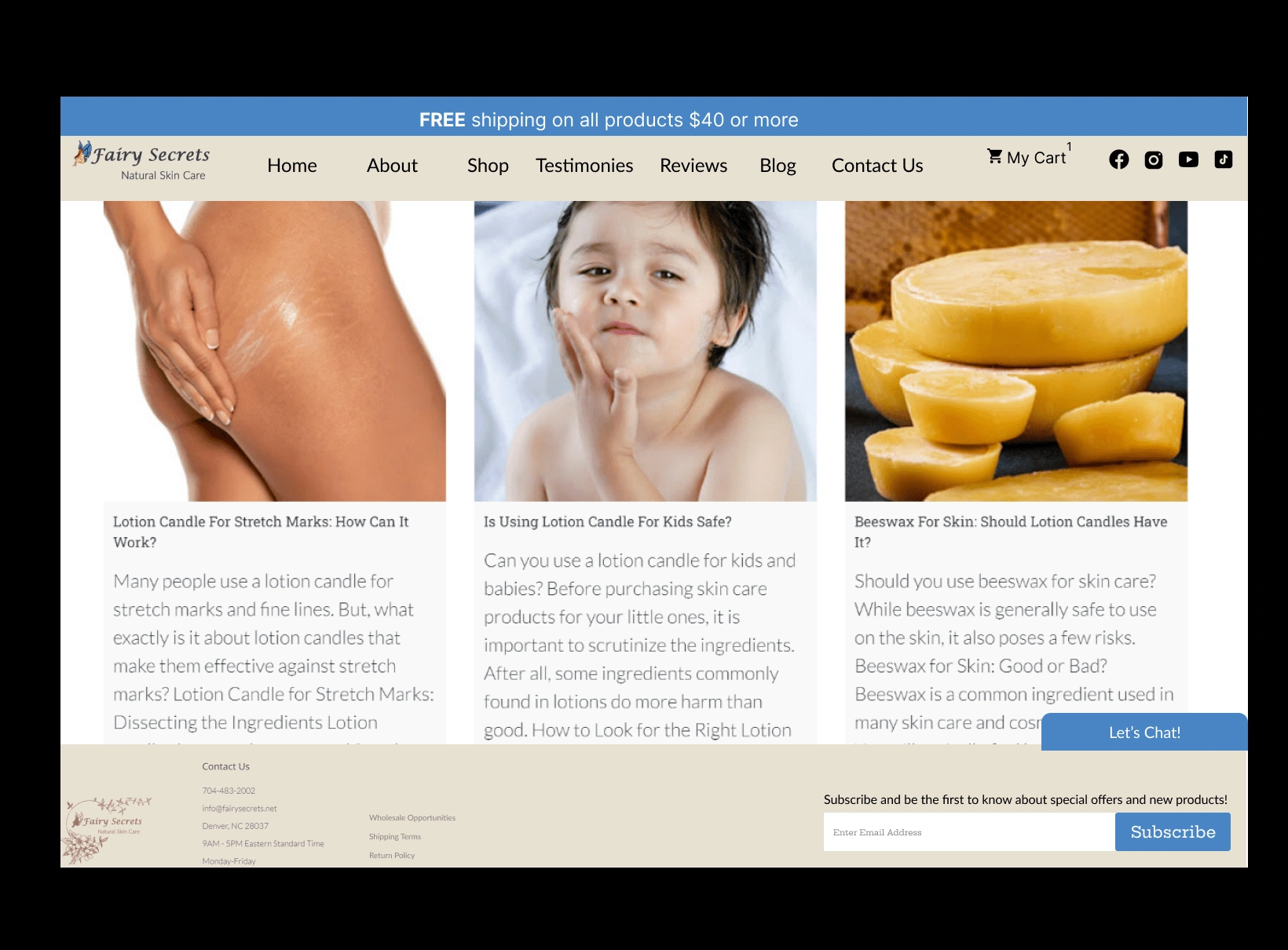
Updated Blog Page

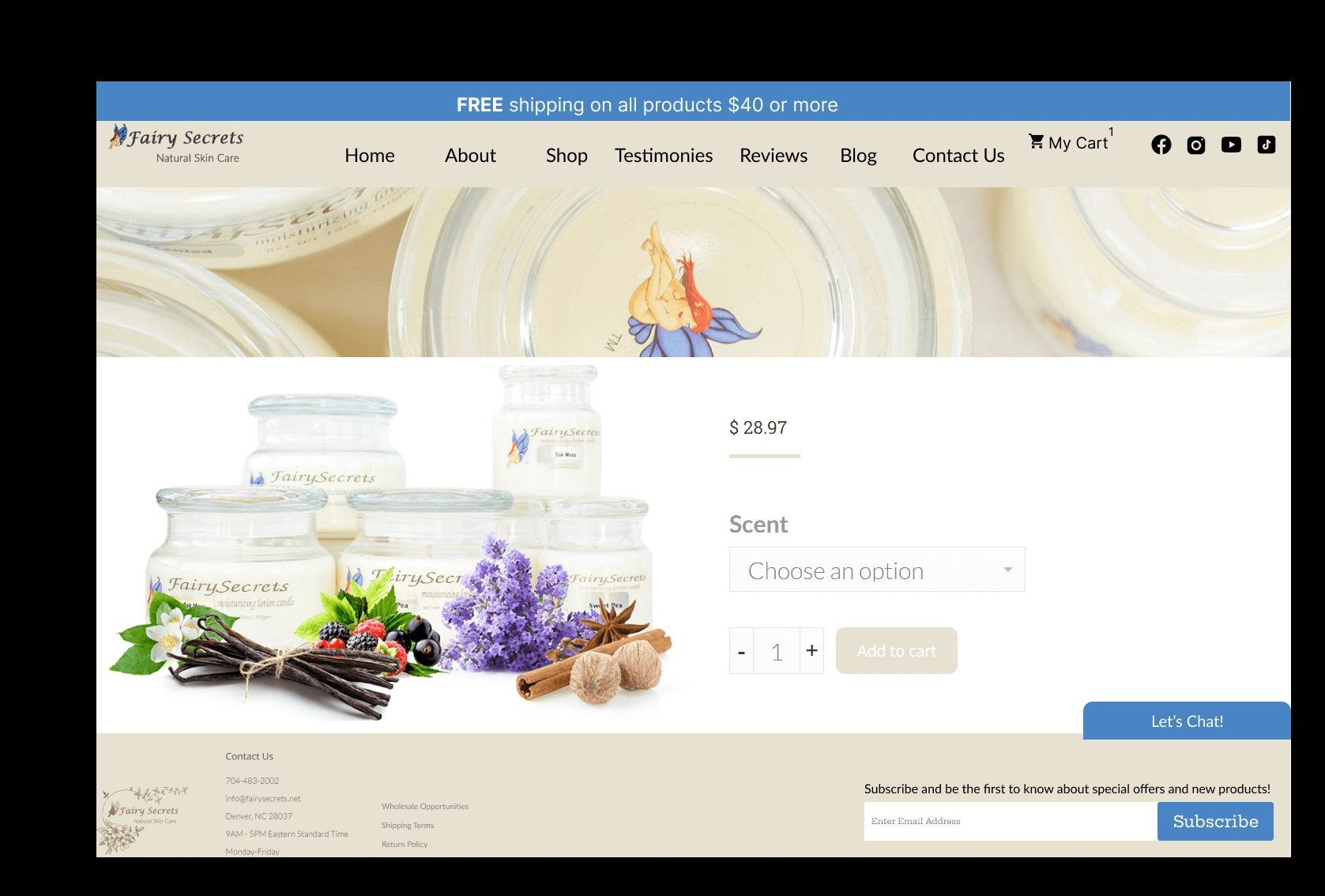
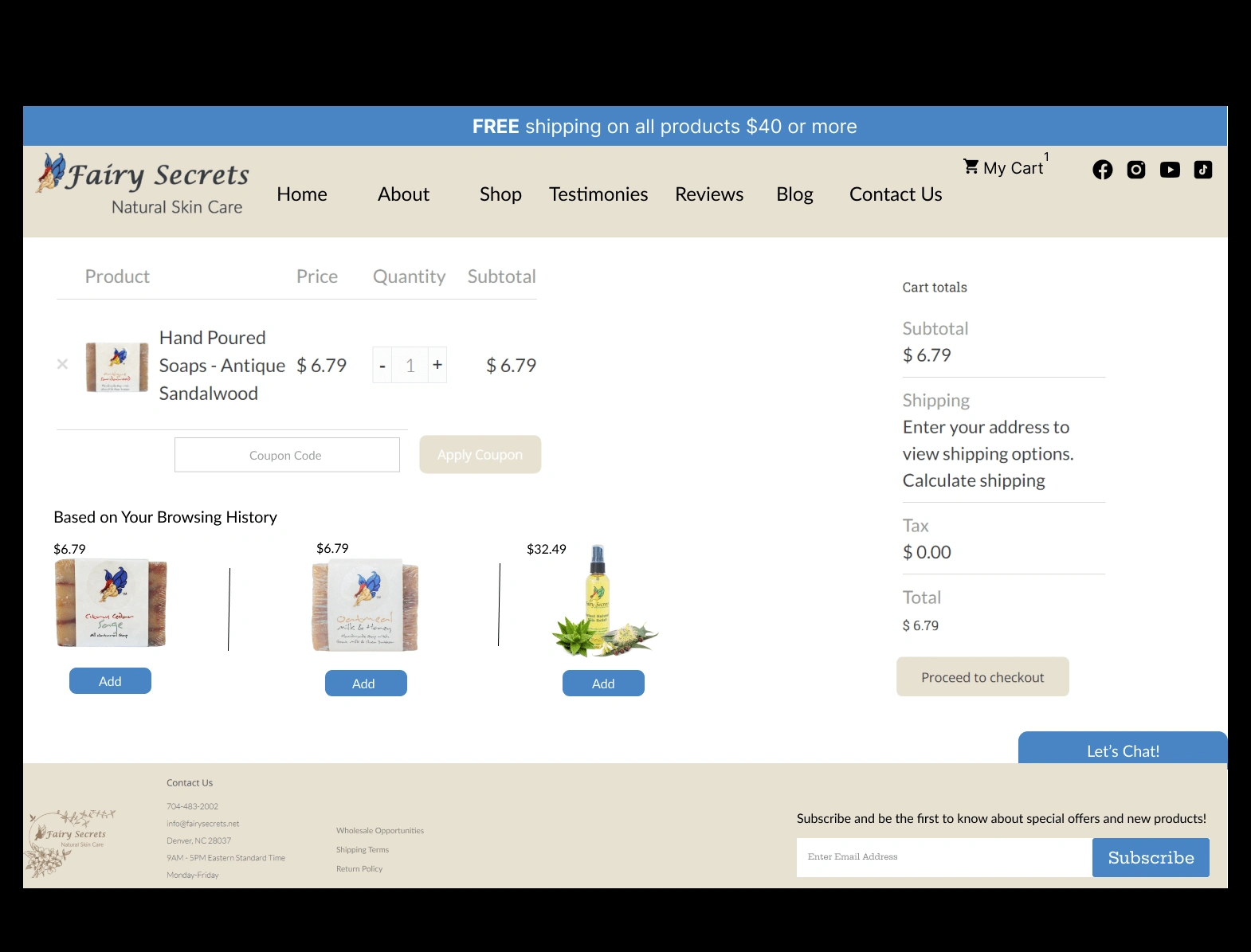
Updated Products Page
The Problem
It can be quite challenging for individuals to feel comfortable purchasing skin care products online because they cannot try it on nor smell it in person. This can cause a sense of uneasiness and may even deter a user away from purchasing a product.
The Research Goal
My goal for this study was to learn about what gathers a user’s attention and trust in a skin care line. Also, what promotes reediness in a user to want to purchase a skin care product online.
The Interviews
I interviewed 5 participants separately in-person in a quite location where each participant felt comfortable.
Each participant was between the ages of 19 and 45.
There was 3 females and two males who participated in the interview process.
Each participant has purchased skin care products online.
The Results
User Pain Points
Not sure if the products they buy online will do as advertised.
Not sure if the products they purchase online will work for their specific skin type.
Products are easier to return in store than online.
No way of being able to smell the products before purchasing online.
User Needs
Needs a lot of reviews and ratings (1k+)
Transparency in the ingredients
Naturally made products
Good deals
Valuable products (high quality/actually works)
Products for their specific skin type/needs
Social media hype
Needs to be able to physically see what the products look like
Competitor Analysis
After conducting my user interviews and finding common paint points, I wanted to explore other platforms and uncover what users are experiencing. I wanted to gain insight on their strengths and weaknesses, and what each platform has to offer.
Once I identified their strengths and weaknesses and what they all offered differently, I was then able to create a list of features that I felt like could better serve the users.


Affinity Map
The affinity map was created to organize and categorize large amounts of data, ideas, insights, or observations gathered from research, interviews, or group discussions. The affinity map helped me to synthesize the information, identify patterns, prioritize issues, and generate insights.

User Perona's
I wanted to ensure that I created personas to carefully to capture our target audience and be able to empathize and gain insights into their goals, preferences, behaviors, and pain points. This is vital so that I can carefully create an intuitive and user-friendly interface, resulting in improved user satisfaction and engagement.


Mapping Out Solutions
I created an outline for a very efficient and effortless purchasing experience. I wanted to make sure it was very clear for the users on how to learn more about the products and the company’s mission statement. I also wanted to ensure that the users can easily access the testimonies to have more confidence in purchasing products. Lastly, I also wanted an easy flow for the users to contact the company for any extended questions or concerns that the automated chat feature may not answer.
This would ensure that when creating the wireframes, I had a clear vision of the set of the necessary functions, features, and pages.
User Flow
I wanted to create a visual representation of the users journey the sequence of interactions and decisions the user makes as they navigate through different screens, features, and functionalities of the design. The user flow helps me understand the user's experience and identify potential pain points for improvement.

Feature Set
I created this feature set to prioritize features, set expectations, and track progress throughout the development lifecycle. Additionally, the feature set serves as a reference point for evaluating the success and completeness of the final product against its intended objectives.

Wireframing
Low-Fidelty Wireframe
It was interesting trying to create low fidelity wireframes for a website that has already been built but it made the process a lot faster as I went off of the website itself. I feel structurally, I liked how the website was currently laid out, but I wanted to experiment with potential features and then make the designs more modern looking.
As I was creating the low-fidelity wireframes, I then prioritized on focusing on the features that I wanted to add. After careful thought and consideration, I decided to add in testimonies, ingredient lists, instant chatting, rewards program, and a schedule of their events where they allow users try to their products in person.

High-Fidelty
Because I am recreating an existing website, I decided to emulate the original layout with improved changes to showcase more of a modern and professional design. I also added in features to improve the functionality of the design and create organization.

Home Page

Blog Page

Products Page

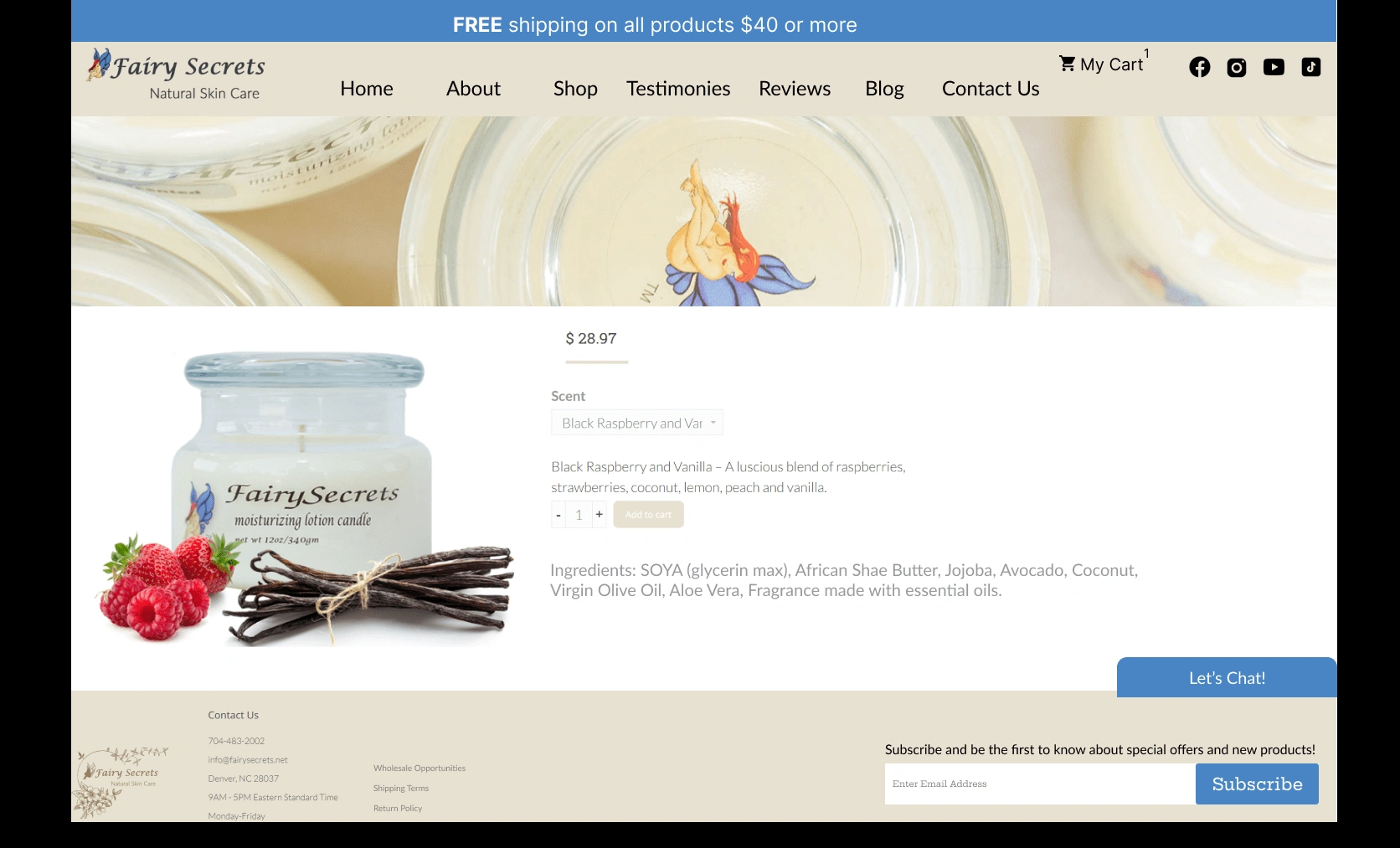
Description of Products

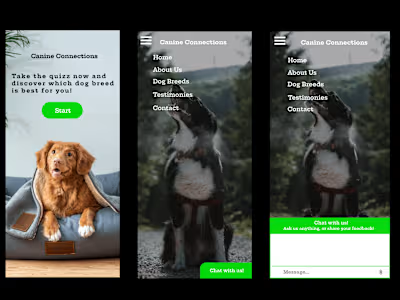
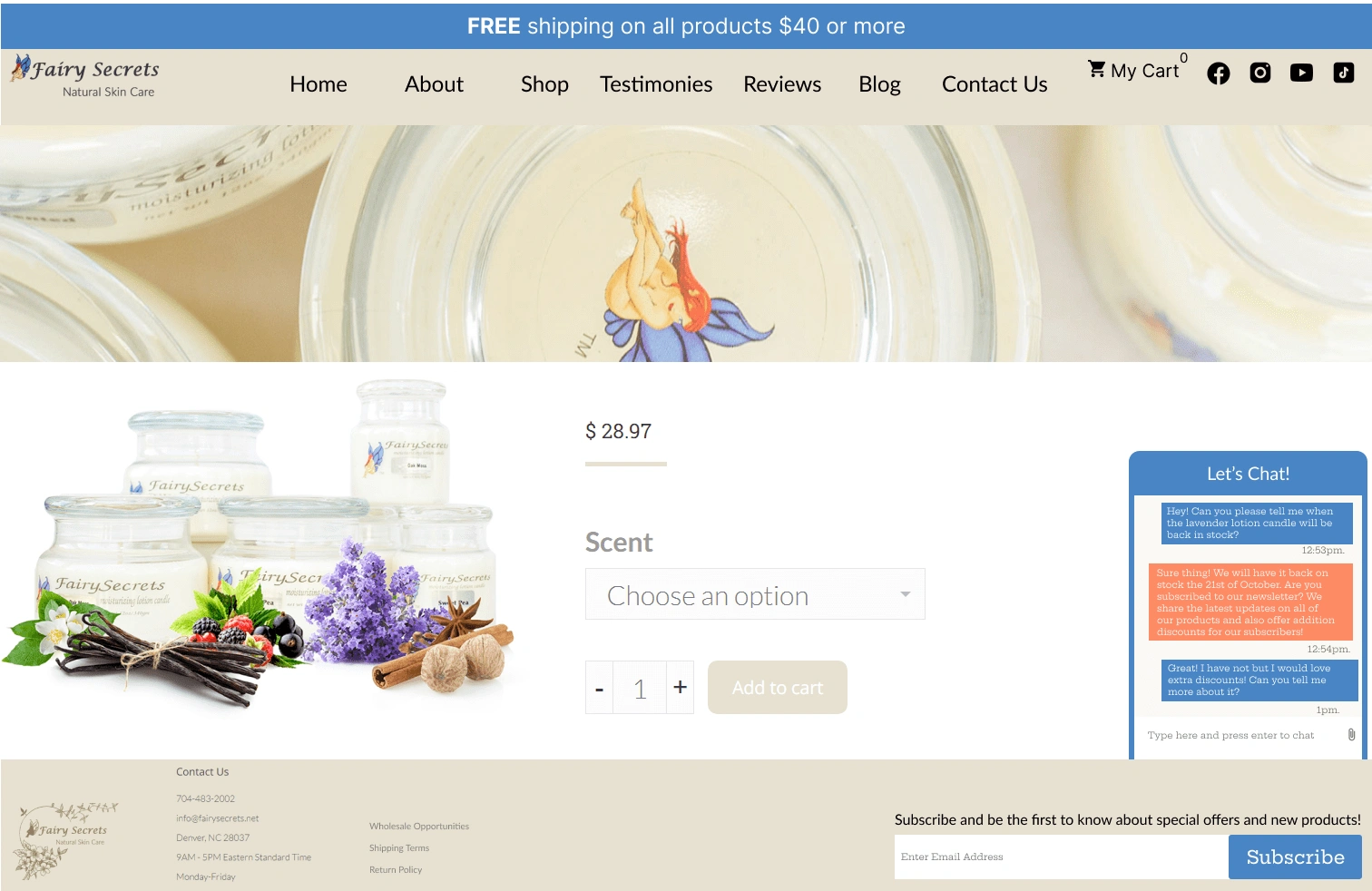
Automated Chat Feature

Automated Discounts

Checkout Page

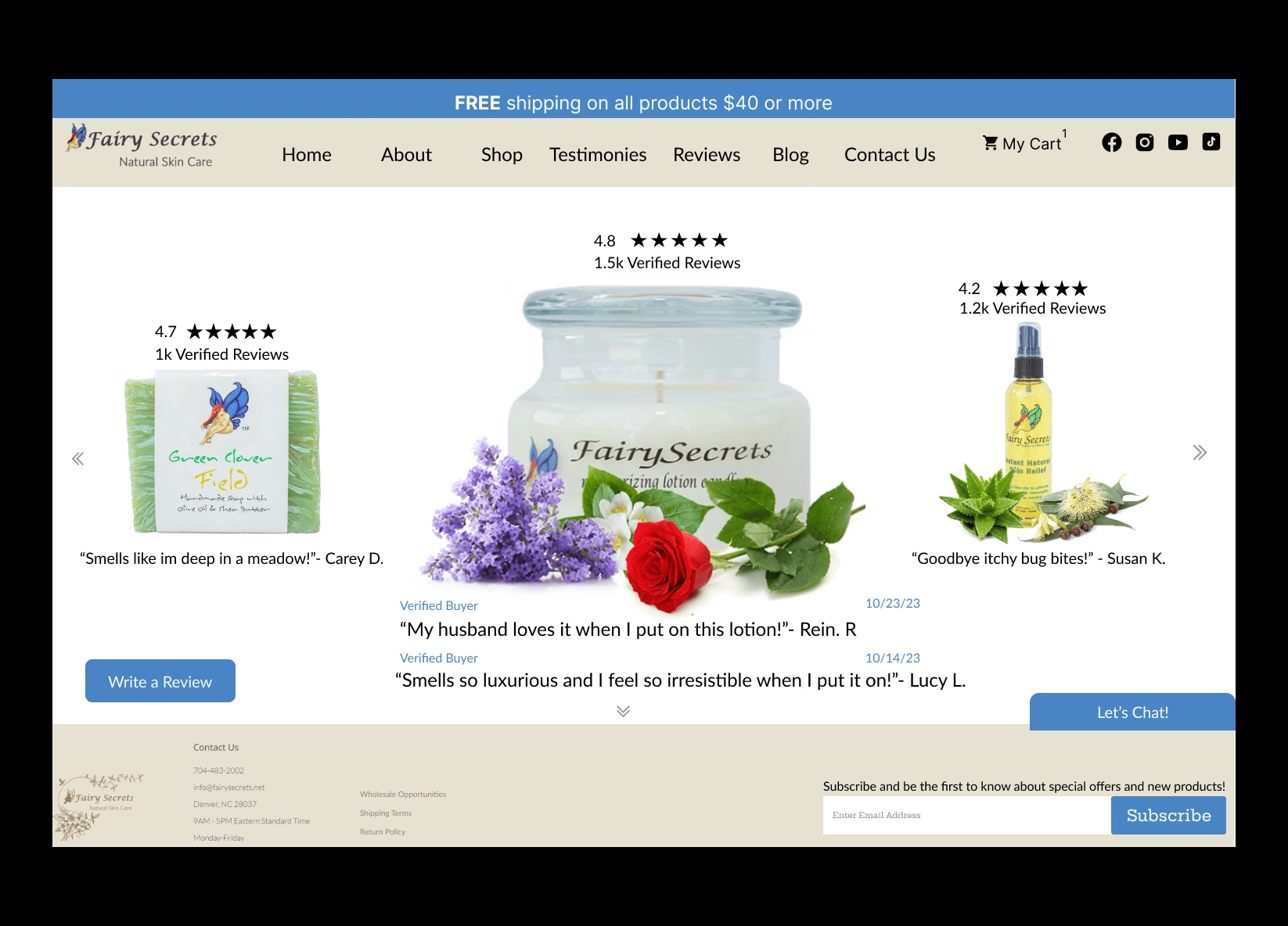
Reviews Page

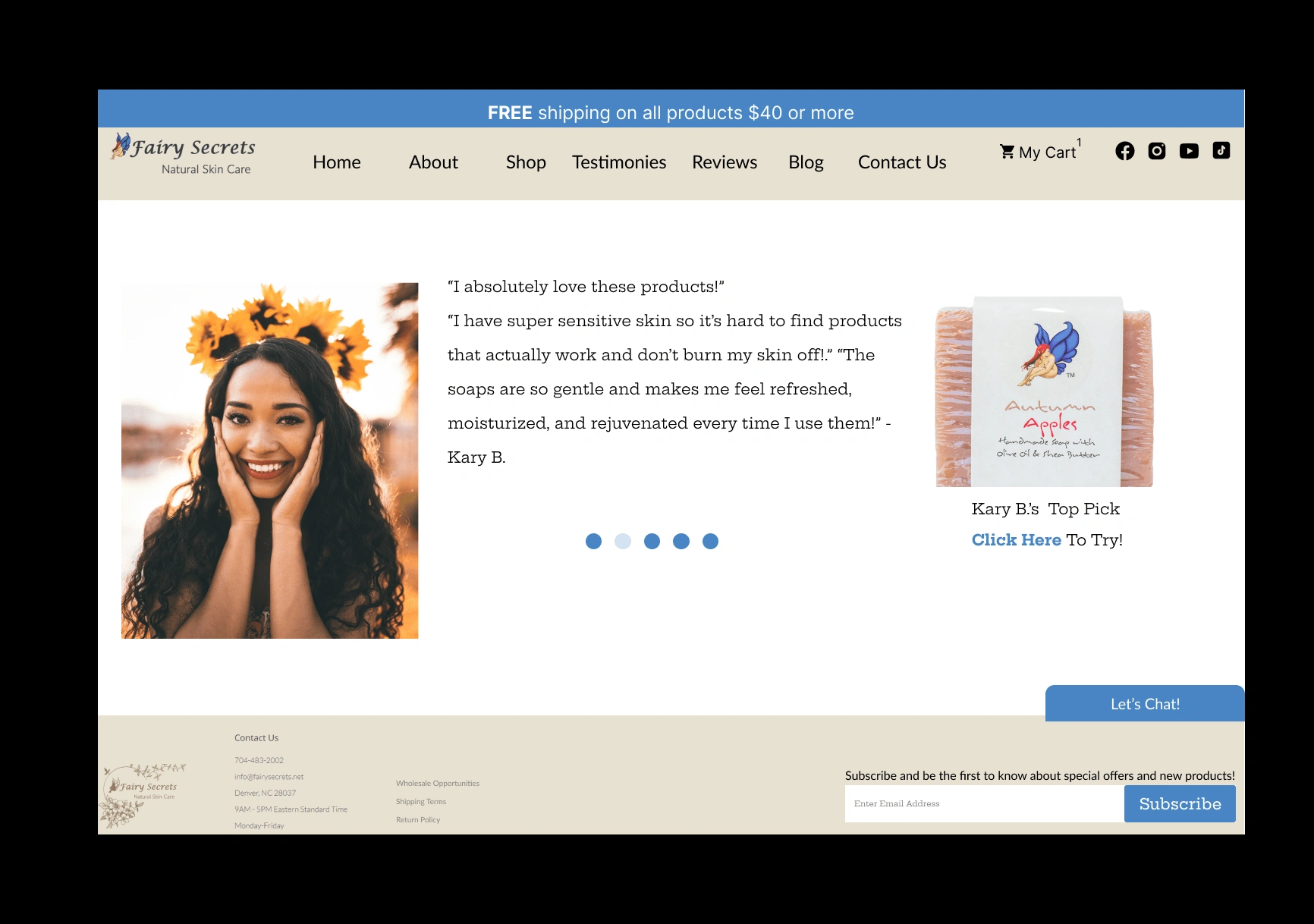
Testimonies Page

About Page
User Testing
Research Goal
Determine the user’s ease when navigating through the website
Note any pain points
Determine if each participants can access each feature and understand it’s purpose
Determine if the users are visually attracted to the website
Determine if the users trust the website after viewing
Tasks
Navigate the website efficiently
Navigate the testimonies page
Navigate the ingredient page
Navigate the contact page
Visually see the discounts that are being offered
Visually see the newsletter being offered
Access the schedule to see the locations, dates, and times of where the products can be tested in-person
Access the automated chat feature
The Results
All Participants stated that they liked the website visually and felt like it was easy to navigate and comprehend. They also stated that they appreciated the multiple deals being offered, the ingredients being readily available, and the testimonies showcased. They also found it very appealing to visually see the people behind the brand and learn more about them.
However, one participant stated that they were disappointed with the lack of reviews and ratings provided. This created a lack of trust and confidence when purchasing a product online, so I knew I had to address it immediately before posting the final result.
Reflections
I personally feel like this was a great way for me to test everything that I have learned so
far and reflect on how I can improve in the future. I also feel like this was a
great reminder for me to continue to focus on the style of projects that I want
to work on in the future. I really want my work to convey high-end, modern, and
luxury products/services for users. However, I felt very comfortable in this
project, and it was an honest joy to feel like I was helping a small business improve
their website visually and functionally by adding in multiple features to improve
the user’s experience. It was also a joy to do my own research on the product and add in content for the blog as the original had no input.
The greatest challenge I faced was trying to make the website appear more visually modern
and luxurious while honoring the original design. Although the participants who tested the website had no negative feedback on the visual appearance of the website, I really wanted to convey a more upscaled version of the website. However, given the timeframe and being a
new designer, I still feel like I vastly improved the overall visual aspects of
the website.
When I look back on everything, I am very happy that I spoke to the participants and
researched the competitors online to receive a better understanding on how
people navigate through a website and their thought process when purchasing a
product. This information really helped me prioritize what was important to the
users so I could build trust and confidence. I also feel like I benefited expediently
from reviewing the competitor’s websites to see how their sites are structured so
I could include better features to the website and make it more updated.
One of my greatest lessons from this experience was to fully understand how to add and prioritize certain features to an existing website. In addition, I also learned which features would be considered the most and valuable and useful to this specific
website compared to another. In addition, I learned what elements grab a user’s attention
and trust when browsing online to shop for products and the importance of a style tile. This really helped me to create an updated version of the current website that I believe to create ease, excitement, trust and value.