End to End Application for Canine Connections
Like this project
Posted Feb 27, 2024
Canine Connections is owned and operated by canine specialists who are passionate about animal welfare and are committed to promoting responsible pet ownership.
Likes
0
Views
19
Canine Connections is owned and operated by canine specialists who are passionate about animal welfare and are committed to promoting responsible pet ownership. Canine Connections is dedicated to matching users with dog breeds that align with their specific lifestyle, ages, family type, environment, activity levels, and so on. This is done by using an in-depth questionnaire that is carefully crafted by the canine specialist to ensure proper dog breeds are recommended to the users for their specific needs and preferences.
Role: Product Designer, UX Researcher, and Visual Designer
Objective: Create an End-To-End Application
Duration: 12 weeks

The Problem
Due to poor matching and/or irresponsible ownership, most people end up with the wrong kind of dog breed that complements their specific age, lifestyle, environment, and so on. This can leave a lot of people feeling discouraged, angry, or upset. In turn, this has also resulted in an increased number of homeless dogs and deaths. At Canine Connections, we want to bridge that gap and make finding a user’s perfect dog breed a more accurate, in-depth, and fun process with professional support.
The Research Goals
Understanding what builds trust and confidence for users when selecting an app that creates recommendations for dog breeds based on their specific preferences and needs.
The Interviews
Users who currently or previously have owned dogs and have personally researched online about what kind of dogs they wanted.
3 women (ages 21-45)
2 men (ages 19 & 35)
The Results
Pain Points
Inaccurate data
Quizzes boring/time consuming
Quizzes hard to read (small and unconventional fonts)
Quizzes that only show one dog breed best for the user
Quizzes that are too distracting and flashy
Quizzes that are too broad and not specific
User Needs
Local animal shelters/dog breeders listed
Short, yet detailed questionnaire
Tons of pictures of different dog breeds
Professional support provided
Multiple categories
Visually exciting but professional
Reviews and testimonies
Competitor Analysis
After conducting my user interviews and finding common paint points, I wanted to explore other platforms and uncover what users are experiencing. I wanted to gain insight on their strengths and weaknesses, and what each platform has to offer.
Once I identified their strengths and weaknesses and what they all offered differently, I was then able to create a list of features and services that I felt like could better serve the users.
The research concluded to me that creating an in-depth questionnaire that includes expert knowledge to match users with pet breeds that align with their specific needs and preferences.


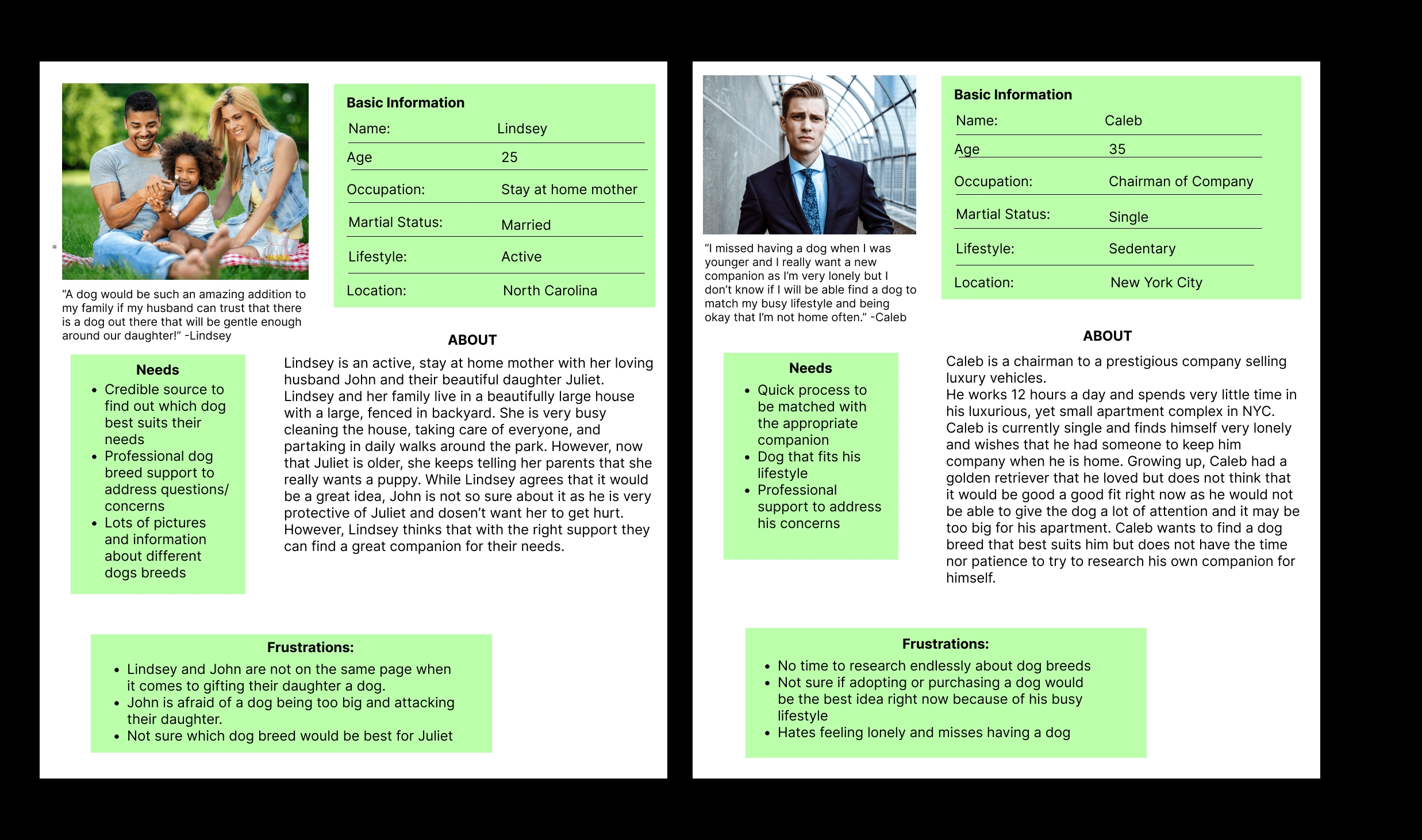
User Personas
Creating the user personas was vital for this process so that I could understand the needs, goals, preferences, and pain points of the target audience. By defining the personas, I can better empathize with users and tailor the design to meet their specific requirements.

Mapping Out Solutions
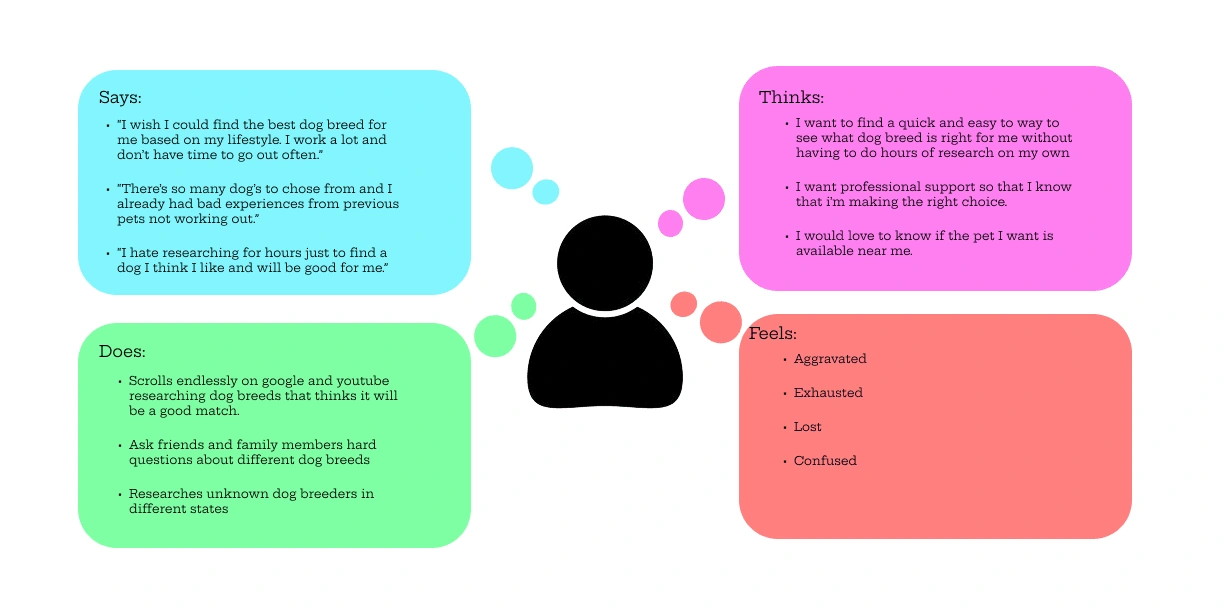
Empathy Map
This map is to showcase what the user is saying, feeling, thinking, and doing before discovering Canine Connections. This helped to have empathy for the user and understand their behavior before creating the low-fidelity wireframes.

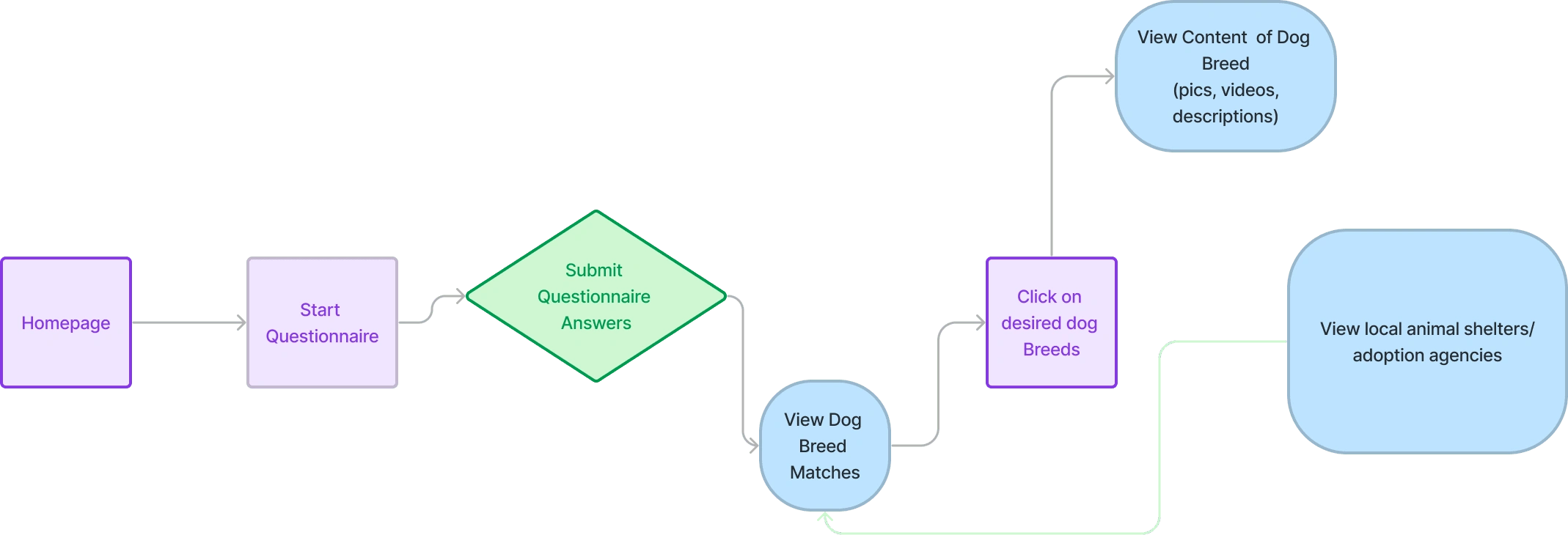
User Flow
Very basic and straight to the point user flow for the questionnaire process on the website. I am wanting to keep the flow to be super easy and simple, but the design will be more in-depth and detailed.
The user flow is to demonstrate the steps a user takes to accomplish a specific task or achieve a goal journey when navigating via the application.

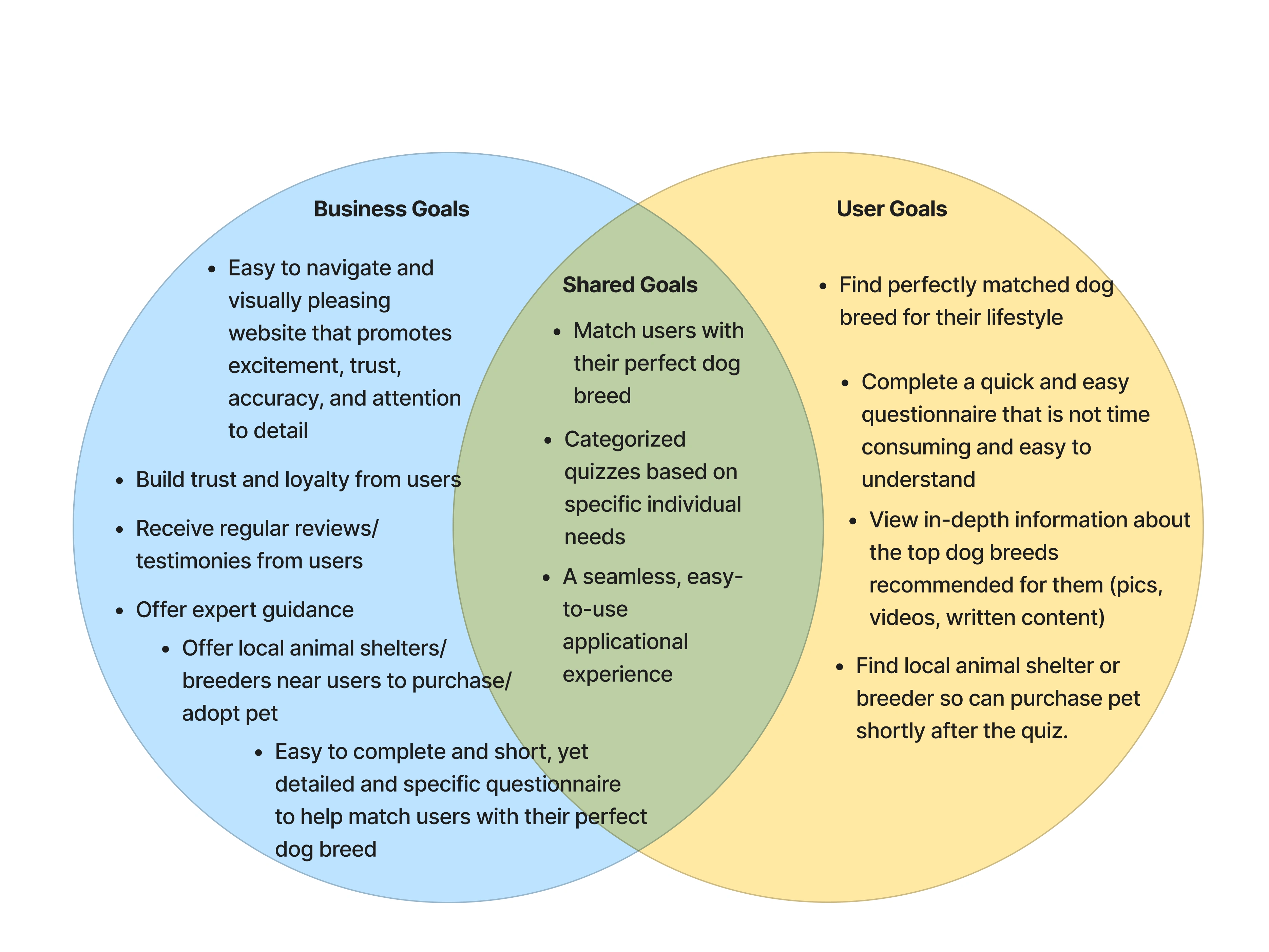
Understanding Our Goals
Having clear business goals, user goals, and technical goals is essential for designing a website that is effective, user-friendly, and aligned with the objectives of the organization.

Wireframes
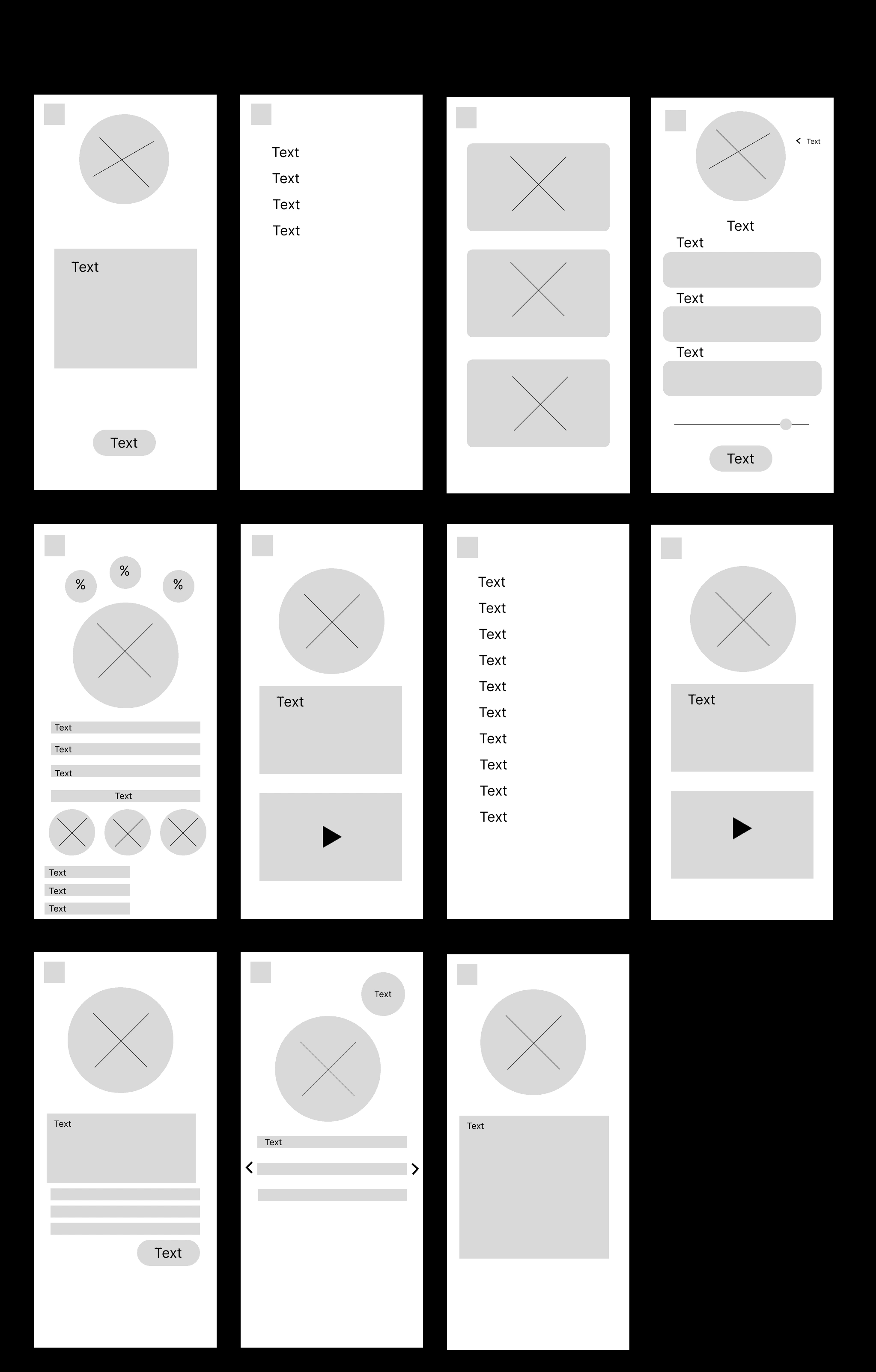
Low-Fidelty Wireframe
When I first trying to sketch out how I wanted the app to look and function, I decided to start with the questionnaire. I wanted a very straightforward and easy process to give the users a stress-free, yet exciting experience. I also wanted to give the users a peace of mind with a since of confidence in regard to the website’s professionalism and expertise of the match-making service.

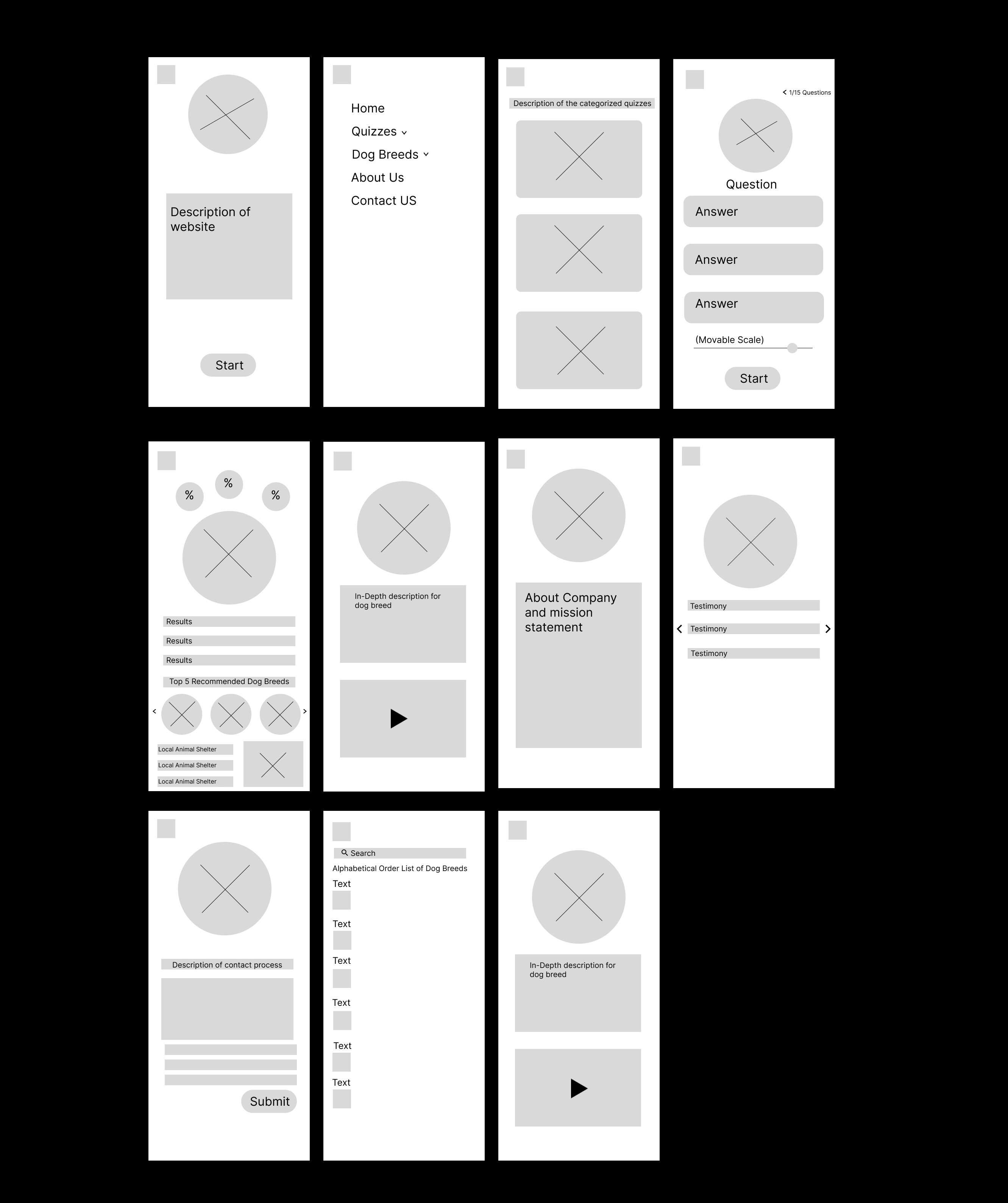
Mid-Fidelty Wireframe
My goal for the mid-fidelity wireframe was to refine the structure, functionality, and layout of the product before creating a high-fidelity wireframe. This helped me a lot so that I easily make adjustments before committing to a high-fidelity visual design.

Brand Creation and Visual Design
Now it was time for me reflect on my original goal, and remember all of the user interviews and personas, so I could determine what feelings I wanted the brand to portray.
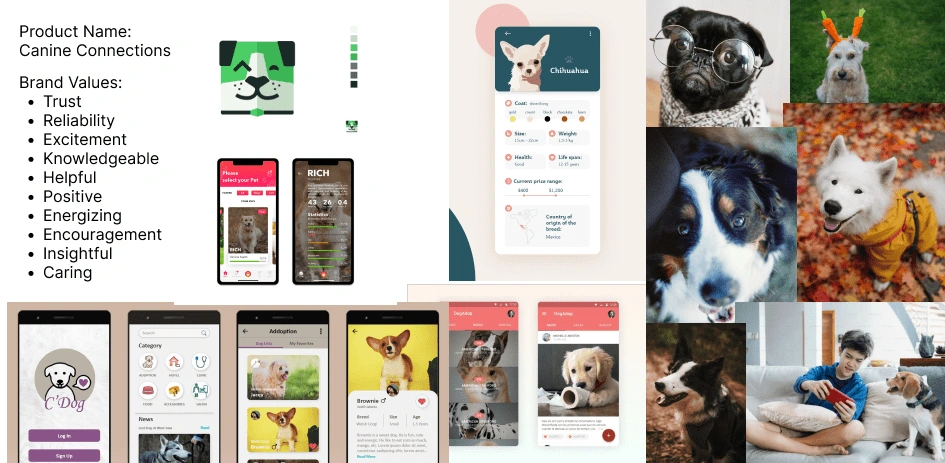
Identifying The Brand Values
Why Canine Connections?
Canine Connections is a company that understands that finding the perfect furry companion goes beyond just falling in love with their adorable face. We believe that every dog deserves a loving home, and every individual deserves a dog that complements their age, lifestyle, and environment. At Canine Connections, we are dedicated to making the process of finding your ideal four-legged friend as seamless as possible.
Mood Board
I created this mood board to help establish what aesthetics and emotions I wanted to capture for the application. I also researched other dog applications to seek inspiration and observe what has worked for other sites.

Style Tile
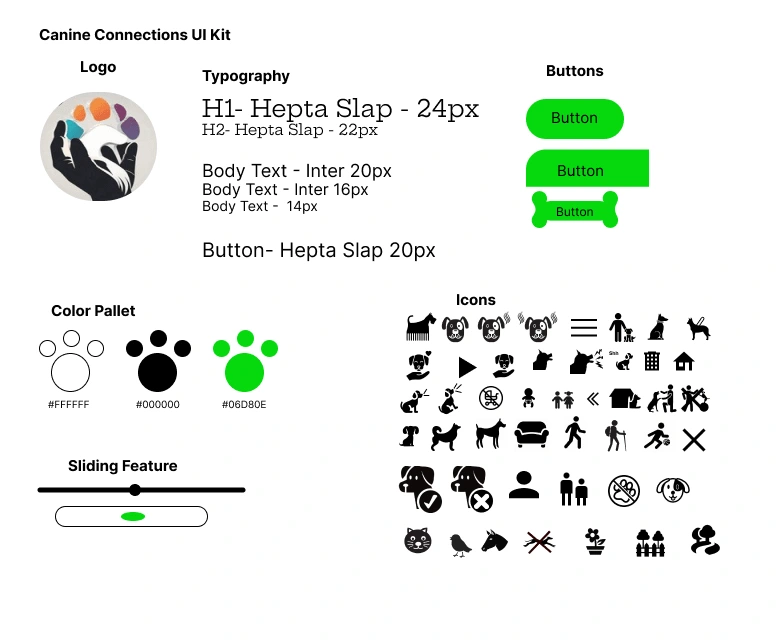
I wanted to create a color pallet that empathized a sense of positivity, cleanliness, growth, and new beginnings. I did this by choosing only three colors and using a shade of green that I felt like promoted those feelings.
After trying out a couple of sans-serifs fonts, I chose the Hepta Slab font since it is very legible without being distracting. I also chose those fonts as they bring a since of fun yet professionalism.
I wanted the logo to showcase humans and dogs coming together and connecting so I used the power of AI and created a human hand holding a dog pawprint. I also wanted to keep it fun so I added in colors.

Logo Ideas

Component Library
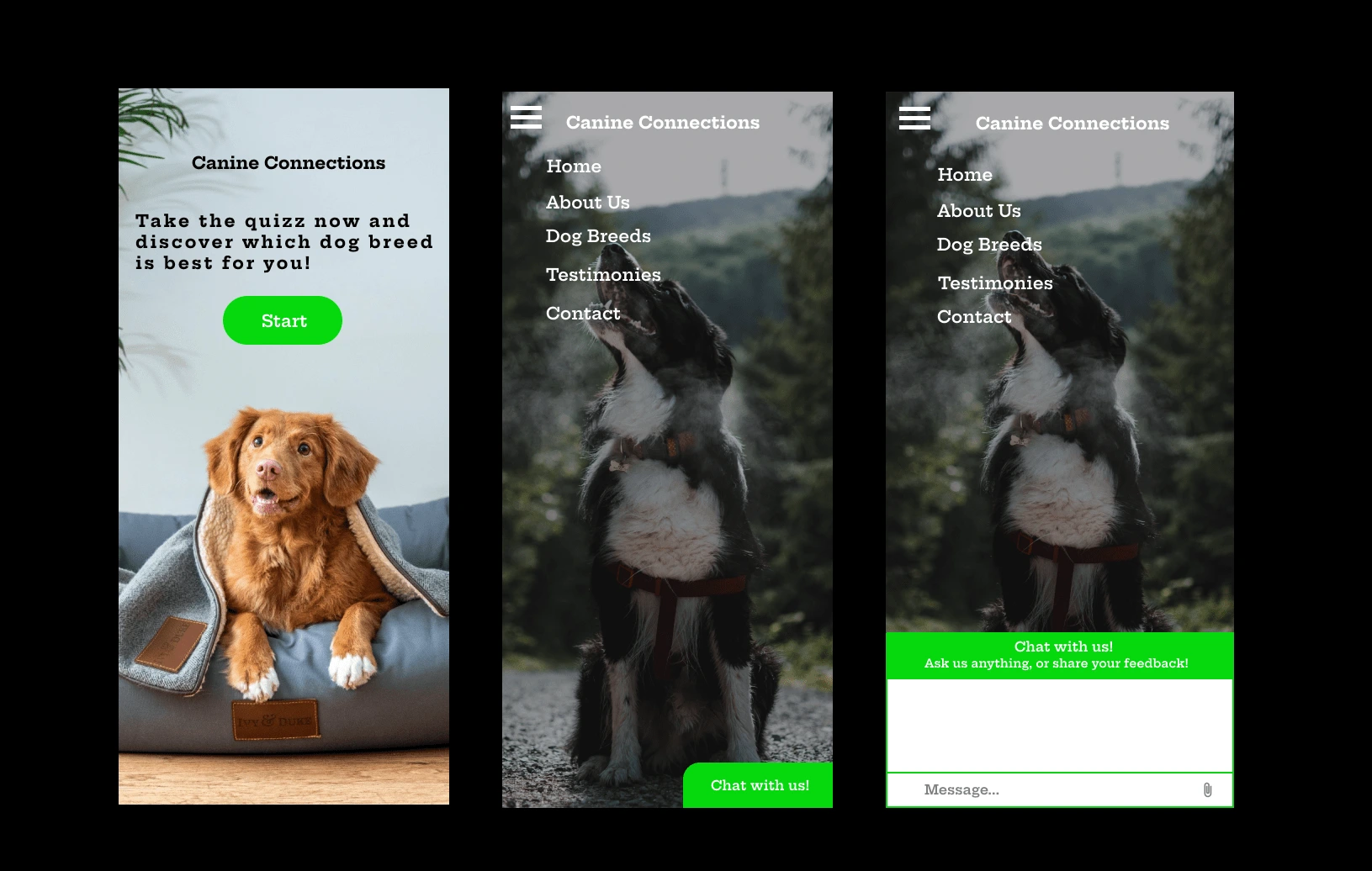
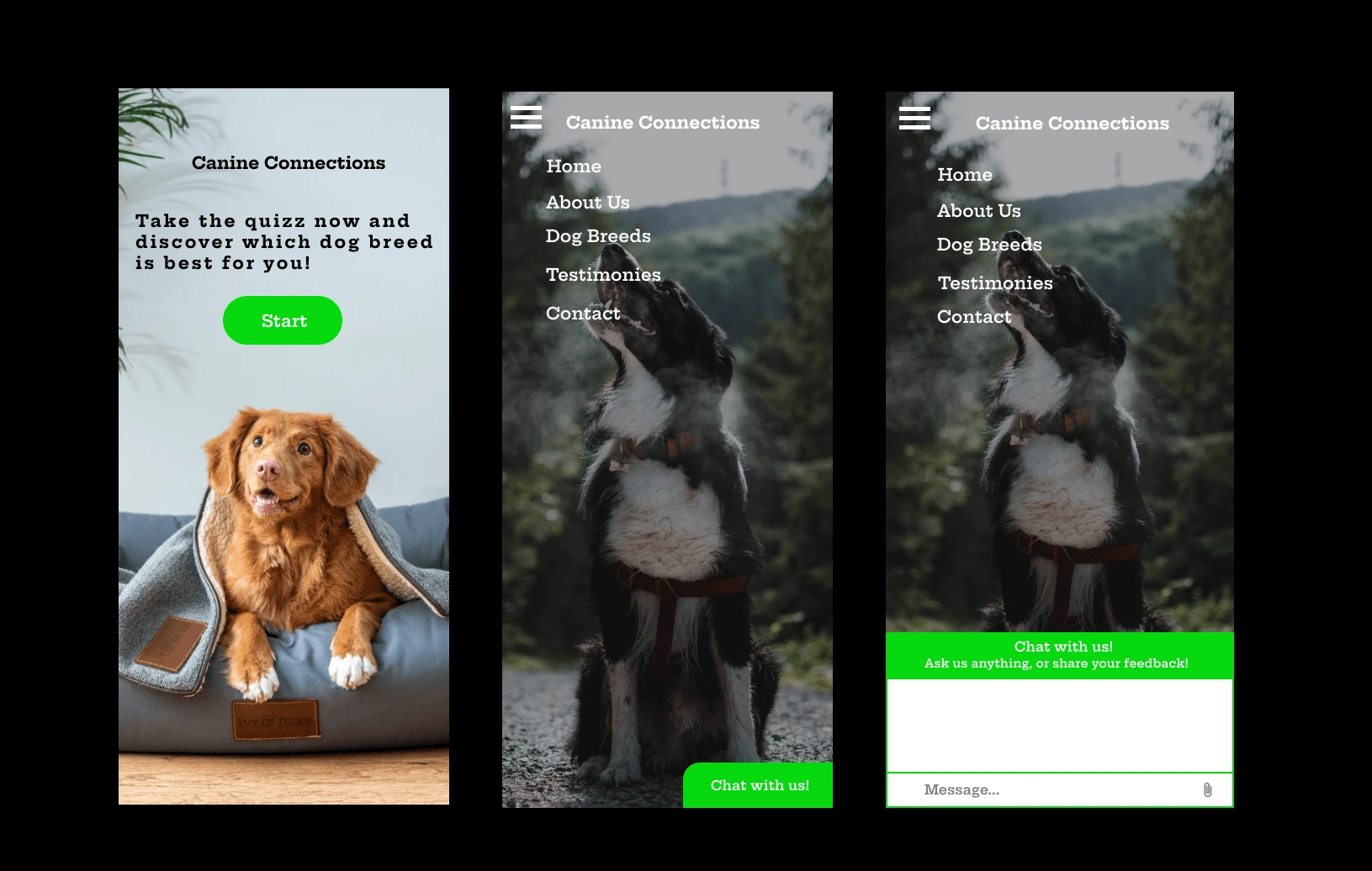
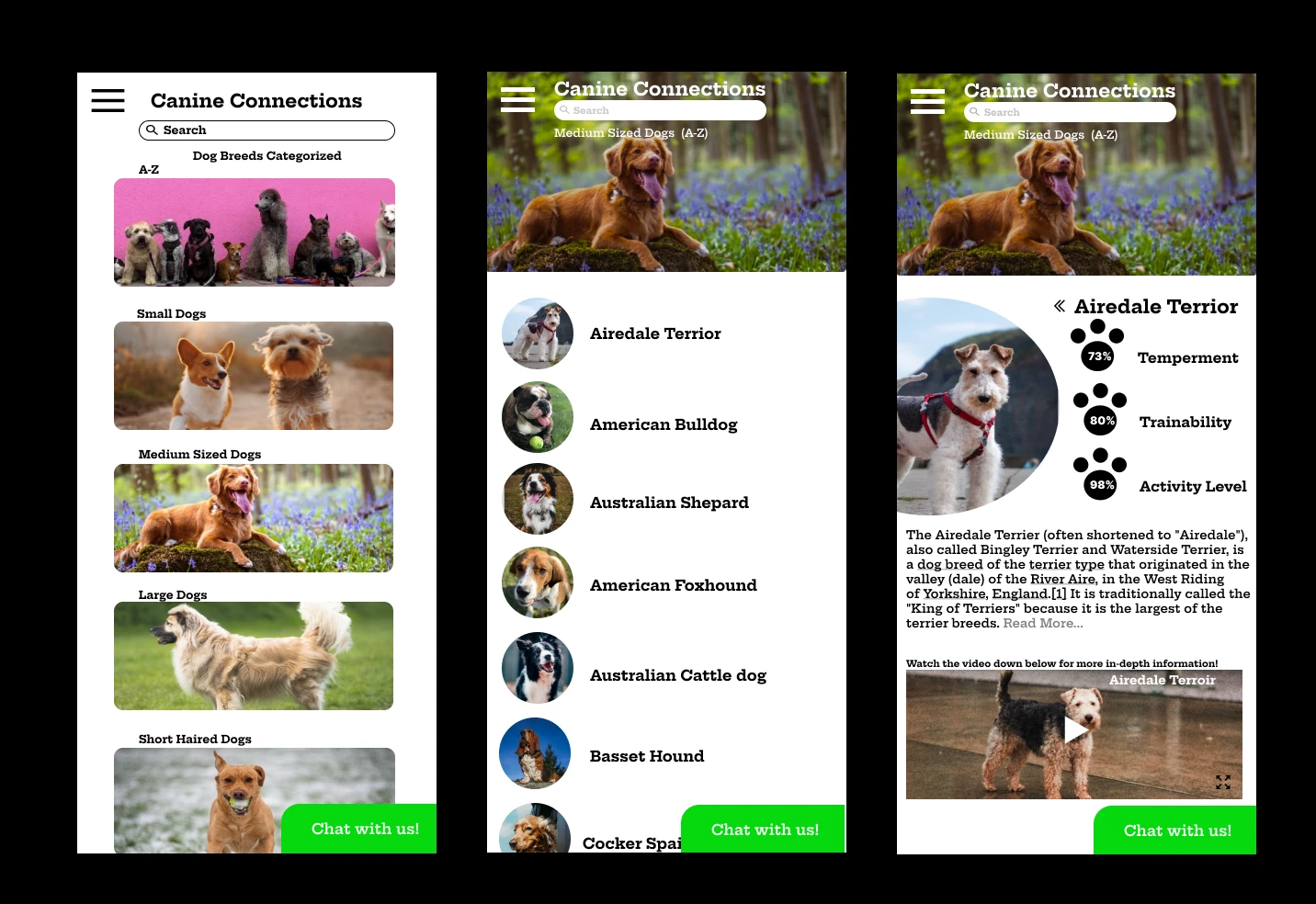
High-Fidelty Wireframe

Home Page/Dashboard

Dog Breed Categories

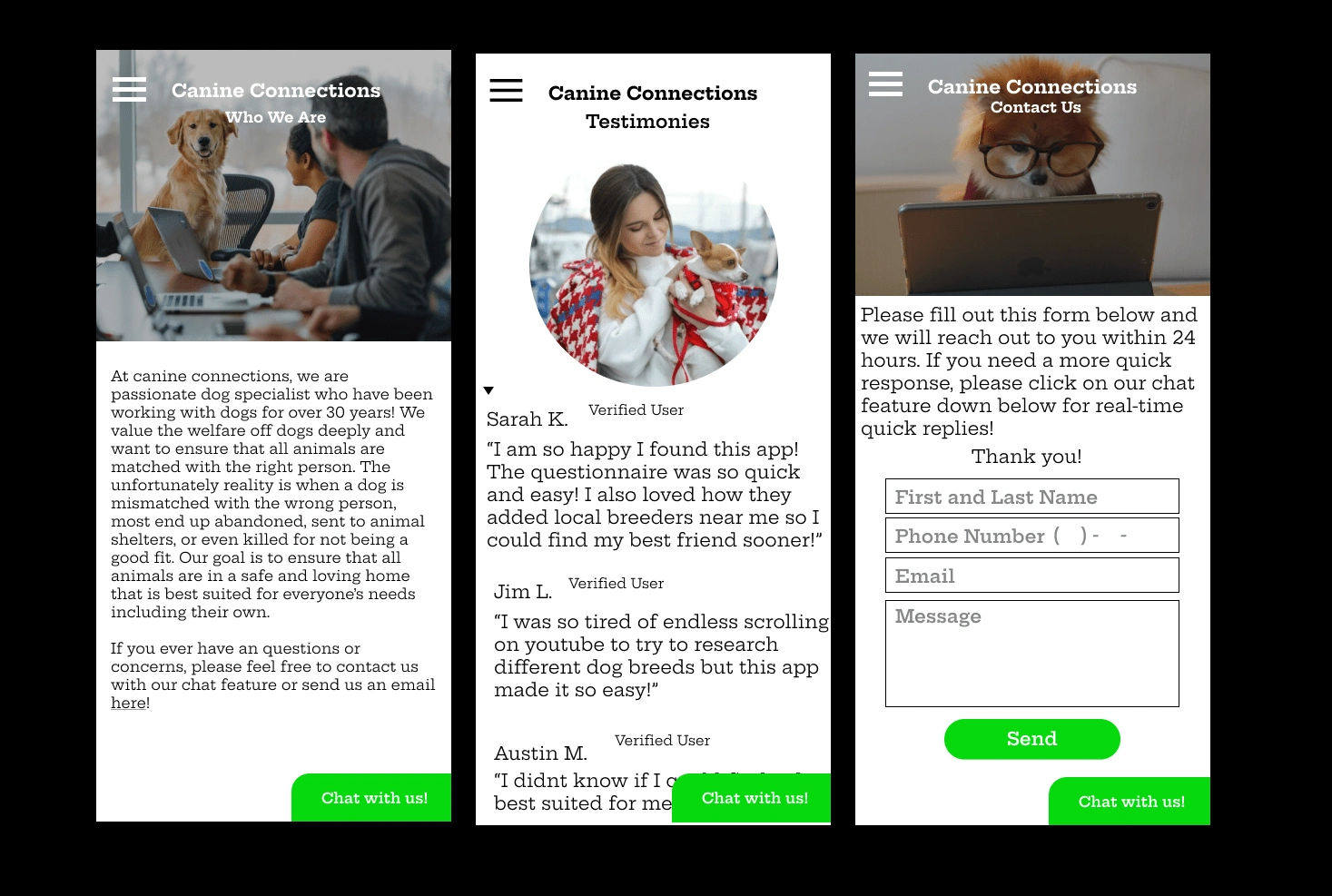
About Company, Testimonies, Contact

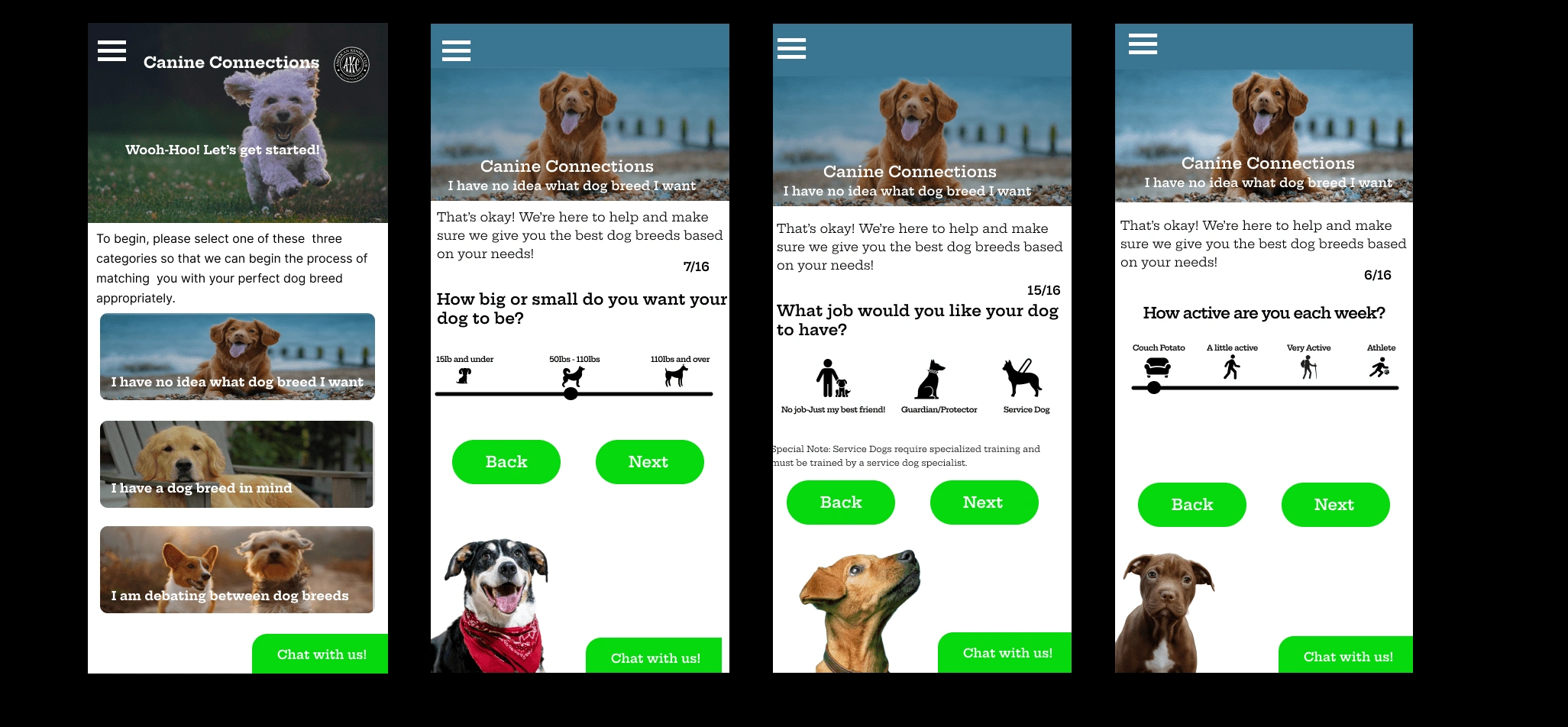
Questionnaire Startup, Sample Questions

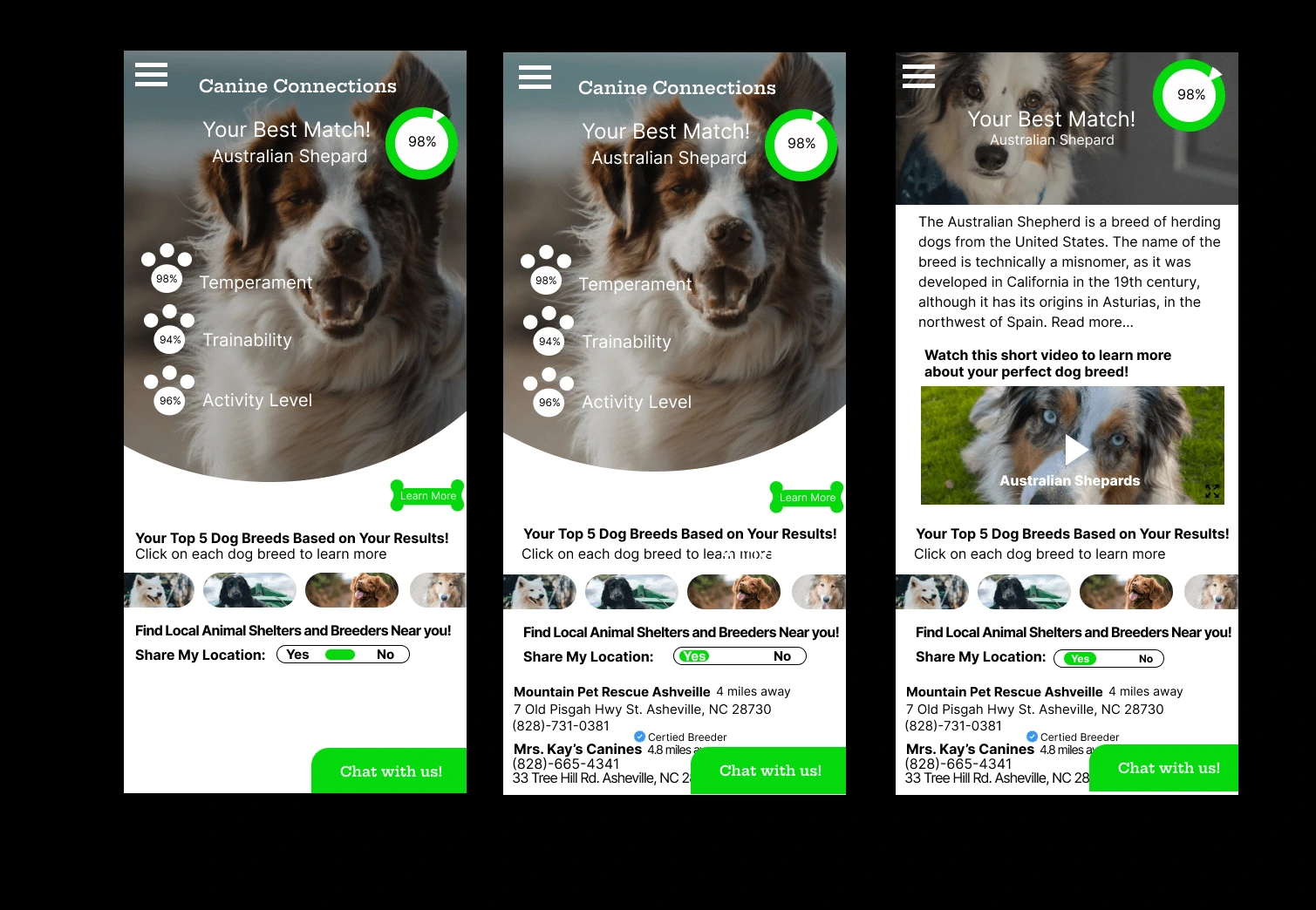
Results/ Locational Sharing/Learn More
Usability Testing
Success metrics will be based on overall user satisfaction. This includes the visual design, l functionality, and completion of each tasks with a score of 80% or higher.
The Results
All users were able to complete the tasks in a timely manner and was able to complete each task efficiently and effortlessly.
All users also stated that they appreciated the multiple categories to choose from and the vast amount of dog pictures to keep them excited. In addition, all participants started that they appreciated how quickly, yet in-depth the questionnaire was so it could provide the best accuracy. Lastly, all of the participants stated that they found it super helpful to have local dog shelters and breeders nearby for convenance once they were patched with their perfect dog breed.
Reflection
This was a very fun project to engulf myself in as I am a fellow dog lover who has also had issues in the past with pairing myself up with the best dog breed for my specific needs, location, and availability. This made it very easy for me to put myself in the user's shoes on how I would want an application to visually appear and function to make sure I receive the best possible end-result and experience.
The greatest challenge was timing and ensuring that the users new how to use the application's functions via the questionnaire. Although the participants stated that they were able to understand the buttons and select/move the scale accordingly, I did take note of a slight pause before selecting the right choice. In the future, I would make the buttons more obvious for selecting, for less user confusion. However, I loved personally creating and experimenting with all of the different buttons and the scalable tool to ignite my creativity.
Moving on, this was a great reminder on how I want to continue to focus on projects that I am passionate about as I truly care about people and want to ensure that I help everyone reach their goals. I want to ensure that I continue to do this in a manner that is timely, professional, exciting, fun, easily comprehensive, and visually pleasing for the users.
Lastly, the greatest lessons that I attained from this project was on how to create excitement, engagement, and a sense of fun for the user's when answering the questionnaire. I also learned the importance of categorization and being very throughout and in-depth regarding information that is being provided for the users. However, I learned how to do this without creating a sense of boredom for the user to read.