Drinkfill · Brand, Product, Website, Webflow and Marketing
Like this project
Posted Oct 17, 2024
Drinkfill envisions a world where sustainable living is effortless, convenient, and appealing.
Likes
1
Views
12
Clients

Drinkfill
Overview 🔎
Drinkfill envisions a world where sustainable living is effortless, convenient, and appealing. Its mission is to foster a beverage culture centered on re-use and refill, paving the way toward a future free from single-use drink containers.

Drinkfill station
My contributions
Art direction, branding, user interface design, user interviews, website design, website development, sales deck design, print design (banner, sticker, vinyle wrap), and social media templates.
Branding 🎨
Logo

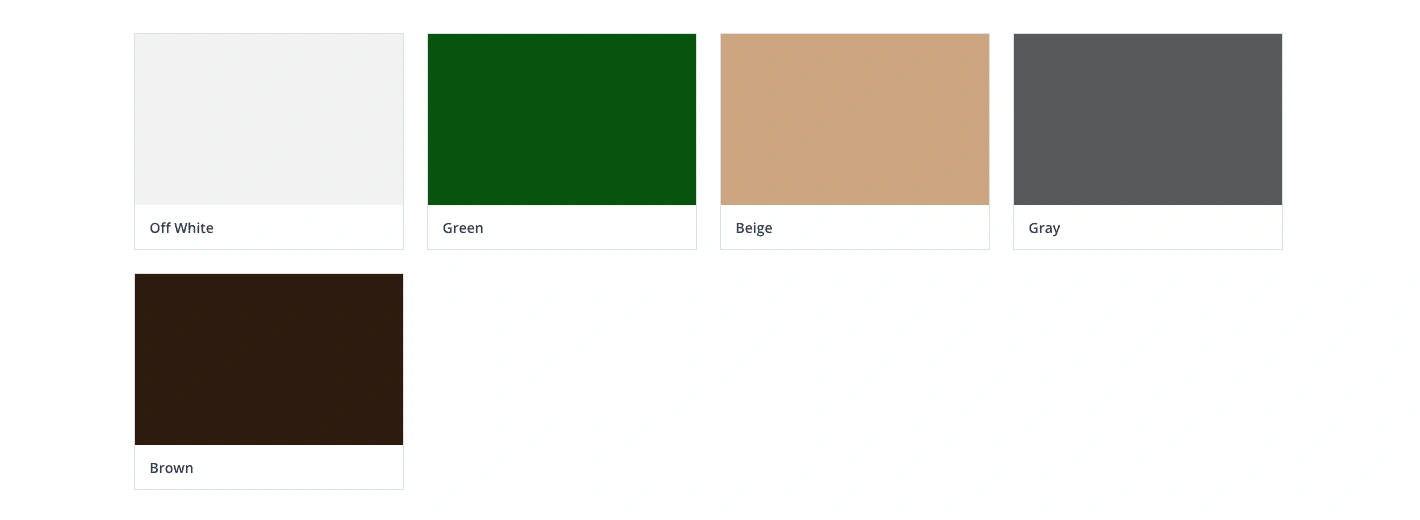
Colour Palette

Premium, elegant, timeless, majestic
Photography Style & Art Direction

Generous white space, with each drink showcased alongside its ingredients.
User Interviews (A/B Testing) 💬
I focused on crafting a seamless user experience and interface for the station screens. My design process explored two distinct concepts:

Luxurious Lounge Experience
Luxurious Lounge Experience

Refreshing Natural Experience
Refreshing and Natural Experience
The second concept embraced a light, clean, and bright design, based on the assumption that it would resonate more with the sustainability-focused segment of the market. To validate this, we conducted user interviews with a diverse group, and the results were clear—100% of participants preferred the brighter version. The primary reason cited was the perception that the drinks appeared less milky and more hydrating compared to the darker design.
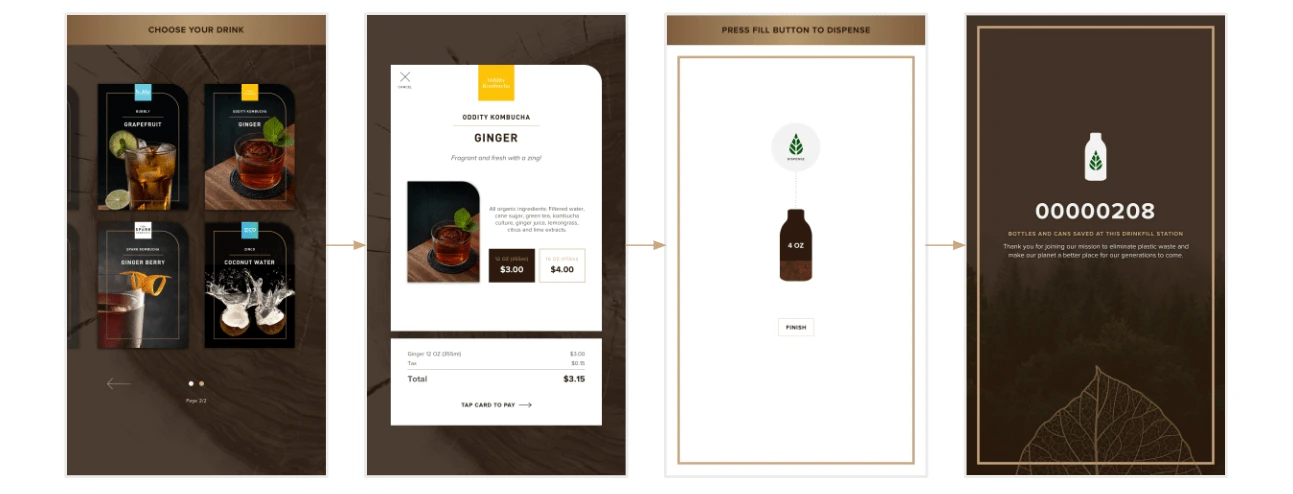
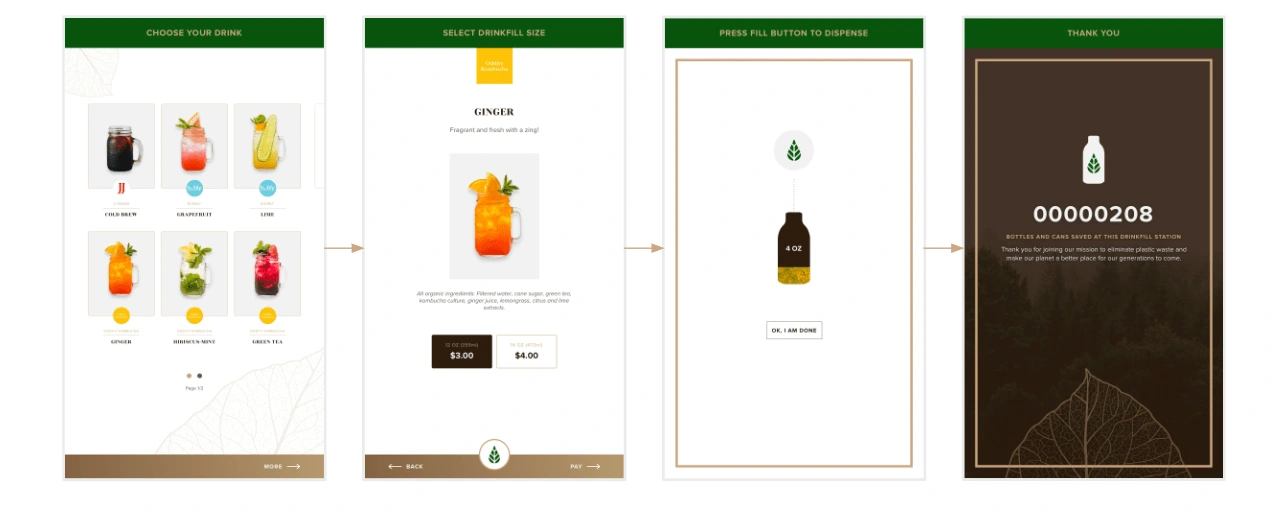
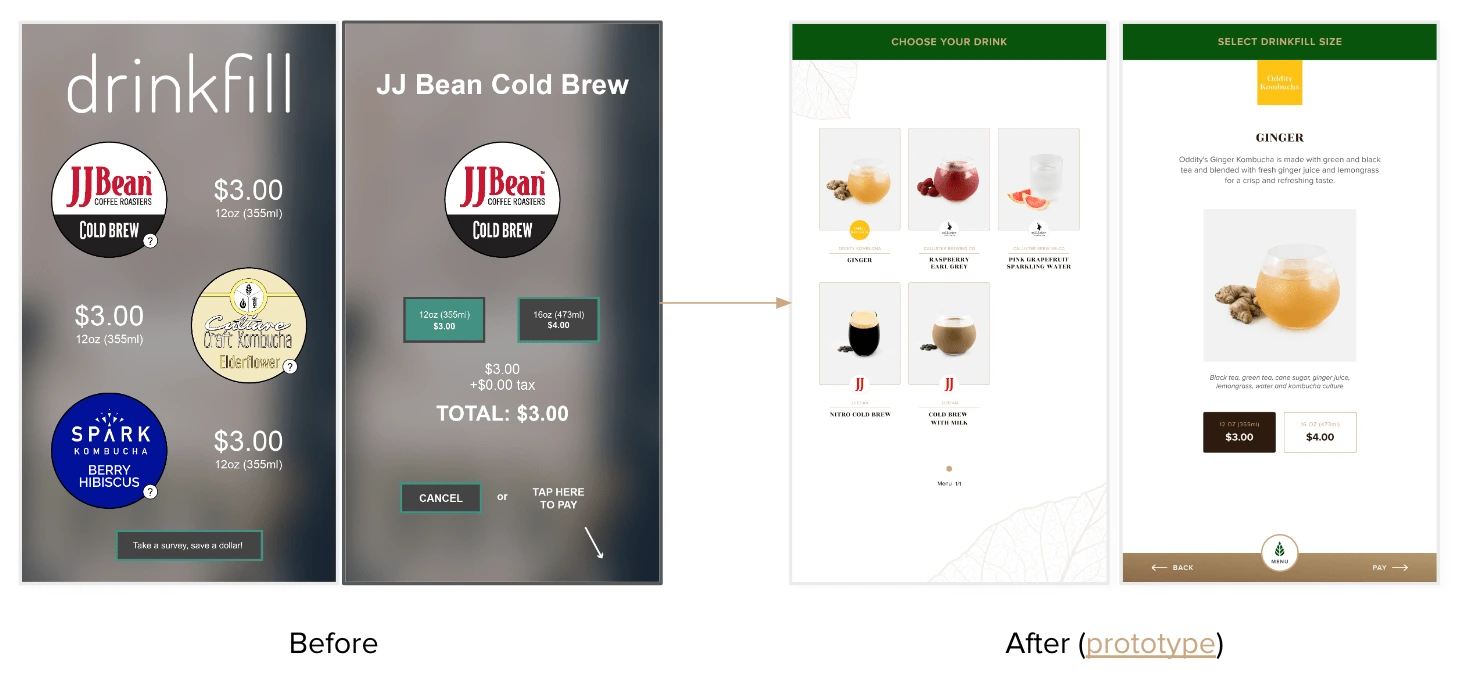
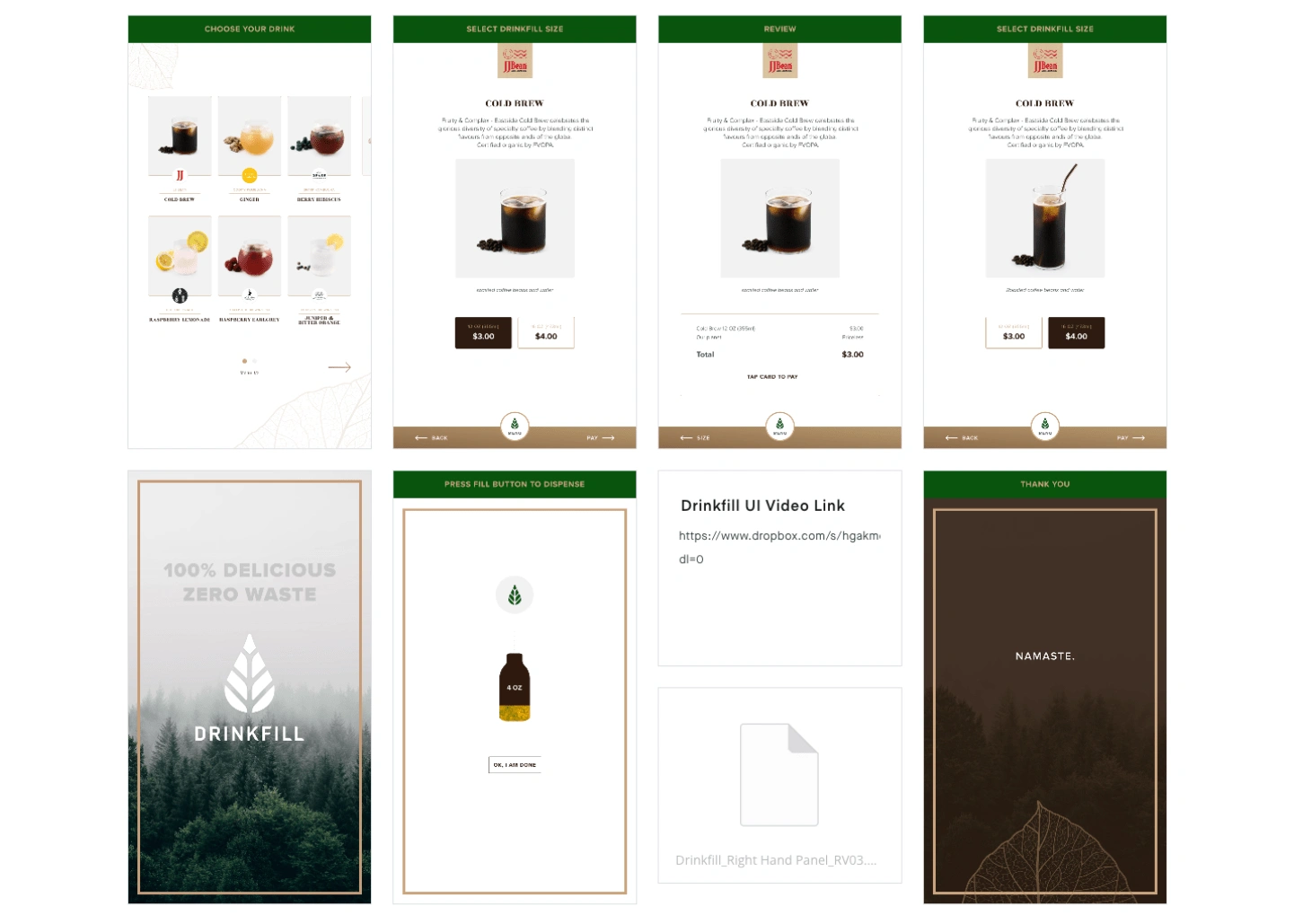
User Interface ✨
Unsurprisingly, we decided to move forward with the light version and refined it further based on user feedback. Below is the original user interface before I joined the team, followed by how I contributed to aligning the design with the brand identity and the experience we aimed to deliver to our customers.

Before & After

New station UI
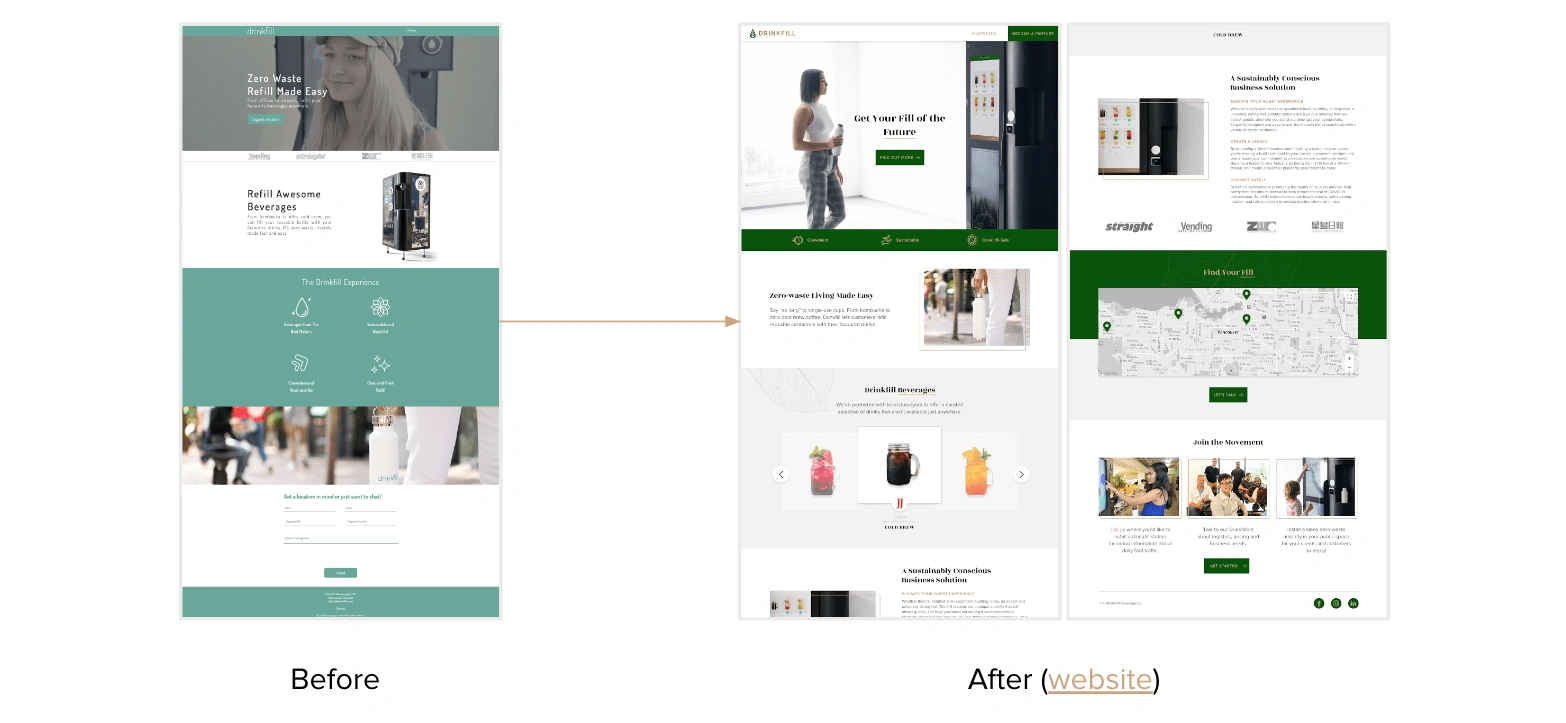
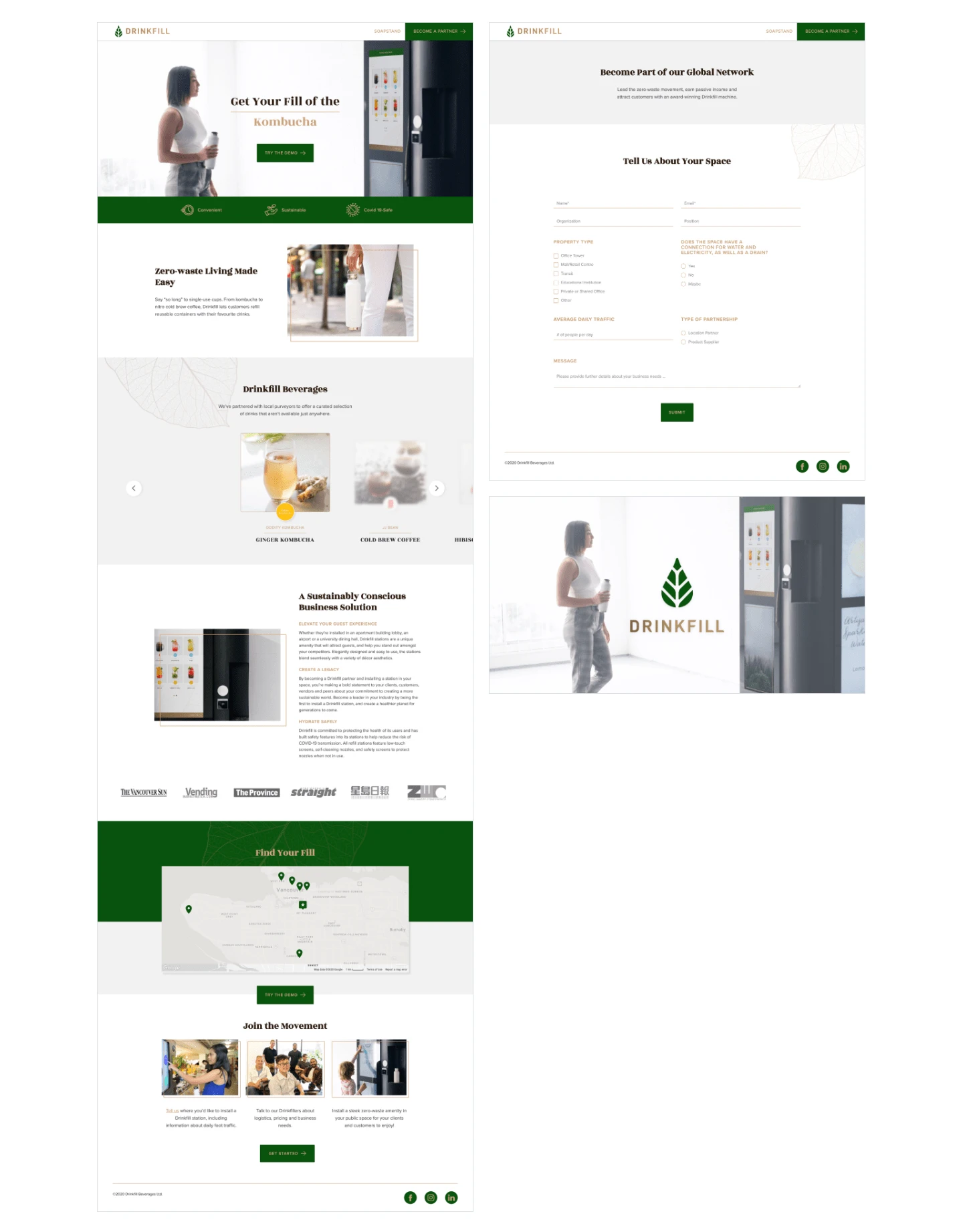
Website 🌐
I designed the website in Figma and brought it to life using Webflow. Throughout the process, I looked for every opportunity to incorporate subtle interactions, enhancing the user experience and making the site more engaging at every touchpoint.

Website before & after

New website design & development
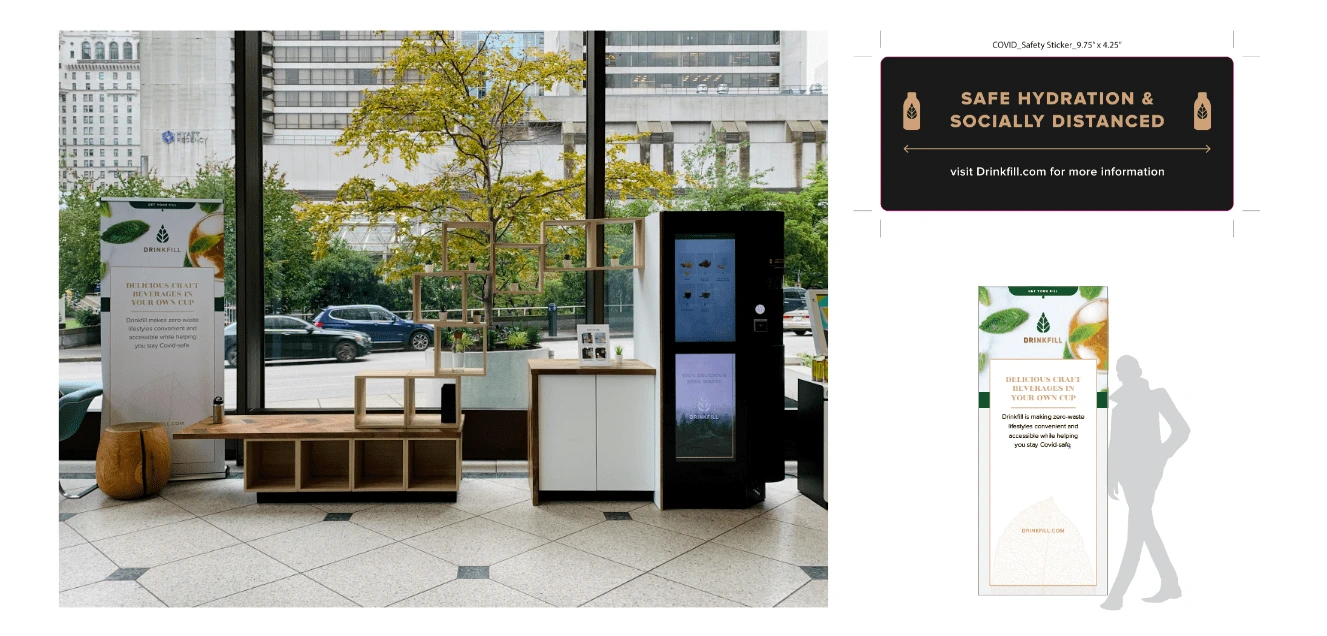
Print 🖨️
Here's how everything come together: printed materials, including a stand-up banner and branded stickers on the station.

Stand up banner and sticker design
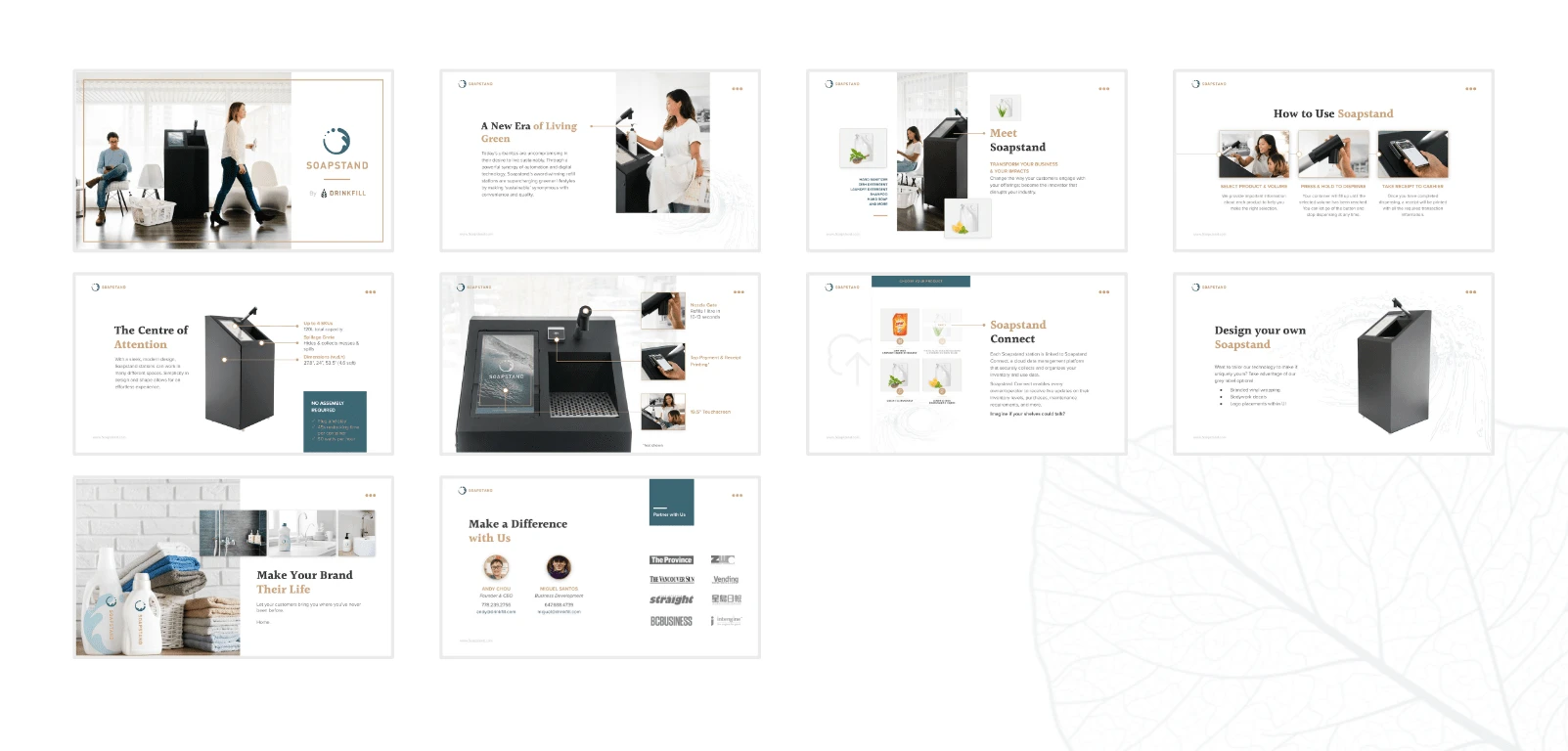
Presentation Deck 🧑🏻🏫

Presentation deck design