MyRichmond · UX/UI, Design System
Like this project
Posted Oct 18, 2024
Designed a personalized responsive web portal for City of Richmond customers to access online city services in one place.
Likes
0
Views
5
Clients

City of Richmond
Overview 🔎
MyRichmond is a personalized web portal for the City of Richmond customers to access online city services in one place.

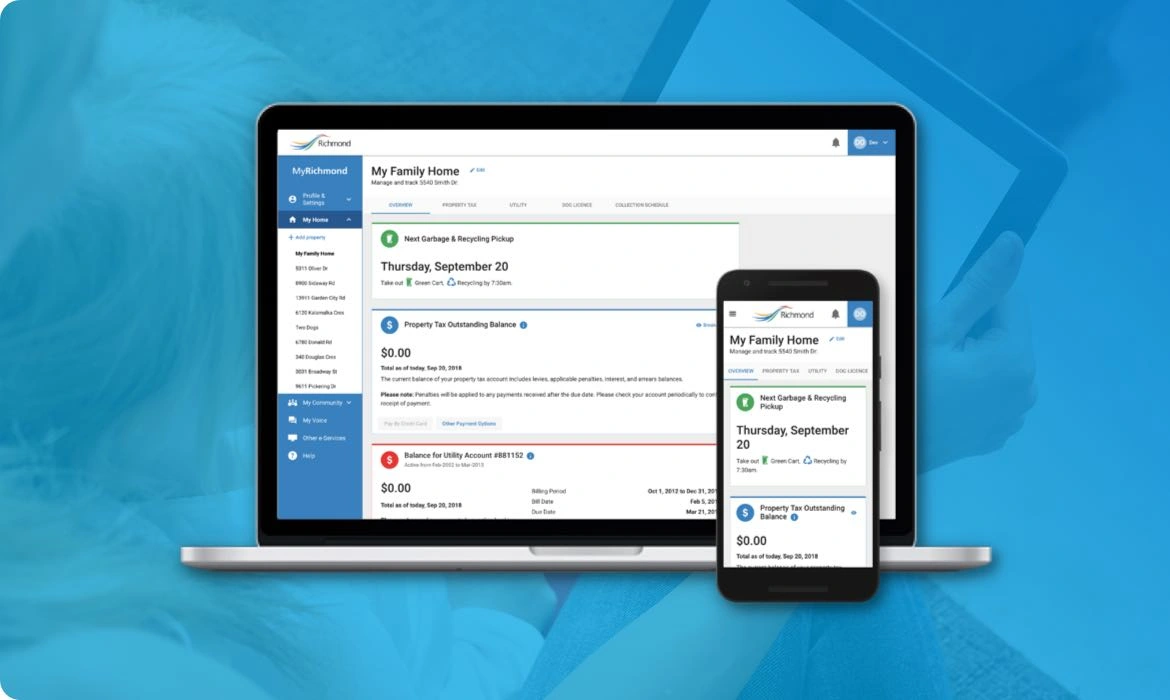
MyRichmond portal
My contributions
Product design, visual design, interaction design, design system
The team
Collaborated in a diverse, cross-functional team of : Business Analyst, Project Manager, Designer, Front-End Developers, Back-End Developers, Testers, and System Architects
Goal 🎯

MyRichmond responsive webapp screens
Objective
To display user-specific data from across multiple City business systems (up to 10 different business systems) in a consistent, clean and engaging user interface.
Challenges addressed
Shift focus from departmental priorities to customer needs.
Enable a proactive approach to service delivery.
Deliver personalized and relevant information through a single login.
Impact ⭐

Key achievements
Integration of up to 10 city business systems in one platform.
In the first week post-launch, 900 users created profiles, with 95% connecting property tax accounts and 50% linking utility accounts.
A 50% increase in online credit card payments compared to the previous year.
2,500+ users registered by July 2018.
Long-term benefits
Modular design supports future feature expansions.
Cultural shift within the City toward customer-centric services.
Received a Smart 50 Award for excellence in governance.
Process 👣

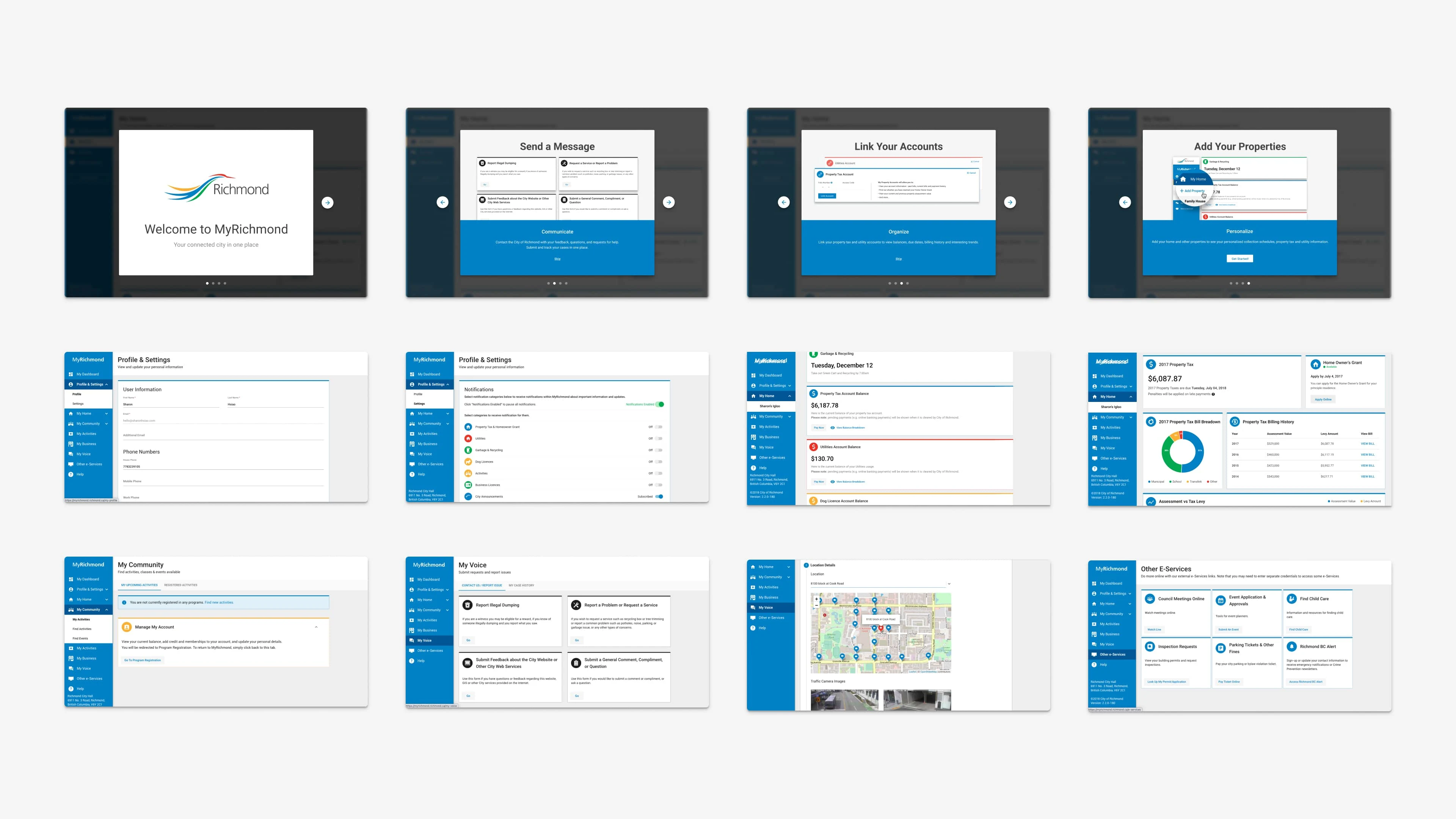
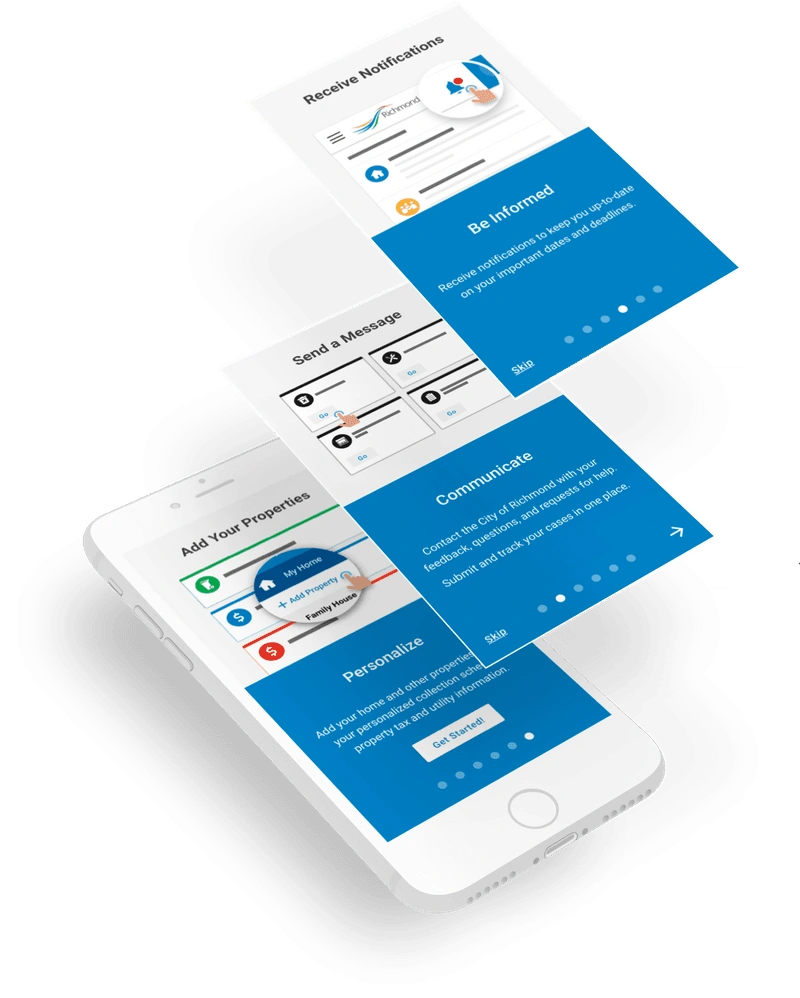
Responsive onboarding screens
Discover
During an 11-week initial discovery phase of the project, we were able to distinguish essential user groups, create user personas, and establish user journeys. These findings informed our recommendations for the framework and overall user experience of
the portal.
Ideate
We employed the double diamond and blue sky ideation approach, beginning with a broad exploration of possibilities and eventually refining our ideas. Following this, we scrutinized our potential solutions and funneled them into feasible deliverables that align with both the budget and timeline, while also catering to the needs of the largest audience group.
Prototype
Create wireframes & prototypes in this phase
Release 1: My Home, My Voice, MyRichmond Profile.
Release 2: Dog License features and improvements to My Home sections.
Release 3: Recreation and events, enhanced search functionality, and notifications.
The design language is
- Modular & extensible
- Responsive
- Consistent, simple and clean
- Value focused on-boarding
- Customized colours, iconography, use of language and illustrations
- Accessibility & contrast
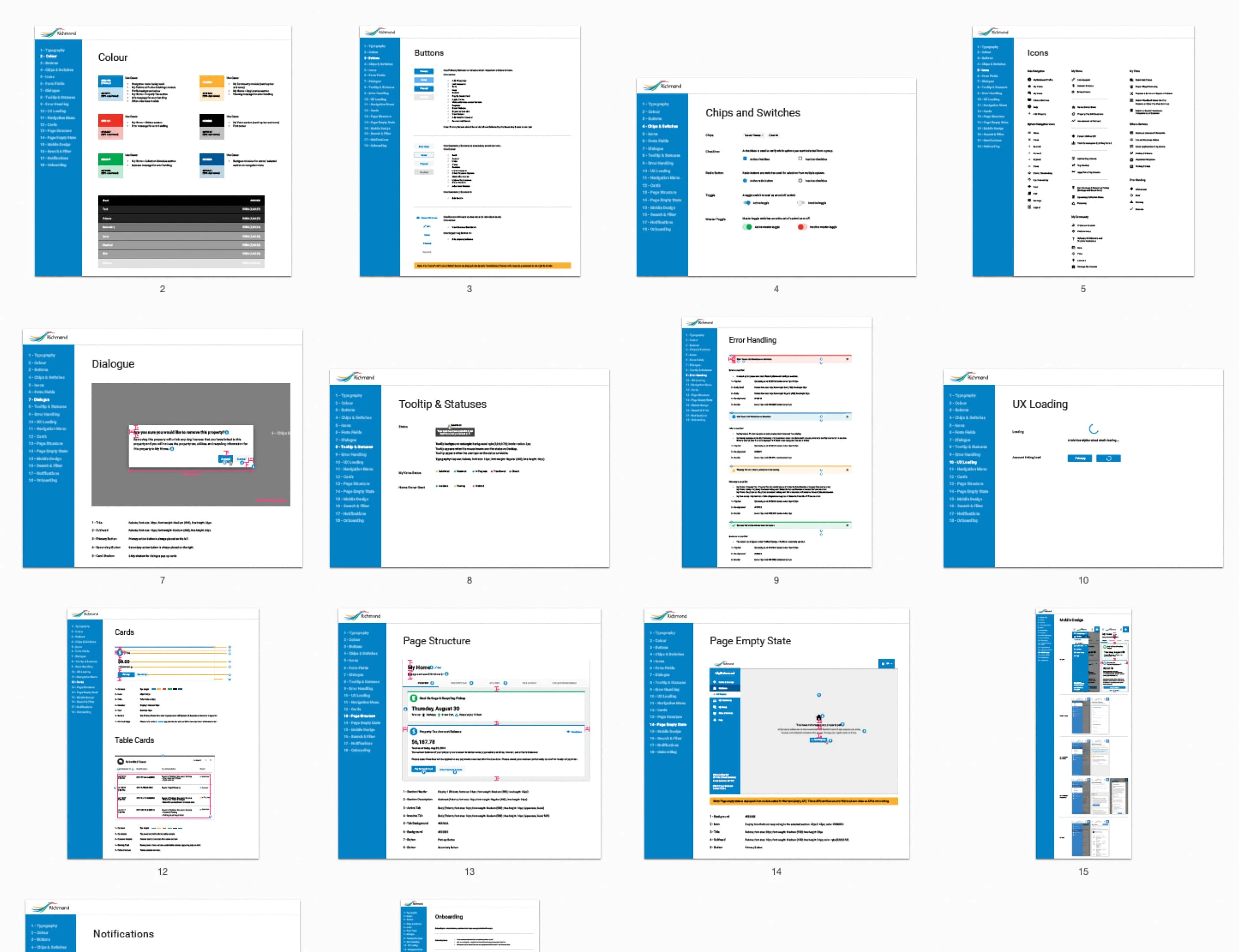
- Comprehensive style guide
Test and implement
The team and I test and iterate based on QA & stakeholder feedback.
Design System 🎨

MyRichmond design system