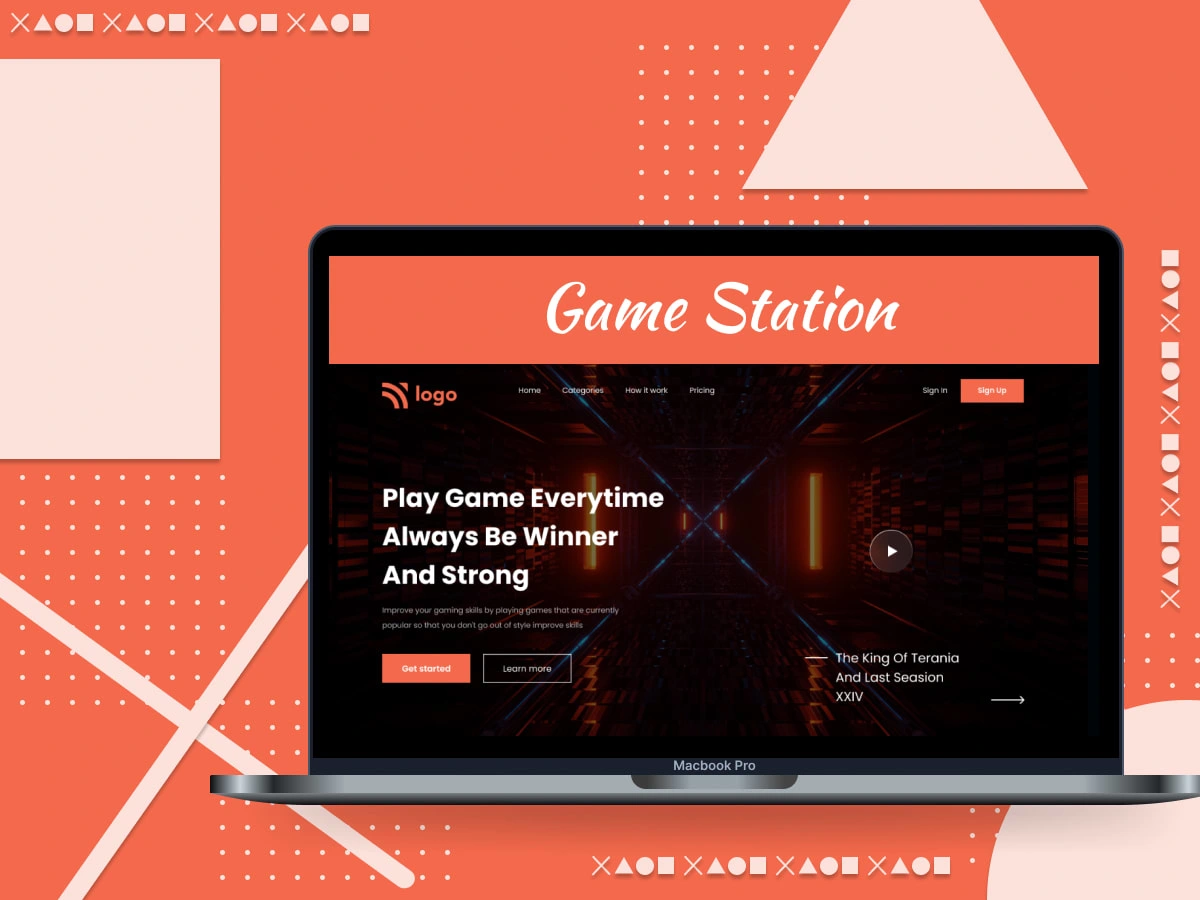
Game Station | Tailwind | React | Custom Animation
Like this project
Posted Mar 10, 2024
Developed an interactive web application with custom animations using React, GSAP, and JavaScript, delivering a seamless user experience.
Likes
0
Views
24
illustration

Gaming Illustration
About
The client aims to create an itinerary-based MVP for their upcoming gaming café within a tight deadline of 7 days. Welcome to our premier gaming site, your ultimate destination for immersive gameplay experiences and comprehensive game information.
Objectives
Develop a gaming landing page in Framer, HTML, and Figma within 7 days.
Ensure a seamless integration of design and functionality.
Maintain design consistency across platforms.
Optimize performance for various devices.
Ensure intuitive navigation and clear calls-to-action.
Process
Design and Development
The gaming landing page was crafted using a combination of Framer, HTML, and Figma. Each tool played a crucial role in the development process:
Framer: Facilitated dynamic interactions, making the user experience engaging and interactive.
HTML: Ensured web compatibility and a robust structure for the landing page.
Figma: Utilized with the latest Tailwind CSS framework and high animation capabilities to provide a strong design framework.
Tool Integration
The synergy of Framer, HTML, and Figma empowered us to create captivating user experiences. Key integrations included:
Dynamic Interactions: Enabled by Framer for engaging user experiences.
Web Compatibility: Ensured by HTML for a robust and accessible landing page.
Advanced Design: Leveraged Figma and Tailwind CSS for a modern, visually appealing design.
Performance Optimization
Challenges arose in maintaining design consistency across platforms and optimizing performance for various devices. To address these:
Consistent Design: Ensured through careful planning and use of design systems.
Performance Optimization: Focused on reducing load times and ensuring smooth transitions between Framer and HTML.
Iterative Design and Problem-Solving
Balancing aesthetics with functionality was paramount. The process involved:
Iterative Design: Continuously refining the design based on feedback.
Collaborative Problem-Solving: Working together to overcome challenges and ensure the final product met all objectives.
Results
Captivating User Experience
The final gaming landing page delivered an engaging and immersive user experience, captivating users from the moment they arrived.
Seamless Integration
The seamless integration of Framer, HTML, and Figma resulted in a cohesive and dynamic landing page.
Enhanced Performance
The site was optimized for various devices, ensuring fast load times and smooth performance, enhancing the overall user experience.
Conclusion
The development of the gaming landing page for the upcoming gaming café was a success, completed within the tight deadline of 7 days. By leveraging the strengths of Framer, HTML, and Figma, we created a visually stunning and highly functional landing page. The iterative design process and collaborative problem-solving ensured that the final product not only met but exceeded the client’s expectations, providing an immersive and captivating experience for users.