“A Case Study on Designing an Intuitive Event Management App”
Like this project
Posted Sep 4, 2023
Attending an event sounds like a fantastic idea when you know you will enjoy yourself immensely and meet new people, but we don’t truly realize how much time a…
Likes
0
Views
56

Problem Overview
Attending an event sounds like a fantastic idea when you know you will enjoy yourself immensely and meet new people, but we don’t truly realize how much time and money is spent arranging these events and how many people are involved in the process.
But I want to believe that, despite the inconvenience, most people like planning gatherings since it is something that is personal for most people and involves time and energy.
Problem Statement
There are currently relatively few applications for event planning, and they all largely fall under the genre of wedding planning. However, I believe that there should be applications that specialize in all forms of event planning, a one-stop destination for all event planning.
Isn’t it nice to discover that you don’t have to look for anything when you can find them all in one place?

Role and Responsibilities
User Research: Competitive Research, Understanding users and how they currently solve the problem, card sorting, Analysing user insights, Setting user persons, User story understanding, and Defining Flows and structure.
UI Design: Wireframing, Visuals Language, Designs
🔖 Project Context
Timeline of the Project: 4 days
Solo Project was done as an assignment project
My Approach
Before I began the project study, I looked into a few design thinking methodologies to approach my task more methodically. After researching several methods, I concluded that it would be best to take a fairly clear strategy that includes feedback from users.

Understanding the User and the business, Ft. Research + Brainstorming
When developing a product or working on a feature, research is important since it enables you to understand how users are already resolving problems, what they want, and which areas require more focus than others.
I then went on to define a target audience in order to focus my research on a selected group of people who would actually use the product and add value to it.
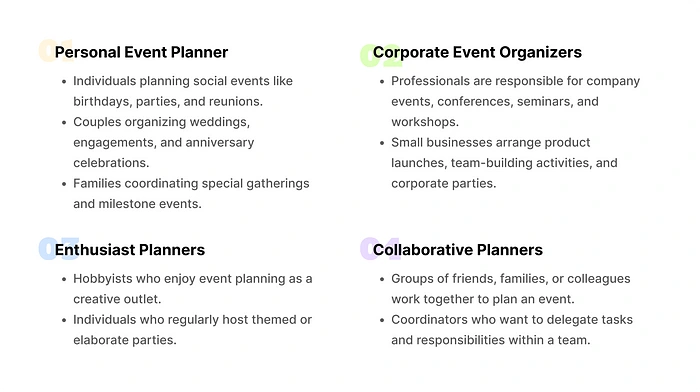
My Target Audience
Categorizing the target audience into these categories allows me to personalize the app’s features, functions, and user experience to each segment’s individual needs and preferences.
This strategy ensures that the app delivers appropriate answers to a broad range of event-planning customers.

Target Audience Identified.
I conducted a quick user interview to discover more about the problem description, what challenges users are experiencing, what their pain points and requirements are, and how users are presently handling the issue.
The following are the questions :
Can you describe your recent experiences with planning events? What were the biggest challenges you faced during the planning process?
What specific types of events have you planned in the past, and what aspects of event planning do you find most time-consuming or complicated?
What features do you consider essential in an event planning app? For instance, do you prioritize guest list management, task assignments, budget tracking, or something else?
Could you tell me about a time when you collaborated with others to plan an event? How did you handle communication and task delegation? Were there any tools you used for this purpose?
How important is real-time communication and collaboration with other people involved in planning an event, such as friends, family members, or colleagues?
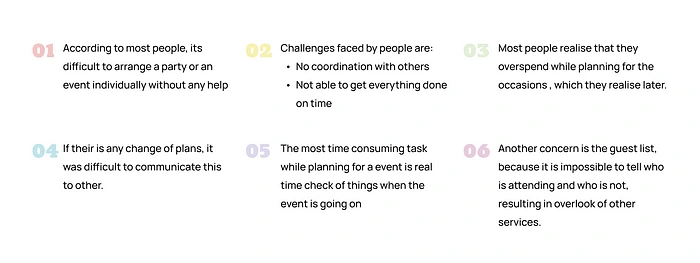
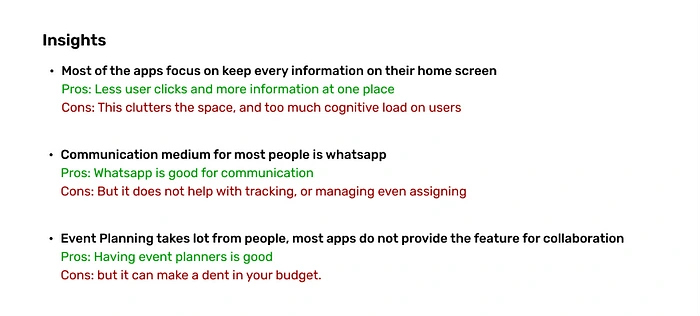
User insights

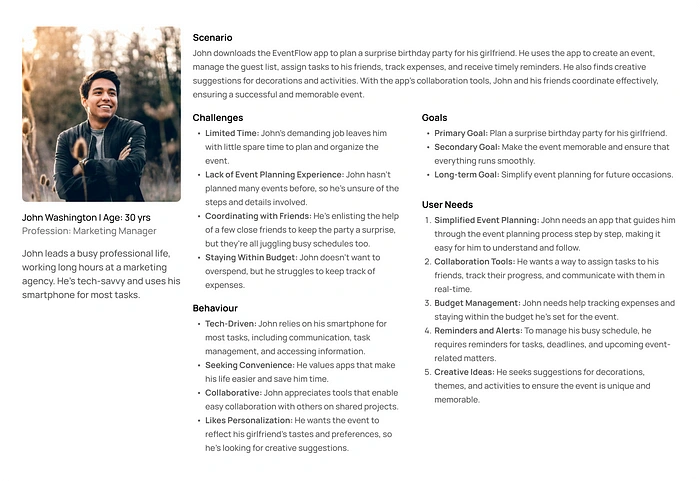
User Persona
After getting insights from the users, I build a user person around John our main character, because of whom this idea came into existence, to understand and define expectations, concerns, and motivations.

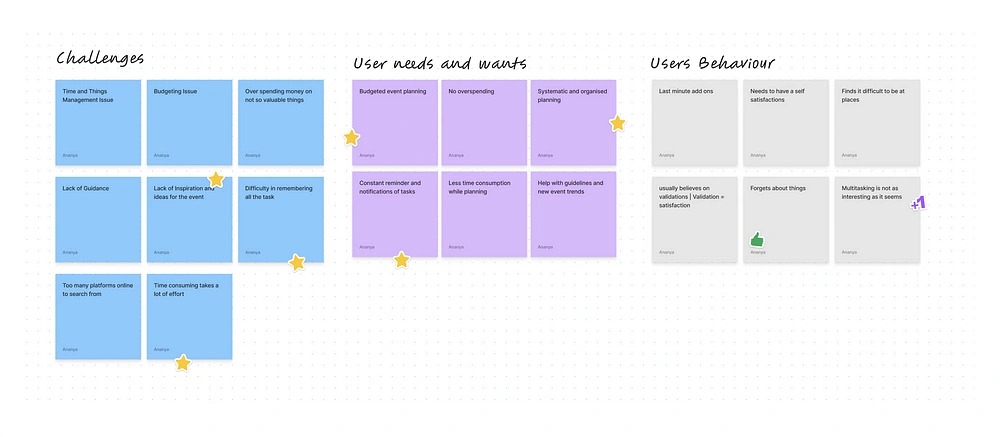
Mapping the insights to understand users
To gain a deeper understanding of users, the issues they come across, what they want and need, and how they behave. I conducted a small card sort exercise

Competitive Analysis
Event planning applications are nothing new; there are always new ones on the market. In order to move forward with this, I wanted to study the many competitors I had in the market in terms of services or features like communication, event planning, and collaboration.

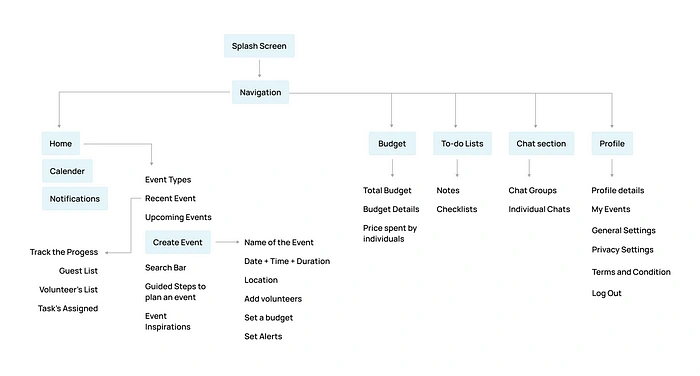
Information Architecture
To begin the design process, it is necessary to set a structure in place in order to make informed choices regarding the design and solutions.

Visual Language
So for the visual language, I followed the simple approach, where I studied color psychology since it also plays a very crucial role in catching users' attention and can make them enter the funnel.
For that I choose purple and green shades, since both indicates luxuray, happiness, growth, success, royality.
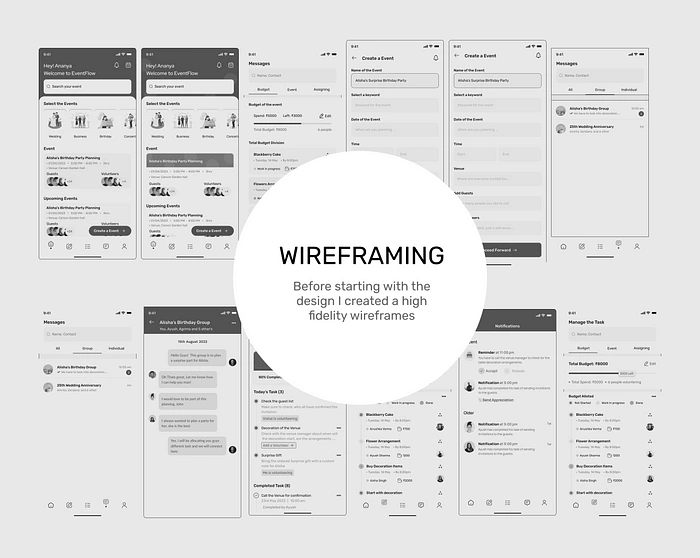
Wireframing Ideas
Before starting with the mockup flow, I created high-fidelity wireframes to get ideas of how the design would look.

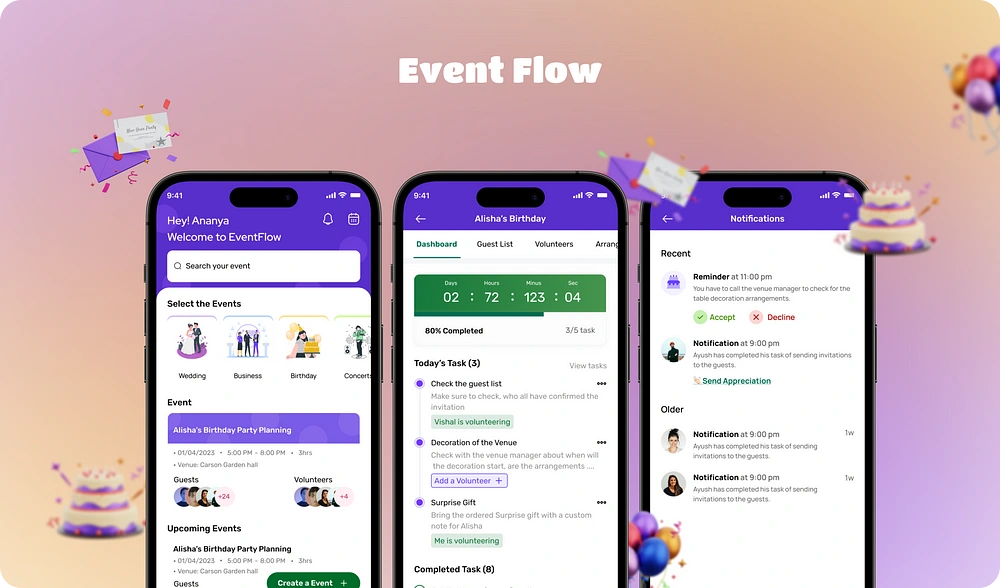
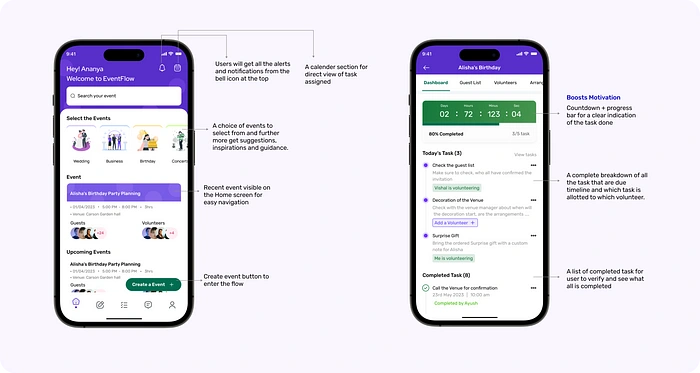
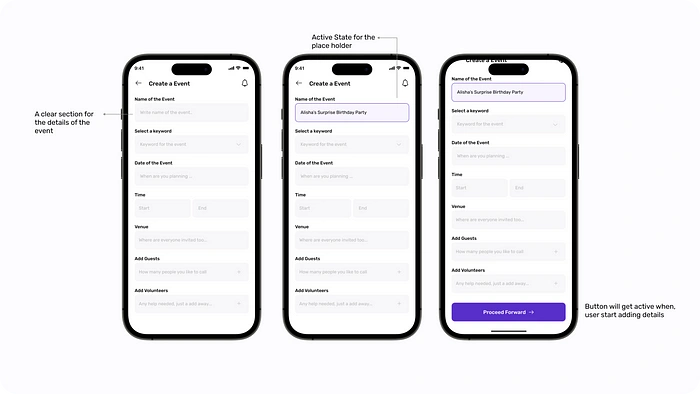
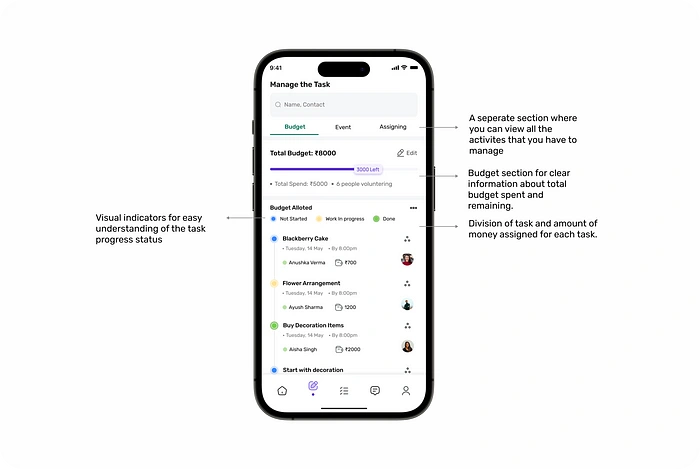
Designing Solutions
Problem 1: How might we simplify event planning for busy individuals like John, ensuring they can efficiently manage tasks, guest lists, and budgets without feeling overwhelmed by their busy schedules?



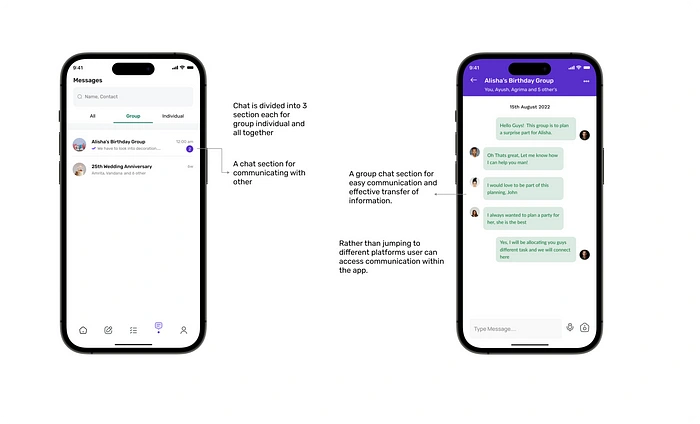
Problem 2: How might we make sure that there is communication in real-time to create well-organized and successful events?

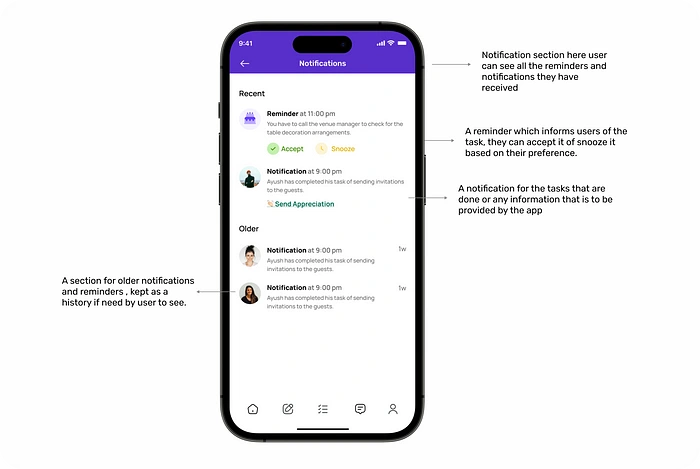
Problem 3: How might we make sure that users do not skip the task and are updated with all sorts of activities taking place regarding event organization?

Furthermore, as we dig deeper into the process and gather more user insights several flows will emerge; these are the first designs to screen and will always be iterated upon in the future.