Creating Branding & UI Designs for a Yacht Event Startup
Like this project
Posted Sep 3, 2023
I designed for a startup yacht company specializing in custom bespoke events on board, fused with luxury and individuality for an exceptional experience.
Likes
0
Views
45
🛳️ Developed captivating branding and UI mobile screen designs for events of a yacht event host start-up, creating a remarkable experience for their guests.

Overview 🔎
A startup approached us seeking assistance in designing the interior and exterior of their yacht using Alias and Unreal Engine software. Their goal was to create an impressive and functional space for bespoke events that would leave a lasting impact on their clients. In addition, they wanted a mobile user interface to keep track of upcoming events and schedule changes. We closely collaborated with the startup to understand their vision and preferences. Our team ensured the design was not only aesthetically pleasing but also functional, safe, and exceeded the startup's expectations.
Guidelines 📚
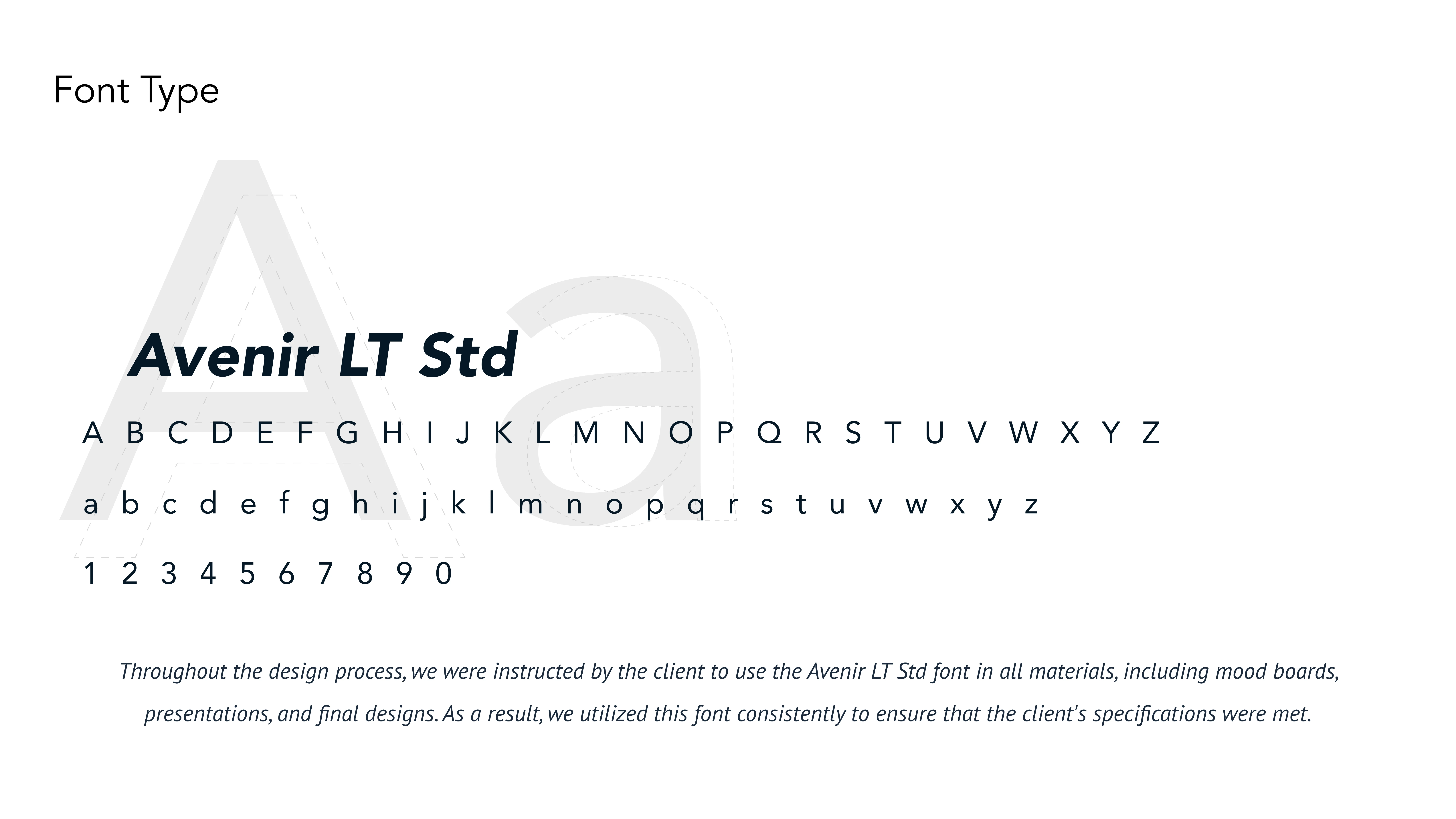
At the beginning of the project, the client stressed the importance of adhering to their brand identity, which revolves around the colours blue and yellow. These colours signify trust, optimism, and professionalism. Additionally, they specified the use of the Avenir LT Std font, known for its modern and clear communication. By incorporating these elements into our design, we maintain brand consistency, effectively communicate their values, and resonate with their target audience throughout the project.

Persona 📝
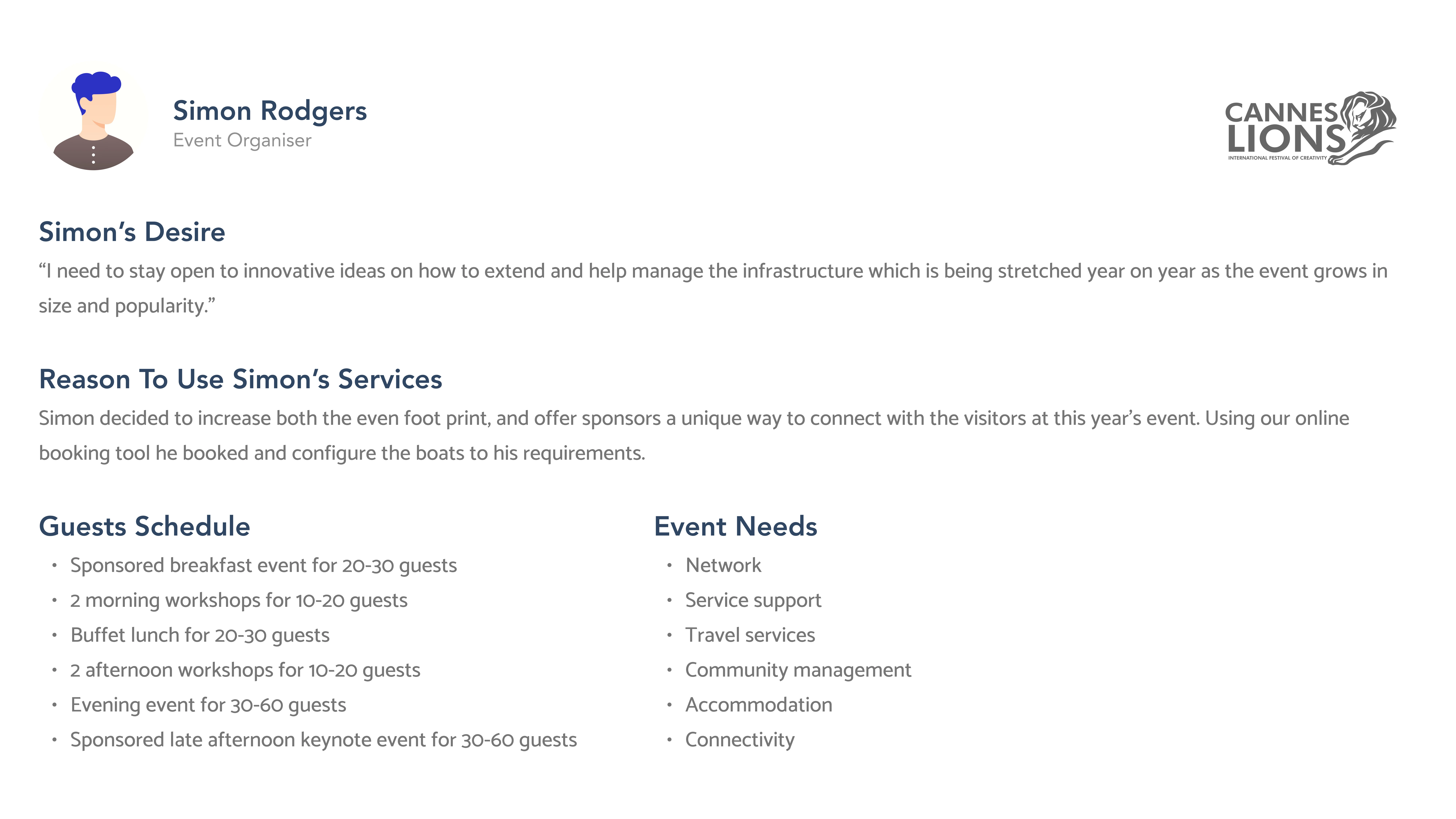
The client supplied a persona board that emphasised keeping the target audience in focus during our design process. This board facilitated schedules, consistency, and efficiency by highlighting user characteristics and needs, ensuring our design choices matched user expectations and enabling ongoing evaluation and adaptability throughout the project.
Research 📚
Secondary Research
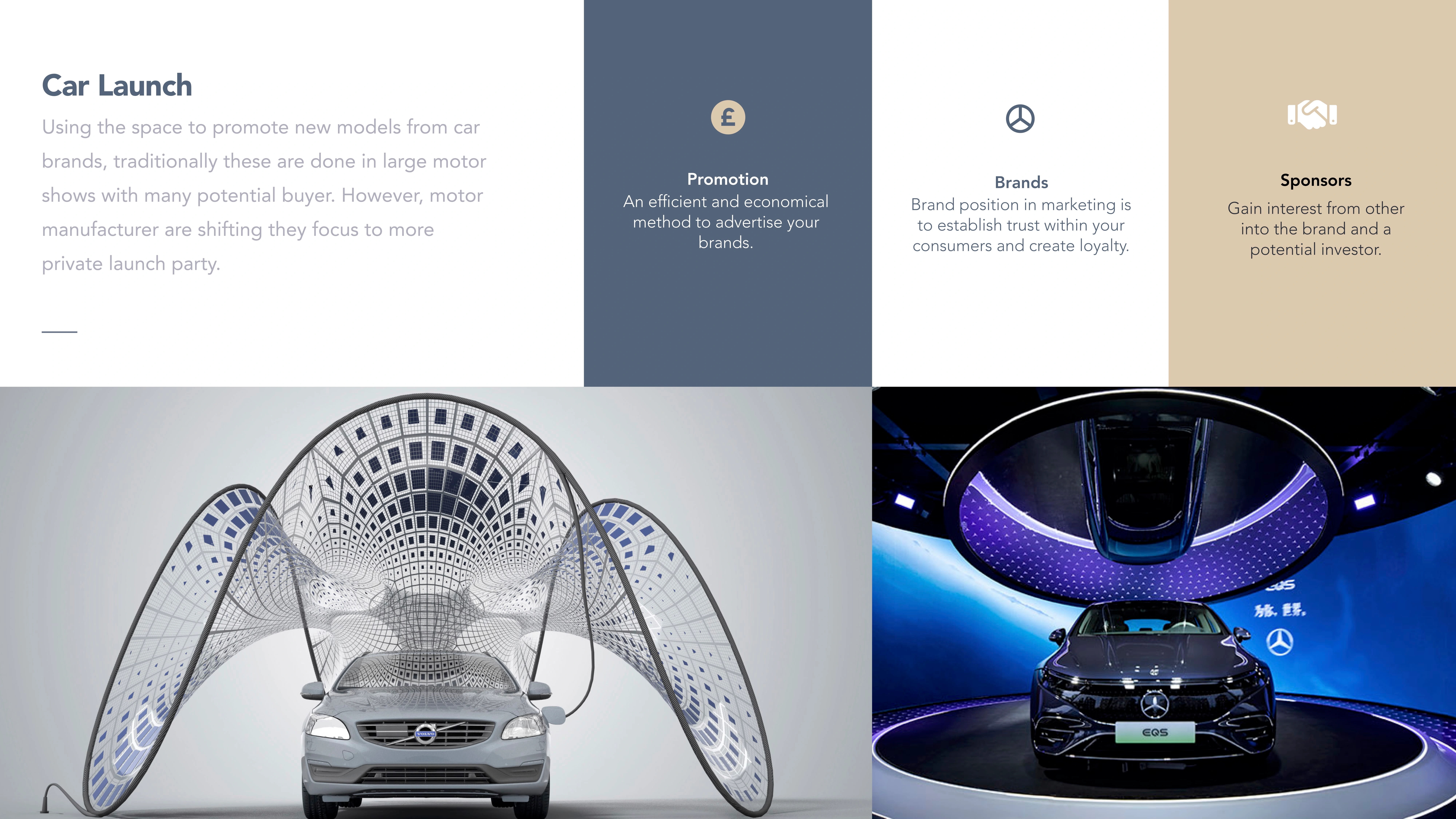
We created three unique event options and thoroughly researched their effectiveness by analysing target demographics and market trends. We presented these options to the client through visually engaging mood boards, helping them make an informed decision about the event strategy.
Primary Research
We looked at pictures and designs inside yachts to get ideas for how we can change the space and understand how it's currently used. This helped us come up with better design solutions for both the interior space for events and the exterior design for aesthetics.

The user persona provided by the client. I incorporated its factors into my design decisions, ensuring that the final product addressed the user's desires and needs effectively.




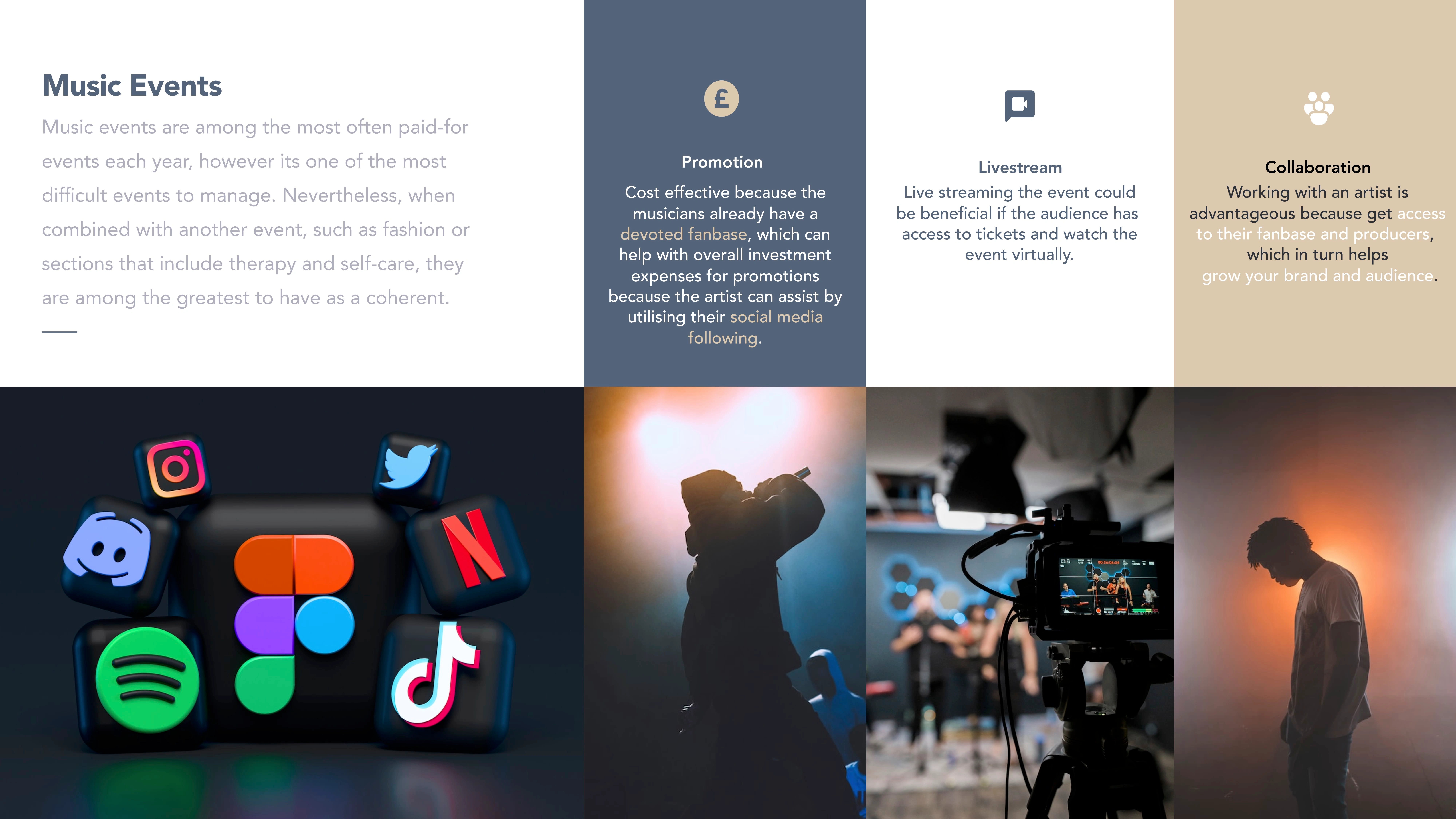
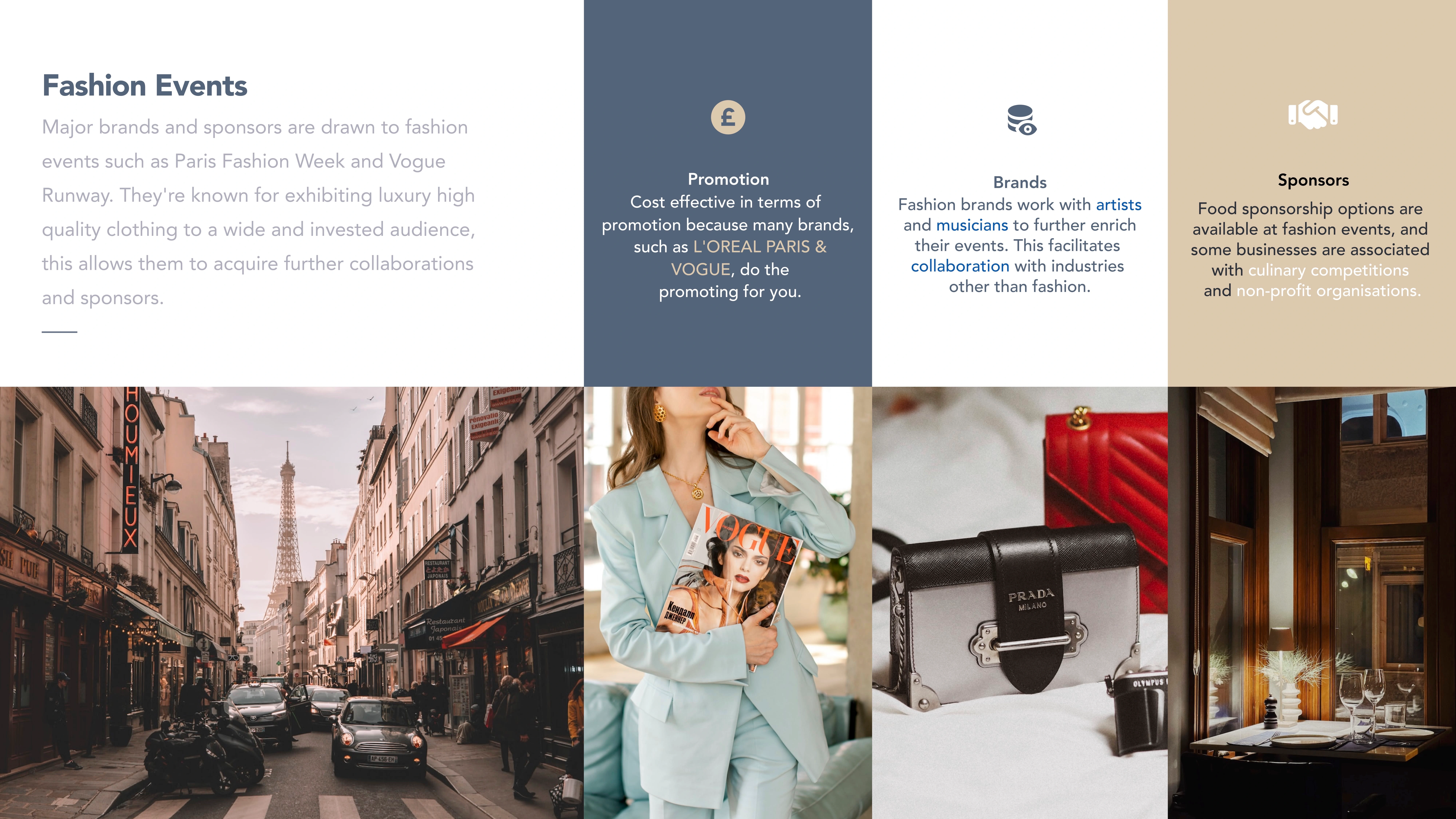
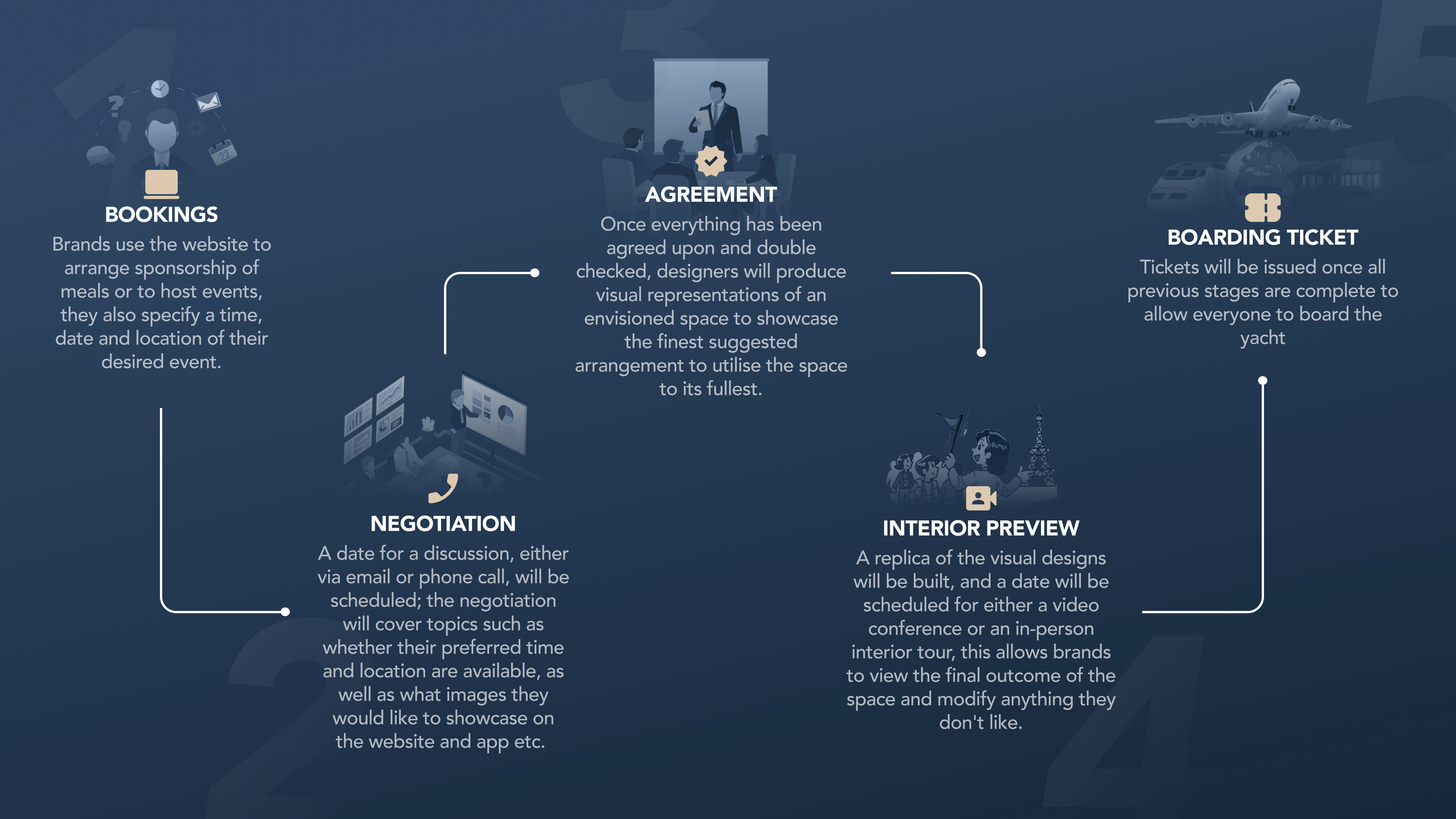
The goal behind designing this infographic was to provide the startup company with an efficient method for facilitating contact between consumers and brands interested in reserving and transforming the yacht space for their events. This strategic approach could significantly enhances the company's ability to organically attract a multitude of new consumers.
Inspiration 💡
Existing Concepts
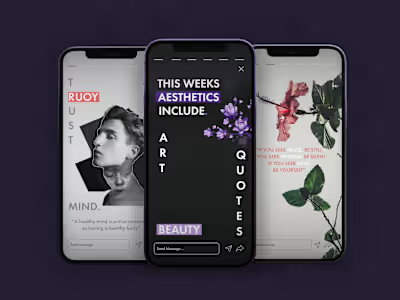
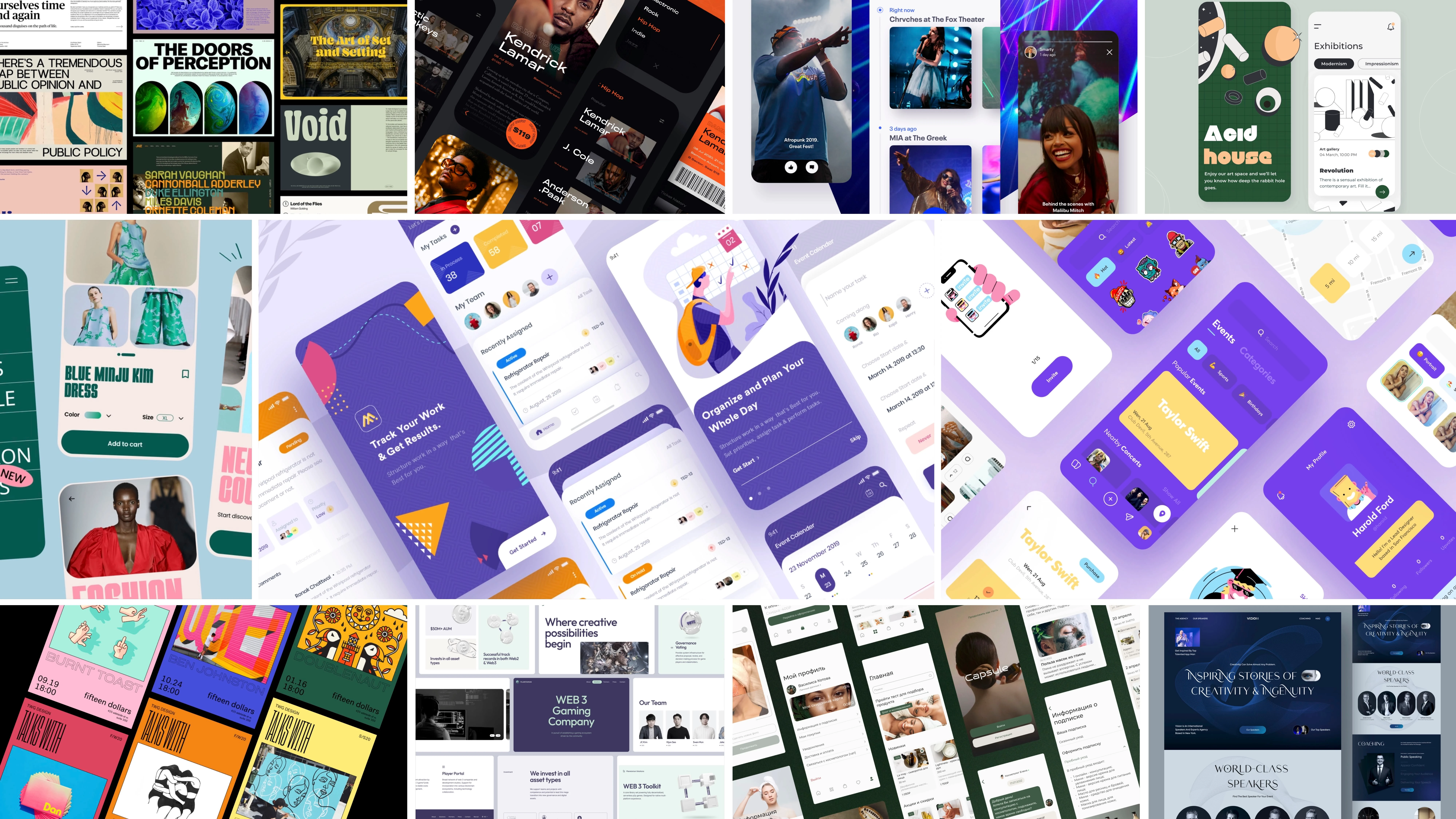
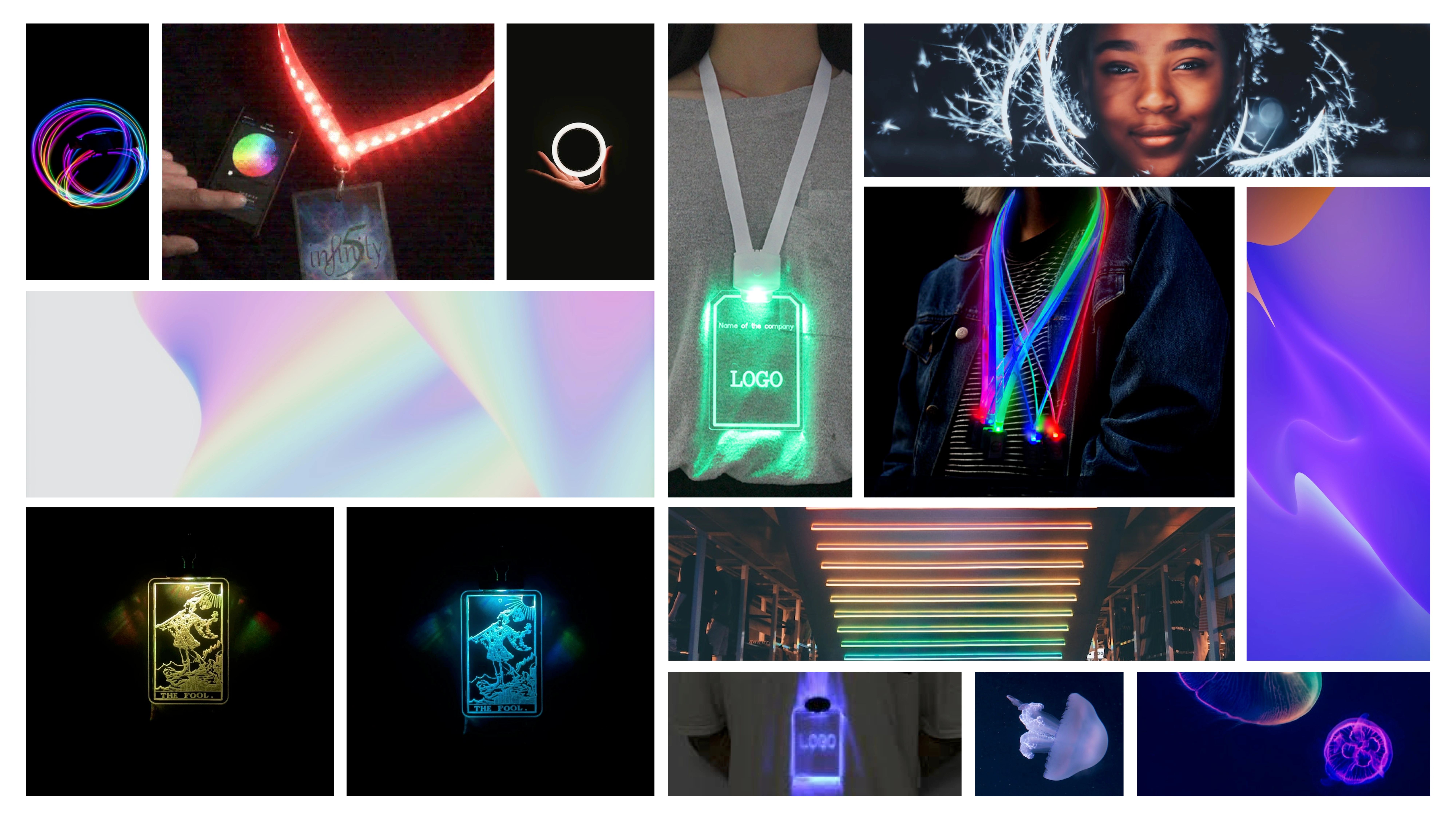
In the inspiration stage, I created a mood board to illustrate the design direction for the project. The client wanted an aesthetically pleasing app, so I compiled a collection of popular and trendy images from various websites. This mood board showcased design elements, colour palettes, typography choices, and visual styles, offering the client a clear vision of the app's aesthetics and ensuring alignment with their preferences and project goals.
Ideation 💡
Wireframe Sketches
After successfully presenting and gaining the client's approval of the mood board, I proceeded to the next phase of the project. To solidify and refine the design direction, I began sketching wireframes. These wireframes provided a structured visual representation of the app's layout and functionality, allowing me to craft a clear and practical blueprint of the user interface. This step ensured that both the client and I had a shared understanding of how the final design would be structured and how users would interact with it.
Low-Fidelity
After creating wireframe sketches, I moved on to designing low-fidelity digital designs. These simplified drafts helped visualise the app's layout and functionality without getting into too much detail. They served as a crucial step between the initial concept and the final high-fidelity designs, offering a clearer understanding to the client before reaching the final design stage.
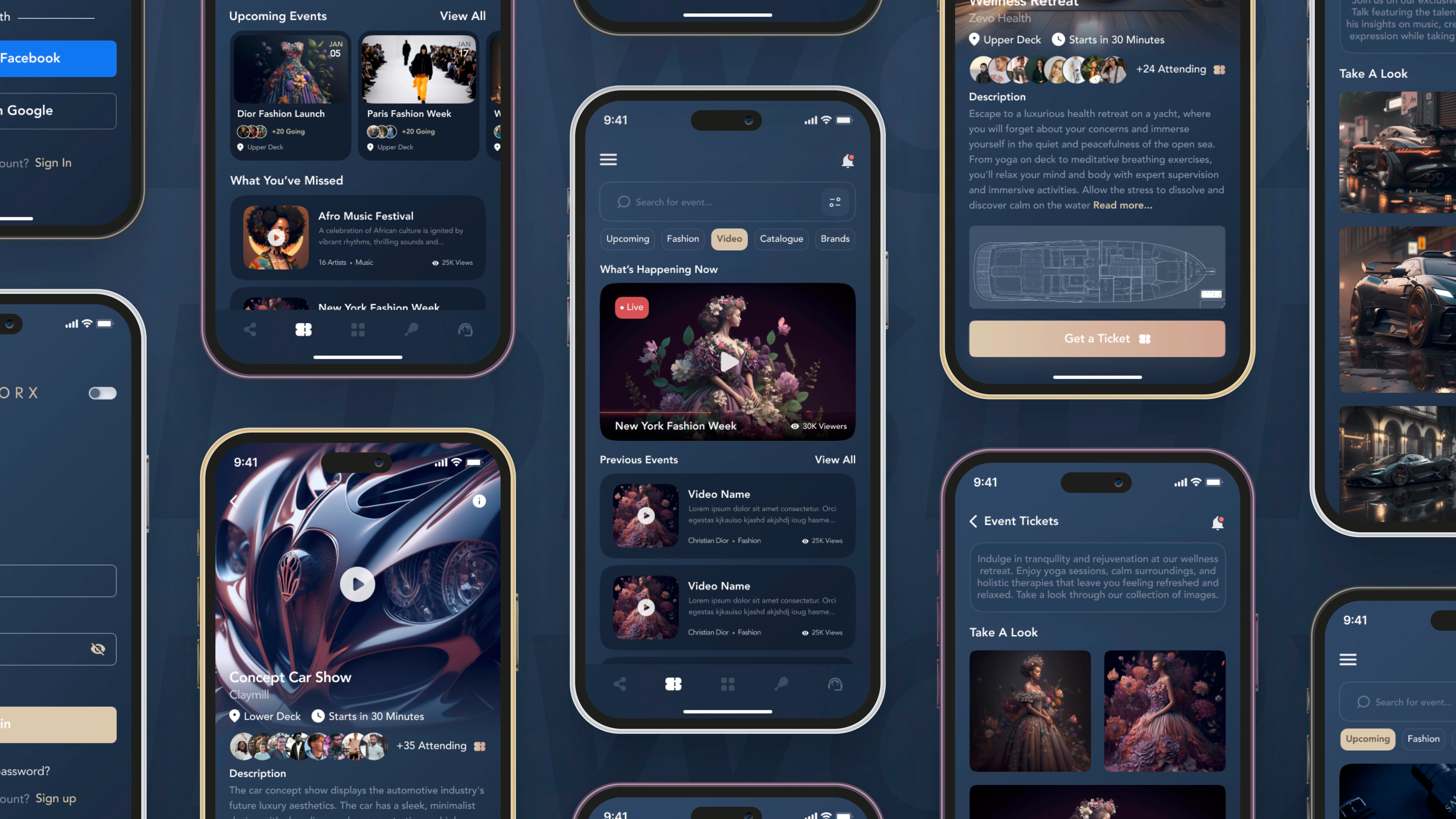
Final
Following the low-fidelity stage, I advanced to create the final UI design version. In this phase, I refined the visual elements, incorporating branding, colours, typography, and detailed user interface components. These high-fidelity designs represent the polished and complete user interface that users will interact with.


Here, I showcase my design process. You'll see how my ideas change from rough drawings to the finished design. I think showing this process helps you understand how I visualise my ideas and bring them to life.





This project segment centers on product design, branding development, and user experience. I will present a comprehensive display of my design and thought process, illustrating how I intended to craft captivating means for users to interact seamlessly with the events space.

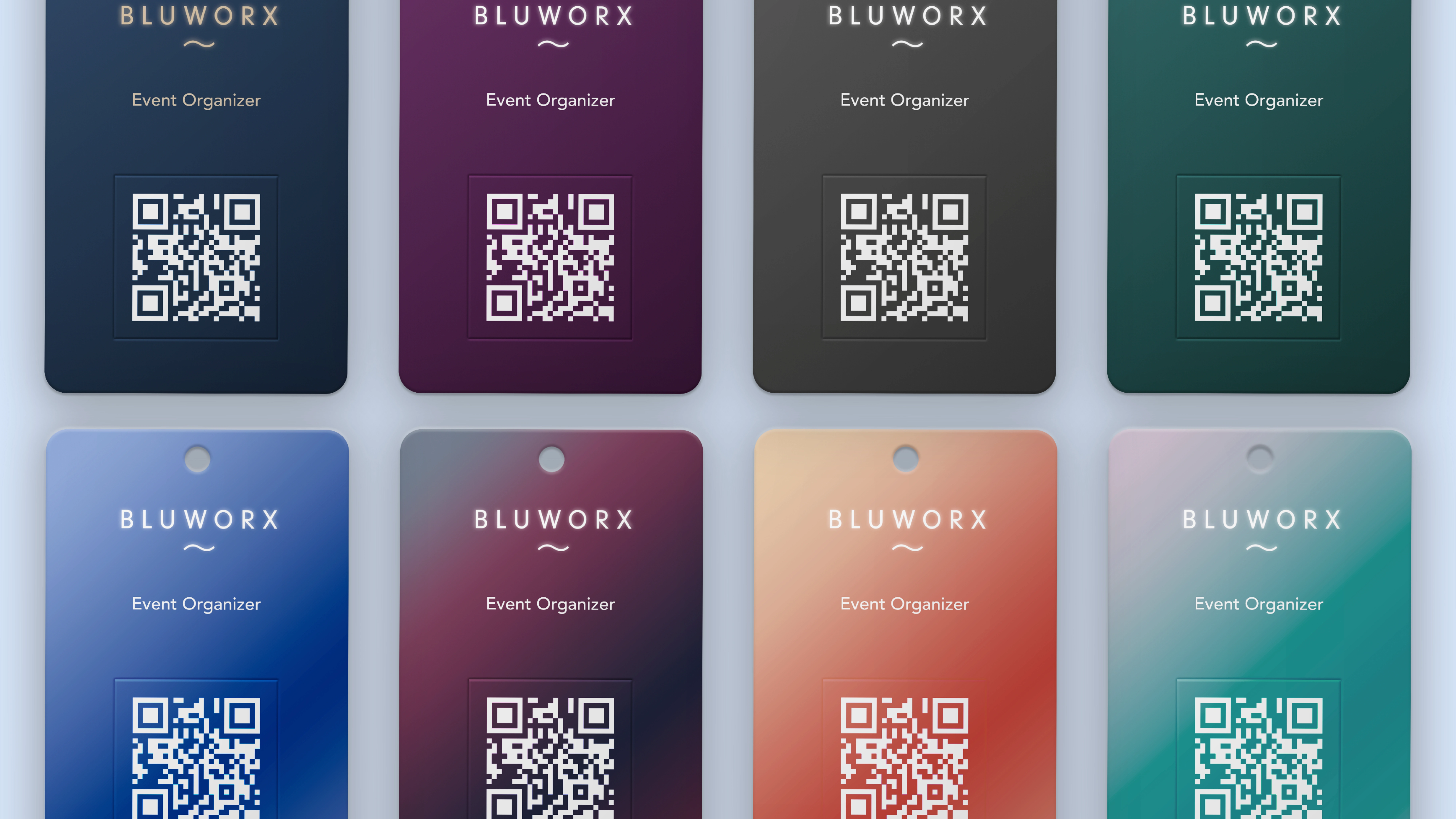
In this moodboard, you'll spot eye-catching pictures of glowing ID cards and lanyards. The main concept I wanted to create is about including everyone and enhancing the overall experience of being on the yacht. I believe that coming up with a new ID card system could make this happen.

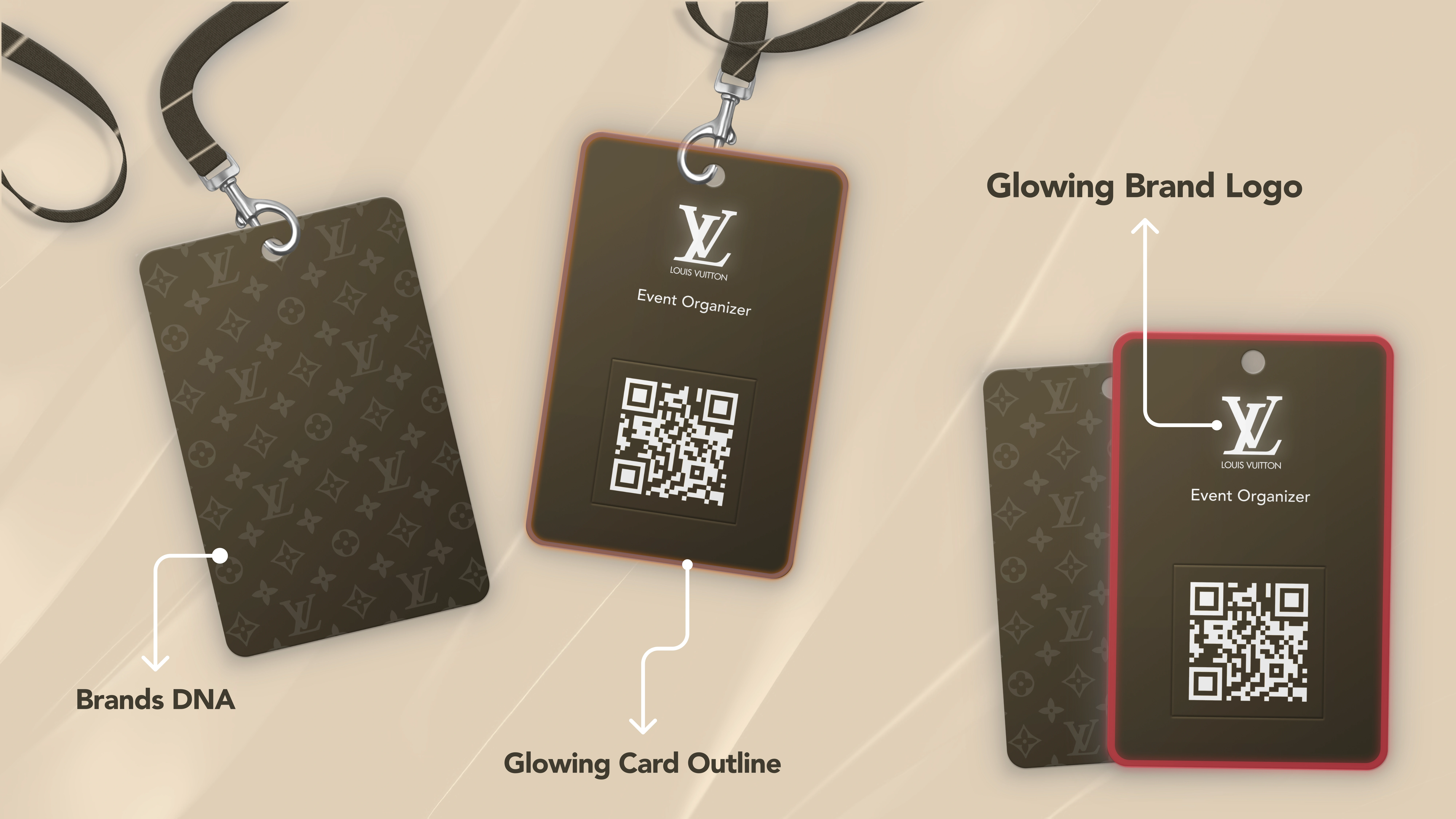
What I really wanted was for users to quickly know where others work by just looking at their ID cards. I thought it would be nice to incorporate the brands DNA throughout the design which makes it more personal, lastly I wanted users to be able to easily network with each other, so I added a QR code to the ID badge.

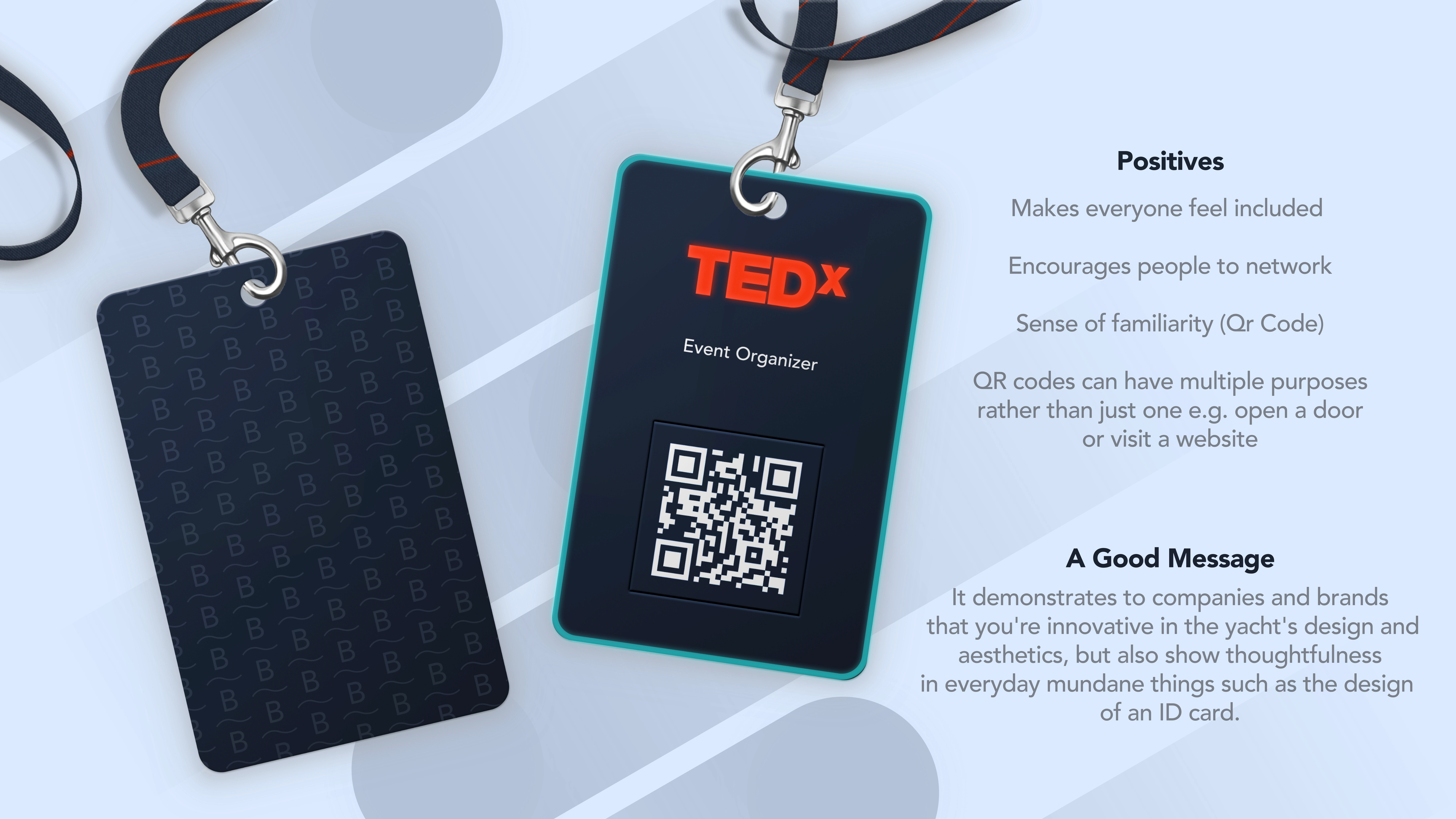
Here is another iteration of a different brand collaborating with the client and merging both of their brands design styles together.

Here are the possible design styles for the client's ID cards colour scheme, since the company was only a start up I thought it would be nice to supply the client with a variety of colour scheme options to select from.

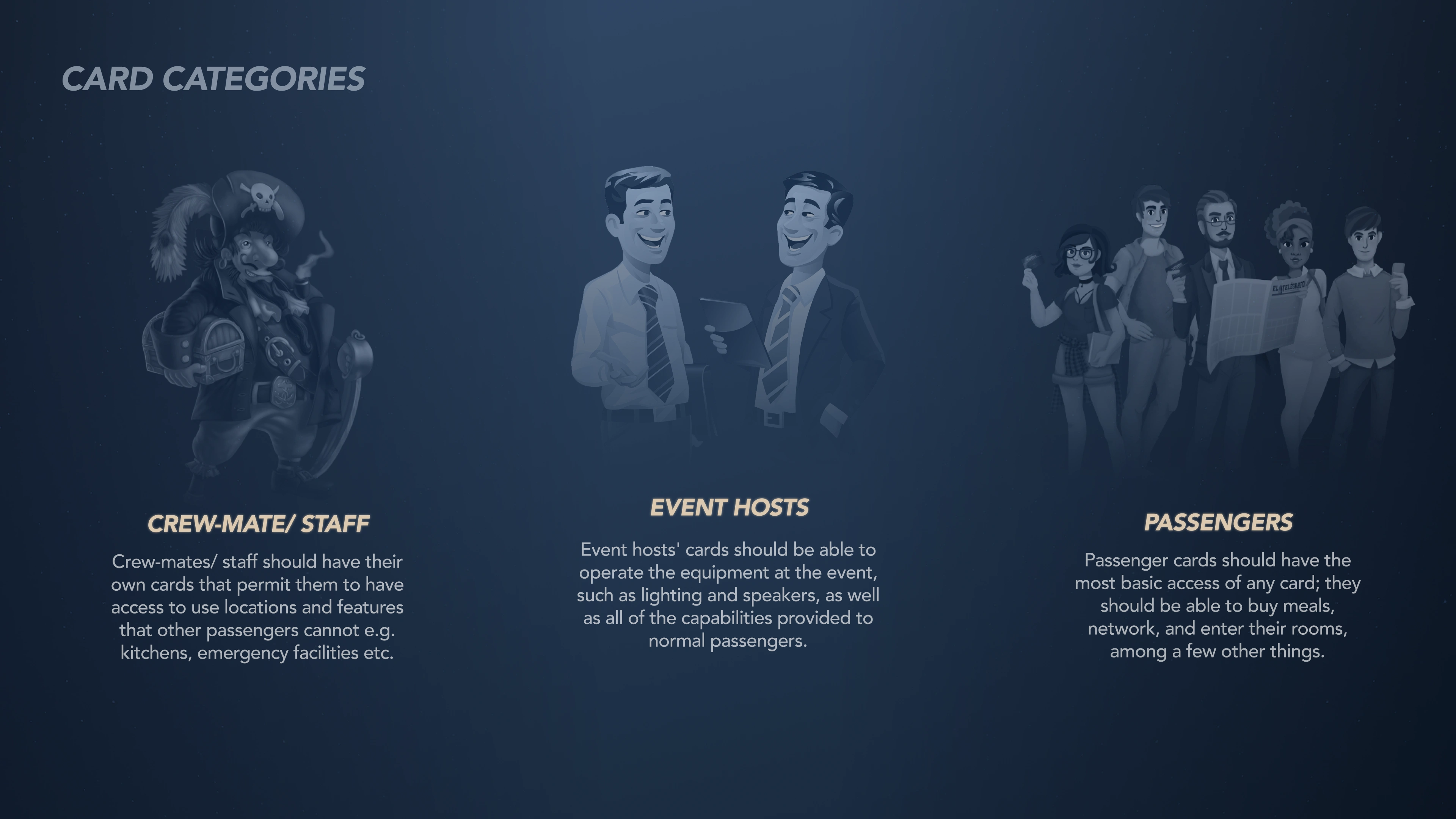
Here I will walk you through how the ID card will work, covering things like how you'll use it to access areas and its functionality. I'll also showcase how these cards will fit into the whole experience of using the yacht.

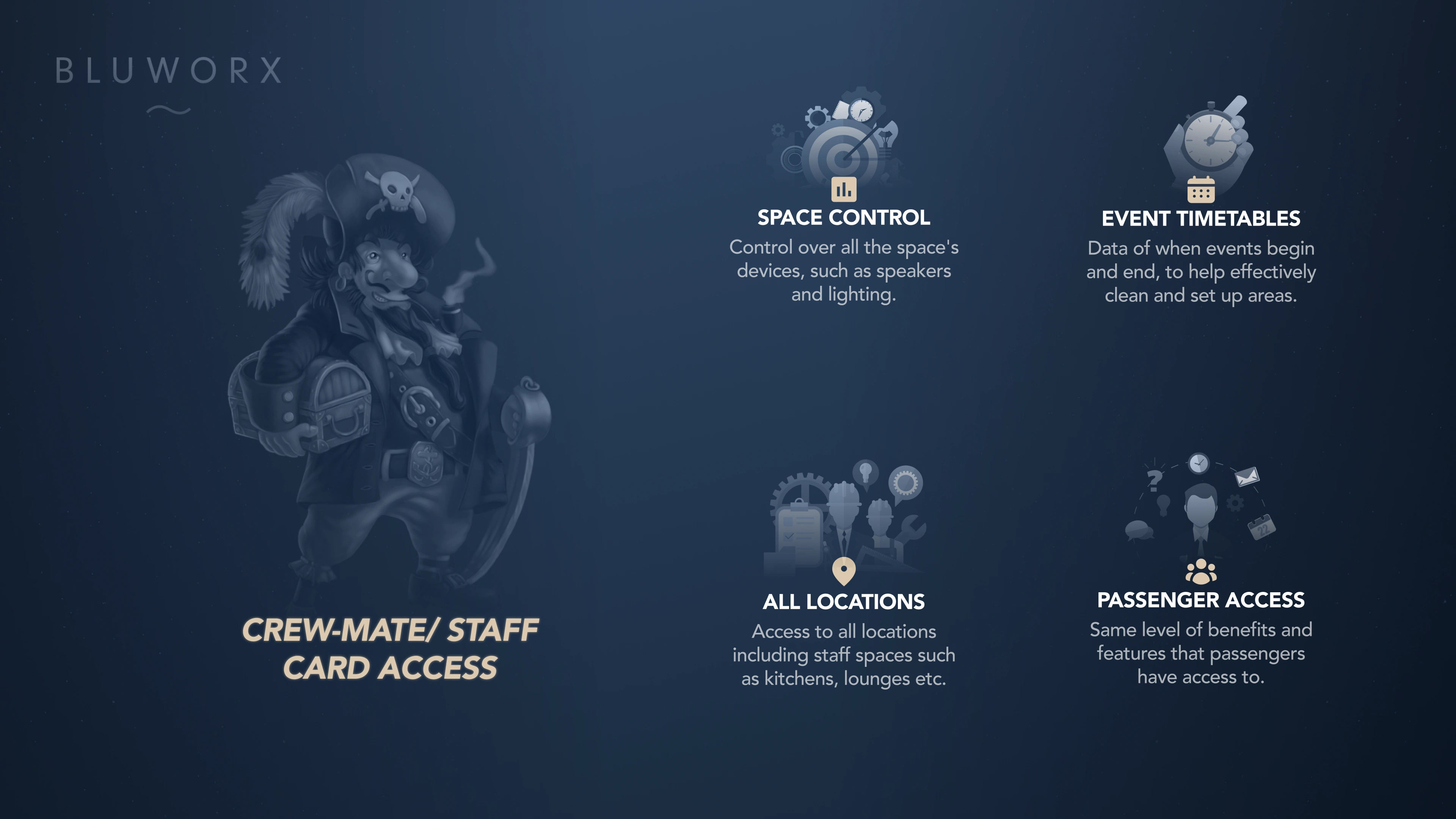
This infographic showcases the crew-mates card access level. As shown it features four distinct sections, each meticulously elaborating on the particular areas over which this user possesses access and control over. Creating different areas that certain users can control helps us watch and understand what they do on the yacht. It also ensures that everyone has a smooth and enjoyable time on the yacht.

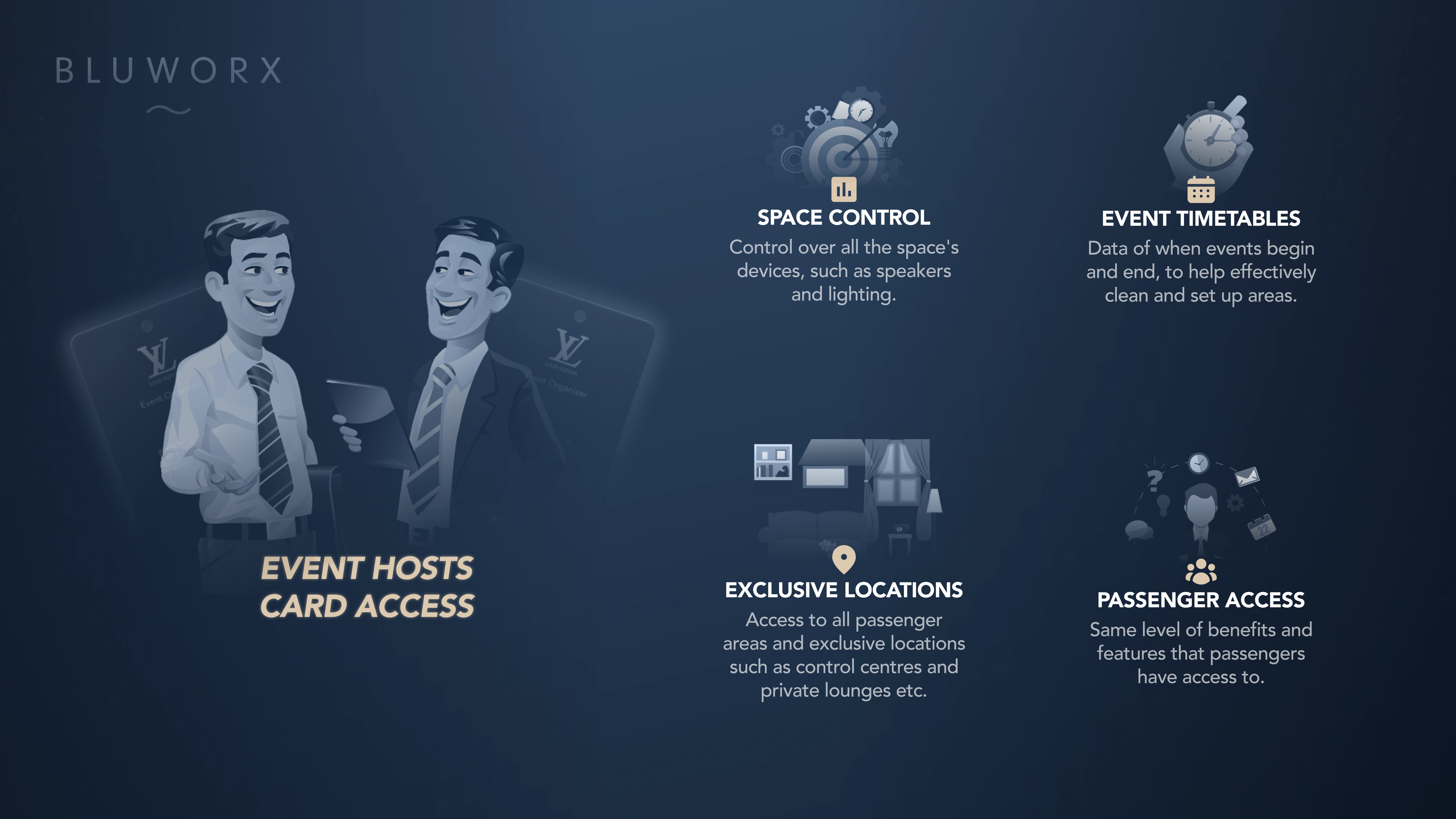
Once again, this infographic showcases the card access level of event hosts. Event hosts and crew-mates have a similar level of access, however event hosts don't have access to rooms like kitchens, storage rooms, and staff lounges because they are exclusively used for crew-mates.

Finally, this infographic showcases the card access level of passengers. Passengers don't have as much control over the yacht, but they can still change and control a few spaces. This is so they can have fun with the ability to customise specific areas whilst still keeping in line with the theme of the event host's plans.

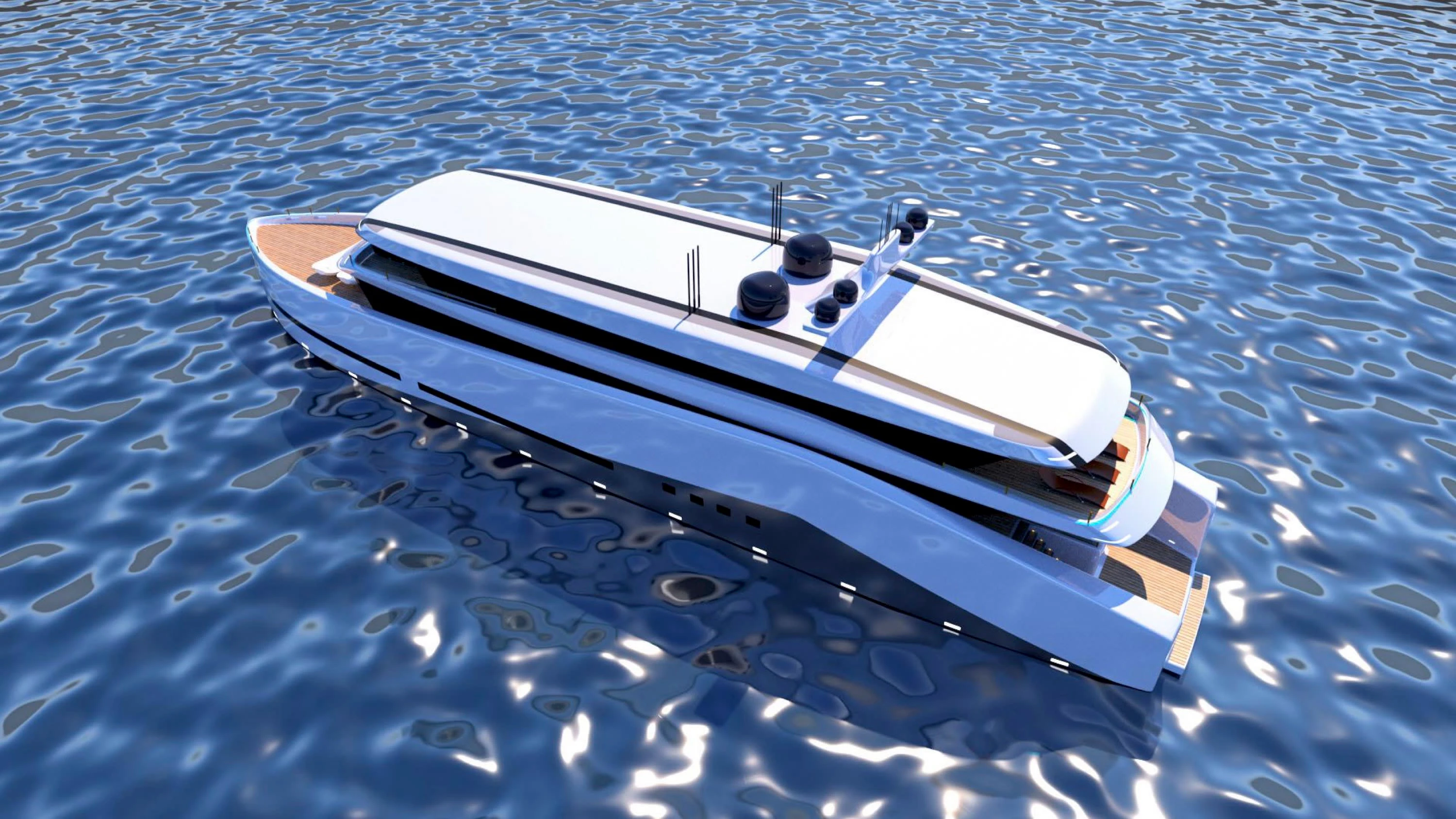
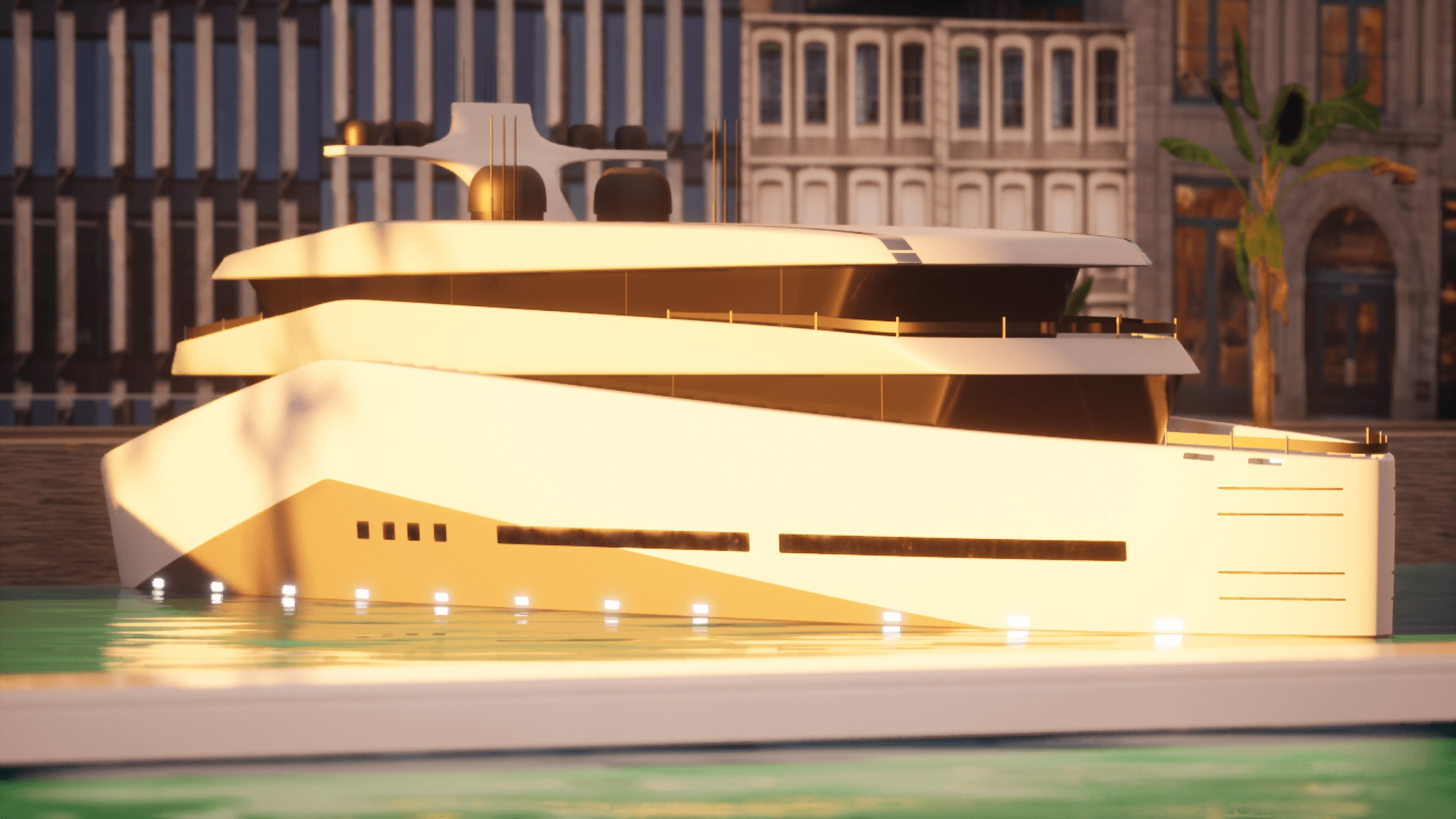
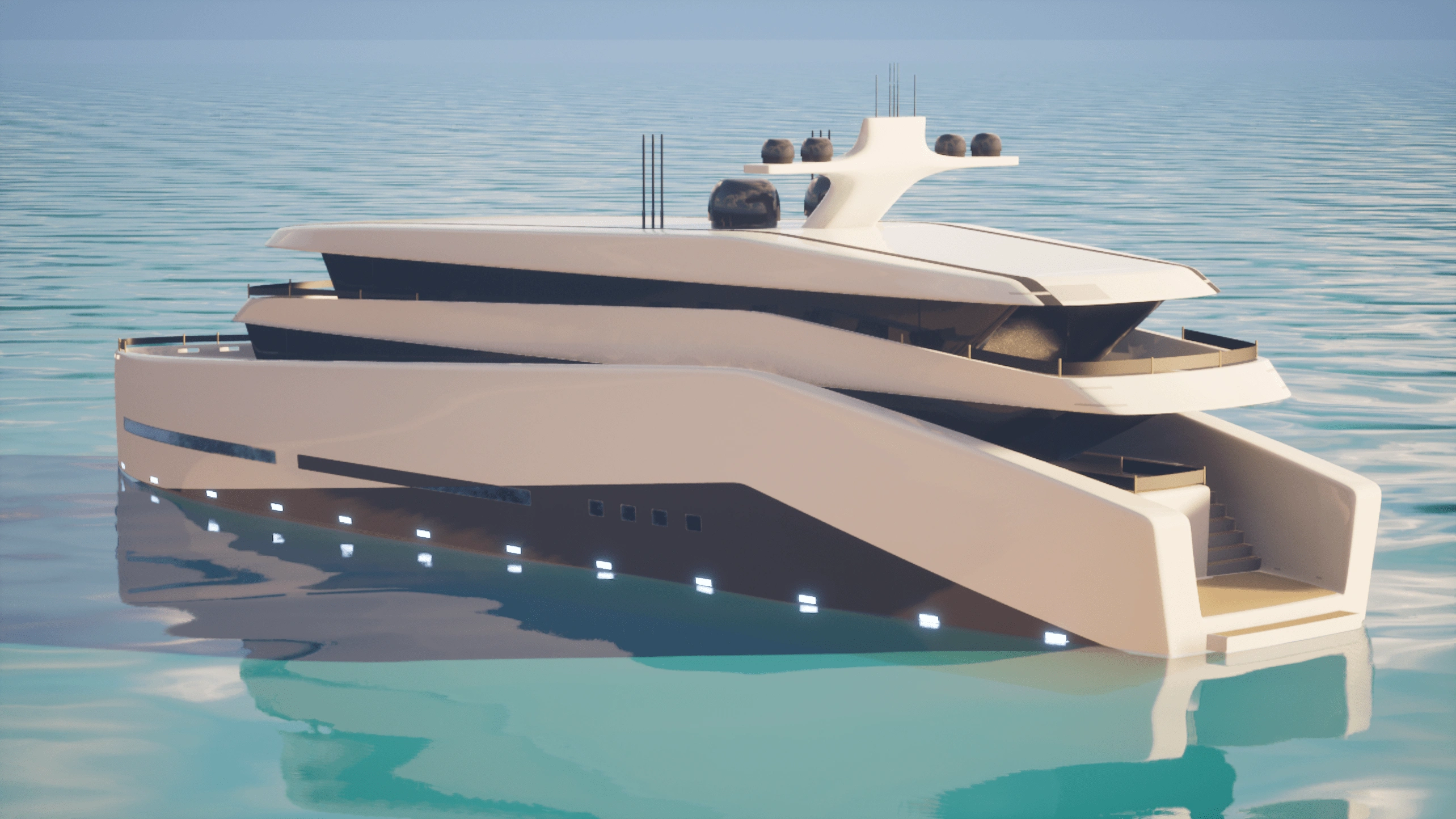
This section will present the final visualisations of the yacht's design meticulously crafted by the transport design and CAD team. The design was brought to life through the skilful utilisation Unreal Engine and Alias.