Cicero
Like this project
Posted Jun 22, 2023
Web Design for a powerful online novel writing software.
Likes
0
Views
8
Overview 🔎
Cicero is a novel writing web app that offers novelists and storytellers a flexible, all-in-one experience for writing their next story from start to finish. Cicero was born out of a need for a creative piece of software that added value to the writer's process while still being flexible enough to not get in the way of creativity. My task was to create the user experience and user interface for Cicero.

Cicero preview
Problem & Solution 🤝
Because Cicero is such an ambitious project, it was crucial that we flesh out every aspect of what Cicero represents as a concept. Web apps like Pinterest, Canva, or Figma contain a lot more functionality than what a usual webpage includes; therefore, we had to approach the design from a holistic perspective.
Goals/Requirements: What were some requirements we outlined for the MVP (Minimally Viable Product) of Cicero?
• The interface had to be flexible. One of the selling points of Cicero is that it offers everything you need in a non-overwhelming manner. The writer's process is king.
• A strong, yet simple canvas/document view that rivaled competitors such as Microsoft Office, Scrivener, and Google Docs.
• A cohesive design unified by the brand colors and complimented by a sturdy typeface.
Process 🛣
First, I set out to complete one of the most important steps for any project: research. I knew that I would have to vary my approach for this design because of the complexity of the project.
I began by analyzing user pain points on various platforms, examined competitors for shortcomings and expected features, and aggregated all of that data into a document alongside notes and real world examples.
I then researched various aspects of the creative writing process to gain a better understanding of how users would approach the software. This informed me on key functionality that needed to be built into both sidebars for an optimal experience.
Lastly, I set out to design the webapp interface based on my findings and worked through the standard sketching, wireframing, and mockup phases to achieve a final product.

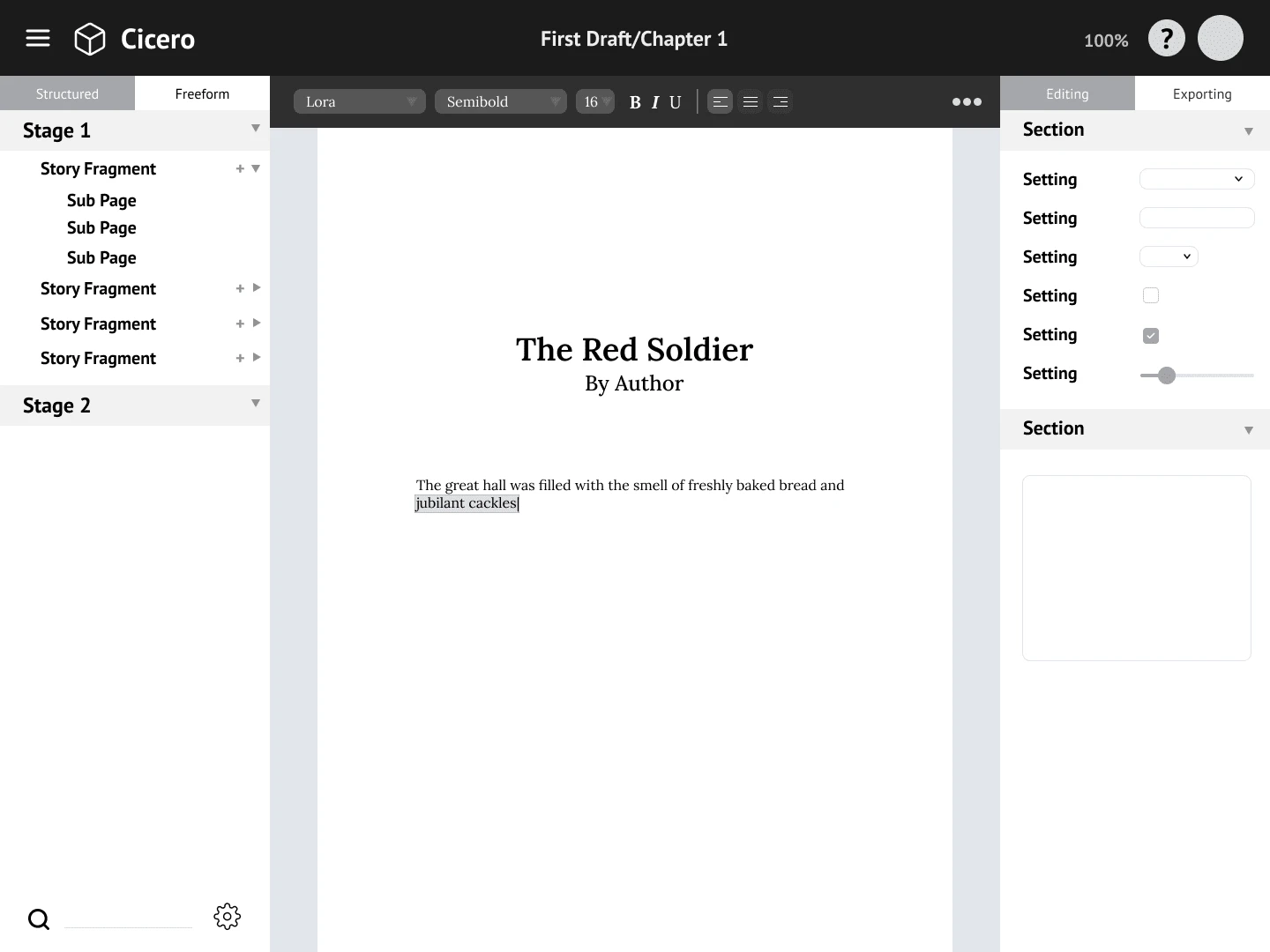
Cicero writer wireframe

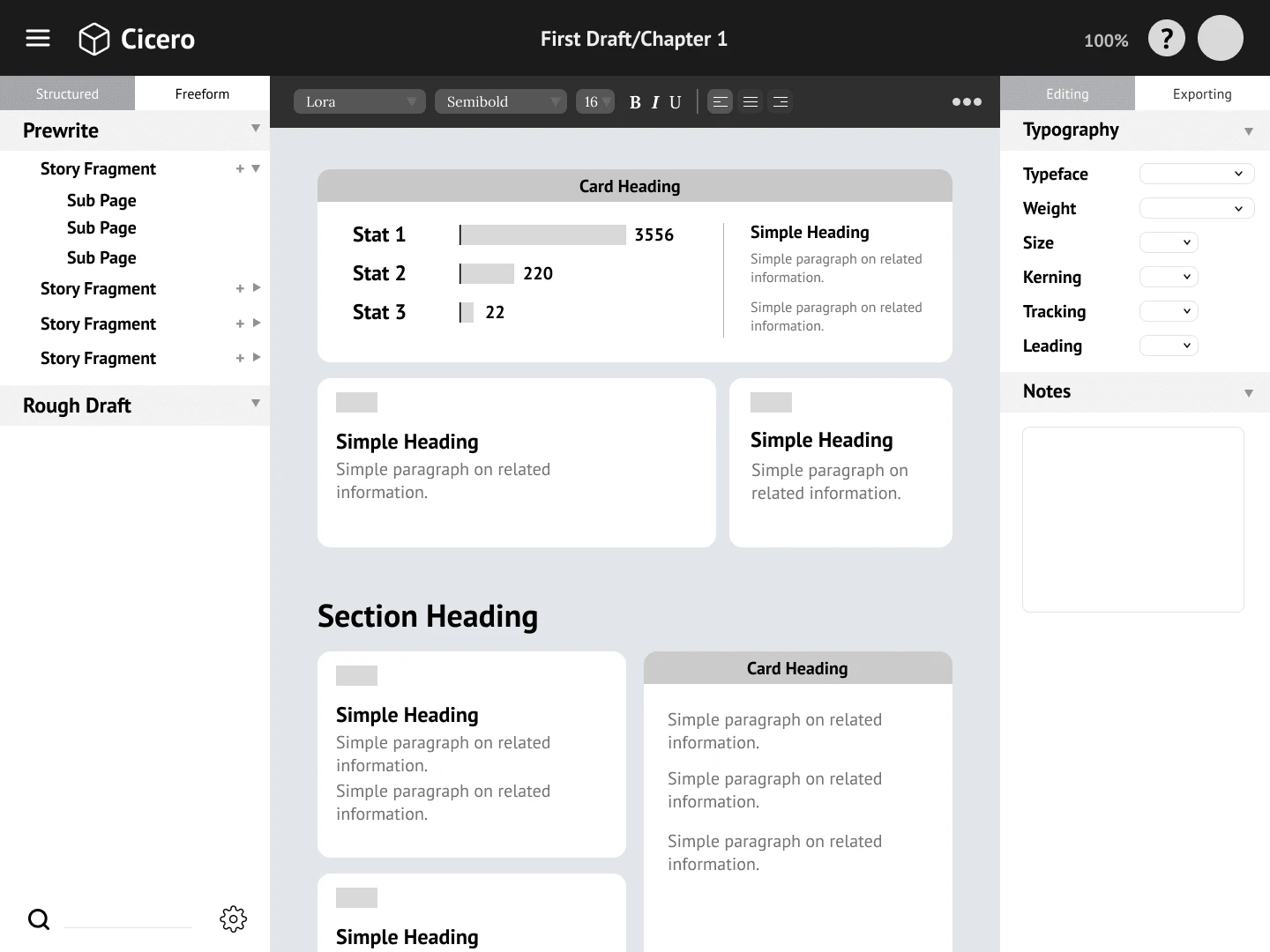
Cicero dashboard wireframe

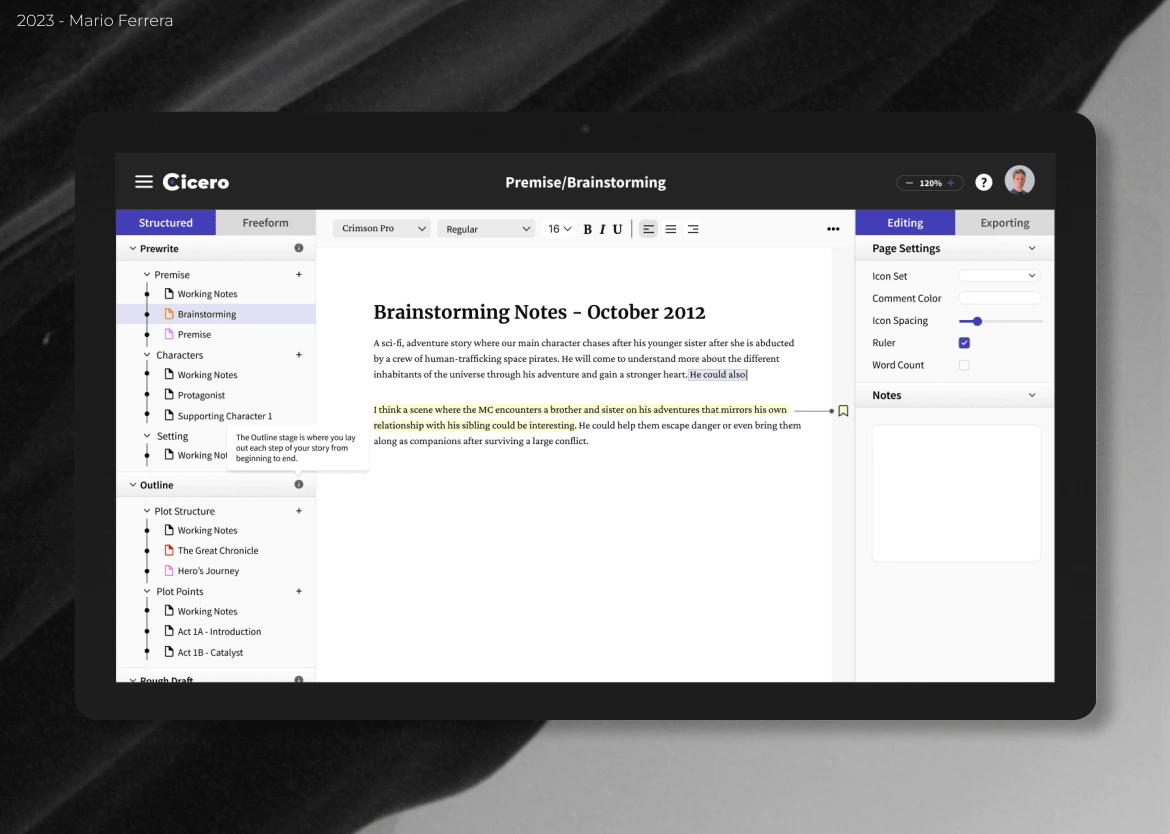
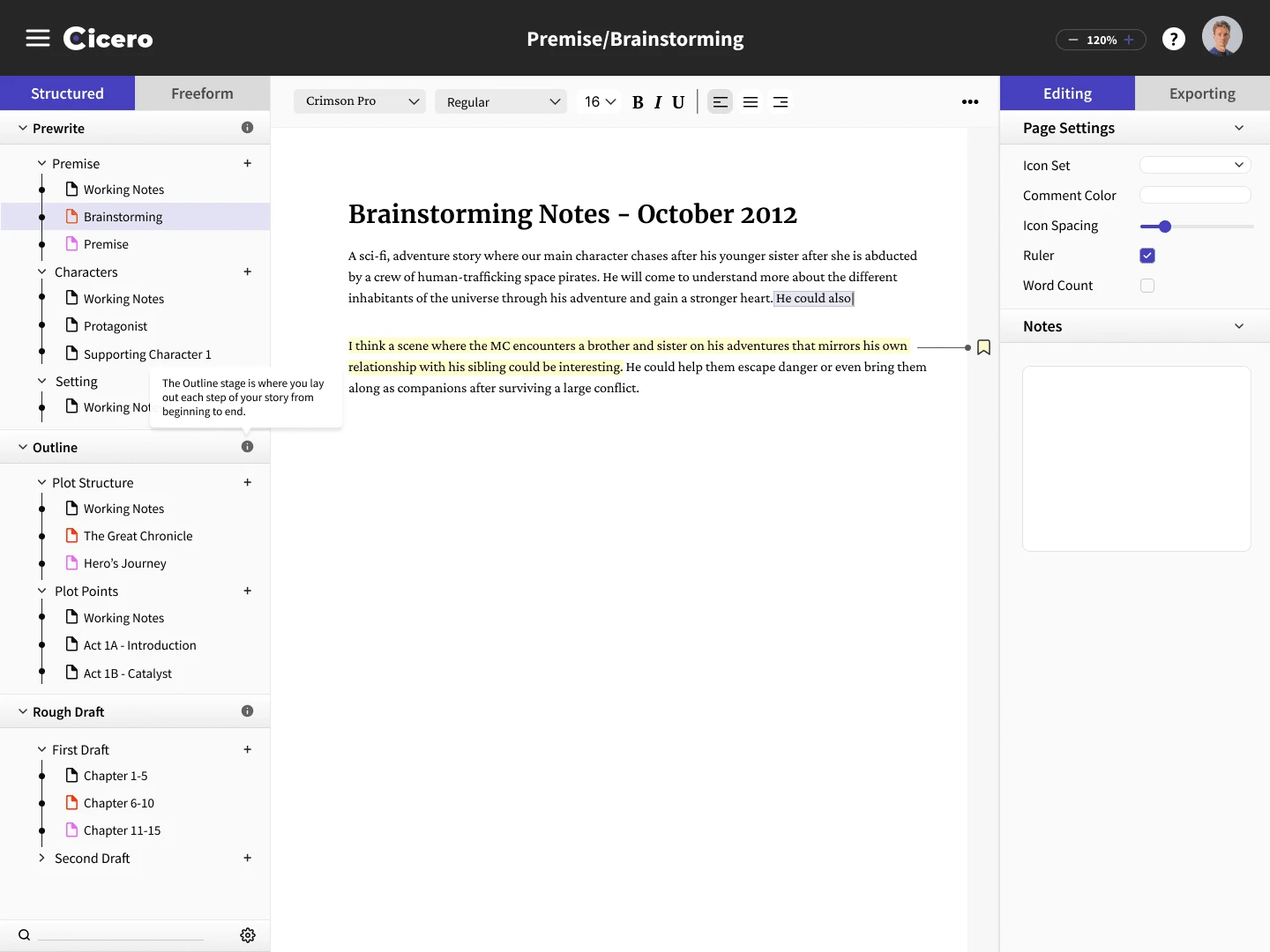
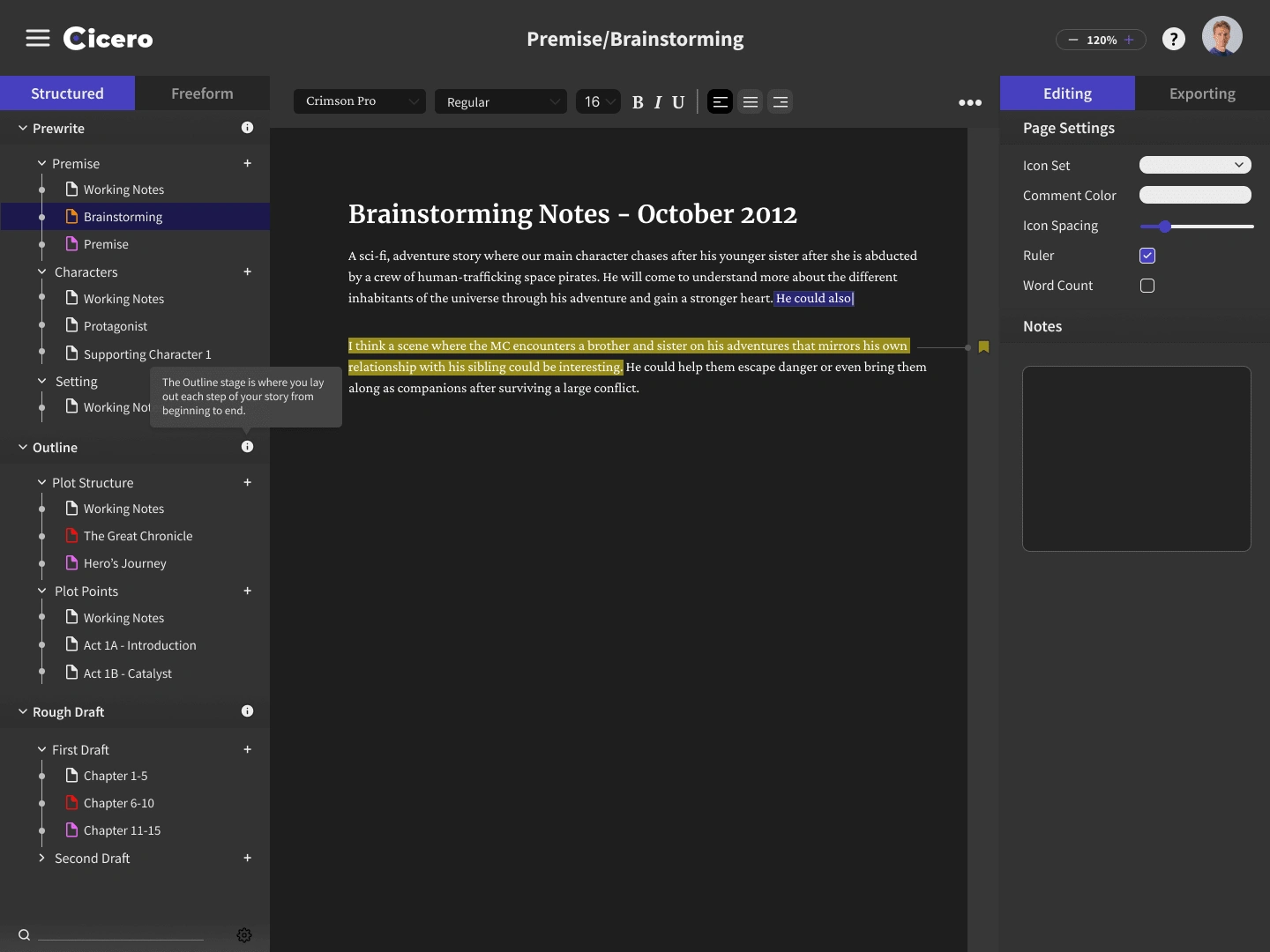
Cicero final Mockup -- Light Mode

Cicero final Mockup -- Dark Mode
Results 🎁
The final results established a strong MVP that was ready to be translated to the development phase. I enjoyed diving deep into the functionality and user experience of Cicero as it was a very creative process.
Takeaways 📣
From this project, I learned to stretch my capabilities and design a robust, intuitive, and unique piece of software. I was proud how it came out and think the process was an overall positive experience!






