UI Design, User Research and Prototyping for a Dating app
Like this project
Posted Sep 15, 2023
I was in charge of the project's research and user interface and prototyping. I also receive constructive criticism from stakeholders and the product manager.
Likes
0
Views
11
My roleI was in charge of the project's research and user interface and prototyping. I also receive constructive criticism from stakeholders and the product manager.
In addition, i worked alongside an illustrator, ui designer, content strategist, product manager and a prototyper.
The web and mobile app launched in December 2023.
My task include
Customer insights and ideation
Building the project vision
Planning and scope definition
User interface and Experience
Prototyping and Interactions
Introductions
Lyne is a Canadian-based startup that connects single, divorced, or widowed Africans interested in marrying in the Diaspora.
Understanding the Problems
Due to the rise in the skilled professional market abroad, 30% of the new African adults have relocated in the last 8 years. These Africans in diaspora are now looking for traditional people from their home country to date and marry, but they are always duped, or the person simply professes to like them and wants to exploit them to relocate abroad. This is a prevalent issue for Africans who did not marry before moving abroad permanently.
Gathering insights
After interviewing several Africans around the world about their experiences, we were able to gather key insights on how to help singles, divorcees, and widows find a relationship partner with minimal risk involved. Below are list of pain points from the research.
Financial stability.
Cultural barrier.
Children status.
Marriage status.
Mating preference.
Health status.
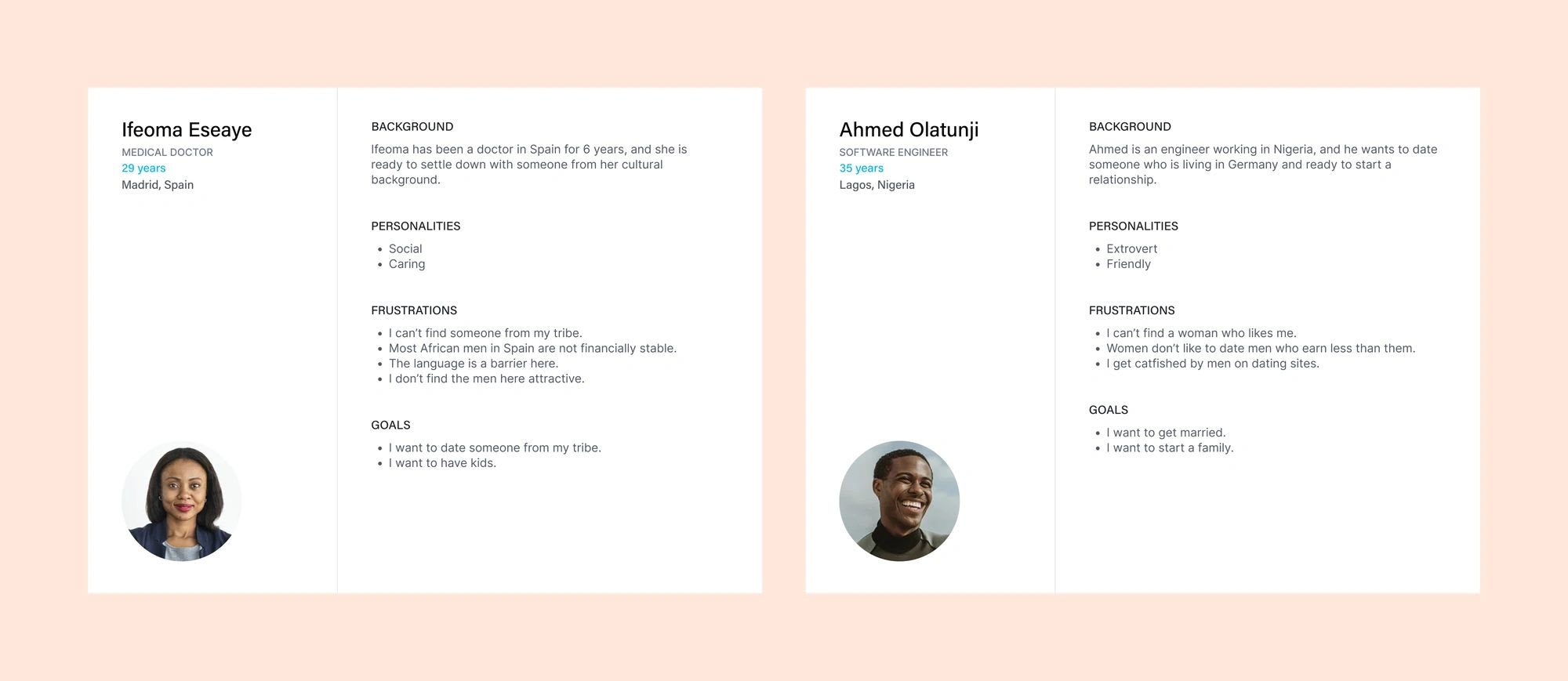
Our personas
We will use this personas as a guide throughout the project to assist with decision making, task prioritisation, and creating empathy among our customers and team.

User persona
Defining the problem statement
Adults seeking partnerships are dissatisfied and looking for new ways to connect with people who share their values and are looking for something long-term.
Storyboard solution
Set up your interests.
Get recommendations based on your preferences.
Swipe left or right based on the profile that shares the same values as you.
Send a message or a bouquet of flowers to initiate a conversation.
If your goals align, meet each other physically.
Product Vision
The primary goal is to make Lyne the greatest dating app for everyone looking for a love companion. We didn't need to provide things that the competition does; instead, we wanted to focus on assisting people in discovering other people who share similar mutual benefits.
Defining the MVP
I conducted a workshop and sketching sessions with the team to map out the information architecture and story board to capture the MVP

Information Architecture
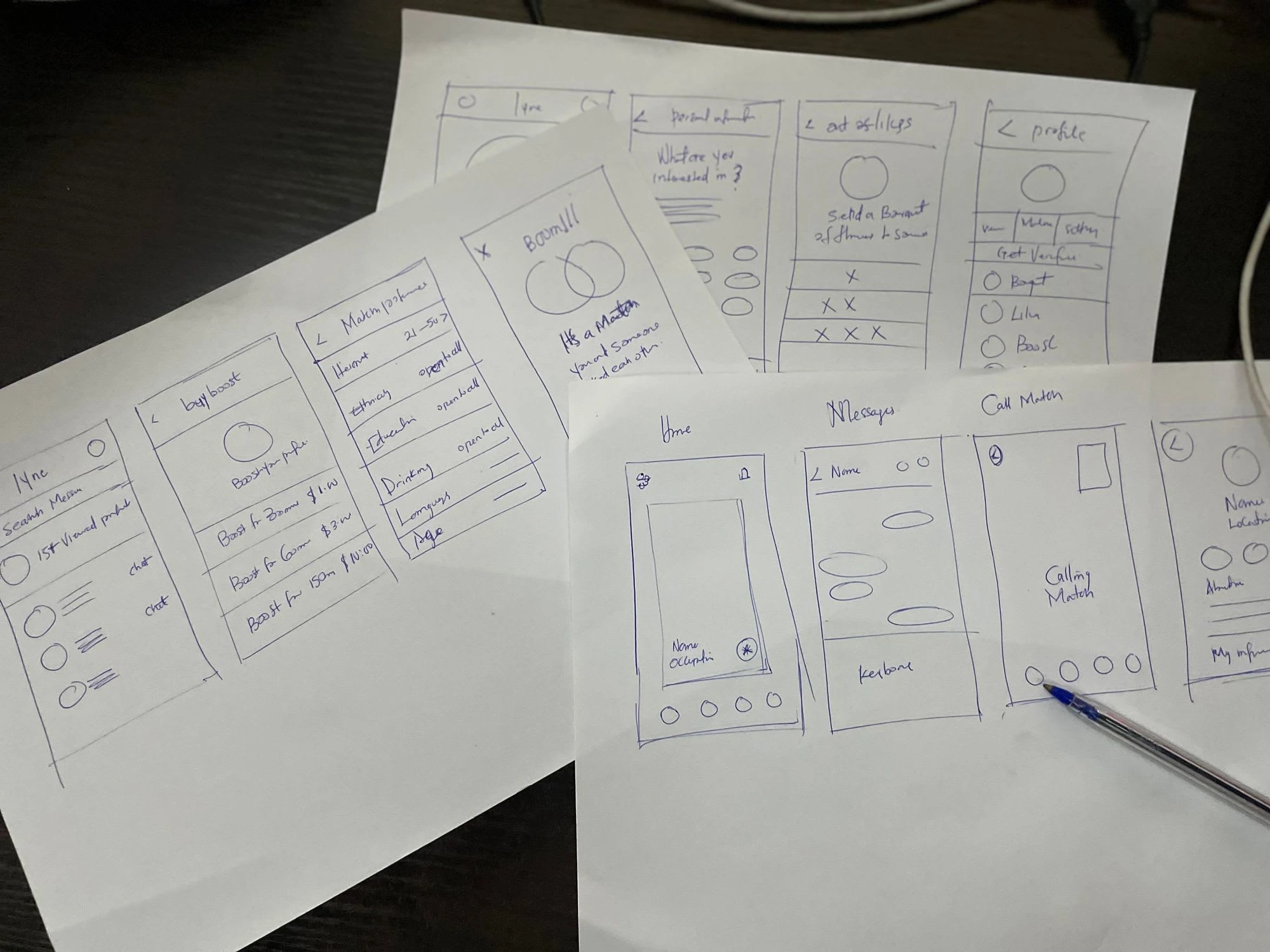
Rough sketches before wireframe
These are some of the rough sketch in the initial state of the design developments

Rough sketches
Designs
User testing was an iterative process that was conducted at every milestone of the project to identify the biggest pain point. Once feedback was gathered, i would revisit the prototypes, make changes and test again.
For this application, i wanted to create something minimalist and clean that conveyed trustworthiness and progression for future-oriented individuals.
Branding

Branding
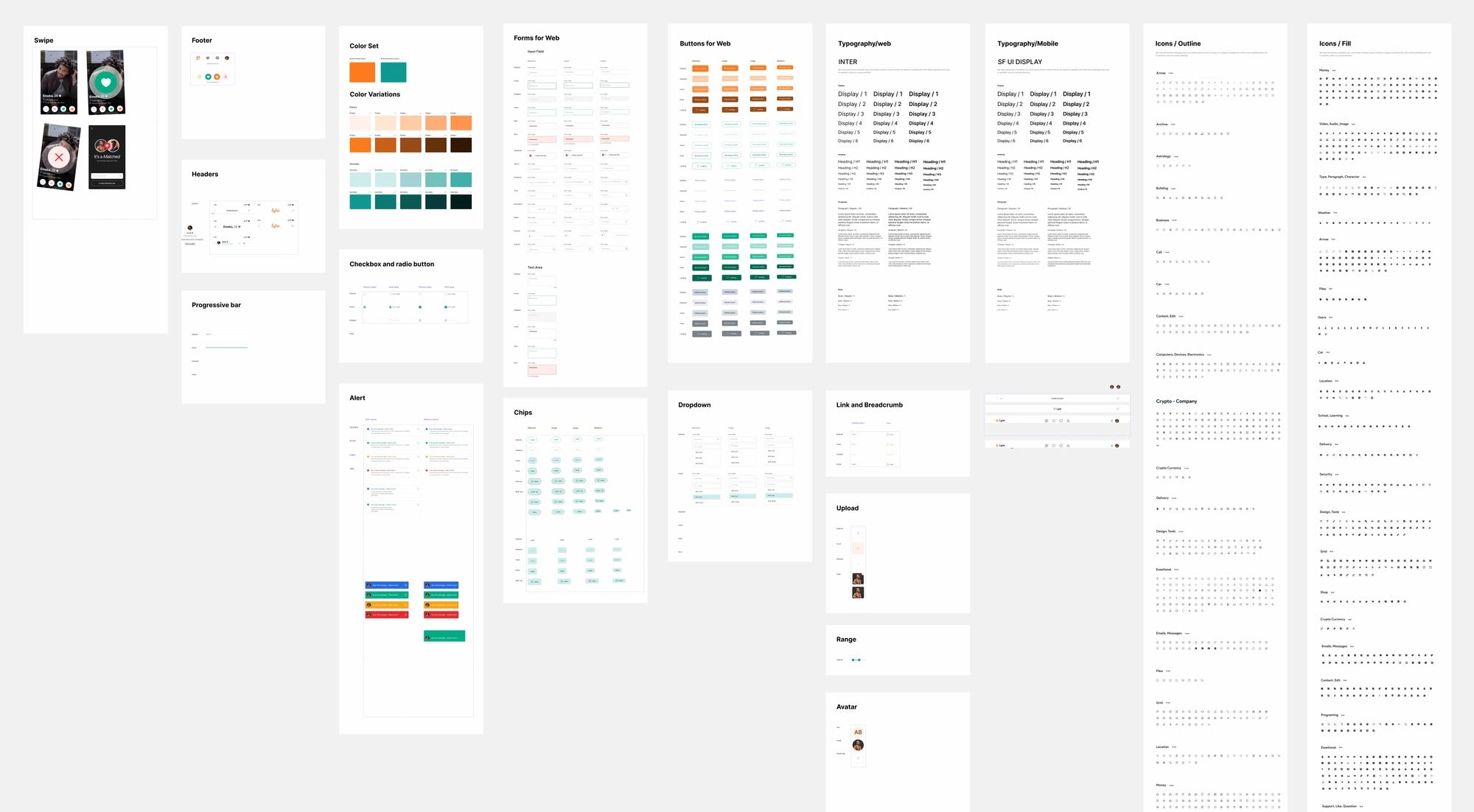
Design system

Design system
HIFI design ( approved by stakeholders )
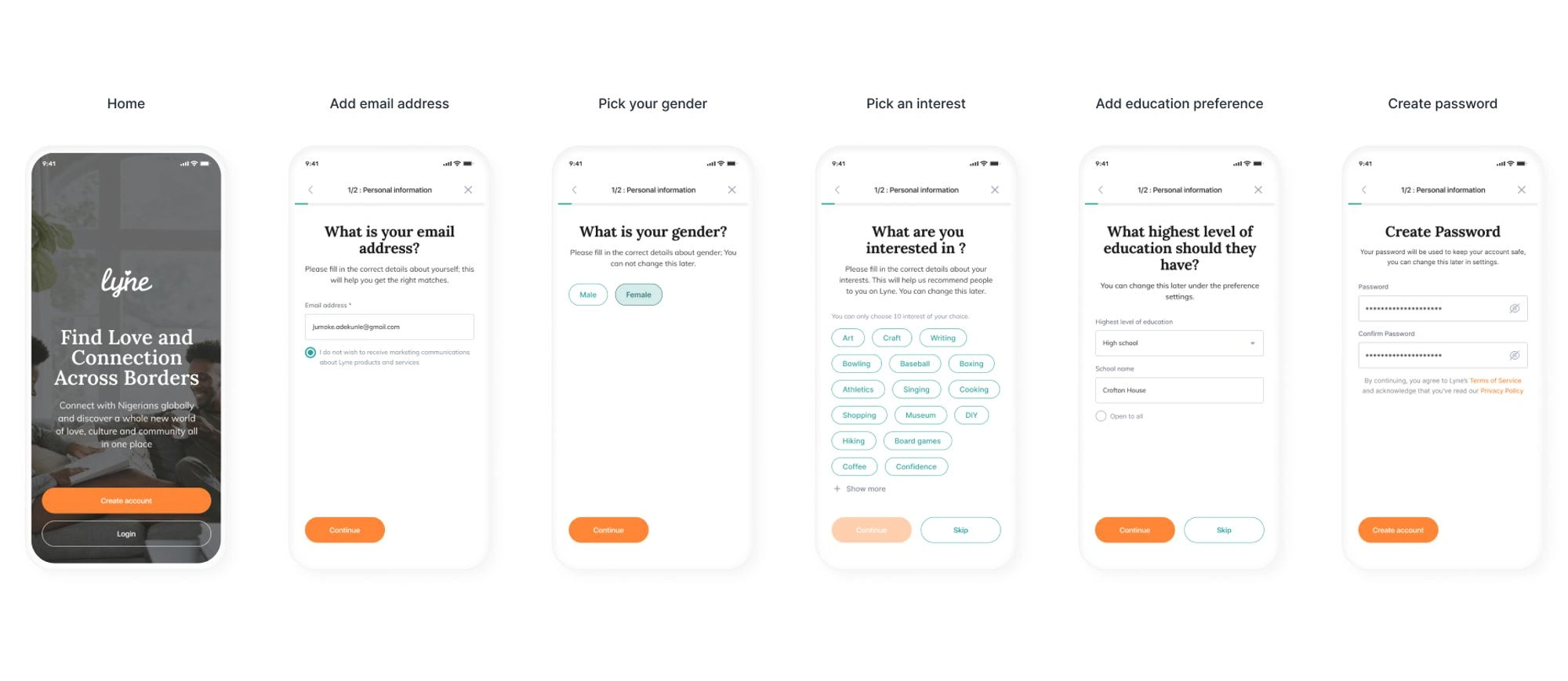
Onboarding
We asked users to select their preferences, this journey captures all the users needs to get the perfect match.

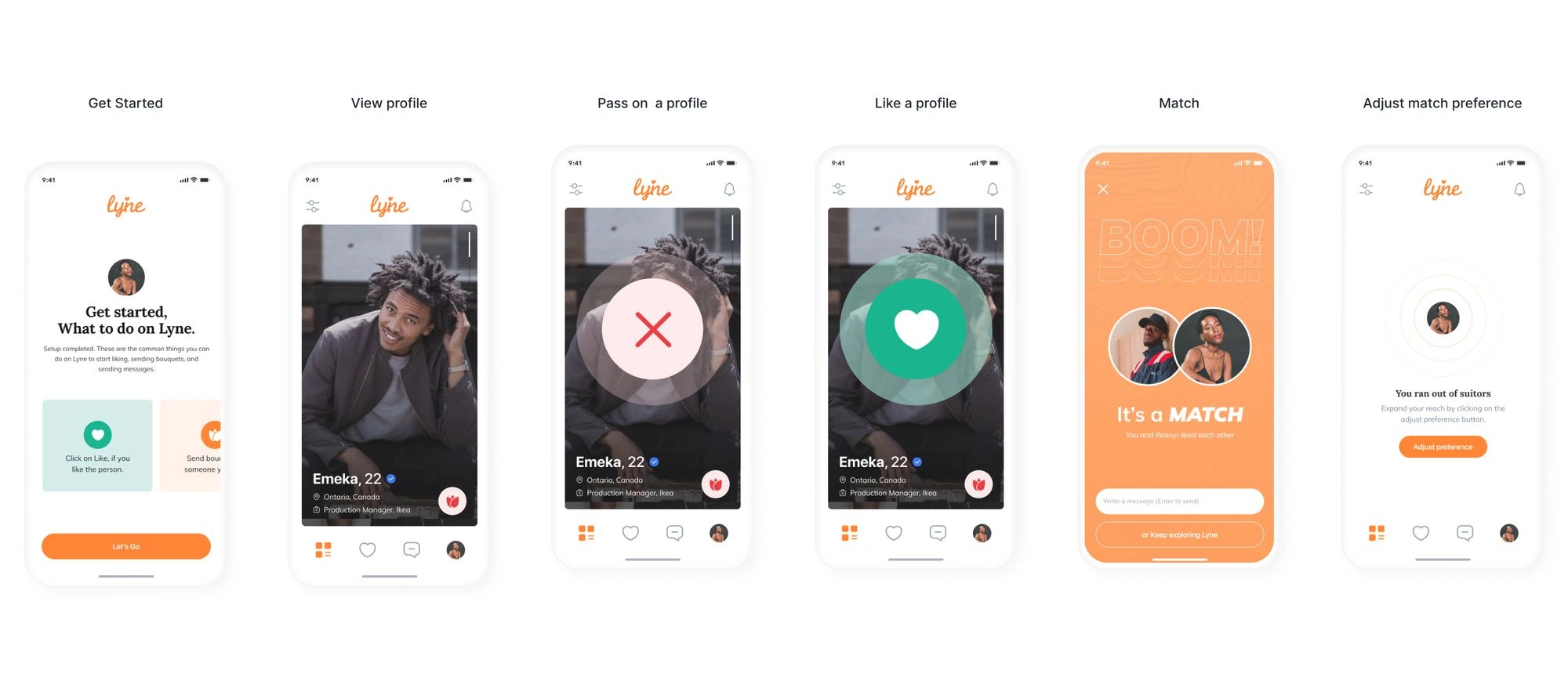
Explore
Once the users interest is established, we show them list of recommended profile that matched their preferences.

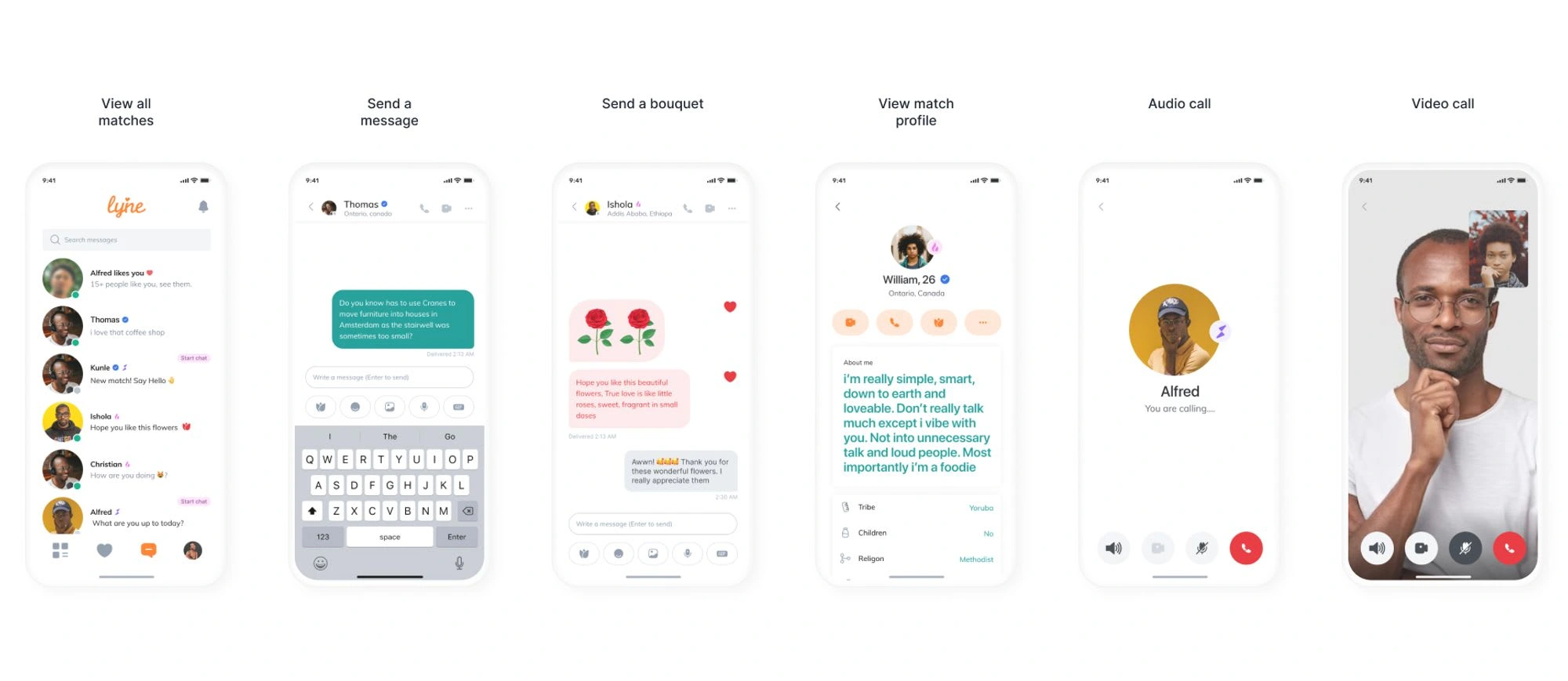
Message
Users who match can now initiate a chat, send a flower, make an audio or video call, send a picture, and GIFs.

Developing the prototype
I created the interface design in figma and then prototyped the whole flow in figma so that the stalkholders, product manager and development team can go through the flow and share their feedback.
Validating the designs
I held usability testing sessions with our core users to see if this design would solve their difficulties. I design several questions and scenarios in which I ask the user to complete a simple task. I noticed how they engaged with the prototype during the session. The usability session showed scenarios and journeys that we had overlooked during the design process.
Onboarding Flow
Explore and find a match Flow
Send match a message or call Flow
Buy boost to get noticed Flow
Handoff
I worked very closely with the Front End team to spec out any missing interactions that were not covered in the high fidelity mockups. I conducted a UX review of each front-end ticket that was implemented to ensure it was aligned with the designs.
Results and takeaways
Coming soon, the application is still in the development phase