User Research, UX/UI Design and Prototyping for a Proptech
Like this project
Posted Sep 15, 2023
I was in charge of the project's branding, user interface and prototyping. I also receive feedback from stakeholders and the product manager.
Likes
0
Views
10
My role
I was in charge of the project's branding, user interface and prototyping. I also receive feedback from stakeholders and the product manager.
In addition, i worked alongside an illustrator, ui designer, content strategist and product manager.
The web and mobile app launched in March 2022.
My task include
Customer insights and ideation
Building the project vision
Planning and scope definition
User interface and Experience
Interactions
Introduction
FinEstate is a startup based in Canada that provides low-risk, high-return real estate portfolios to invest in using a digital approach.
Understanding the problems
Over the last three years, there has been an increase in inflation and devaluations. 100 million Nigerians are looking for methods to spend their money in low-risk, high-return ventures, but in recent months, many organisations have brazenly said that they can give these returns, only to run away with clients' money or fail to produce as promised. As a result, many Nigerians are wary of investing in anything these days.
Gathering insights
I designed a survey with a series of questions about the issues in order to gain crucial insights into what the main points were. The results revealed a slew of challenges that we had not anticipated. The following is a list of the issues that our users request us to investigate.
There are no indicators of compliance with government agencies.
Returns is not always guaranteed.
Application Security is below average.
Partners ran away with funds.
Less payout options for customers.
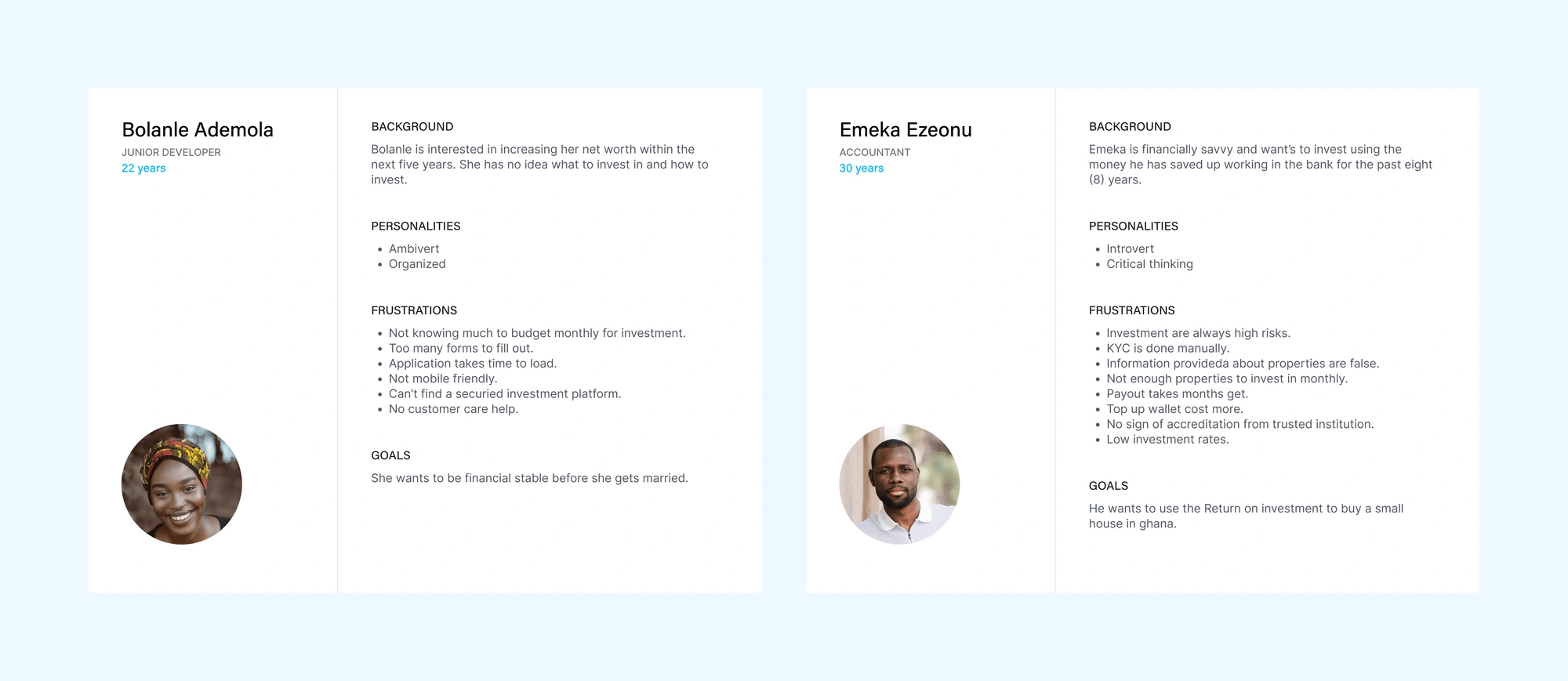
Our personas
We will use this personas as a guide throughout the project to assist with decision making, task prioritisation, and creating empathy among our consumers and team.

User Persona
Defining the problem statement
People looking for strategies to avoid inflation are frustrated with the present approach and are willing to invest in a product that works as planned.
Storyboard solution
Sign up and get verified.
Fund your wallet.
Pick from the available portfolios to invest in.
Add the number of units you want to purchase.
Pay using your preferred payment method.
Check the investments page for updates.
Product Vision
The main object is to allow people investment their money for the foreseeable future.
Defining the MVP
I conducted a workshop with everyone involved to discuss the development constraints.

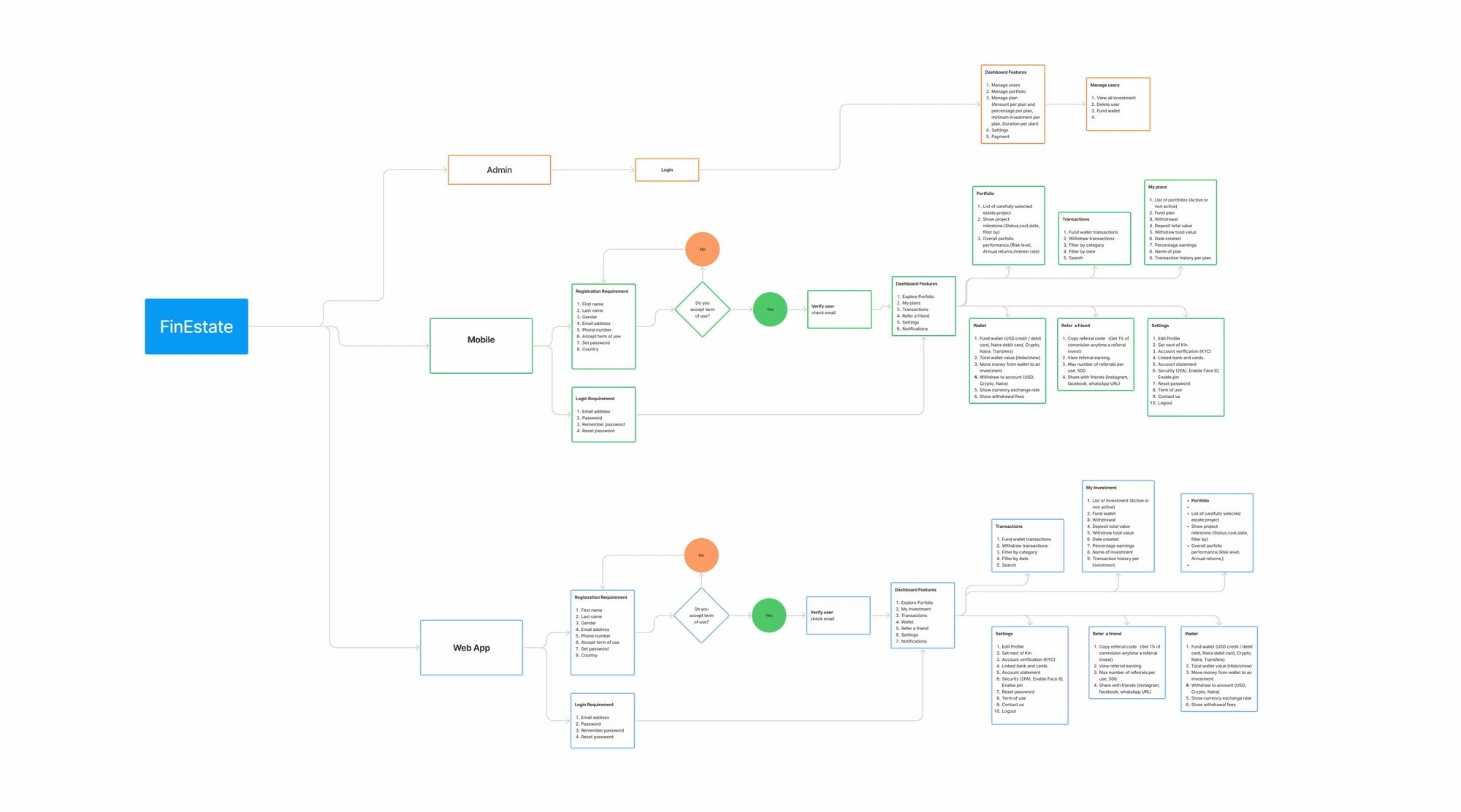
Information Architecture
Designs
I would make modifications and retest after receiving essential feedback from stakeholders and other members.
I wanted to develop something bright and snappy that communicated honesty and loyalty for this application.
Branding

Branding
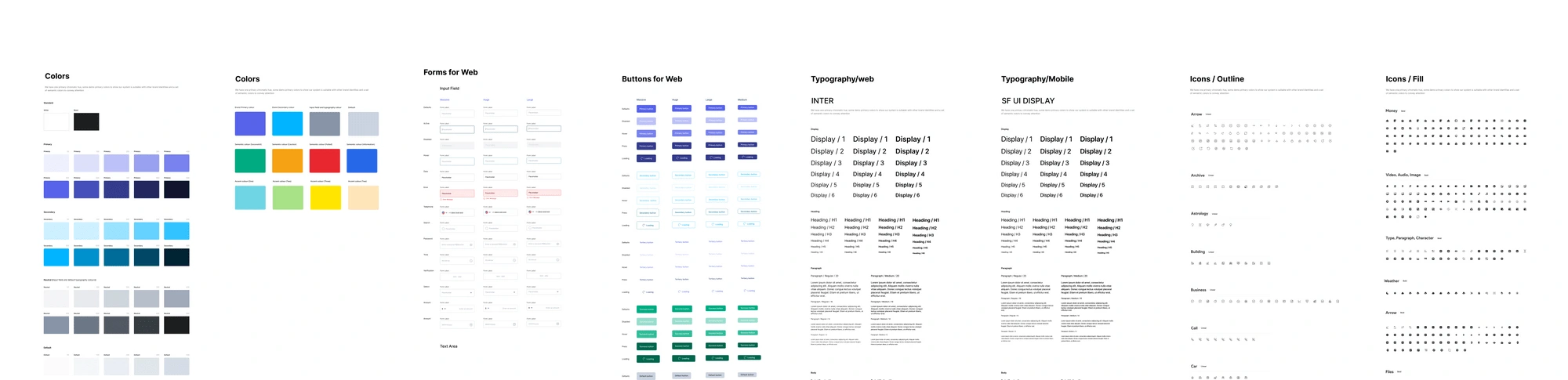
Design system

Design System
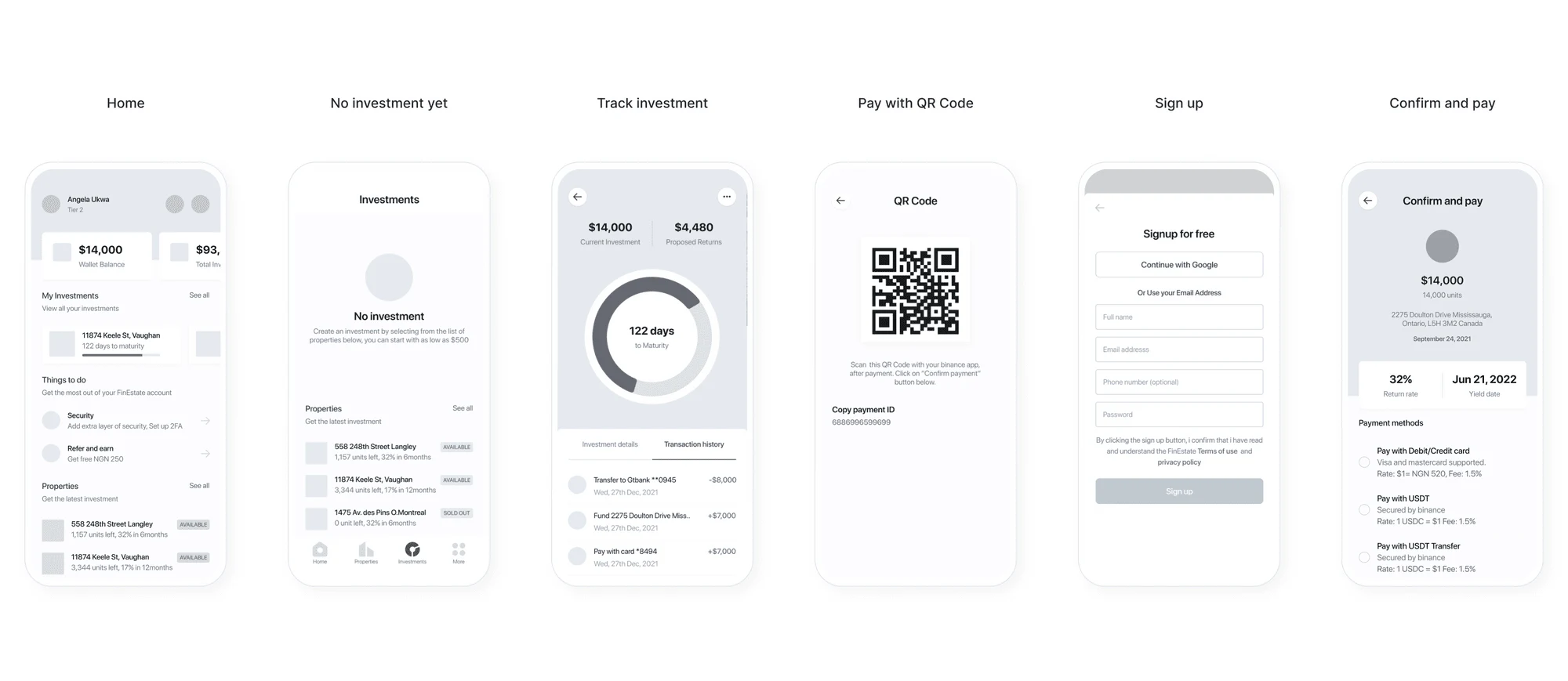
Low fidelity design ( approved by stakeholders )

Low fidelity design
Validating the designs
I held usability testing sessions with our core users to see if this design would solve their difficulties. I design several questions and scenarios in which I ask the user to construct and complete a simple task. I noticed how they engaged with the prototype during the session. The usability session showed scenarios and journeys that we had overlooked during the design process.
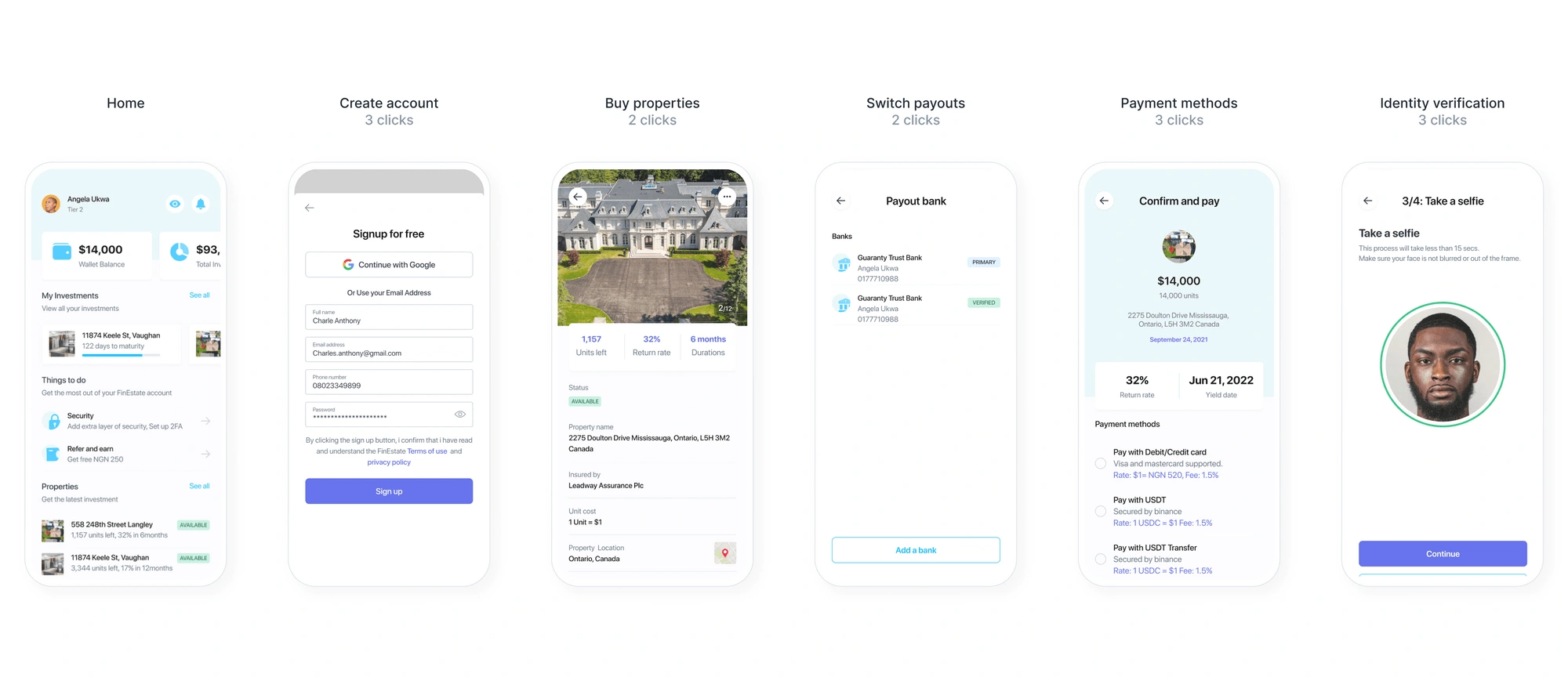
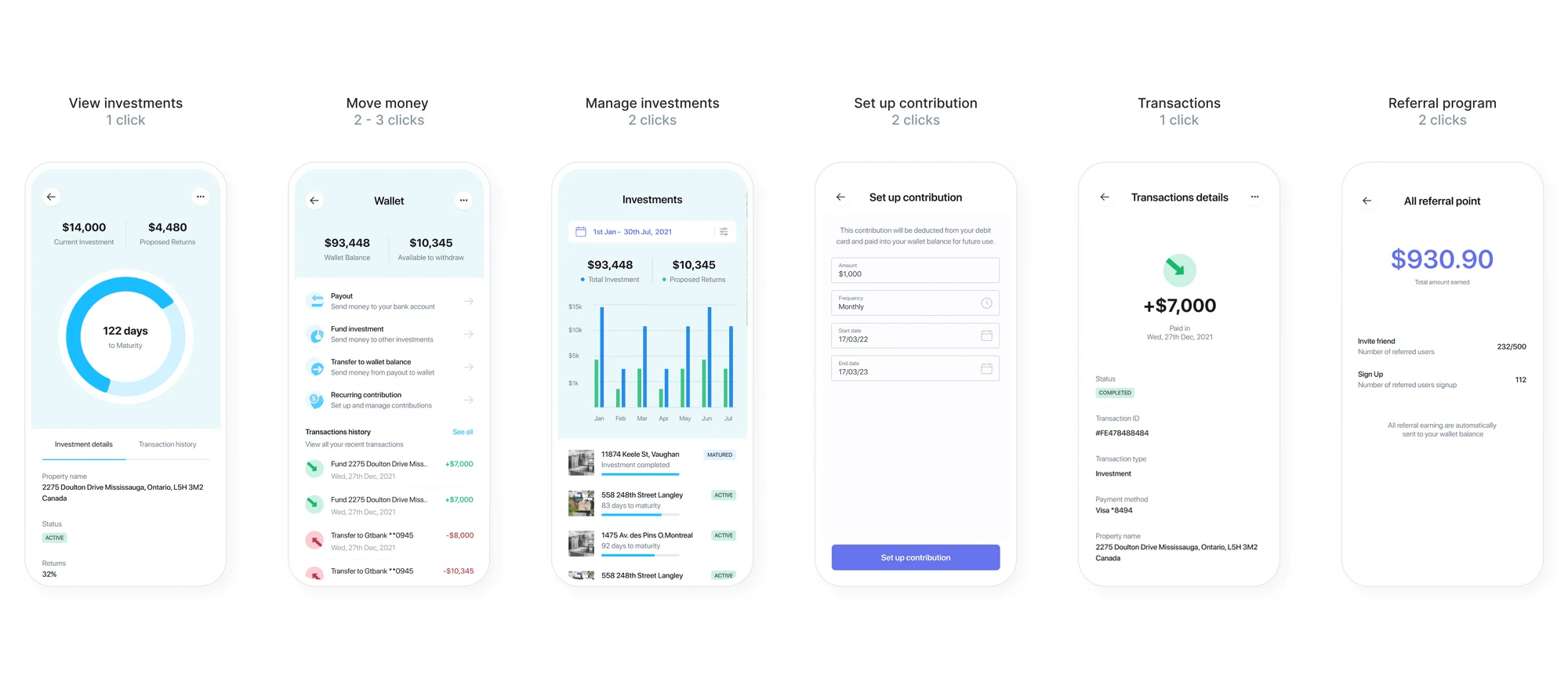
Users Final designs ( approved by stakeholders )


Developing the prototype
I created the interface design in figma and then prototyped the whole flow in figma so that the stakeholders, product manager and development team can go through the flow and share their feedback.
Mobile Application Link
https://play.google.com/store/apps/details?id=com.finestatecapital.finestate&hl=en&gl=US
Web Application Link
http://finestatecapital.com/
Results and takeaways
Most of our customers are new to investing, so we had to create a "How to Invest" video series to help them understand why they needed to start investing.
Google Login is the major goto option because it saves time.
We switched from phone number to email verification due to the delay with the phone number OTP.
We changed payment providers due to countless downtimes on FundWallet and Transfers.
Next step
Improve on daily engagement within the app.
Increase usability and performance testing.
Articles
Thank you for reading my case study!