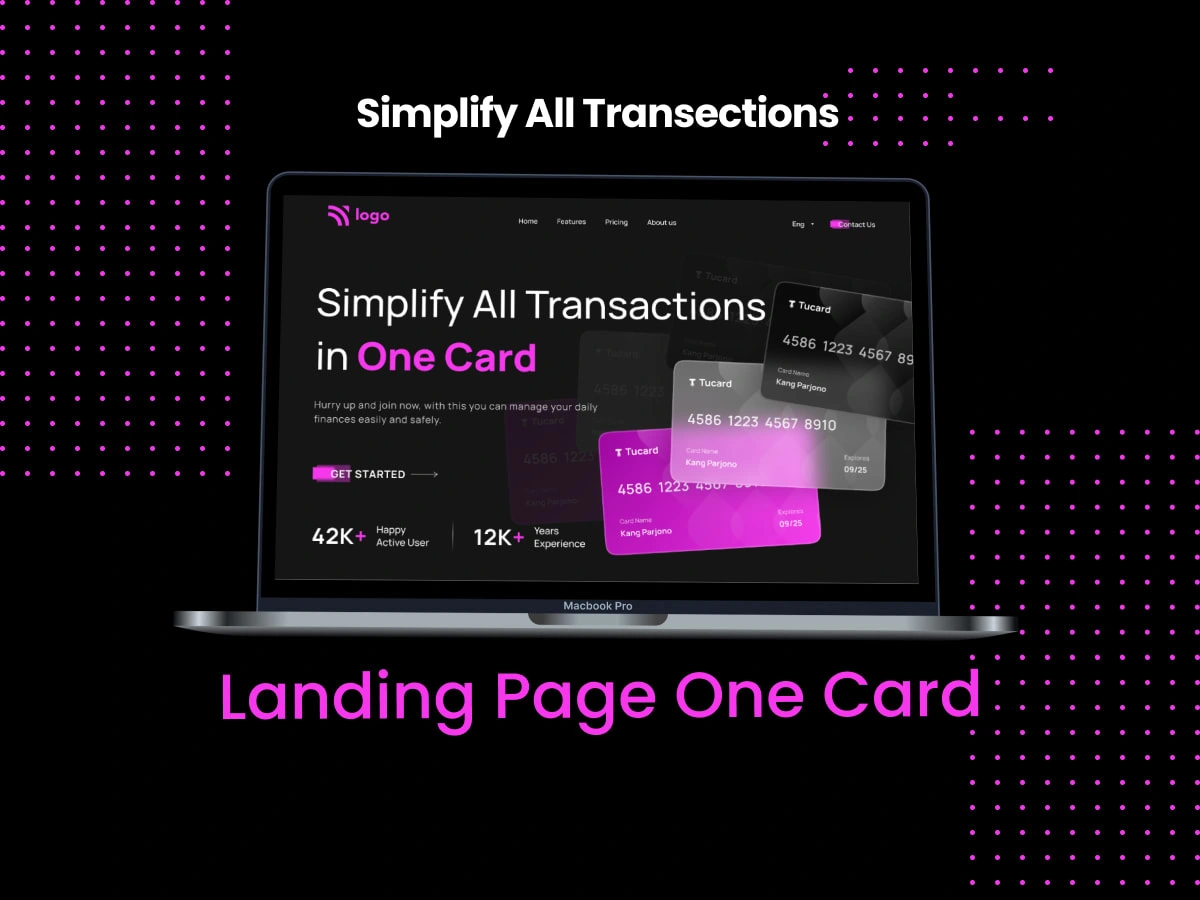
Simplify All Transections in One Card | React | Tailwind
Like this project
Posted Mar 10, 2024
We successfully designed and implemented a new landing page utilizing modern UI/UX principles in Figma and React, leading to a remarkable 40% growth
Likes
0
Views
12
Clients

gurgle.com
Illustration

Image Illustration
Background
During the development of our credit card landing page website, our primary focus was on creating a seamless user experience. Leveraging Figma for design, we aimed to incorporate sleek visuals and intuitive navigation, ensuring users could easily explore card features and benefits.
Objectives
Create a visually appealing and intuitive design for the credit card landing page.
Ensure seamless integration of secure payment gateways.
Optimize the website for various devices.
Emphasize accessibility and compliance with industry standards.
Drive user engagement and conversions through a user-friendly layout.
Process
Design in Figma
Our design in Figma incorporated sleek visuals and intuitive navigation. This involved:
Sleek Visuals: Creating an aesthetically pleasing design that captivates users.
Intuitive Navigation Ensuring users could easily explore card features and benefits without confusion.
Development Challenges
We faced several challenges during development, including:
Balancing Aesthetic Appeal with Functionality: Ensuring the design was both beautiful and functional.
Optimizing for Various Devices: Making sure the site performed well on desktops, tablets, and mobile devices.
Integrating Secure Payment Gateways Seamlessly incorporating secure payment options without compromising user experience.
Iterative Testing
Iterative testing was crucial in refining the layout. This process involved:
Continuous Feedback Loop: Gathering user feedback and making necessary adjustments.
Maximizing Engagement and Conversion: Refining the design to ensure it drives user engagement and conversions effectively.
Emphasis on Accessibility and Compliance
We placed a strong emphasis on accessibility and compliance with industry standards. This included:
Accessibility Standards: Ensuring the website was accessible to users with disabilities.
Compliance: Adhering to industry standards and regulations to provide a safe and secure user experience.
Results
Sleek and Intuitive Design
The final design was both visually appealing and easy to navigate, allowing users to explore card features and benefits effortlessly.
Enhanced User Engagement and Conversion
Our iterative testing and design refinements resulted in a layout that maximized user engagement and conversion rates.
Seamless User Experience
The website provided a seamless user experience, integrating secure payment gateways smoothly and performing optimally across various devices.
Conclusion
The development of our credit card landing page website successfully combined creativity with technical precision. By leveraging Figma for design, addressing development challenges, and emphasizing accessibility and compliance, we created a landing page that not only captivates users but also drives conversions effectively. The final product stands out for its sleek visuals, intuitive navigation, and seamless user experience, making it a valuable tool for engaging potential customers.