Open Feedback: Product Designer, Product Owner
Like this project
Posted Dec 5, 2023
Created product and managed tech team to successfully launch the platform, overseeing all aspects of design strategy, team collaboration, and project execution.
Home Page Hero section
Project details:
Open Feedback is a collaborative database on information credibility.
The idea of this platform is to have a common database for the fact-checkers all ower the world which will synthesize data and represent it to the user in a simple and a visual way. We had a few focus groups, but first of all this platform is oriented on:
Factchecks
Scientists
Journalists
So for instance, if you have a claim to verify, thanks to open feedback you will be able to find this claim, read reviews from different factchecks on it, see the sources which quoted this claim in their publications and have an acces to the interaction statistics on each publication. You can also review each source page and have an acces to the detailed stats of this media.
Currently we presented this project to the European Commission in the context of a tender for the database for the Code of practice on disinformation and got our place in it's future development.
Responsabilities:
In three years of working with Sciverify on this platform:
I was creating user flows and journeys, wireframes, UI and a Design System followed by it's documentation. I was also actively involved in the concept creation for redesigns and new features, participating in user researches.
I also had some management responsabilities over our development and product teams. I participated in a roadmap creation aligned with our strategy and user priorities. Managing platform tests and collecting feedback to translate it into priorities and tickets.
UI Examples:
Search and Media pages
Editors Dashboard
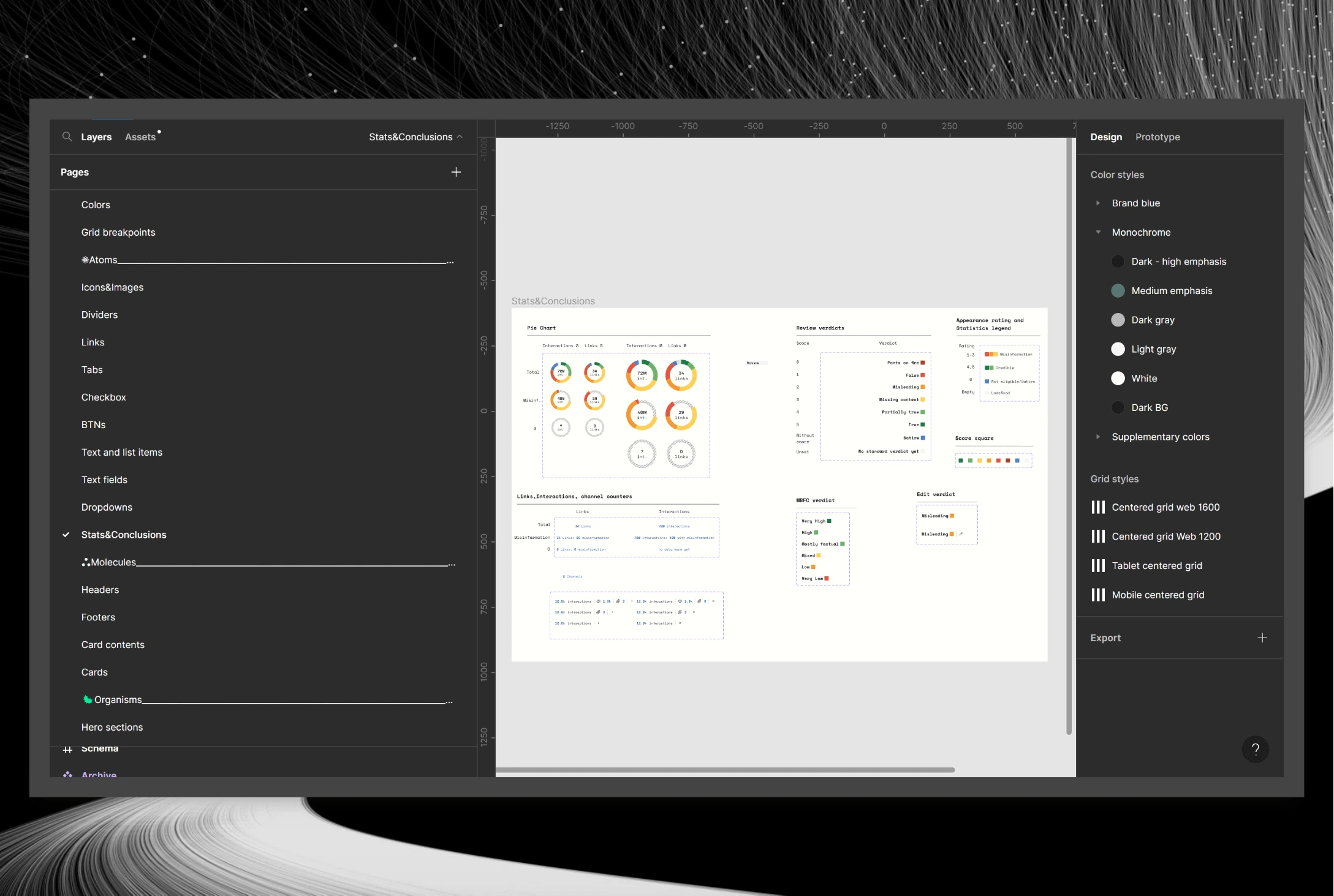
Styles, Design system and documentation:

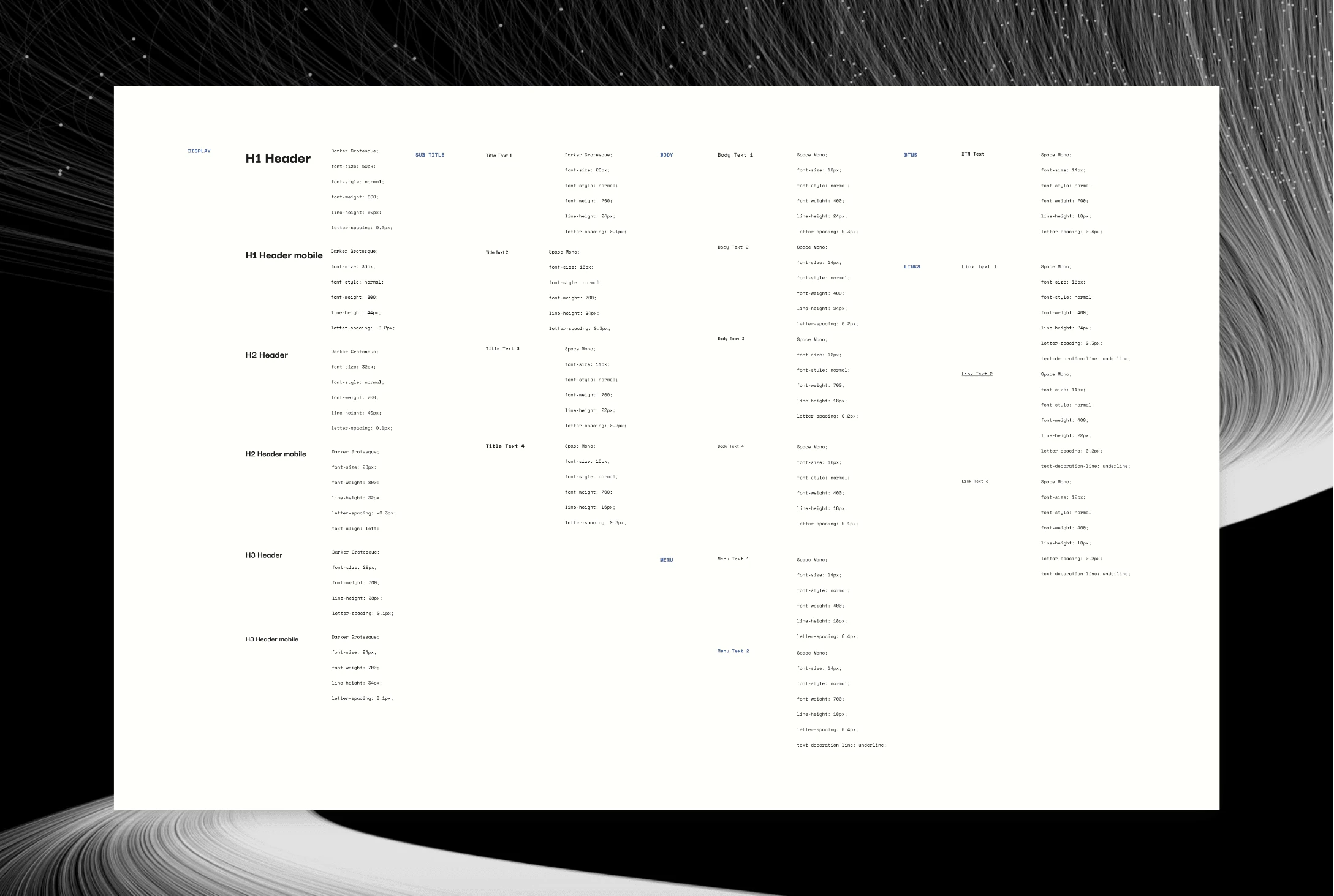
Typography

Pages of design system on the left side, styles on the right side

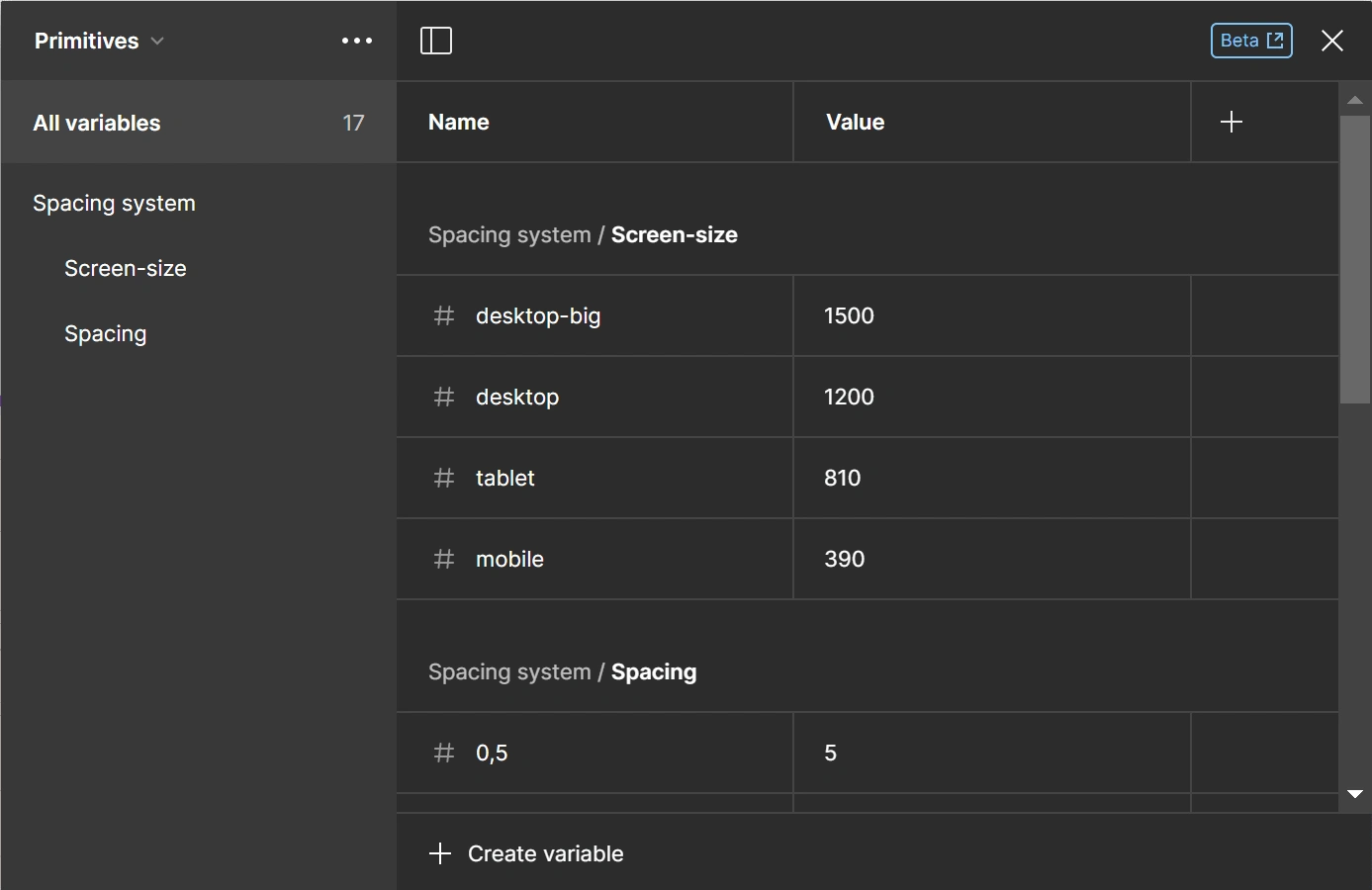
Spacing tokens

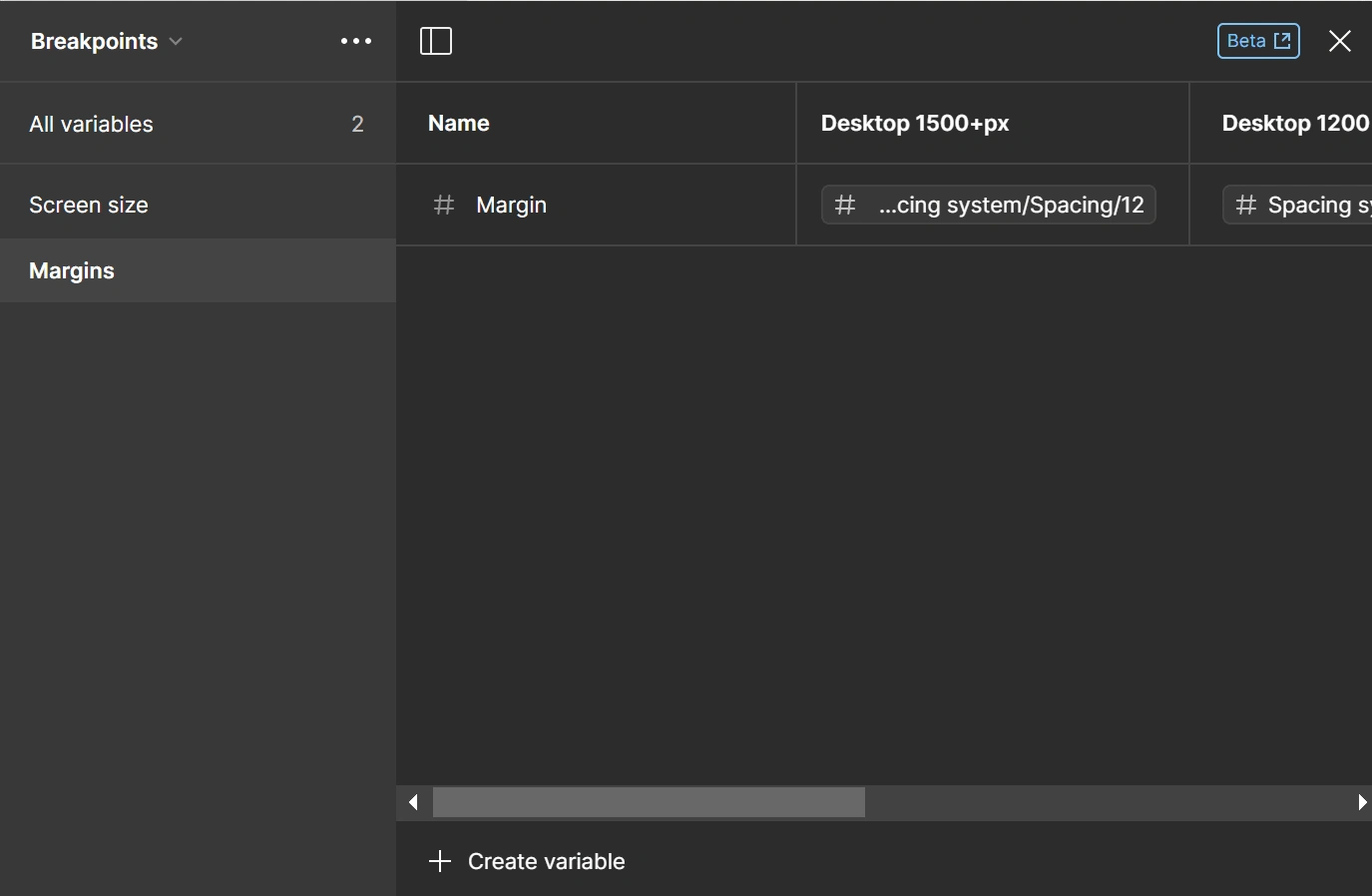
Breakpoints
Components

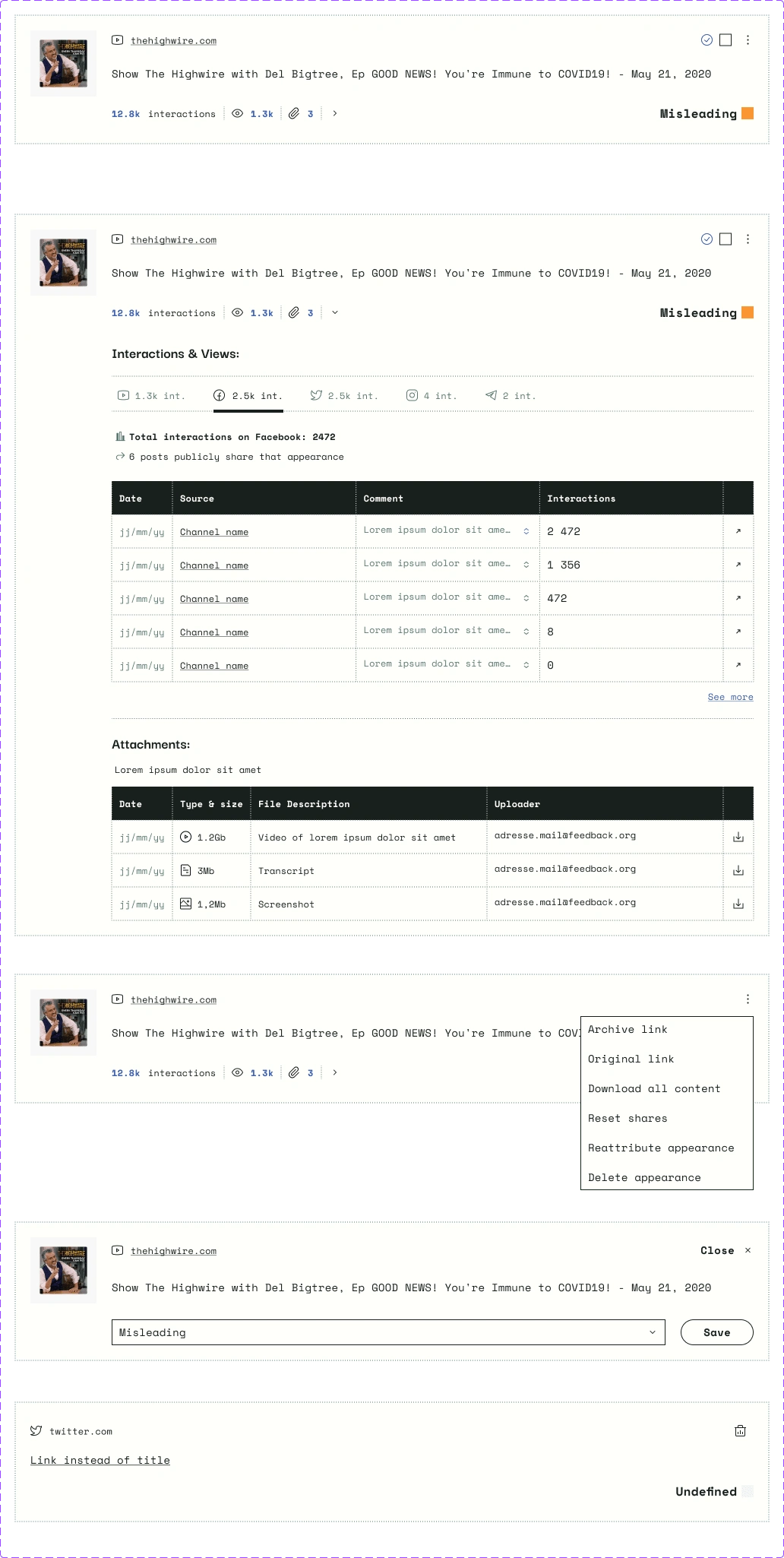
Example of a component: Card of the Appearance on the review page
Documentation
Design system documentation in Notion
PO and Management
User stories
Objectives
Kanban table
Backend and data visualisations

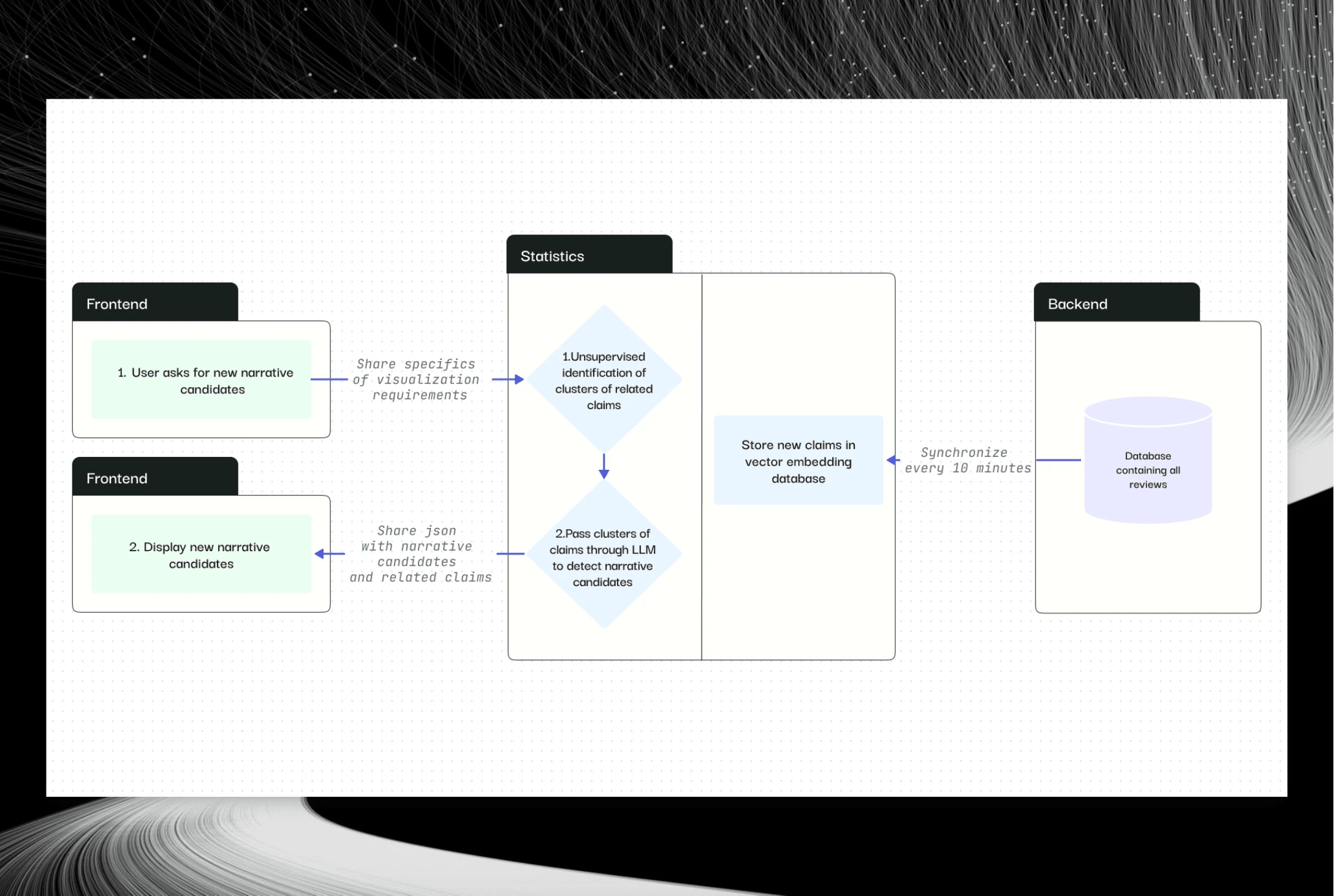
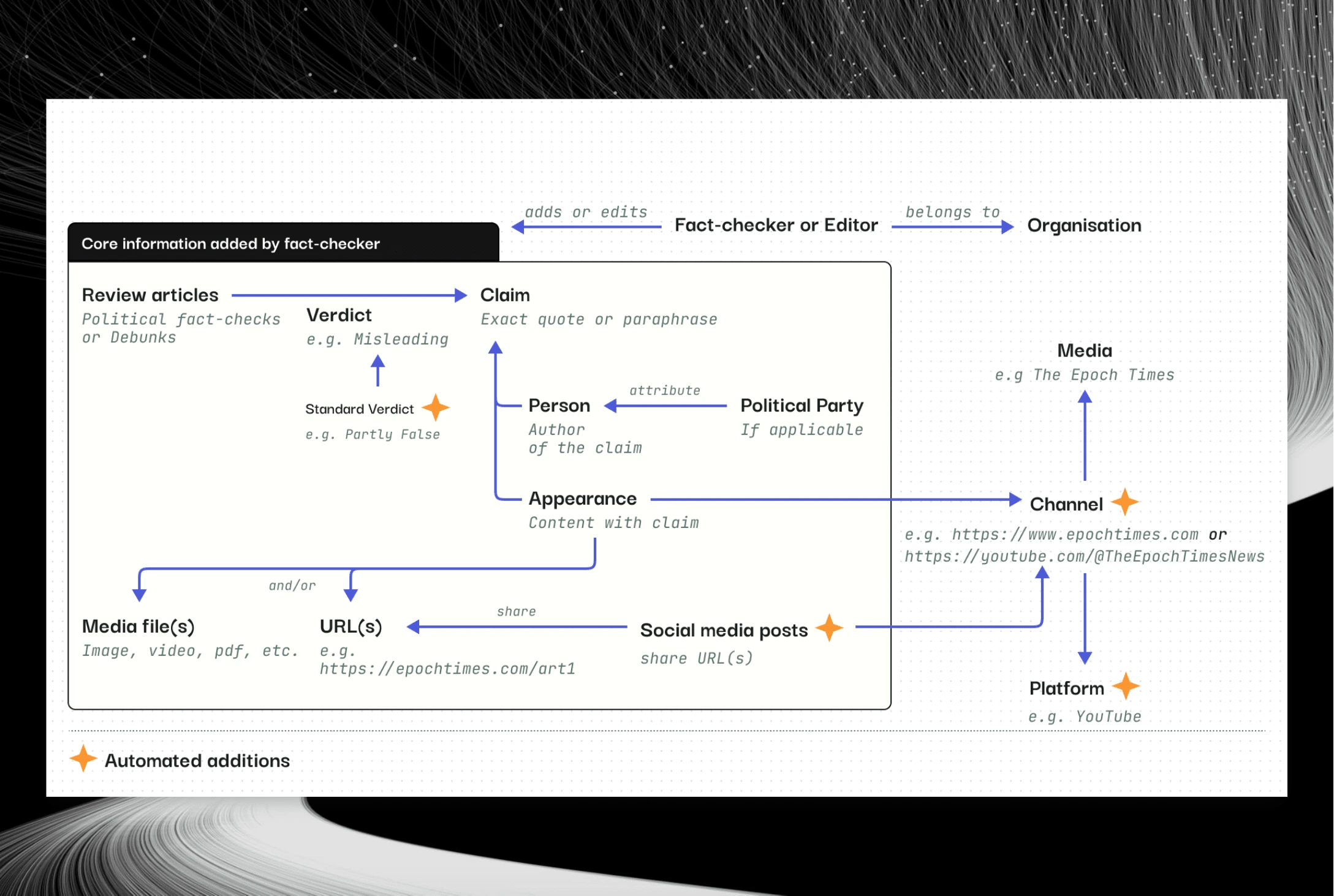
Data flow diagram

Data flow schema

Data model