Piggy Producthon
Date: March 2022 - July 2022
Team: Gayatri Kalra, Cheryl Melwani, Disha Narain, Omer Ekin
Role: UI/UX product designer
Instructor: Product Studio, Tufts University
The Tufts Producthon was the first major 3-day long hackathon for product at Tufts University where coders, developers, and designers got together to launch a product / app idea in 72 hours.
I was a part of a team of 4 people, working on a mobile payment service to help the process of splitting money between large groups of people easier. We worked on the visual interface of the app, wireframes, user personas, and finally pitched a product deck to a panel of judges.
Context 👩💻
PIGGY is a mobile payment service mainly targeted towards college students and young adults who experience shared living and experiences through services such as Venmo, split wise, and Zelle. We found that while Venmo and Zelle are excellent payment services, they only really excel between two users undergoing a transaction – but it is not ideal for group expenses or money pooling.
Problem ⚡️
The Challenge - how can we make splitting money between groups easier for users?
The interface focuses mainly on how to make splitting money easier between groups of users. Managing group expenses is often time consuming and stressful as the most popular payment services today prove to be most effective only when transferring money between 2-3 people. Even then, keeping track of expenses and who owes what who can become increasingly complex.
As a team, we tried to come up with a way to solve this massive pain points for millions of users. There are many different use cases, spanning from the smallest use cases like splitting a group check at dinner or on a night out, or the biggest like planning a celebration, opening a group fund, managing housing or vacation money.
Solution 💡
Our solution was to create a money sharing app that allows users to budget, share, and track expenses, called PIGGY – like a PIGGY bank! This makes money splitting more productive and efficient by allowing a group of users (who can be invited) to pool money into a shared bank, which can be linked to a shared apple wallet/pay to then be used for group expenses.
The service will prompt the desired amount a group would like their fund to be and then ask whether they would like the pool to be split evenly. If so, the app will request a deposit amount based on this calculation and users are free to use this digitised wallet.
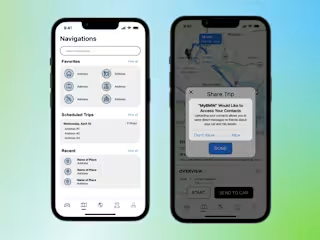
The app also includes a feed page in which users can see from people they follow, who has deposited or withdrawn money from the PIGGY bank, allowing them to effectively track money in the pool. This specific feature is also displayed for any user who wishes to see their history, in which they can see their recent activity in the last month, who they follow, and how many PIGGY Banks they have created.
Users have complete flexibility in who gets invited to the pool, who can be removed, and who can become an admin of the pool. In this use case, if a user is disproportionally spending more money than the rest of the group, they can be removed from the pool if needed.
Design Process 📋
Research
We started with brainstorming some of our own, personal pain points with housing, vacations, and meals out. As college students, we heavily related to this problem and after conducting user research and interviews, we found that we were not alone in believing this pain point.
We consulted other students through interviews and surveys and found that users from the age 18-25 struggle with managing expenses like utilities, groceries, and rent, especially struggle with being able to track their own spending, and are unable to find a convenient service that allows multiple people to access and use the same money.
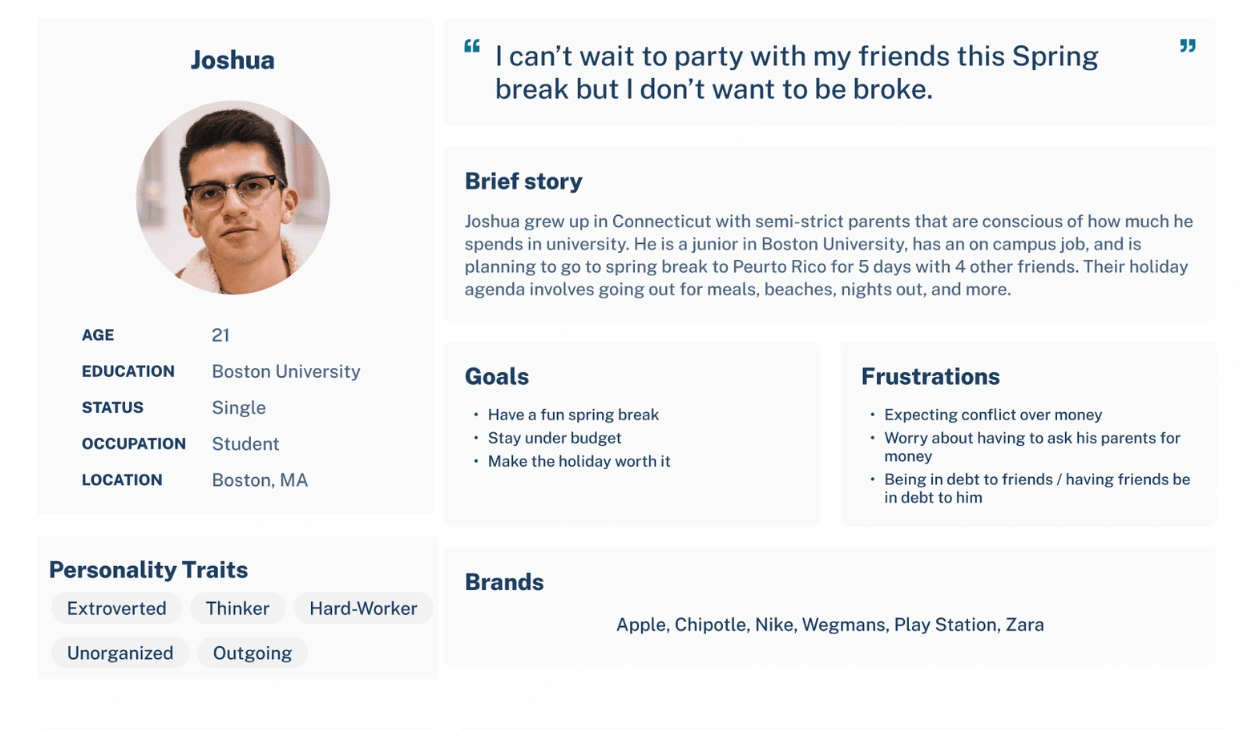
We decided to use this as one of main research methods as we needed to first validate whether there was a problem space to work with. We then constructed two different user personas to better picture and finalise who our target users and audience was, thus, better designing our features based on the apps and products that our target users are familiar with.
The main finding derived from these observations was that students would rather use a shared pool of money to spend from within a particular group, than individually request/pay through Venmo or Zelle whenever they make a purchase. After this, we started to ideate a non-stressful and convenient solution for our users, using a combination of established payment services as a guideline for our design mockups.
User Personas

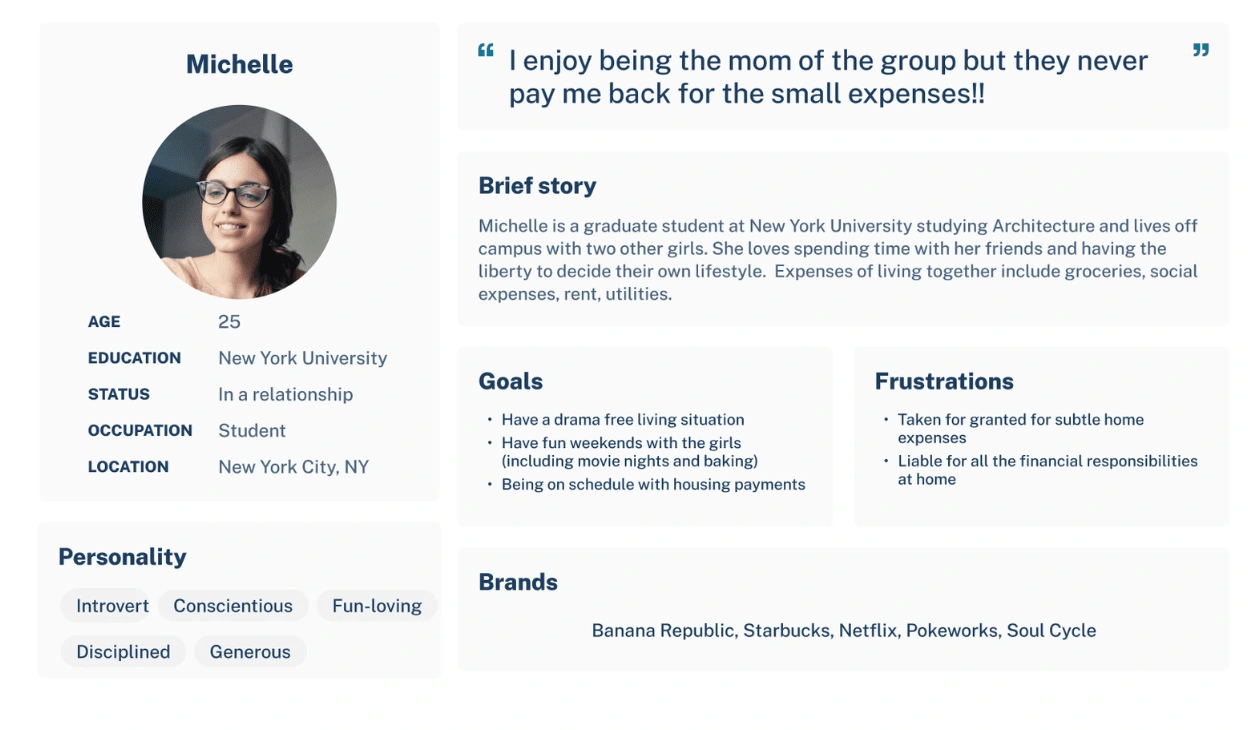
User Persona #1

User Persona #2
Takeaways and Learnings 🛠
Reflections and learnings
During a producthon we learnt how to crunch under time pressure and come up with solutions to relevant pain problems in relation to the people around us + personal problems.
Learnt how to validate pain points through interviews and user surveys, better understanding our user’s pain and then being able to see which features were crucial or nice to have.
Next steps would be to: allow for other currencies, allow feed activity between users, and implement a cap on spending for a group if the amount crosses the group limit.
External Links
Like this project
Posted Sep 14, 2023
A student created payment service built during a university wide producthon
Likes
0
Views
40