Saltmine Internship
Date: May 2022 - August 2022
Role: UX/UI Designer
Instructor: Tapeesh Sood
I interned with the Saltmine Product Design team, where I worked on several UI/UX problems, sorting their product database, creating modules to improve employee onboarding, and finally, designing a new user workflow to improve their strategy and design systems.
I had a wonderful experience with the Saltmine team in Singapore! While I was on the product team, I was able to sit in on product, engineering, and development calls, being able to see all parts of the product and learn from my superiors. I effectively applied design systems thinking to all work that I did and learnt a lot about the A-B mechanics in delivering a product to users.
Context 👩💻
Saltmine is a design and data analytics company to improve workspaces —
Saltmine offers a digital platform that allows users to use varied tools to construct their ideal workplace using HD renders, panoramic, data visualisation tools, and integration with softwares like AutoCAD and Revit.
Before a project is built, Saltmine offers users the ability to strategise their design thinking and planning by allowing their clients to input their workplace guidelines onto the platform and upload any catalogue they wish to work with. They then receive a generated output of what their specific workplace requires.
After a project has been built, the platform analyses qualitative data from employee surveys and feedback, and quantitative data through badging/sensor data in workrooms, seat assignments and workplace capacity.
Problem ⚡️
The Challenge - how can we make the process of creating a project more efficient?
Currently, on the Saltmine Platform, a new project is made when a new workspace has to be built. If this project is finalised and built then it becomes an established site. If a user wishes to make any modifications to an already built site, they need to create a separate project and then link it to the site, rather than create a project directly from the site itself.
The current UI for making modifications to a site is not very unintuitive, which proves to be both complex and tiresome for a user. All the changes or remodelling designs happen outside the actual site itself, making it harder for users to search/make changes to the relevant site within the platform.
This also includes an extra step for the user, which is having to reference the correct site within the project they create, which increases the # of clicks for the client.
Solution 💡
The proposed solution would be to give users the ability to create a new project from within a site, improving user workflow. Within this project, there will be the option to name its purpose [renovation, reconfiguration, re-phasing, expansion etc.] and the ability to then create a scenario which can be populated with design files for each use case.
The major use case for this proposed solution is to make it easier for users to make quick changes/modifications to a site without creating a separate user flow. Additionally, there is no need to reference/link the site to the newly created project.
All projects connected/related to a site can be found within the site itself, not in a separate area/work area on the platform, which is more intuitive for users as everything that is connected is one centralised place on the platform.
Design Process 📋
Research
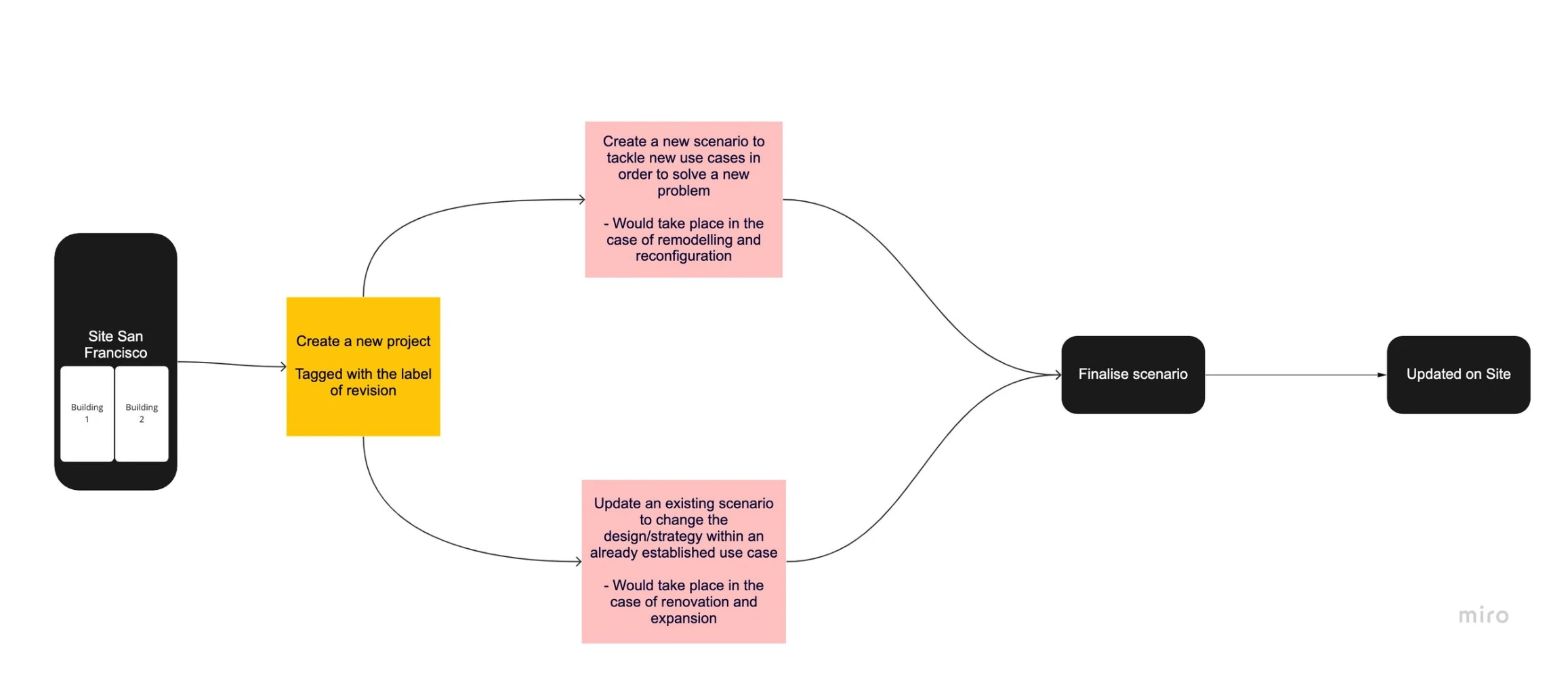
I initially started my brainstorm process by tackling the problem on the Saltmine platform itself and playing around with projects and site – first understanding what the user flow is to create a project, change project statuses, project types, and spotting overall UX/UI problems for users throughout the user flow. I chose to collect the following user personas to outline the different use cases of what the feature what need, and then mapping out the flow to better understand the functionality of the design.
User Stories and Personas:
As a user, I want the ability to create a project from within a site so that I can easily renovate, expand or make small changes to my workplace.
As a user, I also want the ability to create a project from within a site so that I can easily remodel, reconfigure and undergo substantial changes to my workplace.
As a user, I want to be able to see the past projects done on a site to see the history of an established location, and also easily be able to see the purpose of each project.

User flow
Design
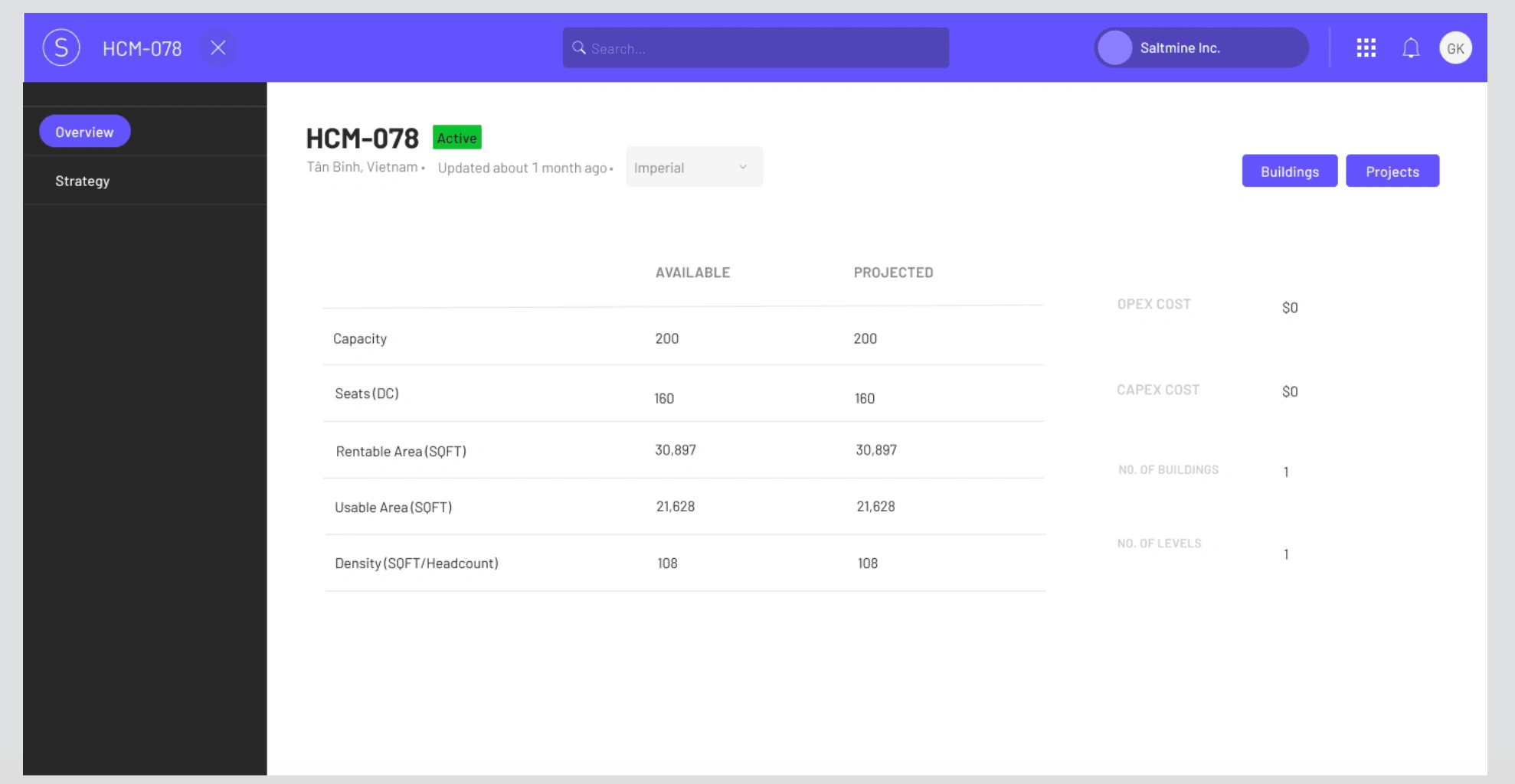
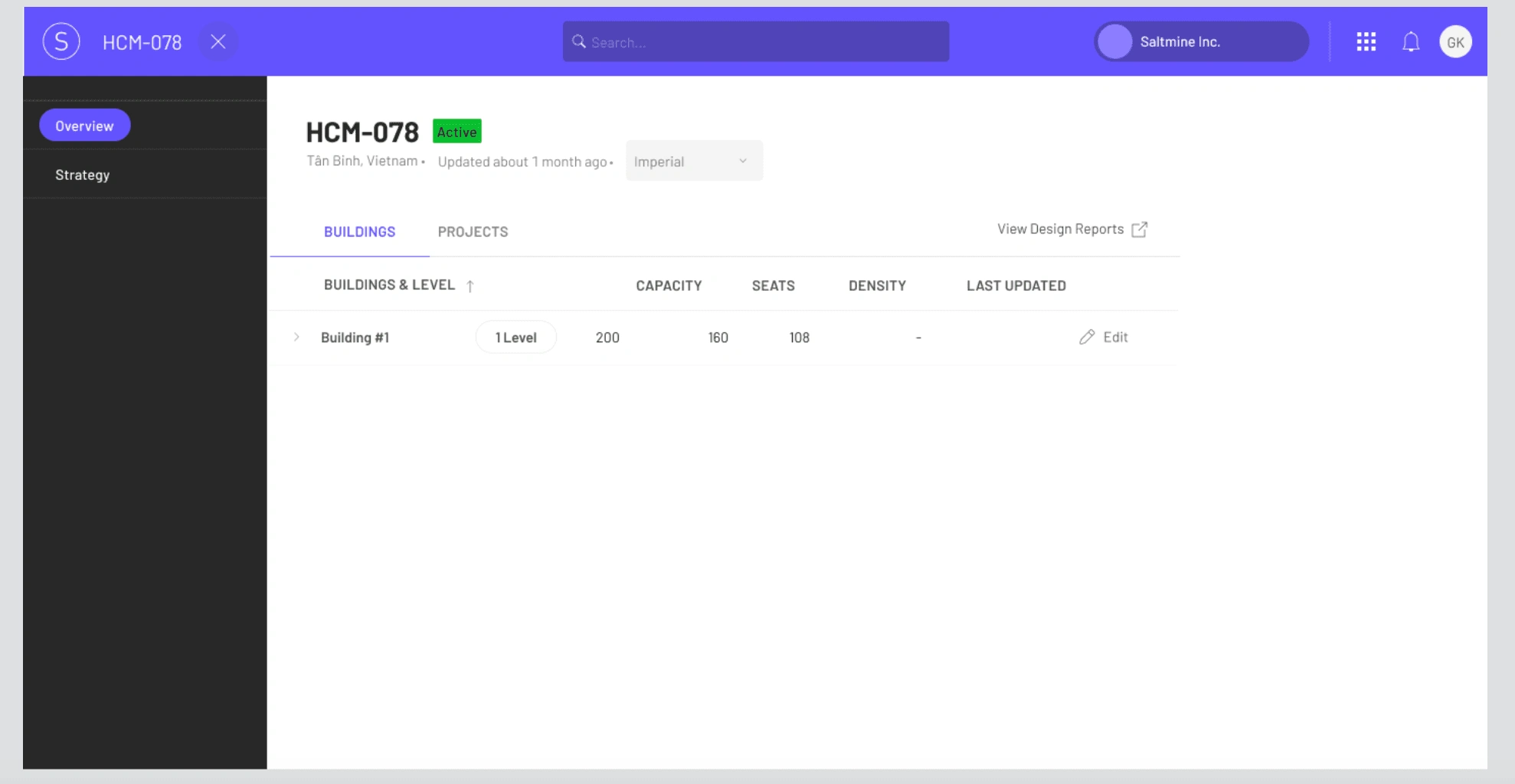
I started drafting a new UX design, where instead of having buildings and projects all on the same page as the initial information of the site, I split them up into separate pages, with the use case in mind of having hundreds of projects under a site.
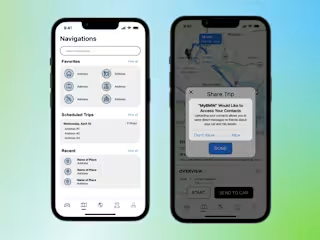
The result of this was as follows: the landing page of a site includes all the relevant information of the area. I then included a “buildings” and “projects” button on the top right hand corner of the page, which would take users to a separate page on each once clicked.
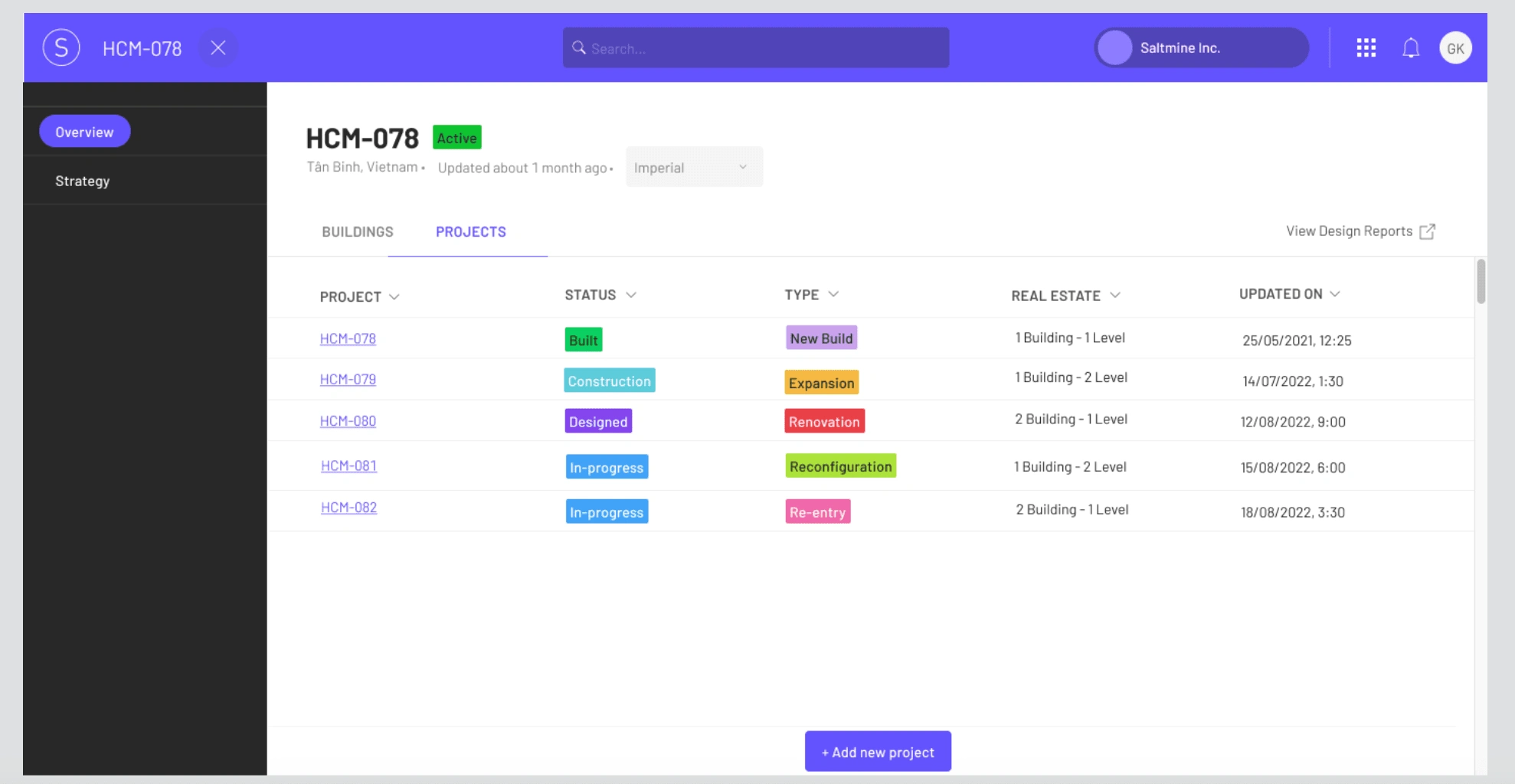
The projects page being its own, separate page allowed for more space for multiple projects with a sidebar to allow the user to scroll along the different projects. The relevant information displayed name, status, and type. As a user I found that I was confused between a status and a type (not super clear), so by having both displayed within project information is helpful and clear for the user to distinguish between the two. I decided to position the “add new project” button in the middle of the bottom navigation bar because I wanted the button to be clearly seen by users and easily navigable on the screen.



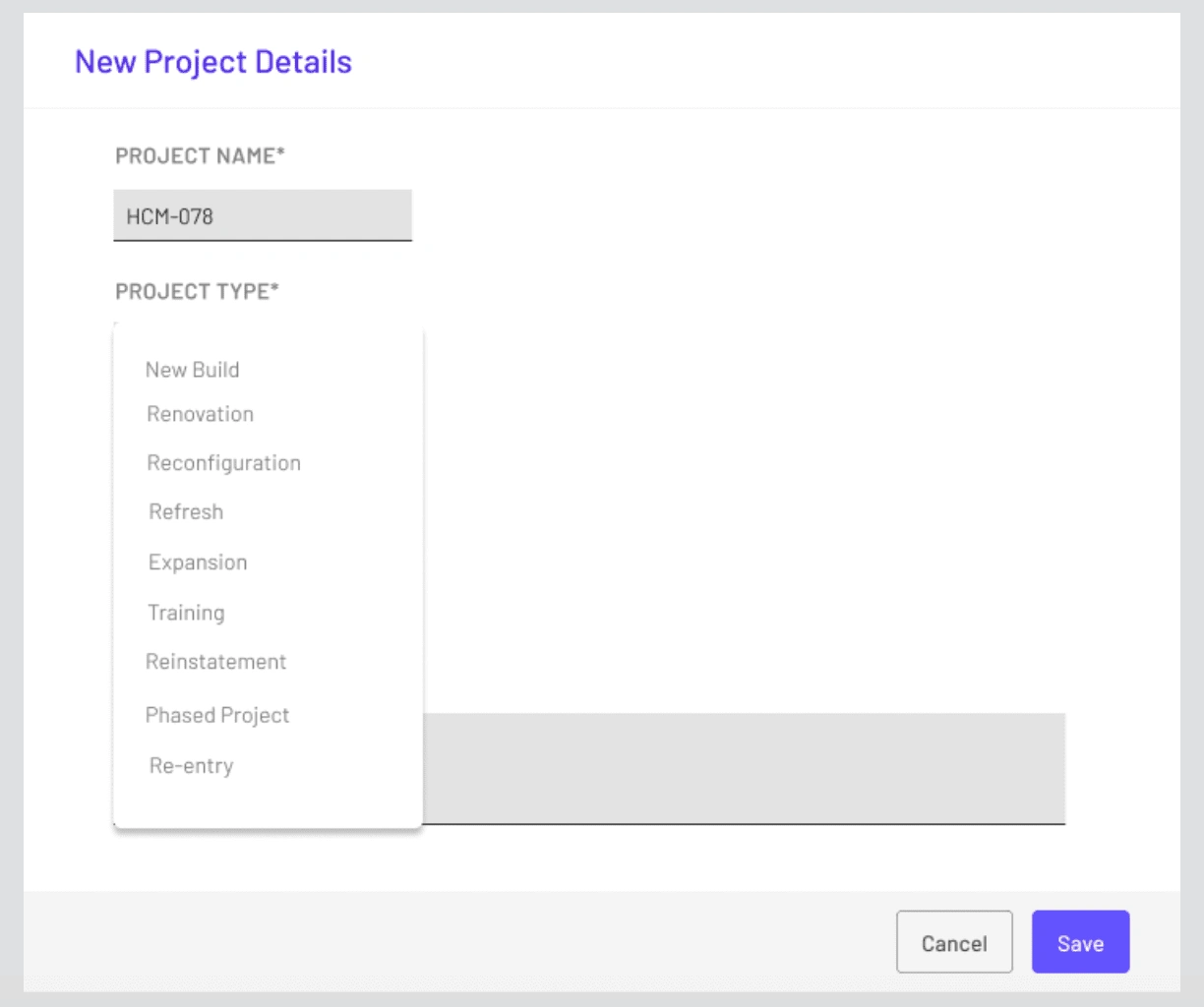
Project Details
In creating the new project details, I created an overlay because there was not enough information for this to be displayed as a full page, due to a lot of details already being known to the platform since the project was being created from within an already established site. Here, the user would be able to name their project, select their type, building, and level, and provide a description if they would like.
When this step is finished, a new project is created with any of the relevant scenarios and designs that the site imported from other projects from the relevant building and/or level. If the user does not wish to import any prior designs, they simply name and select their project type and hit save. With this in mind, I enabled all options as to allow full flexibility to the user.

Takeaways and Learnings 😁
Reflections
Learnt how to understand why + justify my choices for the certain positioning of my UX components and user flows/UI designs.
Learnt how to structure a PRD and understand problem statements like case studies.
Learnt how to come up with every possible solution for different kinds of use cases.
External Links 🛠
Like this project
Posted Sep 14, 2023
Led the design for key user problems within Saltmine’s configuration module in order to improve the user navigation experience.