TuneIn Internship
Date: June 2023 - August 2023
Role: UI/UX and Product Design Intern
TuneIn was an insightful experience as I owned the entire design process of re-designing the TuneIn listner experience on the apple watch from end to end.
My experience at TuneIn was extremely special. I worked on doing creative studio production for the graphic design team, where I worked mainly with Photoshop. I had a project that spanned the entire 3 months of the internship which was drafting an MVP design for how TuneIn would look like on the Apple Watch, where I worked with product managers, UX researchers, and engineers to deliver the final product.
Context 👩💻
TuneIn is one of America’s largest streaming and broadcasting platforms for music, sports, live radio, audiobooks and more — They brand themselves as one of the only services to bring together live sports, music, news, audio so that users can hear what matters most to them.
The project I was given at TuneIn was to re-design the entire UX and user flow of the current user experience on the apple watch. The Project was to rebuild and improve the core user experiences of TuneIn on the apple watch, drafting an MVP by the end of the summer under the guidance of Eric, my mentor.
Additionally, while producing an MVP, the design team expanded on future UX and engineering possibilities of the TuneIn Apple Watch experience for the future.
TuneIn already has an existing Apple Watch design, however it is very minimal and lacks intuitive and effective UI.
Problem ⚡️
The Challenge - how can we make the new design for the Apple Watch meet users needs and overall improve their experience?

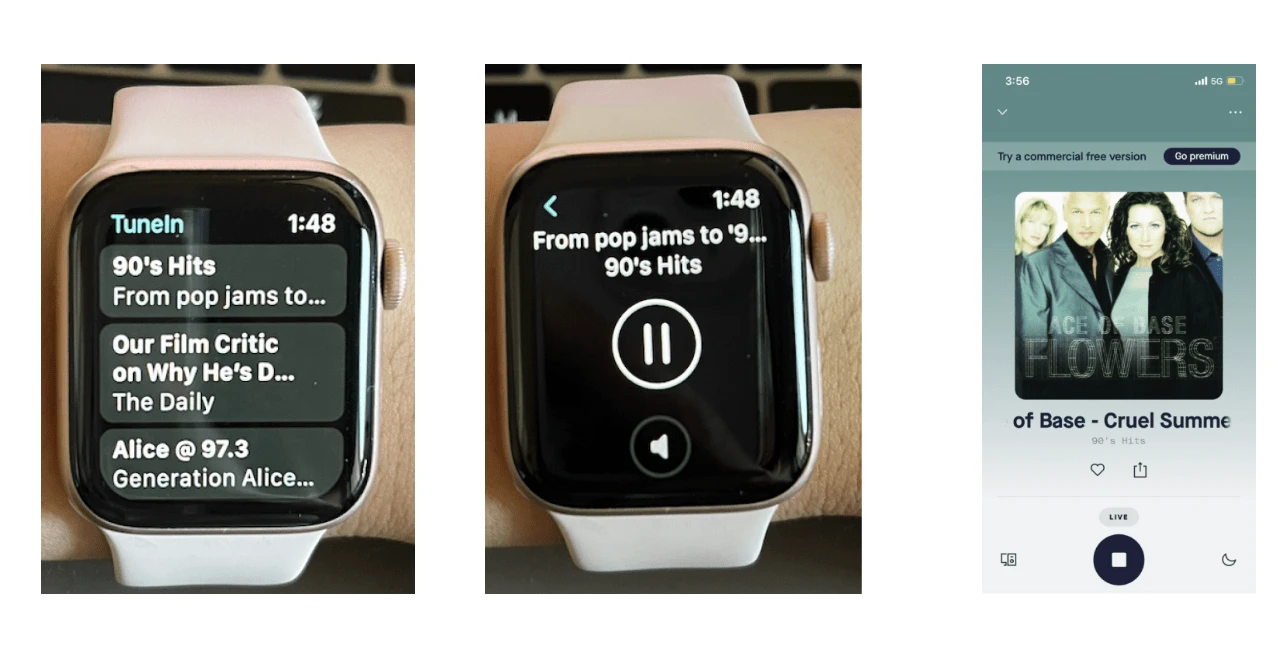
The current TuneIn user flow and design
As you can see above, the current user flow is extremely minimalistic and basic. There are only two screens. The one on the left is a recently played list and when the user clicks into a station, the screen on the right displays the playback screens. This screen has no controls only a play/pause function and the same screen shows up on the phone (displayed extreme right).
Solution 💡
The solution to this problem statement was broken down into multiple design iterations. The first design iteration had to be stripped down due to a lot of engineering constraints and design changes. After settling on one design a UX research study was released to TuneIn users and small design changes were made afterwards.
Design Process 📋
I broke down my design process into three main stages — understanding the existing product, design functionality, and the new user flow. Within grasping the existing product, I needed to learn the current flow and pain points which I did mainly through exploring the interface.
I then try and map out new functionality by mapping out what design options the user must have. This is done through customer research and personas. Lastly, I mapped out the user flow and user tested the final design to truly understand how the flow helped match the users needs and fix their earlier frustrations.
Customer Research
Foundational interviews: Conducted 10 foundational interviews with TuneIn users all based in the US, asking questions regarded to smartwatch usage. Main UX researchers: Suyi Leong + Jack Kim
Research Findings: Main use cases: sleep, work, commute, and the gym. Watch was easy to navigate, and had good availability of favourites. However, users felt there was lack of music and podcast options, and disliked the need to use the phone in order to operate the watch.
Pain points:
No way to browse or search TuneIn's entire offering of media and audio
Not enough personalisation to the user's habits
Missing core music and podcast controls
The pain points led me to better understand the overall listener needs for this MVP design. Users need to be able to quickly access and browse the library options as research has shown that users require the watch for more practical tasks.
Additionally, users need the core listener flows to be in tact, rather than being nudged to discover or browse entirely new music. Overall, I needed to design with the intent of optimising the TuneIn experience based on users needs and context.
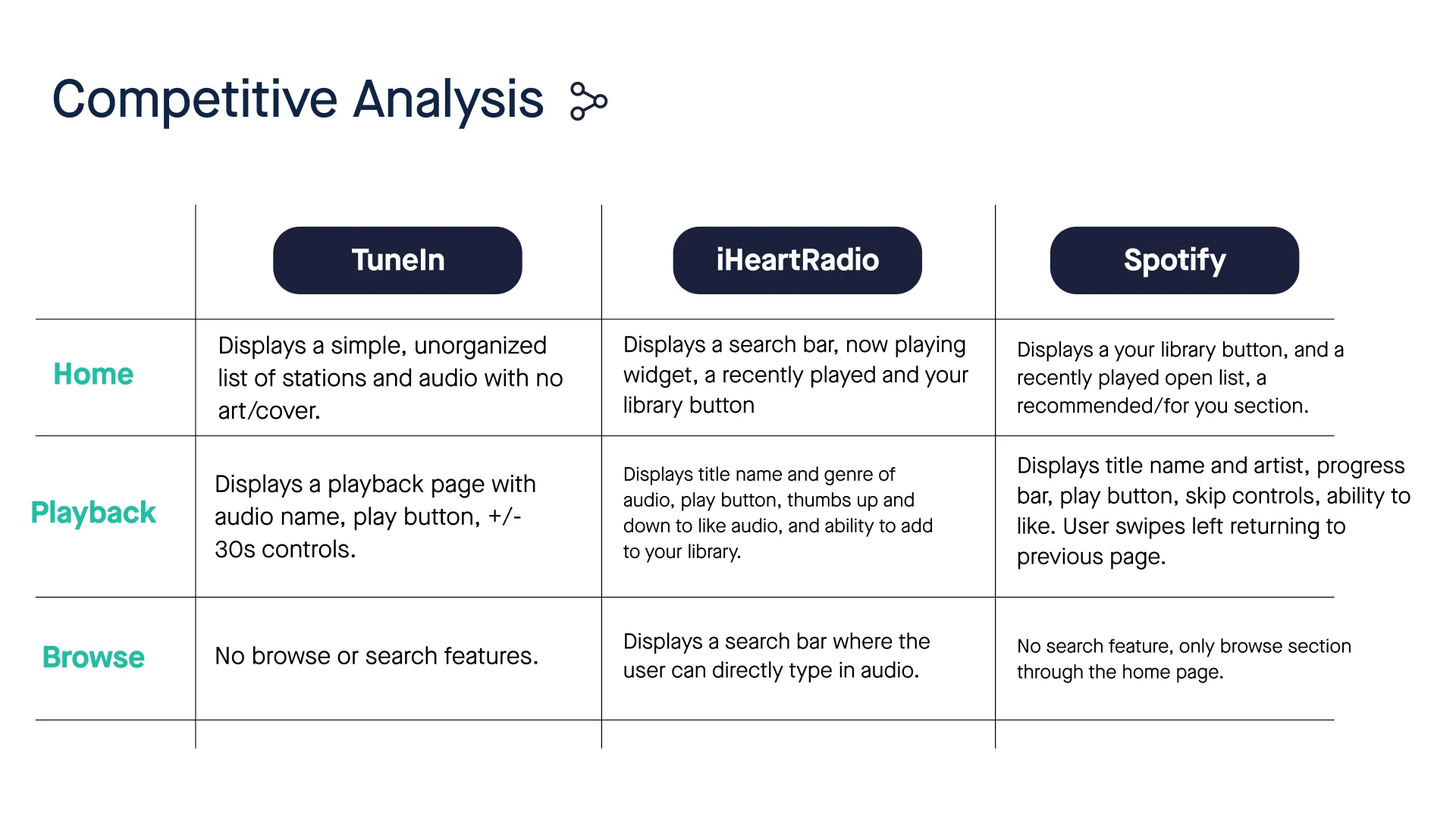
Competitive Analysis

Competitive Analysis Chart for TuneIn
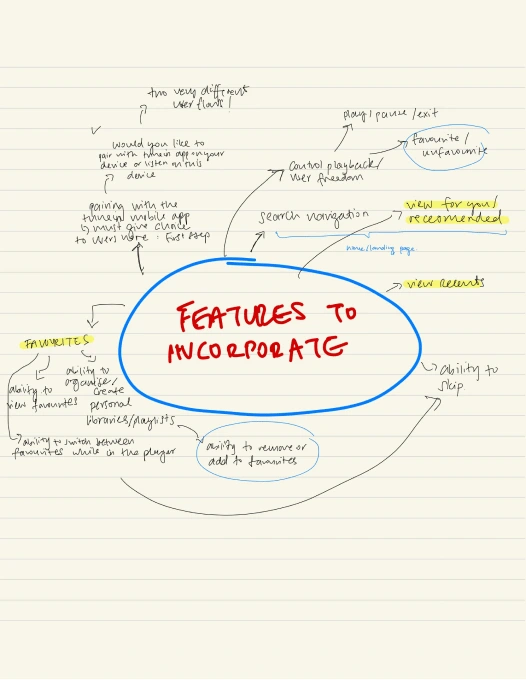
After synthesising the user research, pain points, listener needs, and competitive analysis — I mapped out some basic design and engineering requirements for the watch:
The user must be able to browse and have access to navigation
The user must be able to view their favourites folder and their recently played
The user should be able to view new audio recommended for them
The user should be able to control playback, skip, or fast forward/rewind audio
The user must have the TuneIn mobile app installed and in range on their phone to operate the watch.
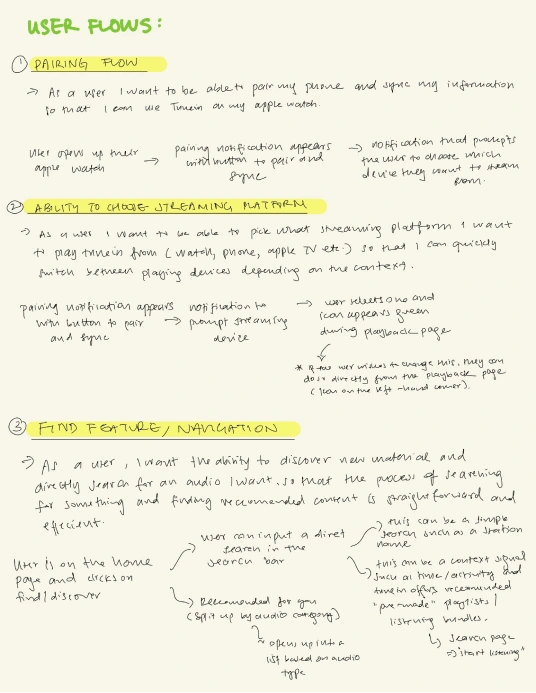
Mapping out new user flows and screens
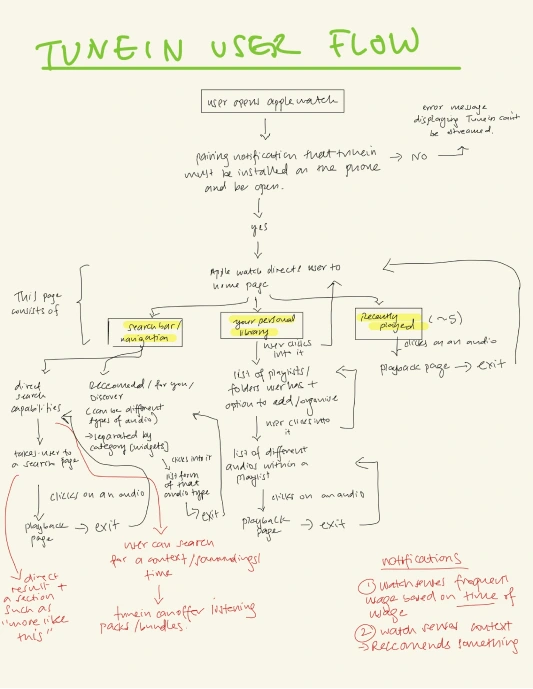
With all my raw materials, I started sketching out various screens, states, and flows that need to be produced and then mapping out the preliminary sketches out on both Figma and Sketch. I drew out a master user flow, mimicking the users’ actions from start to finish and then broke this down into mini user flows to better understand the design of each feature/requirement of the watch.
Multiple design iterations had to be made as a lot of features had to be stripped down due to engineering constraints. Some of these tradeoffs included have a search function, the ability to create personal folders, and an expanded menu bar.



The second round of user research
A second round of UX research was conducted once the first draft of the MVP was completed.
The MVP study:
Prototype A (engineering) -> design that is the flow between watch and phone apps.
Prototype B (mine) -> design that showcases new layout for the future app usage.
Participants were asked to rank out of 5 on the following aspects of the design: visual appeal, navigation, legibility, brand identity, and needs.
Research findings:
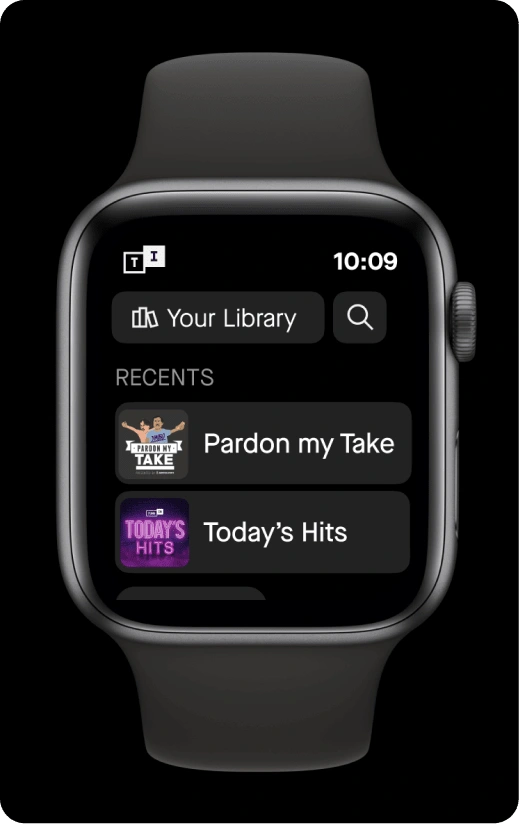
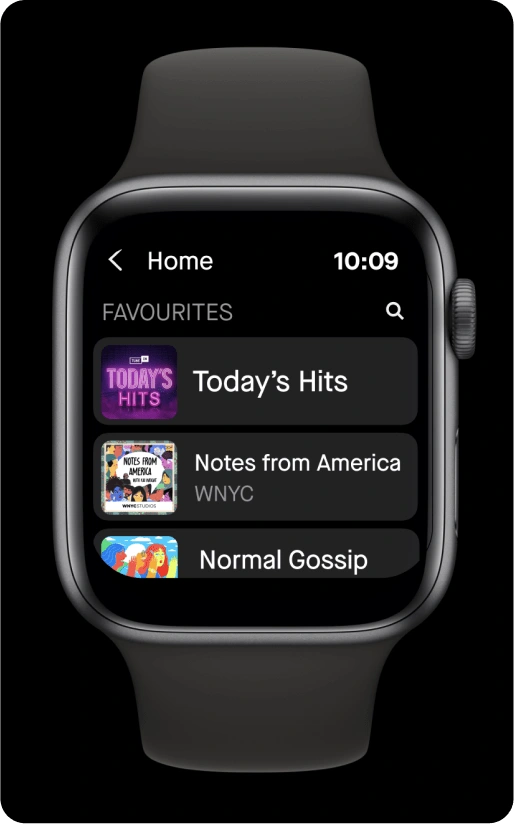
Landing page
Listicle view
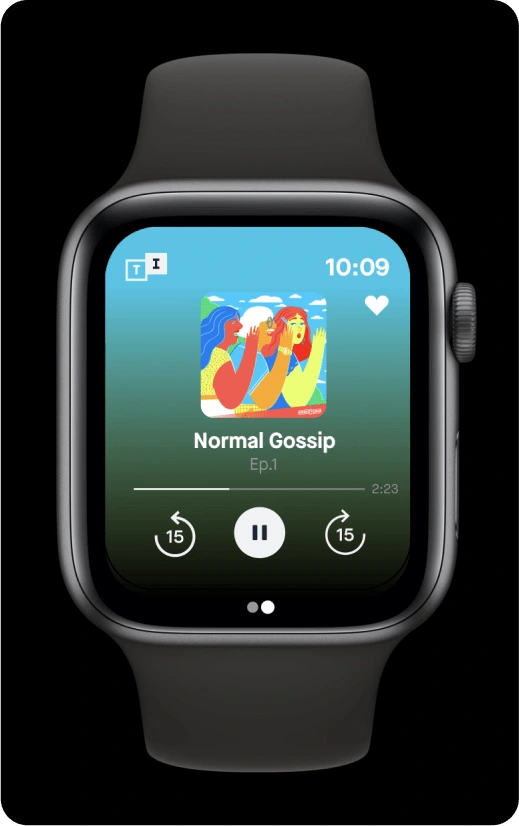
Player view
The completed solution of the second design iteration is what is shown above (in the solution section). Only minor changes to the first MVP draft according to this round of UX research findings.



Future Opportunities 🛠
Expanding the vision for the apple watch --
Sleep
User research has shown that sleep is a powerful context signal and use case for customers.The watch can display a notification past a certain time, which the user can alter, and generate a curated, tailored list of audio for sleep and relaxation.
Sports x Music
Creating listening packs/bundles, linking together different audio that can be collected by topic or context. Watch can generate personalised bundles within sports, such as favorite games, athletes etc as well as create bundles of audio/music users can listen to while playing sports. Additionally, TuneIn can display users’ favourite artists and athletes and see what they’re listening to/what they work out to etc + what’s new for their role-models.
— > Helps TuneIn emphasize its differentiating factor as an audio streaming service
Search
Include the search bar/function where users can directly search for audio and see related stations.
Personal Folders
Allows users to create personal folders other than favourites, add and remove audio to these respective folders.
Takeaways and Learnings 😃
Challenges and Surprises
One of the main challenges were the MVP engineering constraints that the design had to conform to in order to accomplish a deliverable.
Engineering had an aggressive schedule to deliver these prototypes, and sometimes it was hard to match them in a dynamic schedule.
A main surprise was there there was a lot of potential that could first be honed in on the mobile app to improve listener experience, which can then be incorporated into the watch.
Learnings
Teammates rely on your work amidst uncertain deadlines. Additionally, Don’t assume features will easily translate across platforms + understanding optimization, feature prioritisation, and the art of simplicity.
Influencing design decisions and taking inspiration for my mentors’ creativity and ability within design.
Learnt technical design skills through working with softwares like Sketch, Adobe, and Figma.
External Links ⚙️
Like this project
Posted Sep 13, 2023
Redesigned the UI and UX for the TuneIn app on Apple Watch to drive listening hours and engagement on the platform.
Likes
0
Views
85