Built with Rive
Animating a Multi-Chain Feature Card
Like this project
Posted Jun 21, 2025
Designed an animated multi-chain feature card with smooth transitions to showcase cross-chain functionality and engage users.

Animating a Feature Card in Rive
📍How It Started
I was designing a multi-chain feature card a visual that shows how one smart contract can interact across multiple chains. The static layout was already communicating the message, but it lacked that feeling of motion that reflects what’s actually happening:
one codebase → multiple networks → continuous interaction.
So I opened Rive and made it move.
🎯 The Goal
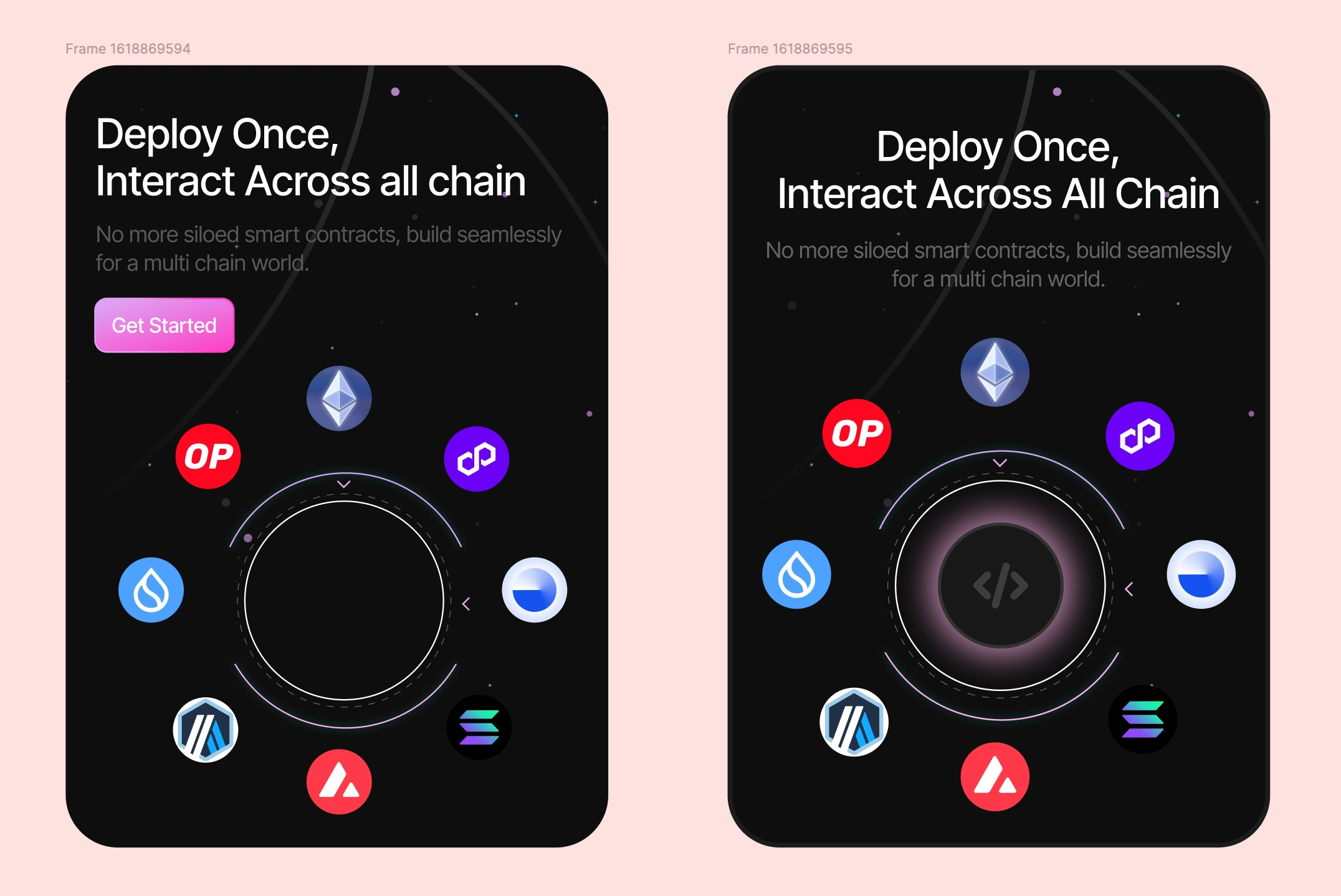
Make the crypto icons (Ethereum, Solana, Polygon, etc.) orbit around the central deploy button, simulating an active, real-time interaction across chains — without going overboard on effects.
🛠 Process
Part 1: Layout in Figma
Designed a feature card showing the central code deploy icon
Positioned each blockchain logo in a circular layout
Kept the background soft but cosmic — hints of orbits, dots, and curves

Part 2: Rive Magic
Imported the layout into Rive
Created a circular path around the central button
Used Rive’s “follow path” constraint to attach each crypto logo to that orbit
Adjusted timing offsets for each logo so they don’t rotate in sync, giving a smooth flow
🔍 What I Was Exploring
How to use motion to explain a complex concept like multi-chain interaction
Testing Rive’s follow-path constraint for a precise, orbit-style loop
Using animation to make Web3 UI feel less rigid and more alive
For Partnership And Collaboration
Whether you’re building a new product or refining an existing product, Let's lcollaborate and ship your idea to life
📧Email: davecsko@gmail.com