Built with Rive
RISE Chain Logo Animation Concept
Like this project
Posted Apr 17, 2025
Dynamic logo animation brought to life in Rive with sleek morphing, clipping reveal, smooth transitions, and interactive responsiveness for digital impact.
Likes
1
Views
23
RISE Chain Logo Animation Concept
Overview
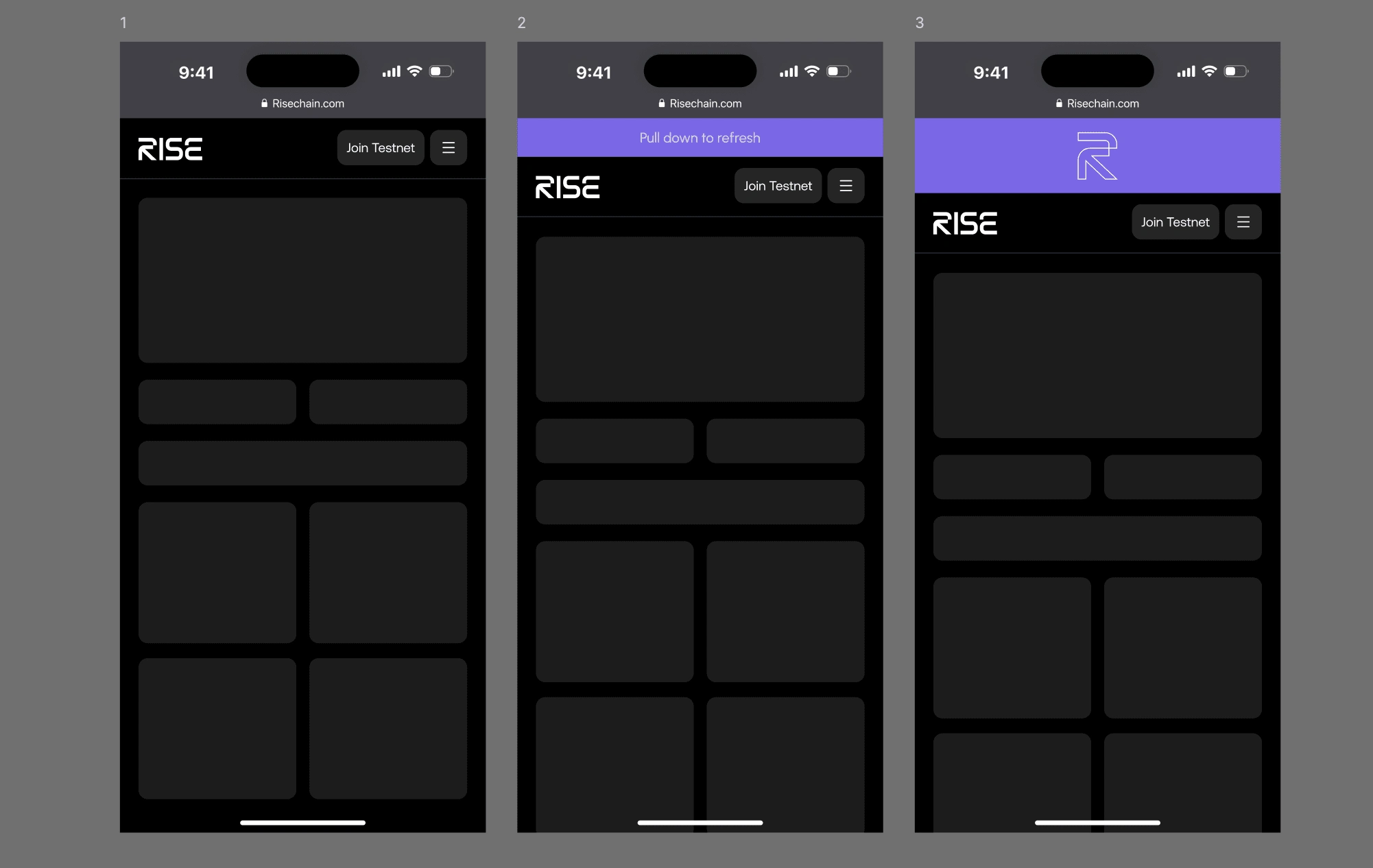
I animated the RISE Chain logo using Rive, focusing on a clean, smooth sequential trim path effect to create an elegant loading animation. The goal was to show how a static logo can be transformed into a dynamic visual element that enhances brand presence and UX.
Creative Process
The RISE logo was imported as an SVG into Rive, where I separated each segment to allow for independent animation. Using Rive’s trim path features and time offsets, I built a sequential reveal that gives a futuristic, high-performance feel — aligning with the brand’s Layer 2 narrative of speed and innovation.
I began by designing the full UI screen in Figma, placing the logo within the actual layout to visualize how motion would enhance the user experience. From there, I broke the logo into animation states and used Rive’s sequential trim path to bring it to life.

Use Case
Designed as a loading animation concept for RISE’s landing page, app splash screen, or even while syncing wallets. The animation is lightweight, export-ready (Rive runtime), and can be triggered via web/app interaction states.
Live Preview
For Partnership And Collaboration
Whether you’re building a new product or refining an existing product, Let's lcollaborate and ship your idea to life
📧Email: davecsko@gmail.com