Additional resources
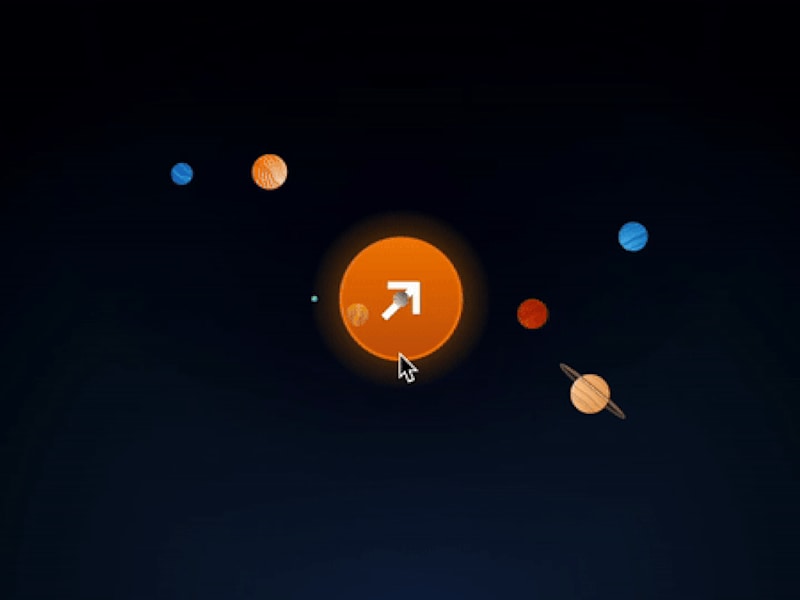
What Is Rive Animation
Interactive Design vs Traditional Animation
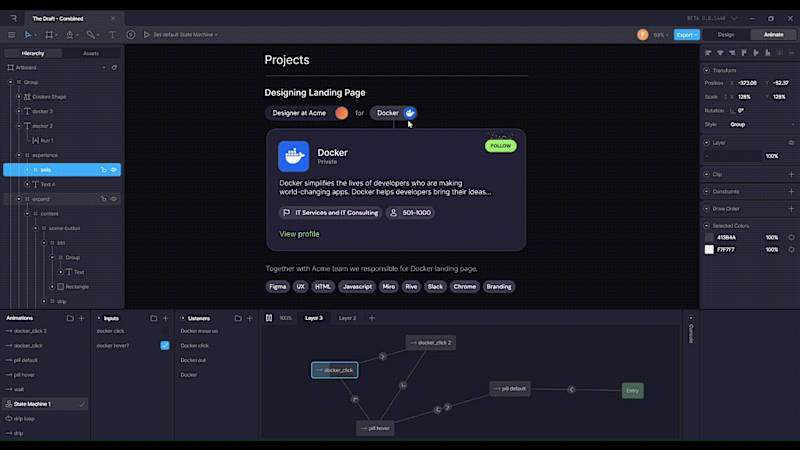
State Machines and Real-Time Rendering
Cross-Platform Integration Capabilities
Why Hire Rive Animators
Enhanced User Experience Benefits
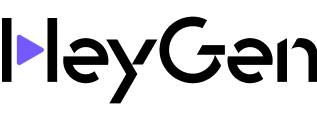
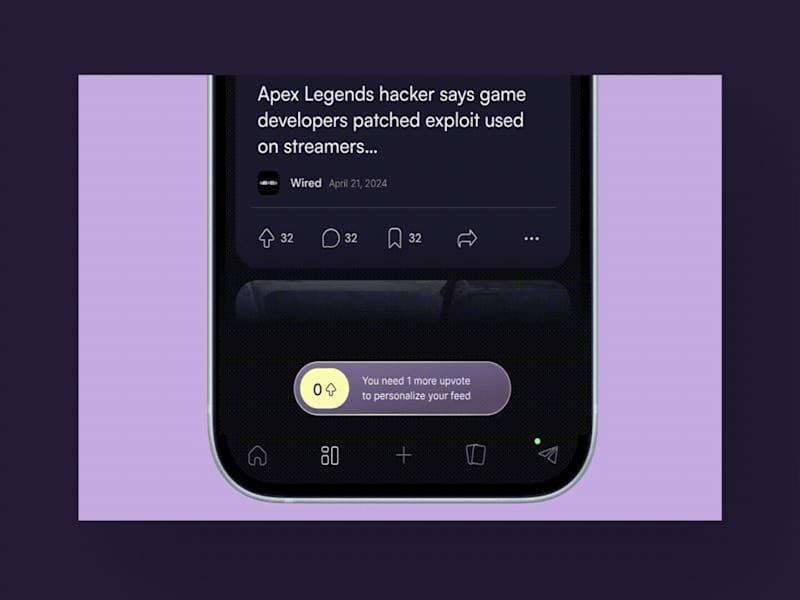
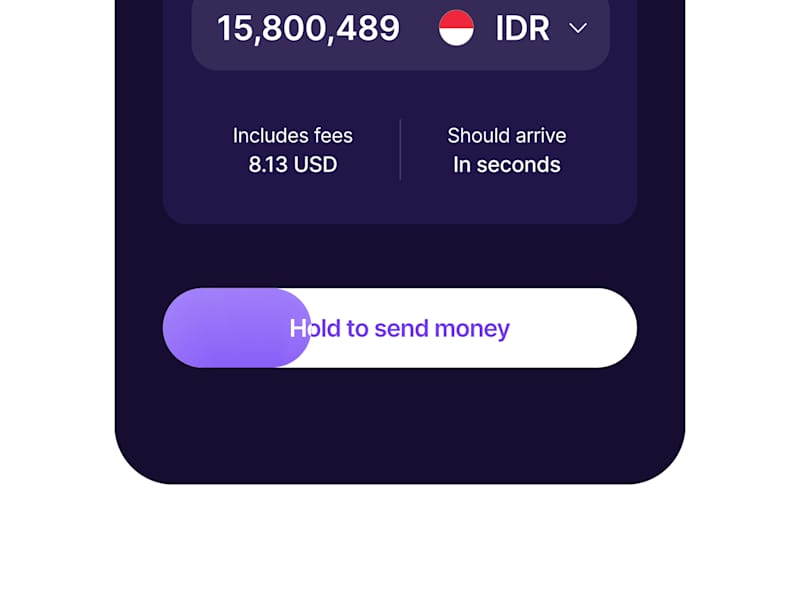
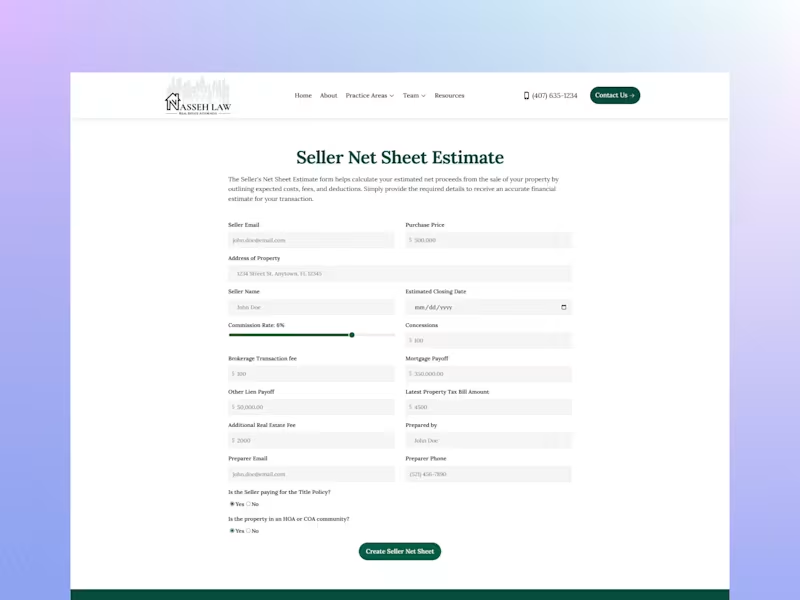
Dynamic UI Components
Cost-Effective Animation Solutions
Faster Development Cycles
Essential Skills to Look for When You Hire Rive Animators
State Machine Proficiency
Vector Animation Expertise
Cross-Platform Export Knowledge
UI/UX Design Understanding
Developer Collaboration Experience
Where to Find Rive Animation Talent
Professional Animation Communities
Design Portfolio Platforms
Specialized Job Boards
Industry Networking Events
How to Evaluate Rive Animation Freelancers
Portfolio Assessment Criteria
Technical Skill Testing Methods
State Machine Complexity Examples
Communication and Workflow Evaluation
Rive Animation Services Pricing Guide
Hourly Rate Structures
Project-Based Pricing Models
Retainer Agreements
Regional Rate Variations
Creating Effective Job Postings for Rive Animation Experts
Key Requirements to Include
Project Scope Definition
Timeline and Milestone Expectations
Budget Range Communication
Interview Questions for Rive Animators
Technical Proficiency Questions
Portfolio Discussion Points
Workflow and Process Questions
Collaboration Scenario Questions
Common Projects When You Outsource Rive Animation
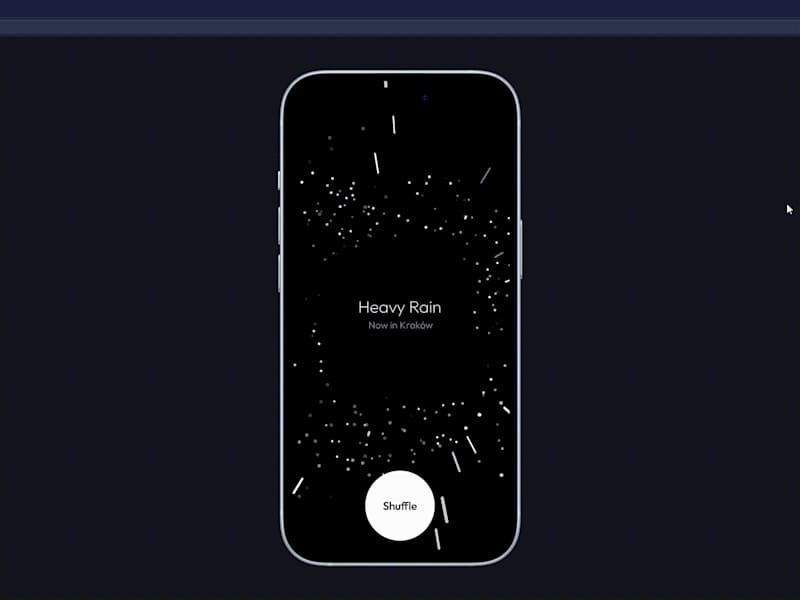
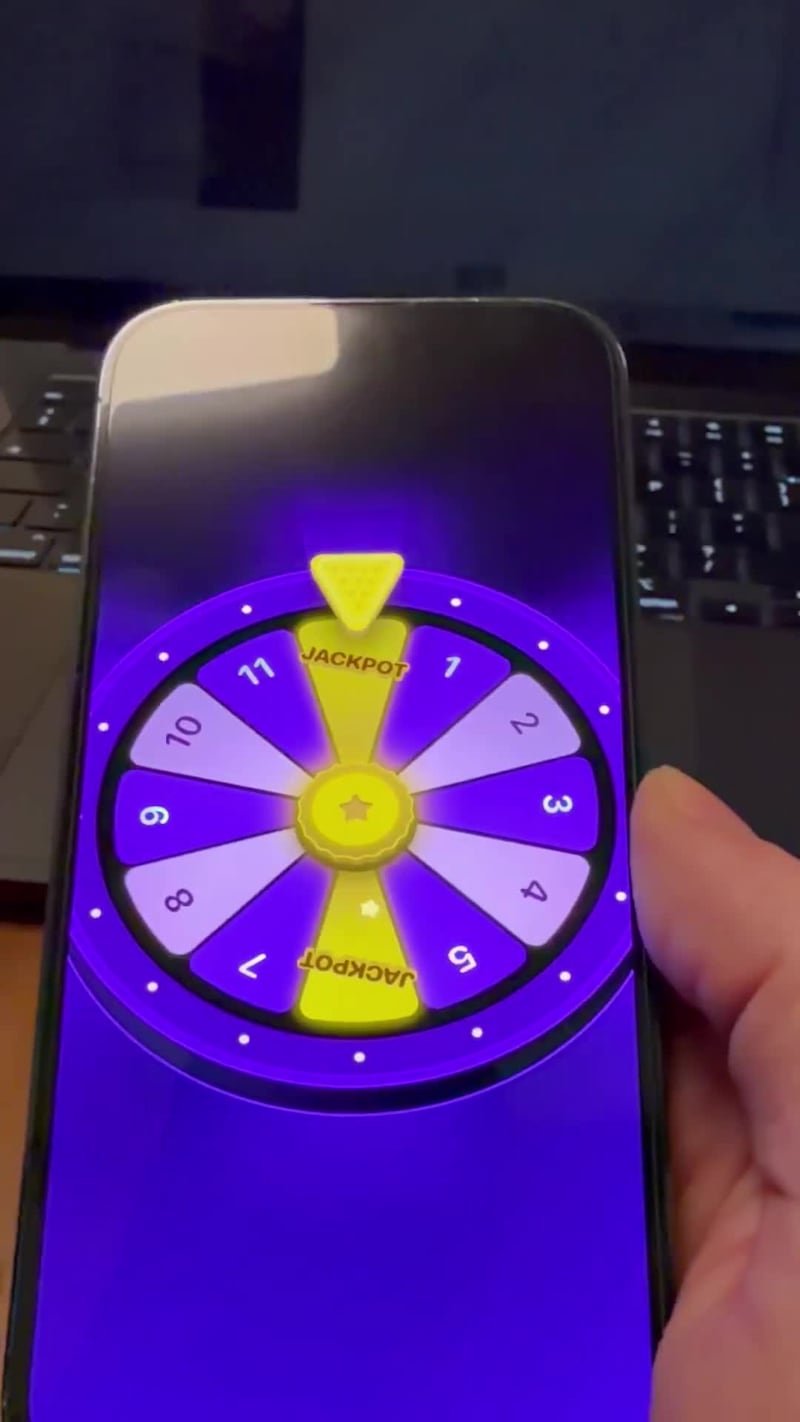
Mobile App UI Elements
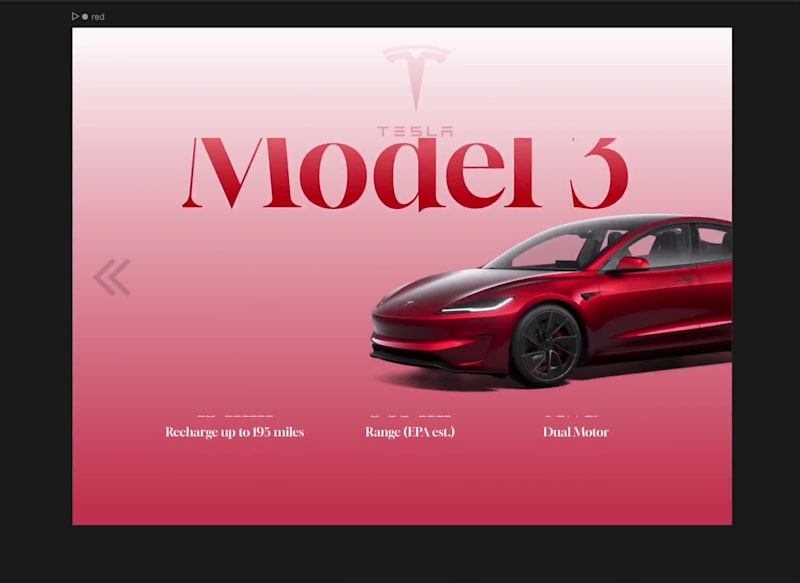
Website Interactive Components
Game Interface Animations
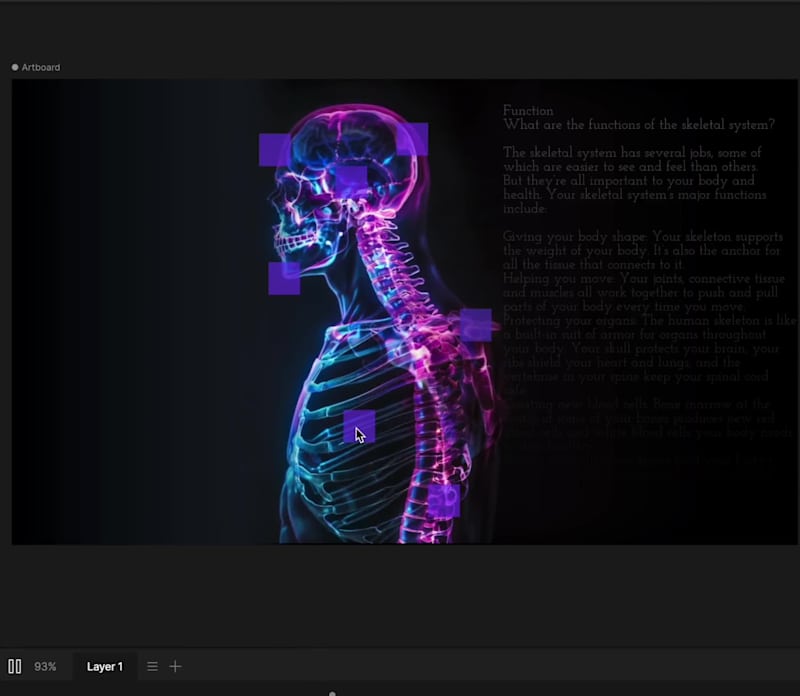
Educational Content Development
Marketing Campaign Assets
Managing Remote Rive Animation Freelancers
Setting Clear Project Expectations
Communication Best Practices
File Organization Standards
Revision Process Guidelines
Quality Assurance Checkpoints
Contract Considerations for Rive Animation Services
Intellectual Property Rights
Payment Terms and Milestones
Revision Limits
Source File Delivery Requirements
Non-Disclosure Agreements
Red Flags to Avoid When Hiring Rive Animators
Portfolio Inconsistencies
Lack of State Machine Experience
Poor Communication Patterns
Unrealistic Timeline Promises
Building Long-Term Relationships with Rive Animation Talent
Retainer Agreement Benefits
Skill Development Support
Project Pipeline Planning
Performance Feedback Systems
Future of Rive Animation in Digital Design
AR/VR Integration Trends
AI-Enhanced Animation Workflows
Growing Industry Demand
Emerging Use Cases
What Is Rive Animation
Interactive Design vs Traditional Animation
State Machines and Real-Time Rendering
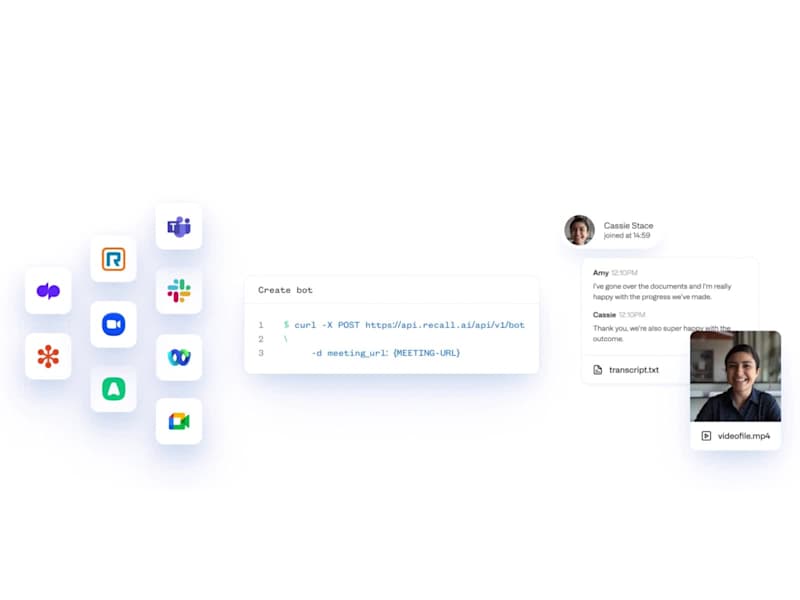
Cross-Platform Integration Capabilities
.riv files that integrate seamlessly with popular development frameworks including Flutter, React, Unity, and native iOS and Android applications..riv file into the development environment and connecting animation triggers to application events. Developers can control animation states programmatically, enabling sophisticated interactions like animations that respond to API data, user authentication status, or device orientation changes.