Ticketmaster: Built Interactive Seatmap for Conversion Lift
Project: I led Ticketmaster's global flagship mobile product strategy, vision, and execution for Ticketmaster Mobile Applications. The goal was to build a new interactive seatmap that would guide customers to identify their seat selection based on price, seat location, value, and view from seat to make clearer and more confident purchase decisions when it came to a purchase for a concert or sporting event .

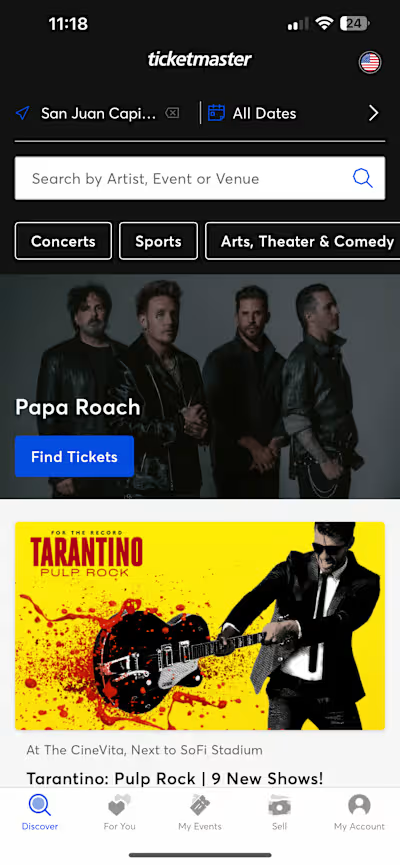
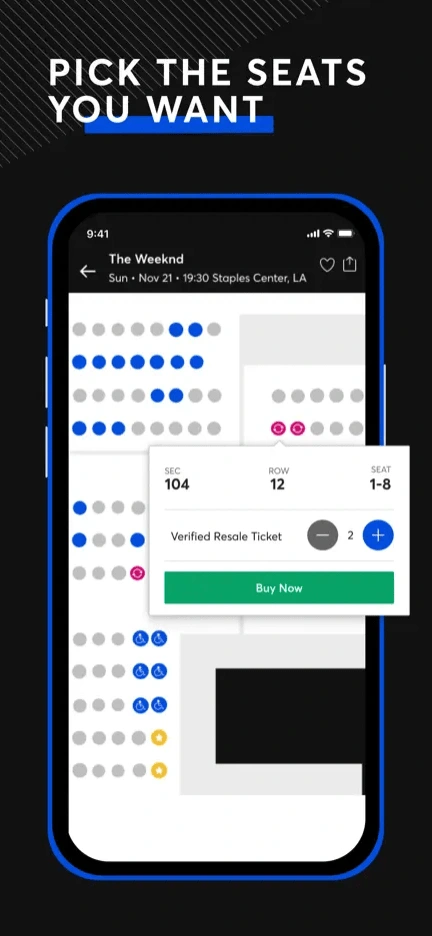
Ticketmaster's New Interactive Seatmap
About Ticketmaster: Ticketmaster is the global leader in ticket management for large-scale sports and entertainment, specializing in sales, marketing, and distribution. As the largest ticket marketplace in the world, Ticketmaster is also the number one event search platform trusted by billions of live event fans. Ticketmaster powers artists, promoters, venues, campuses, and more with the world's leading enterprise-grade ticketing software and services, selling over 500 million tickets annually in 30 countries worldwide and partnering with over 12,000 global clients.
Role: I led Ticketmaster's global mobile product management team and partnered with cross-functional stakeholders across product, design, engineering, QA to build the new interactive seat map. At Ticketmaster, I led the development of the interactive seatmap experience for 320 global venues, which increased conversion by 1%.
Technical Proficiency: My experience working directly with engineering teams to deliver high-quality products is a key asset. I’ve partnered with Data Science, Front End, Backend Engineering, and Platform teams to identify architecture, development milestones, and systems design.
Goals:
Identify Fans: Identify all users and capture key data to enable an end to end personalized experience.
Unlock capabilities: Establish a new architecture that delivers a fast experience, unlocks the ability to create a more efficent flow for fans to select and purchase tickets.
Success Metrics:
•Conversion: Search to order placement decreases from 50 to 25 seconds.
•Retention: 30 day uninstall rate decreases from 70% to 35%.
•Coverage: 100% ticket coverage in the United States and 10% of International tickets available to North American fans.
Stakeholders: Senior Business Leaders, Marketing, Design, QA, Engineering, Customer Service stakeholders were all involved throughout the process of building the interactive seatmap. Marketing was aligned with the timeline of promotion and launch and customer service was given demos and involved with the testing process to ensure they could respond to customer feedback. We also partnered with artists and venues to ensure they were aligned with our timelines.
Problem: The old seatmap on the Ticketmaster app was not interactive and was challenging to understand where your seats were in comparison to the section/row/seat, leading many users to exit the website to the stadium, venue or competitor site to understand their seat selection as well as the value of the seat they were selecting at the time of purchase. The critical issue is that users could not understand of the value of the ticket they were purchasing along with the price they were paying. They also could not understand where they were sitting in the venue. With customers spending several hundred dollars on a concert or sports event, we needed to ensure the user felt confident with their purchase. The dropoff that we assessed in our funnel metrics led to reduced conversion rates, and reduced TTV.
Solution: In order to determine how top optimize for the best experience, I led the UX research process by identifying the top concert attendees in the Los Angeles area and brought them in house for interviews to understand how users purchased during high-demand and low-demand events. At the time, we did not have a UX Research team so I partnered with the Head of Design for our study. From the UX research process to the end-to-end technical execution, I was responsible for the communication of the team timeline as well as the delivery of the seatmap across all of the artists and venues in coordination with cross functional teams including the backend team, front-end developers, QA, design, and the MAPS API team. I also led communications across design, engineering, marketing, sales, and customer service on the timing and delivery of the features mapping out the milestones of the project.
What I Did:
UX Research: I initiated the UX and Product Development to understand the pain points from the current customers who used Ticketmaster digital properties to purchase their tickets. I witnessed their purchase behavior for both high demand, low demand and resale events to understand how they interacted with the platform and what their largest pain points were. We utilized these findings to start on our low fidelity designs.
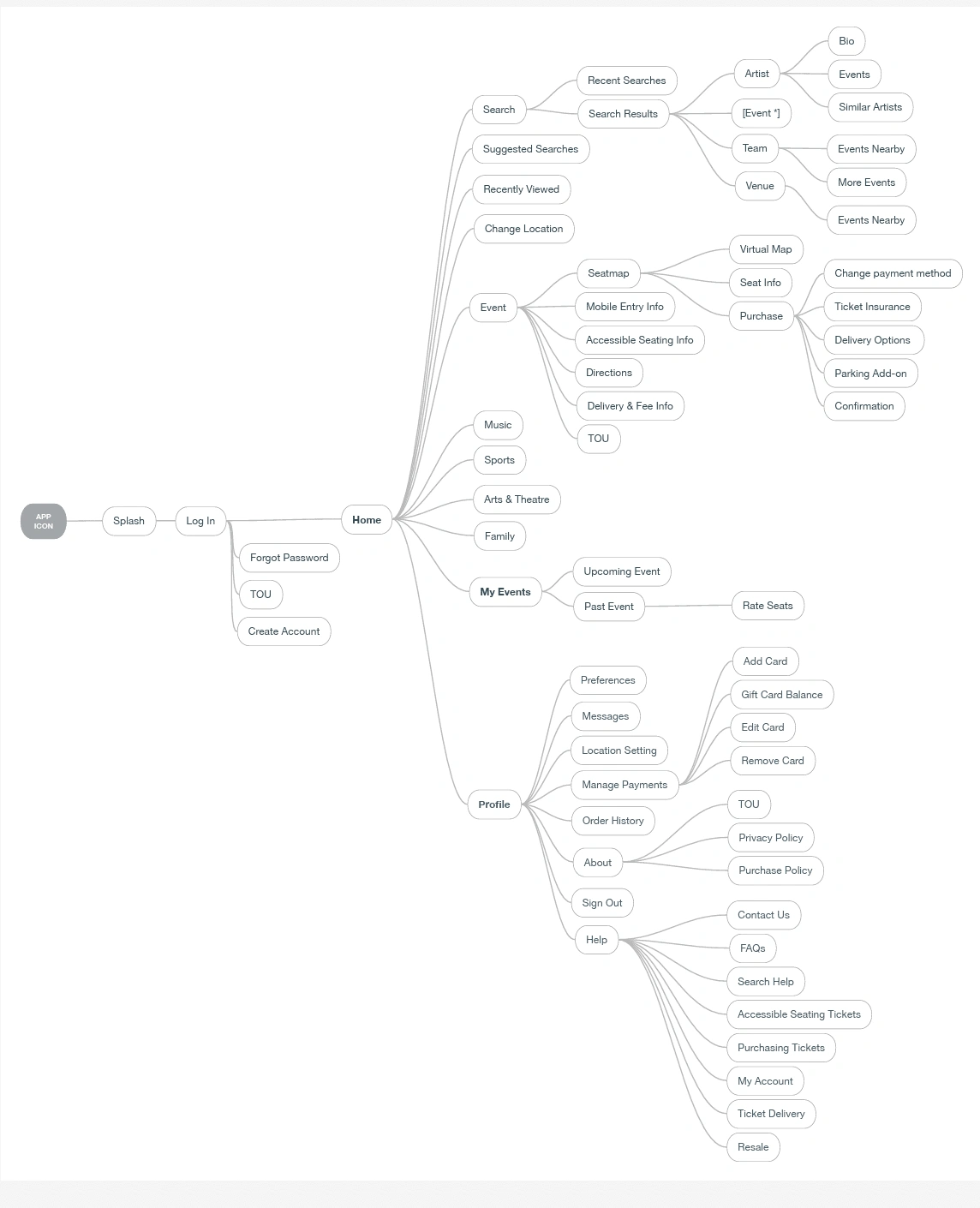
Sitemap: Leverage a sitemap to understand user flows from the different types of purchase patterns; high-demand, low-demand, search, resale, and primary.

Design: I worked with design to synthesize the data from the customer interviews and identified areas in which we could then optimize the product and leverage A/B testing to validate our solution. Leveraging a new seatmap required our team to rethink the flow from all of the different use cases and edge cases of purchasing a ticket. We had to re-visualize the seatmap and user experience across high demand events, low demand events, resale and all of the ticket types we offered. We tested our designs against the original UX research group and iterated over time based on user feedback. Throughout the design process, we worked in design sprints, starting with low fidelity designs, moving into higher fidelity designs once we received user feedback and were closer to our final iterations. I provided the guidance, oversight, and direction for the overall look/feel of the application.
Product Requirements: I drove the product requirements for the end to end execution including the front end and backend needs. I leveraged agile methodology partnering with engineering on the execution and front end and backend functional requirements. I covered end to end behavioral analytics, peformance SLA Requirements, API Requirements, and front end usability and function. I managed the third party relationships for our 360 View from Seat as well as the partner and client relationships.
Engineering & QA: I also worked with the Maps API team, the product design team, and our front end and back end engineering team to map out a timeline of delivery across all of the ticket types, venues, and edge cases based on LOE and resourcing constraints. I included the timelines for regression and testing and iterative versions of the product from the MVP to later versions of the product.
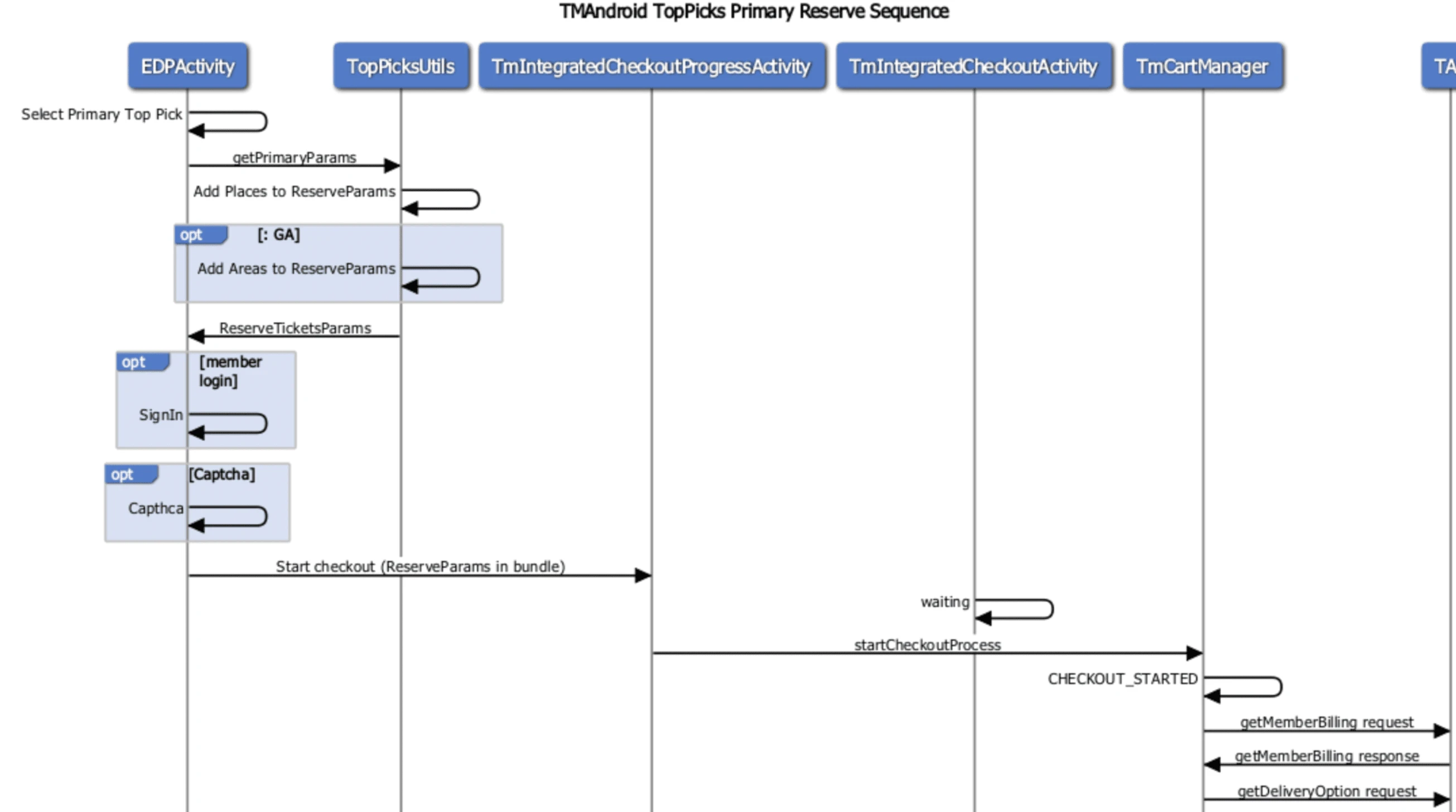
Android's Primary Reserve Sequence

Launch: Coordinated the release timeline with engineering, QA, Marketing, and Customer in order to ensure a smooth delivery. We validated the product UI and function pre and post release and also monitored the performance and metrics to ensure the seatmap was delivered without flaws. We leveraged A/B testing to ensure we rolled out incrementally to avoid risk and measured our results within each of our target groups.
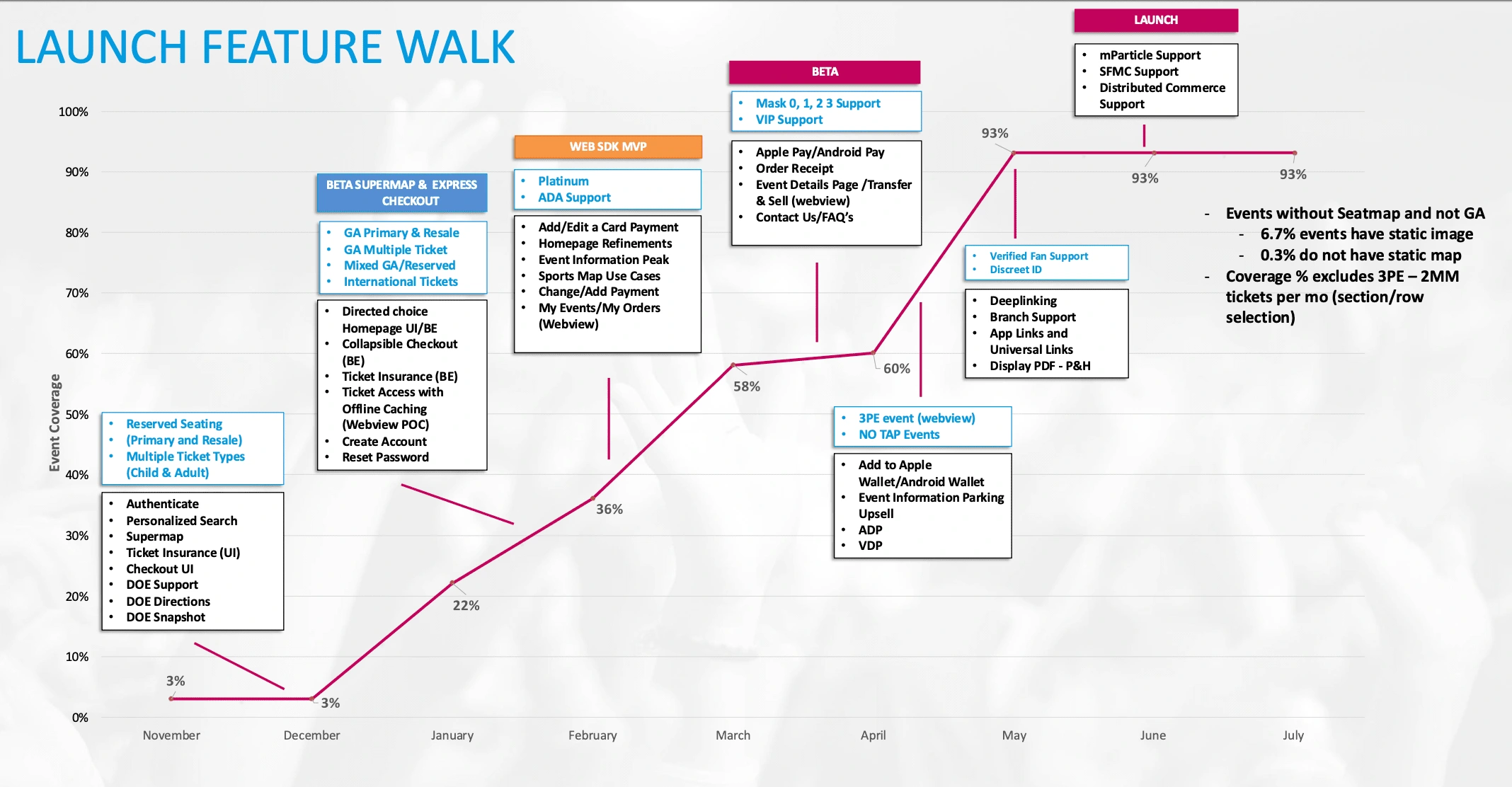
Feature Walk of Iterative Development Milestones

Process: I worked with the engineering team to identify the bodies of work which included developing the new maps service, integrating with a 3rd party for the view from seat functionality, bringing forth the Open GL rendering solution for the ability to pinch and Zoom. I worked with engineering to break down the work into iterative development stages where the initial focus was on Primary/Resale, GA (General Admission) ticket types, Platinum and VIP. We incrementally released iterative stages over time to ensure that we were able to reserve and purchase every ticket type as it was available through the MAPS service.
I identified the new API's that were required in order to reserve both primary resale, and VIP events and identify the missing attributes from the MAPS API service and ensured we had a timeline for delivery based on our targeted ticket types. I partnered with engineering to attach milestones and timelines to each of these phases to better identify with the scope of work, resources and feature sets attributed with each release. I was responsible for updating the C-level team with the project status as well as the timeline and necessary resources in order to complete the project. By partnering with design and engineering, and QA we established a clear focus and execution of every phase to ensure the backend work was in line with the frontend work in our weekly delivery cycles.
Results: We delivered the interactive seatmap within 8 months at a global scale for 320 global venues and 10 ticket types with 360 view from seat, the ability to pinch and zoom, view by section, row, seat for information. The end result of the new interactive seatmap was significant. With YoY results, we increased Android YoY MAU's by 22% and YoY tickets sold increased by 26%.
Like this project
Posted Oct 30, 2024
Within 6 months, Krisha delivered an interactive seatmap experience to enable a significant conversion and revenue boost.
Likes
0
Views
34
Clients

Ticketmaster