Giftflip - Daily Holidays & Reminders
Like this project
Posted Jan 27, 2024
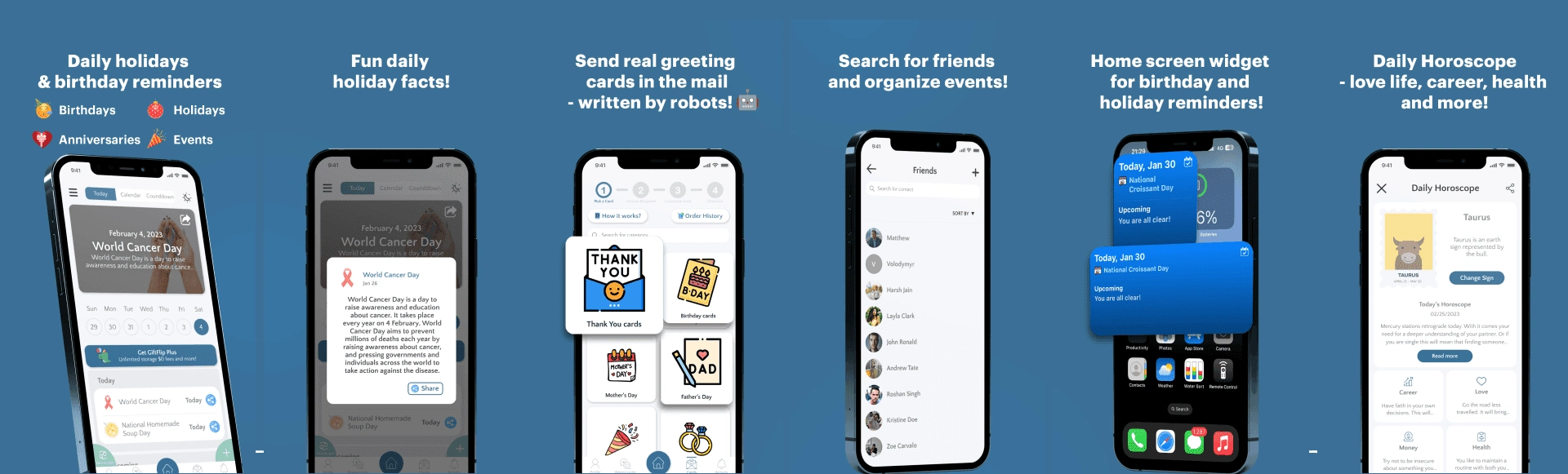
we wanted to build something that was not just a reminder app but also worked as an informational app where people can see what a certain day is about.
Likes
0
Views
18

Giftflip is currently live in app store. You can find the it here : https://giftflip.app

OPPORTUNITY STATEMENT
Giftflip - "Oh was it your birthday yesterday?". We all might've heard this a lot. People tend to forget important dates and days and it's just human. There are lots of important days that come into our life and it's impossible to remember all of them. At times people would often forget birthdays, anniversaries or even festivals. This provided an opportunity to create an app that helps you remember your important dates & events.
Time Frame: 8 Months
My Role: UI/UX & Product Designer
DISCOVERY & INSPIRATION
One of the common problems that I saw with people including myself was that people usually tend to forget the dates of important events in their life. This is often a problem when you want to show up for your loved ones on their special days but you can't because you were busy & forgot about it. This is where the owner of Giftflip approached me on trying to find solutions to this problem. Initially, I was inspired by google calendar, however, we wanted to build something that was not just a reminder app but also worked as an informational app where people can see what a certain day is about.
How can we help remind people about important days in their lives?
How can we integrate networking to help users to stay connected?
How can we allow people to send a gift on special occasions?
With all these questions in mind, we started designing our solution to this problem.
UX RESEARCH & IDEATION
With the initial problem in mind and trying to find an integrated solution for the same, I started with competitive analysis and user interviews to see if these problems are worth solving or not.
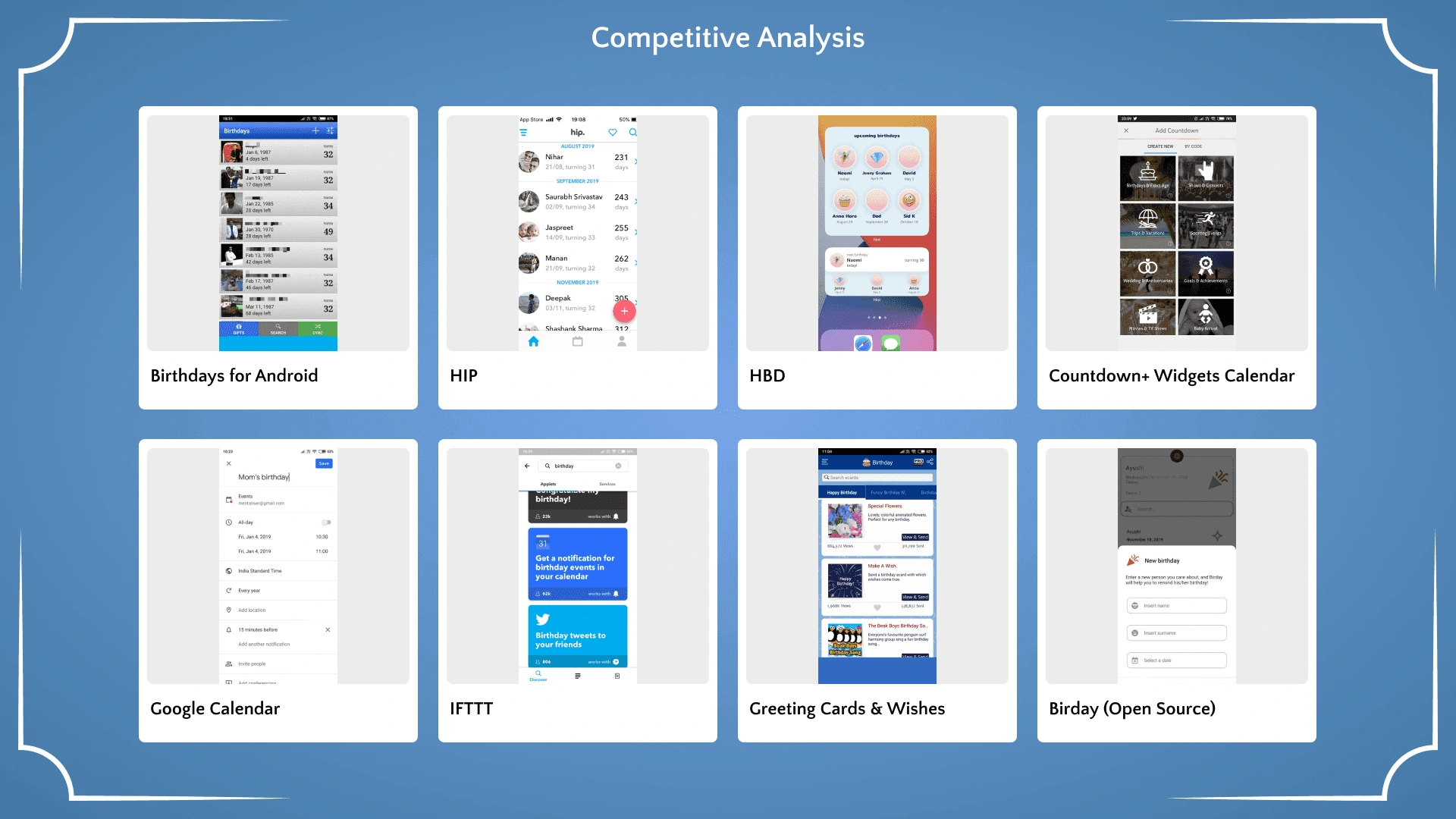
Competitive Analysis
Looking for some of the most popular calendar & birthday reminder apps currently available. I found that birthday reminder apps are quite popular however no app provides an all-in-one product where you can manage contacts, manage birthdays, send reminders, read facts about each day, send gifts & connect. Most of the apps focused on birthday reminders only. So I am about to make this app an all-in-one inclusive app so users don't need different apps to do different things.

User Interviews
I created a set of questions to ask potential users. I was especially interested in responses around the following themes:
Which Birthday reminder or calendar tools are they currently using?
Which solutions do they provide? Where do they fall short?
When would you usually want to be reminded of someone's birthday or special occasion?
What impact does it make when you forgot an important date or an occasion?
From the interview responses, I drafted my product idea and MVA, which I used to create a user persona, whom I've named Alex.
Product Idea
The idea is to create all one product that allows users to not just sync their contact, but also store their birthdays, anniversaries etc. The app will tell you about all the occasions that are celebrated worldwide and their importance. It will connect users via an inbuilt social media functionality where you can share wishes and updates & it will also allow users to send gift items such as gift cards, flowers etc.
Minimum Viable Audience (MVA)
Motivated, self-aware working-class people (in their 20 - 40's), interested in optimizing their social life, making meaningful connections and being thoughtful for people on their birthdays and other special occasions.
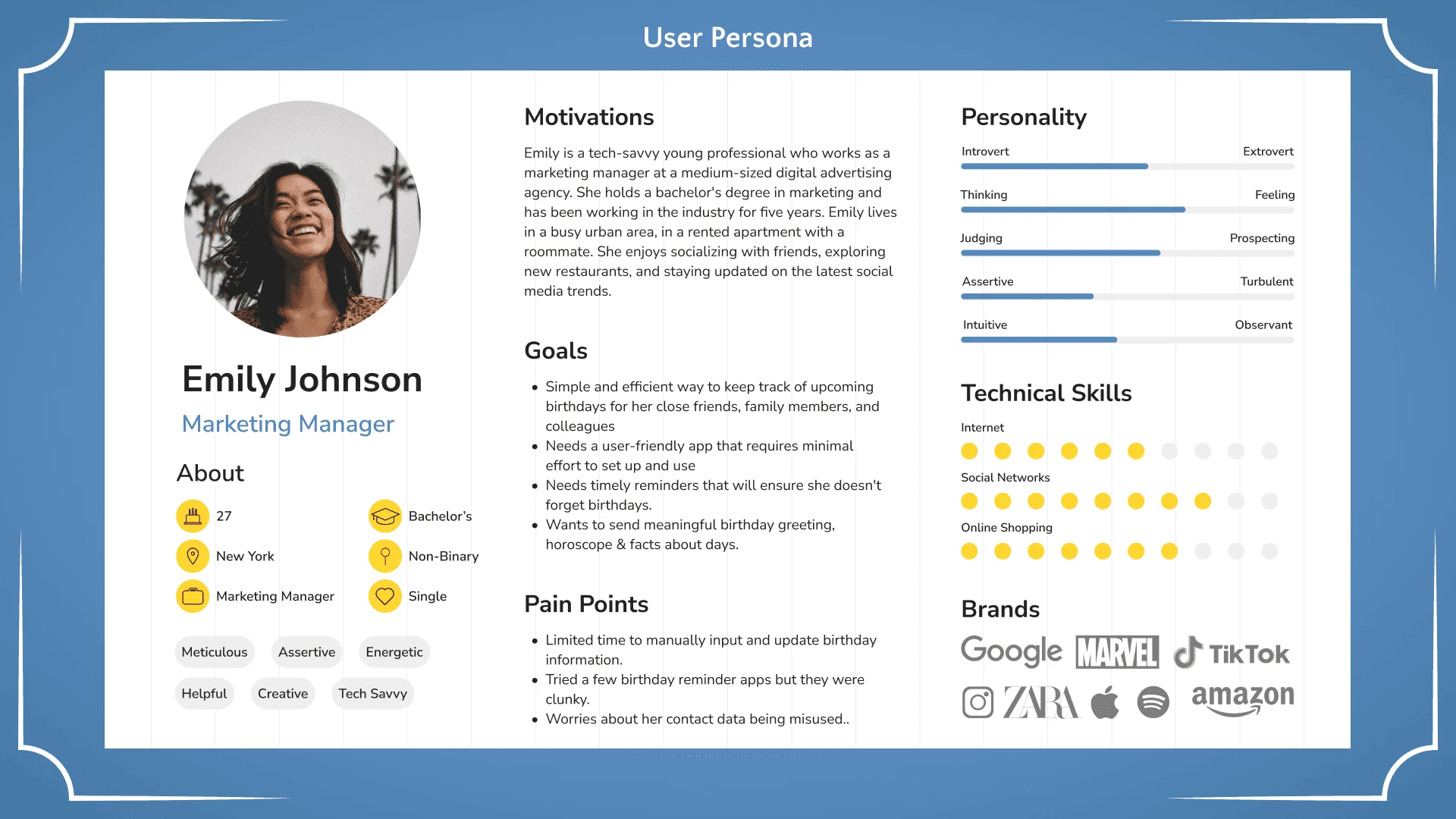
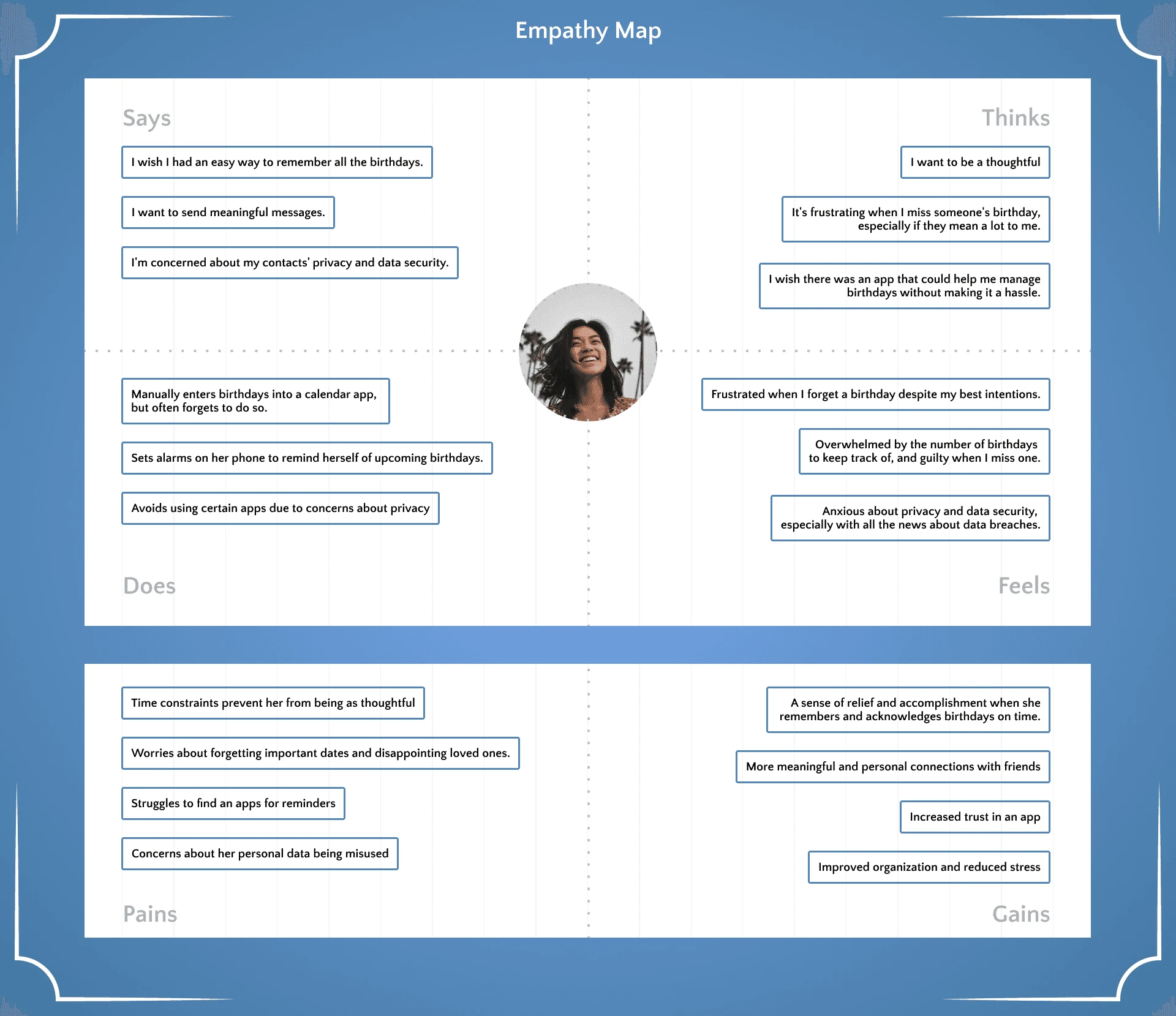
Persona & Empathy Map
Our Persona Emily Johnson is a 27 years old Marketing Manager from New York City, She loves celebrating birthdays with her friends and family, but it's becoming harder to keep track of all the dates. She needs an app that not only reminds her in advance but also helps her send thoughtful messages without making it a time-consuming task.

Key Takeaways from the persona :
Emphasize the app's privacy features and highlight how user data is protected.
Ensure a seamless and intuitive user experience.
Implement flexible notification settings, enabling users to choose their preferred communication channels for reminders.
Consider integrating a calendar view to give users a clear overview of upcoming birthdays.

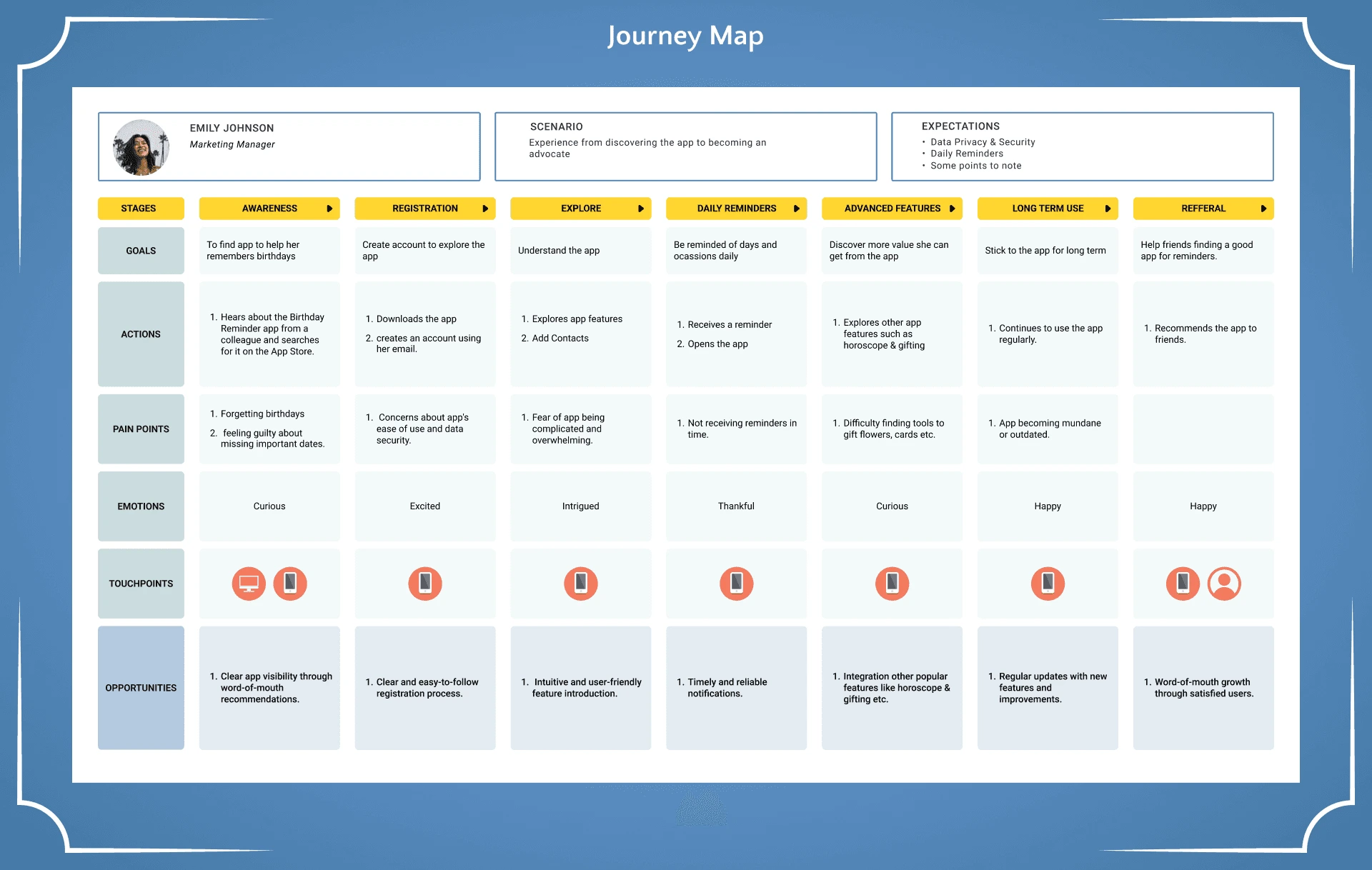
Journey Map
We mapped out the journey of our persona Emily, where the scenario is to Experience from discovering the app to becoming an advocate of the app.
Using what we know about her, we can hypothesize what her feelings and thoughts might be. This could also help us find opportunities for improvement.

The persona, empathy map and journey informed my problem statement.
Problem Statement
A young & hardworking individual who is looking for a way to be able to remember birthdays & other important events in his/her life. The app should be easy & intuitive at the same time secure and safe. It could also have additional features that would add value to their life apart from the core feature.
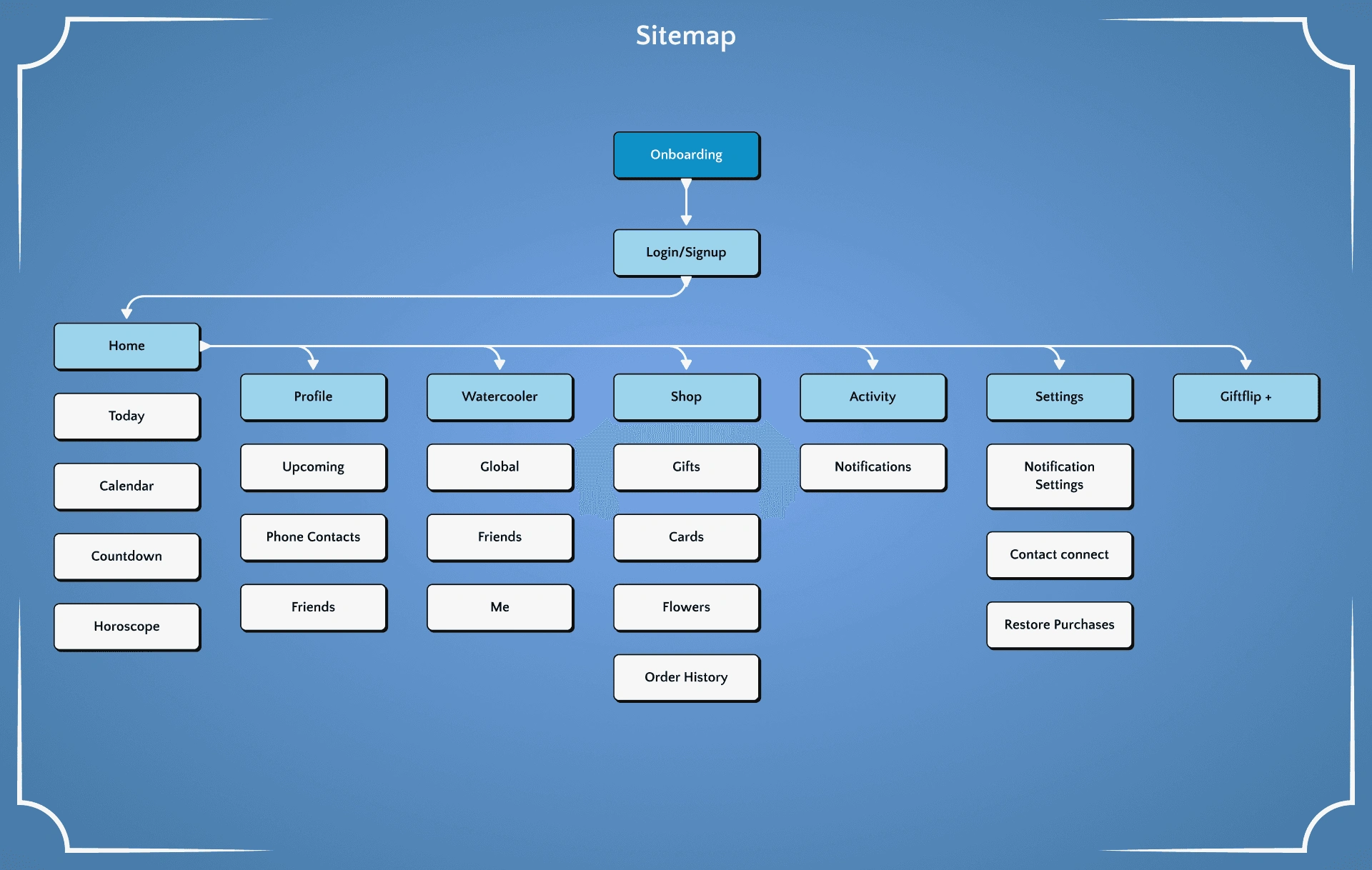
INFORMATION ARCHITECTURE
Sitemap
With our initial UX research and planning complete, We created a site map to outline the key screens for the MVP. The sitemap would help us to visualize the structure of Giftflip.

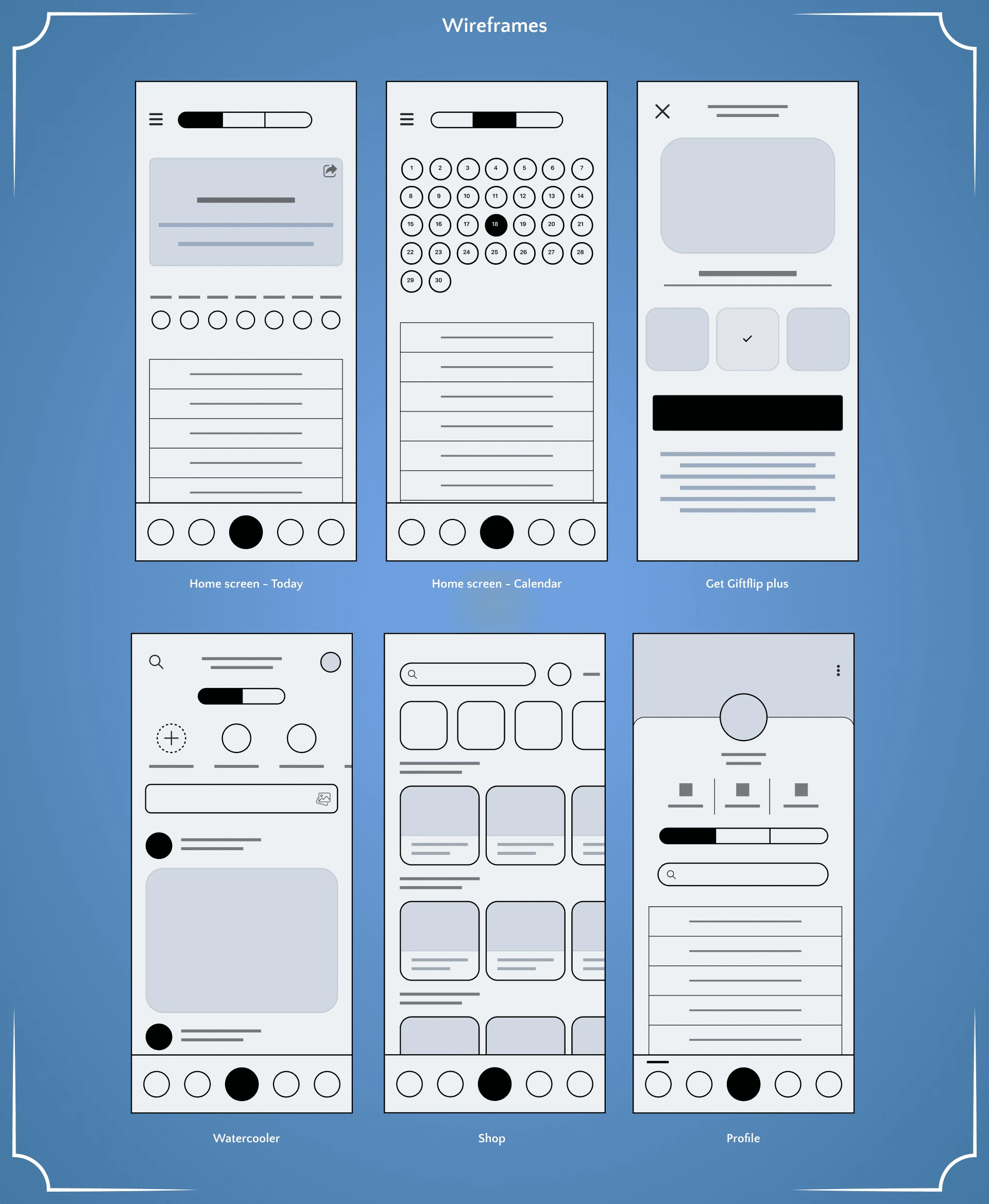
WIREFRAME & PROTOTYPE
From the knowledge we had from my research, I started creating the Wireframes. The Initial wireframers were drafted to get an idea of what the app's structure would look like and gave me some initial visualization.

Mid-Fidelity Prototype
I translated my initial wireframes into more defined wireframes and added interaction between frames to produce an interactive prototype; This prototype will be used for testing. Mid-Fidelity Wireframes were used for testing to quickly gain insights about the functionality and navigation within the app and to be able to iterate on the designs at an earlier stage.

Usability Testing
In order to test the overall quality and ease of navigation throughout the whole design, and to observe areas of errors/difficulties, I went out and had 5 total strangers (3 male, 2 female) interact with my prototype. Criteria for participants were based on the demographics from the discovery phase (ages 20 - 40) and people who are very social & outgoing.
Summary of findings from 5 participants (3 male, 2 female):
Completion Rate: 100%
Error-free Rate: 92%
One of the key asks from all the users was the introduction of "Dark mode". As they are used to using dark modes on their phones
Most of the comments of the participants were positive, and the most used keywords were "simple", "easy", and "straightforward".
UI DESIGN & BRANDING
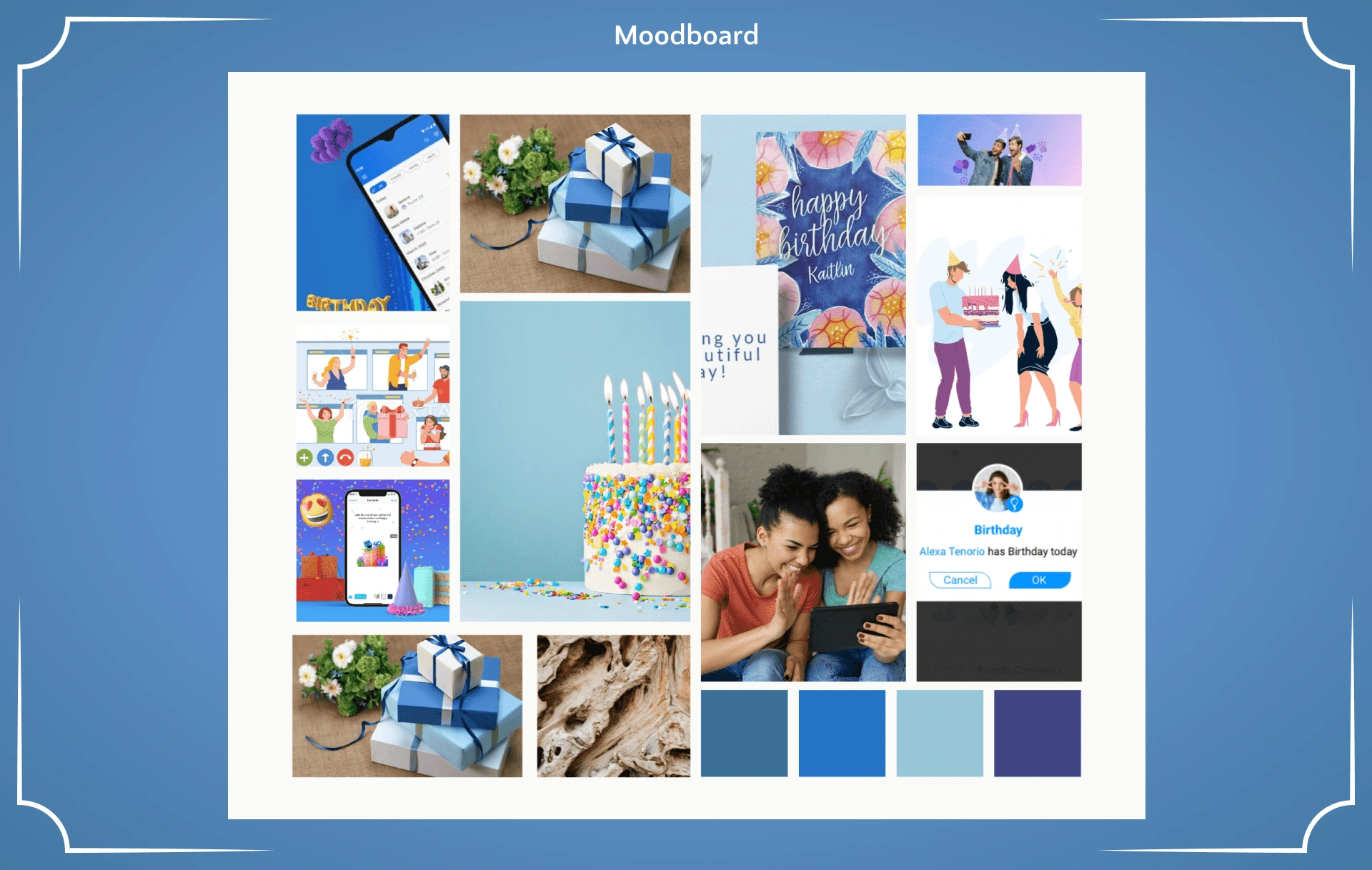
Moodboard
For Branding and the visuals, My main idea was to make it look like a fun & trustable app. I found out some of the brand attributes for giftflip: Friendly, Fresh, Clean, Growth, and Trust.

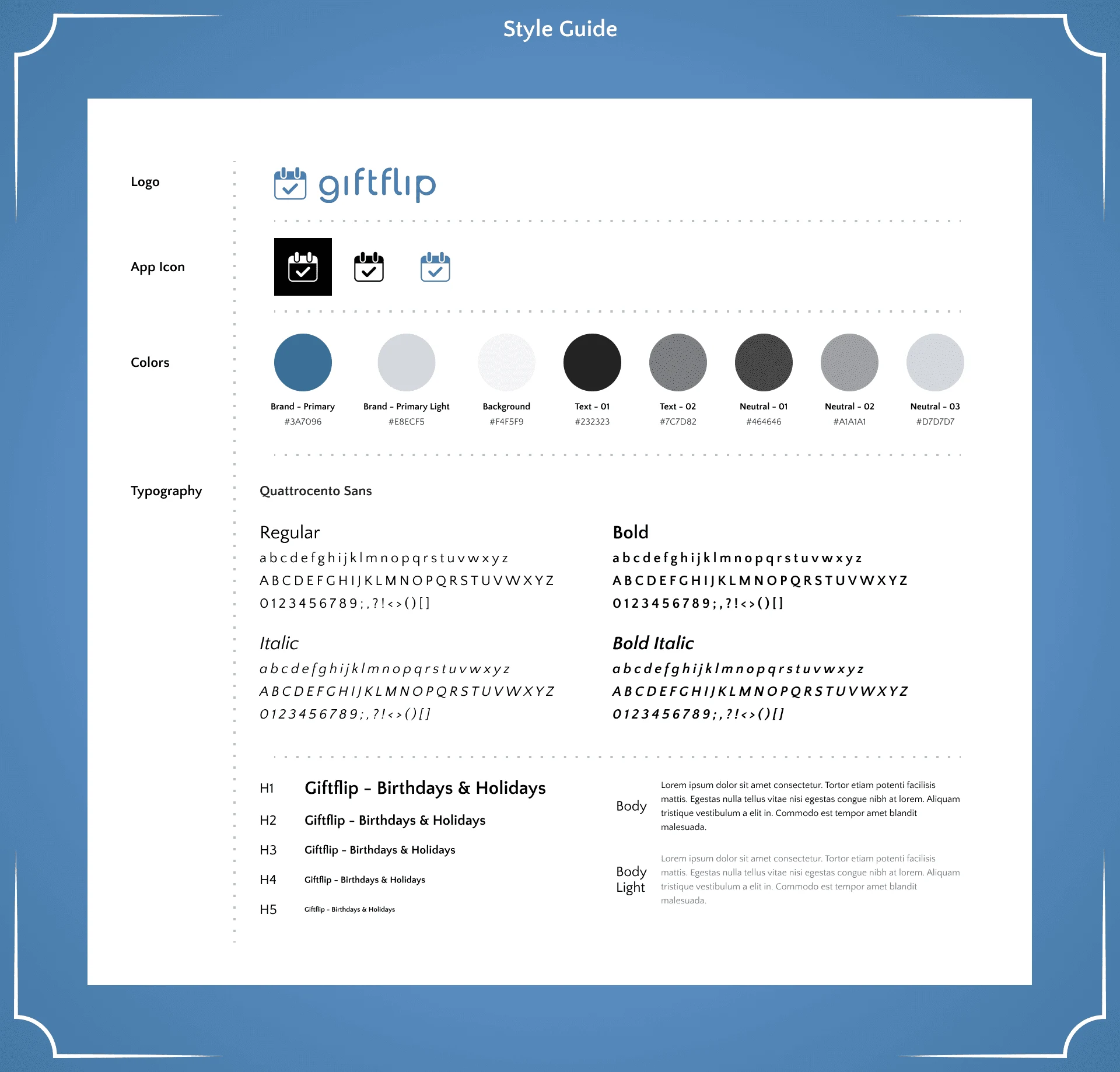
Branding
I worked on creating branding & UI kit for Giftflip. I also uploaded the branding to brandmark and you can find it here.

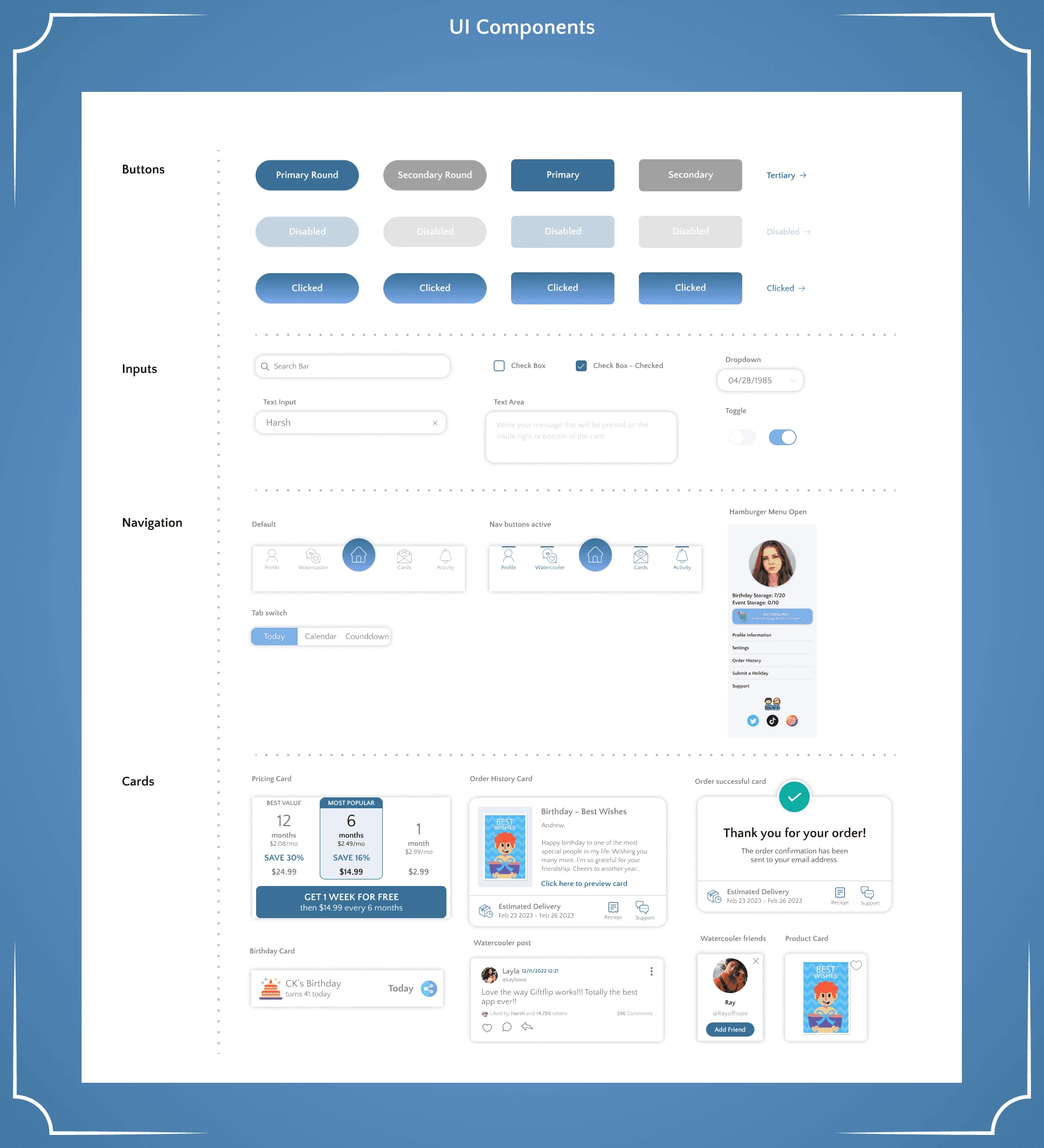
UI Components
Based on the style guide we created a few UI components, which will be used throughout the app.

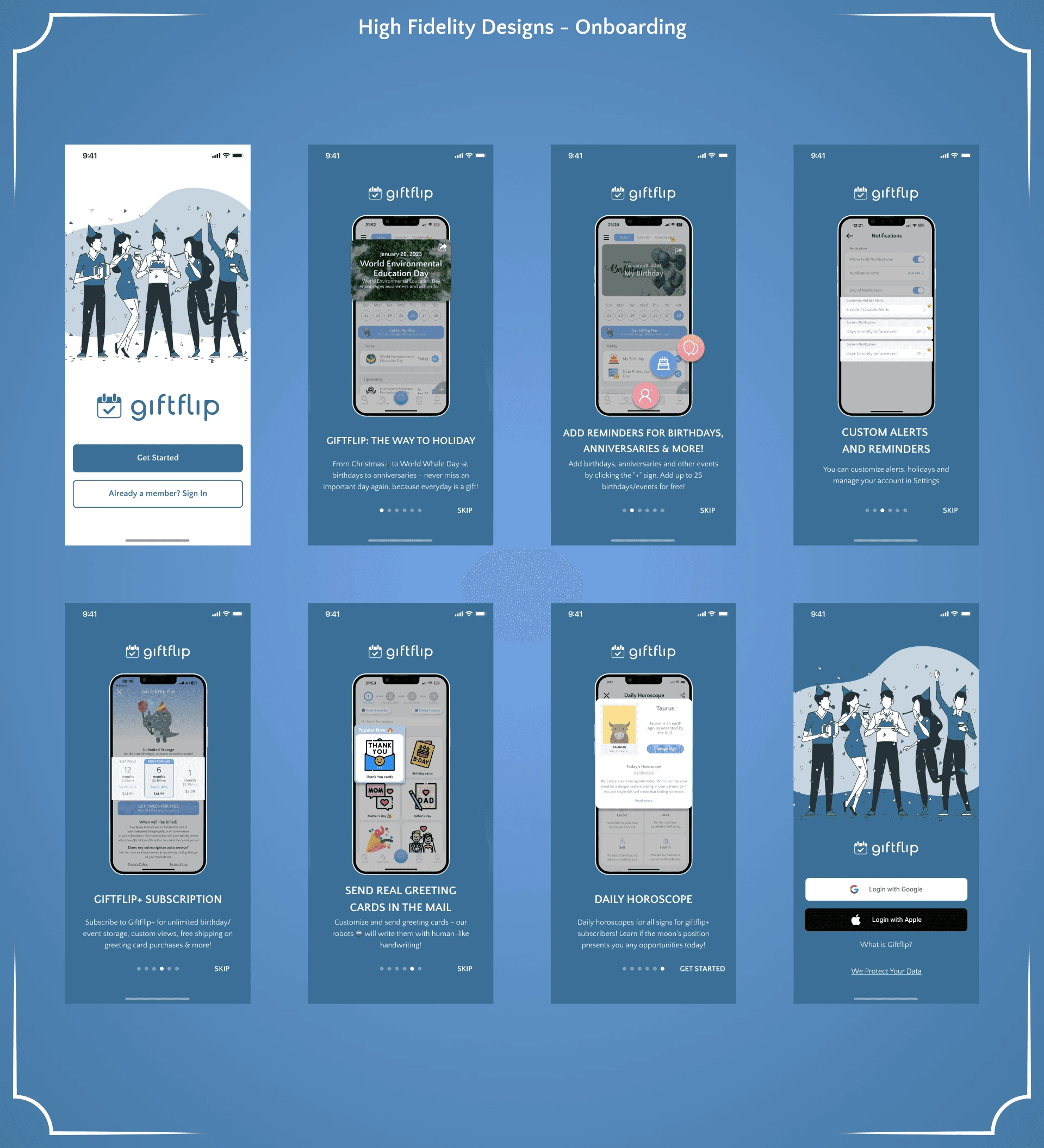
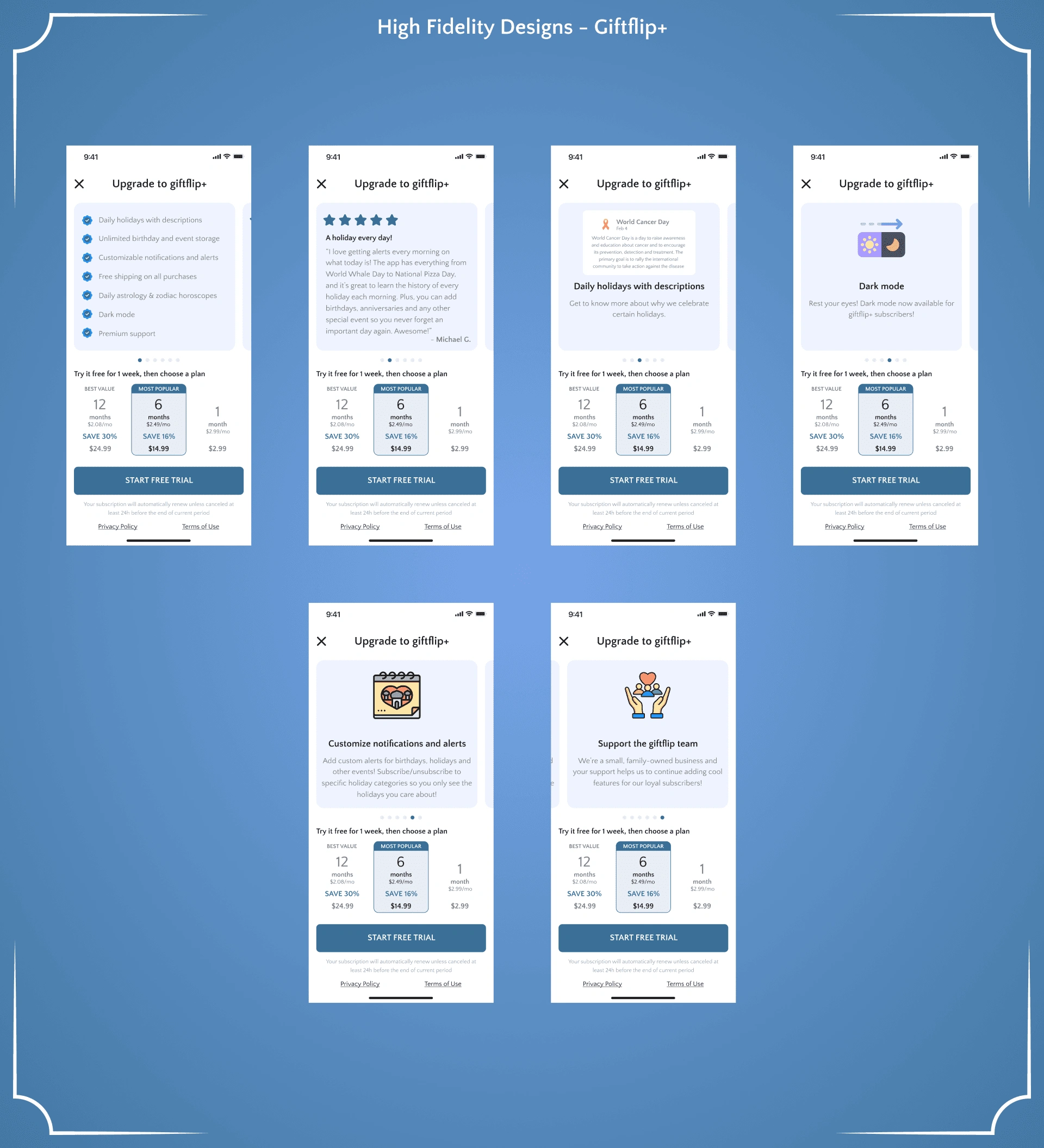
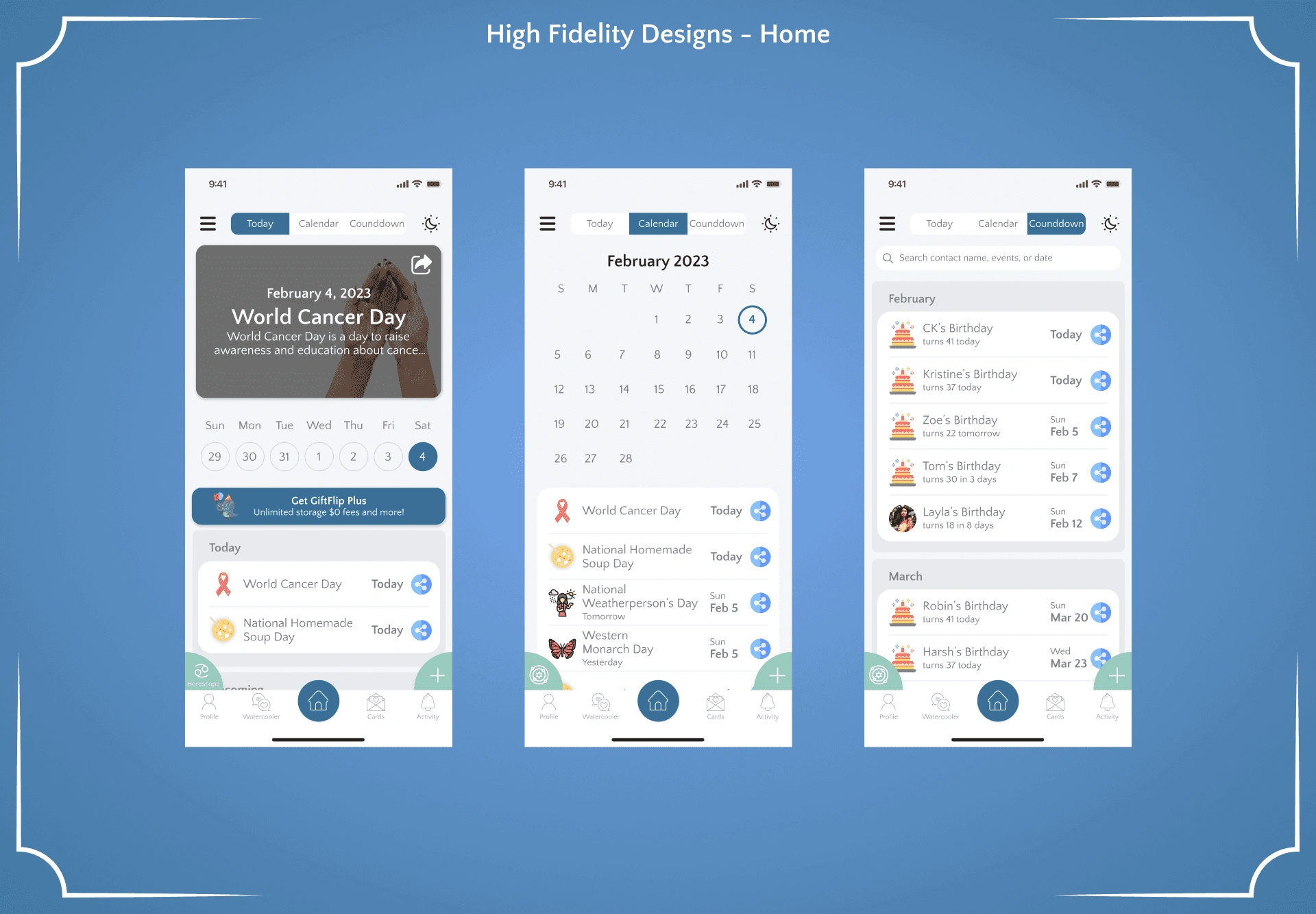
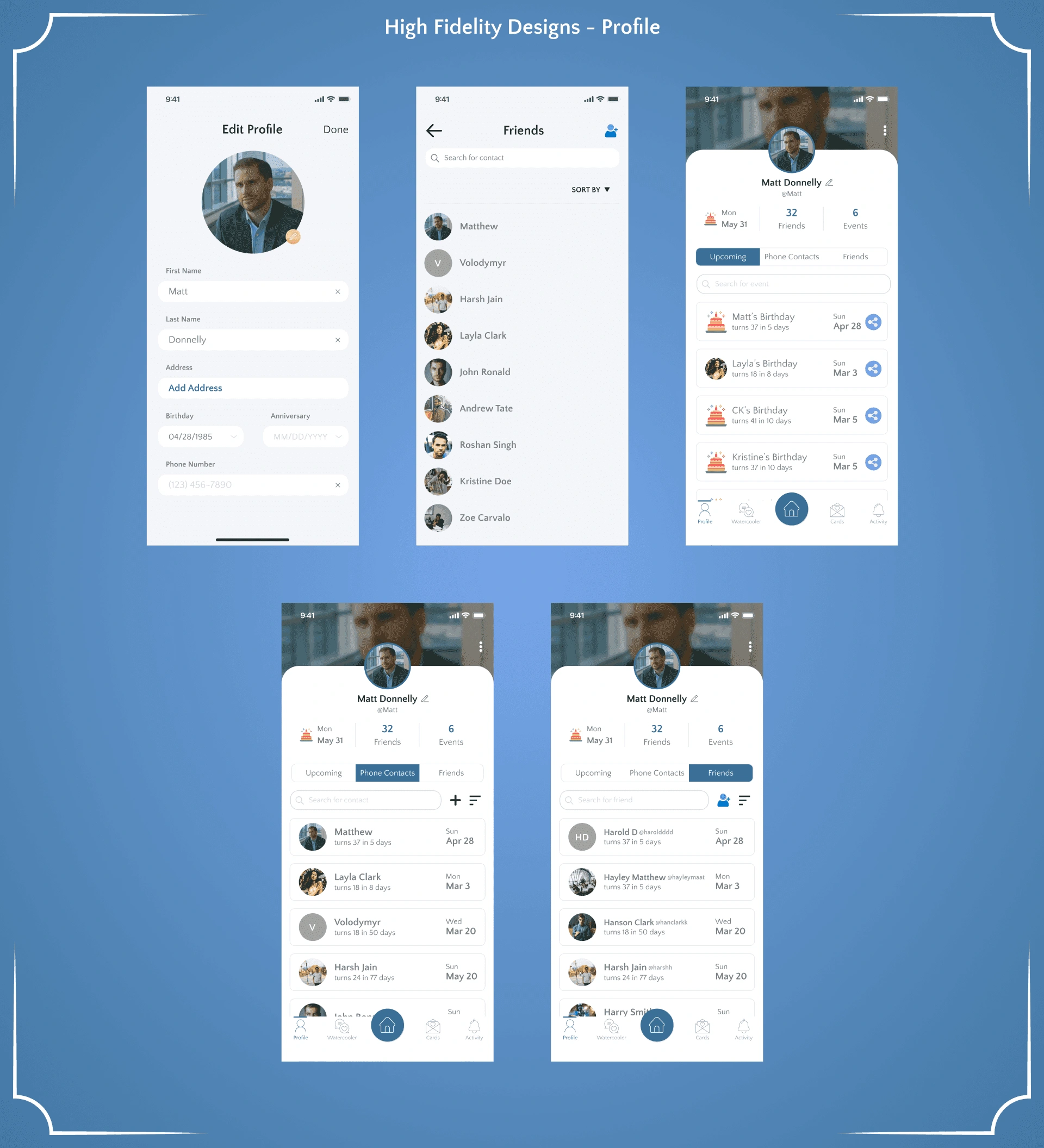
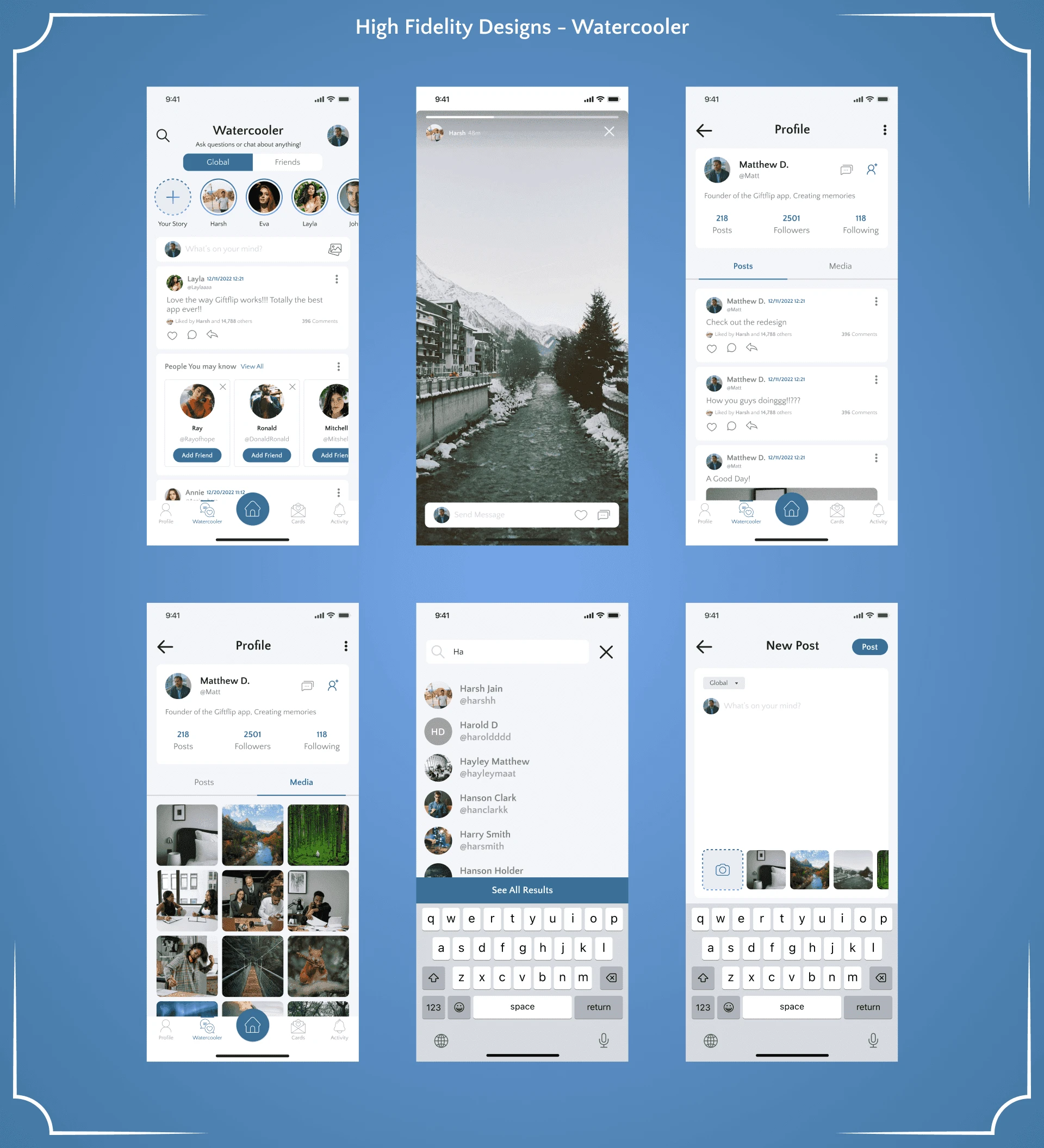
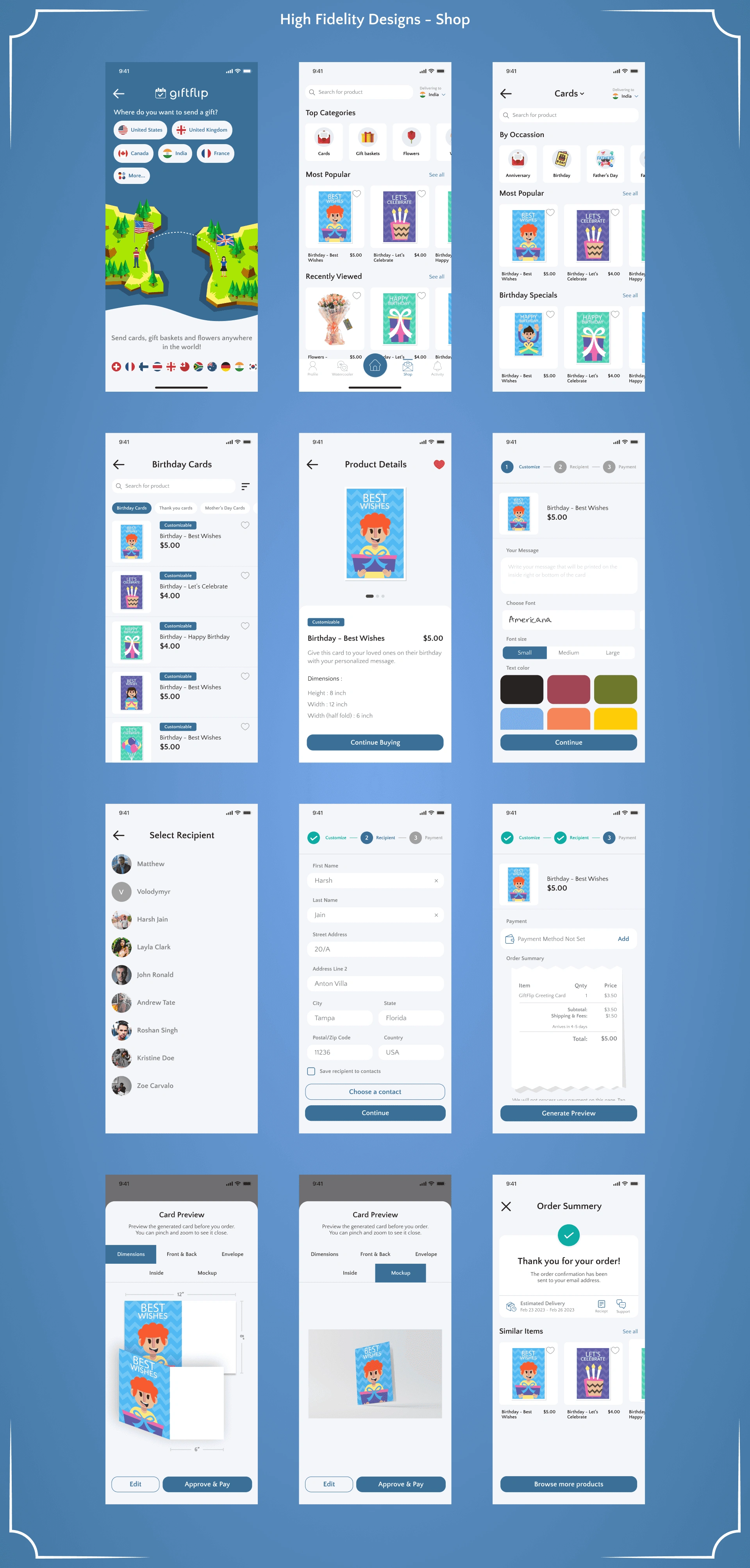
HIGH FIDELITY DESIGNS
Using the UI Kit & the Mid fidelity wireframes, I started working on the high-fidelity UI which would be used for the final prototype. The UI was designed in both light & Dark mode.






FINAL PROTOTYPE
This is the final prototype that I created including all the features and also the dark mode in the app.
CONCLUSION & REFLECTIONS
Prioritizing the most important features of an MVP, providing the users with an effective structure of content, and allowing simple navigation was the focus of this project. Having a simple and clear user interface, which is focused on the main task, while considering all the necessary features that the users need is what differentiates this app from its competitors.
After the first release in the market, we have been constantly providing new features & updates.
The app was released for the USA market only, but in future, the plan is to release it to more countries.
There are more than 200 positive reviews for the app.
Some features mentioned in this case study are still under development and in future we aim to integrate AI to help users find more relevant information and ideas for birthday & other special occasion celebrations.