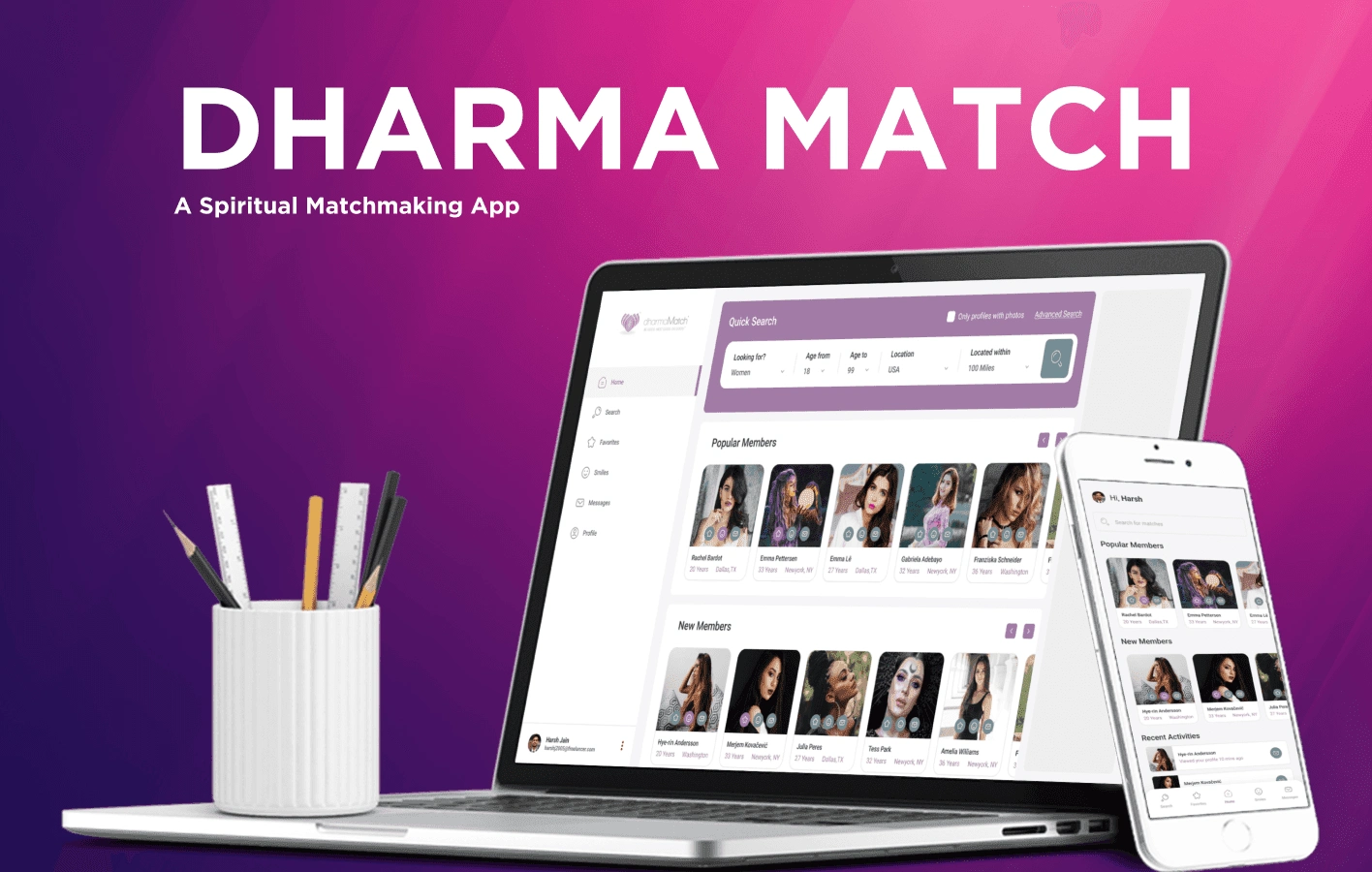
Dharma Match - Spiritual Matchmaking
Like this project
Posted Jan 27, 2024
DharmaMatch.com wanted to redesign their current web app with a new responsive and modern web app.
Likes
0
Views
59

OPPORTUNITY STATEMENT
Dharma Match - dharmaMatch.com has been around since 2004 and is ranked as a top spiritual dating platform, #2 on the datingnews.com list. While it welcomes all spiritual orientations, its influences are in Eastern Spirituality and are particularly known in Buddhist circles from years of advertising in national Buddhist periodicals.
Time Frame : 3 Months
My Role: UI/UX Designer
PROBLEM STATEMENT
DharmaMatch.com wanted to redesign their current web app with a new responsive and modern web app. Their team was going to be using the Quasar framework to develop this application so this was something we had to keep in mind while designing to stay compatible with the Quasar framework components.
UX RESEARCH & IDEATION
The main focus of this project was a redesign of the current system and for the most part, keeping the current features as is so the goal of the UX exercise was to find out what are the key expectations.
Stakeholder Interviews
We connected with the project lead for Dharma Match and we discussed what are the key focus areas. They were specifically looking for the following :
Responsive Design: The key focus was to make the current app responsive so they can target an audience that uses mobile. Also, the Quasar framework allows them to use the same for their mobile app.
Fixed Navigation: Their current navigation was not very intuitive and they wanted a way to have a more usable navigation.

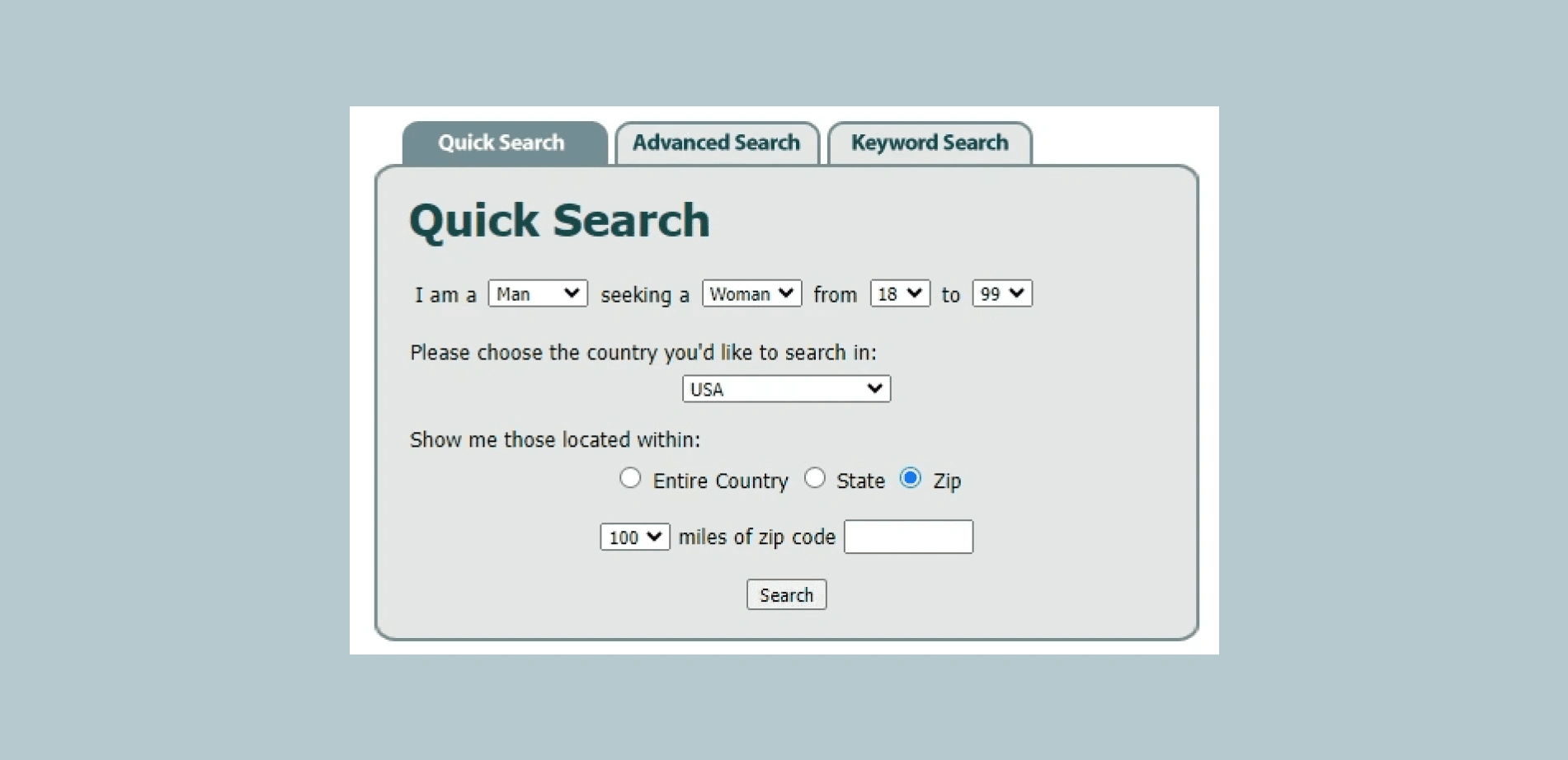
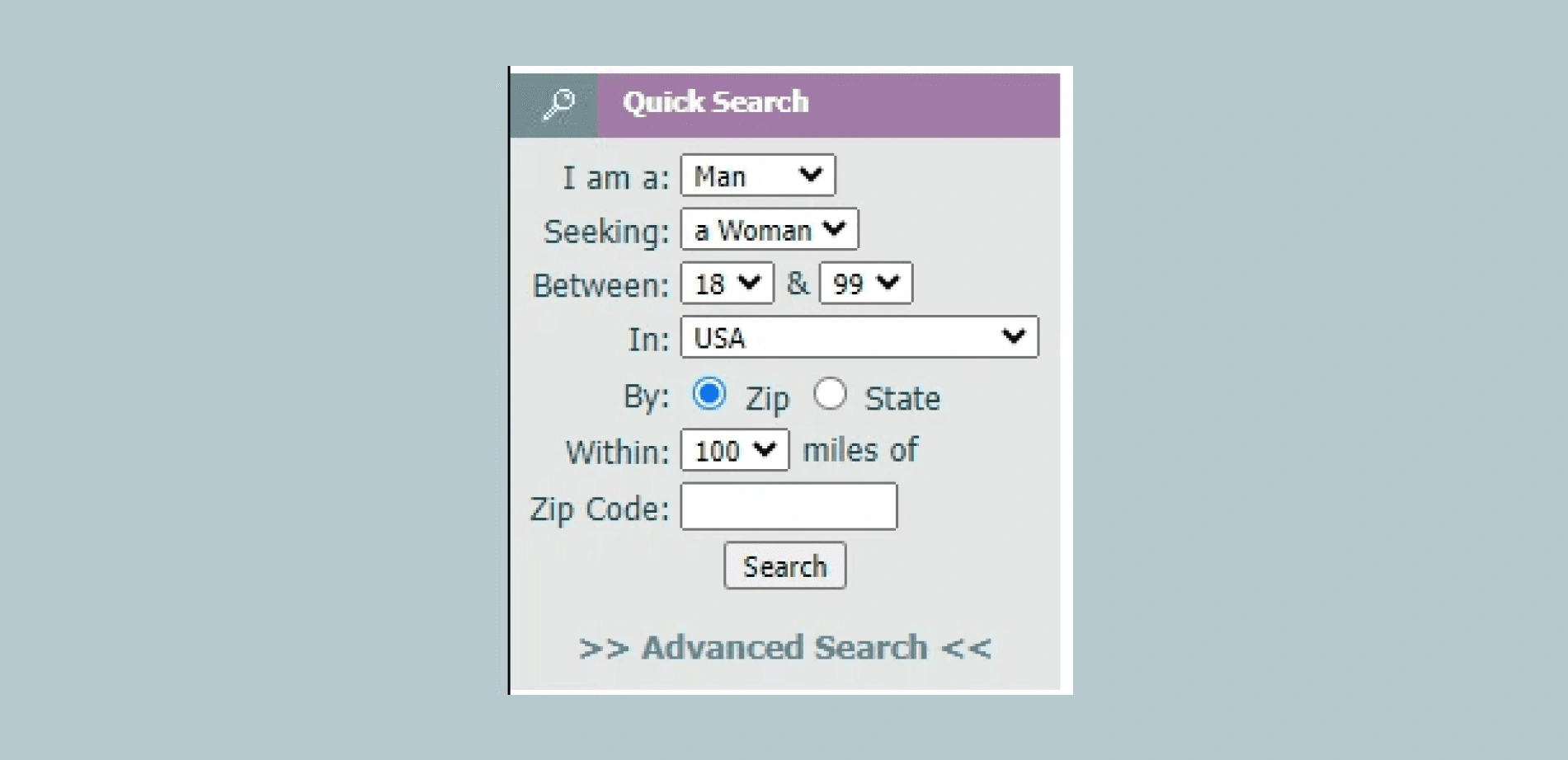
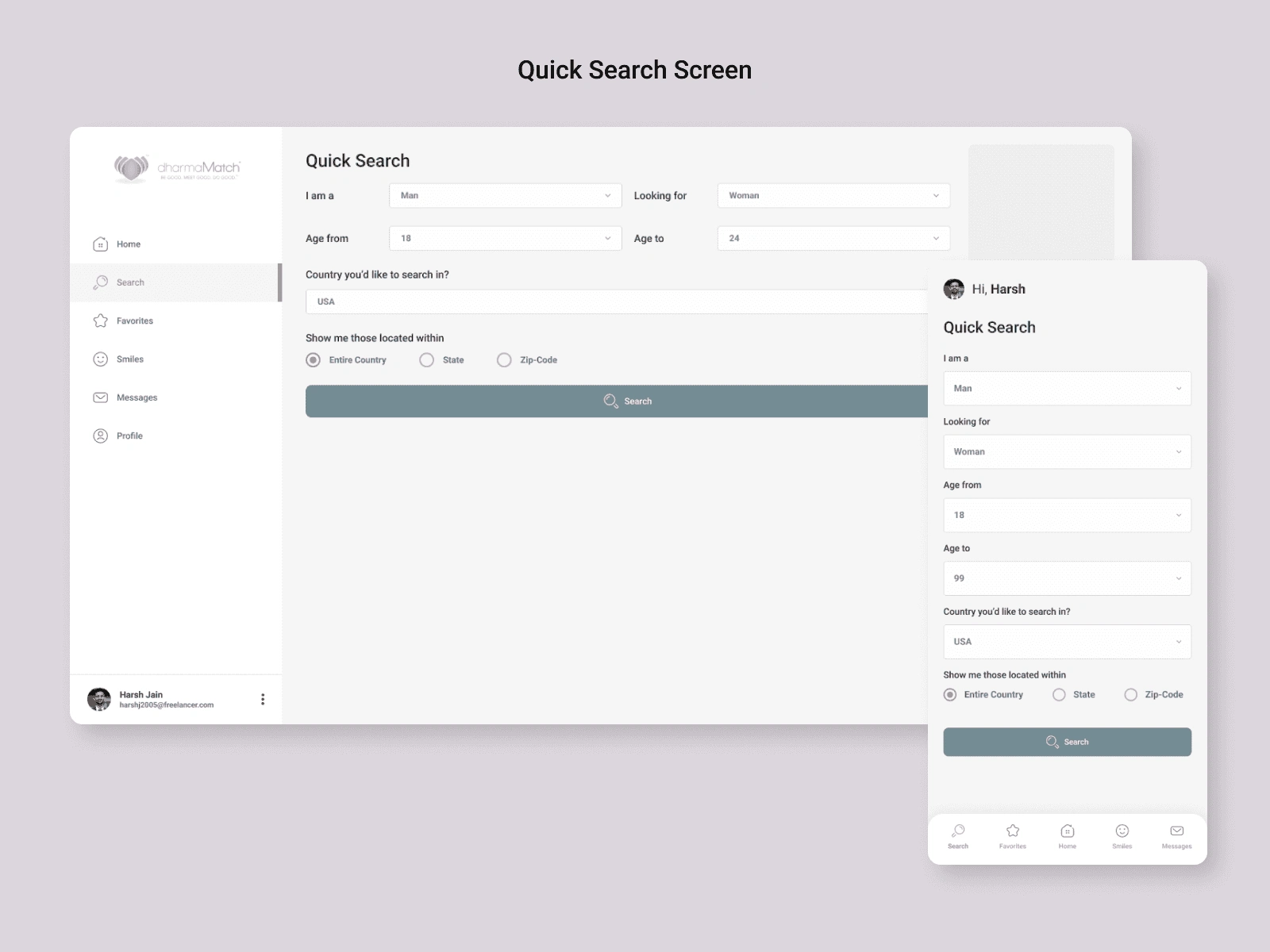
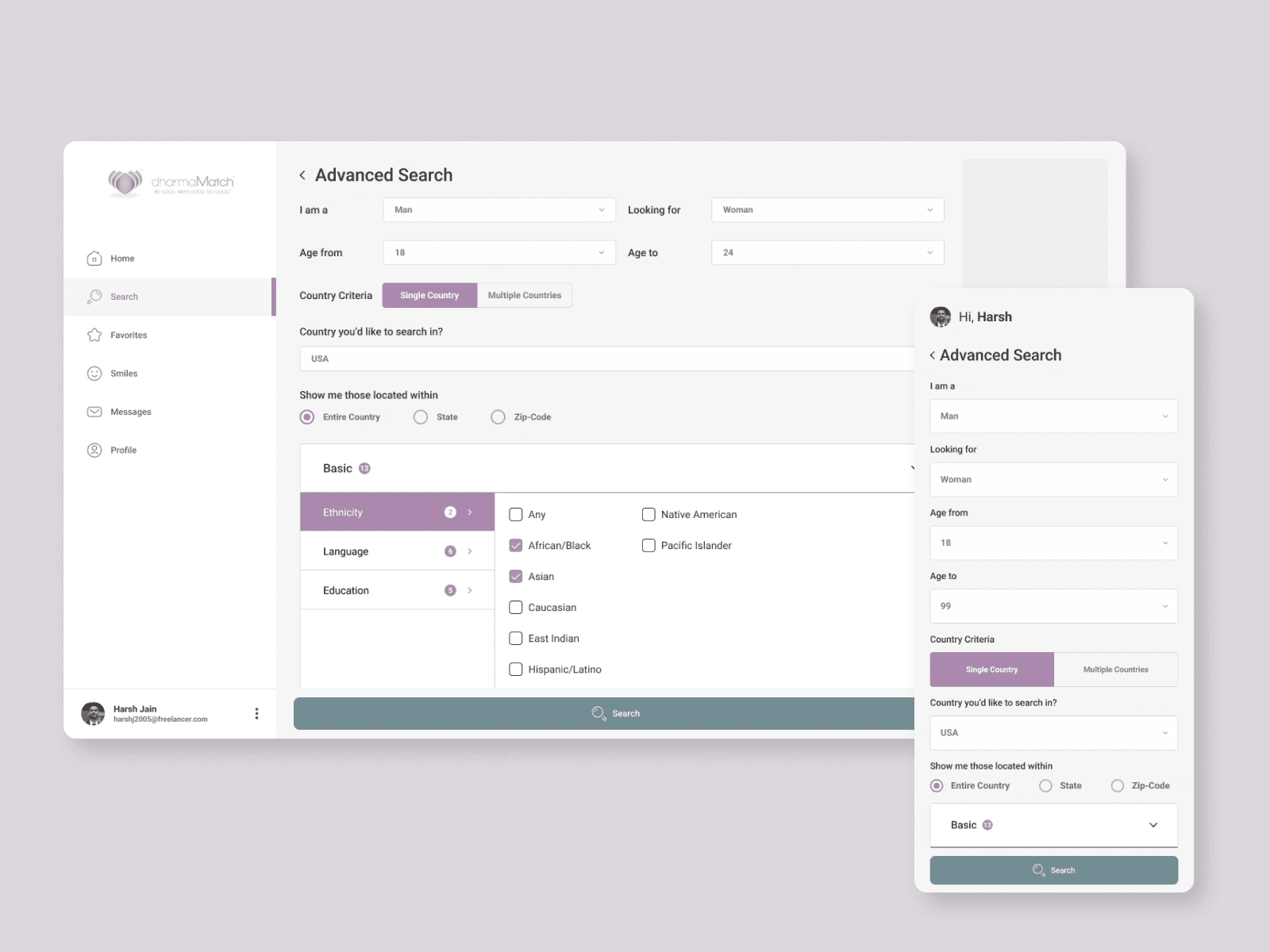
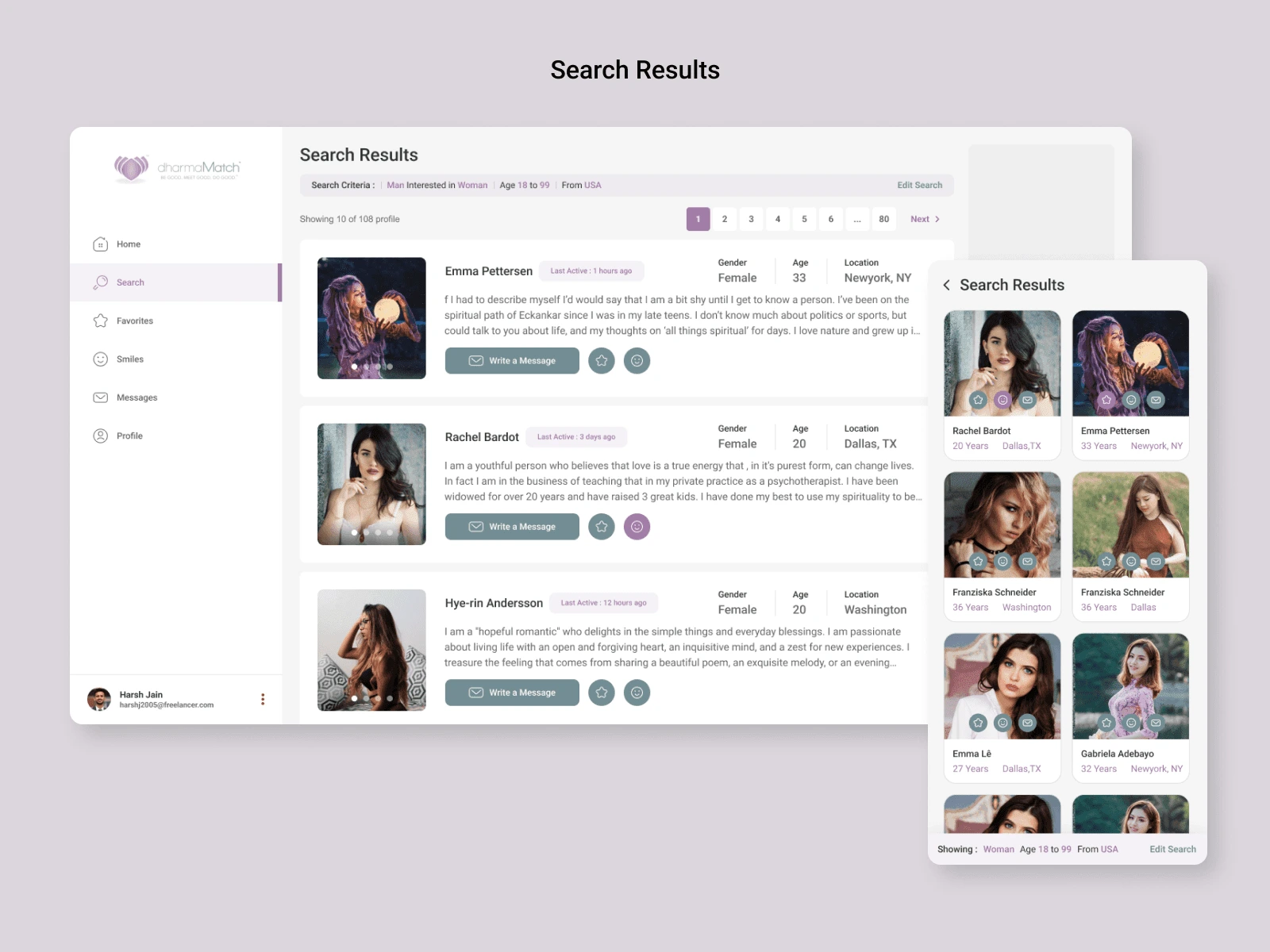
Search (Basic & Advanced): Search was something that they were focusing on a lot this is one of the main features that allow the users to find the people they want. They wanted to focus on the current search and keep its elements while making it simple and more intuitive.

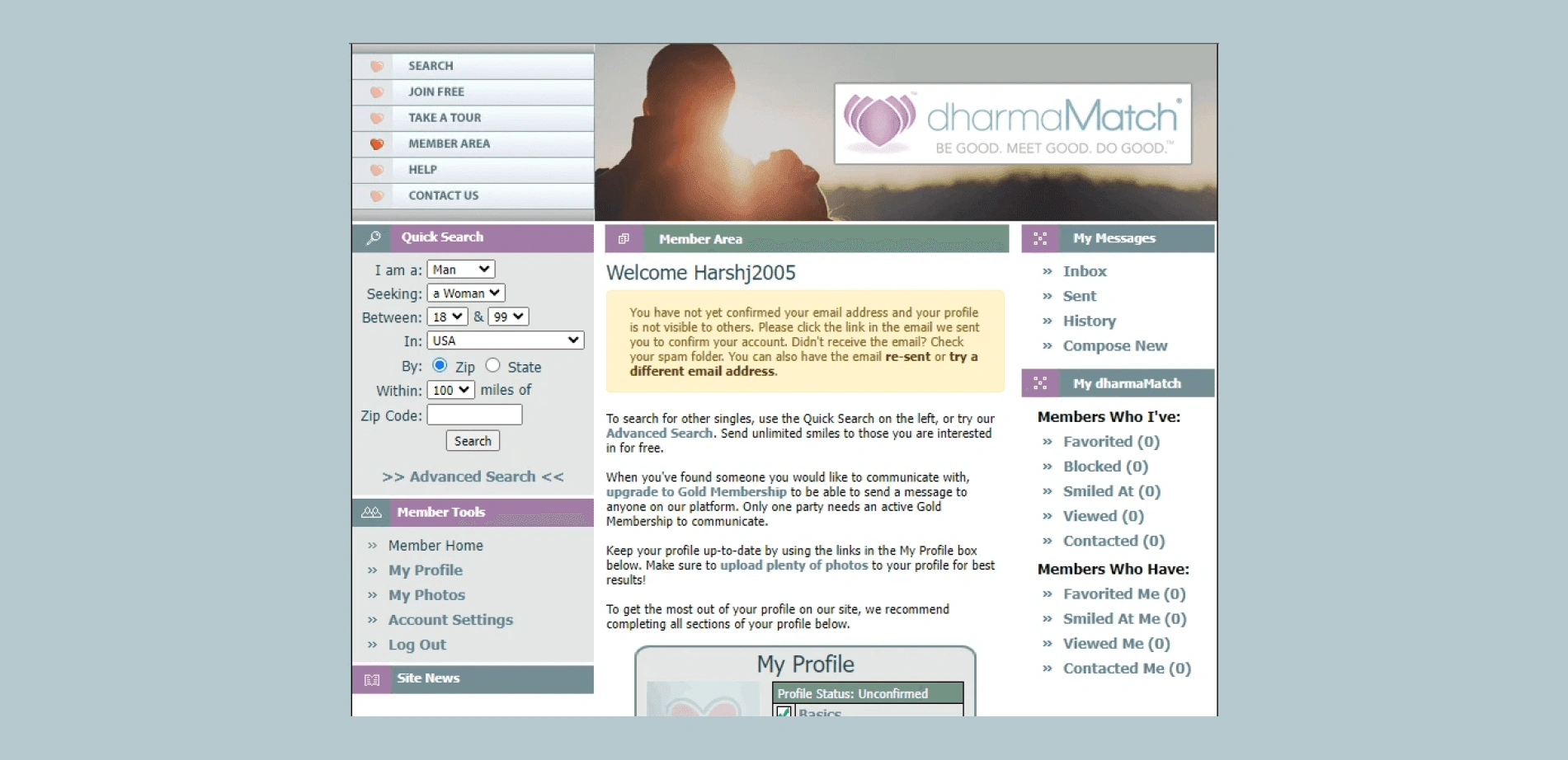
UI/UX AUDIT
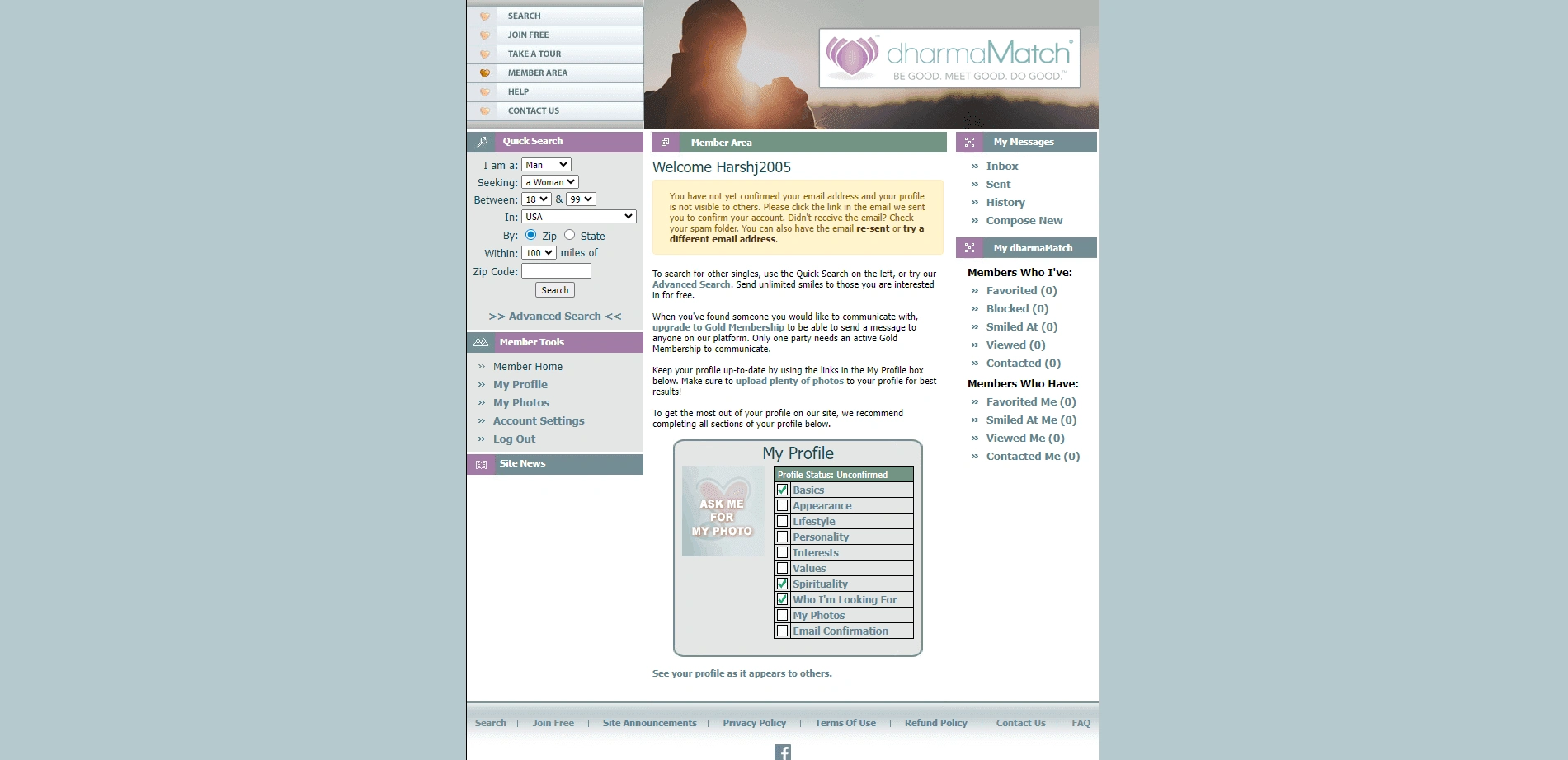
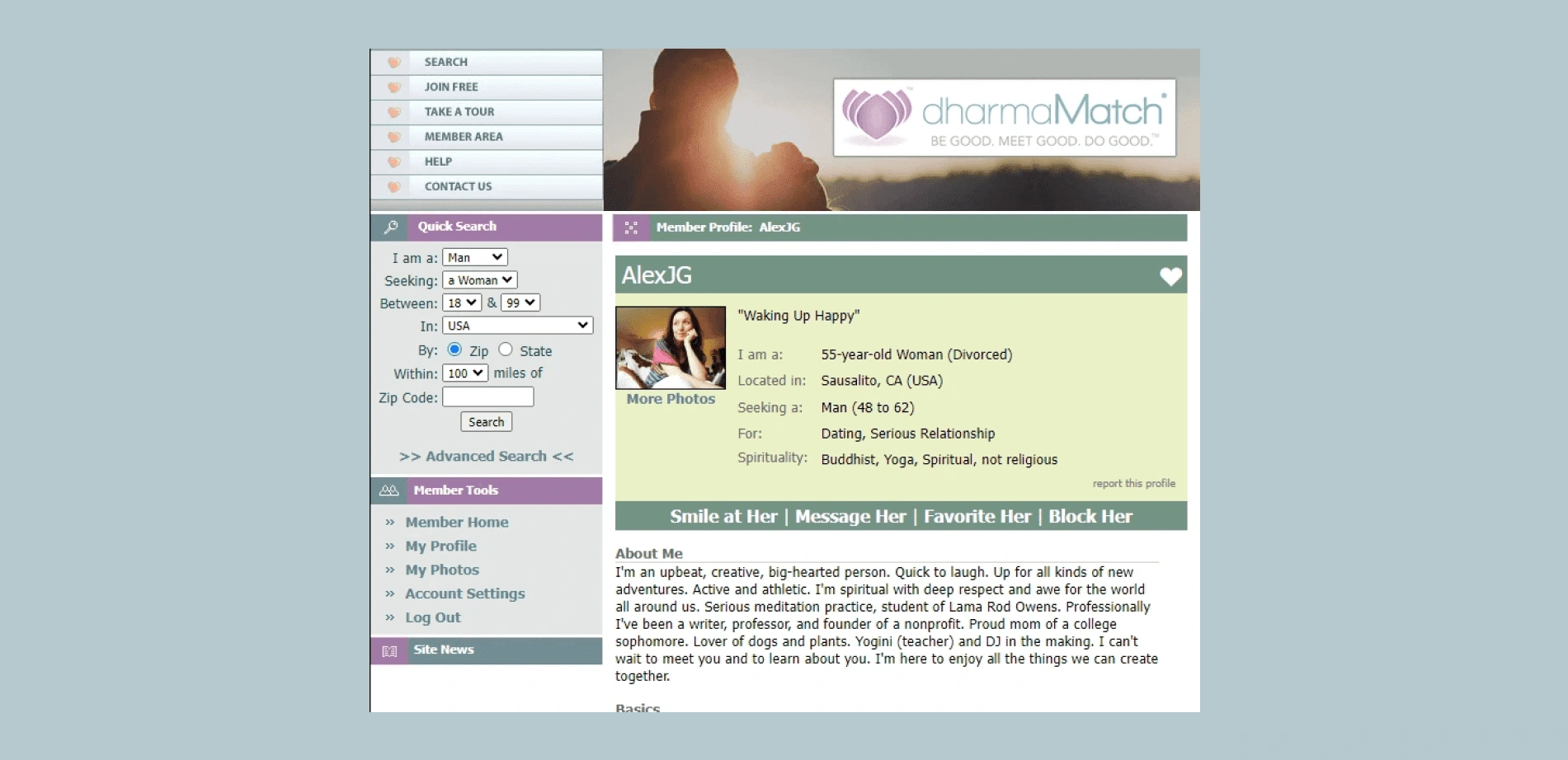
Going through their current UI we found a few issues that we highlighted and wanted to focus on when creating a new version.
The landing page is very busy and the user has no idea where he is.

User profiles have a few CTA but they are not clear as there is no hierarchy maintained here.

Search is not highlighted properly as this is one of their key features.

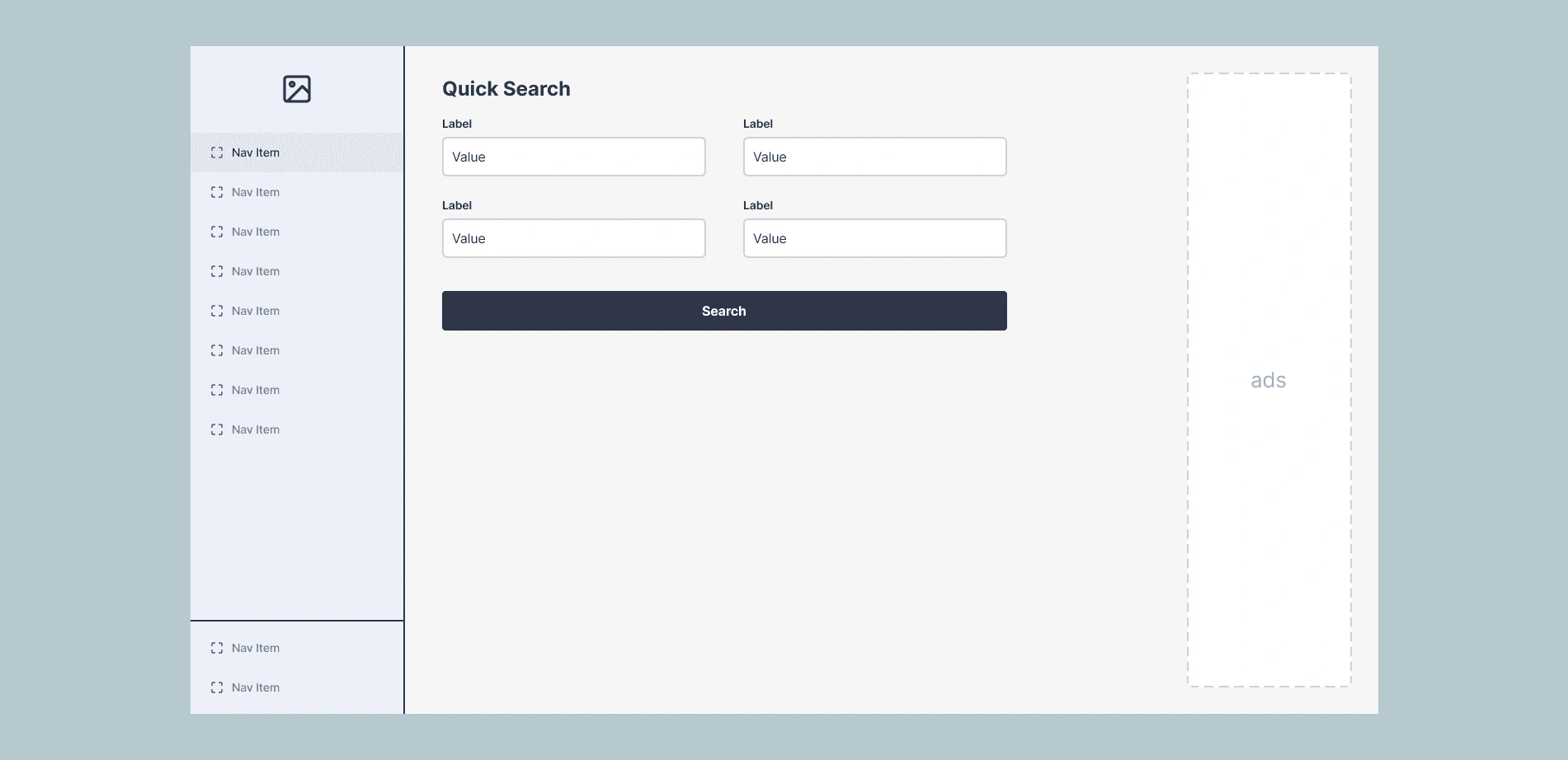
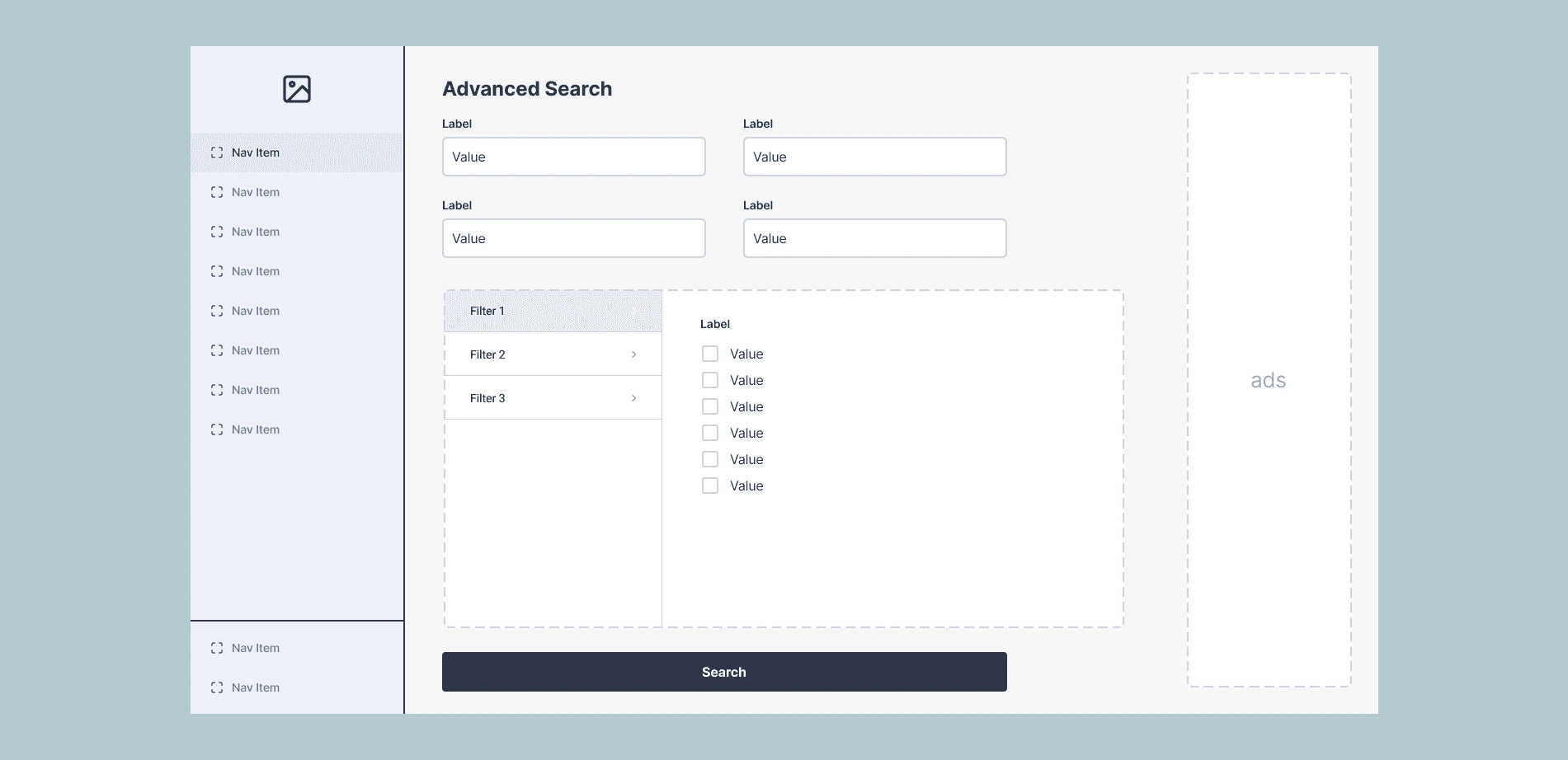
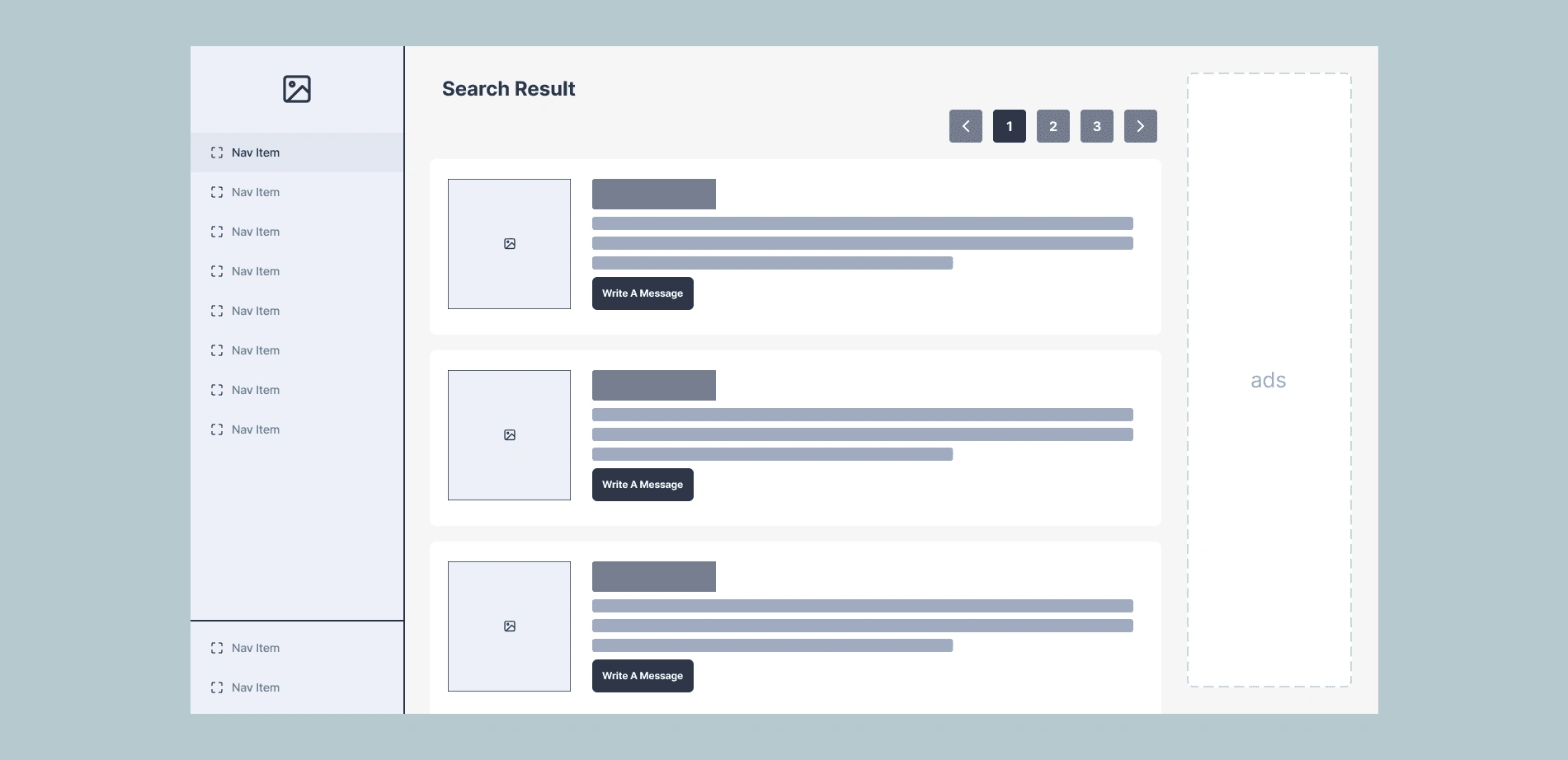
WIREFRAMES
After understanding the problem statement and understanding the key requirements & the problems with the current UI we created wireframes to give an early idea to the stakeholders and get early feedback on the same.






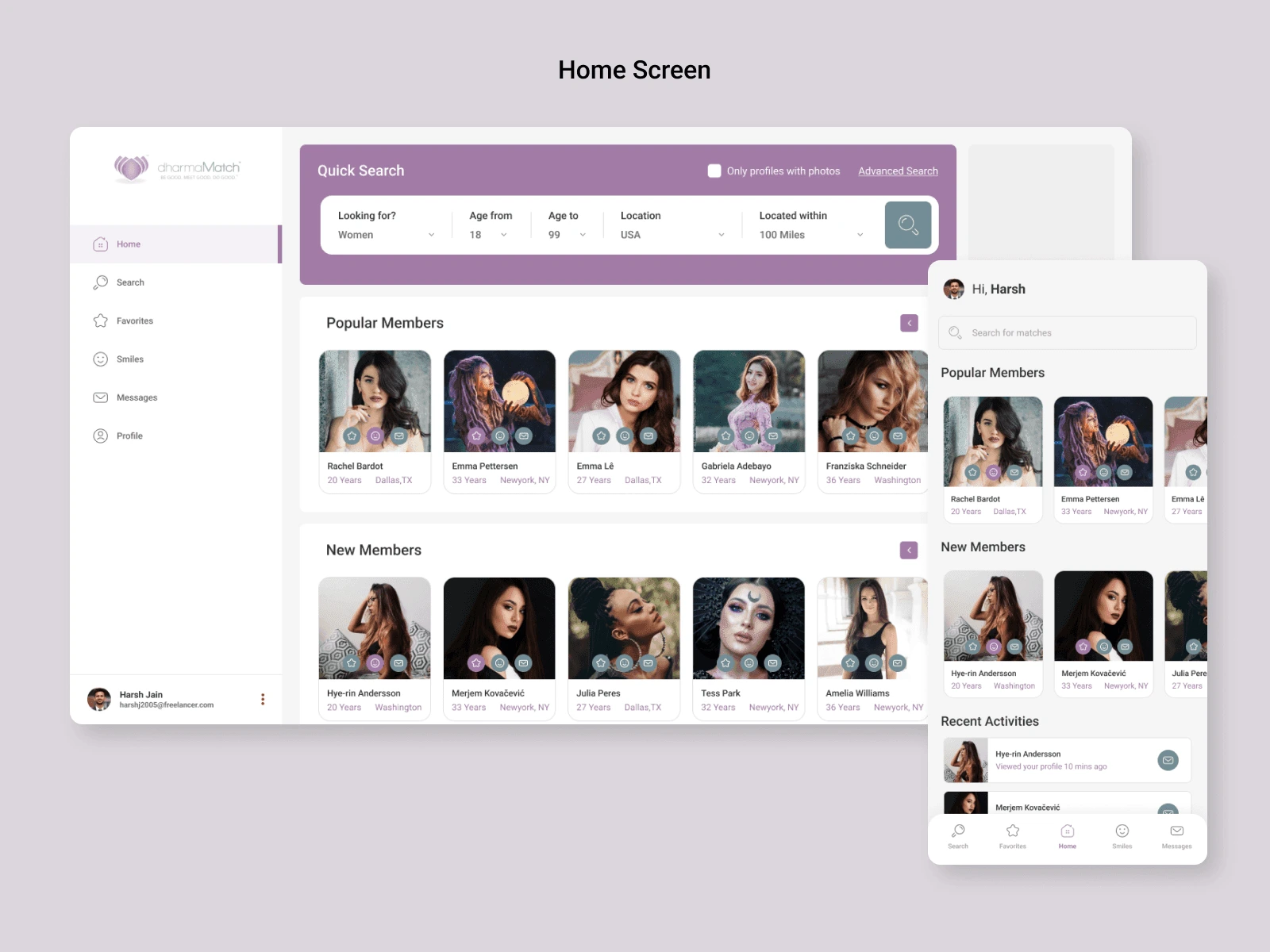
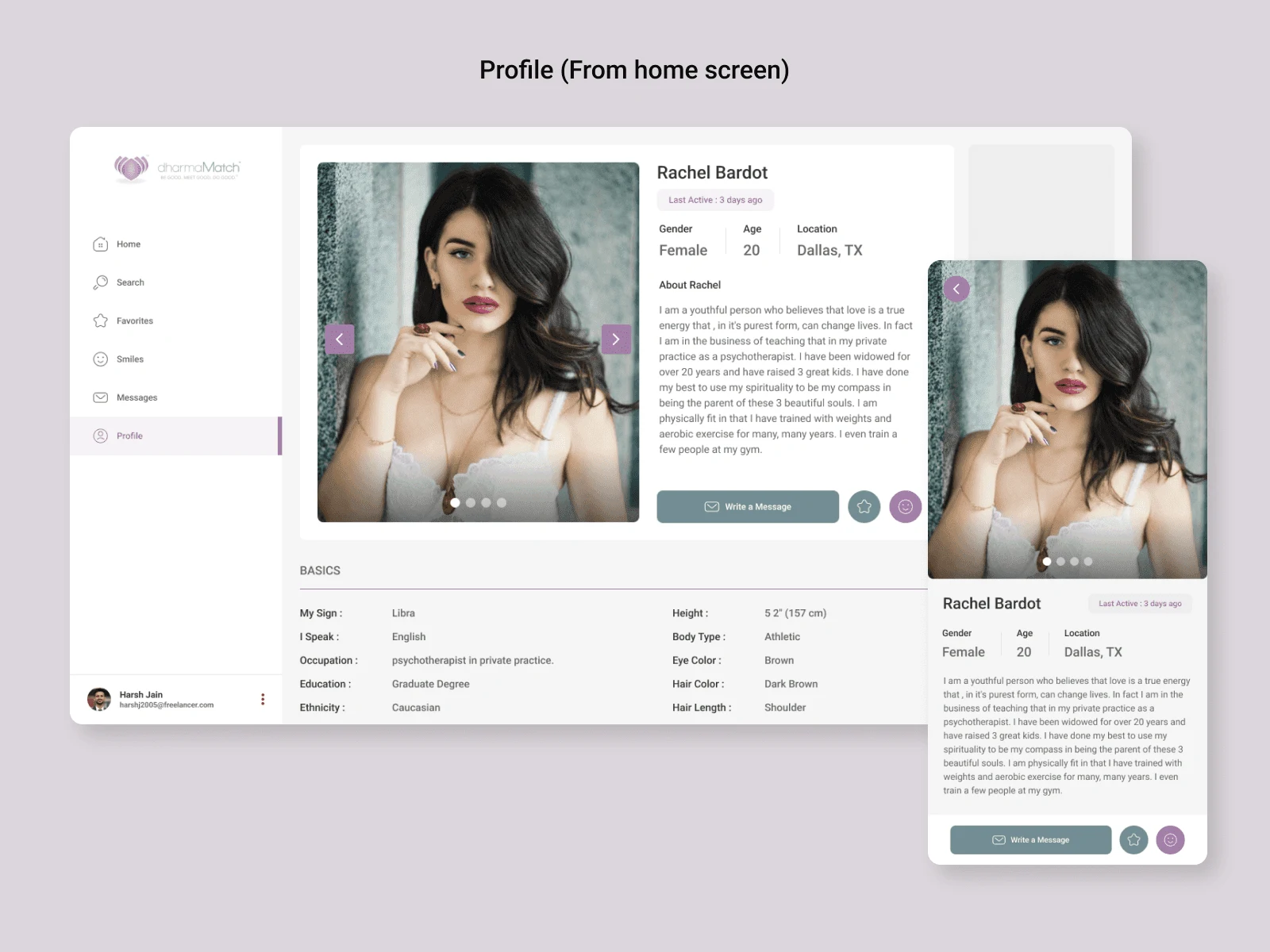
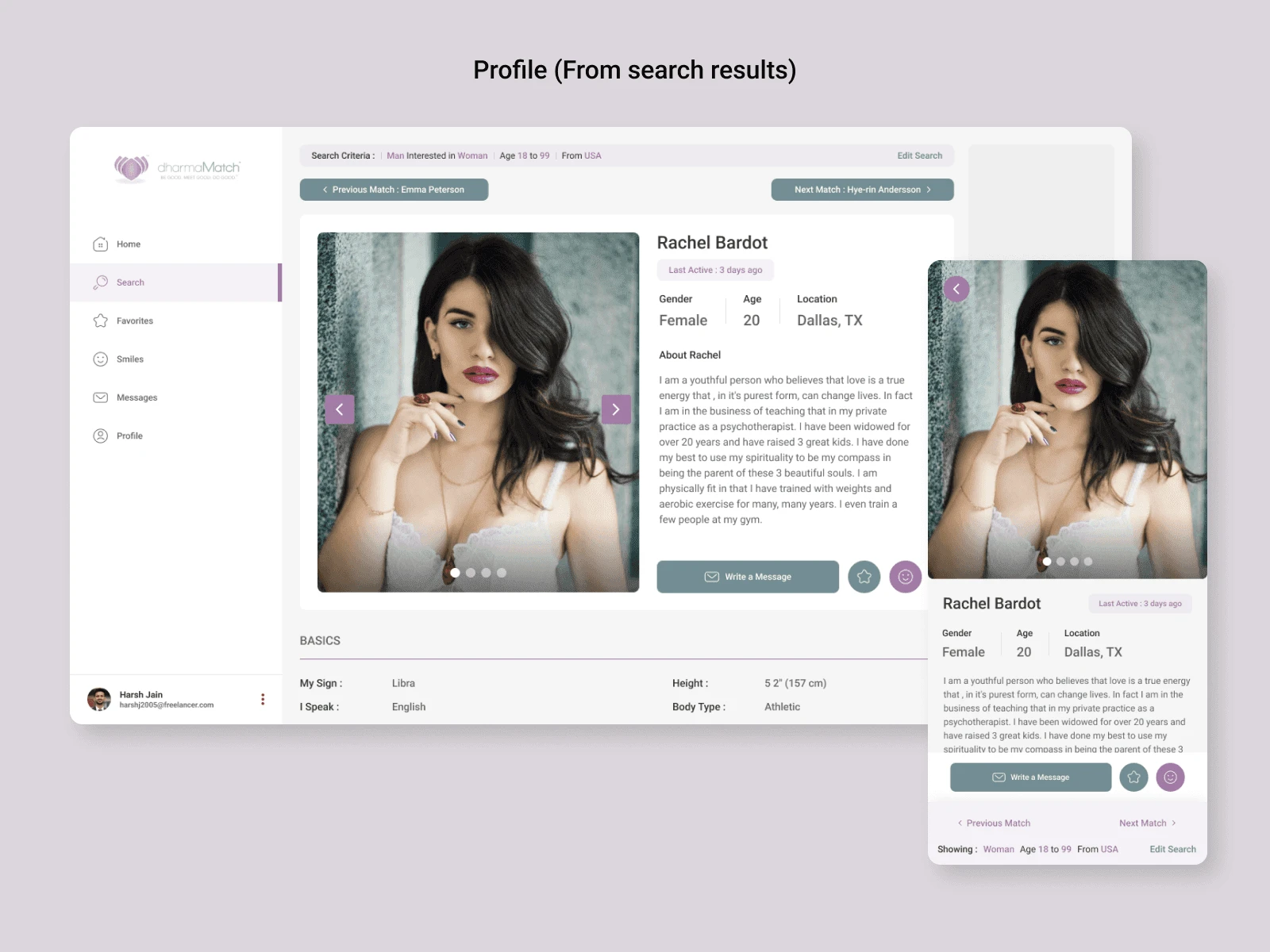
UI DESIGN
We designed the final UI based on the wireframes and some discussions with the client. Our key focus was to keep the design aligned with the Quasar framework so that its look and feel remain similar on both desktop and mobile apps.






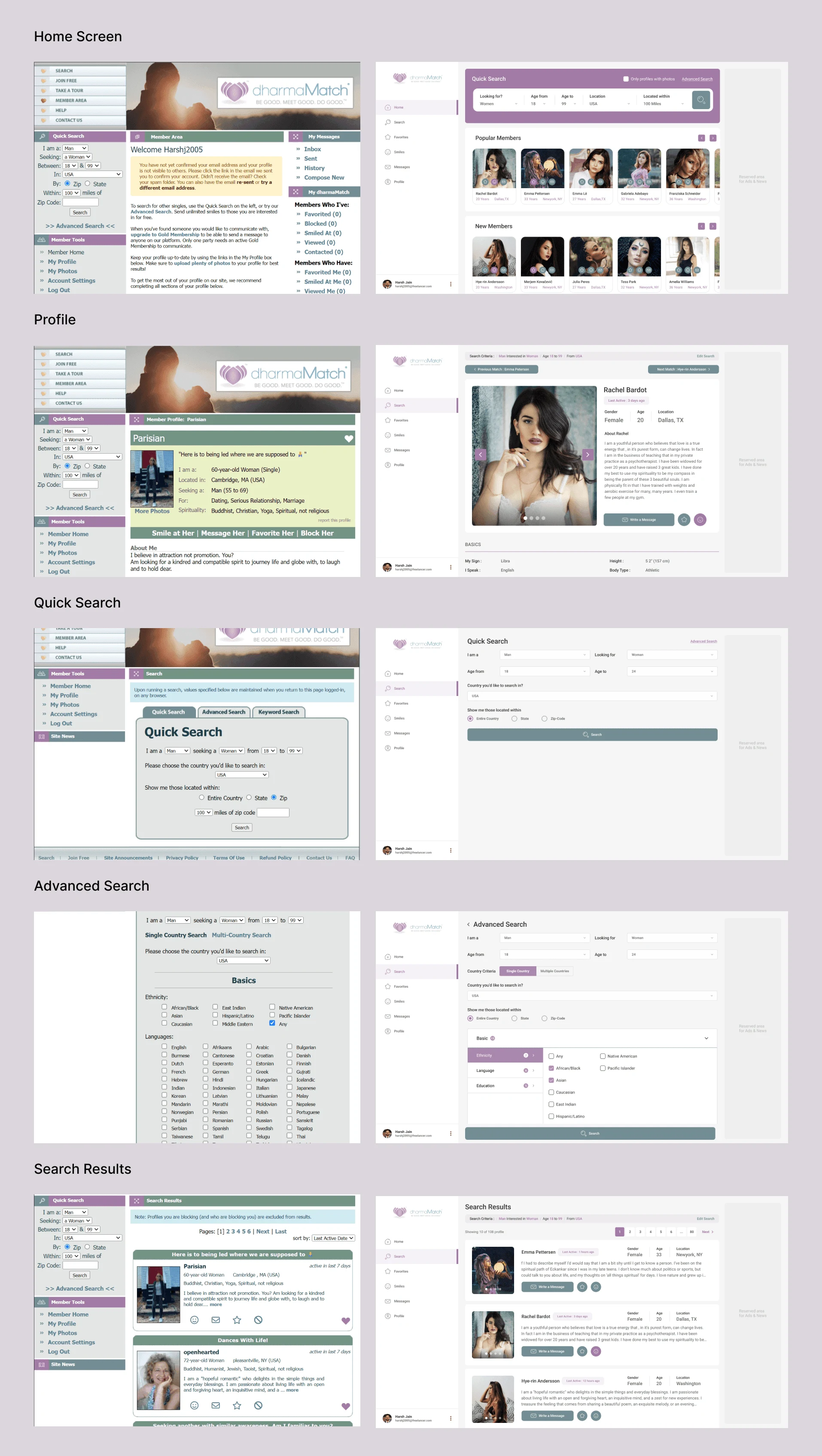
Old vs New Design

PROTOTYPE
Prototype - Web
Prototype - Mobile
CONCLUSION & REFLECTIONS
This was a challenging redesign project as we had to create a modern design without having to compromise the originality of the product. We ended up designing something modern and minimal but at the same time remaining authentic so the users already familiar with the current app won't have a huge learning curve.