Gaming Platform | Web Dev + Product Design
Like this project
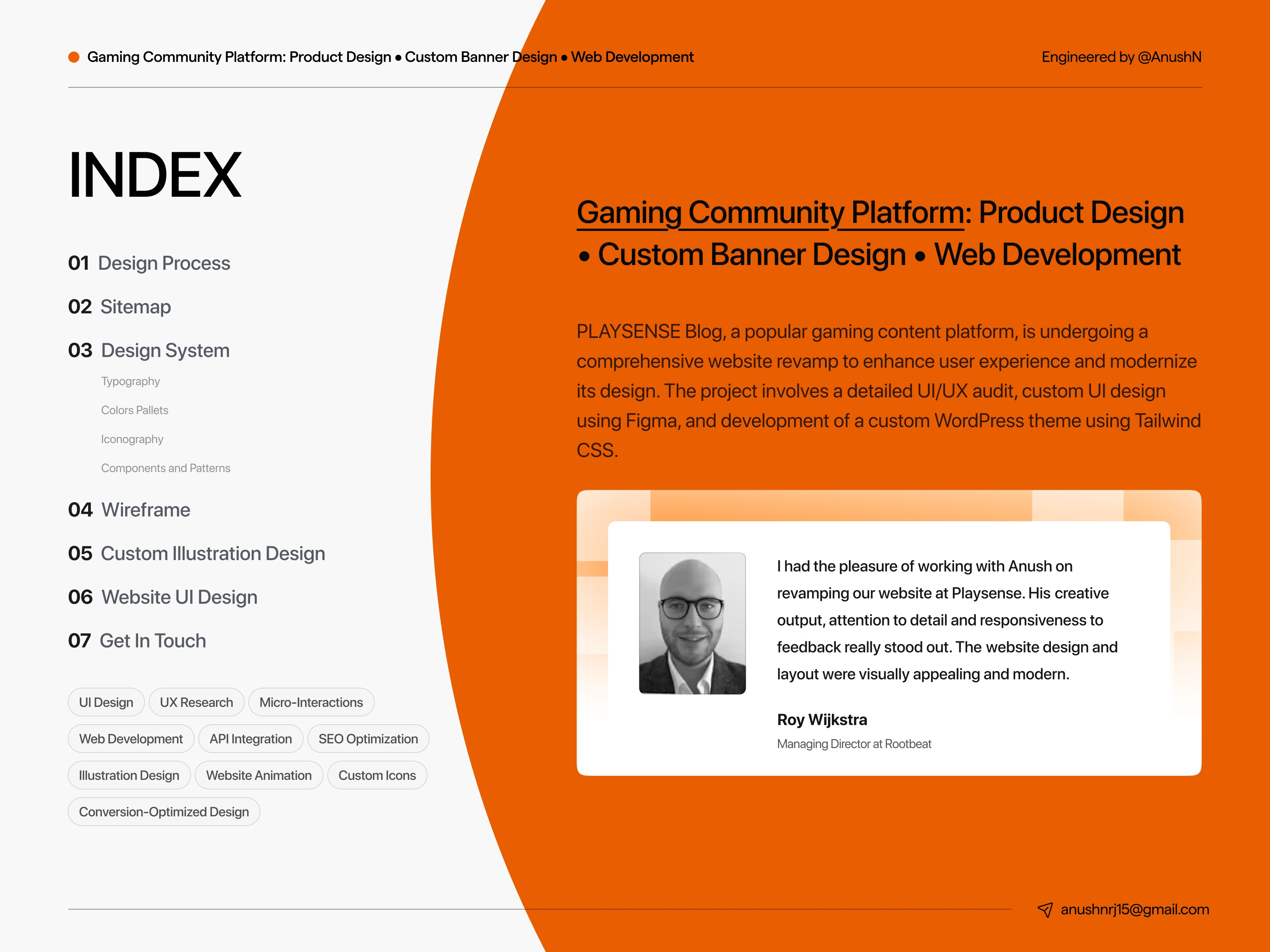
What the client had to say
I had the pleasure of working with Anush on revamping our website at Playsense. His creative output, attention to detail and responsiveness to feedback really stood out. The website design and layout were visually appealing and modern.


Roy Wijkstra, Rootbeat
Sep 23, 2024, Client
Posted Jun 7, 2024
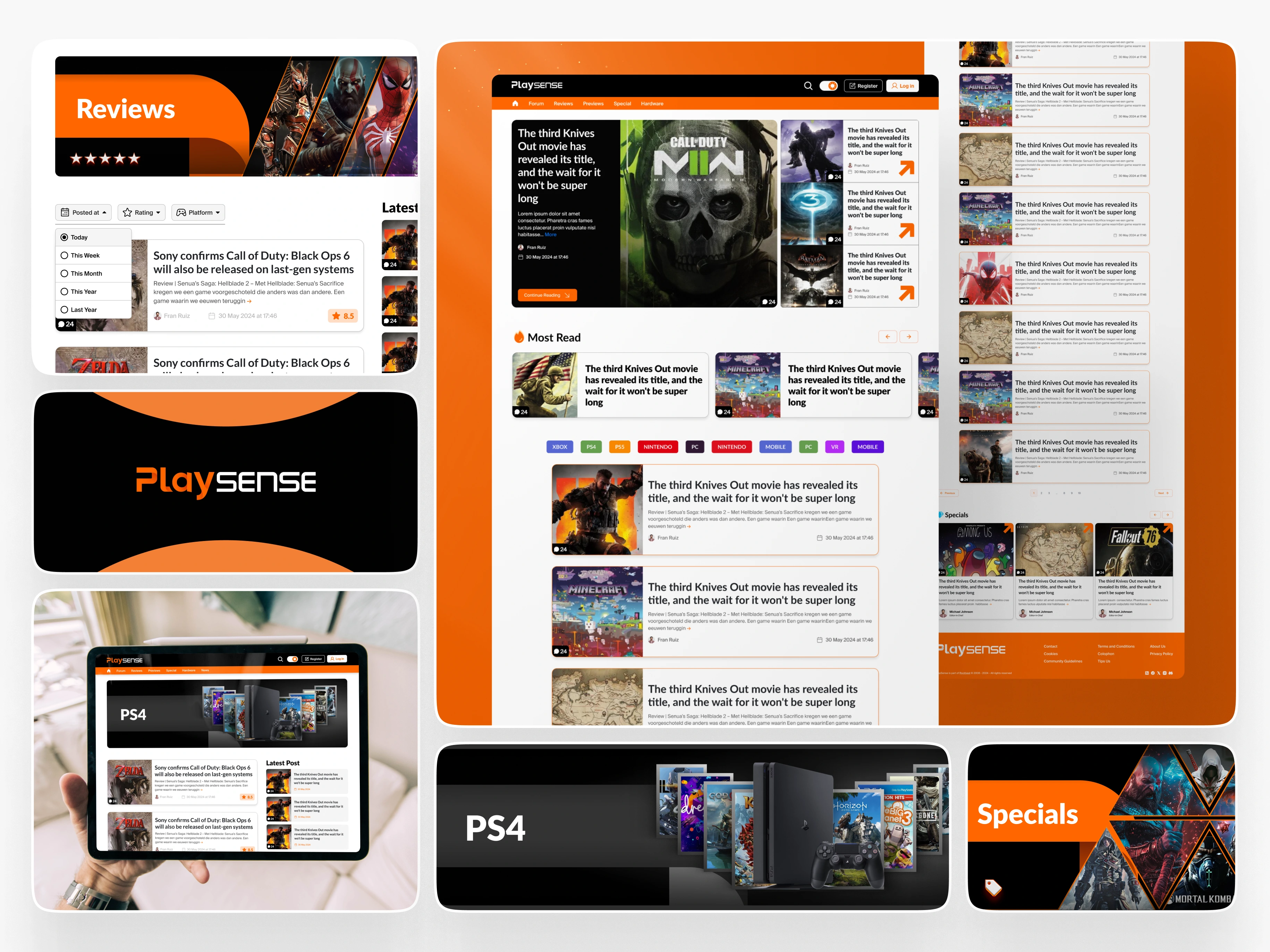
PLAYSENSE : Redesign enhanced UX, optimized performance, improved content discovery, and integrated ad spots, creating a scalable, engaging gaming platform
Likes
1
Views
199
Timeline
Sep 14, 2024 - Sep 20, 2024
Clients

Rootbeat

Project Overview
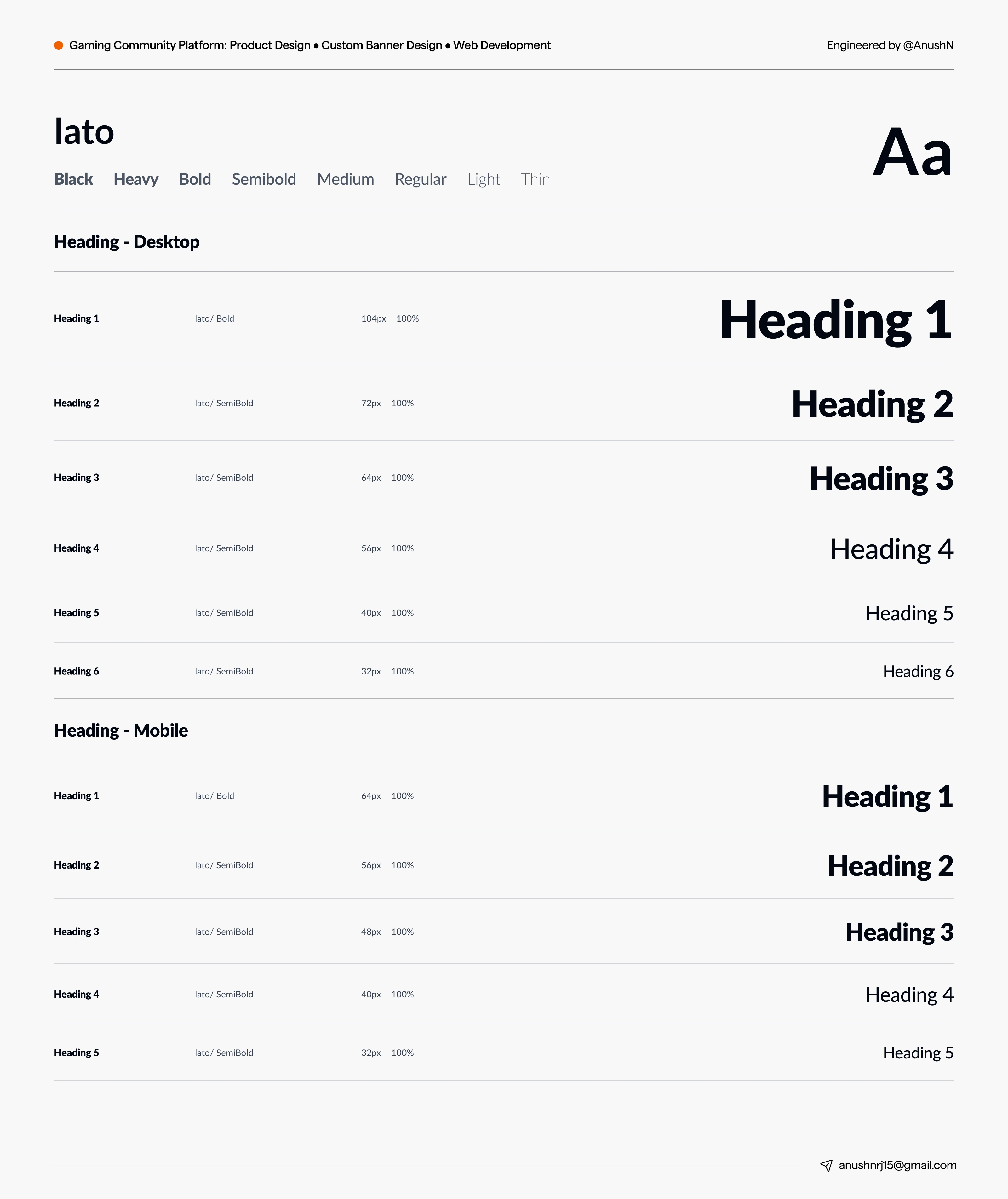
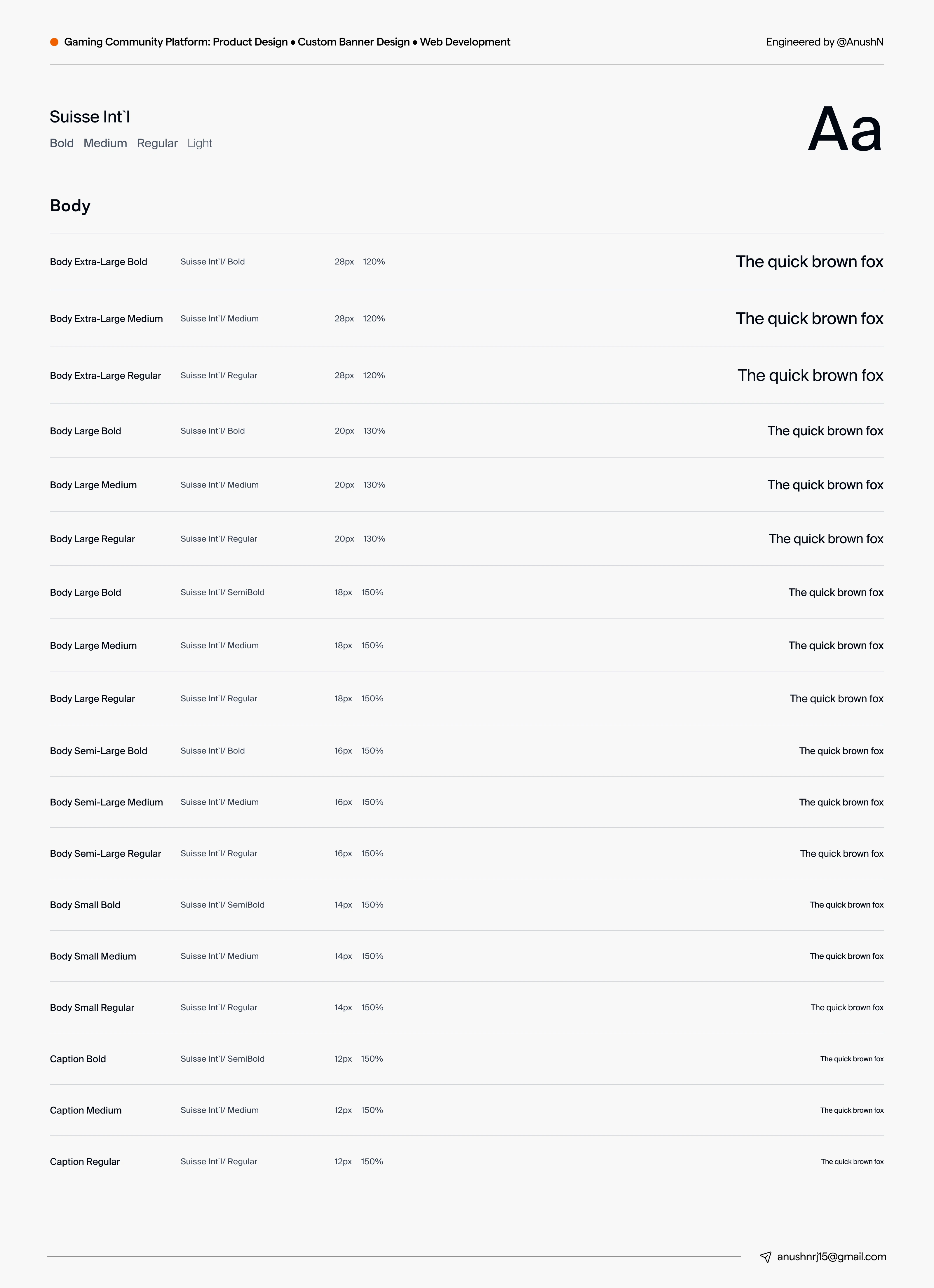
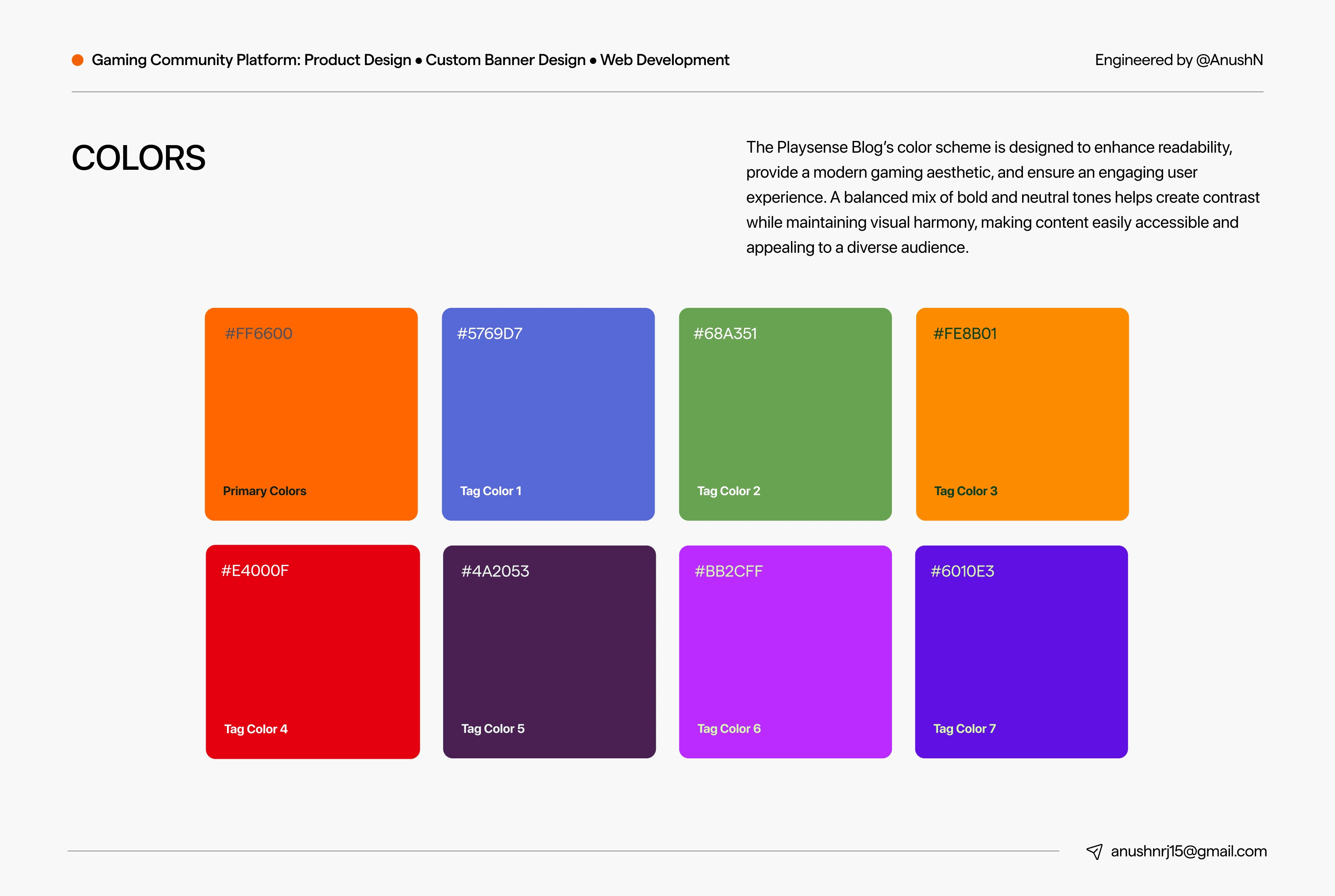
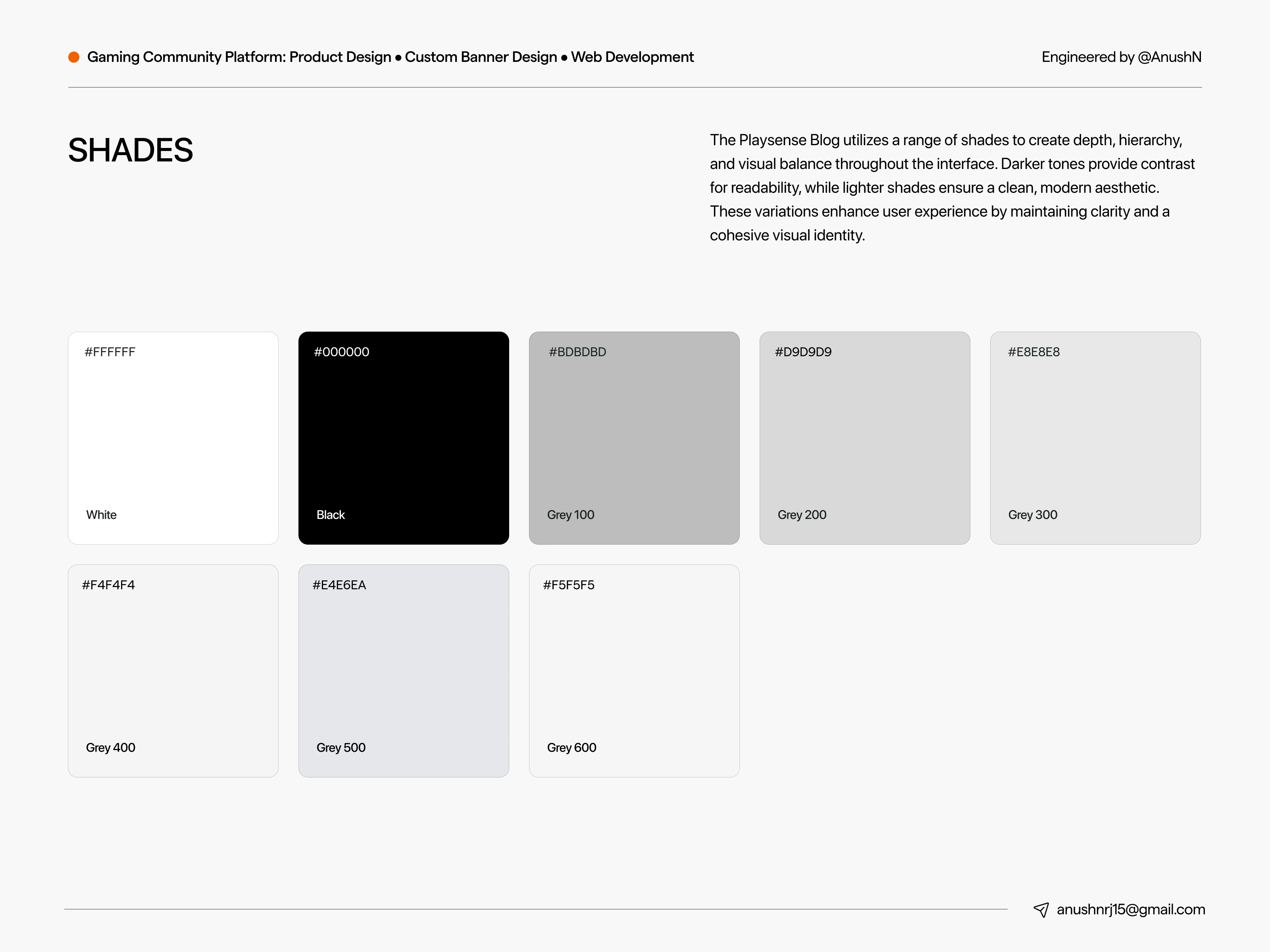
Gaming Community Platform: Product Design • Design System Creation • Variable Component System • Custom Banner • Web-app Development
Client: Playsense
_____________________________________________________________________________________
Industry: Gaming
_____________________________________________________________________________________
Project Type: Product Design + Custom Code Wordpress Development
_____________________________________________________________________________________
Tech Stack:
Design & Prototyping: Figma, Illustrator, Photoshop
Web Development: Wordpress (Non Elementor - Custom Code Theme development), Tailwind CSS, PhP
Analytics & Tracking: Google Analytics, Google Tag Manager, One Signal
CRM & Marketing: Advertising Network Integration -
Adform Direct, Amazon Direct, PubMatic Direct, Lijit Direct and more.
Cloud & Security: Cloudflare
_____________________________________________________________________________________
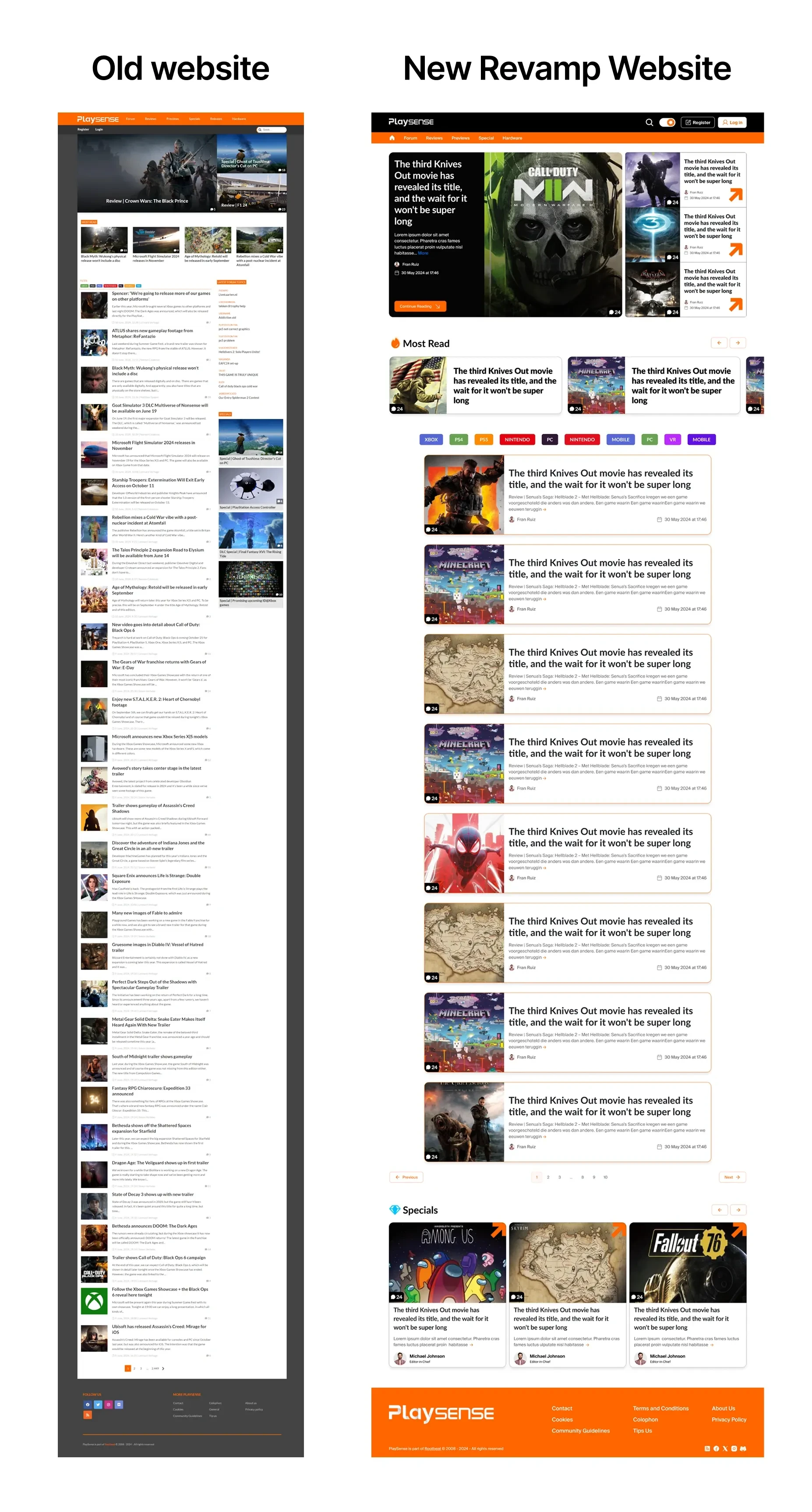
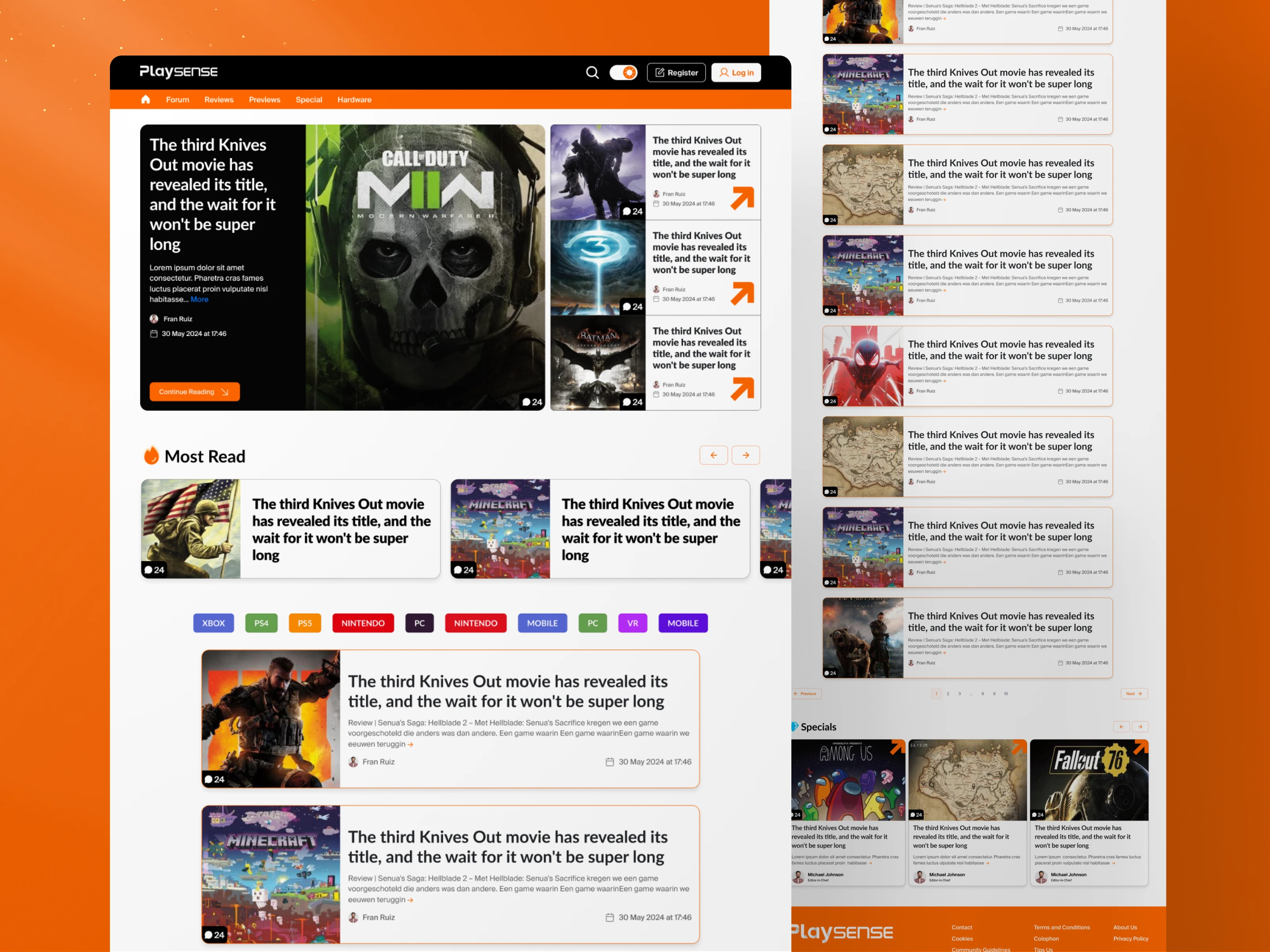
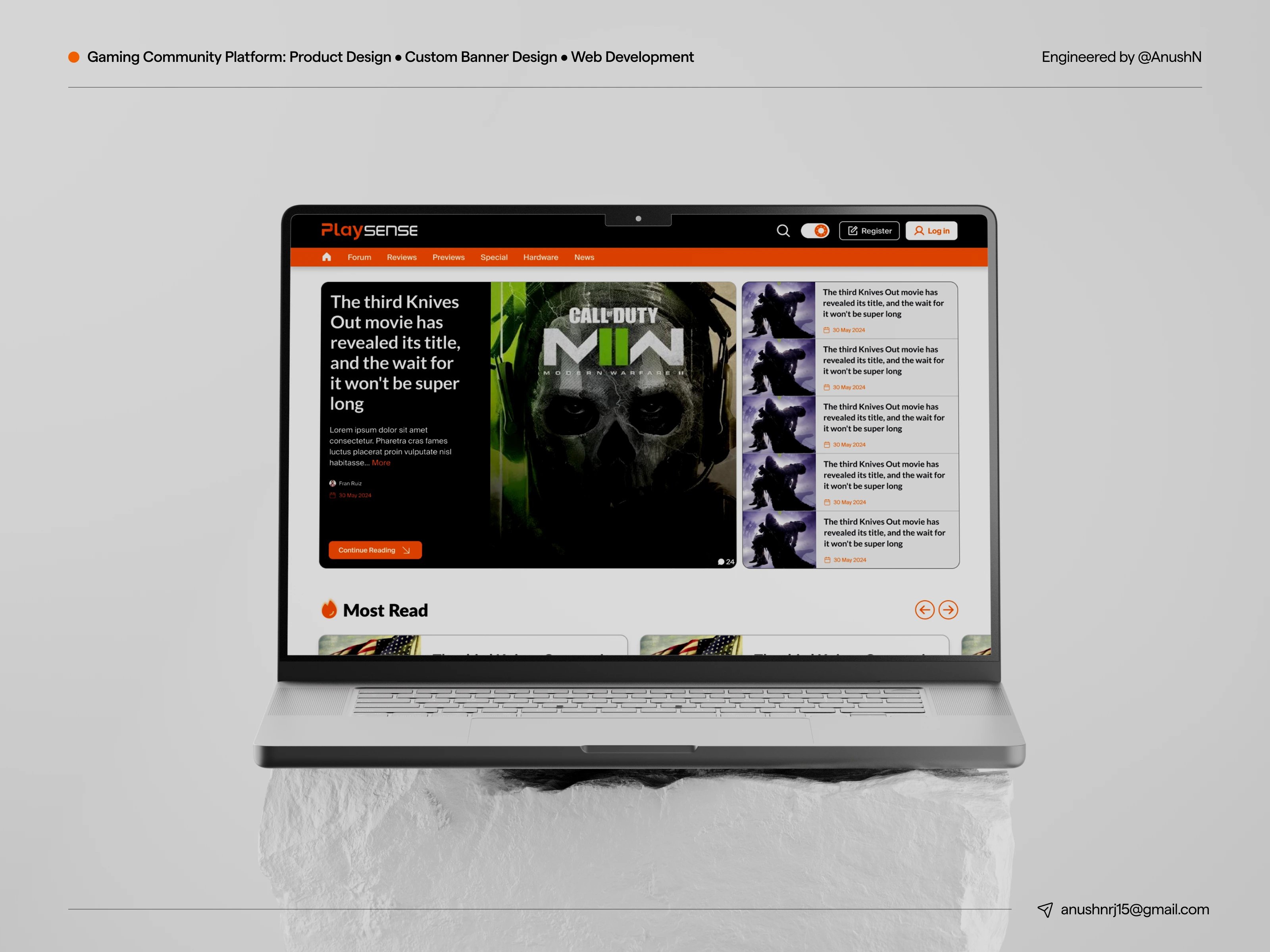
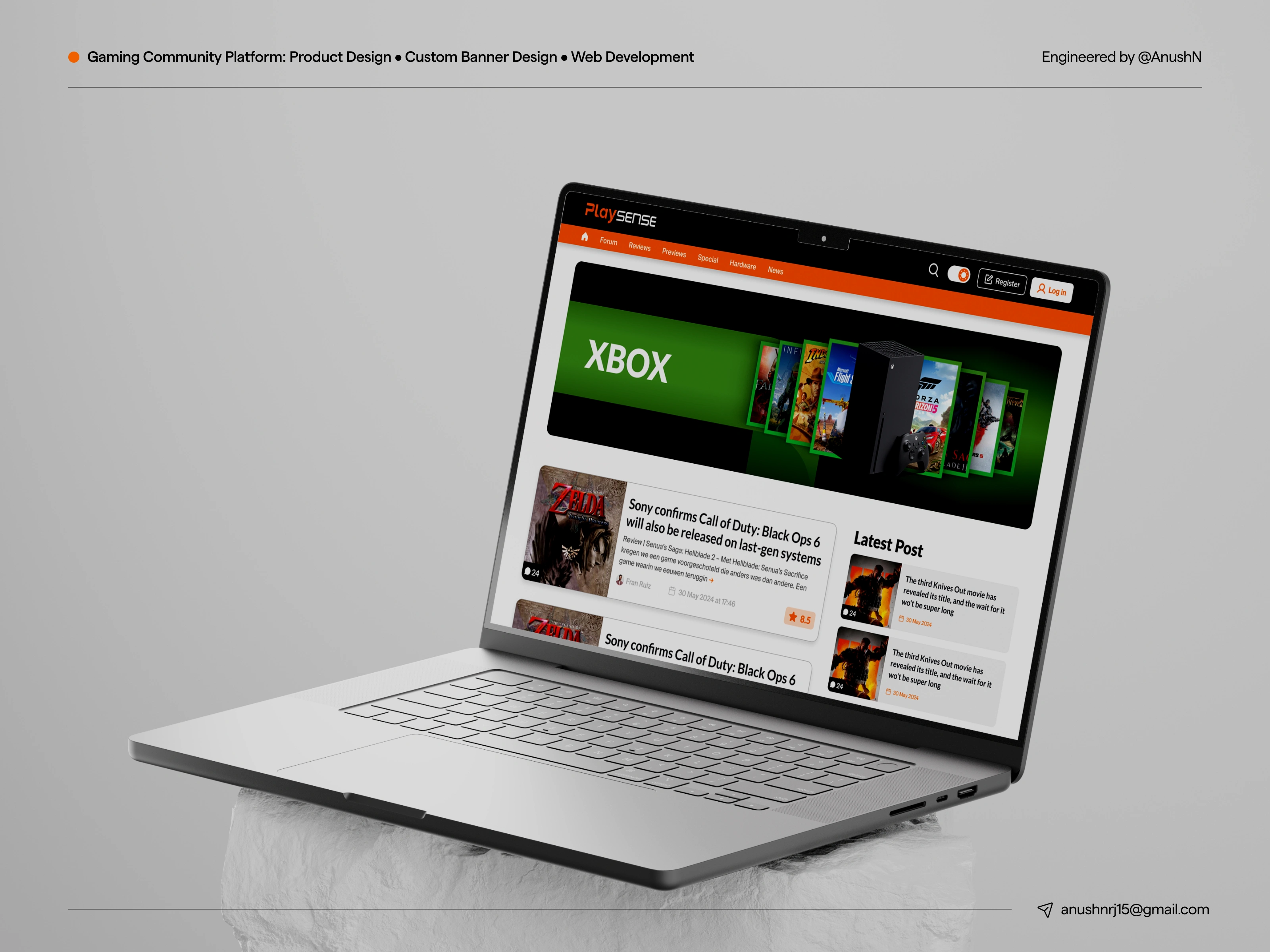
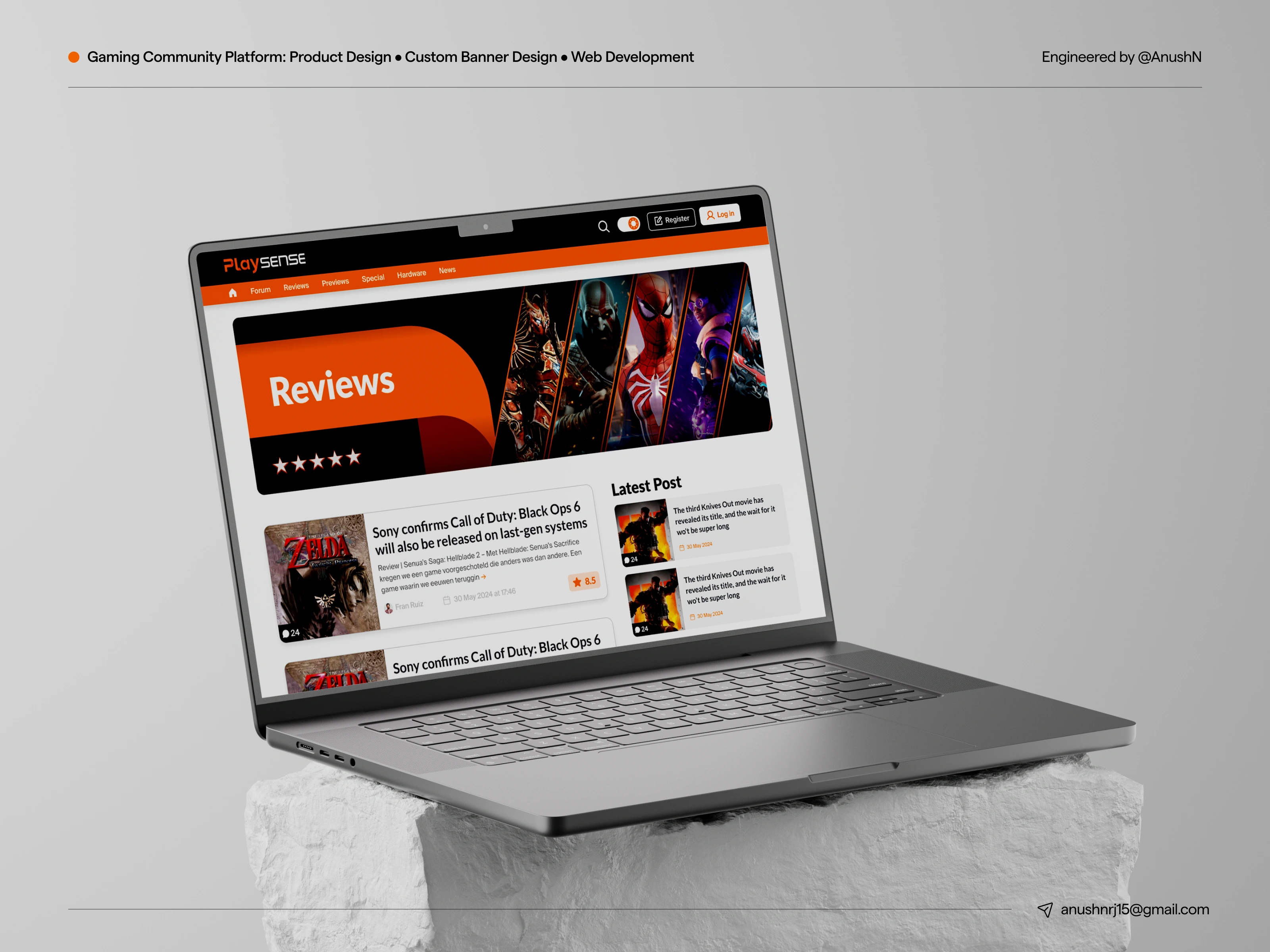
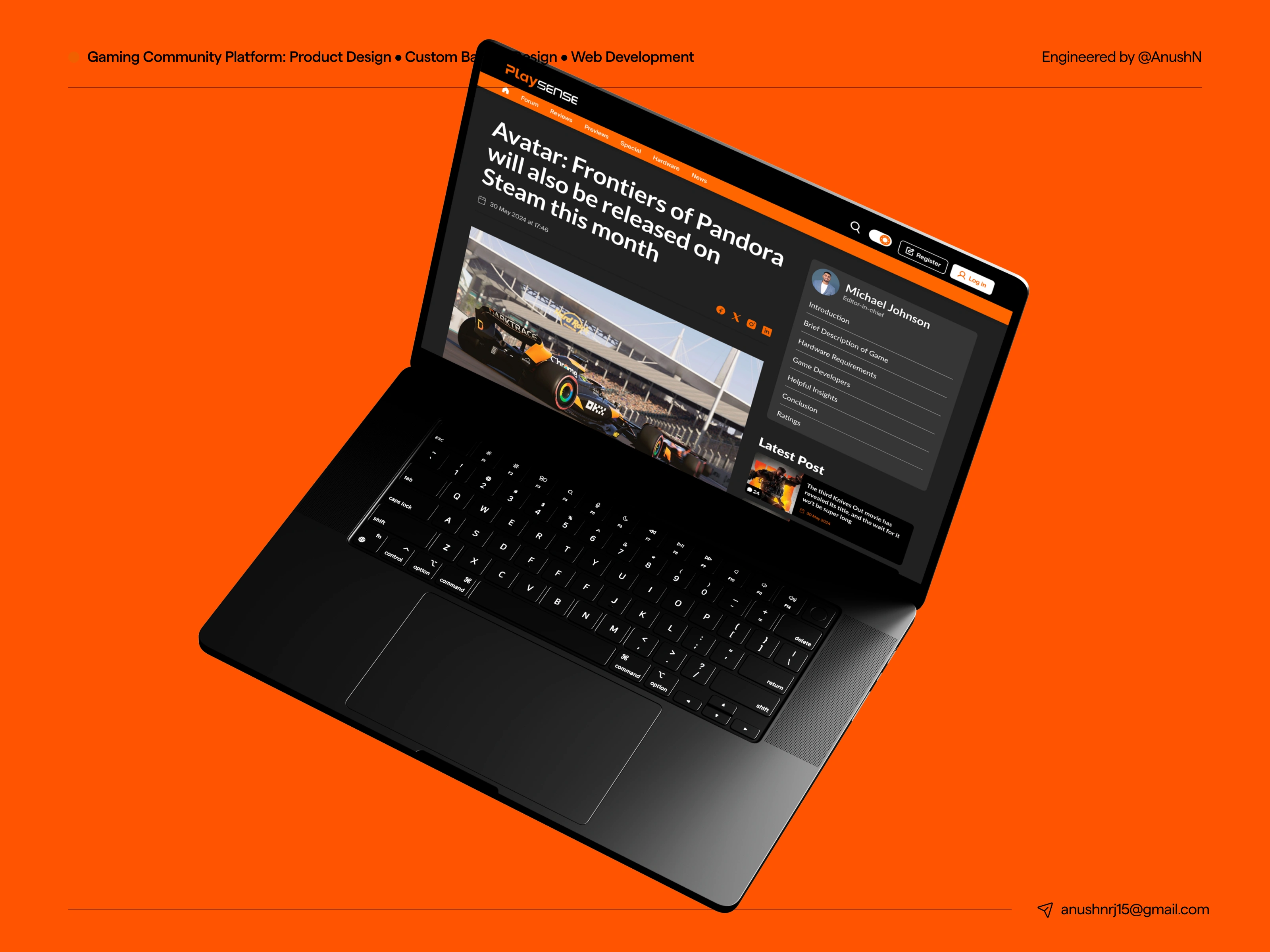
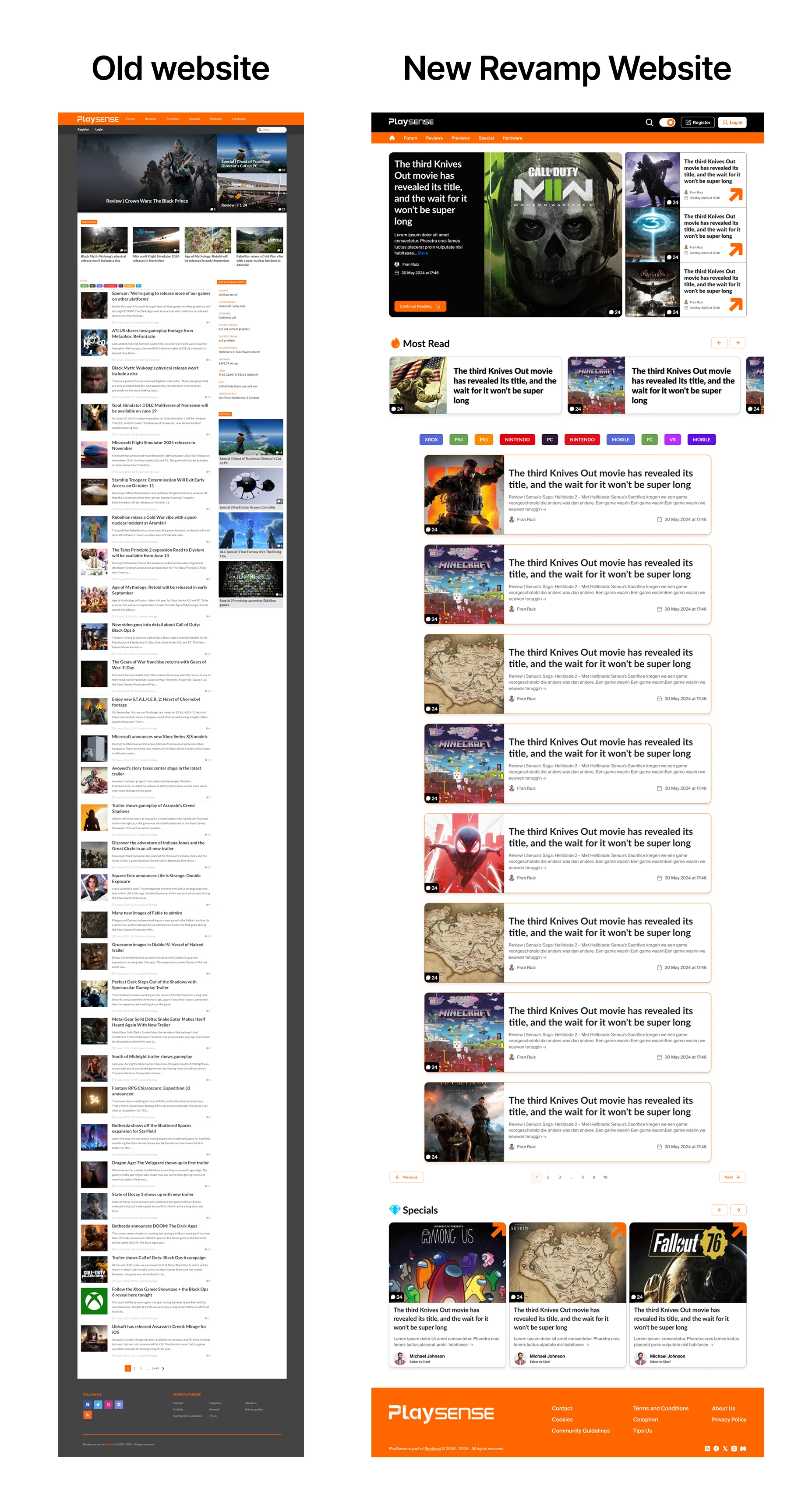
NEW Revamp Website






Objective
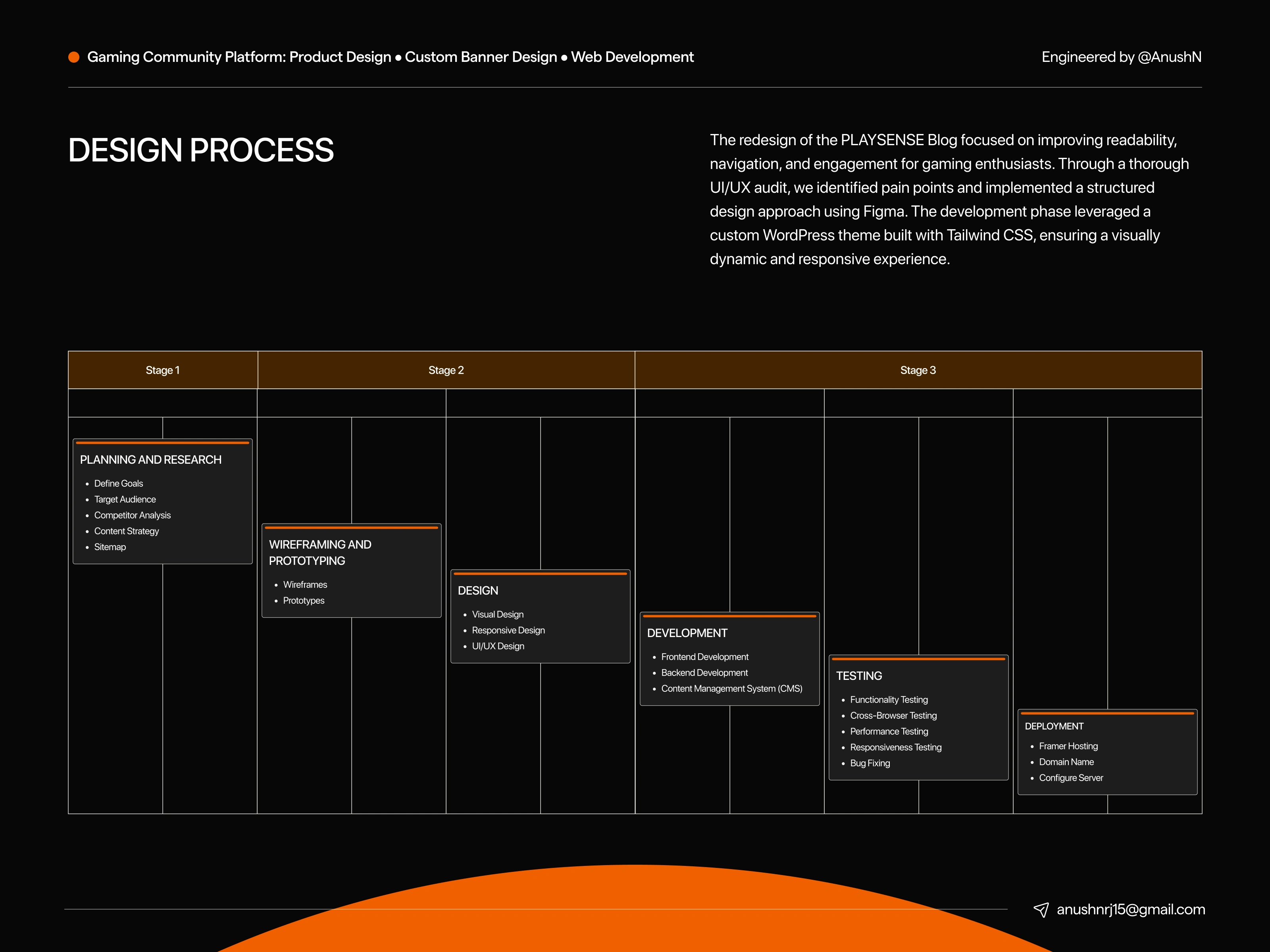
Playsense, a leading gaming news and review platform, sought a modern, user-friendly, and scalable redesign of its WordPress blog. The goal was to enhance user engagement, improve content discoverability, and streamline site navigation while maintaining the platform’s credibility as a trusted gaming news source. Additionally, the project aimed to revamp the site’s design using Tailwind CSS, refine the UX/UI, and introduce advanced filtering and customization features to elevate the overall experience for readers and contributors alike.
_____________________________________________________________________________________
Scope of Work
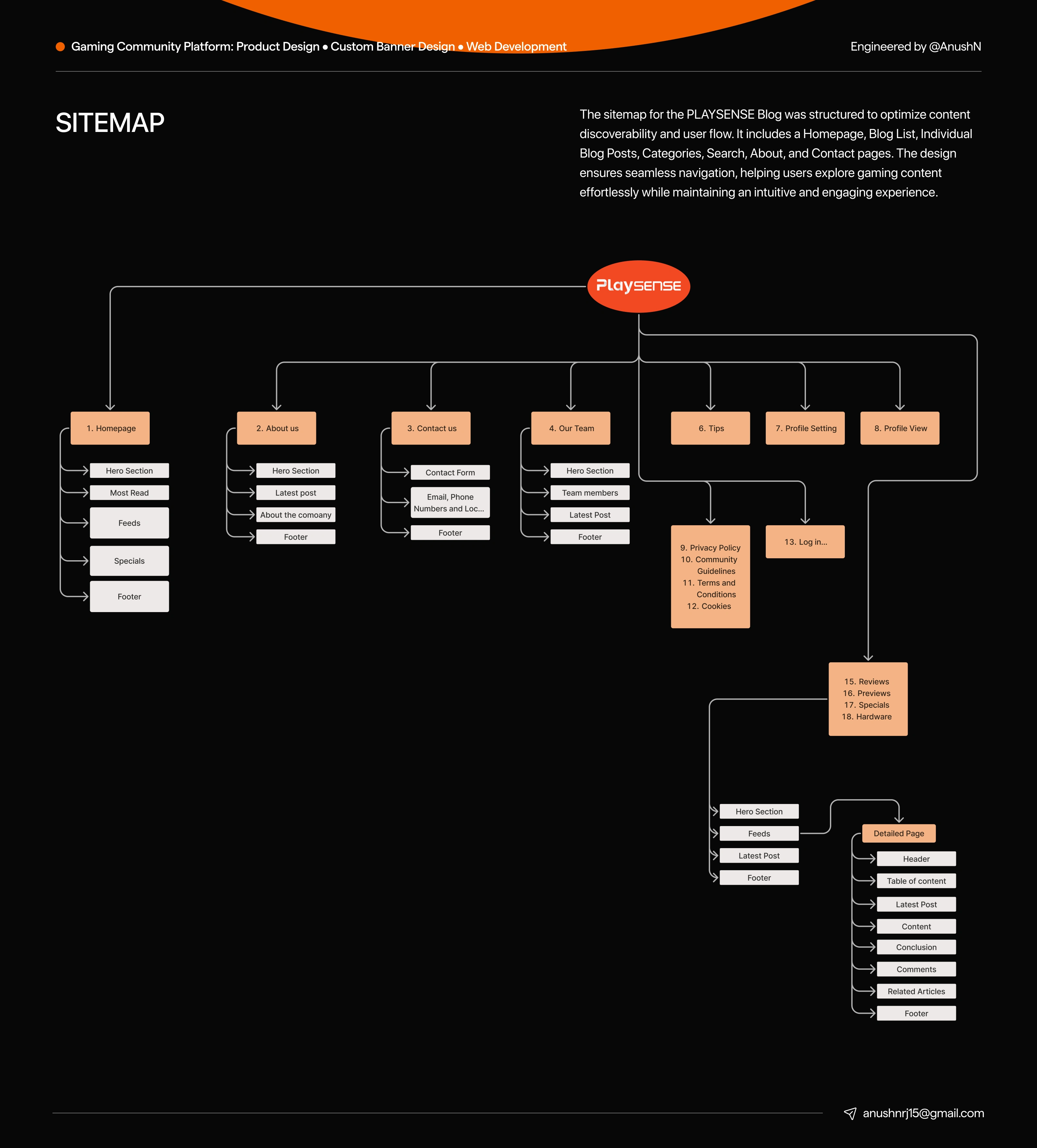
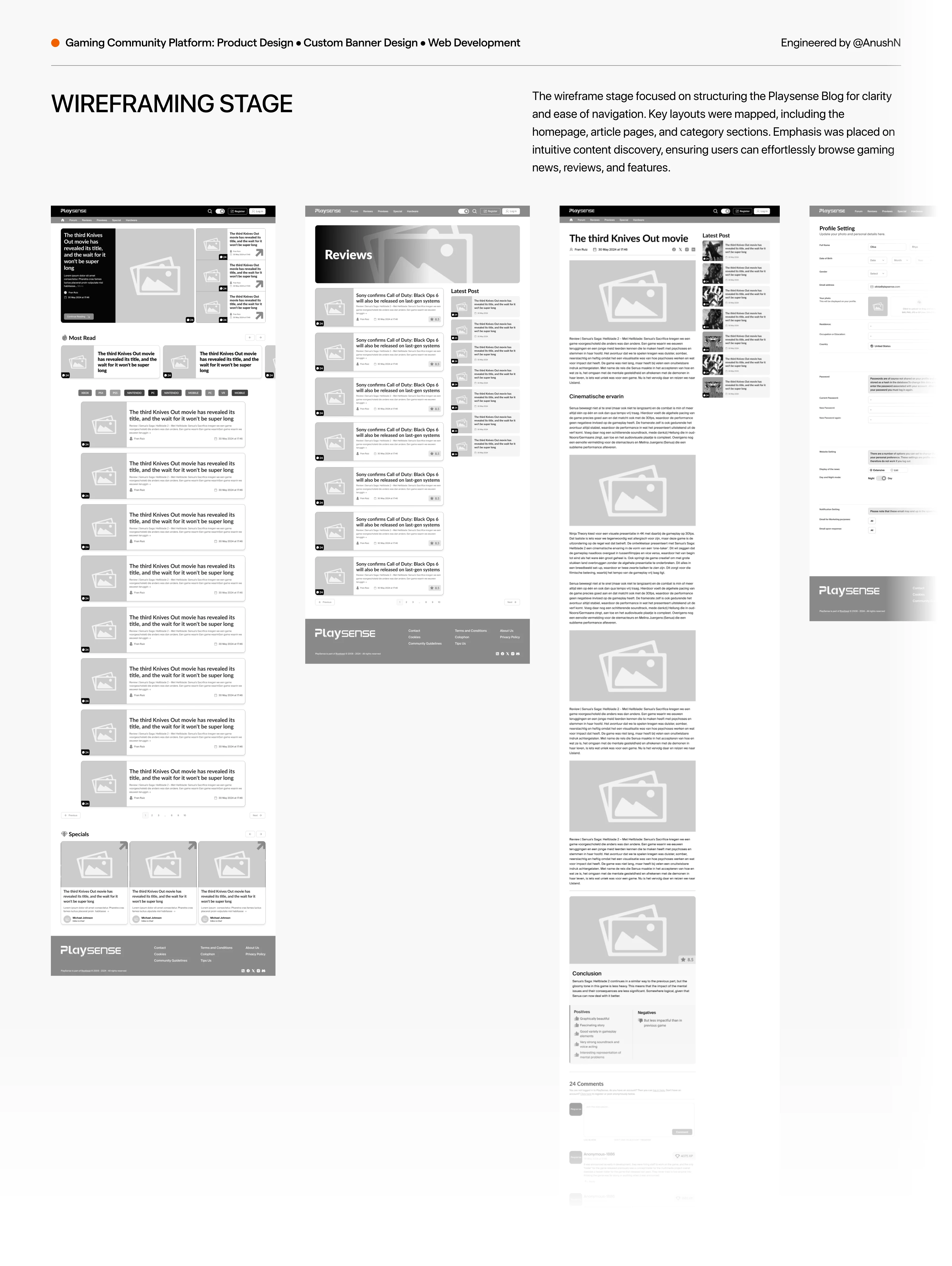
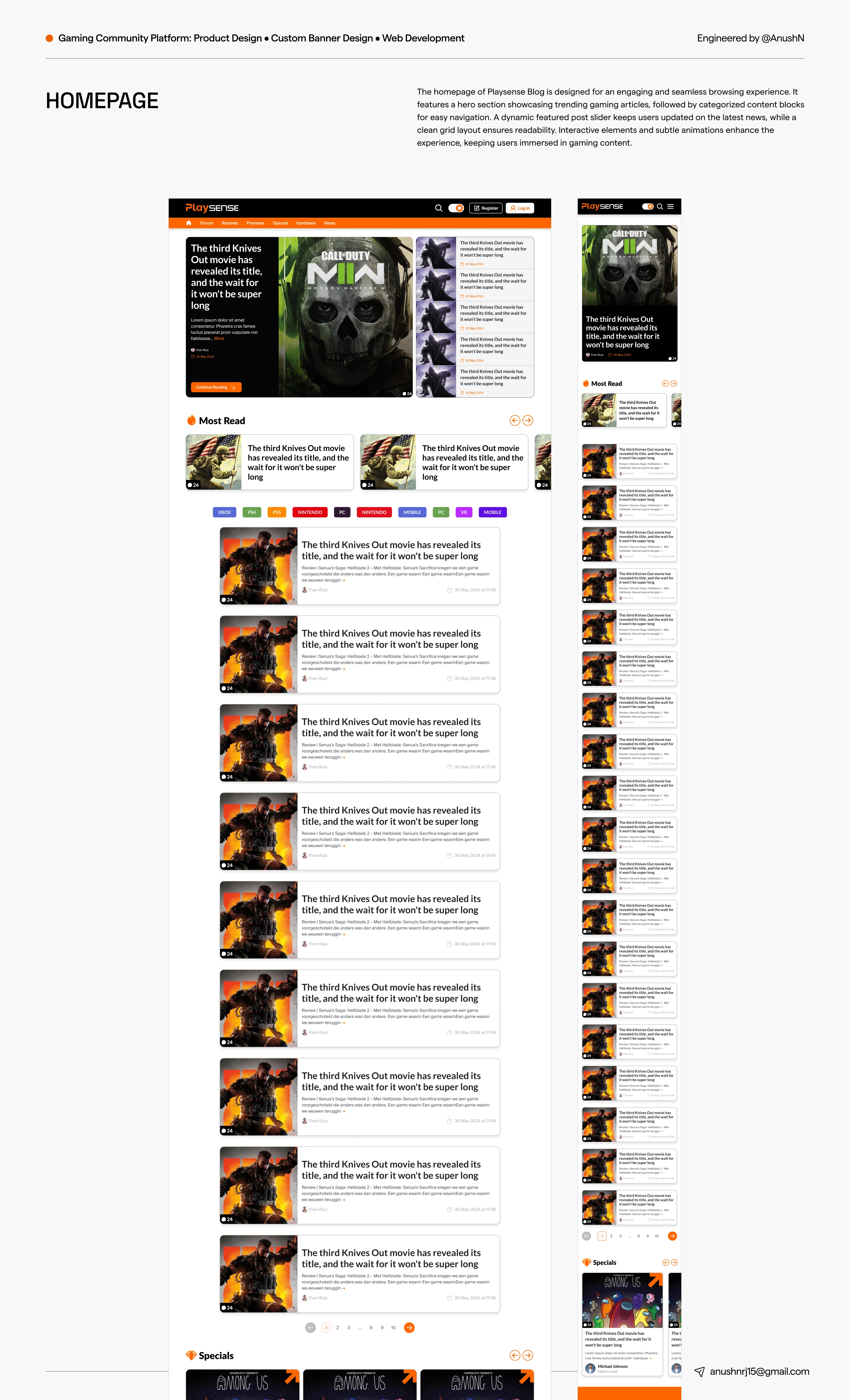
1. Blog Redesign & UX/UI Enhancements
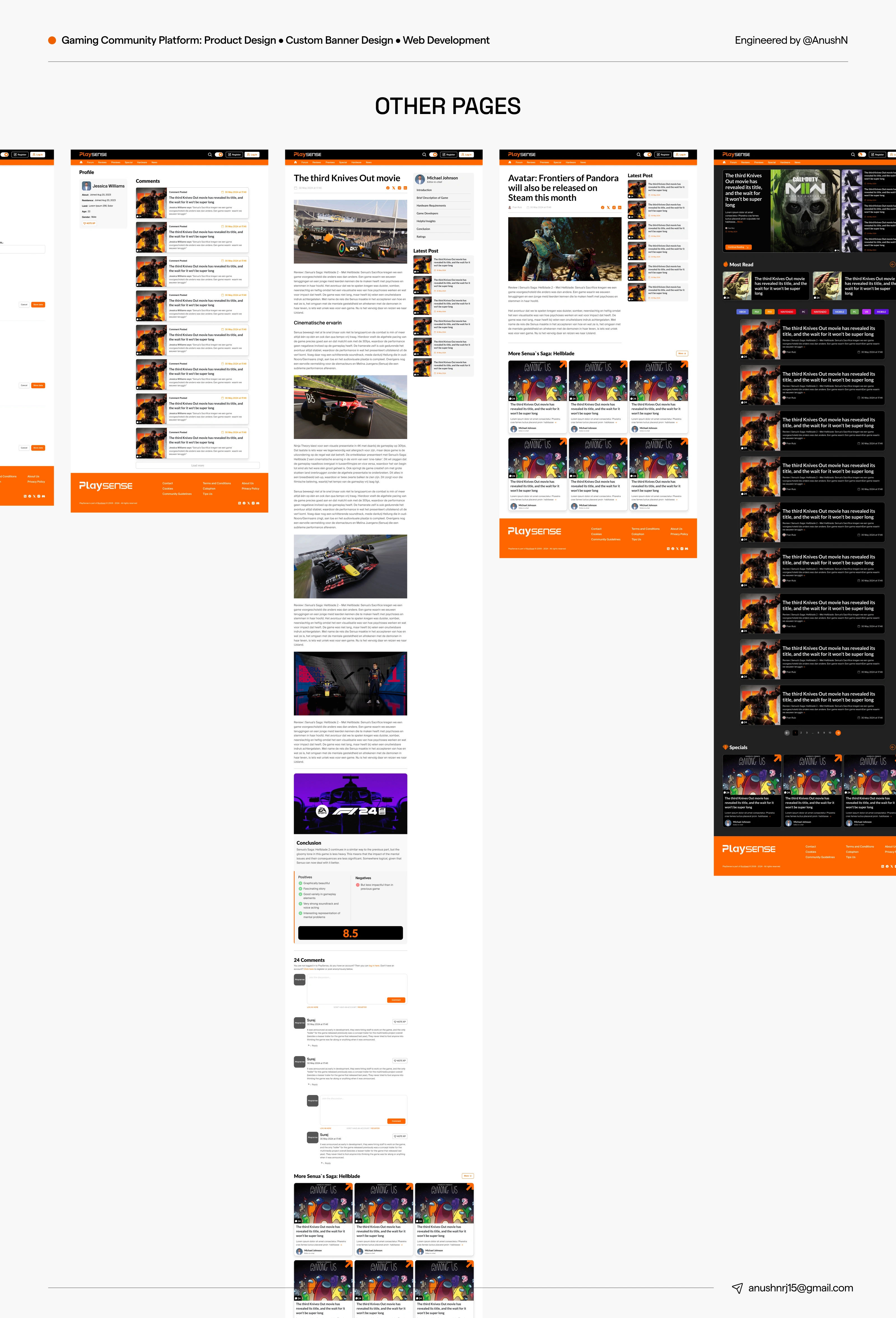
Development of a new blog home page with sections for Featured Blogs, Most-Read Blogs, and Specials.
A filterable category-based blog listing (XBOX, PS4, PS5, Nintendo, PC, Mobile, VR).
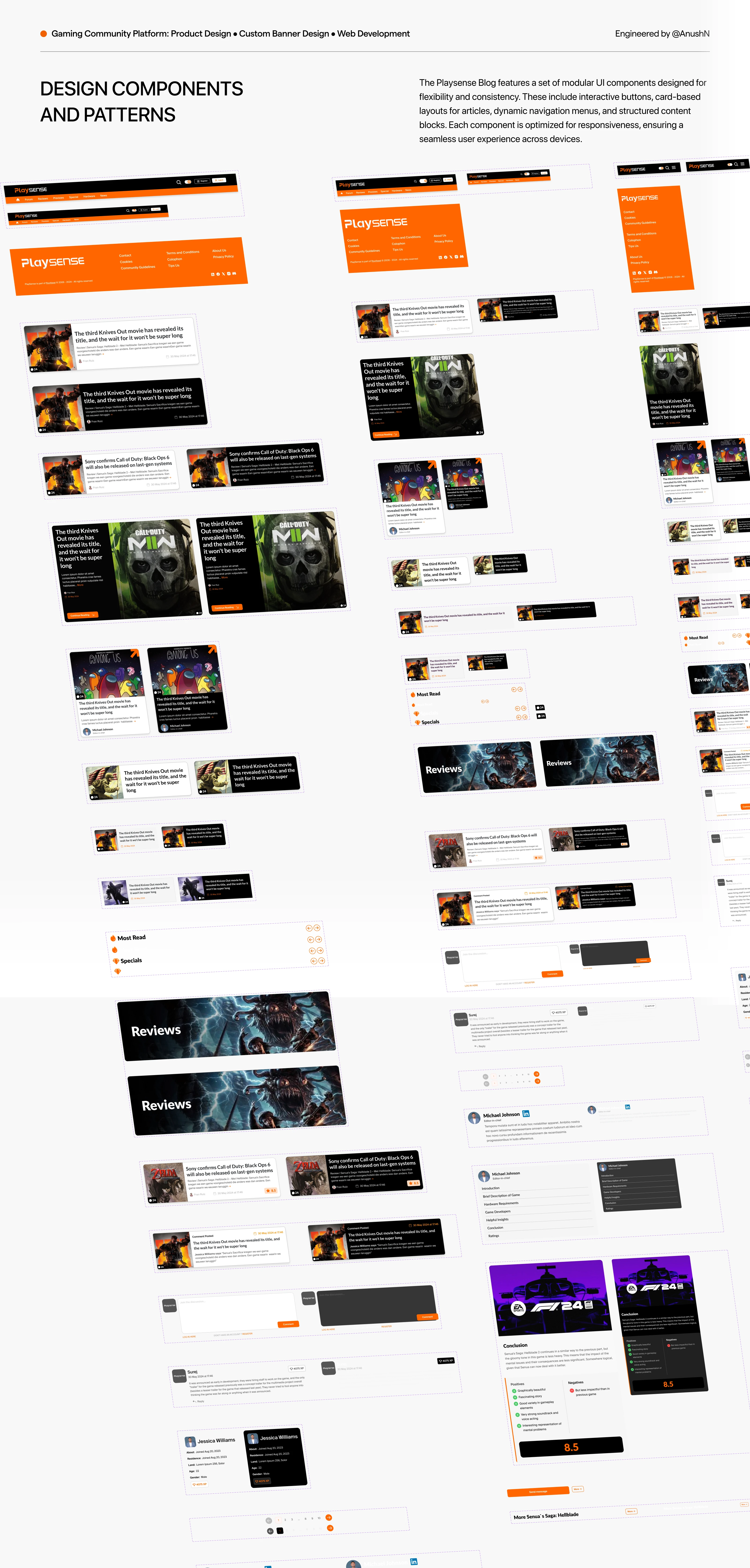
High-quality UI components using Tailwind CSS for a more modern and consistent visual identity.
2. User Profiles & Authentication
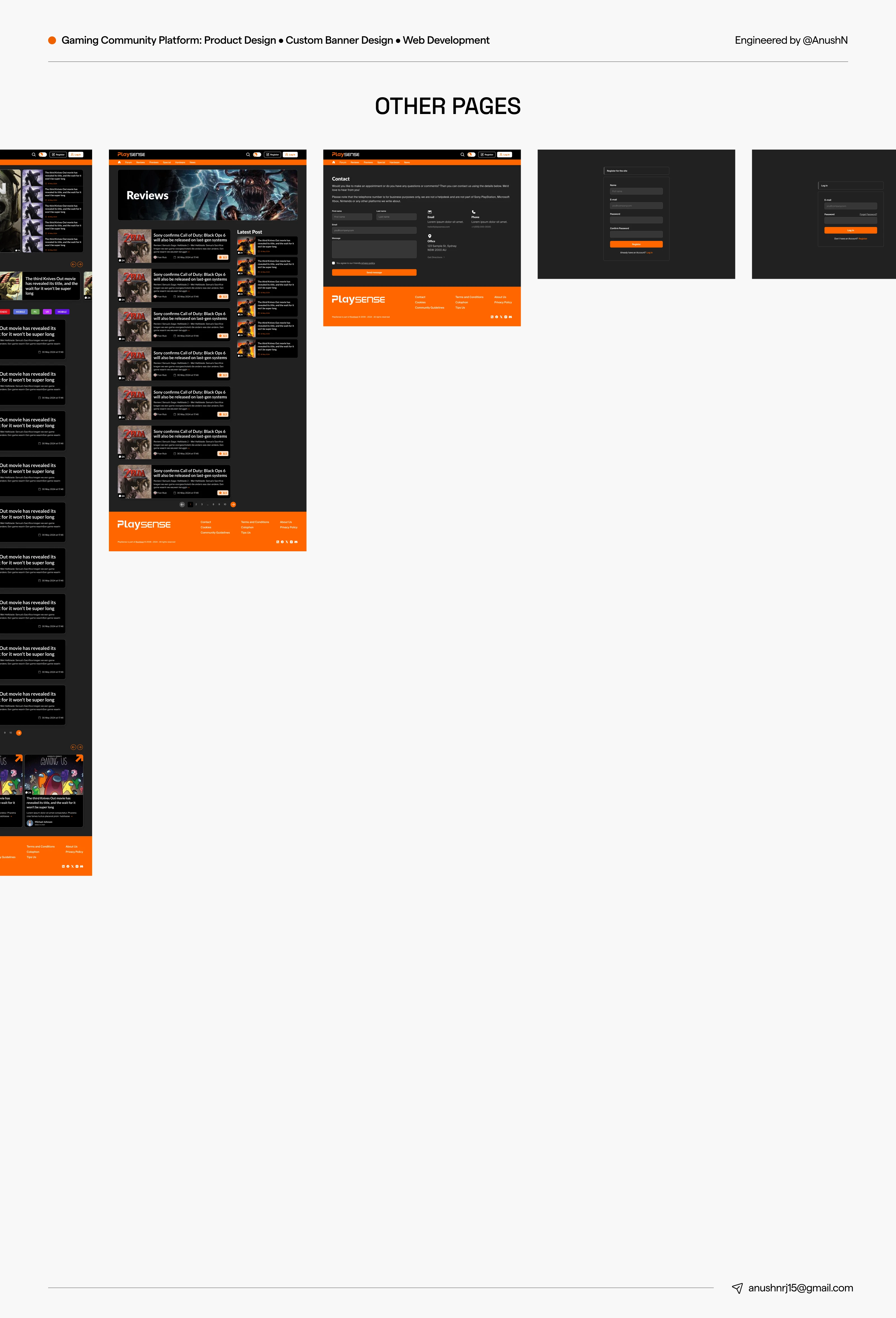
Custom login and registration system within WordPress (excluding third-party platforms like Django).
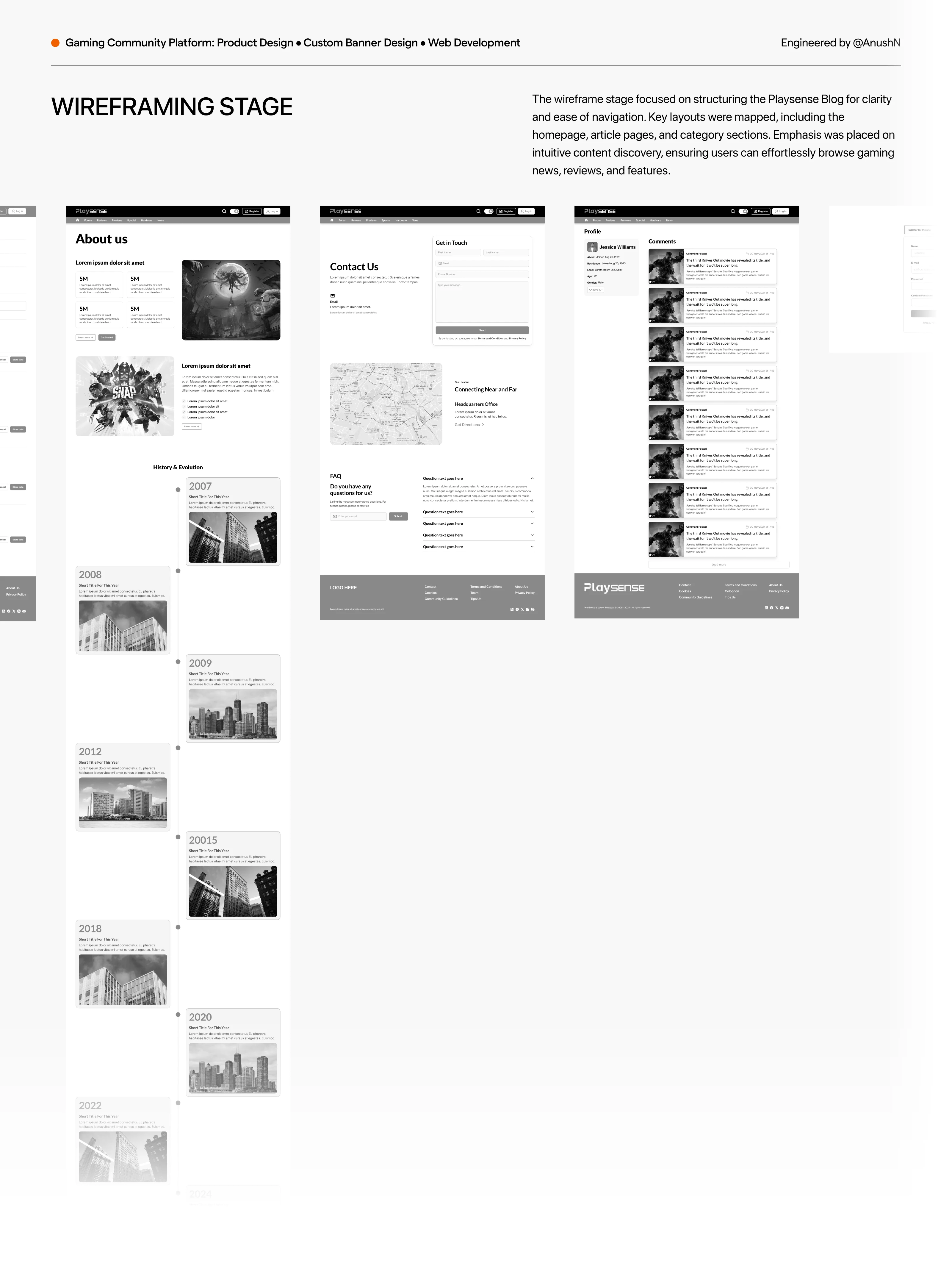
User profiles with manual information input (Name, Email, Birthday, PlayStation ID, etc.) and avatar uploads.
Dark/Light mode switch and email notification preferences for a personalized experience.
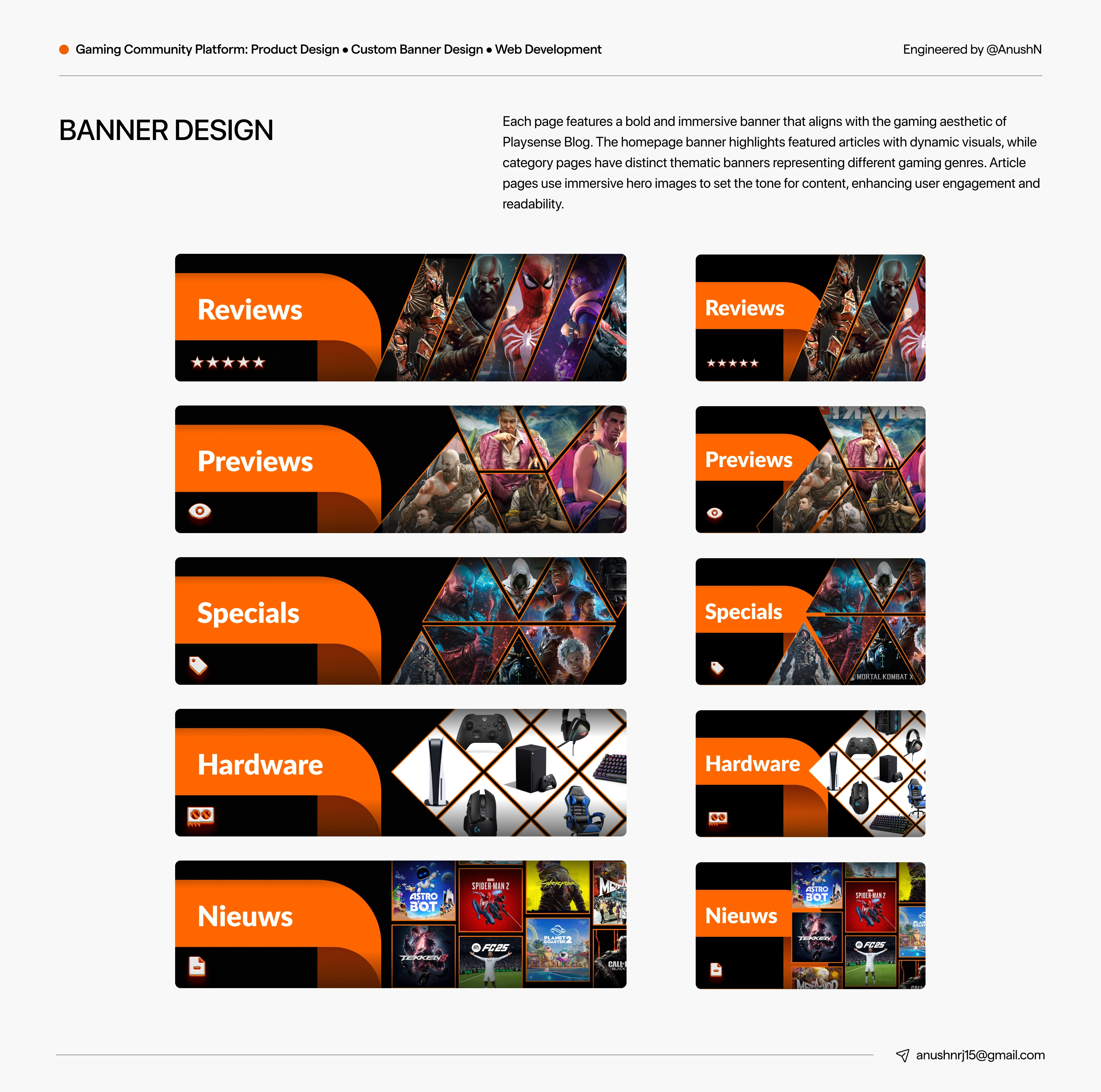
3. Expanded Content & Category Pages
Creation of four new category pages (Reviews, Previews, Specials, Hardware) with listicle or card-style blog displays.
50 individual blog pages with structured content, a pros/cons section, review scores, and social sharing buttons.
Removal of outdated Tagged Game Sections and Releases categories.
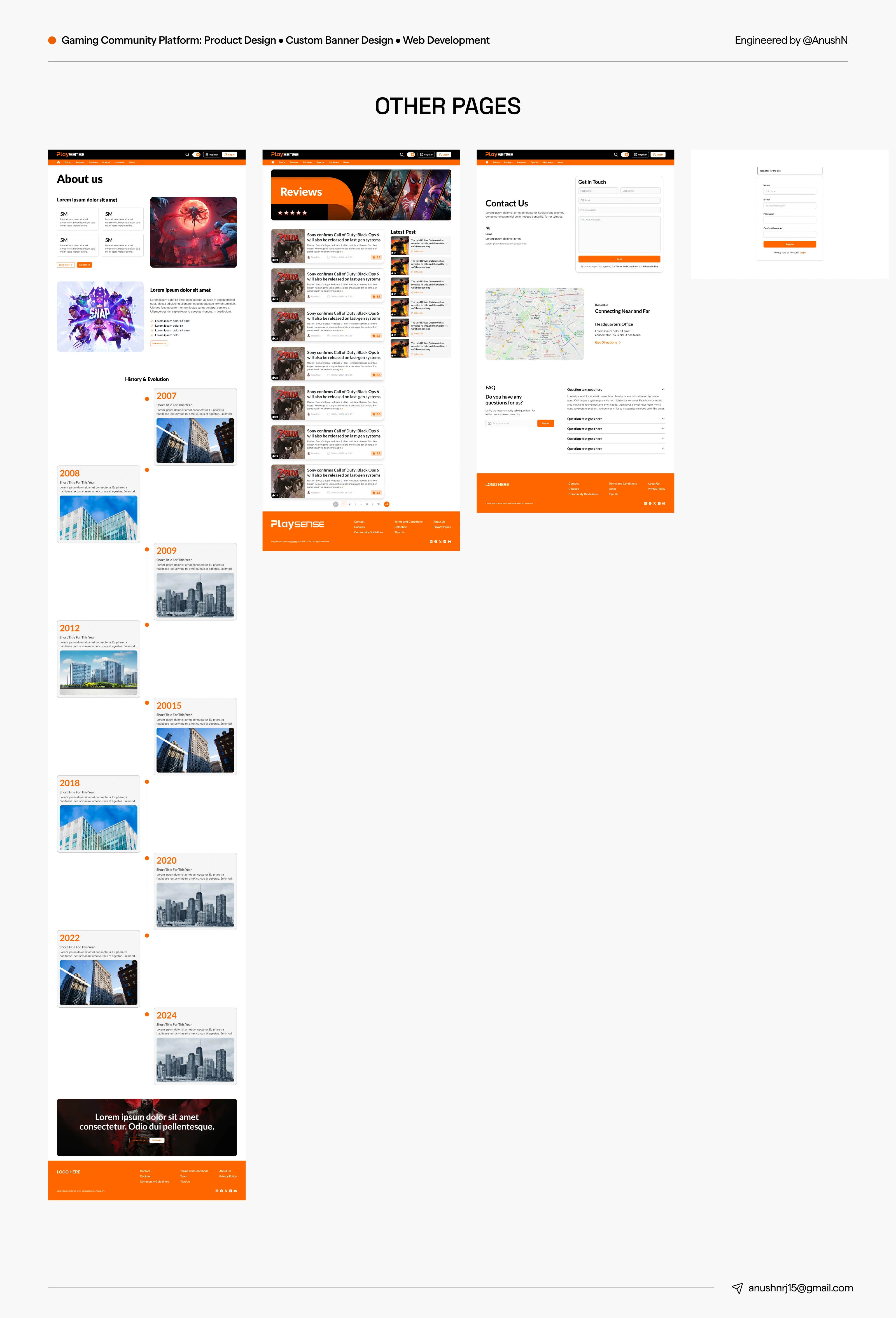
4. Forum & Additional Pages
A static Forum page designed for easy readability and SEO optimization.
Seven additional informational pages: Contact, Privacy Policy, Community Guidelines, Editorial Team, and more.
5. Advanced Menu & Navigation
Extended desktop menus similar to NintendoLife.com displaying category-based latest posts on hover.
Integration of review scores directly within menu items for added user value.
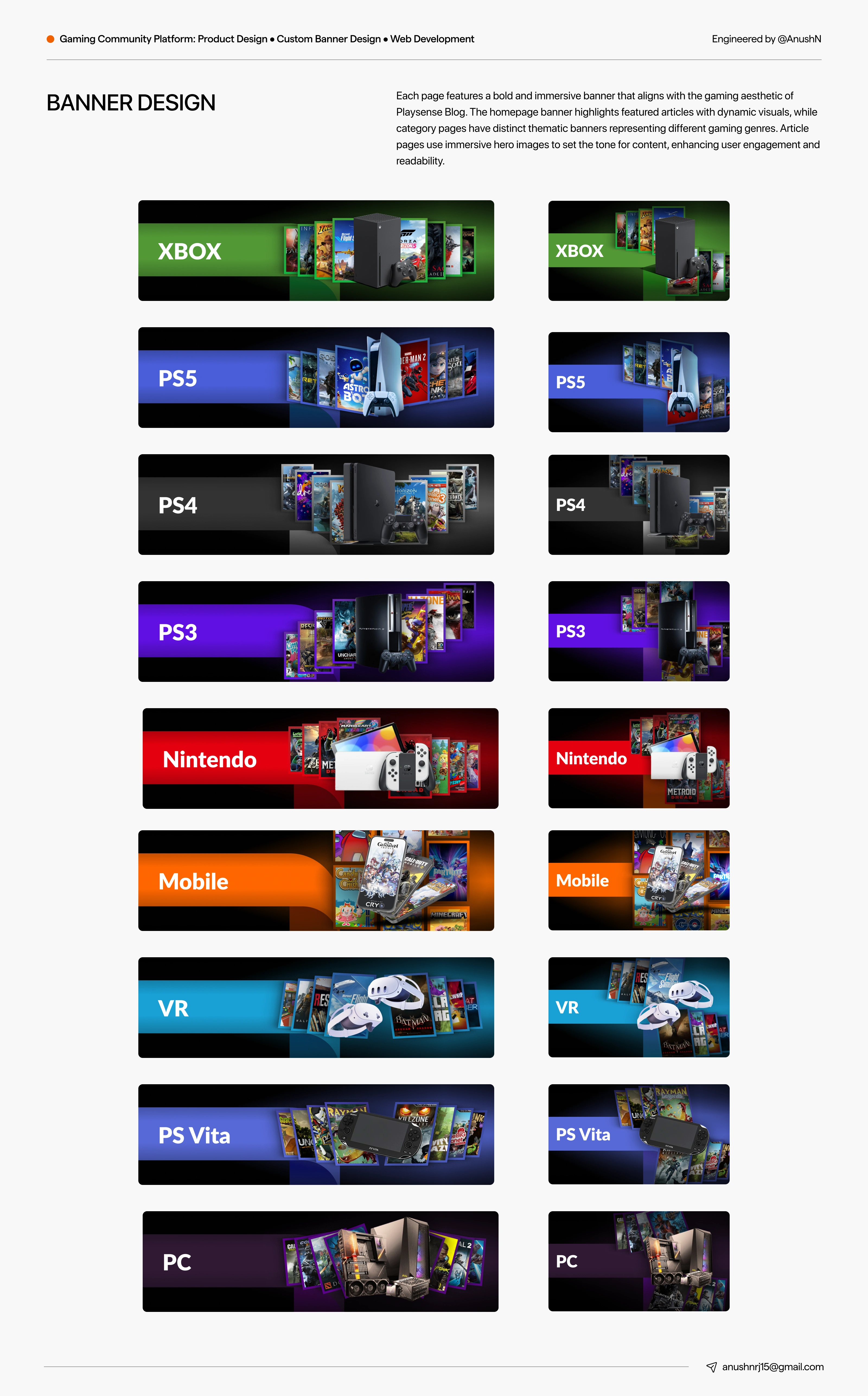
6. Visual Enhancements & Branding
Custom category banners maintaining Playsense’s brand identity while avoiding bias toward specific game assets.
9 platform-specific banners (Mobile, Nintendo, PC, PS5, PS4, etc.), ensuring visual consistency.
Redesigned article bylines, News Tips page, and Contact form with FAQ integration.
7. Advanced Filtering & Commenting System
A comprehensive review filter system allowing sorting by score, date, and platform.
Introduction of an upvote/downvote system for comments to enhance community interaction.
8. Integrated Ad Spots & Performance Optimizations
Strategic ad placements (972x250, 300x50, 300x250, 300x600) to balance revenue without disrupting user experience.
Various bug fixes and mobile optimizations for seamless functionality across devices.
_____________________________________________________________________________________
Challenges
Legacy Code & Performance Issues – The existing WordPress site had accumulated technical debt over time, leading to slower load times and usability issues.
User Experience Overhaul – Playsense’s navigation was complex, requiring a more intuitive content structure while maintaining familiarity for existing users.
Scalability & Maintainability – The need for scalable UI components using Tailwind CSS to allow future growth and content expansion.
Balancing Ad Integration & UX – Finding a non-intrusive way to integrate advertisements without compromising the reading experience.
Community-Driven Features – Implementing a comment voting system while keeping discussions organic and constructive.
_____________________________________________________________________________________
Strategic Solution
To address these challenges, we implemented a holistic approach that balanced design, functionality, and performance enhancements:
Modern UX/UI Design with Tailwind CSS – A complete visual refresh while ensuring consistency across platforms.
Optimized Navigation & Category Management – The extended menu structure streamlined content discovery, providing users with relevant gaming news at a glance.
Performance-Driven Development – Focused on lightweight components, optimized queries, and efficient caching for faster page loads.
Advanced Filtering & Custom Features – Introduced a robust filtering system for better content discovery and comment upvote/downvote functionality to increase engagement.
Sustainable Revenue Strategy – Integrated well-placed ad slots without cluttering the user experience, ensuring monetization without sacrificing usability.
_____________________________________________________________________________________
Results
✔ Significant UX Improvement – The new design created a seamless and intuitive reading experience, leading to higher engagement and longer session durations.
✔ Increased User Interaction – The upvote/downvote system encouraged more participation, while the profile module added personalization.
✔ Enhanced Content Discoverability – The category-based filters & extended menus made finding relevant content faster and more user-friendly.
✔ Optimized Ad Performance – Strategic ad placements increased revenue potential without negatively impacting user retention.
✔ Scalable & Future-Proof – The modular design system ensured that Playsense can easily expand without major overhauls in the future.
_____________________________________________________________________________________
This redesign not only modernized Playsense’s platform but also positioned it for sustained growth and engagement in the gaming community.
_____________________________________________________________________________________





















Building a Web App?
From design to development, I create high-performing web apps that engage users and drive results. Let’s bring your vision to life—get in touch today!