MilesAhead
Like this project
Posted Oct 1, 2023
An end-to-end mobile application designed to help travelers maximize their credit card points towards airline booking and travel expenses
Likes
0
Views
2

An end-to-end mobile application that maximizes your credit card points for a more seamless travel experience
What is MilesAhead?
MilesAhead is a mobile application that lets users link all their credit card reward points into a single application and use them to purchase flights
Tools
Figma
Maze
Google Forms
Team
1 UX designer
1 Mentor
My Role
UX researcher
UX designer
Timeline
Overall: 4 weeks
Research: 2 weeks
Design & testing: 2 weeks
Problem
Users aren't able to combine multiple credit card points to a single purchase
According to my initial survey and user interviews, most users bought flight tickets with either credit cards or credit card points (redeemed through the credit card travel portal). Users stated they knew of the option to transfer points to a partner airline to purchase tickets, but were unsure how to do it .
My Design Process
Research Methodologies
Competitive Analysis
I explored the strengths and weaknesses of 3 direct competitors in the space to identify opportunities and threats to look out for. From my findings, I determined that most competitors have the following traits
Extensive instructions on how to redeem points for flights
Paid subscription models
Real time prices on flights
Compare different reward points and their redemption rate
My product would have the added feature of using those different reward points to make a single flight purchase, instead of manually having to transfer points separately.


Survey Results
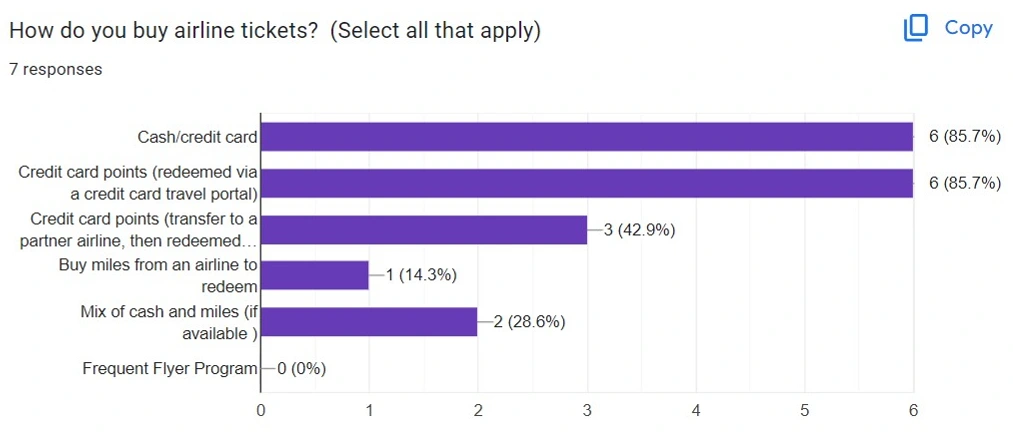
Understanding the target audience and their challenges was my top priority. Based on 7 survey submissions, I identified that 86% of users have used credit card points to book flights in the past. Diving deeper, the survey results showed that:
86% of users expressed challenges when searching/booking flights
86% of users mentioned high prices and confusing redemption process as a main concern
71% of users expressed interest in a clear and transparent redemption process
User Interviews and Findings
"You can transfer your credit card points to partner airlines, since when?"
After analyzing my results, I invited 4 survey participants back to interview more in-depth about their answers and my proposed solution. The goal of this interview was to find out what specific features users wanted to see and why it was important to them.
66% of users expressed concern over a lack of transparency between credit card companies and the airlines
50% of users were unaware of the option to transfer points to a partner to book flights. When presented with this option, all users stated they would have used this method instead.
66% of users wanted to know if their points would entirely cover / partially cover the flight cost
Solution
Maximize point value by syncing credit card points together
My solution is to build a mobile app that lets users combine all their credit card points into a single application, then allow them to book a flight using a mix of points from different companies. This will maximize the point value and allow users to purchase more expensive tickets.
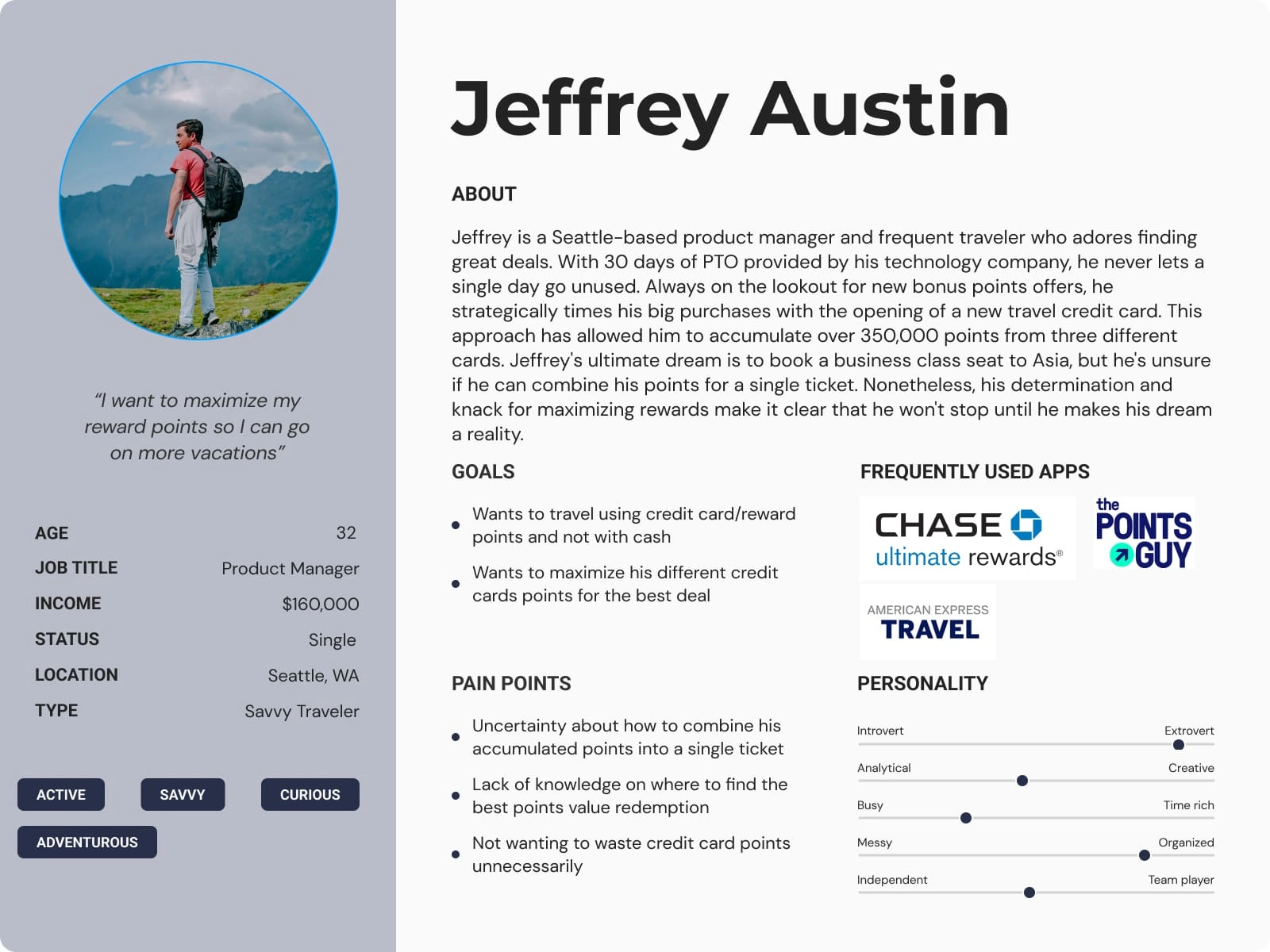
User Persona
I want to maximize my reward points so I can go on more vacations
Using my empathy map and user interview insights, I created Jeffrey Austin, a 32 year old product manager that loves to travel. He has saved up a lot of points from different credit cards but is unsure of how to best use them and is afraid of wasting points on unnecessary purchases.
Austin would be used to guide all my wireframe and prototypes decisions.

Wireframes
Using Figma, I translated my initial sketches into low fidelity wireframes. I took inspiration from my direct competitors as well as existing airline mobile apps for these designs. This was the first foray into credit cards and airline designs and so these helped me visualize what the final design could look like.
Creating these key screens also allowed me to think critically of the overall user journey and what secondary screens I needed to create next, such as onboarding, traveler information, and seat selection.
High Fidelity Wireframes
After developing the MilesAhead brand identity, I created high fidelity wireframes and prototypes. I wanted the application to have a modern look and feel, while also maintaining the finance/flight booking aspects.
Home Page
The home page features a high-level overview of the application and it's features, as well as a search form.
Users are able to search for a specific flight from the home page, where they will be taken to the results section.
Adding a credit card account
Users are able to add their various credit card accounts to the app and see them all displayed on one screen.
This will keep users informed of how many points they have with each account.
Users be able to see if / when certain points expire.
Searching for a flight
Users are able to search for a flight either on the home page or in the dedicated Search tab.
Prices are automatically shown as points and users can filter by lowest points, ensuring are buying the cheapest flight.
Users are able to view the accepted programs for each airline partner.
Buying a flight with multiple points
Users are able to manually choose how many points they want to allocate to the flight purchase. They can then enter the usual flight information such as:
Traveler Information
Seats
Credit Card Information
Usability Testing
I created fully-functional, high-fidelity prototypes of the two task flows using Figma then tested them with 10 participants
Methodology: unmoderated remote testing via Maze
10 participants
2 Tasks Flows
Task: Create an account then add an American Express Membership account to your points
100% overall success rate with 90% direct success
33% of users expected to visit the profile tab to add an account
90% of users said it was straightforward and easy
"Super easy, the design and colors look really good and cohesive!"
"While Points was available on the navigation bar at the bottom, I thought to first attempt to find Points in account."
"I initially thought I would have to go through my profile to link any accounts. When it was clickable, I decided on Points to complete the task."
Task: Purchase a flight from New York (JFK) to Hong Kong (HKG) using Chase Ultimate Rewards and Capital One Miles
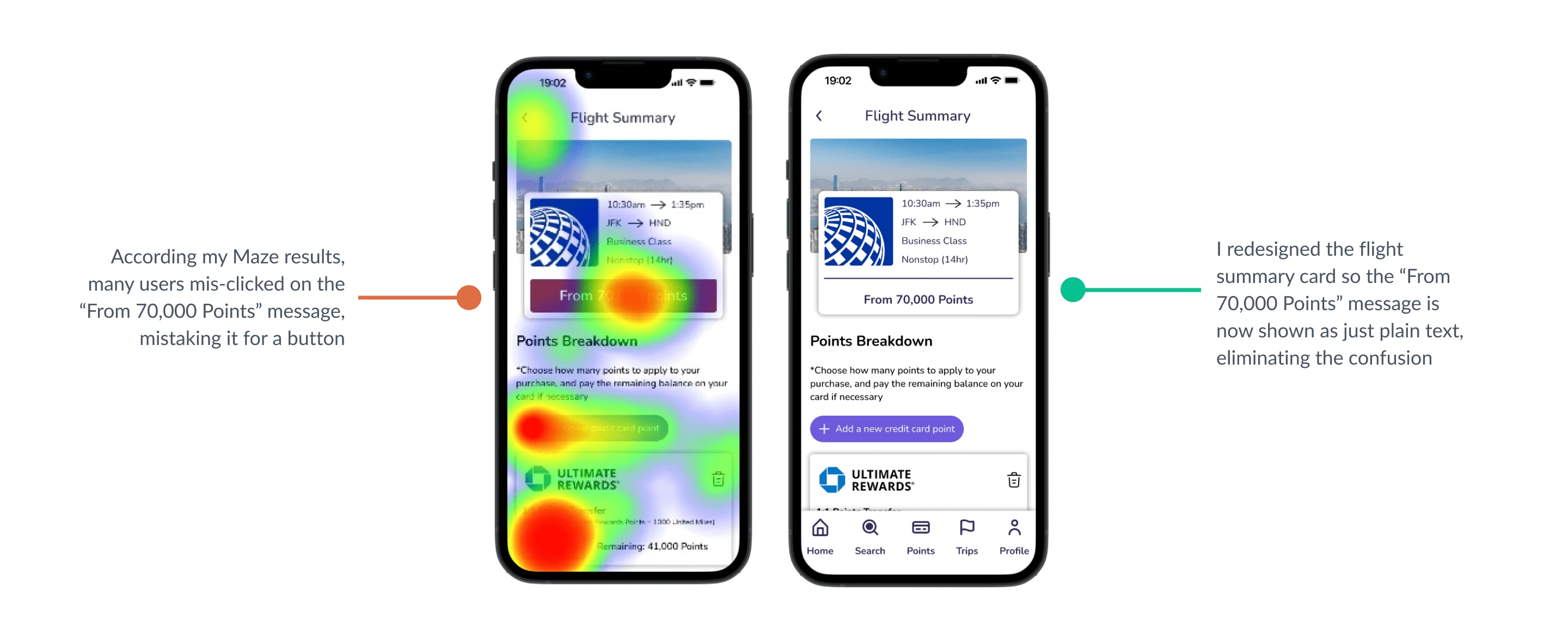
90% overall success rate with 70% direct success. 1 user was overwhelmed with the number of options on the Flight Summary page
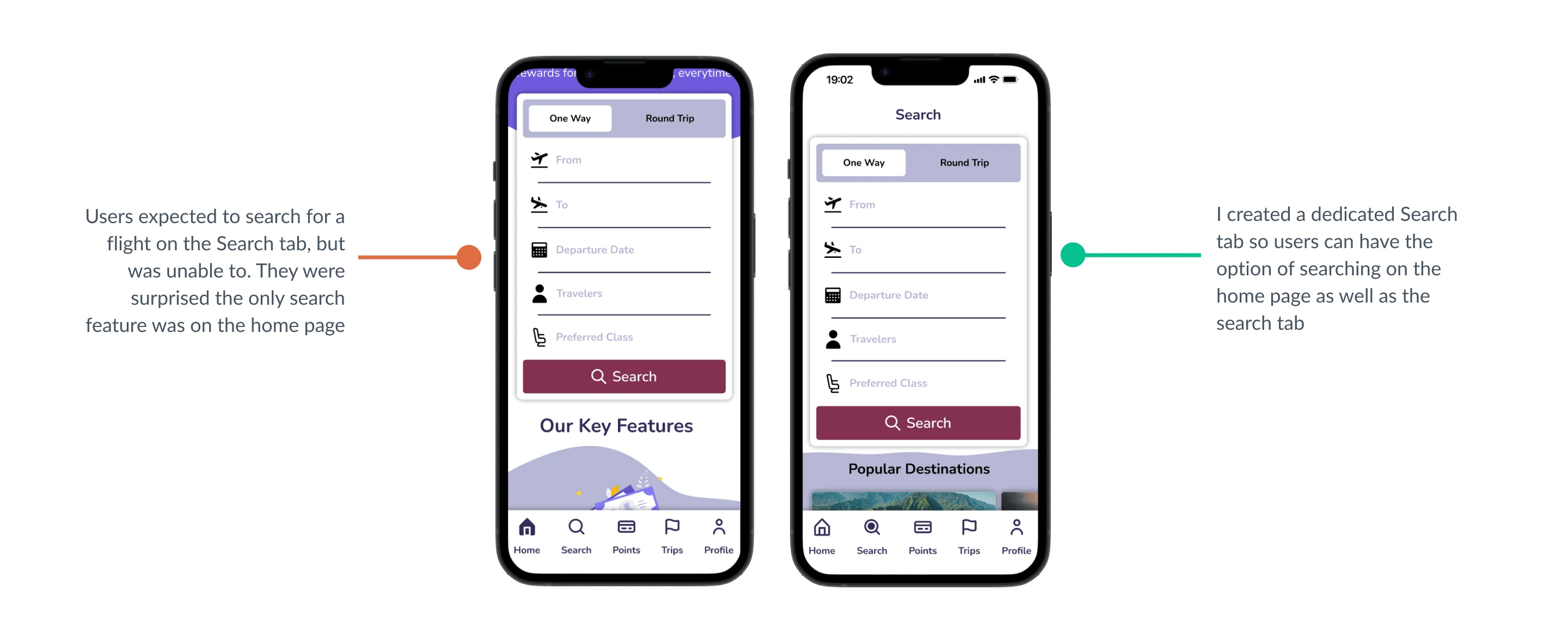
33% of users expected to search for a flight on the Search tab, but was unable to.
60% of users stated it was straightforward
"No alternative paths, I just was confused how to use the points for each card at first. Then I realized I just manually input how much I want from each. "
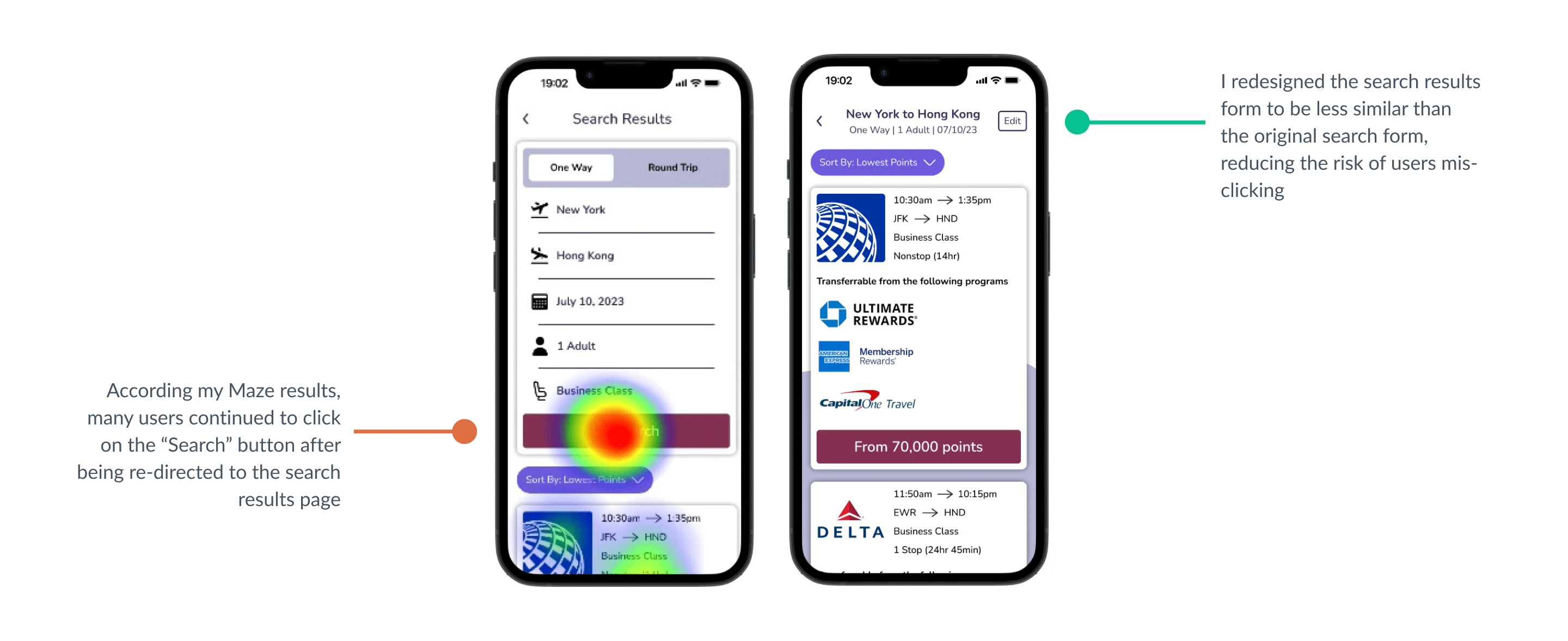
"In the beginning when searching for a flight, I kept clicking the search button but it didn't work. I thought that was confusing. I didn't know I had to use the Home page to search for a flight there."
"Pretty easy! Nothing too confusing here."
Revisions
Adding a dedicated Search tab
According to my usability test, some users expected to search for a flight within the search tab, and so I designed it to decrease user friction and increase retention rate

Re-designing the Flight Summary Card

Re-designing the Search Results

Final Product
Next steps
Due to project time constraints and users interview answers...
Some users expected to add points within the Profile tab and so my first priority is to build that out.
I will continue to add additional reward points such as airline miles, frequent flyer programs, and more.
I will add a flight alert feature, so users can be notified when a specific flight configuration has been made available.
I will add a feature where users can see the latest point redemption rates, since many card have bonus rates for certain airlines throughout the year
If this were a real application I would want to track the following metrics
Number of new user sign-ups
Source of user acquisition and conversion rate for each channel
Active users and time spent on the platform
Number of credit car reward points transferred
Booking completion rate
Average booking value
Learnings
User data privacy and security are extremely important
This was my first project working with both sensitive financial information as well as buying flight tickets, and so I knew that security was an important factor. I also wanted the mobile app to be modern and sleek which will increase user engagement and conversions.
Take inspiration from existing designs for the lowest learning curve
Borrowing existing design patterns from both award flight aggregators and airline websites, I was able to design an application that featured both the syncing of credit card points, as well as the flight purchasing process.
Always design with established design patterns in mind
Upon analyzing my usability test results, I realized that I had some critical UI mistakes when designing some elements.
All buttons should look and interact the same, while non-buttons should look and interact differently - Gestalt Principle of Similarity
Design with established design patterns in mind, don't stray from the norm to keep users engaged and reduce mistakes