Fable: Framer Website Development
Posted Feb 3, 2024
I worked with Dylan under the Moving Rectangles studio to develop Fable's website in Framer using its powerful CMS, components, and custom code features.
10
2.7K
Aug 12, 2024 - Mar 3, 2025

Fable

🥱 TLDR;
Fable shut down towards the end of 2024, you can see an archive of what I made here: https://web.archive.org/web/20241006051927/https://www.fable.app/
❇️ Project Overview
✦ About the client: Fable
✨ The Spark
✦ What were the client's needs and goals?
🚀 The Process
🤔 Challenges Faced
💬 Community Feed
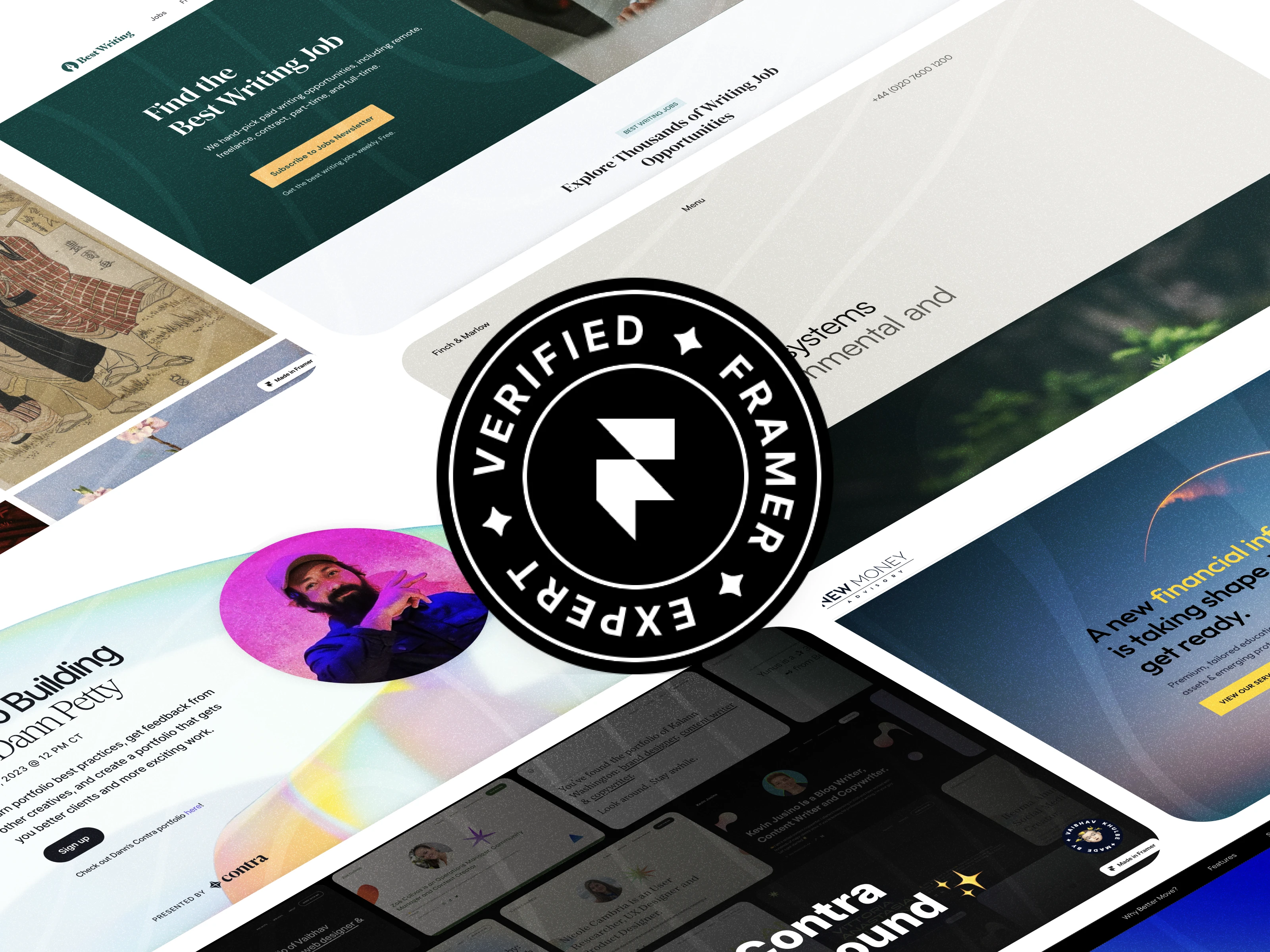
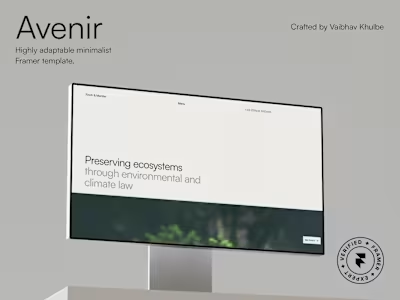
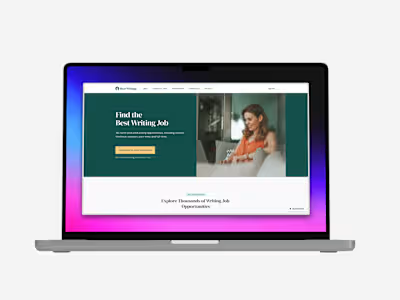
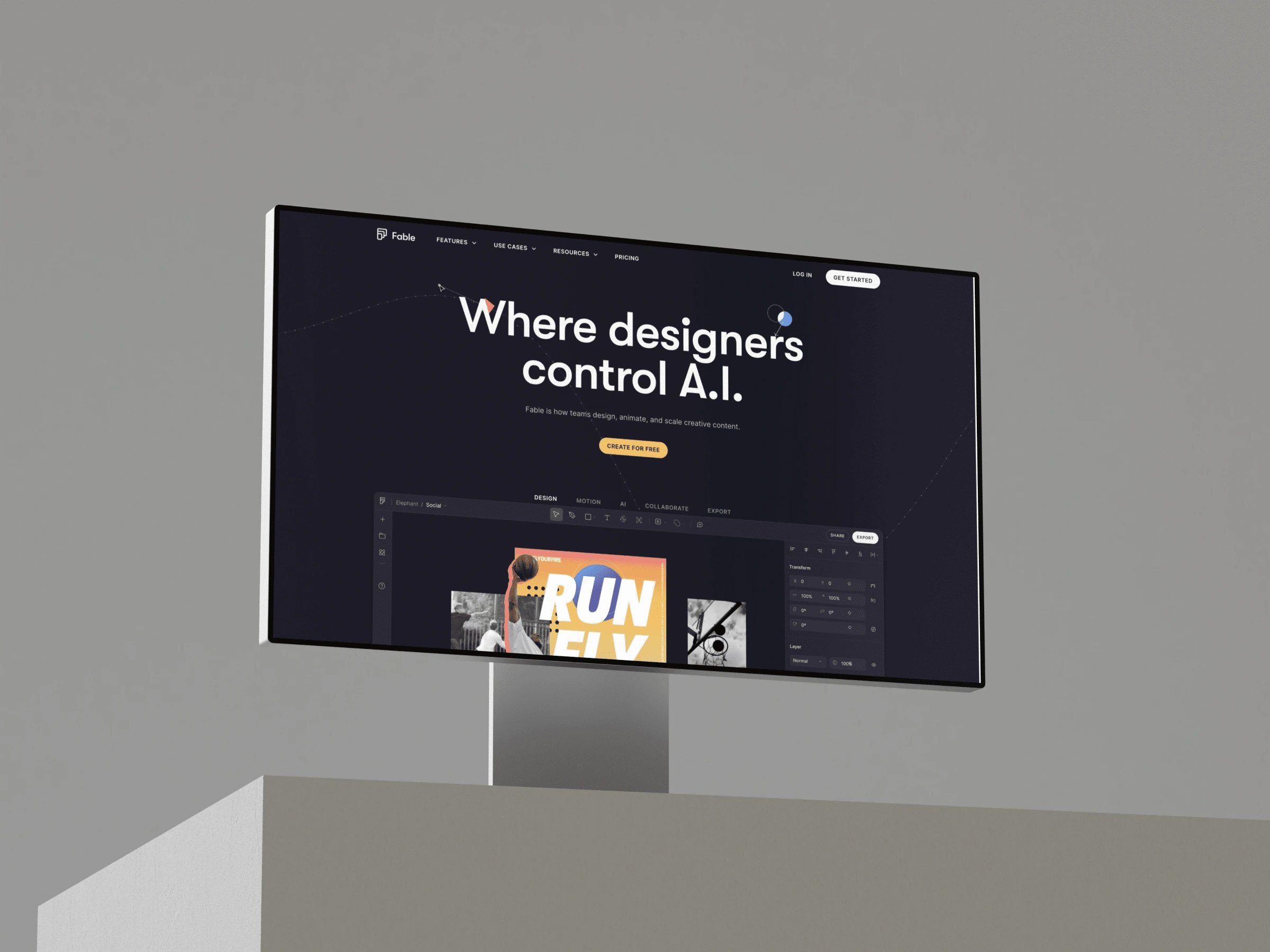
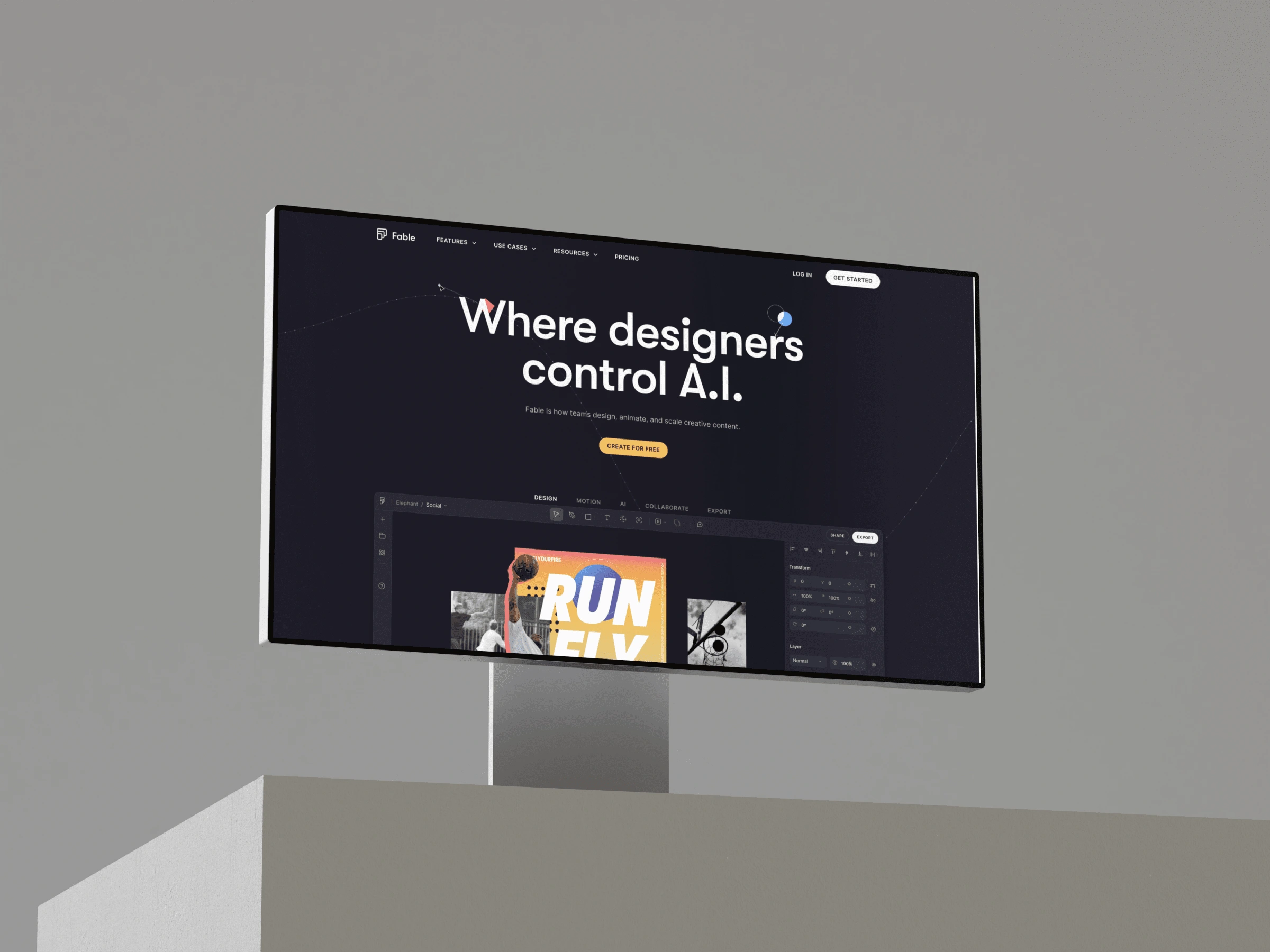
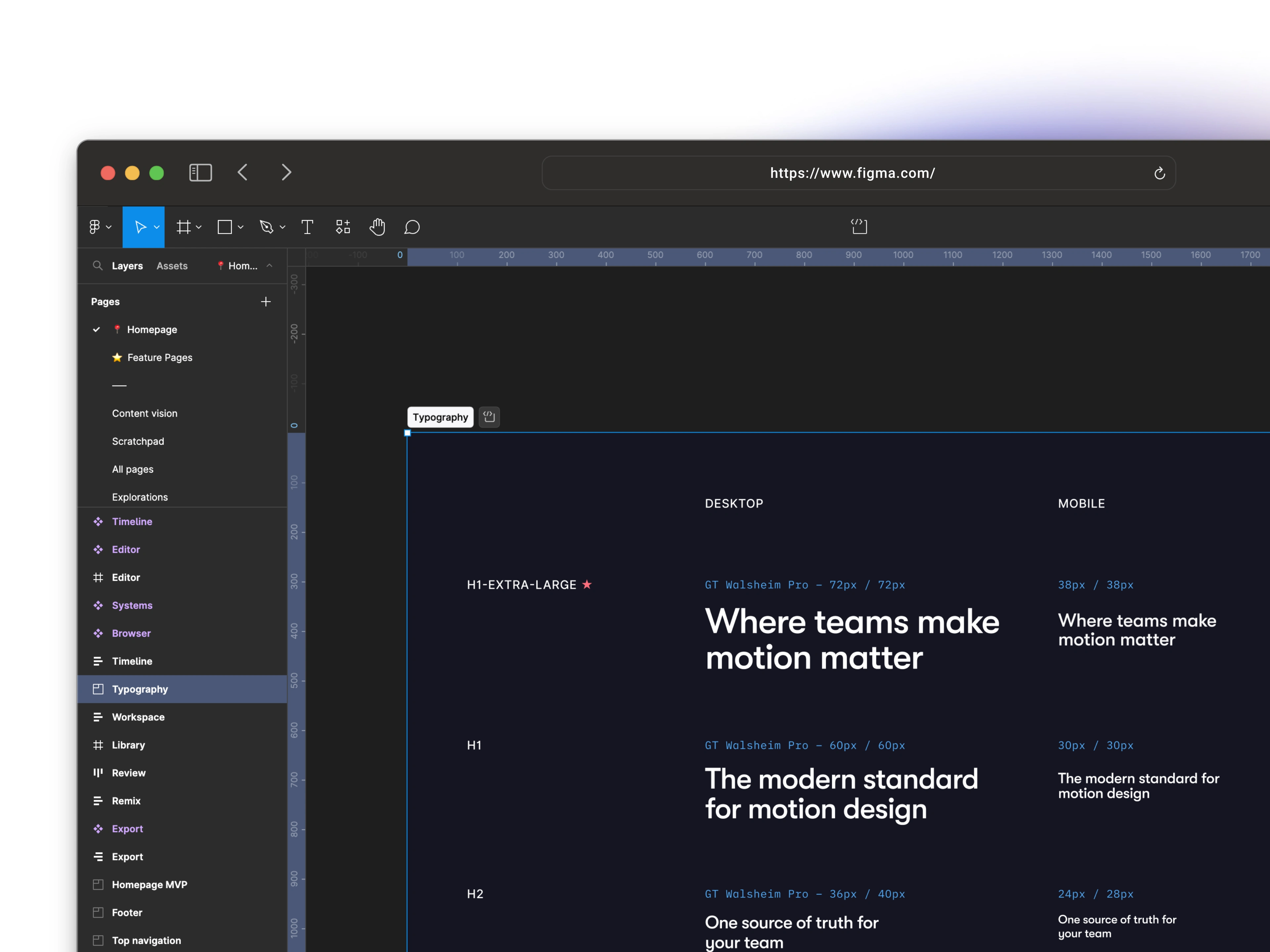
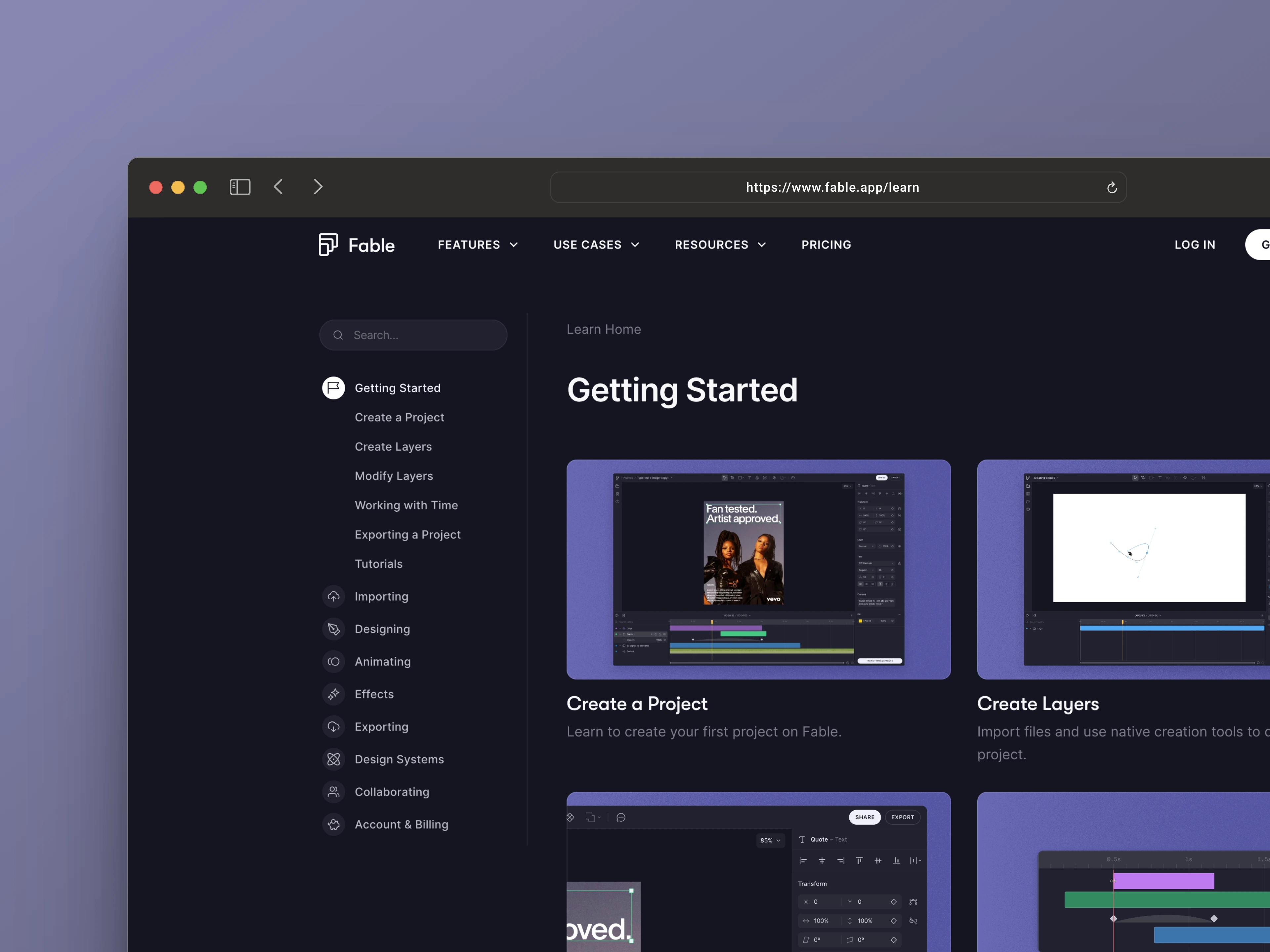
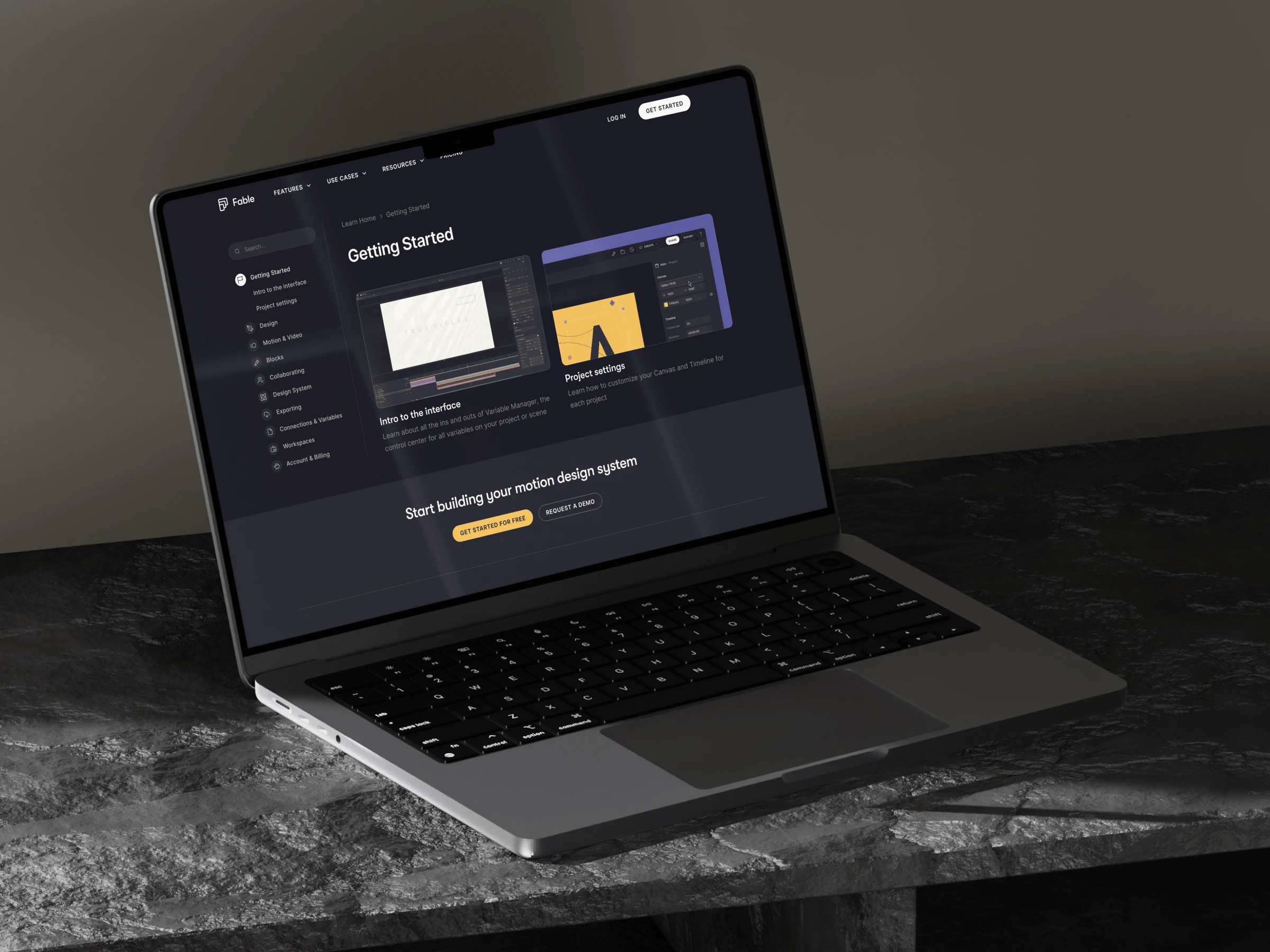
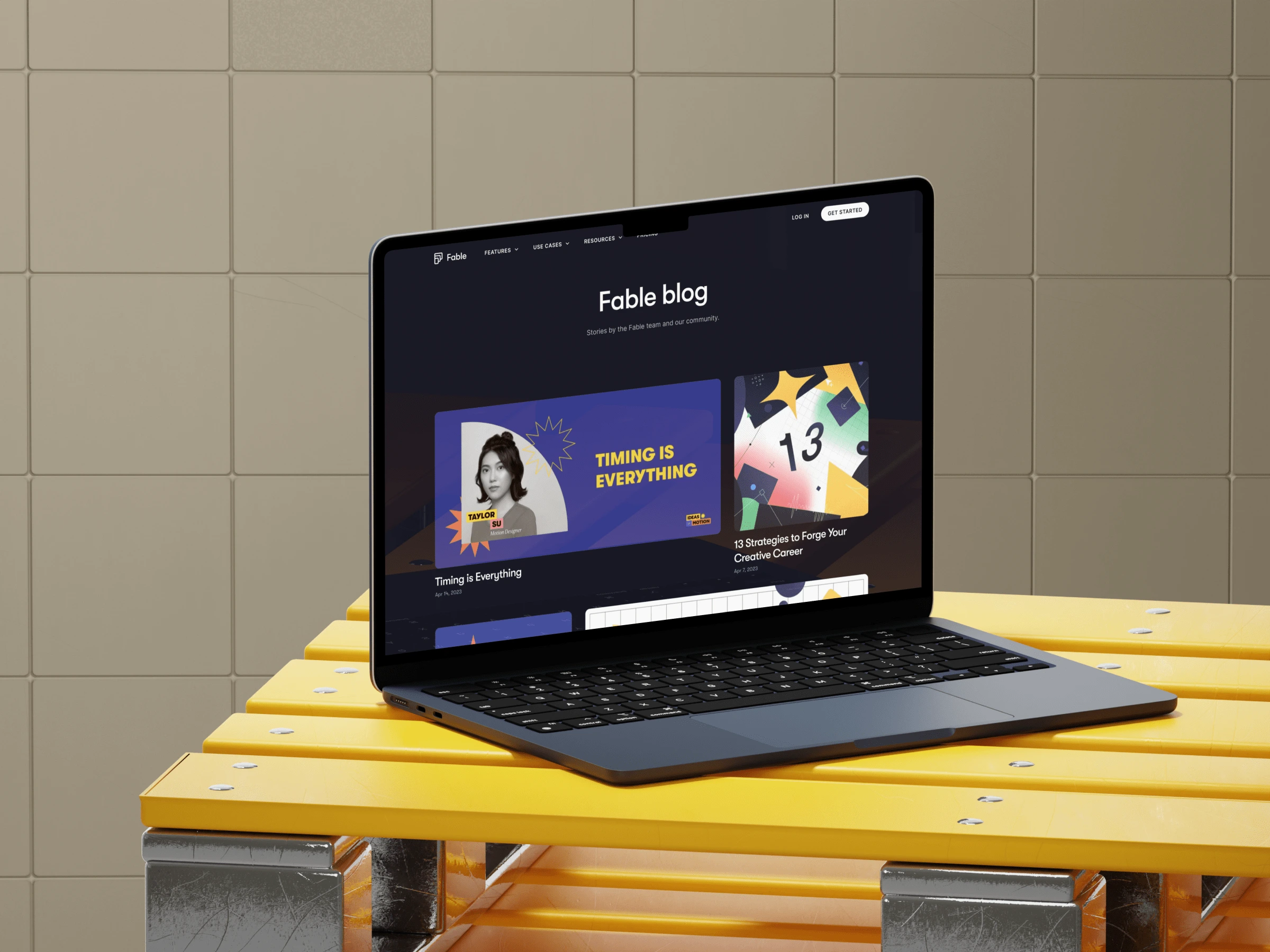
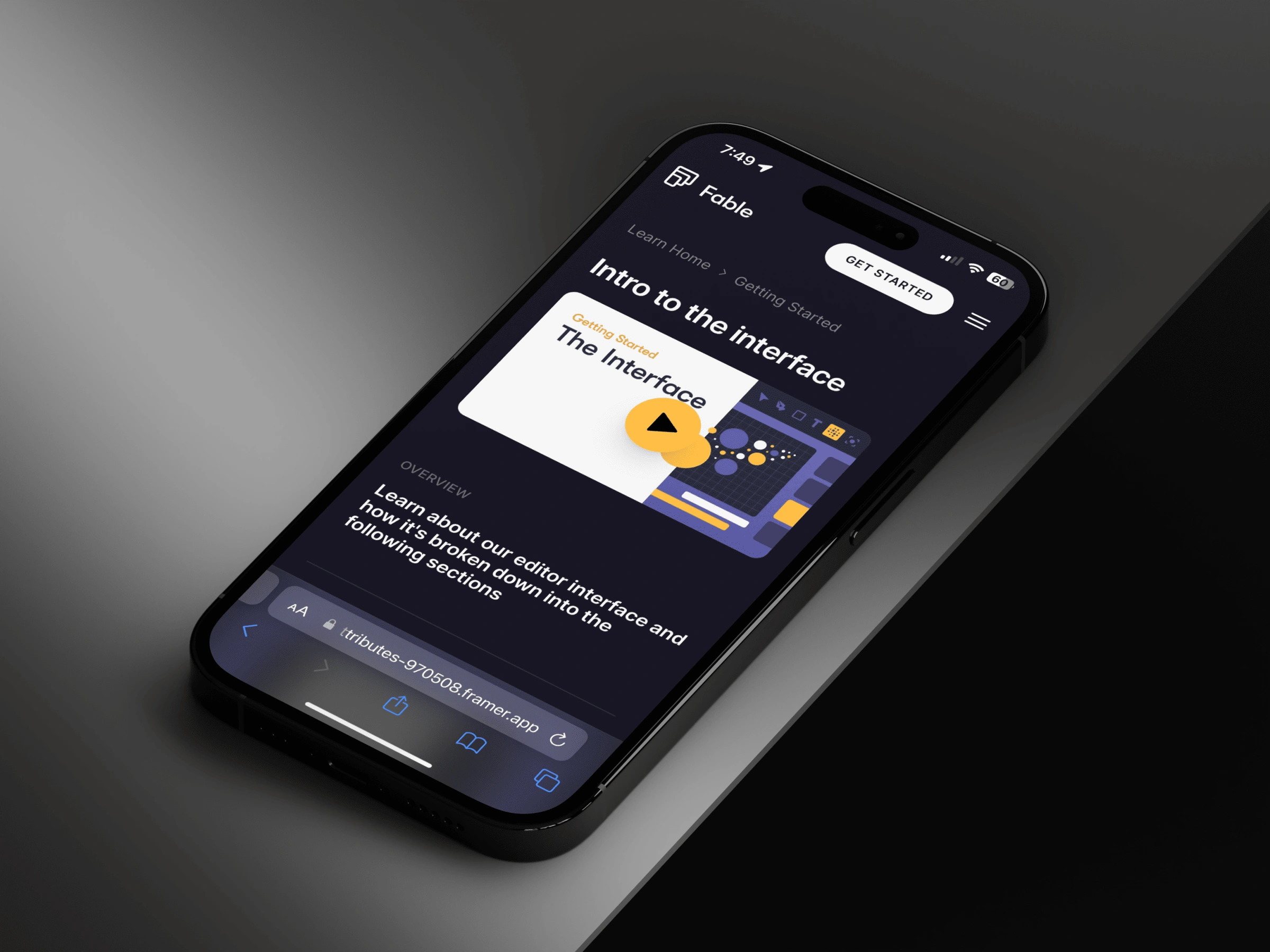
📸 Project Mockups
📊 The Stats
✦ Timeline: ~2.5 months
✦ Budget: $5,000+
✦ Number of components: 50+
✦ Deliverables: Finished Framer project file and a published link.
💬 Client Testimonial
Impressed? Want me to create a Framer website for you? Check my Framer service details here and book instantly ⚡
🥱 TLDR;

Fable shut down towards the end of 2024, you can see an archive of what I made here: https://web.archive.org/web/20241006051927/https://www.fable.app/
❇️ Project Overview
✦ About the client: Fable
✨ The Spark
✦ What were the client's needs and goals?

🚀 The Process
🤔 Challenges Faced

💬 Community Feed
📸 Project Mockups






📊 The Stats
✦ Timeline: ~2.5 months
✦ Budget: $5,000+
✦ Number of components: 50+
✦ Deliverables: Finished Framer project file and a published link.
💬 Client Testimonial
Wonderful to work with Vaibhav. They worked overtime to meet a tight deadline and were communicative throughout the project to get it over the line to a high standard. Looking forward to hopefully working together in the future.
Impressed? Want me to create a Framer website for you? Check my Framer service details here and book instantly ⚡