Built with Framer
Contra Portfolio Building Event: Framer Development
Like this project
Posted Apr 16, 2023
I developed the splash screen webpage for Contra's Portfolio Building Event in Framer.
🥱 TLDR
❇️ Project Overview
✦ About the client: Contra
✨ The Spark
✦ What were the client's needs and goals?
✦ Why did they choose me as an independent?
🚀 The Process
📊 The Stats
✦ Timeline: 5 days
✦ Budget: $800
✦ Number of text/color styles: 6+4 = 10
✦ Deliverables: Framer Remix link and the published website link.
💬 Client Testimonial
Impressed? Want me to create a Framer website for you? Check my Framer service details here and send an inquiry! 🤝
🥱 TLDR
The Contra team hired me to build a simple splash page for an upcoming event they were hosting regarding Portfolio Building for freelancers. I built the webpage in Framer.
❇️ Project Overview
✦ About the client: Contra
Contra is the independent-first community and commission-free hiring platform shaping the future of work. The best part about Contra is that it's commission-free, so what we earn is what we get with 0 platform fee. They have an excellent set of new features and an equally awesome community.
✨ The Spark
✦ What were the client's needs and goals?
The Contra team wanted to build a straightforward one-page website to use as a test for utilizing Framer for more of their marketing landing pages in the future.
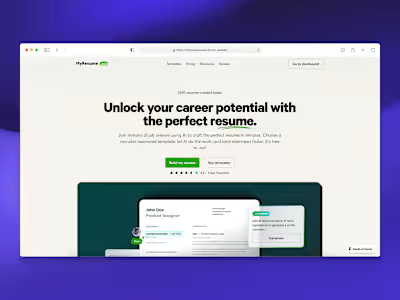
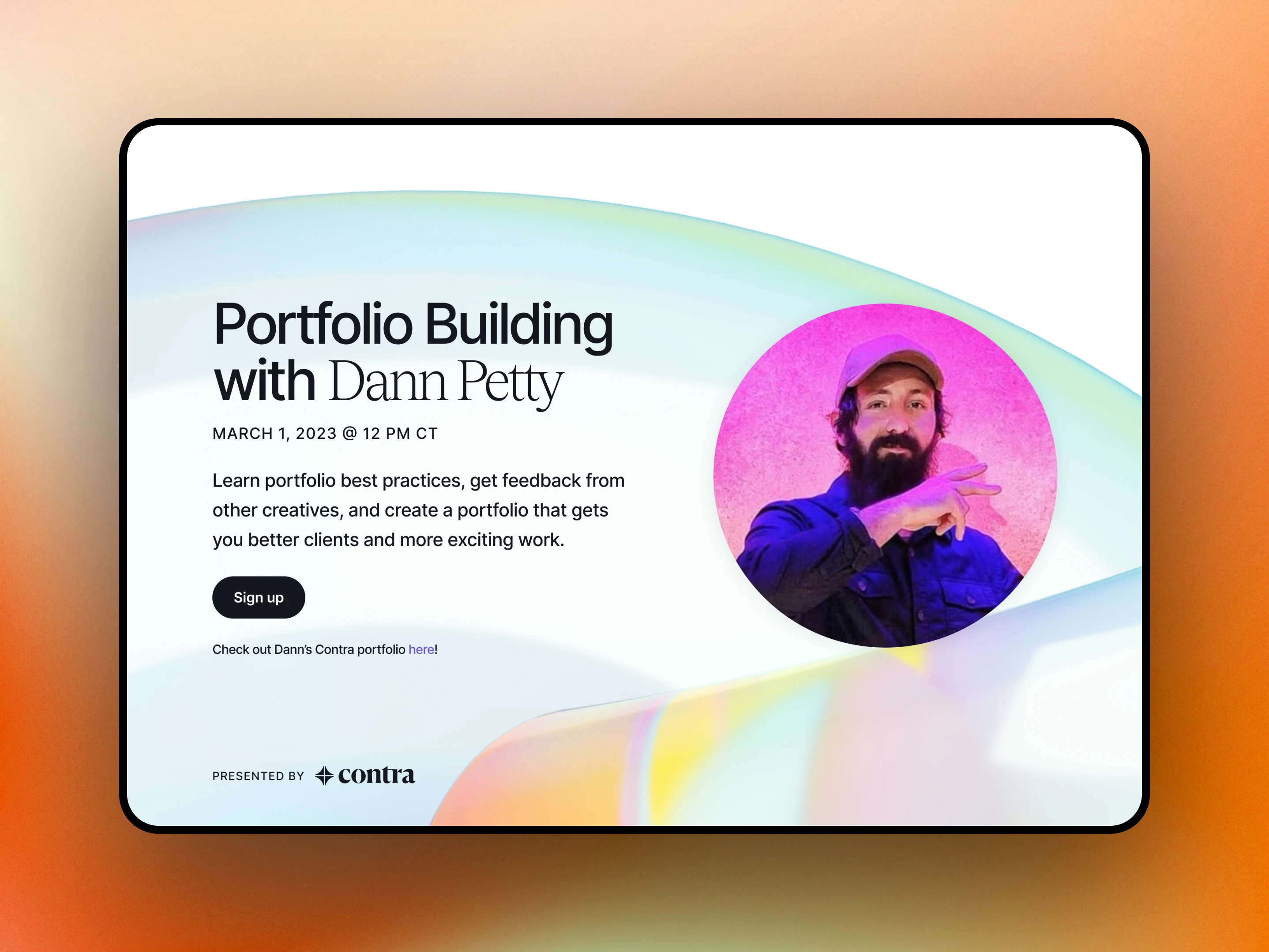
I was given the following splash screen design in Figma for reference:

A screenshot mockup of the UI design I was provided in Figma for the splash screen.
I needed to convert this Figma UI design into a live published website with the help of Framer.
✦ Why did they choose me as an independent?
I teamed up with Erin Horner, Head of Creative at Contra, for this project. She says they chose me because:
🚧 WIP 🚧 🚀 The Process
Erin gave me access to the required Figma file, the fonts used, and the external links to add via their Slack workspace.
I completed the project in the following steps:
✧ Getting a gist of the UI: I took a good look at the Figma document getting to know the base frame size, auto-layout properties, and the different layers used.
✧ Setting up Framer: I created a new Framer project, adding the base frame width as needed and uploading the custom fonts.
✧ Using the Figma → Framer plugin: I used Figma to Framer plugin and pasted all the layers on the desktop breakpoint.
✧ Adjusting the elements: not everything was perfect when I used the plugin, so I had to do some manual work of creating some frames and adjusting the Stacks and their properties to make the layout look pixel-perfect. ✨
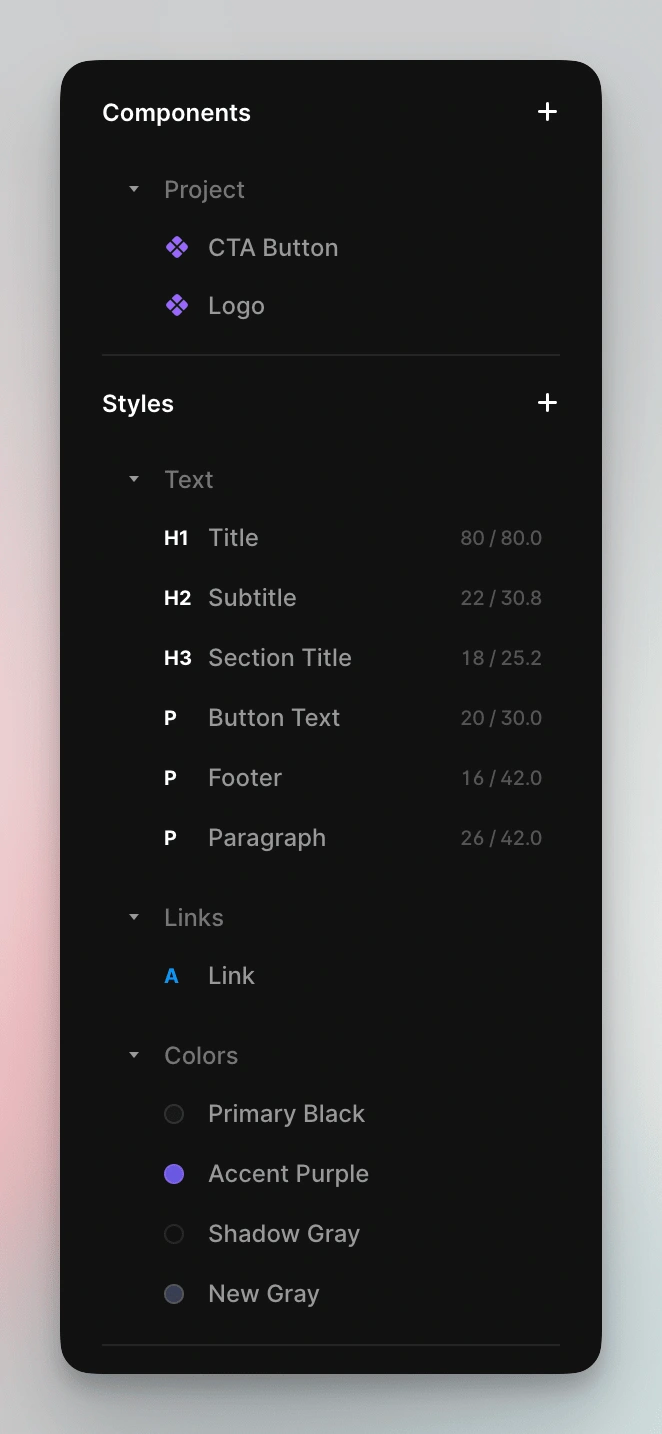
✧ Defining components and styles: to make the project scalable and property structures, I created the button and logo components along with the text, link, and color styles like this:

A screenshot of the Framer components and styles used in this project.
✧ Submitted the first draft: I sent the published link to Erin to get initial feedback/changes to make. I got positive feedback and also some points to take care of.
✧ Made changes and shared some ideas: I added the Open Graph metadata, suggested using an AI tool to enhance the blurriness on the image (and implemented it), and added some subtle appearance animations.
✧ Delivered the project: after making the final changes and testing responsiveness on different devices, I shared the remix link of the Framer project.
📊 The Stats
✦ Timeline: 5 days
✦ Budget: $800
✦ Number of text/color styles: 6+4 = 10
✦ Deliverables: Framer Remix link and the published website link.
💬 Client Testimonial
🚧 WIP 🚧