Best Writing: Framer Website Development
What the client had to say
Vaibhav is a pleasure to work with. He's fast and clear communicator who always finds the best solutions to any Framer problem. His background in web development significantly contributes to his understanding of web design best practices.

Tomas Laurinavicius
Jun 15, 2023, Client
Posted Jul 10, 2023
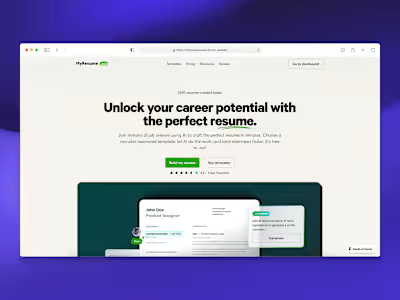
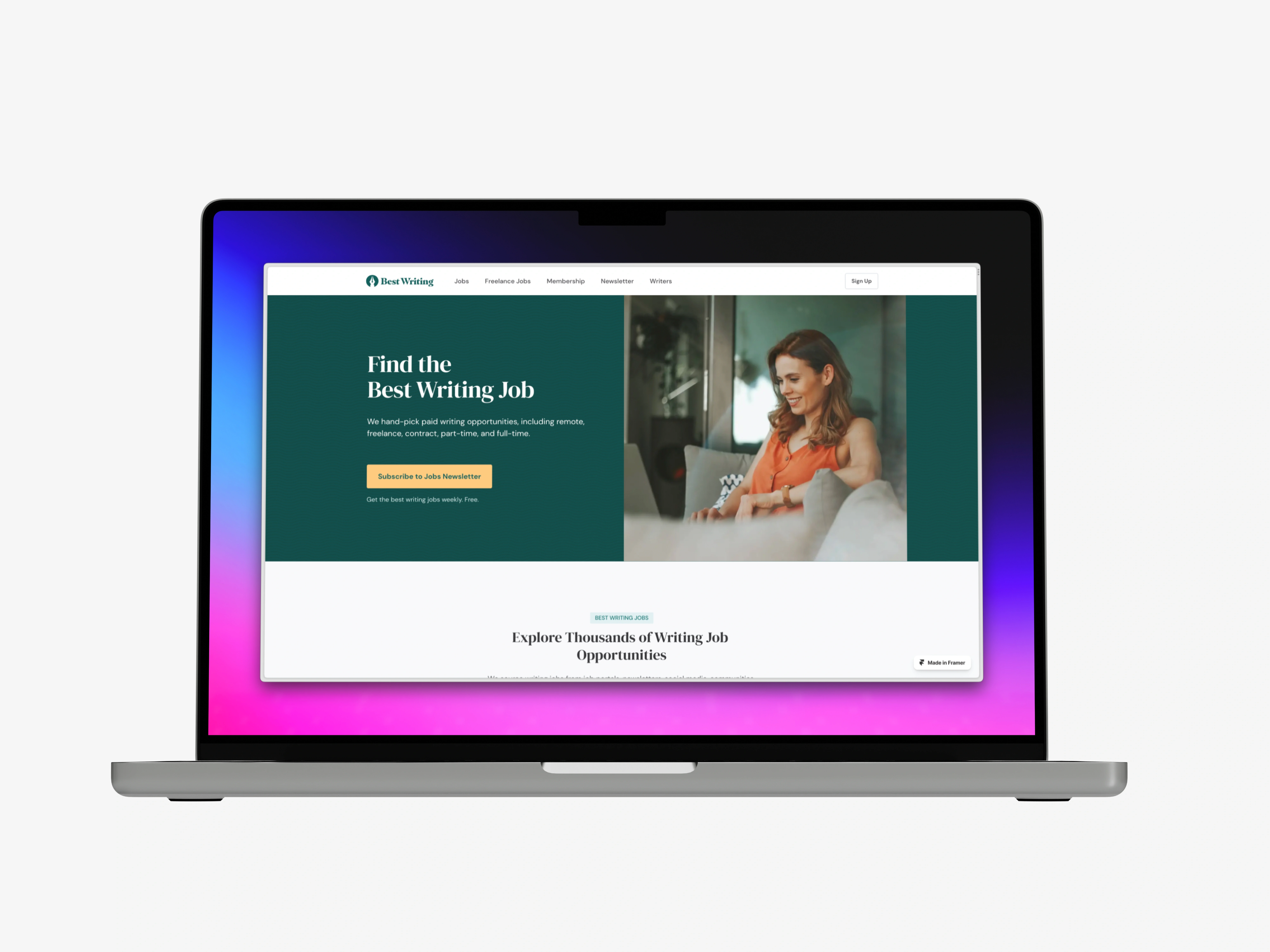
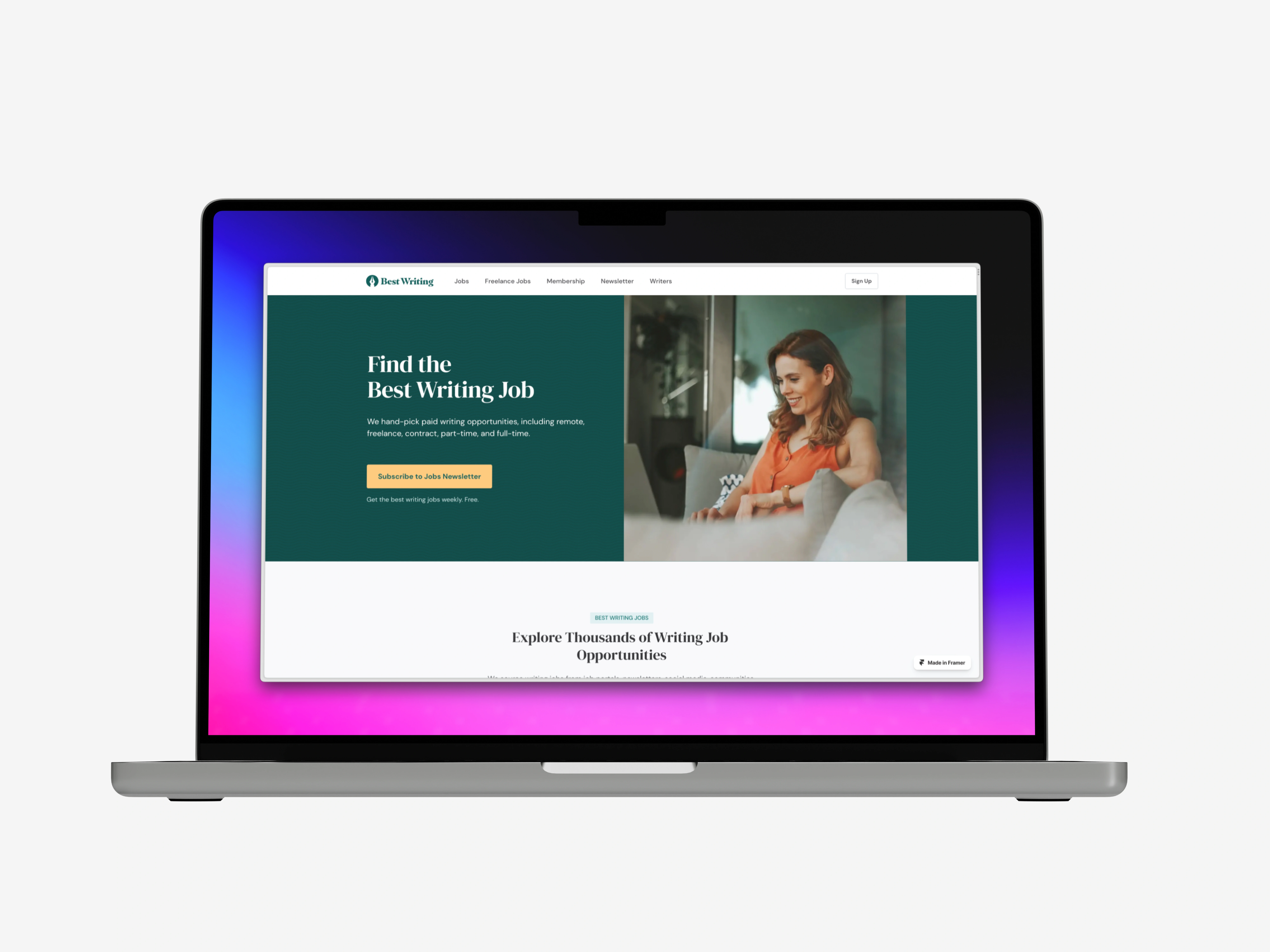
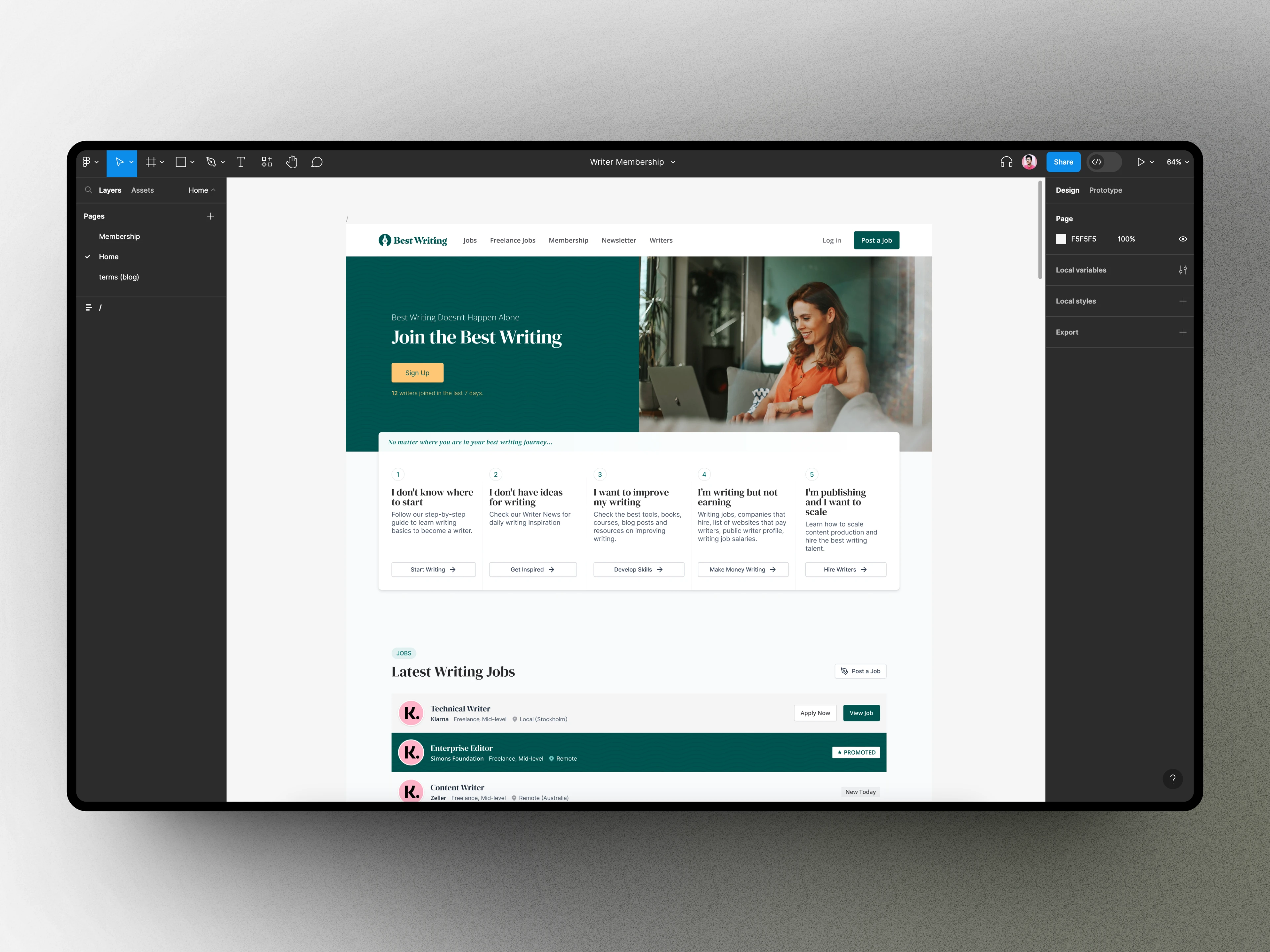
I created the homepage, membership and terms and conditions pages for Best Writing in Framer.
3
1.8K
May 10, 2023 - Jun 15, 2023

Best Writing

🥱 TLDR;
❇️ Project Overview
✦ About the client: Best Writing
✨ The Spark
✦ What were the client's needs and goals?
✦ Why did they choose me as an independent?
🚀 The Process
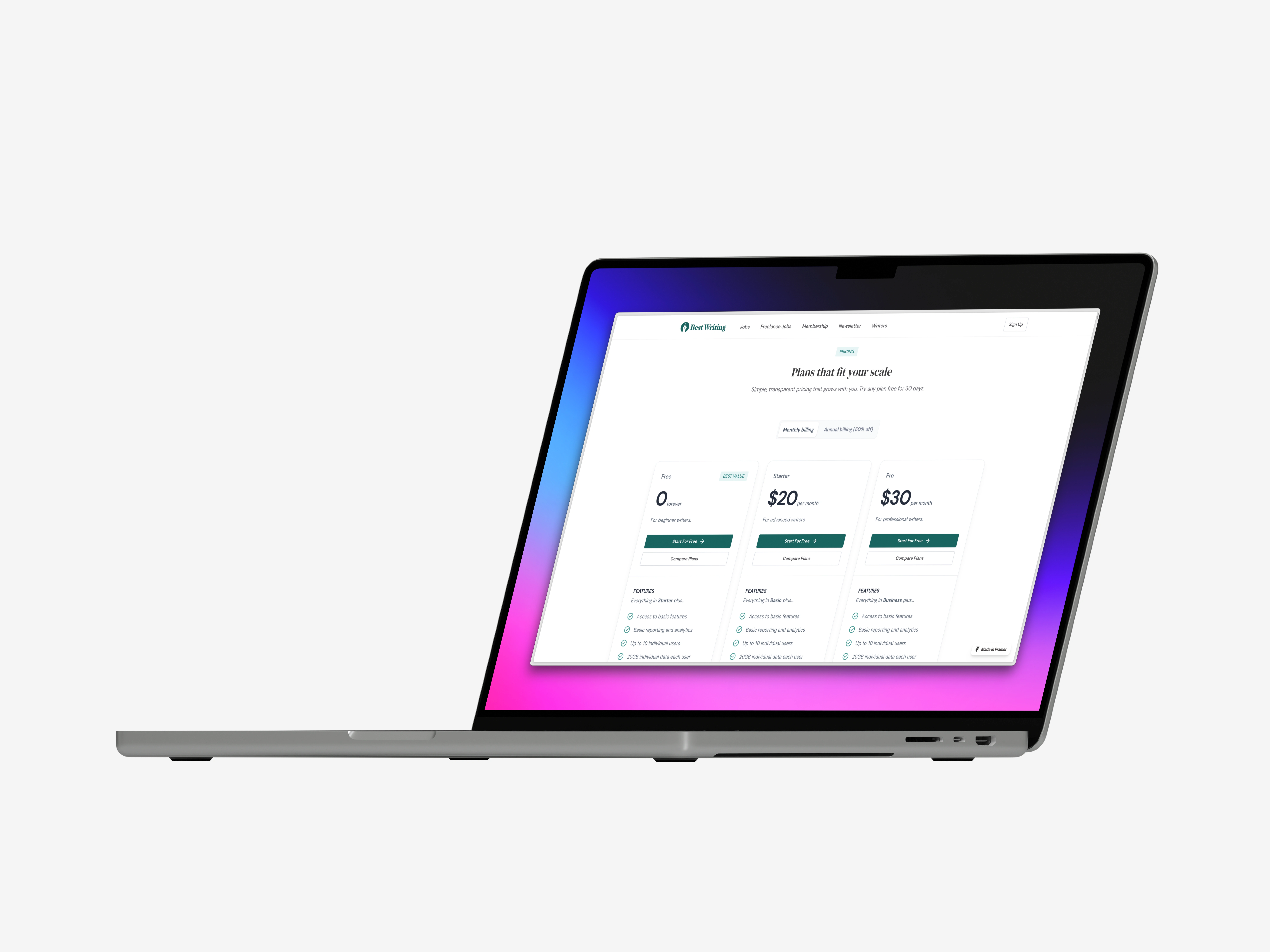
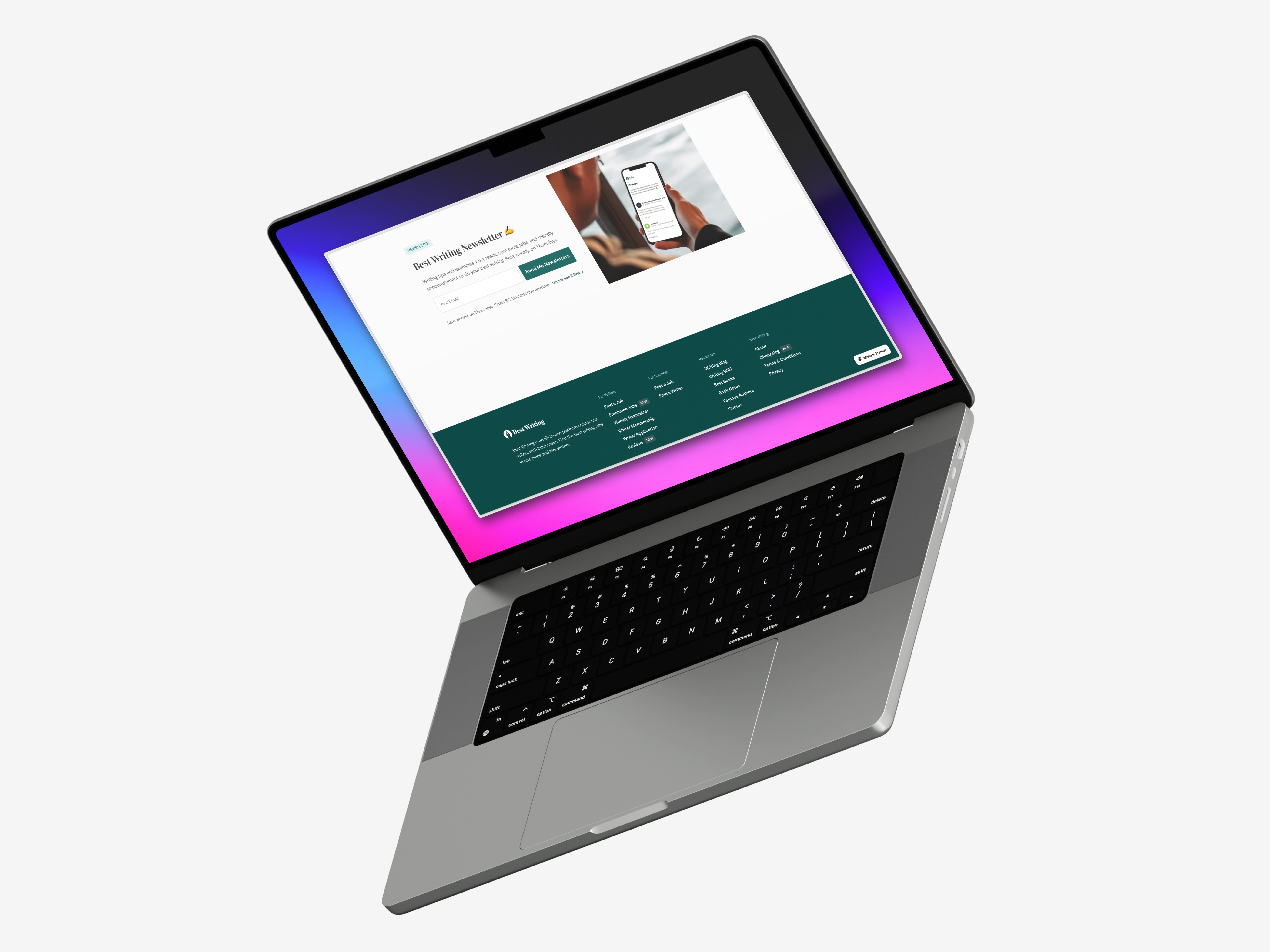
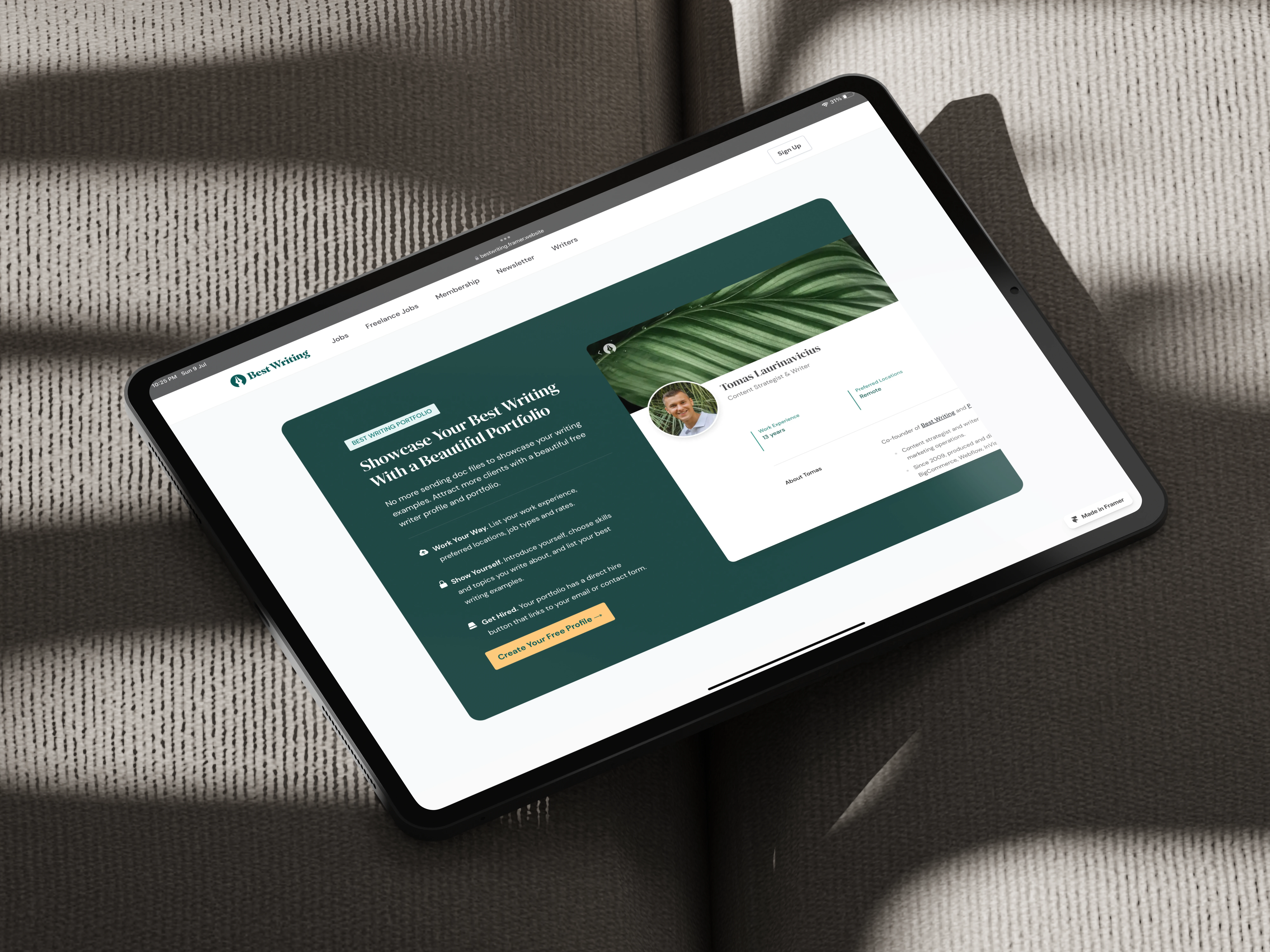
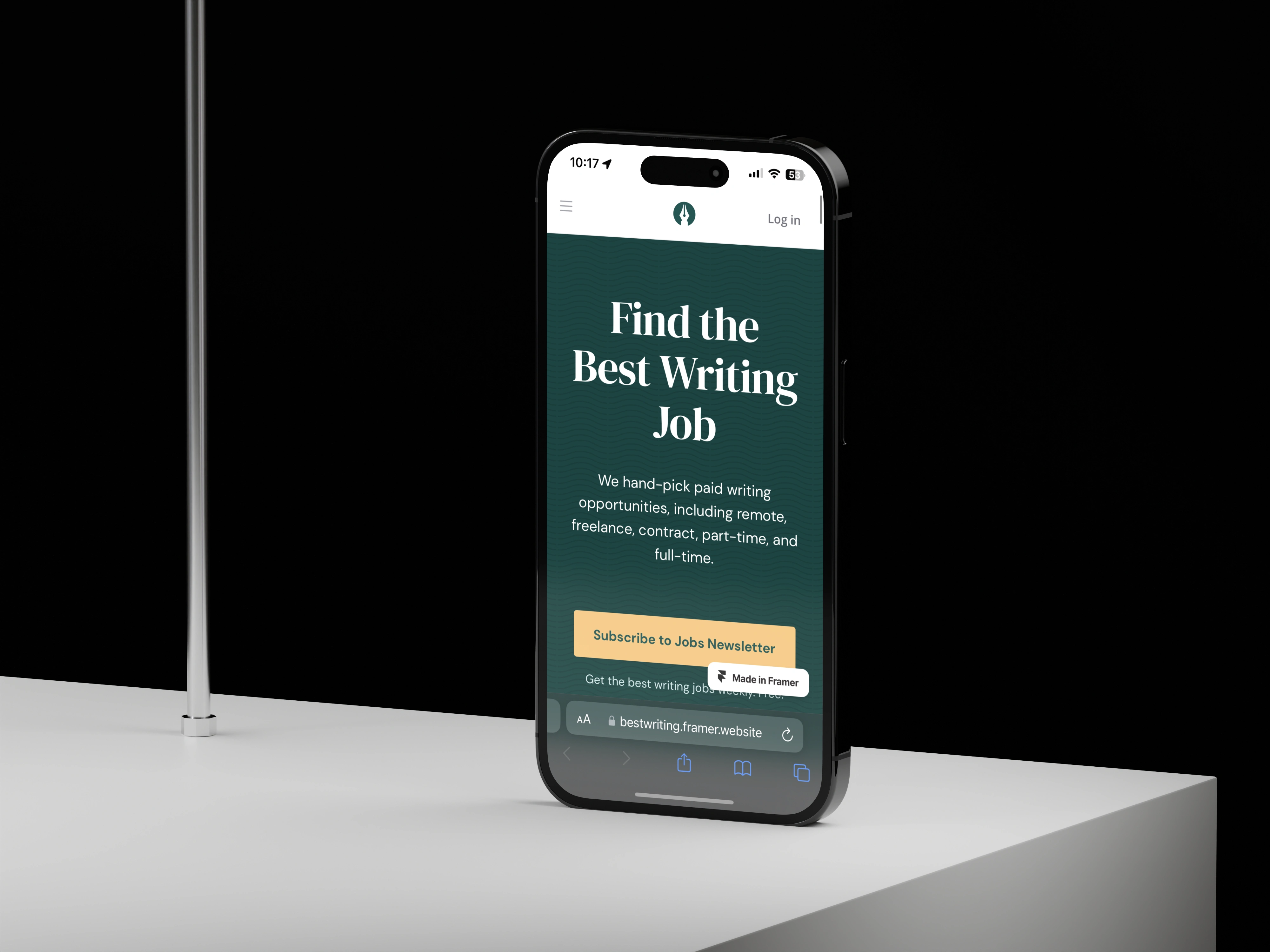
📸 Project Mockups
📊 The Stats
✦ Timeline: 15-20 days
✦ Budget: $1000
✦ Number of components: 30+
✦ Deliverables: Framer Remix link and the published website link
💬 Client Testimonial
Impressed? Want me to create a Framer website for you? Check my Framer service details here and send an inquiry! 🤝
🥱 TLDR;

❇️ Project Overview
✦ About the client: Best Writing
✨ The Spark
✦ What were the client's needs and goals?

✦ Why did they choose me as an independent?
I found Vaibhav's work on the Framer community site and was impressed by his skills and, most importantly, his curiosity and positive attitude. After checking out some of his work examples on Contra, I was convinced he was the right fit for my project. My gut didn't fail me. Vaibhav was a pleasure to work with and did a great job.
🚀 The Process
em and rem responsive units.
📸 Project Mockups




📊 The Stats
✦ Timeline: 15-20 days
✦ Budget: $1000
✦ Number of components: 30+
✦ Deliverables: Framer Remix link and the published website link
💬 Client Testimonial
Vaibhav is a pleasure to work with. He's fast and clear communicator who always finds the best solutions to any Framer problem. His background in web development significantly contributes to his understanding of web design best practices.