UX/UI Designer Portfolio
Like this project
Posted Feb 9, 2025
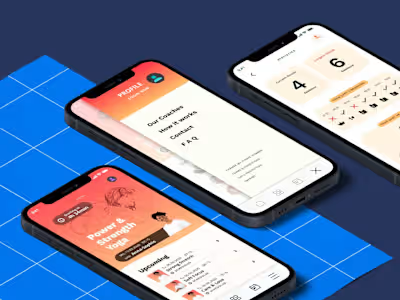
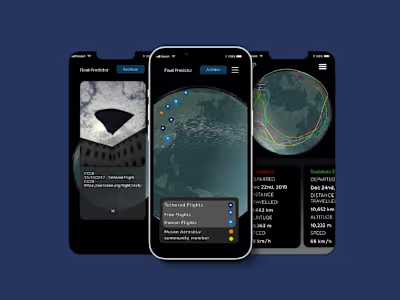
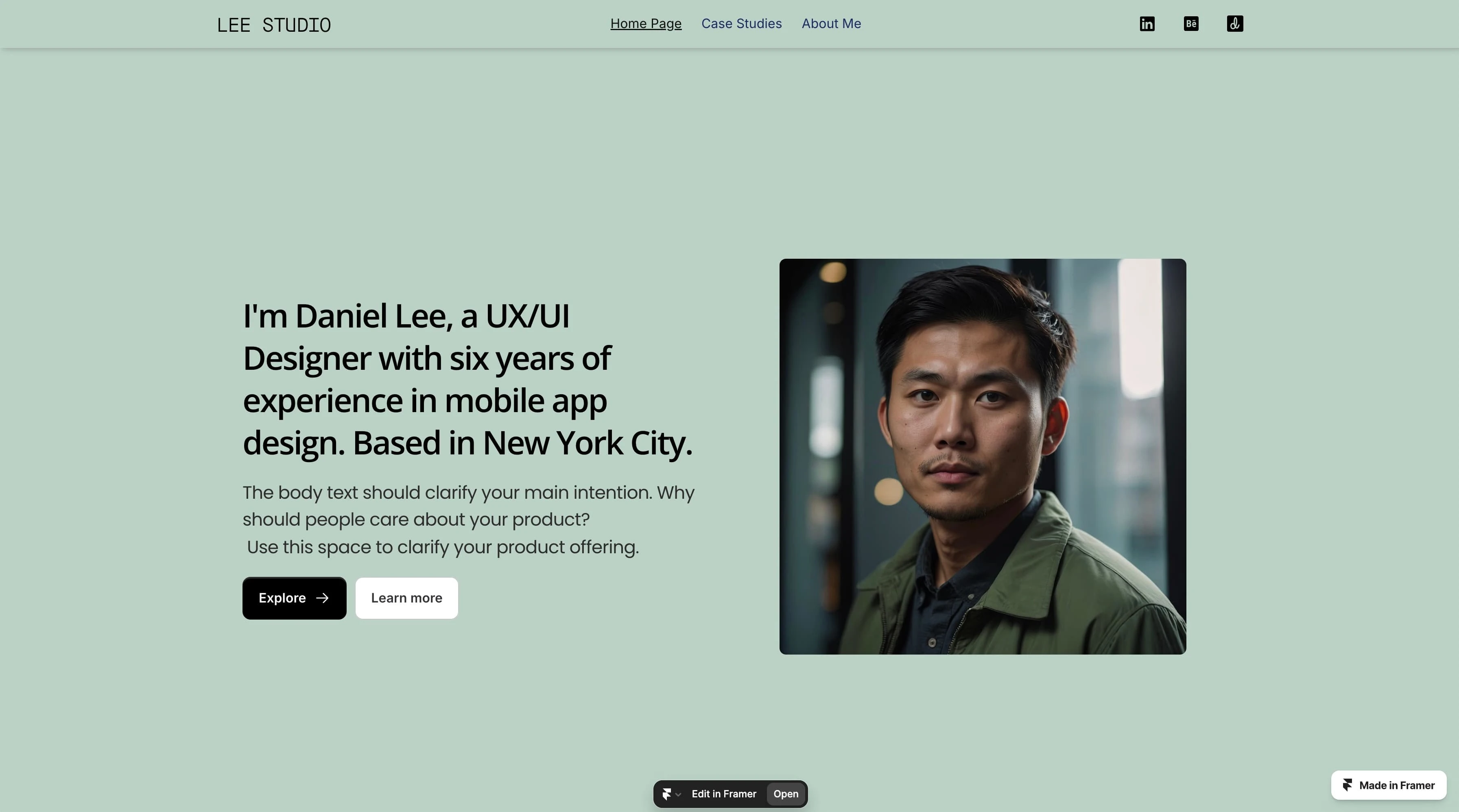
Built on Framer, my portfolio showcases e-commerce UX/UI, product design & smooth interactions, with a refined layout for seamless, engaging experiences.
Likes
0
Views
9
Timeline
Feb 5, 2025 - Feb 20, 2025
Clients

Lemon Squeezy

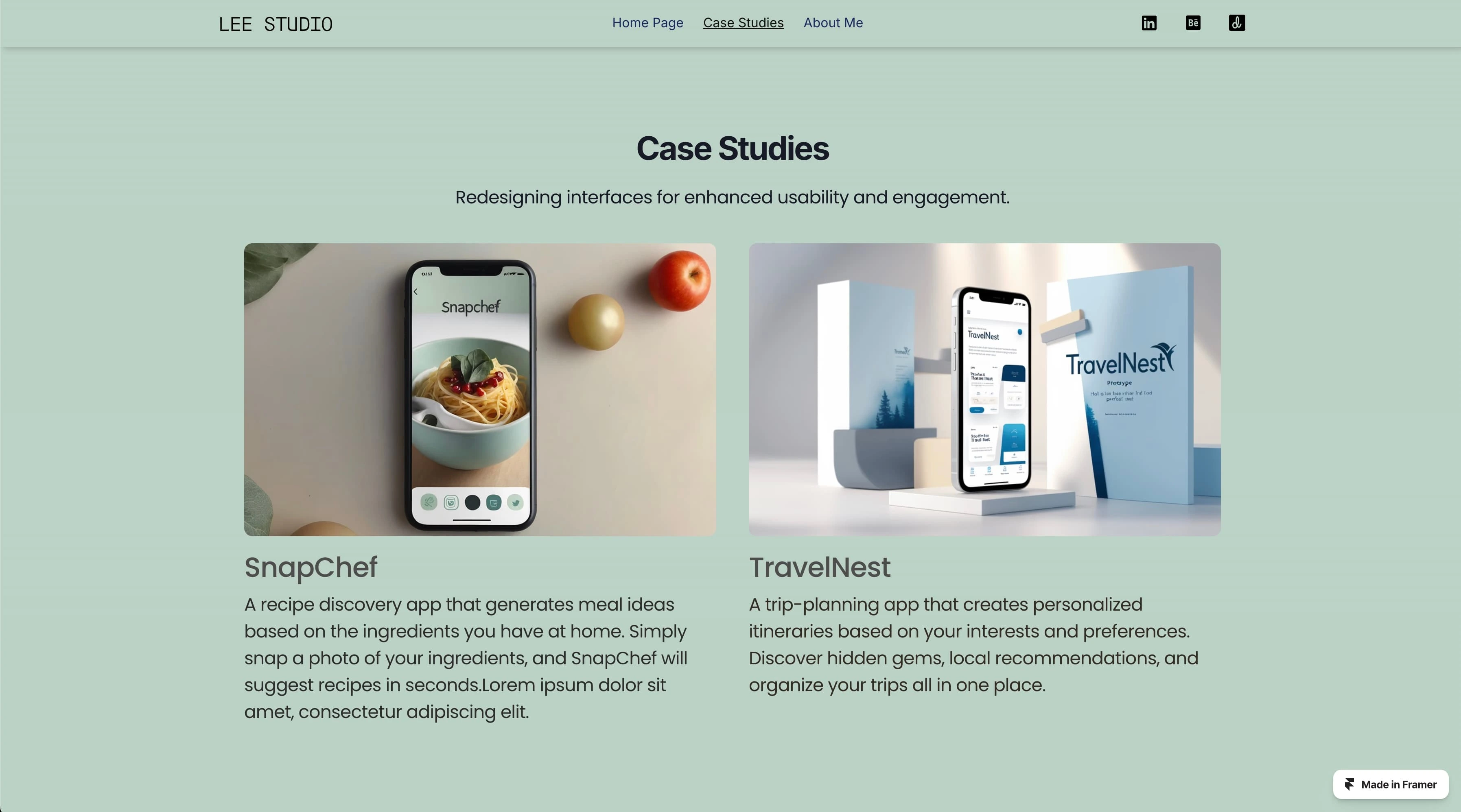
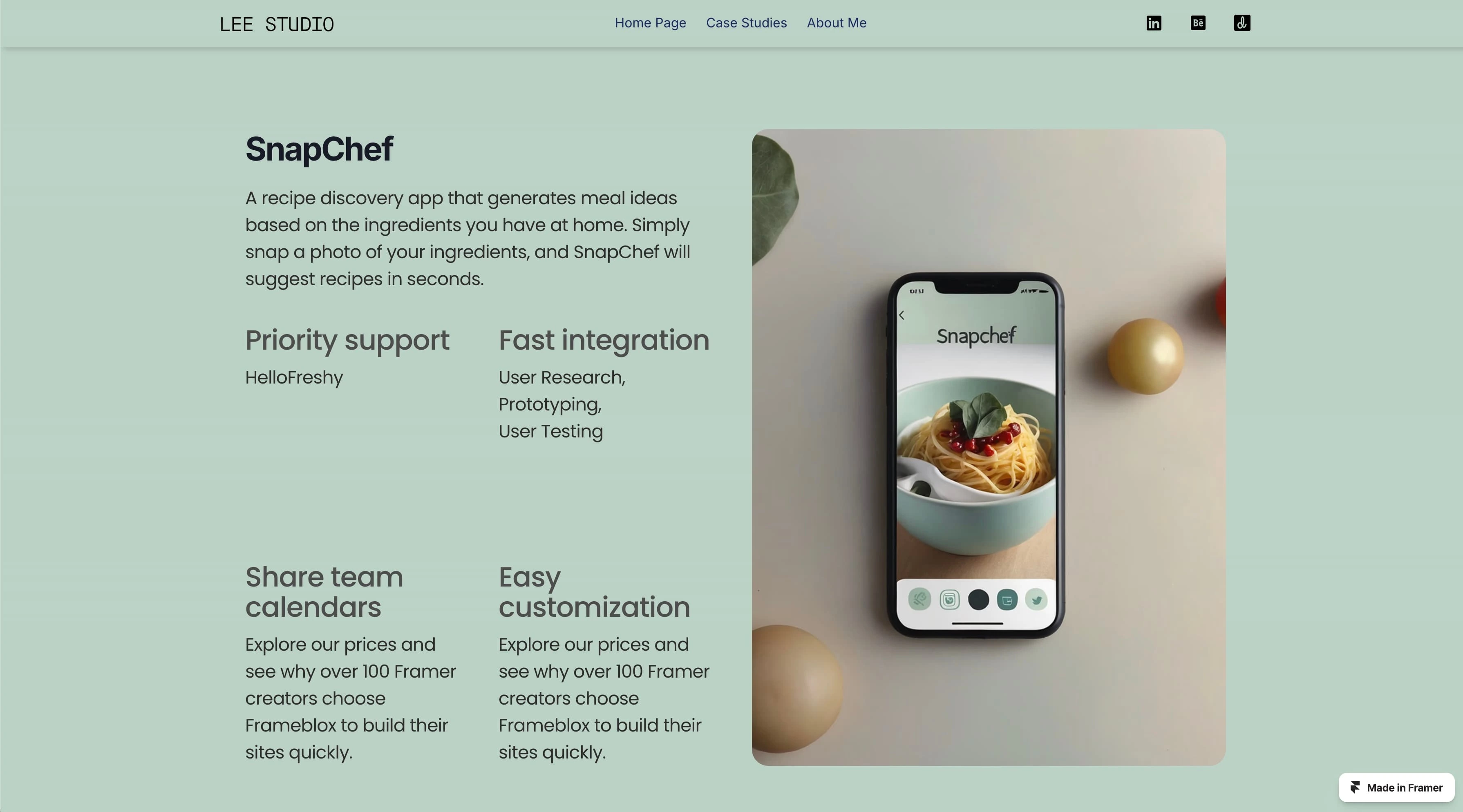
Case Study: UX/UI Designer Portfolio
Project Overview
I designed and developed my portfolio using Framer to showcase my expertise in e-commerce UX/UI design, product design, and interactive experiences. The goal was to create a visually appealing and functional site that highlights my work and skills effectively.
Problem Statement
As a designer, I needed a portfolio that not only presents my projects but also reflects my design approach—a seamless, engaging, and conversion-driven experience.
Target Audience
Potential clients, employers, and collaborators looking for a UX/UI designer specializing in e-commerce and product design.
My Role
I handled the entire design and development process, from ideation to final implementation.
Design Process
Research & Planning – I analyzed top design portfolios and identified key elements that enhance user engagement.
Wireframing & Prototyping – Created wireframes and interactive prototypes to define the user journey.
Design & Development – Built the portfolio in Framer, focusing on smooth transitions, intuitive navigation, and aesthetic consistency.
Testing & Optimization – Gathered feedback and refined interactions to improve usability.
Outcome & Learnings
Successfully launched a highly interactive portfolio, increasing engagement and visibility.
Showcased my ability to design functional e-commerce experiences.
Strengthened my Framer development skills and refined my approach to interactive UI design.
This project solidified my belief that a well-crafted portfolio is not just a showcase—it's an experience that tells a story.