Brandbuildr Figma to Framer Development
Like this project
Posted Apr 3, 2025
This Figma to Framer implementation successfully transformed a static design into a fully interactive and high-performing Branding Agency Landing Page.
Likes
0
Views
0
Timeline
Apr 1, 2025 - Ongoing
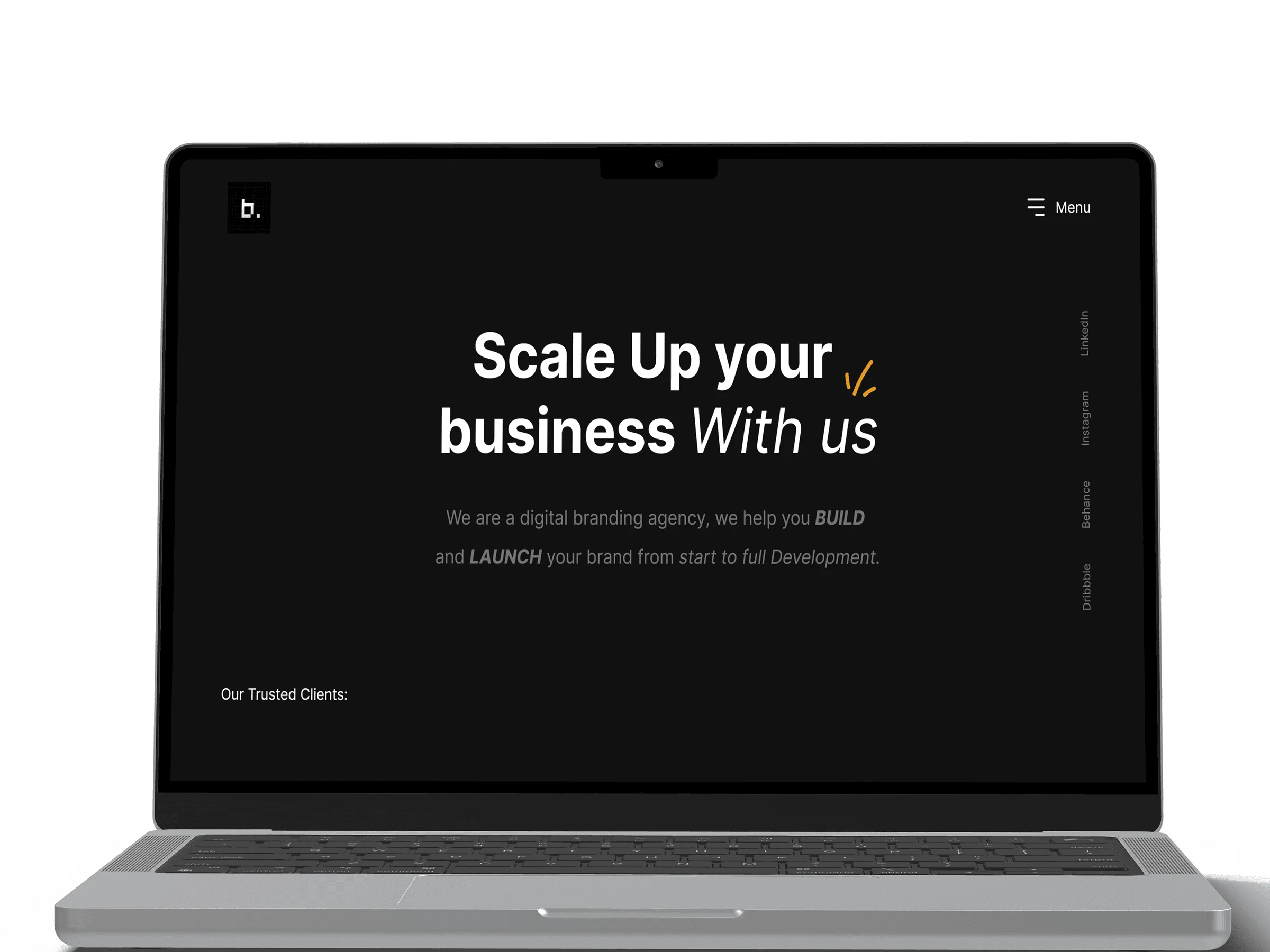
Brandbuildr Branding Agency Landing page Implementation
This project involved the seamless Figma to Framer implementation of a modern and visually compelling Branding Agency Landing Page. Designed to captivate and convert, the page features smooth animations, interactive elements, and a responsive layout that adapts beautifully across devices.
The goal was to ensure pixel-perfect translation from design to no code, optimizing performance while maintaining the agency’s strong brand identity. With Framer’s no-code/low-code capabilities, the final implementation delivers a dynamic and engaging user experience, making the agency’s services stand out effortlessly.

Process:
Design Handoff – Imported the high-fidelity Figma design into Framer, ensuring pixel-perfect accuracy.
Layout & Structure – Built a responsive, modular framework for smooth adaptability across devices.
Animations & Interactions – Implemented micro-interactions and smooth transitions for an engaging user experience.
Performance Optimization – Ensured fast load times and seamless navigation by optimizing assets and animations.
Testing & Refinement – Conducted thorough testing to fine-tune responsiveness, interactions, and accessibility.
The result is a dynamic and visually compelling landing page that enhances brand presence while offering a smooth and intuitive user experience.
Conclusion
This Figma to Framer implementation successfully transformed a static design into a fully interactive and high-performing Branding Agency Landing Page. By following a structured process— from design import to optimization— we ensured a pixel-perfect, responsive, and engaging user experience.