Happier: Reflect. Grow. Be Happier.
Like this project
Posted May 7, 2025
Designed a wellness journaling app with interactive prompts and mood tracking.
Likes
2
Views
12

Overview
Happier
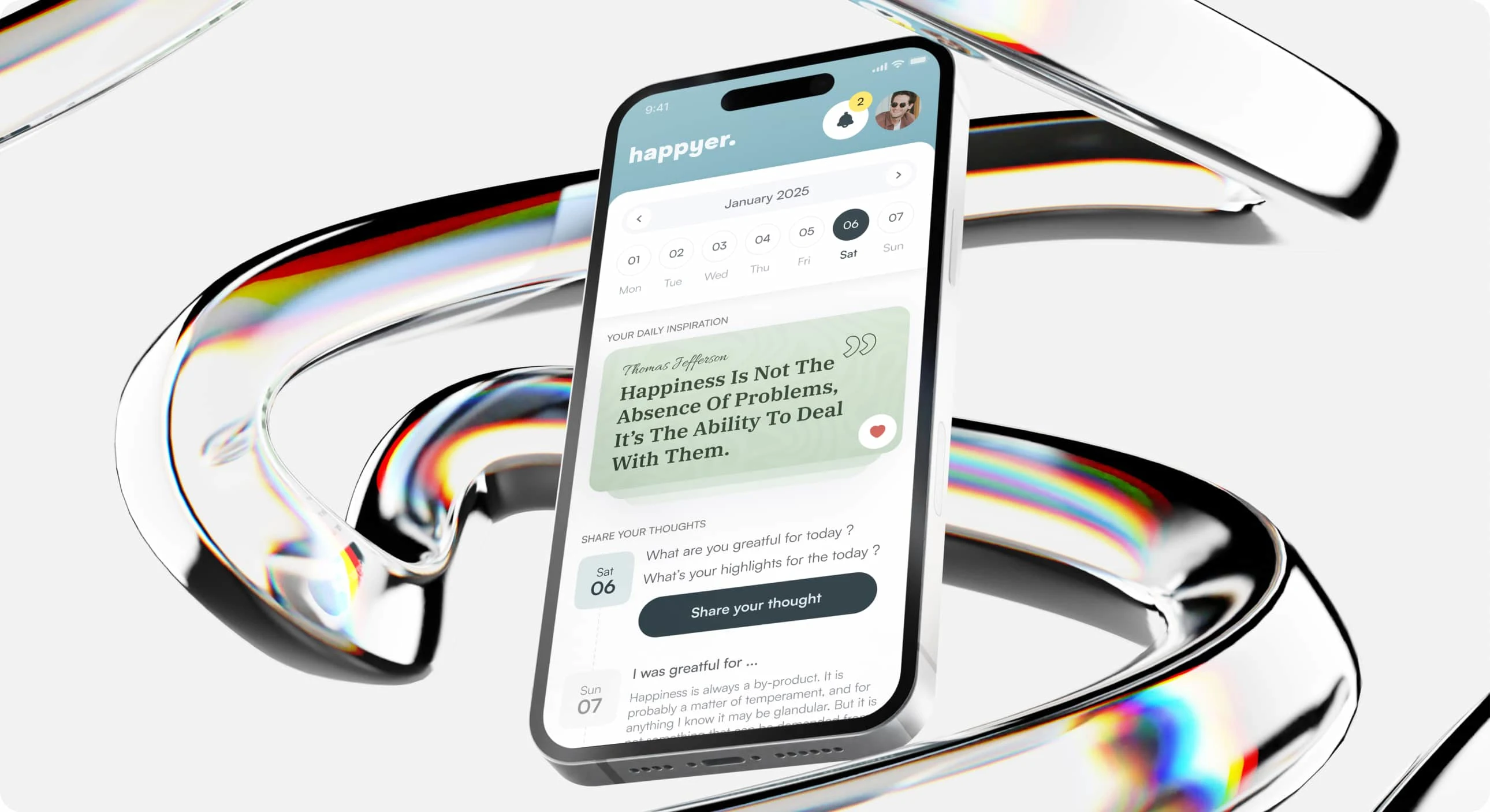
Happier is a personal journaling app designed to help users capture memories, reflect on emotions, and find daily inspiration. By combining guided prompts, mood tracking, and multimedia entries, Happier transforms journaling into an engaging and mindfulness-driven experience.
[Industry: Wellness] - [Platform: Web Application] - [Timelines: 65 hours]

Client Request 🧑💼
We need a journaling app that encourages users to reflect on their emotions, document meaningful moments, and stay inspired—while keeping the process simple and enjoyable.
Our Role: Our goal was to create an interface that makes journaling effortless, meaningful, and visually engaging by:
✔ Crafting an intuitive and calming design that encourages daily use
✔ Implementing interactive prompts to guide users in their journaling journey
✔ Enhancing personalization with mood tracking and multimedia entries
✔ Designing a fluid, distraction-free experience for self-reflection

Problems & Solutions 🛠️
Problem 01
Lack of Motivation for Consistent Journaling Many users struggle to build a habit of journaling due to a lack of direction and inspiration.
Solution 01
Happier provides daily inspiration prompts and mood-based suggestions, making it easier to start and maintain the habit.
Problem 02
Traditional Journaling Feels Tedious Writing long journal entries every day can feel like a chore.
Solution 02
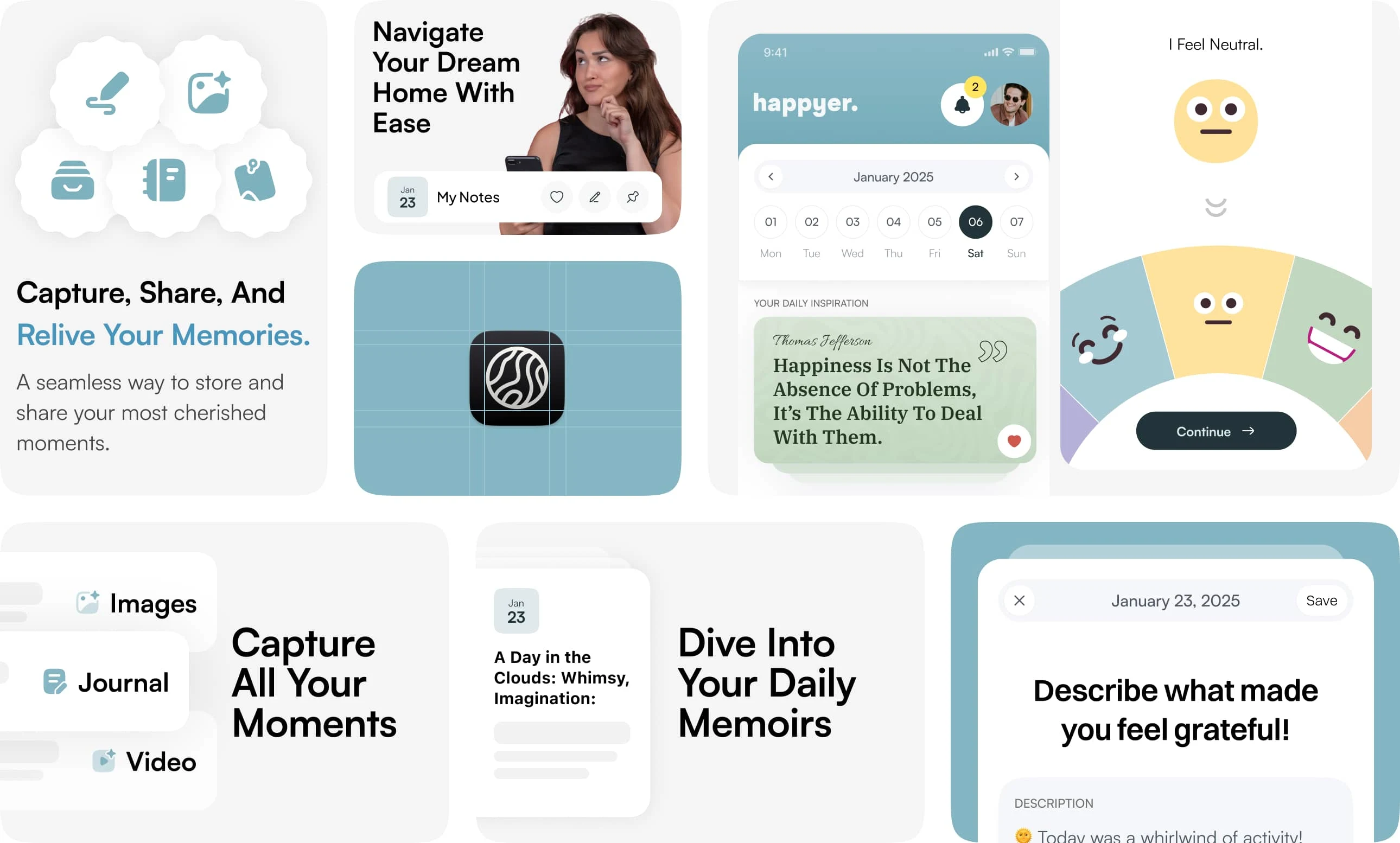
With multimedia entry options (text, images, voice notes), Happier adapts to different journaling styles, making the process effortless and enjoyable.
Problem 03
Difficulty Tracking Emotional Growth Users often find it hard to identify emotional patterns over time.
Solution 03
The mood tracker and Today’s Memories feature provide a visual timeline of emotional trends, helping users reflect and grow.
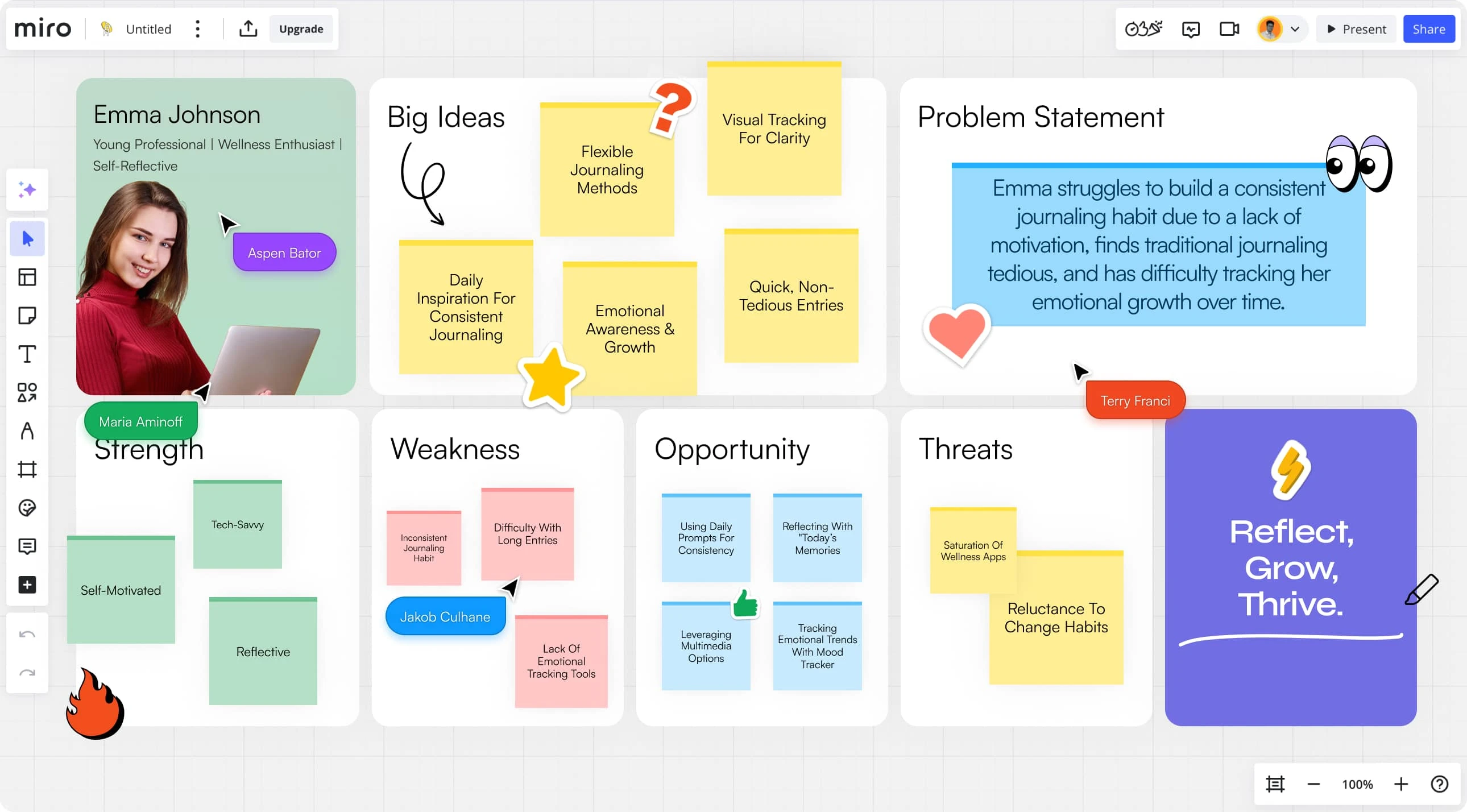
Research Process 🔍
The research process is the foundation of any successful design project. By understanding the needs, challenges, and goals of both users and the business, we can create solutions that are both effective and impactful. This process involves a series of key stages that guide us toward a well-informed design.
Stages
[SWOT analysis] + [Business Analysis] + [Map] + [Userflow]

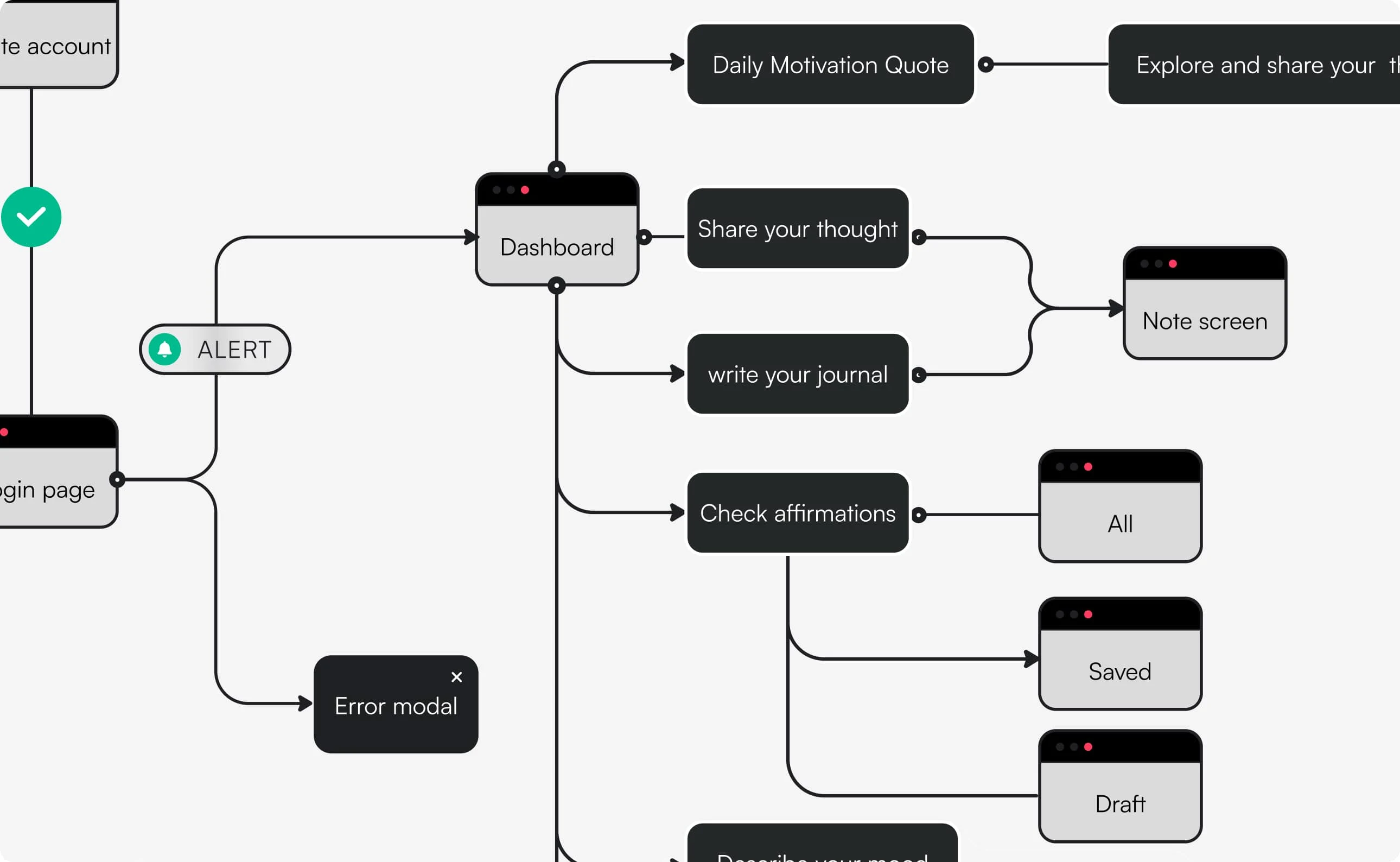
Userflow 🗺️
A user flow outlines the steps users take to accomplish tasks within the product, ensuring a smooth, logical, and intuitive experience from start to finish.

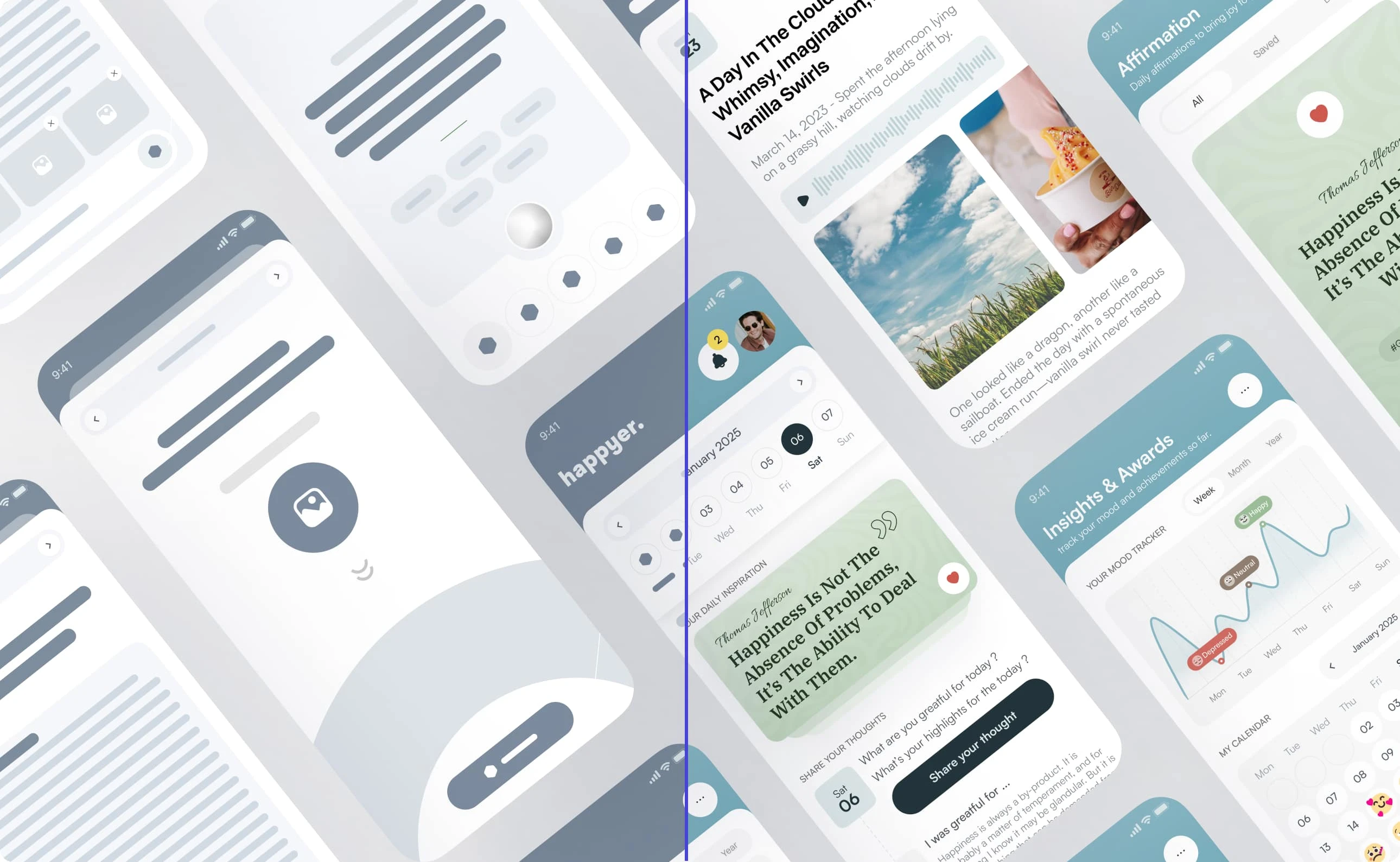
Wireframe 🧱
In the wireframing stage, we create low-fidelity sketches or prototypes of key screens, focusing on layout, structure, and functionality without the distraction of visual design. This allows us to test and refine the user experience early on.

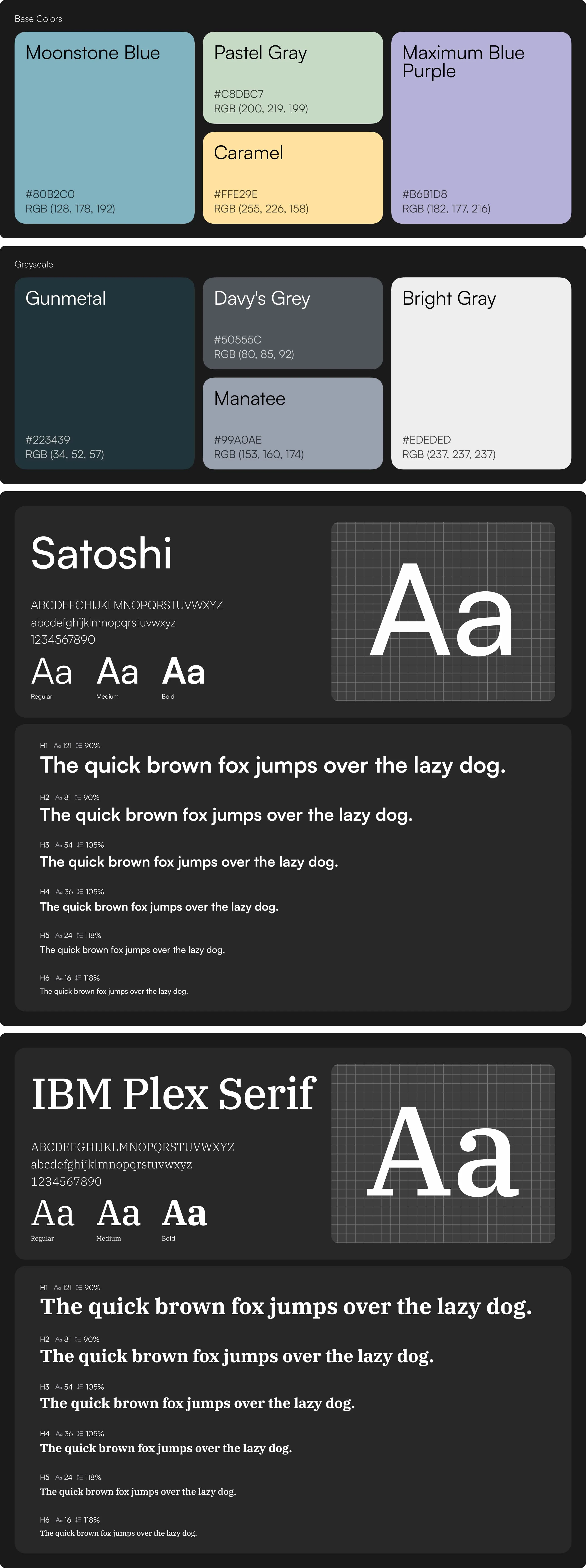
Design System 🎨
In this stage, we build a design system that includes reusable components, style guides, and patterns. This ensures consistency across the product and makes future updates easier to manage.

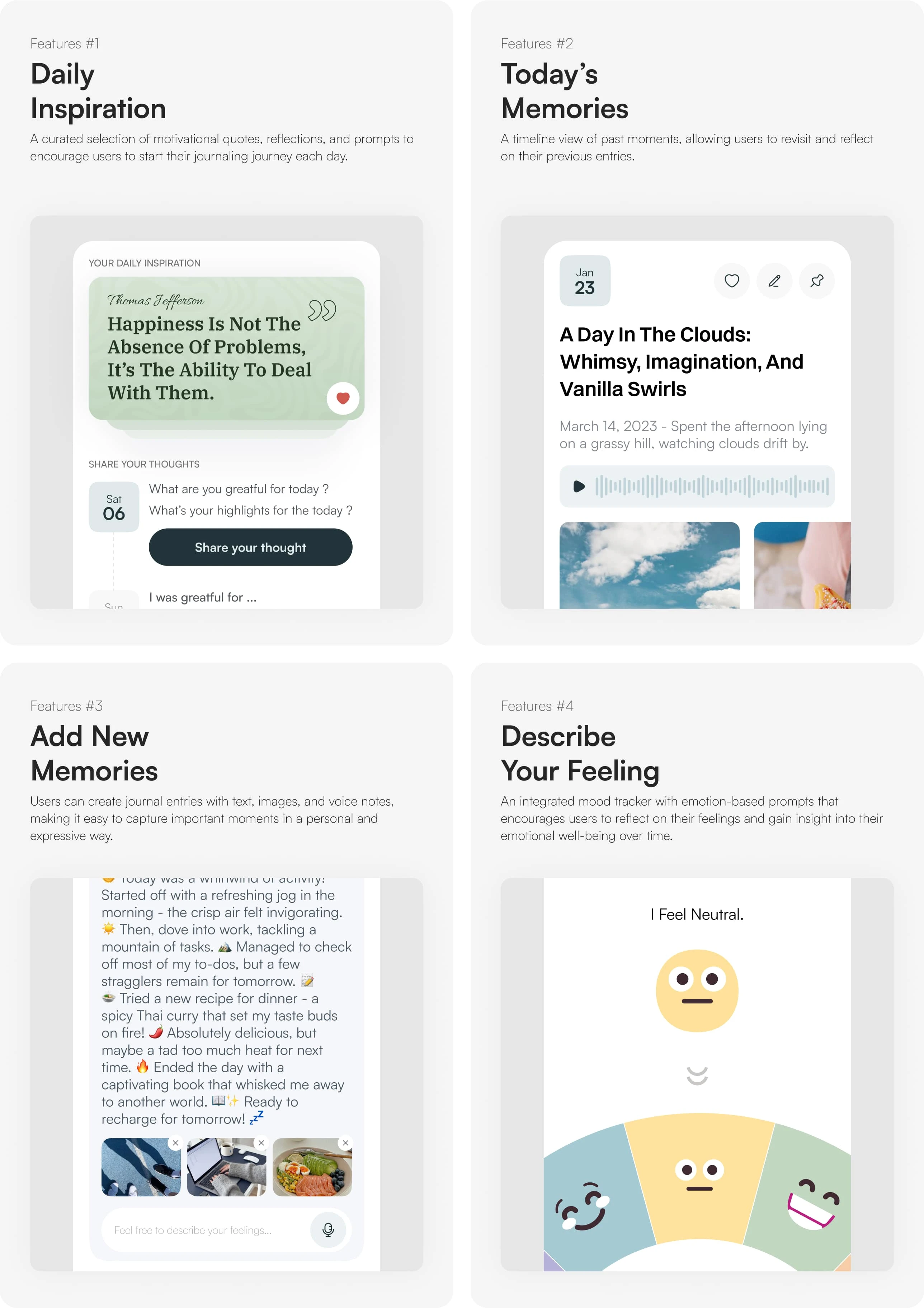
Implemented Features ✅
At this stage, we focus on developing and integrating the features defined in earlier stages, ensuring they function as intended and meet the user and business requirements.

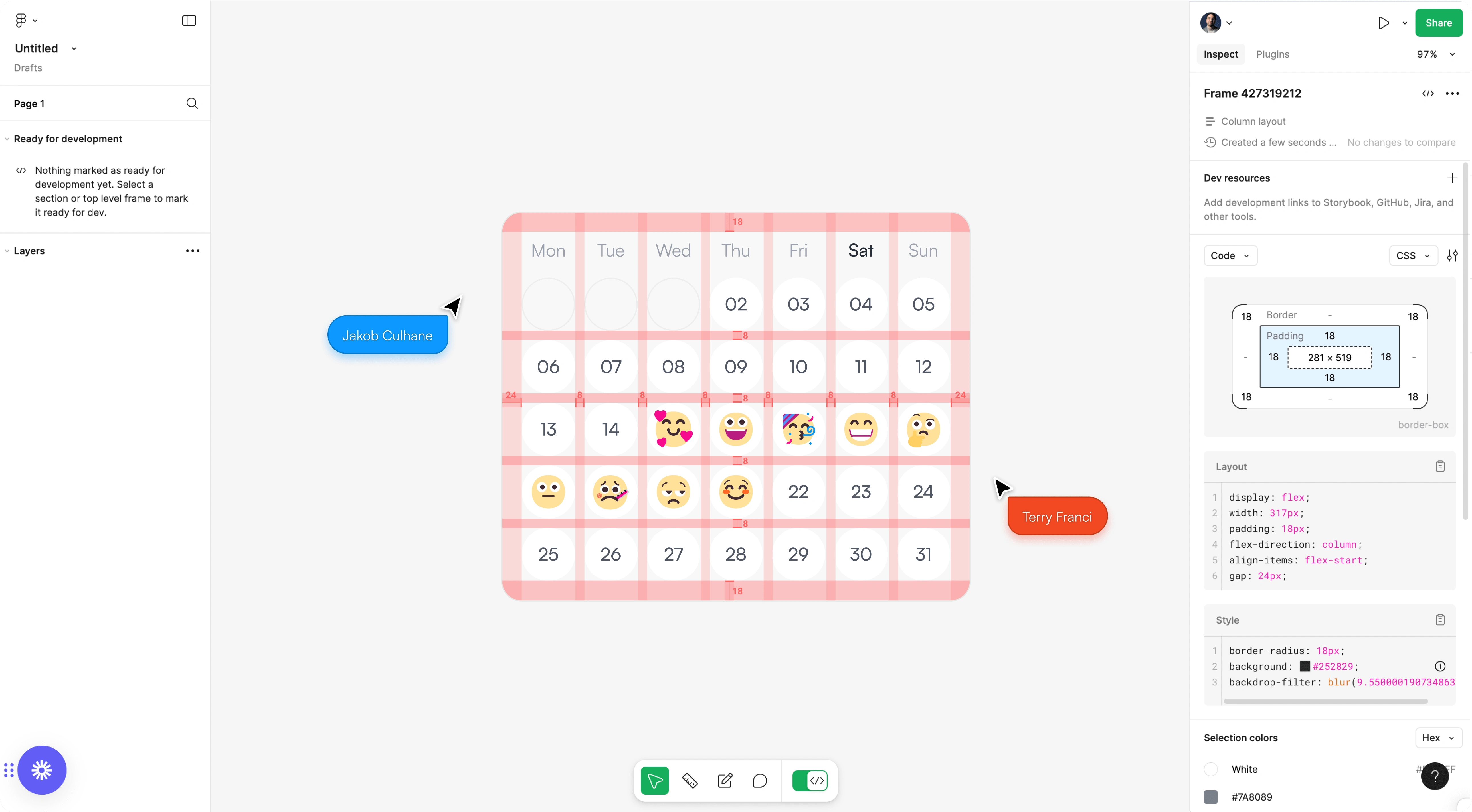
Handoff to developer 🧑💻
The final stage involves handing off the design to the development team, providing them with all necessary assets, specifications, and guidelines to bring the design to life seamlessly.