PennyWise: Every Penny Counts.
Like this project
Posted May 7, 2025
Designed a budgeting app with dashboard, goal-tracking, and bill-scanning features.
Likes
2
Views
10

Overview
PennyWise
PennyWise is a smart and intuitive budgeting app designed to help users track expenses, set financial goals, and manage their budget effortlessly. With a clear dashboard, goal-tracking system, and bill-scanning feature, PennyWise simplifies financial management, allowing users to stay on top of their spending and save effectively.
[Industry: Fintech] - [Platform: Mobile Application] - [Timelines: 65 hours]

Client Request 🧑💼
We need a user-friendly app that helps individuals track their expenses, set savings goals, and automate bill management to improve financial awareness.
Our Role: Our goal was to create an app that makes budgeting easy and engaging by:
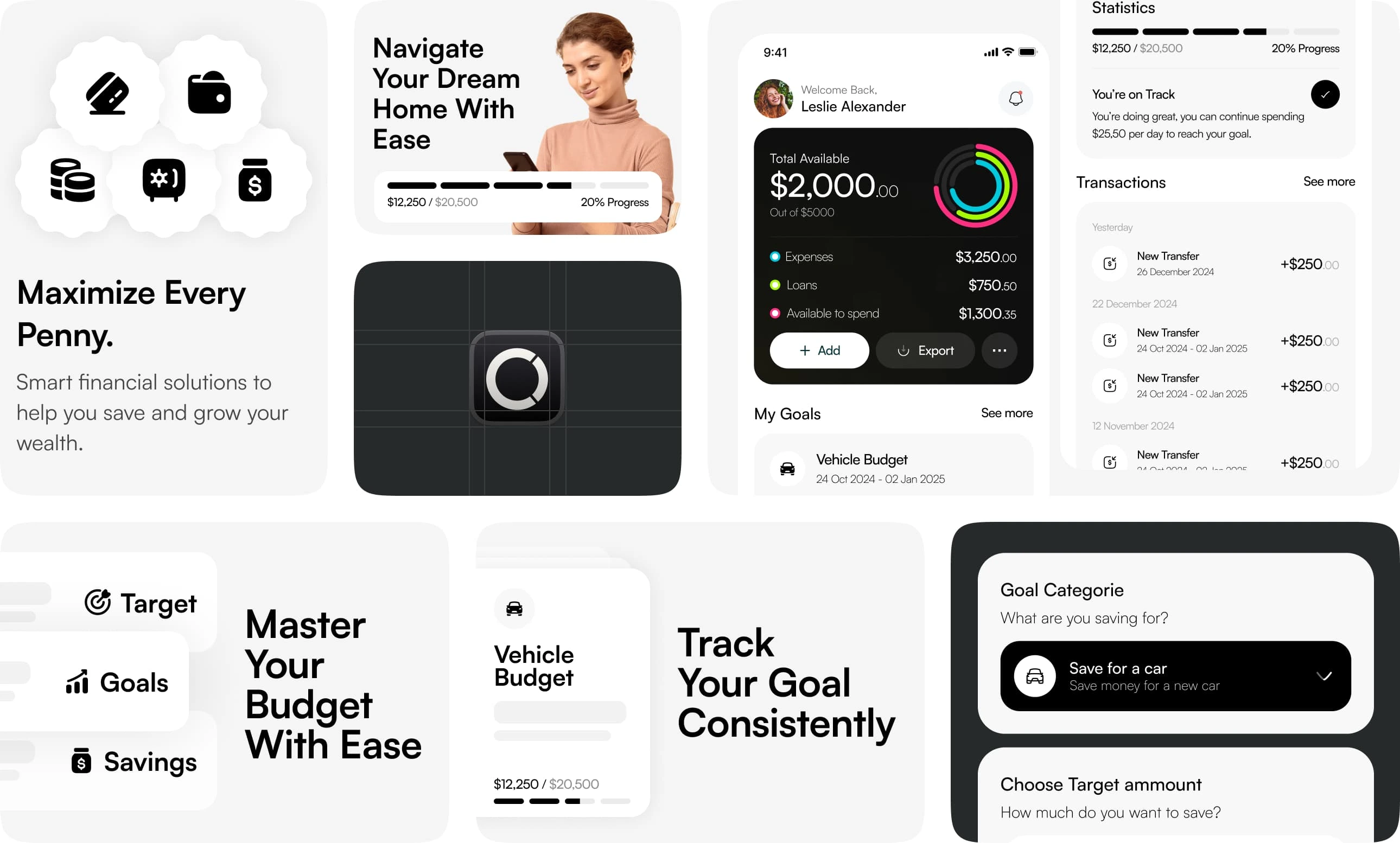
✔ Designing a clean and intuitive dashboard for instant financial insights.
✔ Implementing a goal-tracking system to keep users motivated.
✔ Ensuring a seamless bill-scanning experience to automate expense tracking. ✔ Prioritizing a visually appealing and user-friendly interface.

Problems & Solutions 🛠️
Problem 01
Lack of Expense Awareness Many users struggle to keep track of their spending, leading to budget mismanagement.
Solution 01
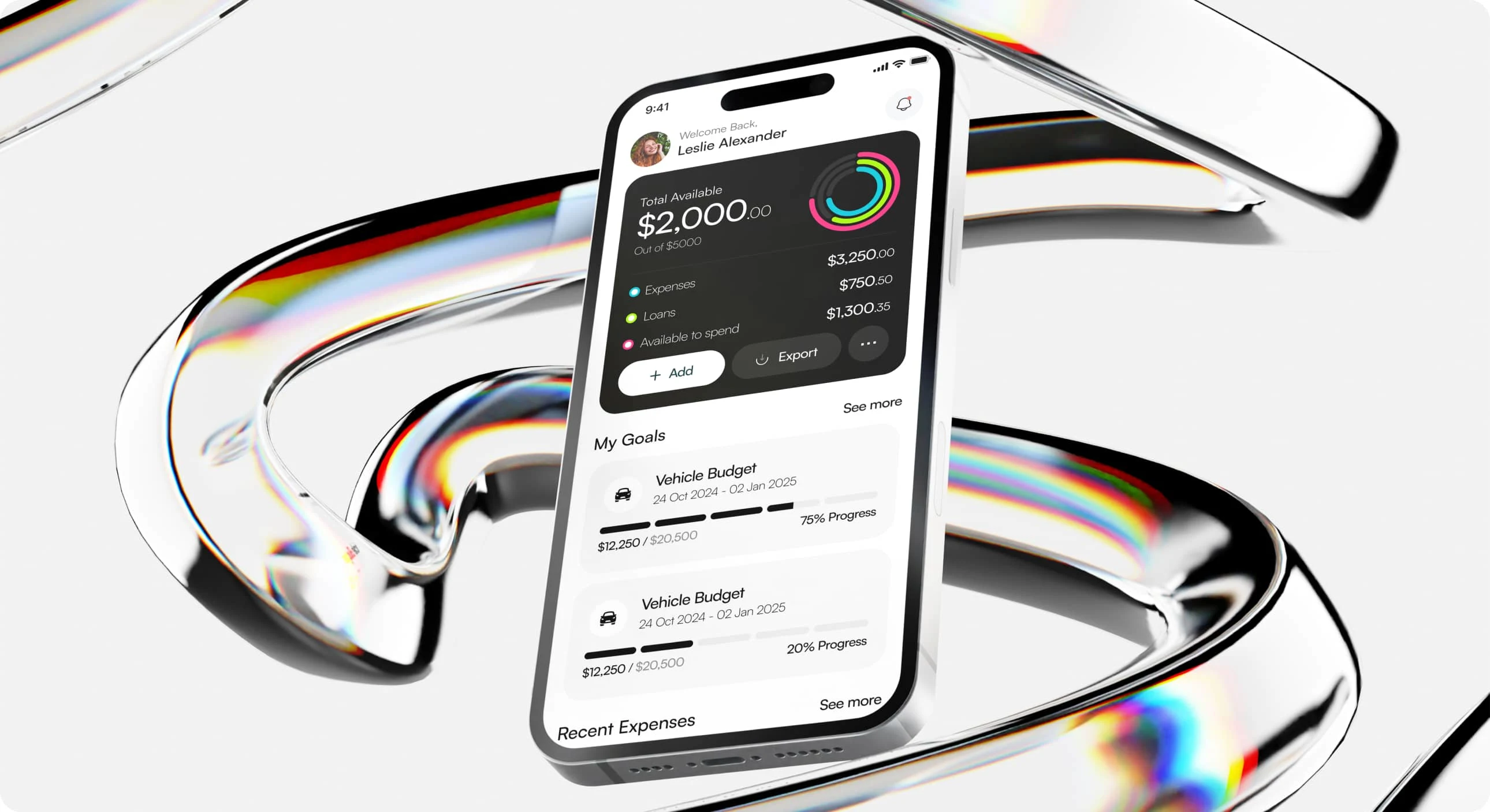
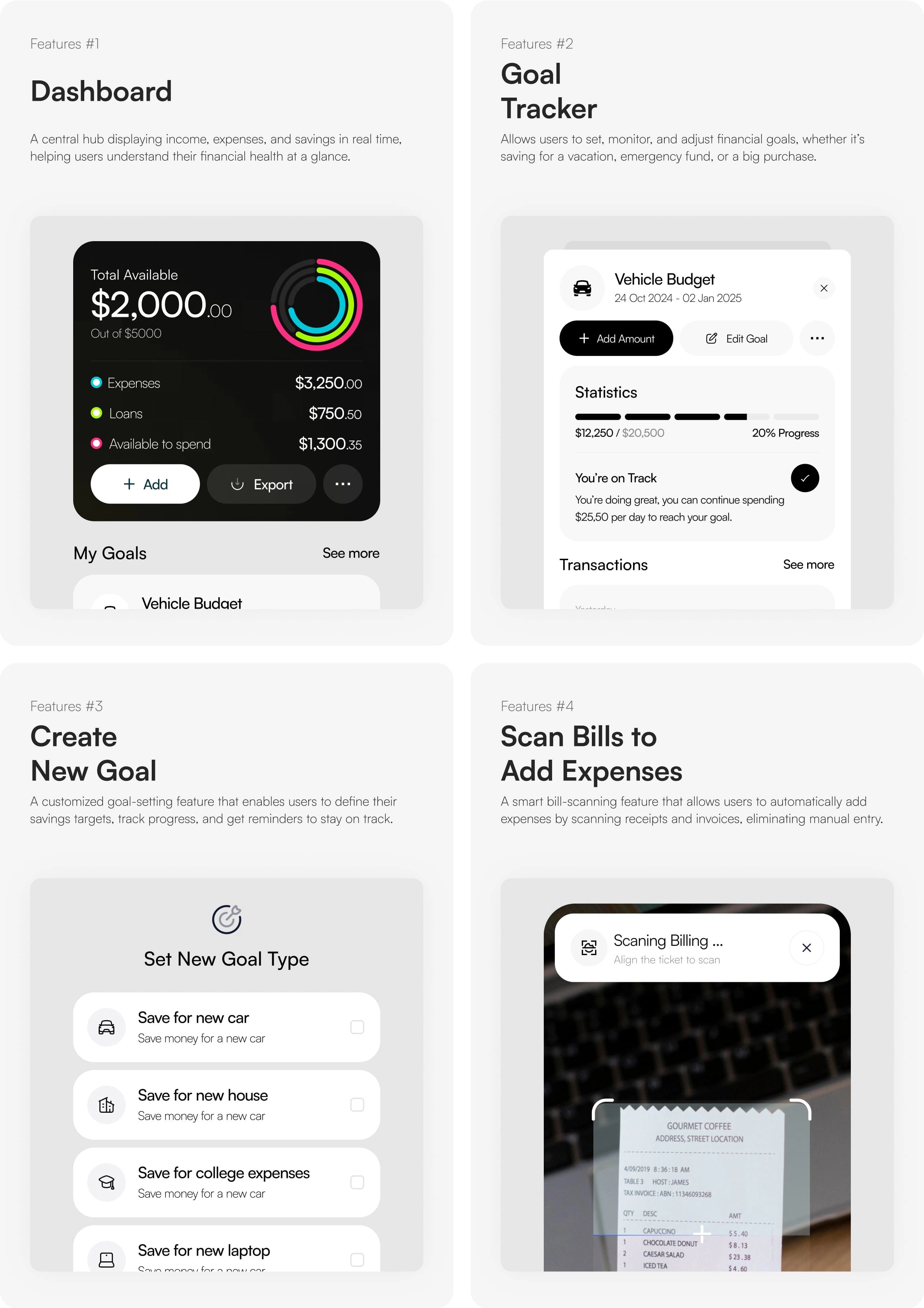
The Dashboard provides real-time financial insights, helping users understand and control their expenses efficiently.
Problem 02
Difficulty in Saving Money People often set financial goals but fail to track progress, making it hard to stay motivated.
Solution 02
The Goal Tracker and Create New Goal features help users set clear savings targets, monitor progress, and receive reminders to stay on course.
Problem 03
Tedious Manual Expense Entry Entering expenses manually can be time-consuming and prone to errors.
Solution 03
The Scan Bills to Add Expenses feature automates expense tracking by scanning receipts, ensuring accuracy and convenience.
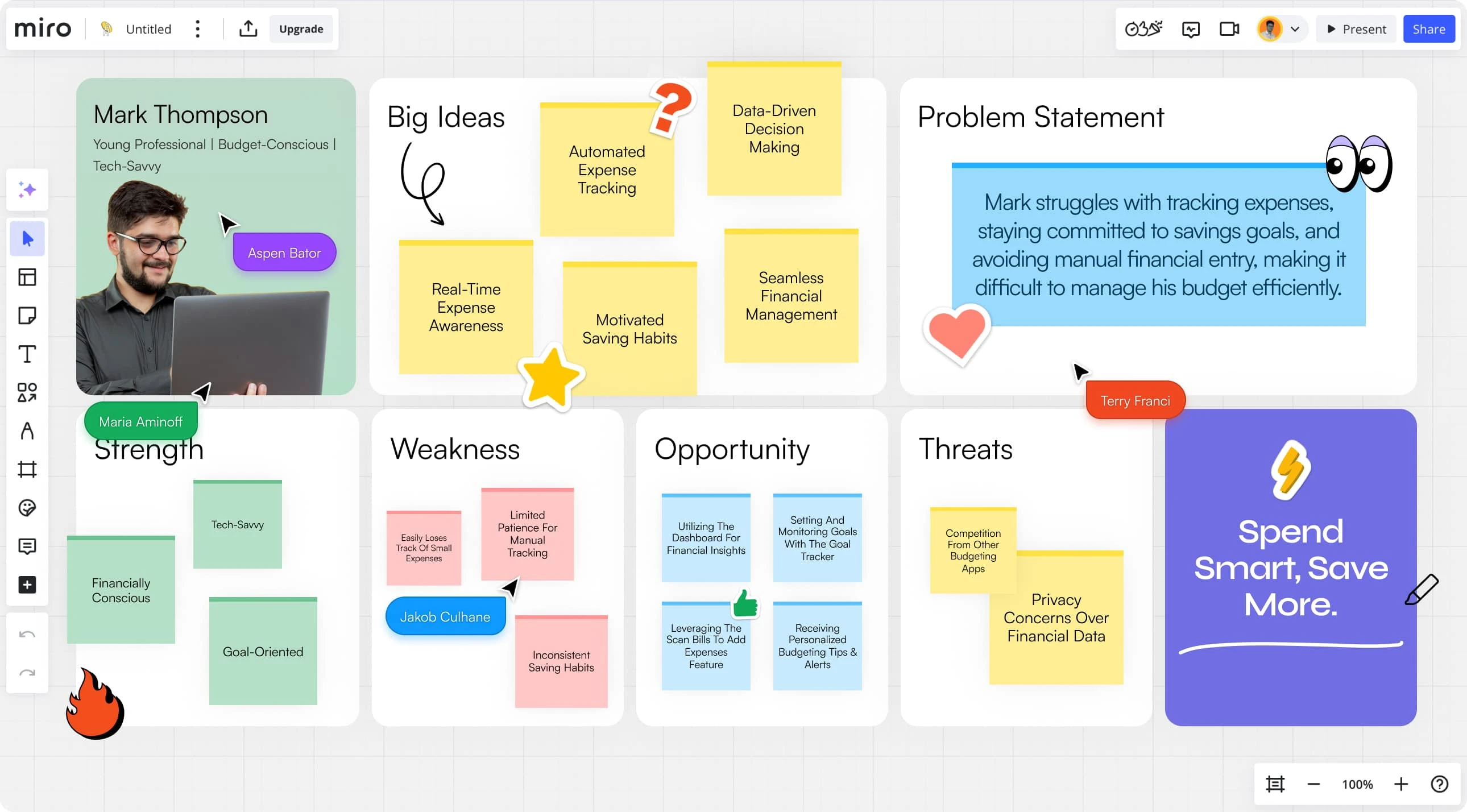
Research Process 🔍
The research process is the foundation of any successful design project. By understanding the needs, challenges, and goals of both users and the business, we can create solutions that are both effective and impactful. This process involves a series of key stages that guide us toward a well-informed design.
Stages
[SWOT analysis] + [Business Analysis] + [Map] + [Userflow]

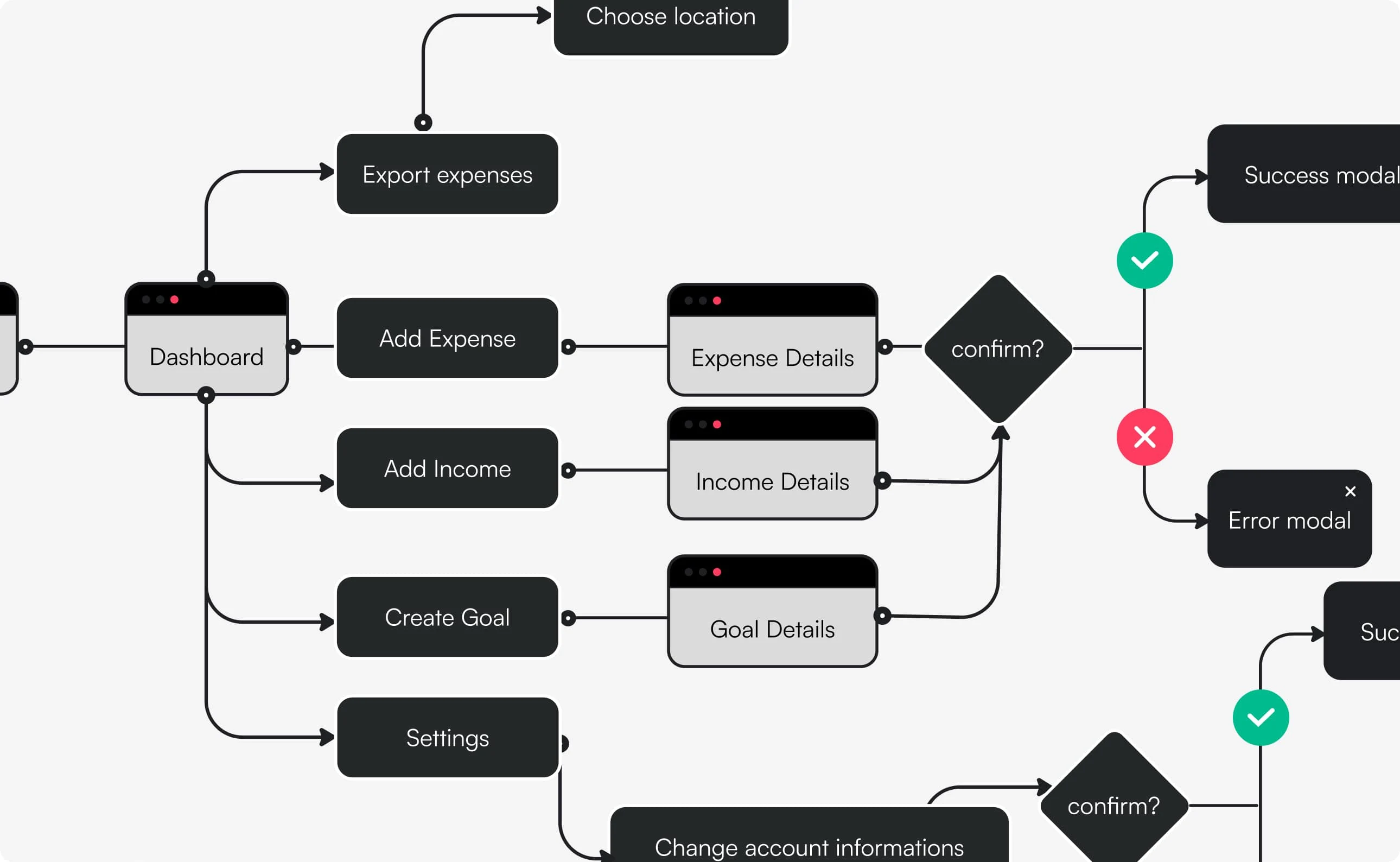
Userflow 🗺️
A user flow outlines the steps users take to accomplish tasks within the product, ensuring a smooth, logical, and intuitive experience from start to finish.

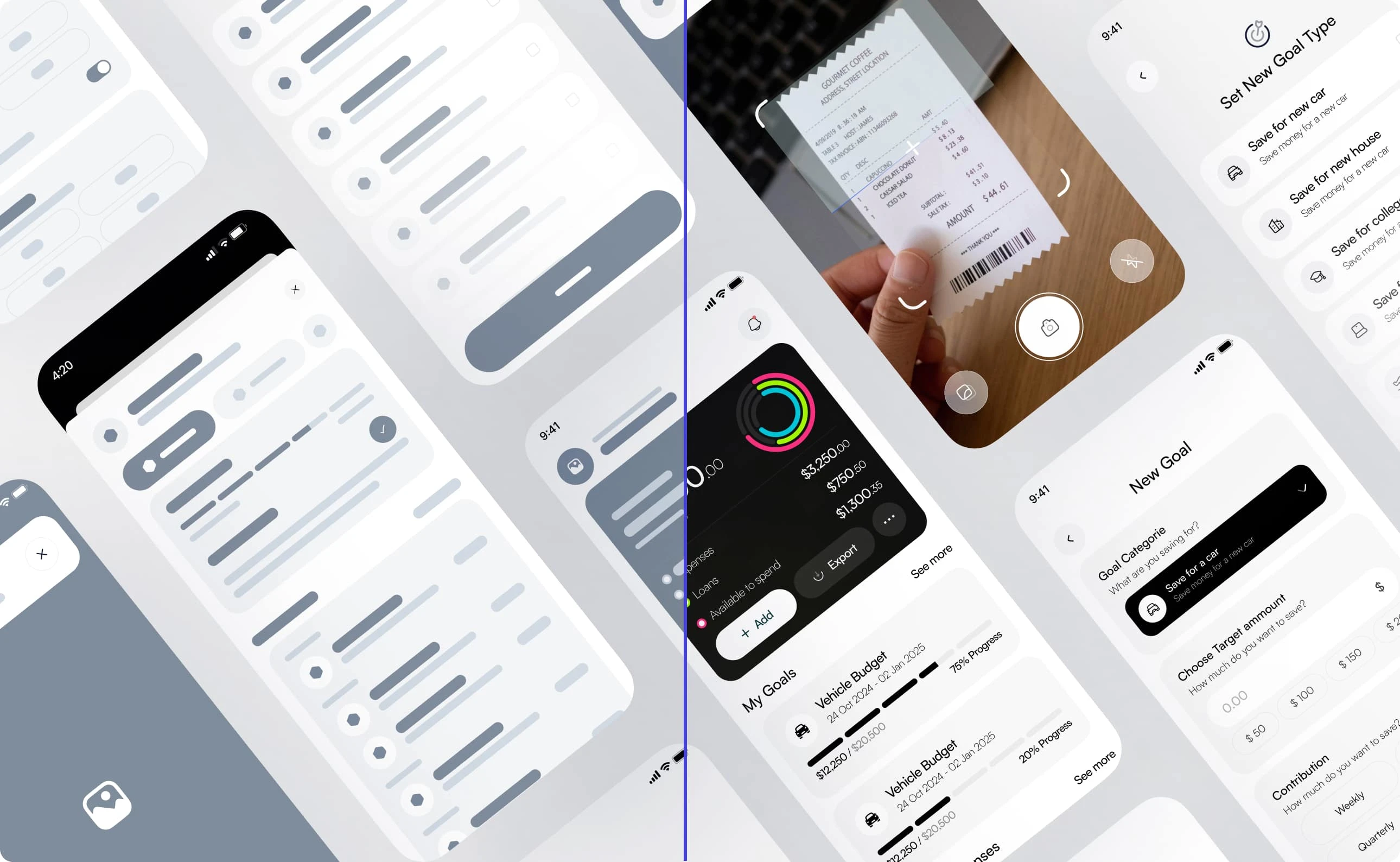
Wireframe 🧱
In the wireframing stage, we create low-fidelity sketches or prototypes of key screens, focusing on layout, structure, and functionality without the distraction of visual design. This allows us to test and refine the user experience early on.

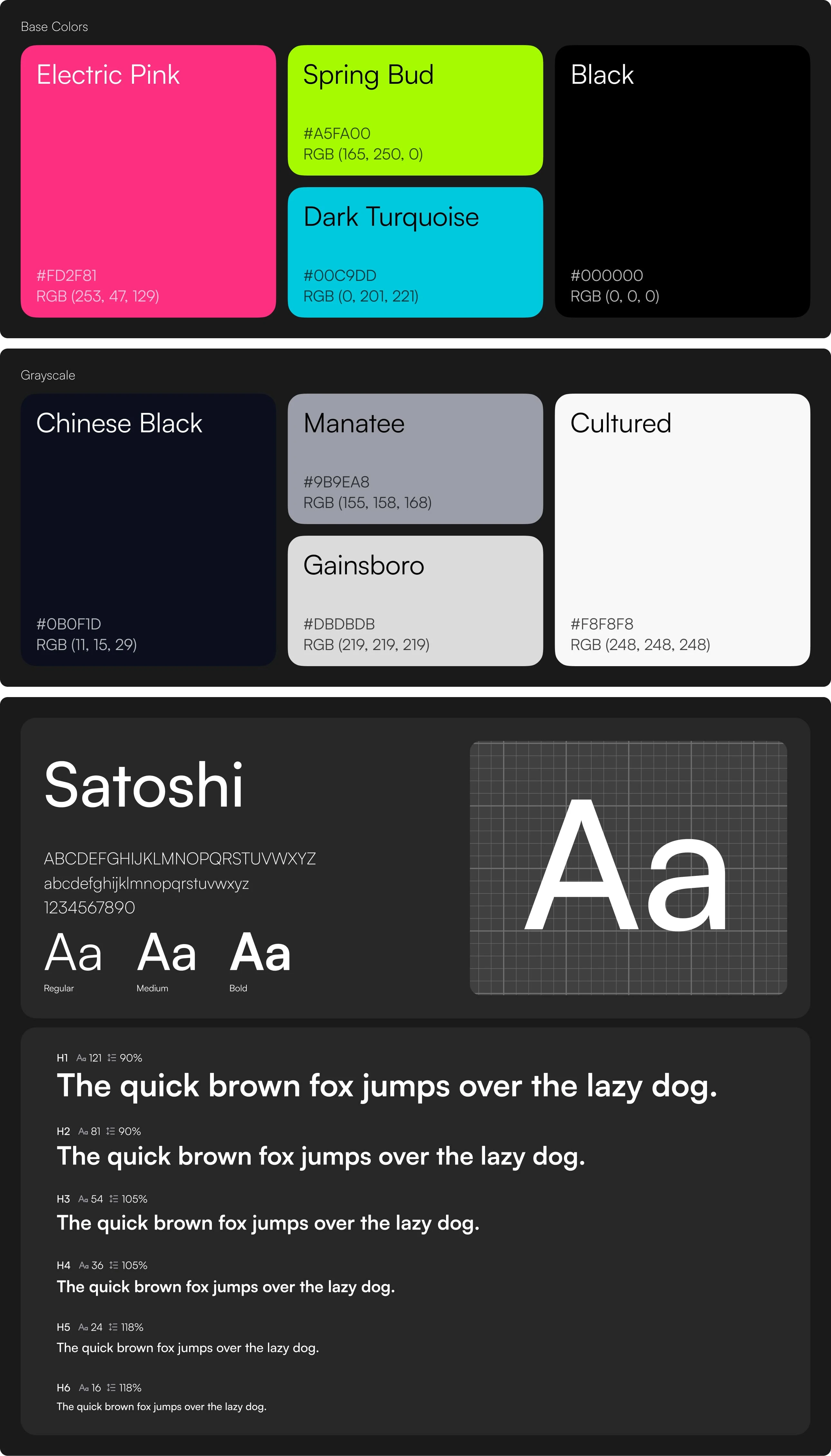
Design System 🎨
In this stage, we build a design system that includes reusable components, style guides, and patterns. This ensures consistency across the product and makes future updates easier to manage.

Implemented Features ✅
At this stage, we focus on developing and integrating the features defined in earlier stages, ensuring they function as intended and meet the user and business requirements.

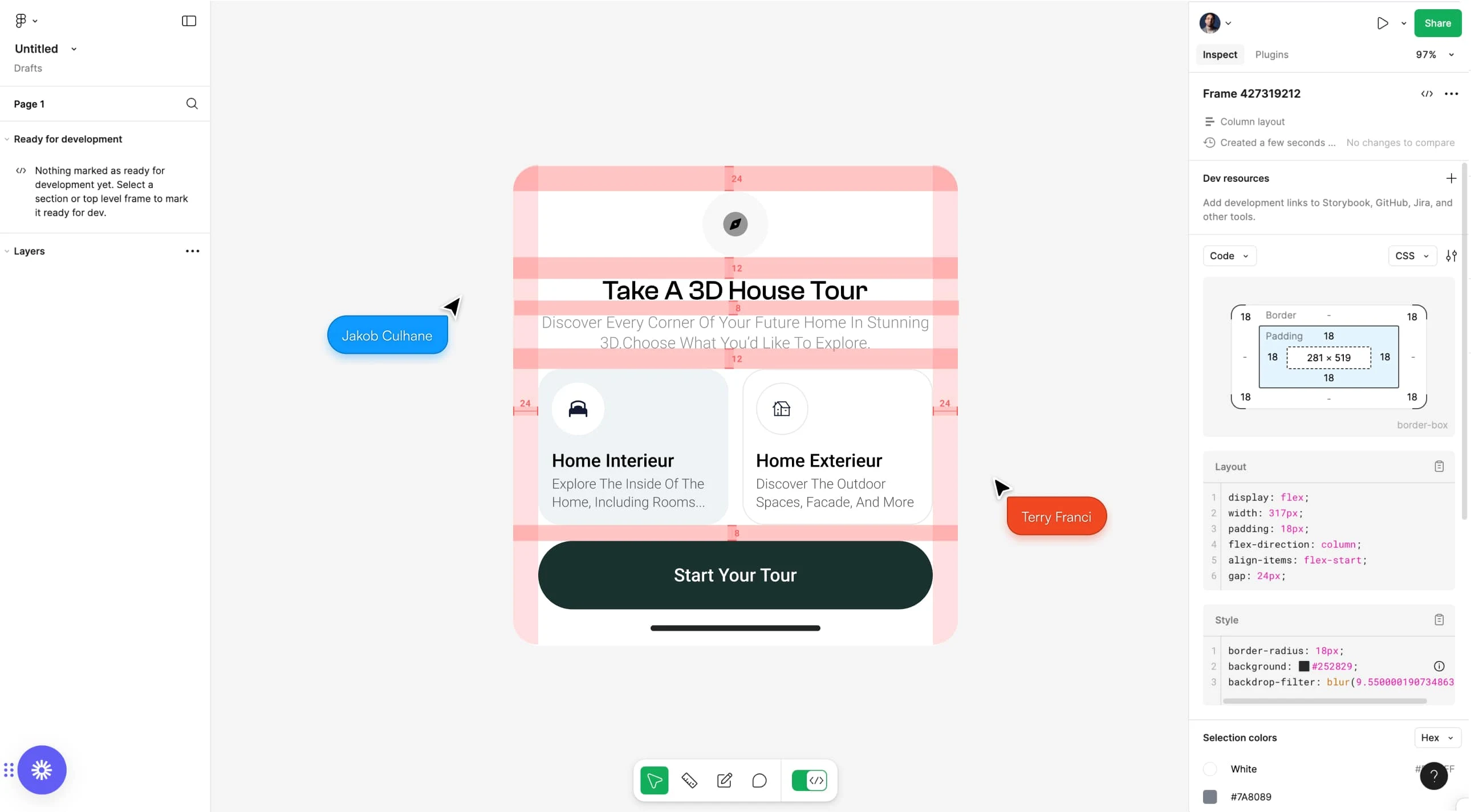
Handoff to developer 🧑💻
The final stage involves handing off the design to the development team, providing them with all necessary assets, specifications, and guidelines to bring the design to life seamlessly.