Designing NeuraTalk: An AI Chat Platform

Overview
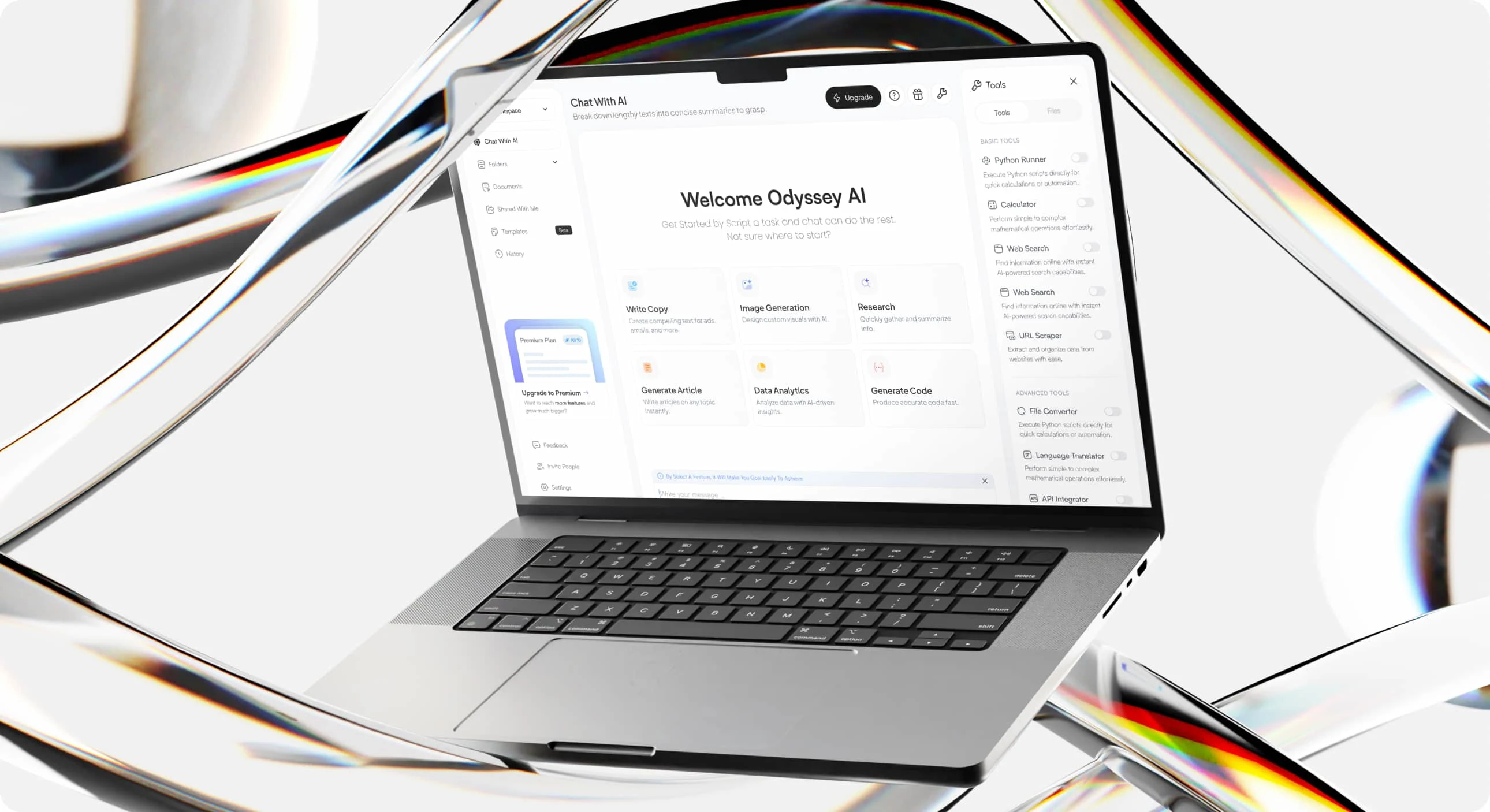
NeuraTalk
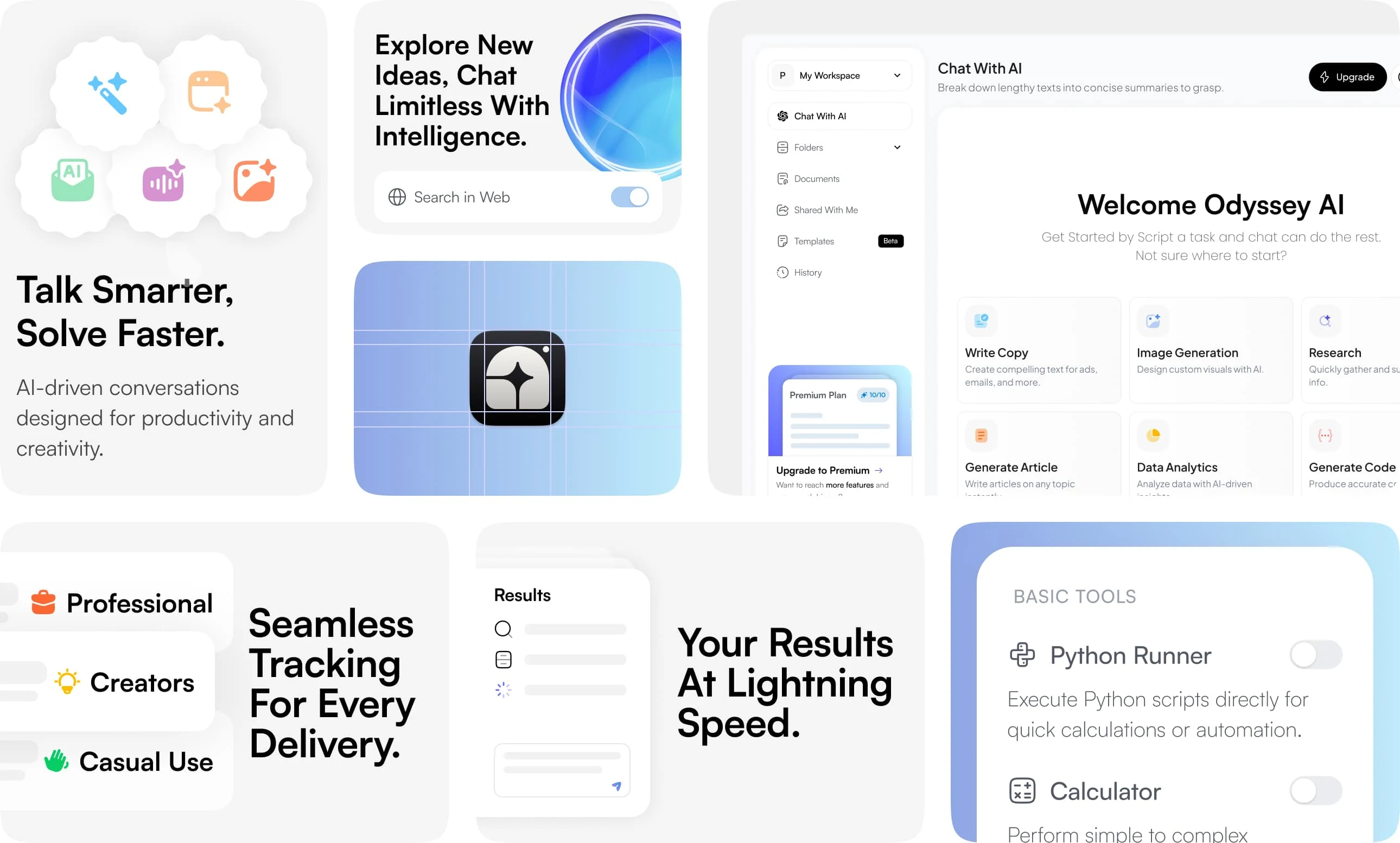
NeuraTalk is a smart AI chat platform designed to help users write, research, generate content, and interact with AI seamlessly. It offers quick actions for writing, image generation, AI-assisted research, and customizable AI voice tones. With an intuitive interface and voice command capabilities, NeuraTalk makes AI-powered interactions more efficient and natural.
[Industry: Communication] - [Platform: Web Application] - [Timelines: 65 hours]

Client Request 🧑💼
We need an AI-powered chat platform that allows users to generate text, images, and research results instantly, with voice interaction and customization options for better engagement.
Our Role: We focused on crafting a clean, intuitive, and fast user experience that maximizes productivity. The challenge was to ensure seamless AI interactions with an accessible UI that supports quick actions, voice commands, and user customization. My design approach prioritized efficiency, accessibility, and AI-driven usability.

Problems & Solutions 🛠️
Problem 01
Slow and Fragmented Content Creation Users often need multiple tools for writing, research, and image generation, making their workflow time-consuming.
Solution 01
NeuraTalk combines AI-powered writing, research, and image generation in one interface, offering quick actions for effortless productivity.
Problem 02
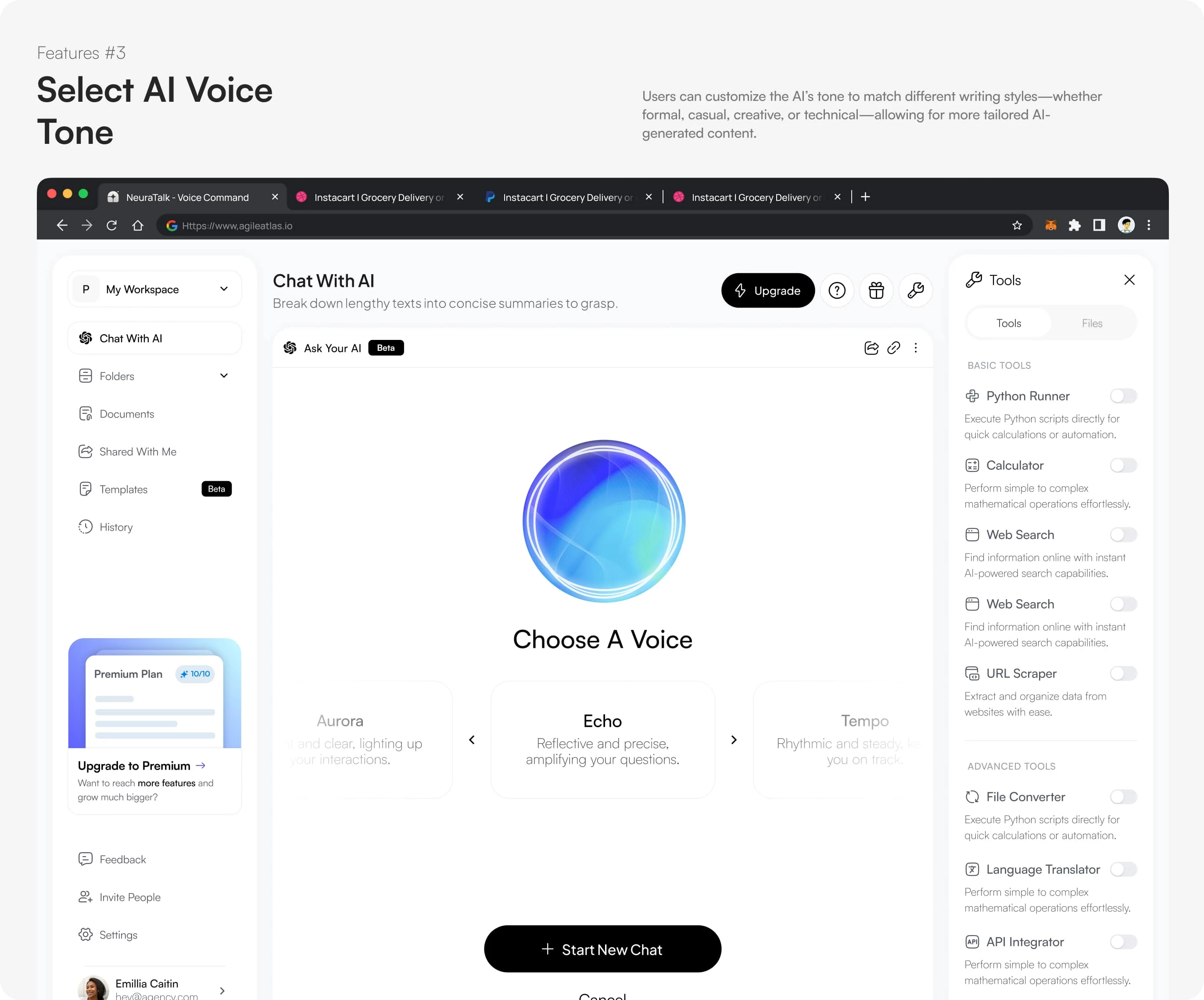
Lack of Customization in AI Responses Many AI chat tools offer generic responses that don’t match a user’s desired tone or style.
Solution 02
The AI Voice Tone Selector enables users to customize the AI’s responses, ensuring more personalized and accurate output.
Problem 03
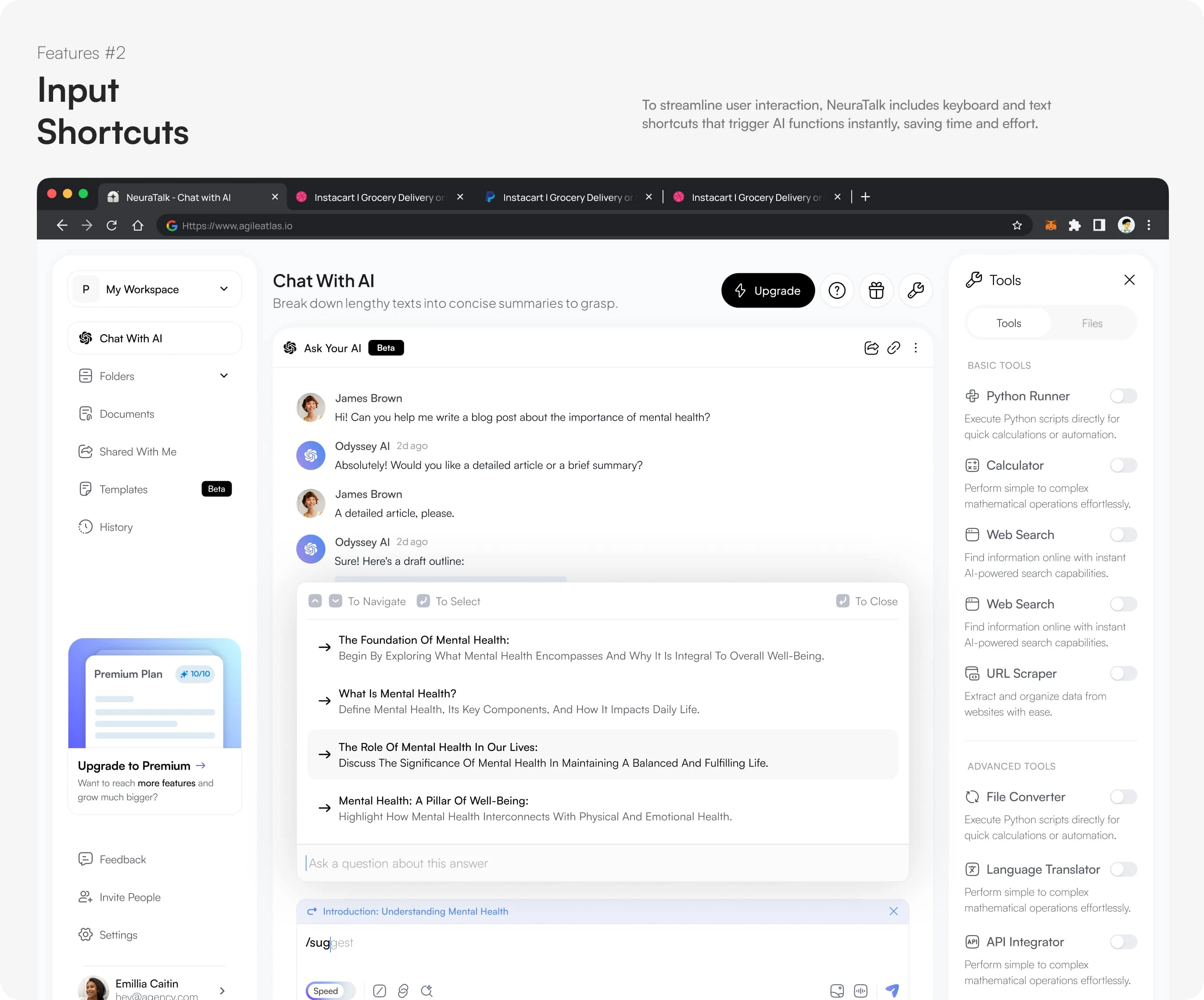
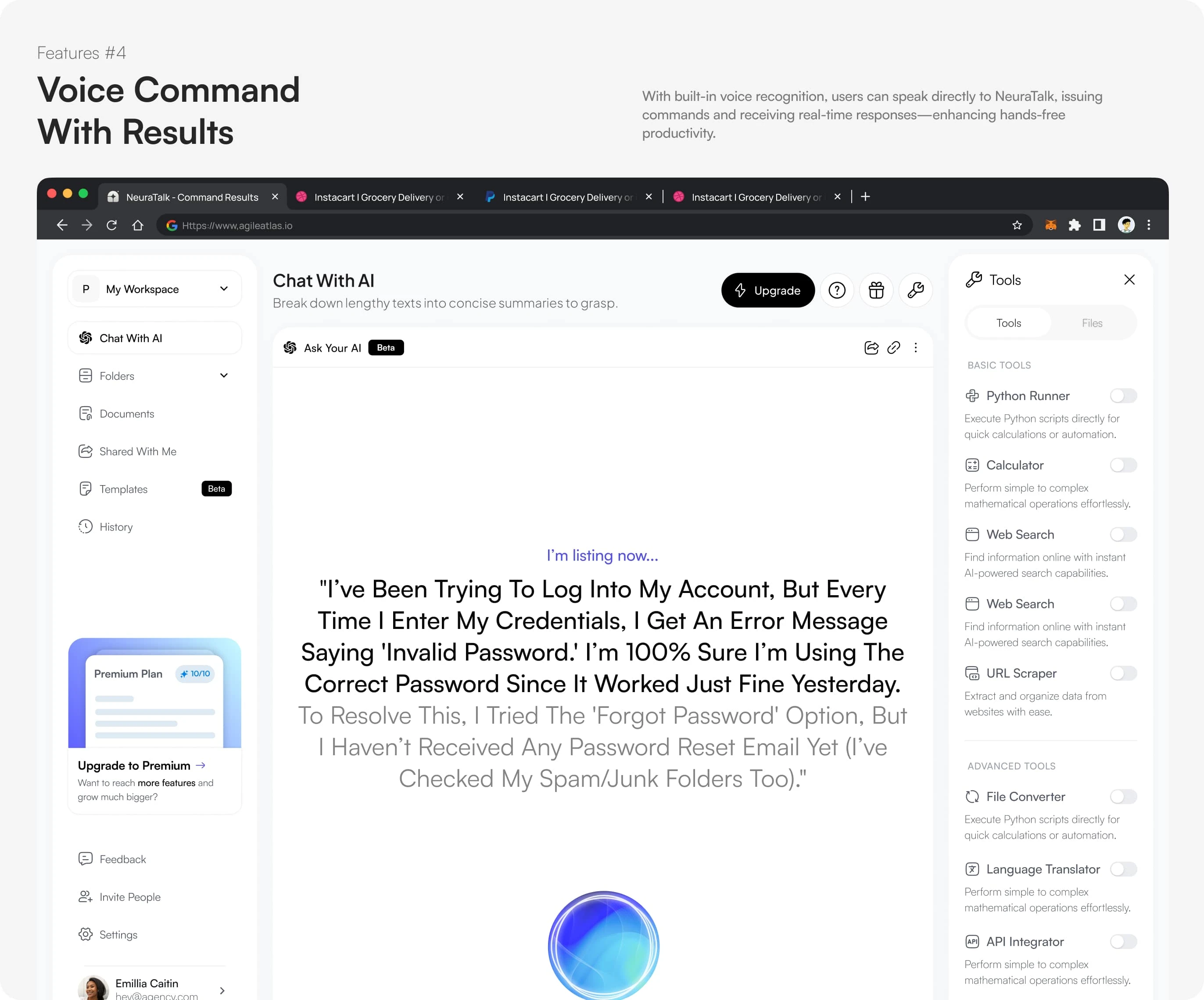
Inefficient Interaction with AI Typing long commands or prompts repeatedly can be tedious and slow for users.
Solution 03
NeuraTalk’s Voice Command feature allows users to speak naturally and get AI responses instantly, making interactions faster and more intuitive.
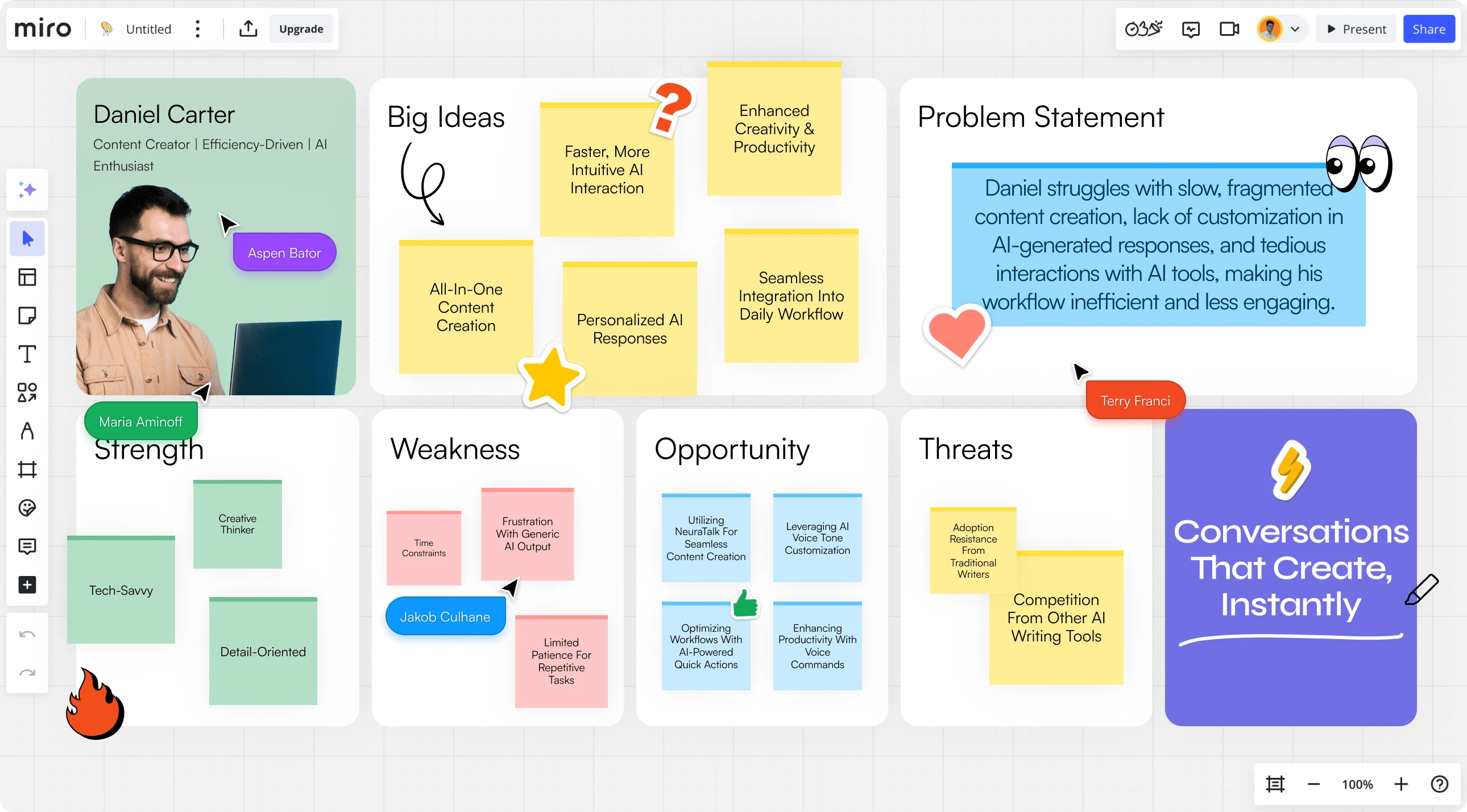
Research Process 🔍
The research process is the foundation of any successful design project. By understanding the needs, challenges, and goals of both users and the business, we can create solutions that are both effective and impactful. This process involves a series of key stages that guide us toward a well-informed design.
Stages
[SWOT analysis] + [Business Analysis] + [Map] + [Userflow]

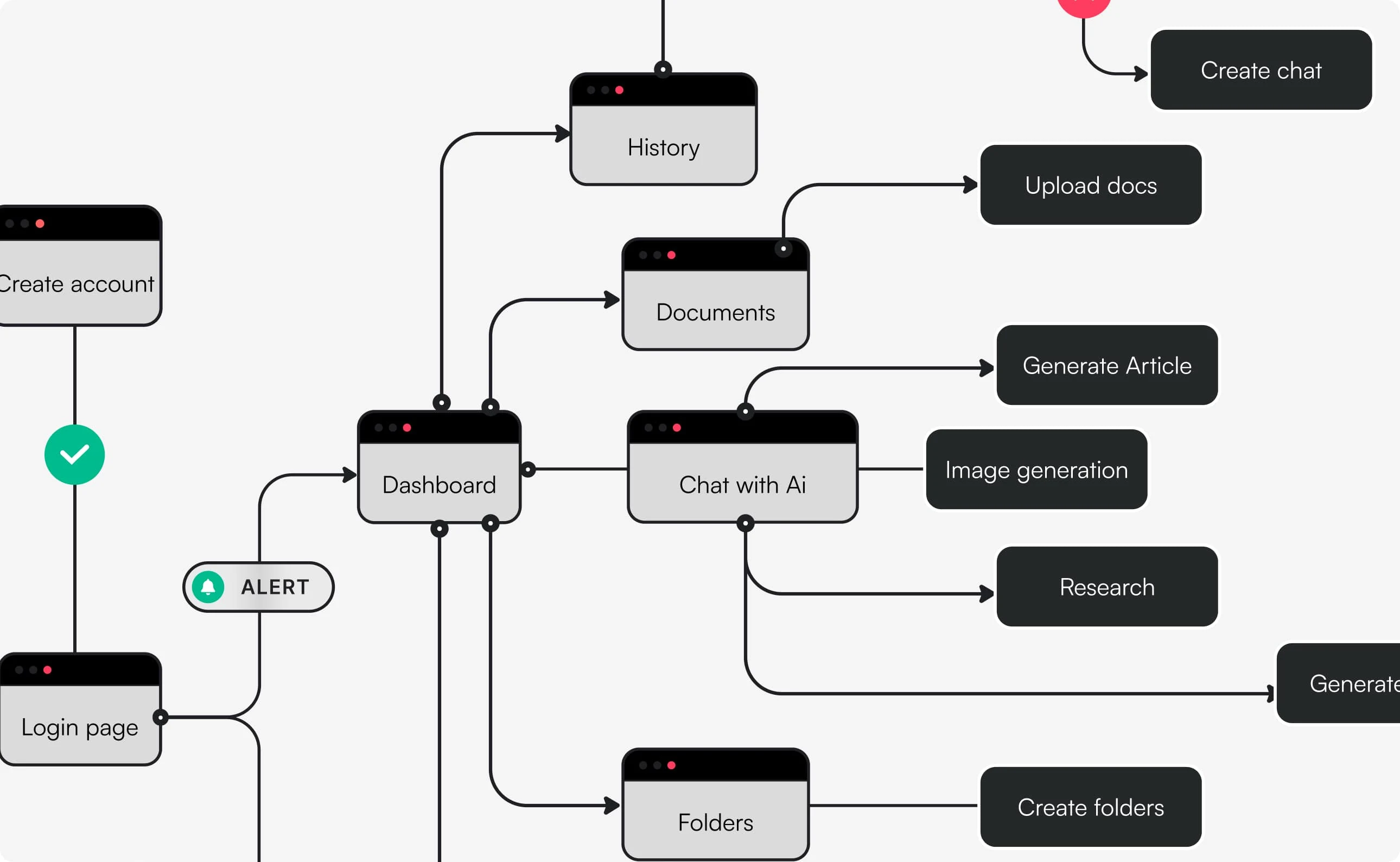
Userflow 🗺️
A user flow outlines the steps users take to accomplish tasks within the product, ensuring a smooth, logical, and intuitive experience from start to finish.

Wireframe 🧱
In the wireframing stage, we create low-fidelity sketches or prototypes of key screens, focusing on layout, structure, and functionality without the distraction of visual design. This allows us to test and refine the user experience early on.

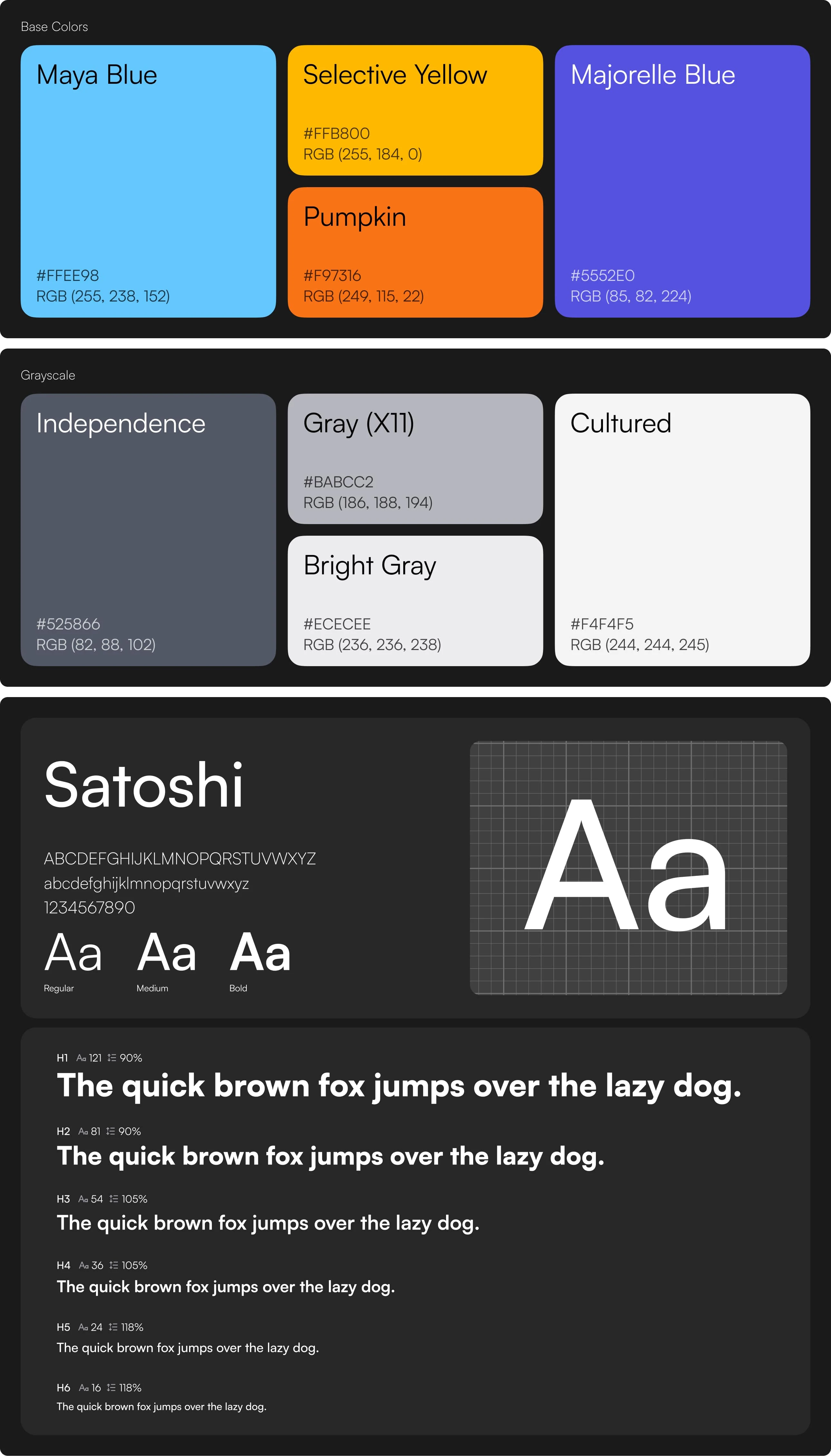
Design System 🎨
In this stage, we build a design system that includes reusable components, style guides, and patterns. This ensures consistency across the product and makes future updates easier to manage.

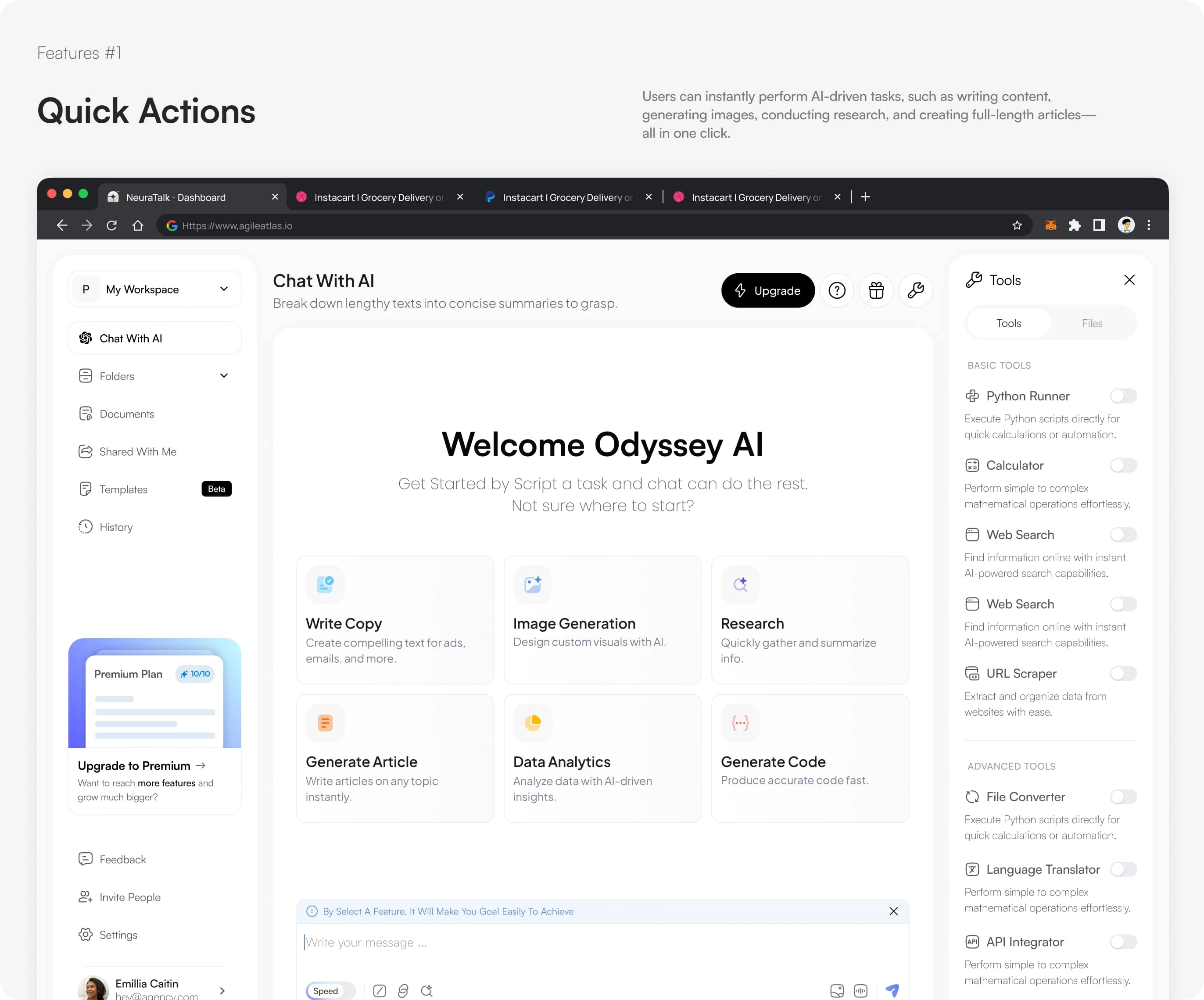
Implemented Features ✅
At this stage, we focus on developing and integrating the features defined in earlier stages, ensuring they function as intended and meet the user and business requirements.




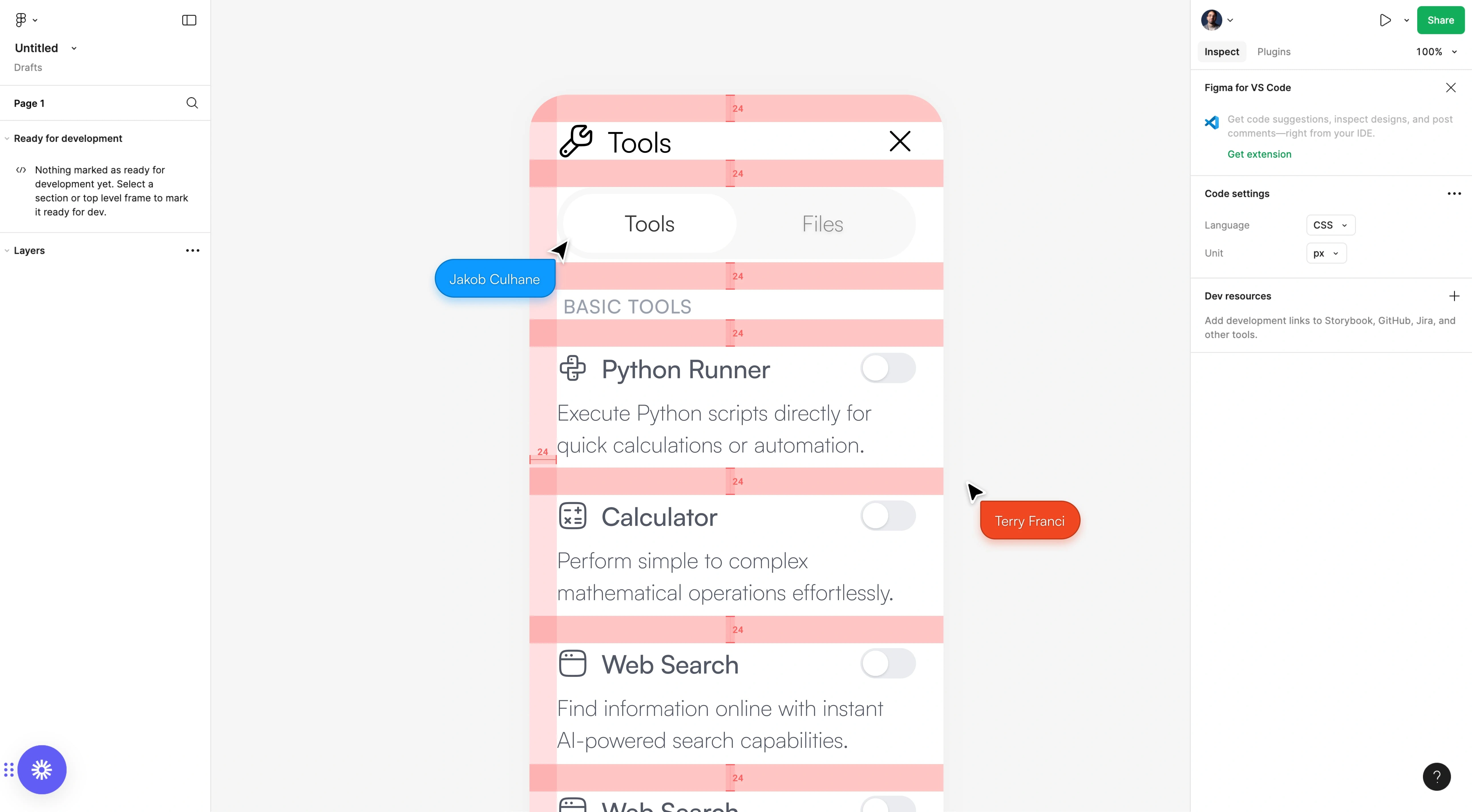
Handoff to developer 🧑💻
The final stage involves handing off the design to the development team, providing them with all necessary assets, specifications, and guidelines to bring the design to life seamlessly.

Like this project
Posted May 7, 2025
Designed NeuraTalk, an AI chat platform enhancing user interaction with voice and customization features.
Likes
2
Views
16






