Finvoic: Smart & Seamless Invoicing
Like this project
Posted May 7, 2025
Designed a user-friendly invoicing platform for Finvoic, enhancing automation and client management.
Likes
2
Views
7

Overview
Finvoic
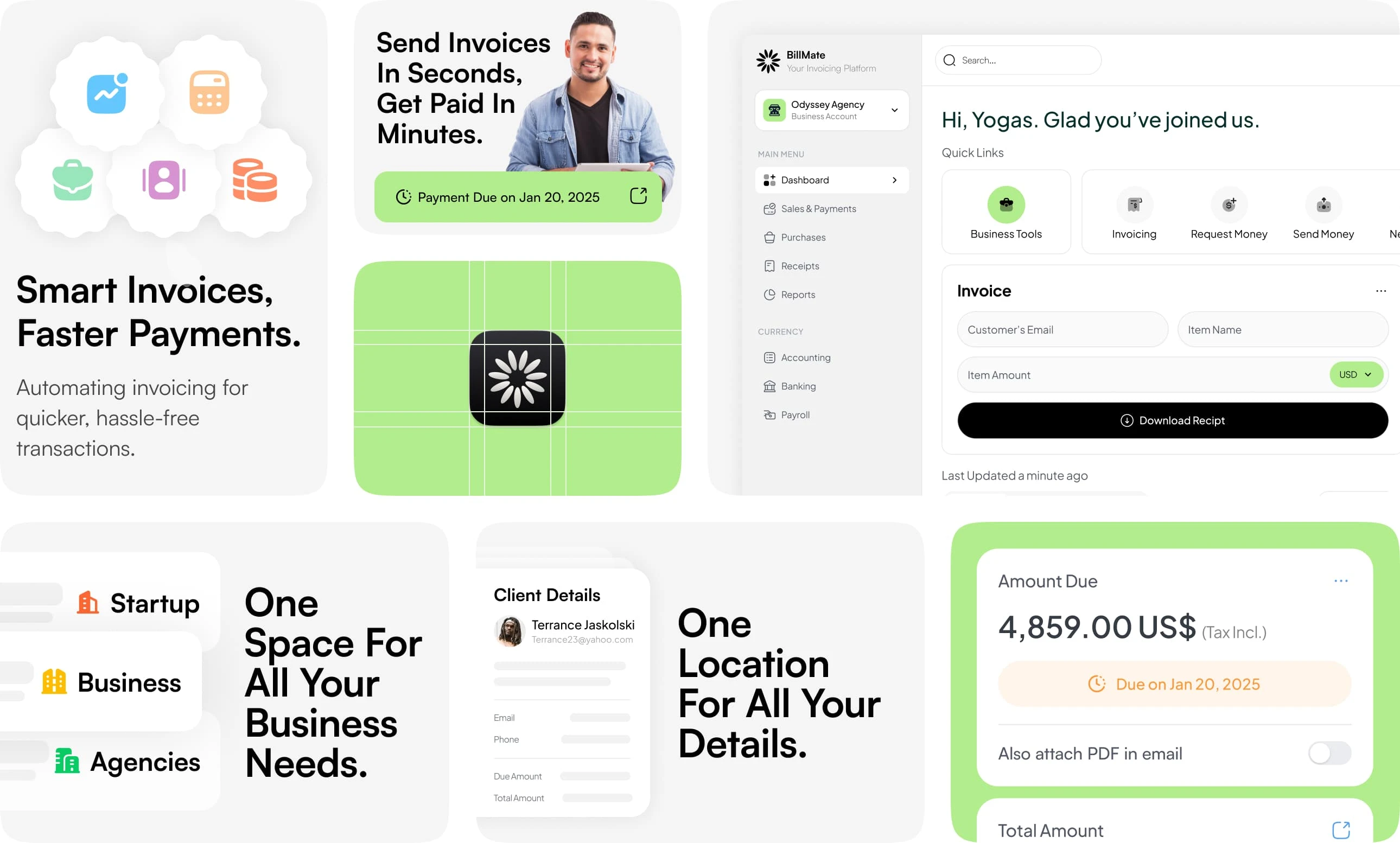
Finvoic is a smart and seamless invoicing platform designed to simplify billing, automate invoice generation, and enhance financial tracking. With a user-friendly interface, Finvoic enables businesses to create invoices, manage client profiles, and monitor payments effortlessly. The platform aims to streamline financial operations for freelancers, small businesses, and enterprises.
[Industry: Finance & Accounting] - [Platform: Web App] - [Timelines: 65 hours]

Client Request 🧑💼
We need a simple and efficient invoicing tool that automates invoice creation, tracks payments, and organizes client information in one place.
Our Role: Our goal was to create a clean and intuitive invoicing experience that reduces manual effort and improves financial organization. We focused on usability, accessibility, and automation, ensuring that users can quickly create invoices, manage clients, and track payments without unnecessary complexity.

Problems & Solutions 🛠️
Problem 01
Manual and Time-Consuming Invoice Creation Many small businesses and freelancers spend too much time manually creating invoices and tracking payments.
Solution 01
Finvoic automates invoice generation with pre-saved client details, tax calculations, and templates, reducing the time spent on billing.
Problem 02
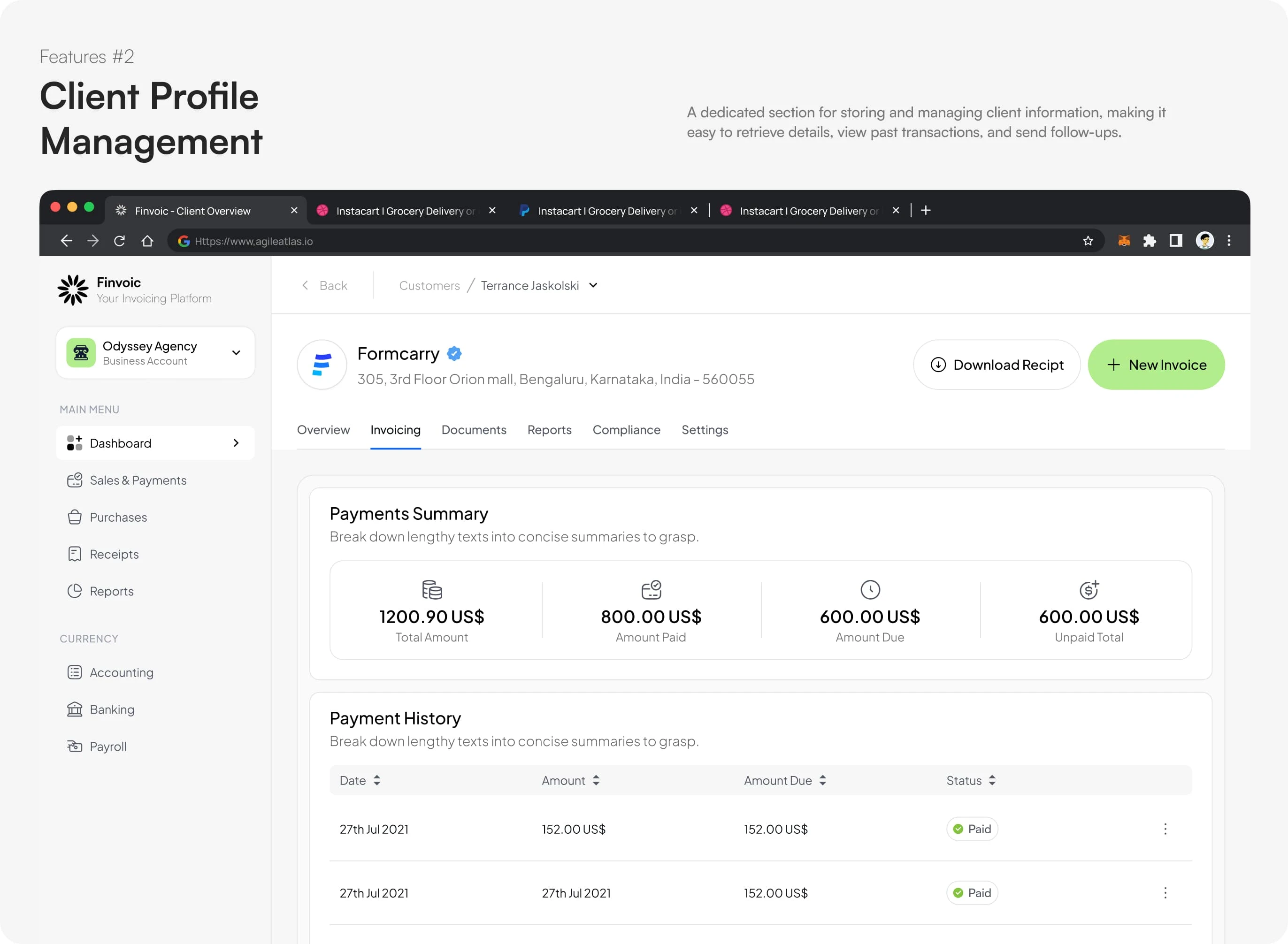
Lack of Centralized Client Management Users struggle with disorganized client records, making it hard to track invoices and payment history.
Solution 02
The Client Profile feature centralizes all client information, including contact details, past invoices, and payment status, for easy tracking.
Problem 03
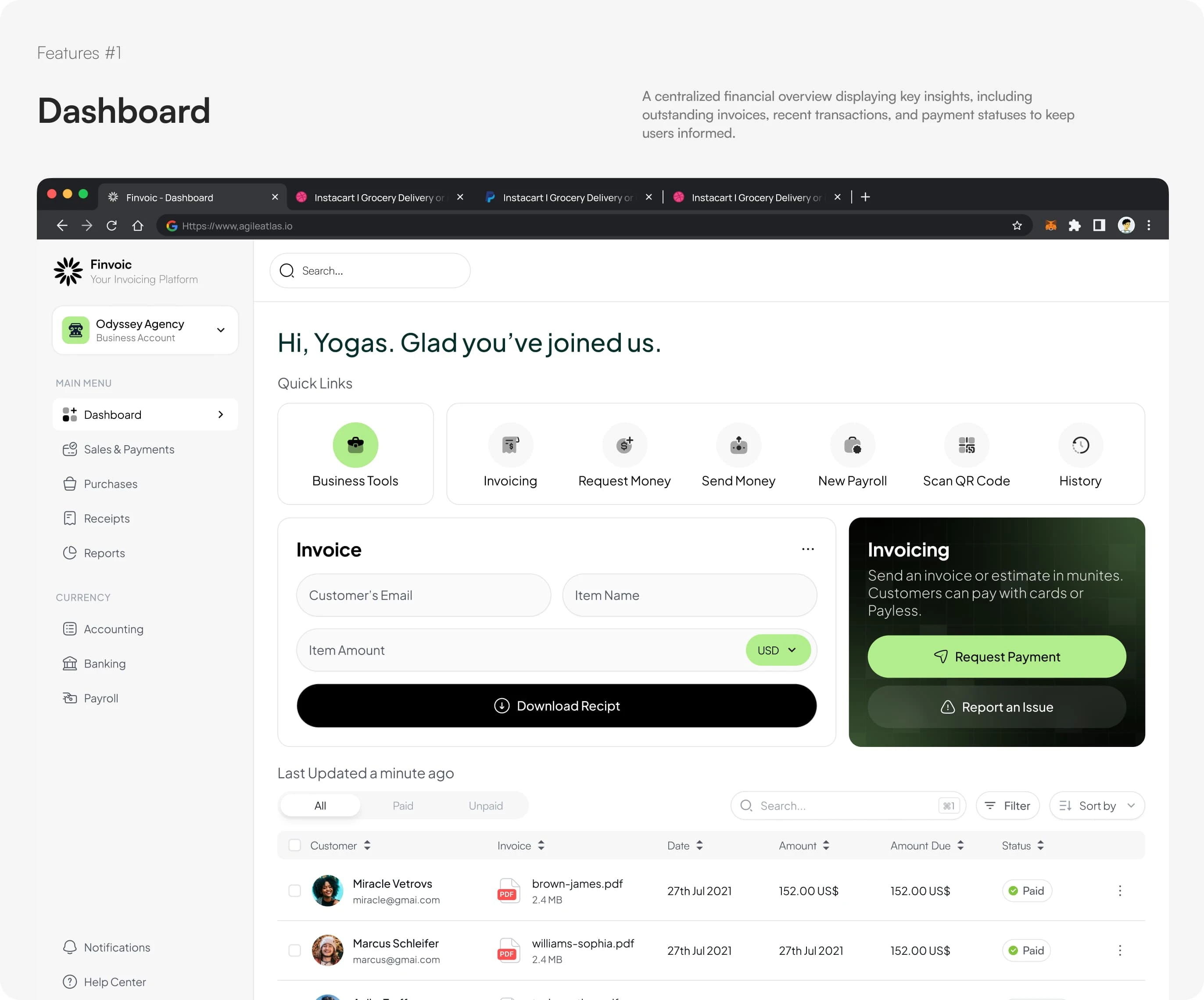
Poor Financial Visibility Without a proper dashboard, users have difficulty tracking pending payments, overdue invoices, and revenue trends.
Solution 03
The Dashboard provides real-time insights, ensuring users stay updated on financial health and pending transactions.
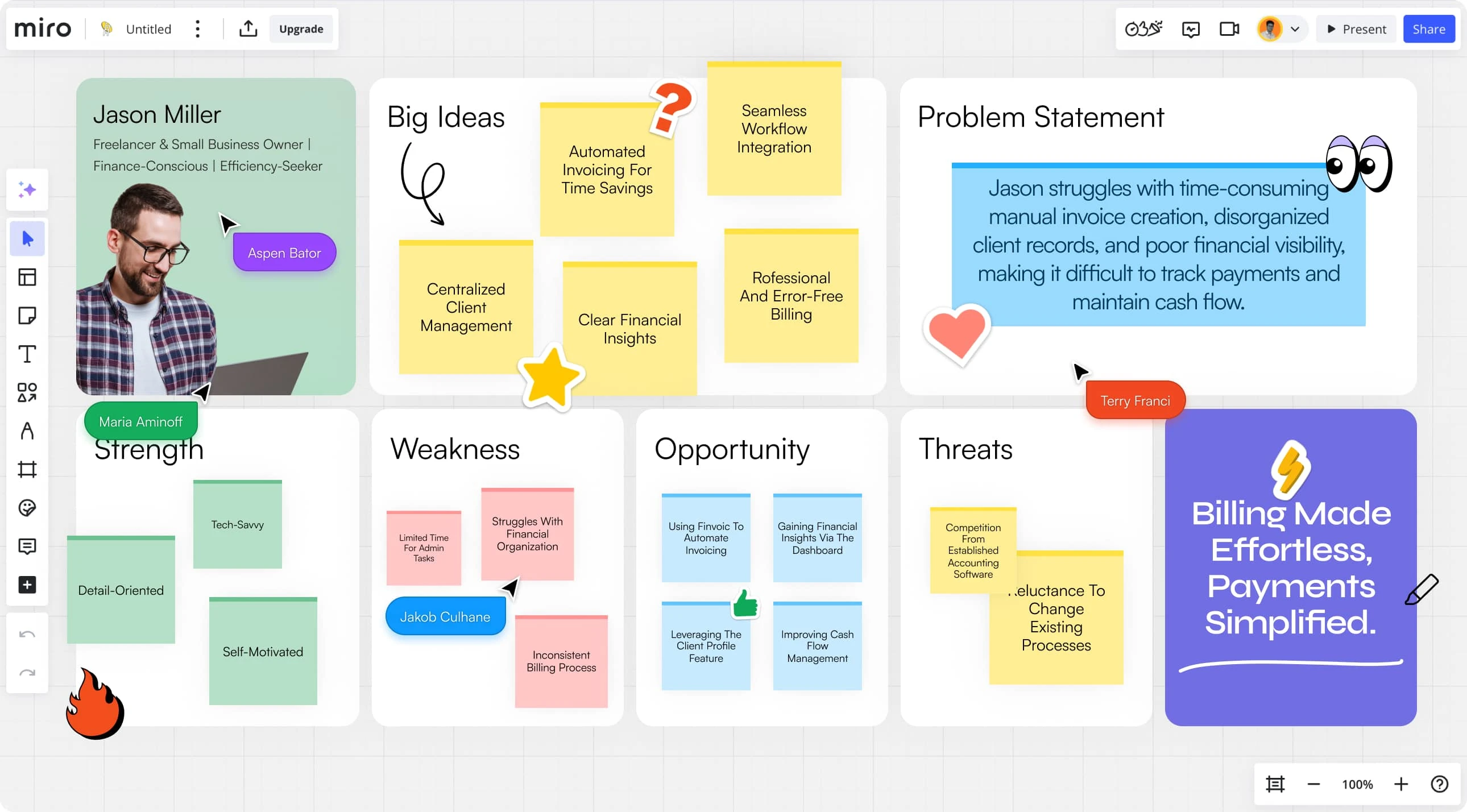
Research Process 🔍
The research process is the foundation of any successful design project. By understanding the needs, challenges, and goals of both users and the business, we can create solutions that are both effective and impactful. This process involves a series of key stages that guide us toward a well-informed design.
Stages
[SWOT analysis] + [Business Analysis] + [Map] + [Userflow]

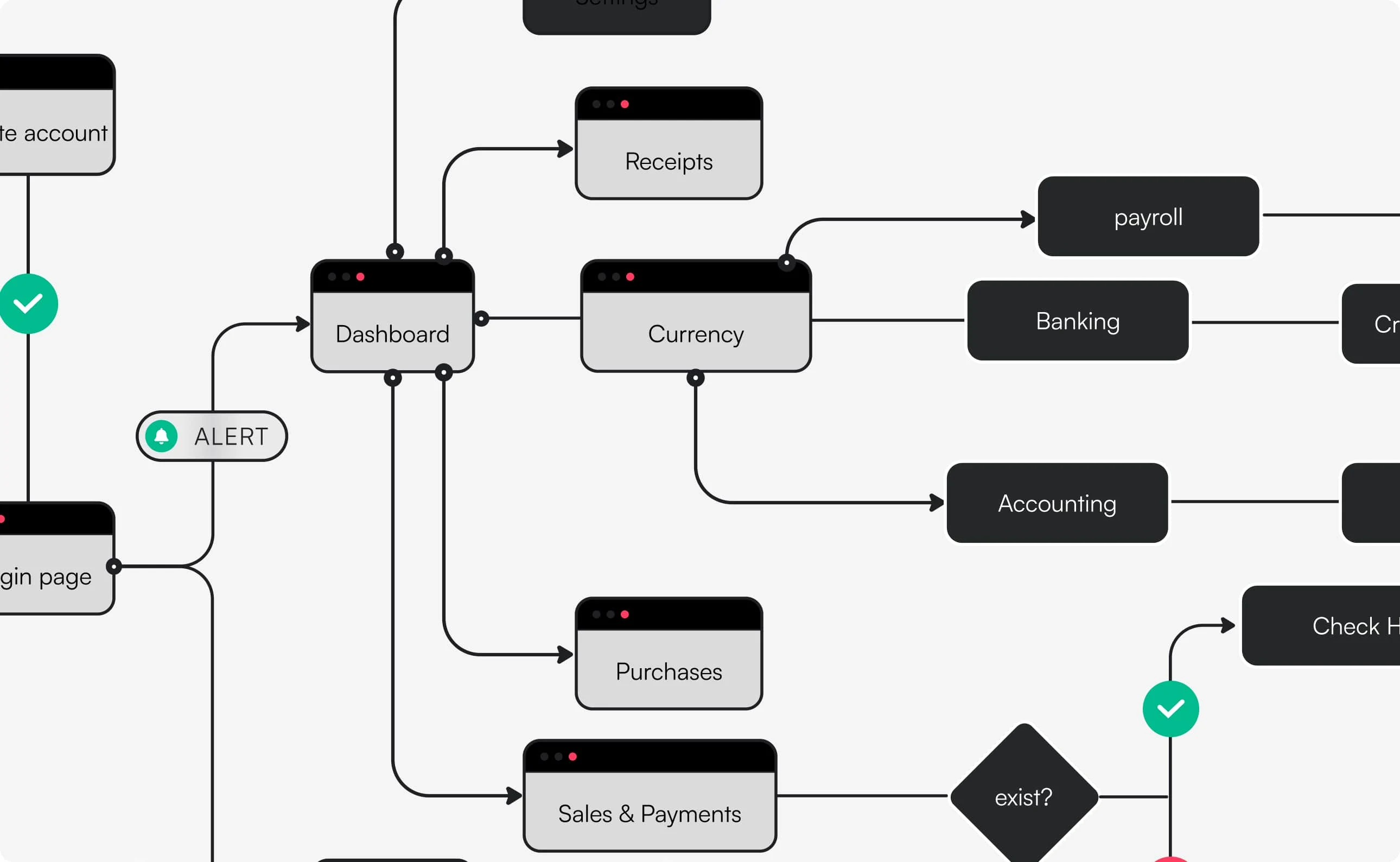
Userflow 🗺️
A user flow outlines the steps users take to accomplish tasks within the product, ensuring a smooth, logical, and intuitive experience from start to finish.

Wireframe 🧱
In the wireframing stage, we create low-fidelity sketches or prototypes of key screens, focusing on layout, structure, and functionality without the distraction of visual design. This allows us to test and refine the user experience early on.

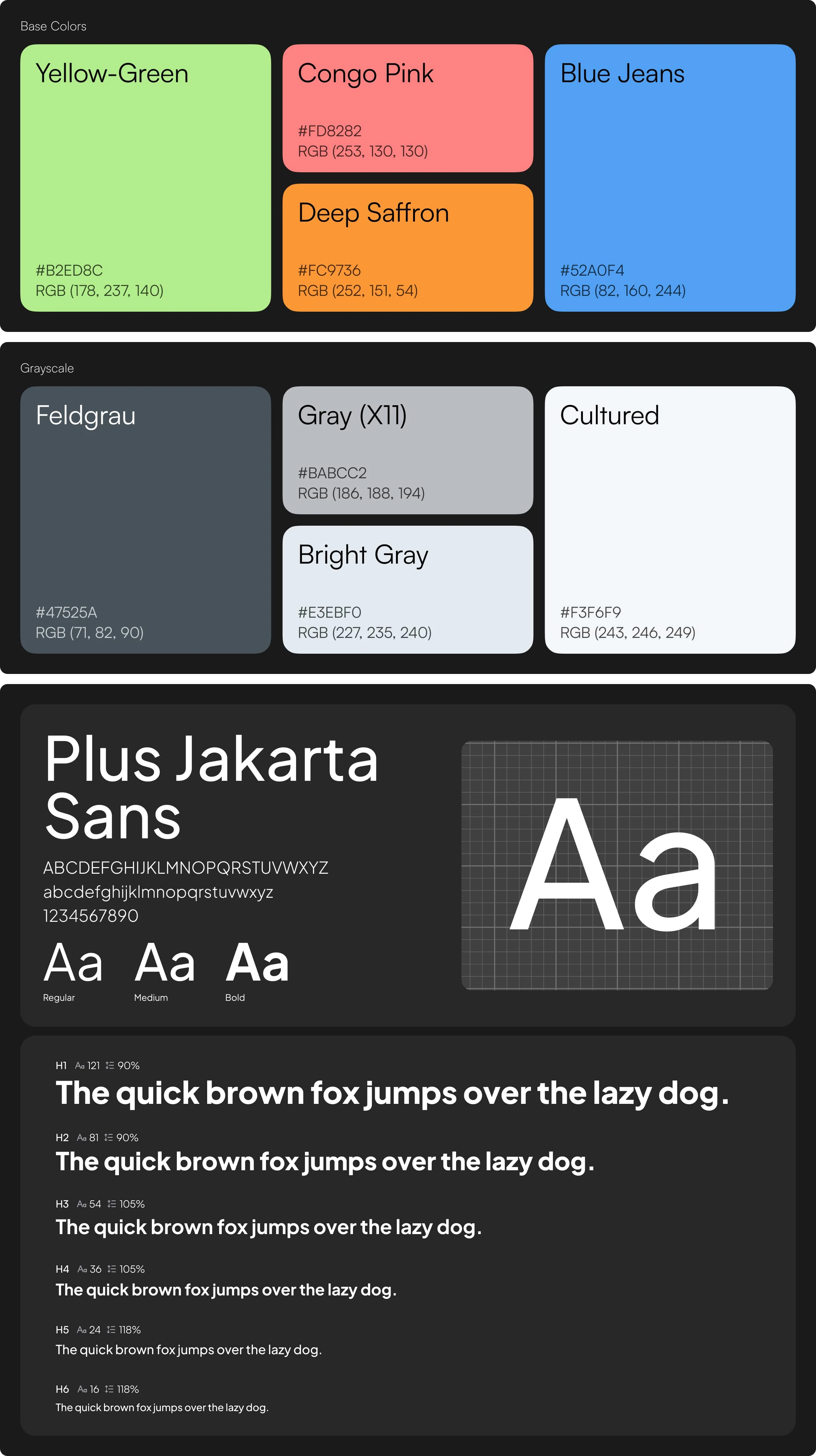
Design System 🎨
In this stage, we build a design system that includes reusable components, style guides, and patterns. This ensures consistency across the product and makes future updates easier to manage.

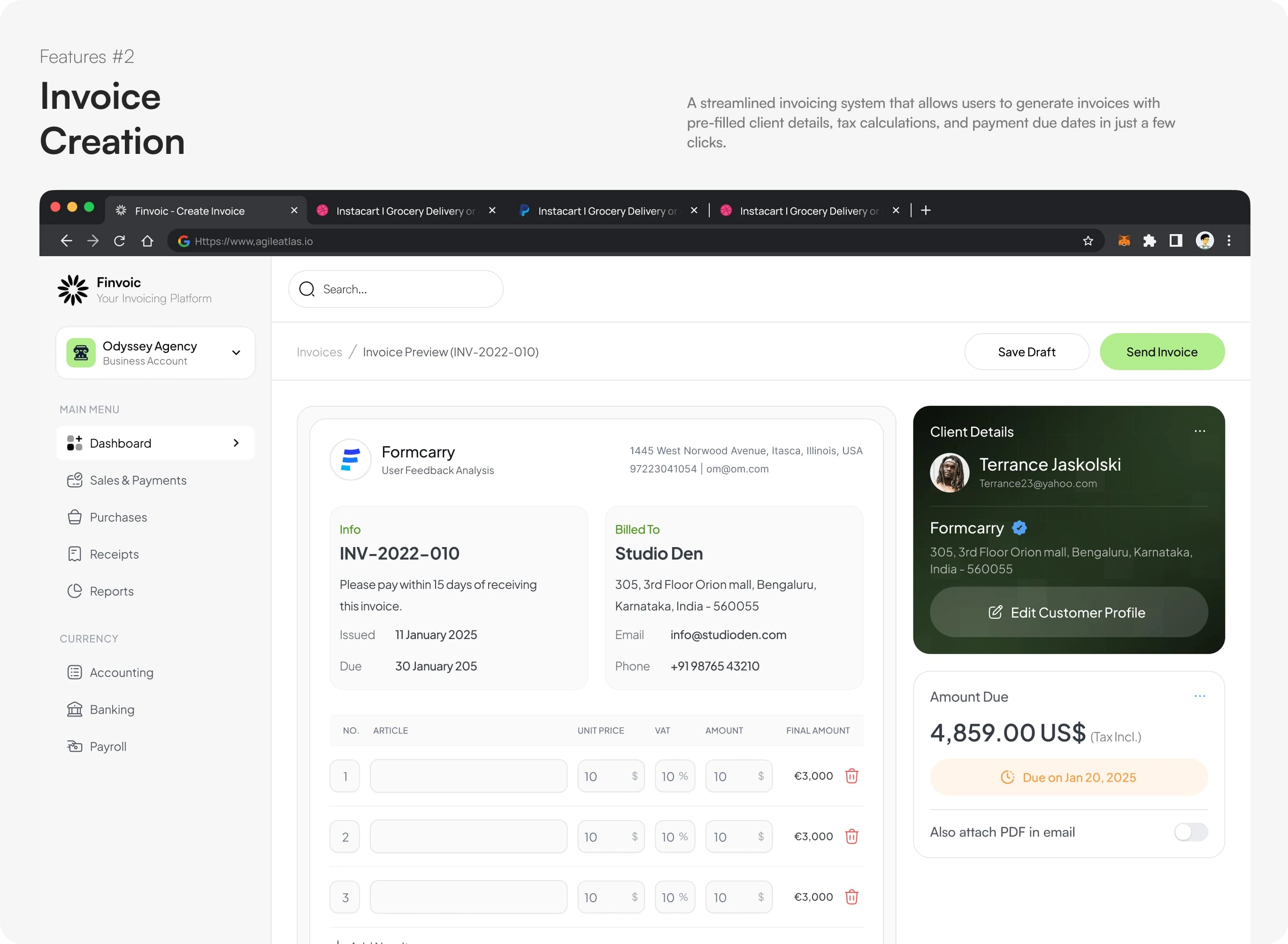
Implemented Features ✅
At this stage, we focus on developing and integrating the features defined in earlier stages, ensuring they function as intended and meet the user and business requirements.



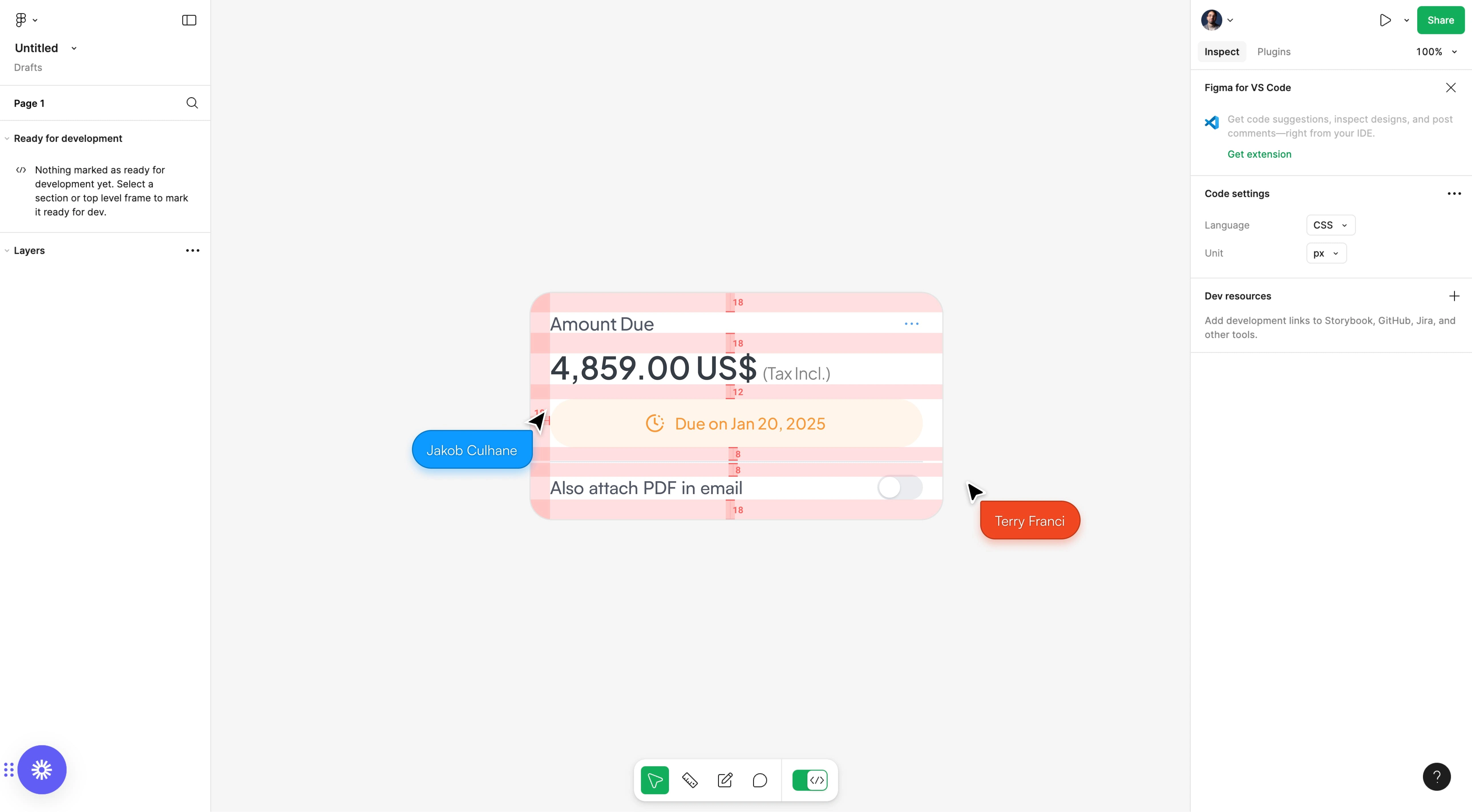
Handoff to developer 🧑💻
The final stage involves handing off the design to the development team, providing them with all necessary assets, specifications, and guidelines to bring the design to life seamlessly.