PixelPals: Bringing Your Ideas to Life.
Like this project
Posted May 7, 2025
Designed an intuitive interface for AI-powered media content creation and editing.
Likes
2
Views
12

Overview
PixelPals
PixalPal is an AI-powered mobile app that allows users to generate and edit images, videos, and various types of content effortlessly. Whether it's transforming text into images, videos, code, or charts, engaging in AI-powered conversations, or fine-tuning media files, PixalPal provides seamless AI-driven creativity in one app.
[Industry: Artificial Intelligence] - [Platform: Mobile App] - [Timelines: 65 hours]

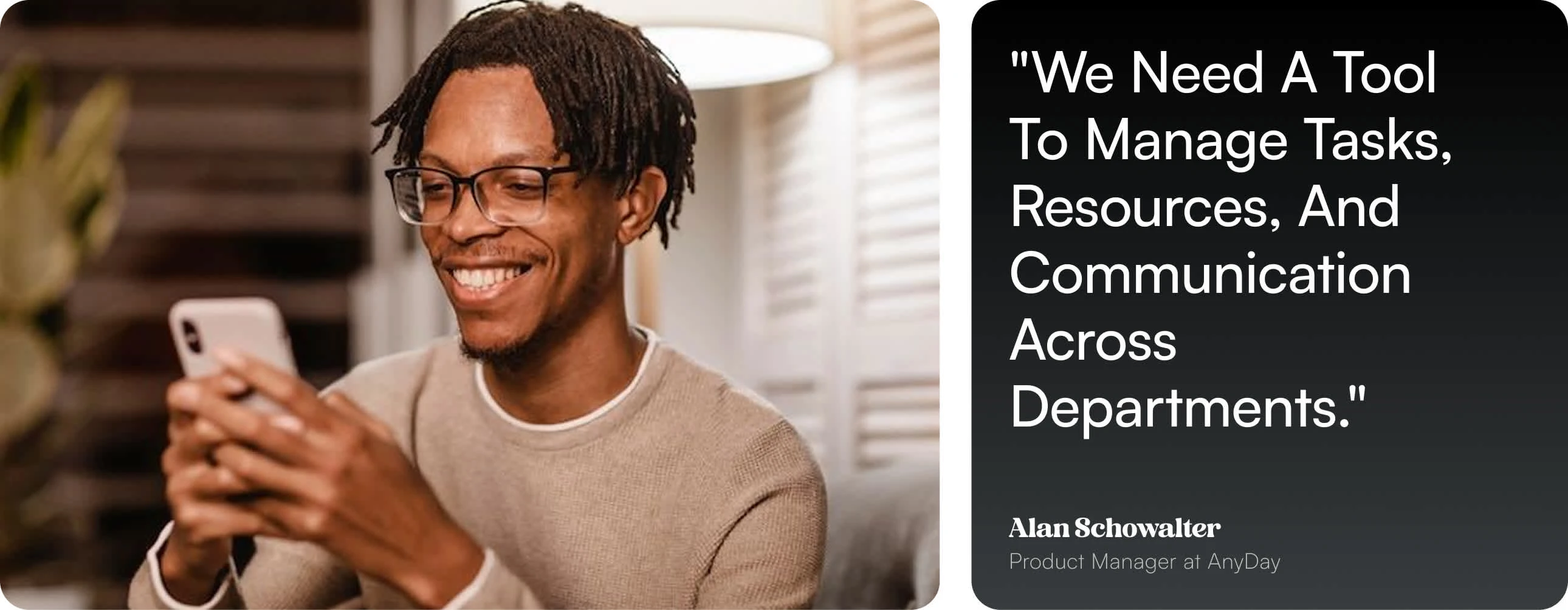
Client Request 🧑💼
We need an AI-powered app that enables users to generate and edit media content effortlessly—covering images, videos, and more—all in a user-friendly interface.
Our Role: Our role was to create an interface that makes AI-assisted creativity feel intuitive, smooth, and accessible by:
✔ Designing an interactive interface that adapts to different types of content generation.
✔ Ensuring easy AI interaction for real-time conversations and creative assistance. ✔ Creating a seamless editing experience for both images and videos.
✔ Implementing aesthetic and functional UI elements to enhance usability.

Problems & Solutions 🛠️
Problem 01
Limited Access to AI Content Creation Tools Many users lack access to affordable, AI-powered media generation tools.
Solution 01
PixalPal provides a one-stop platform for AI-driven image, video, and content creation, making advanced tools accessible to everyone.
Problem 02
Complex Editing Software Most video and image editing software is complicated and requires technical skills.
Solution 02
PixalPal offers AI-enhanced editing tools that simplify the process, making it easy for beginners while powerful enough for professionals.
Problem 03
Time-Consuming Content Creation Creating high-quality images and videos manually can be time-consuming.
Solution 03
With PixalPal’s AI-powered content generation and editing features, users can create and edit media in seconds, saving valuable time.
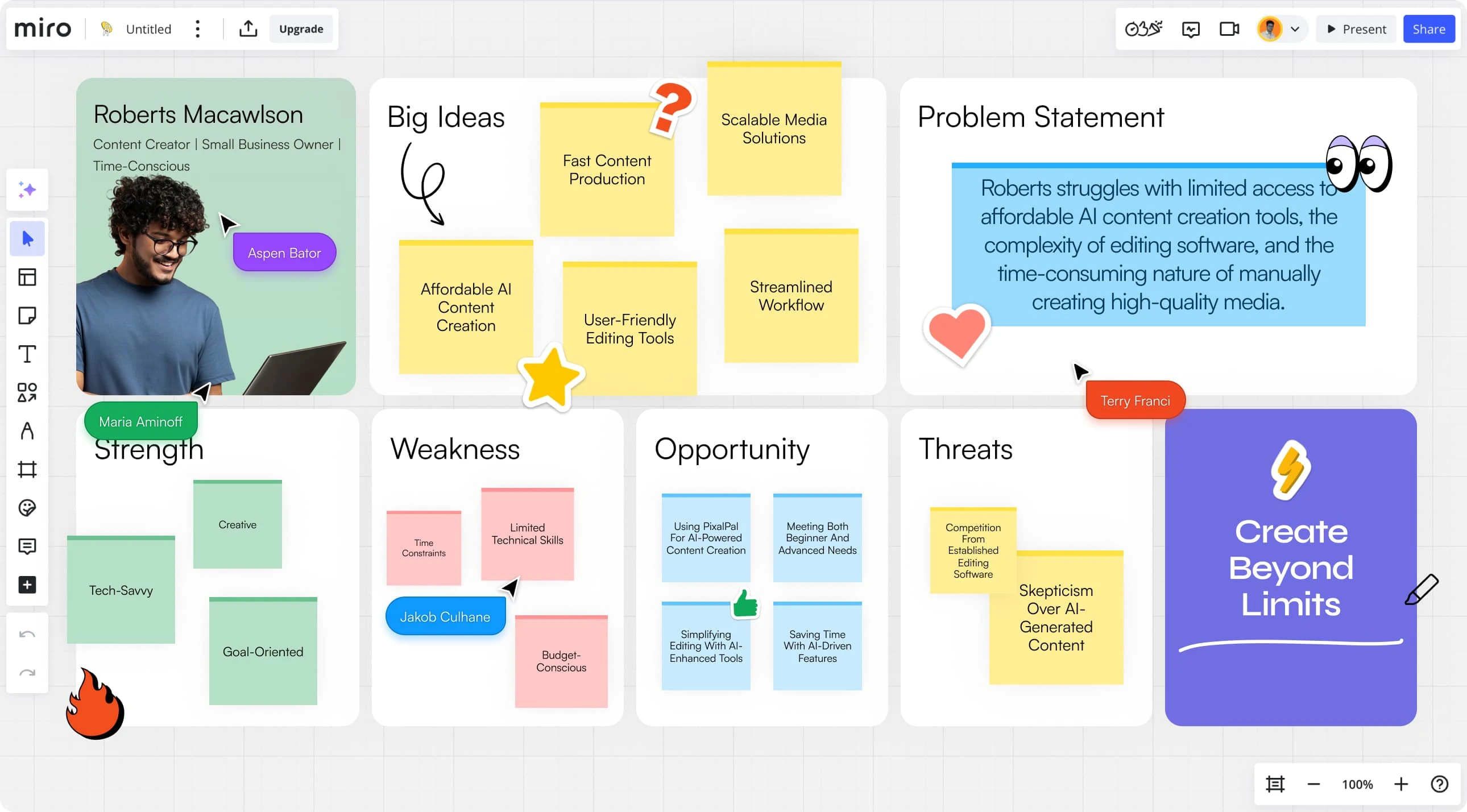
Research Process 🔍
The research process is the foundation of any successful design project. By understanding the needs, challenges, and goals of both users and the business, we can create solutions that are both effective and impactful. This process involves a series of key stages that guide us toward a well-informed design.
Stages
[SWOT analysis] + [Business Analysis] + [Map] + [Userflow]

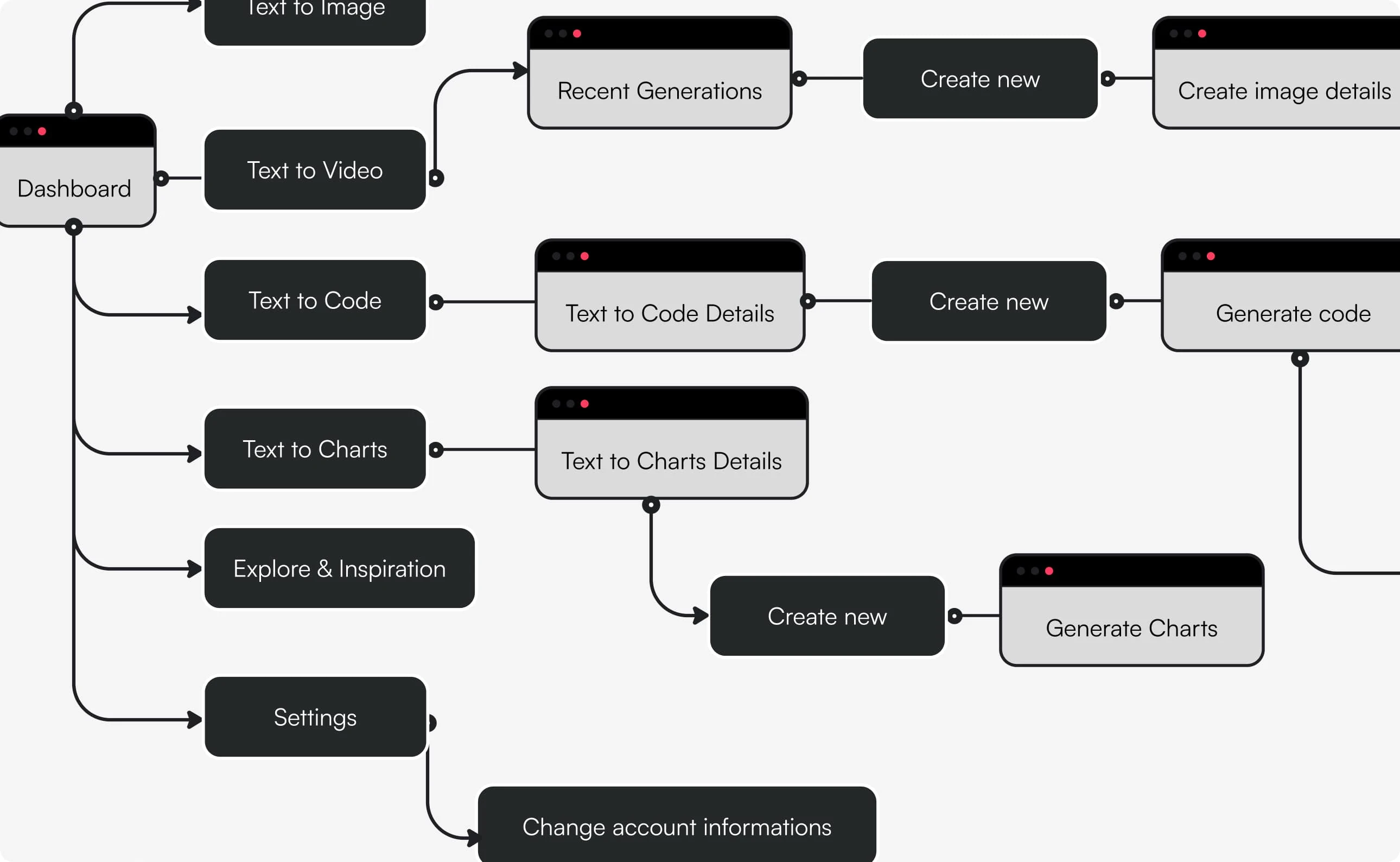
Userflow 🗺️
A user flow outlines the steps users take to accomplish tasks within the product, ensuring a smooth, logical, and intuitive experience from start to finish.

Wireframe 🧱
In the wireframing stage, we create low-fidelity sketches or prototypes of key screens, focusing on layout, structure, and functionality without the distraction of visual design. This allows us to test and refine the user experience early on.

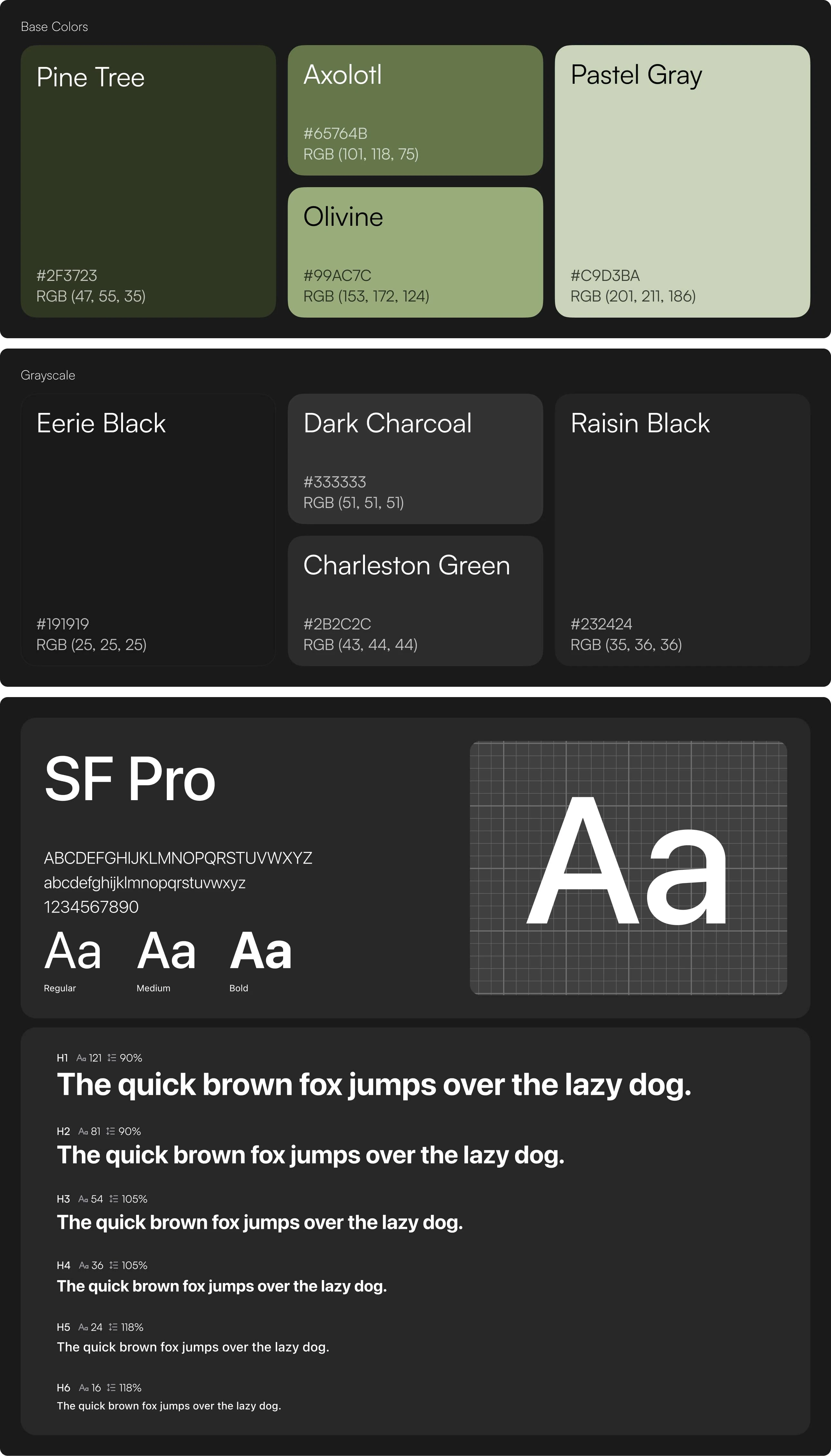
Design System 🎨
In this stage, we build a design system that includes reusable components, style guides, and patterns. This ensures consistency across the product and makes future updates easier to manage.

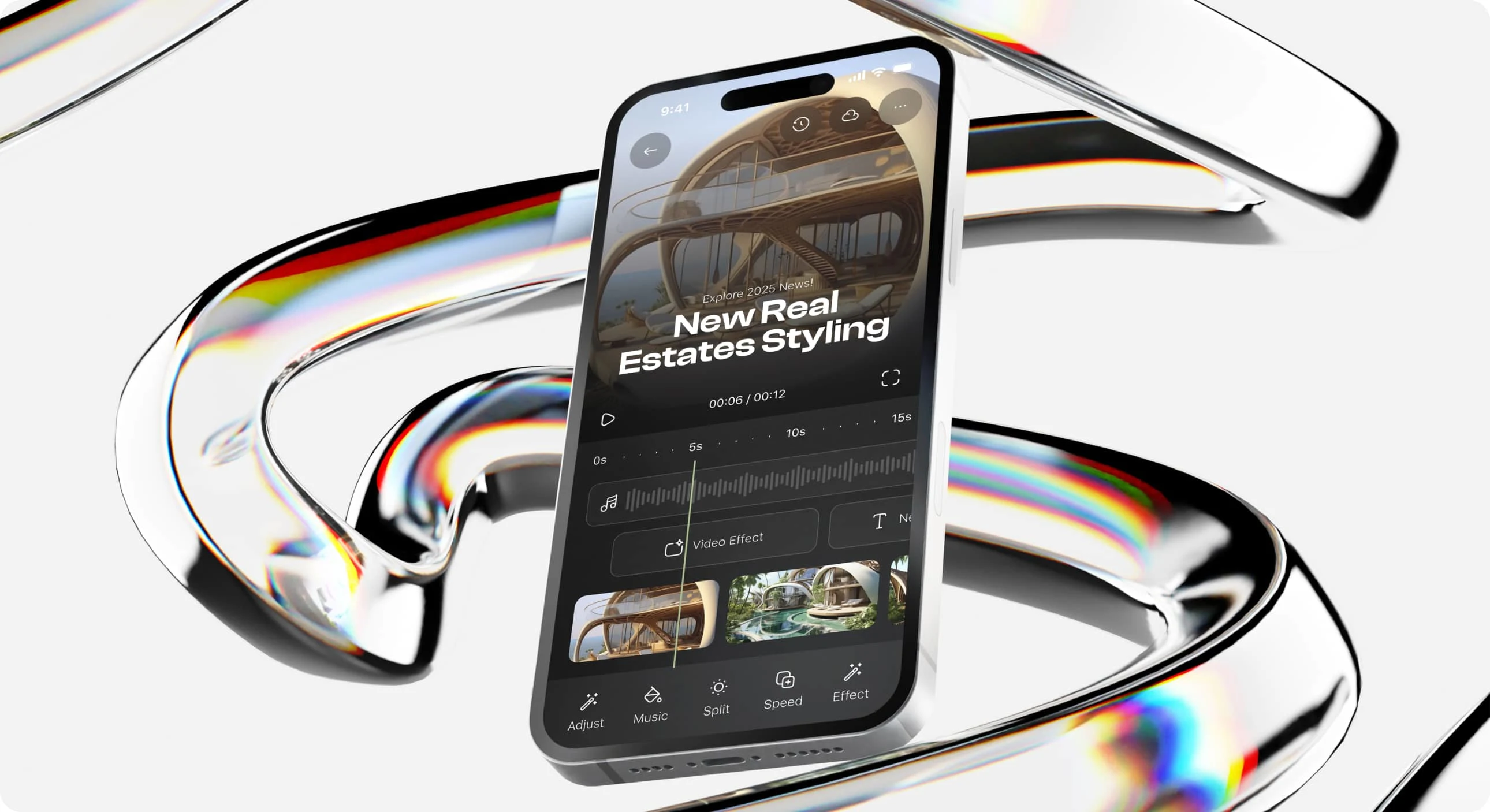
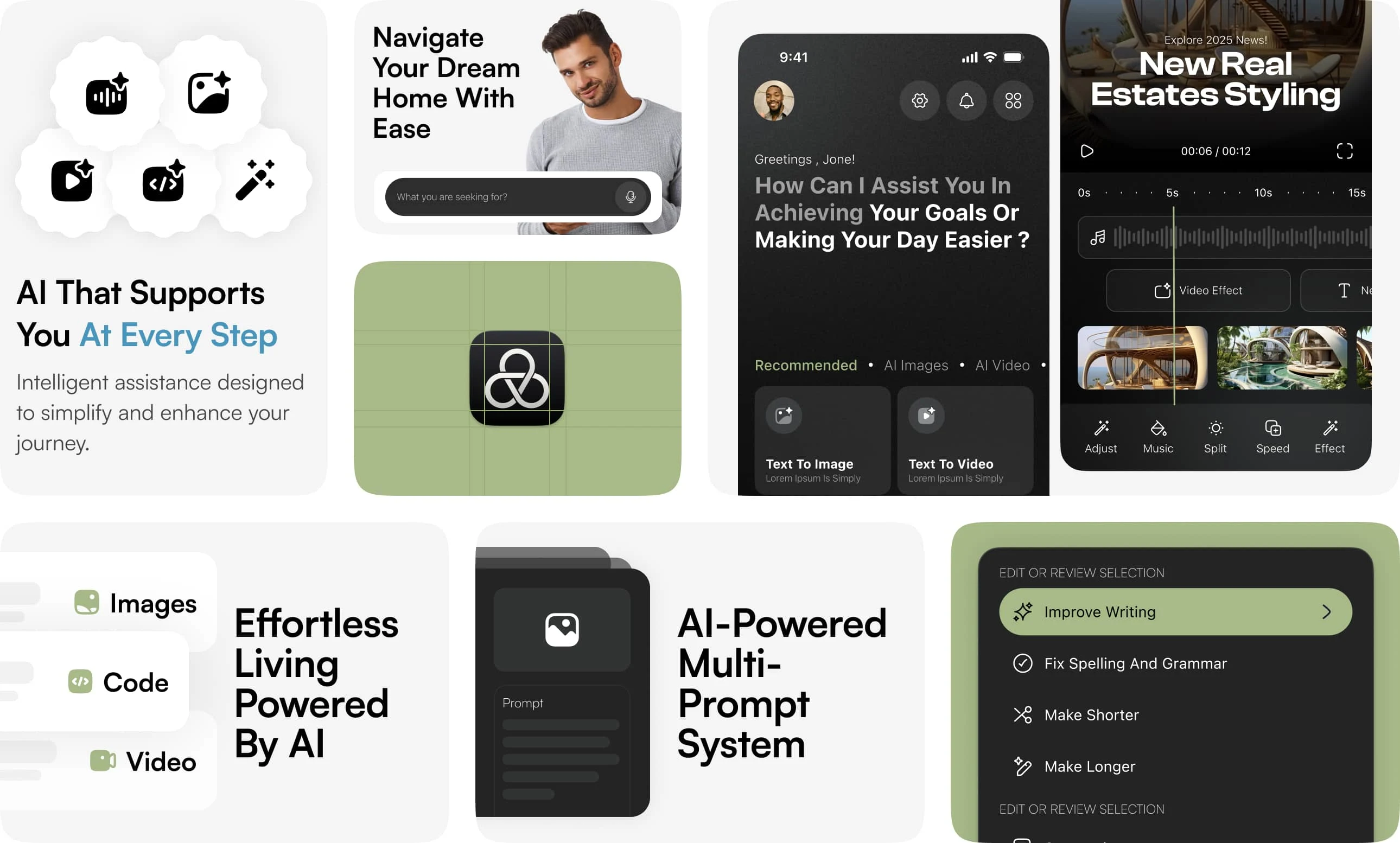
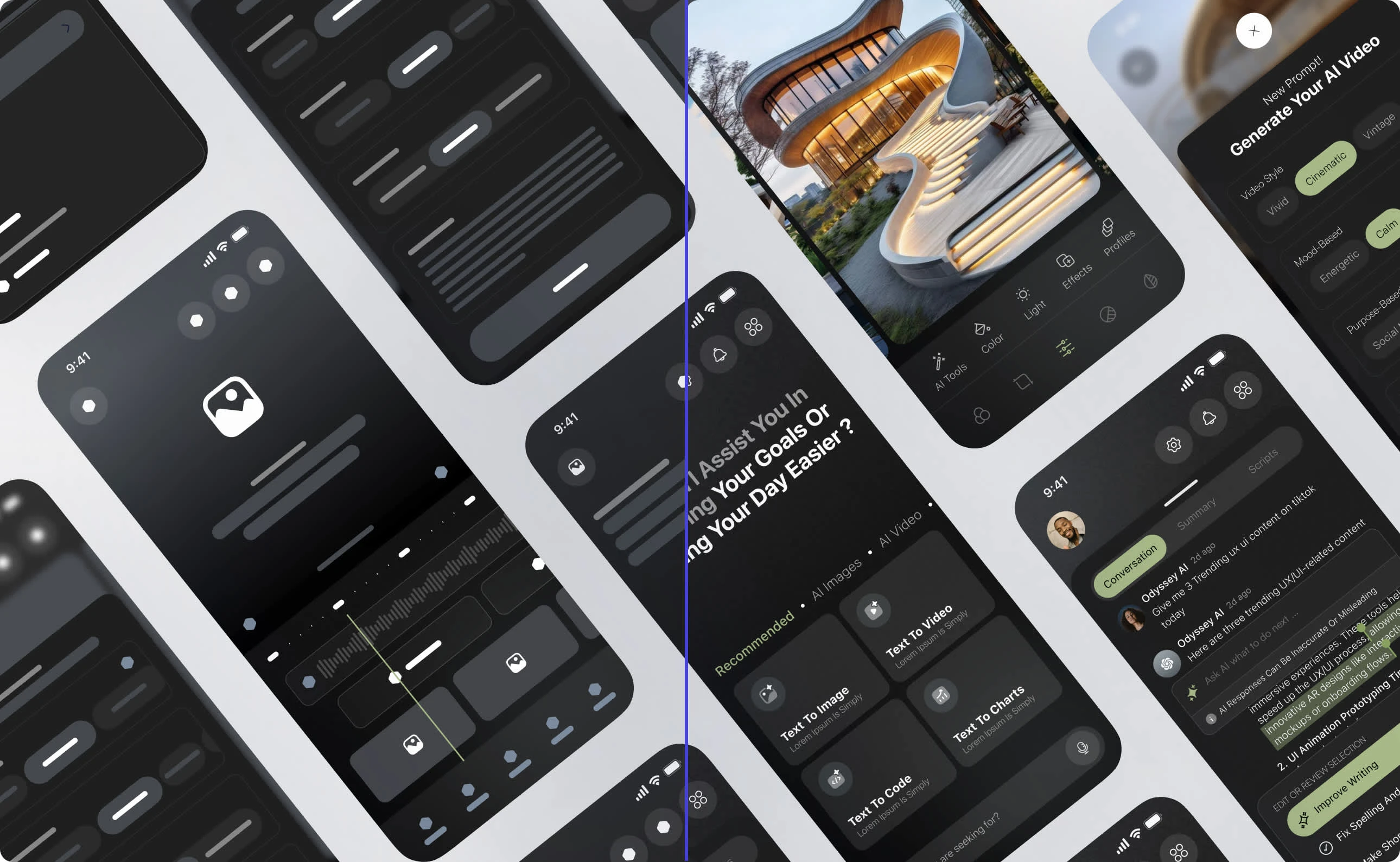
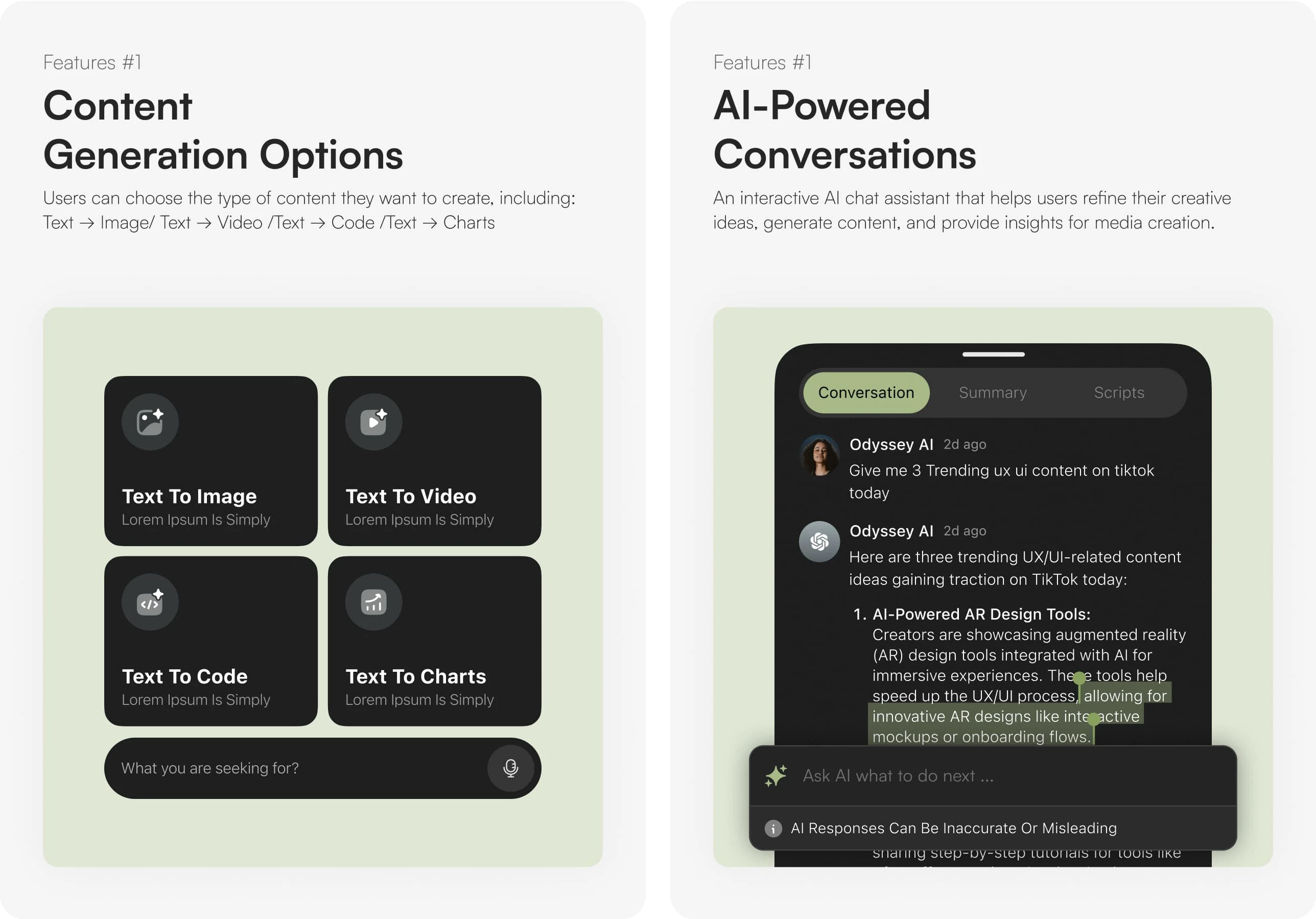
Implemented Features ✅
At this stage, we focus on developing and integrating the features defined in earlier stages, ensuring they function as intended and meet the user and business requirements.

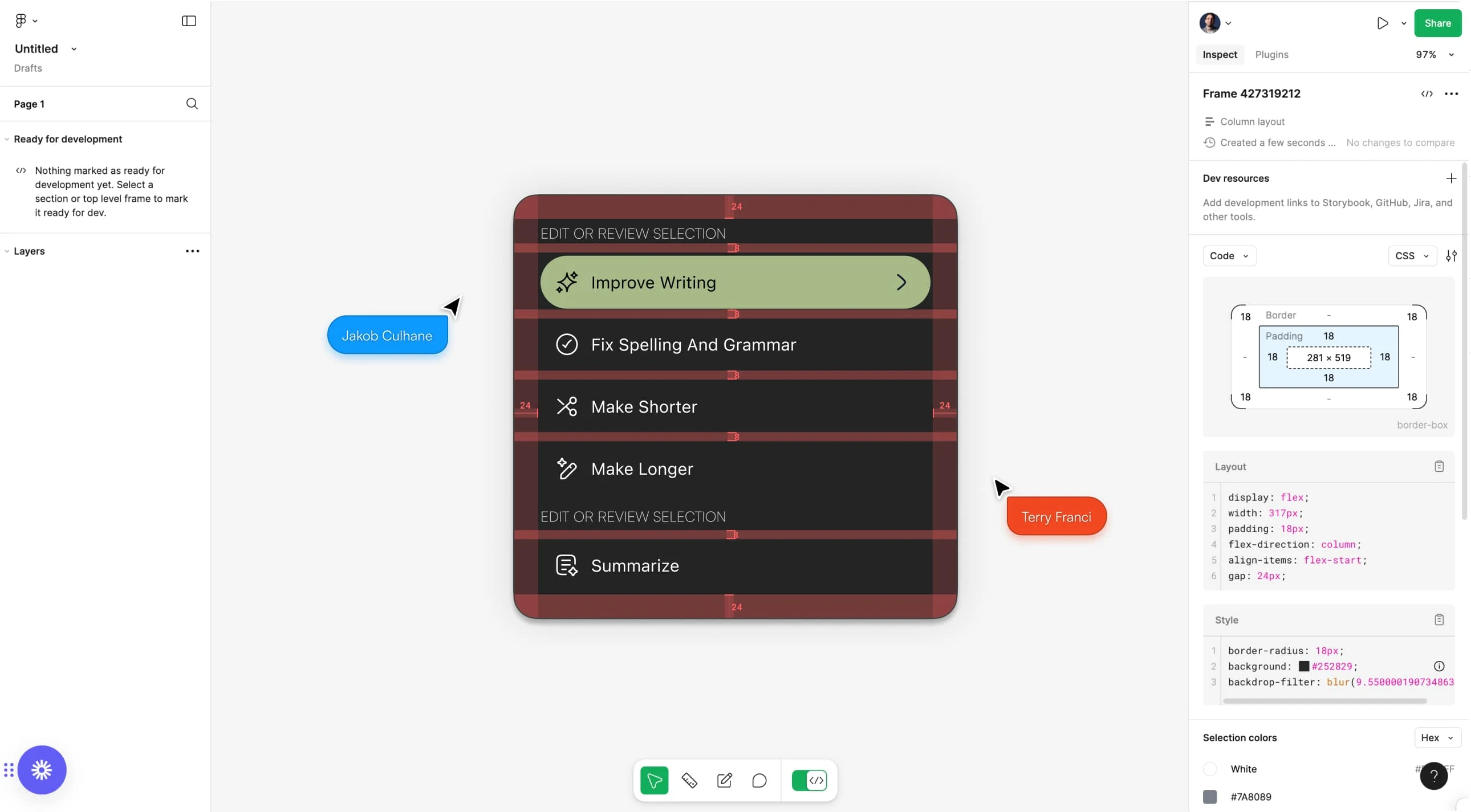
Handoff to developer 🧑💻
The final stage involves handing off the design to the development team, providing them with all necessary assets, specifications, and guidelines to bring the design to life seamlessly.