TREVO Indonesia
Like this project
Posted May 2, 2023
Interviewing users for feedback on booking a car on TREVO for a redesign
Likes
0
Views
18
TREVO is a trusted peer to peer car sharing platform where Guests can rent any car that fits the needs and wants for the trips they are going to, from the nearest Hosts in the TREVO community. Not only that, TREVO has additional services apart from car sharing. It also allow users to share motorbike on the platform as well as book a car with drivers
But are the users aware of the additional services provided? Is our user flow easy enough for users to find other features offered on the app?
Problem statement
Users need a way to be aware and have easy access to the additional services provided on TREVO Indonesia app because the additional services are “hidden” under the ‘Book A Car’ feature of the app, which is a misleading title. The only way users can make use of the additional services is when, and if, they use the ‘Filter’ function.
What I did
Before I get a hold on designing a solution for this problem, I planned on getting feedbacks from users of TREVO as to identify any issues that could impact their journey in finding a car and motorbike.
Research Overview
This user research came from the request to add new tiles of services to the home screen of TREVO. In order to reduce any future development that might affect the efficiency of the app, we conducted a user research feedback through series of interviews. This will help us to gain insights from real users of TREVO on what is working well and what can be improved.
Research Aim
Find out how users explore vehicles, make a booking and gain insights on what works well for them as well as improving on any issue they experience.
Preparing for the interview
I prepared the type of task that we want the users to try and complete which goes with the project goal. different tasks were prepared based on the current features on the app.
Task 1: Book a car instantly
Observe user’s behaviour in finding a car with Instant booking
Find out if users are clear with the term and functionality of Instant booking
Task 2: Book a car with driver
Observe user’s behaviour in finding a car with driver
Find out if users are aware of the Driver tags
Find out if the filter function works well
Task 3: Book a bike/scooter
Observe user’s behaviour in finding a bike/scooter
Find out if users are aware of the different type of vehicle offered
Determine the experience in finding a bike/scooter
Results
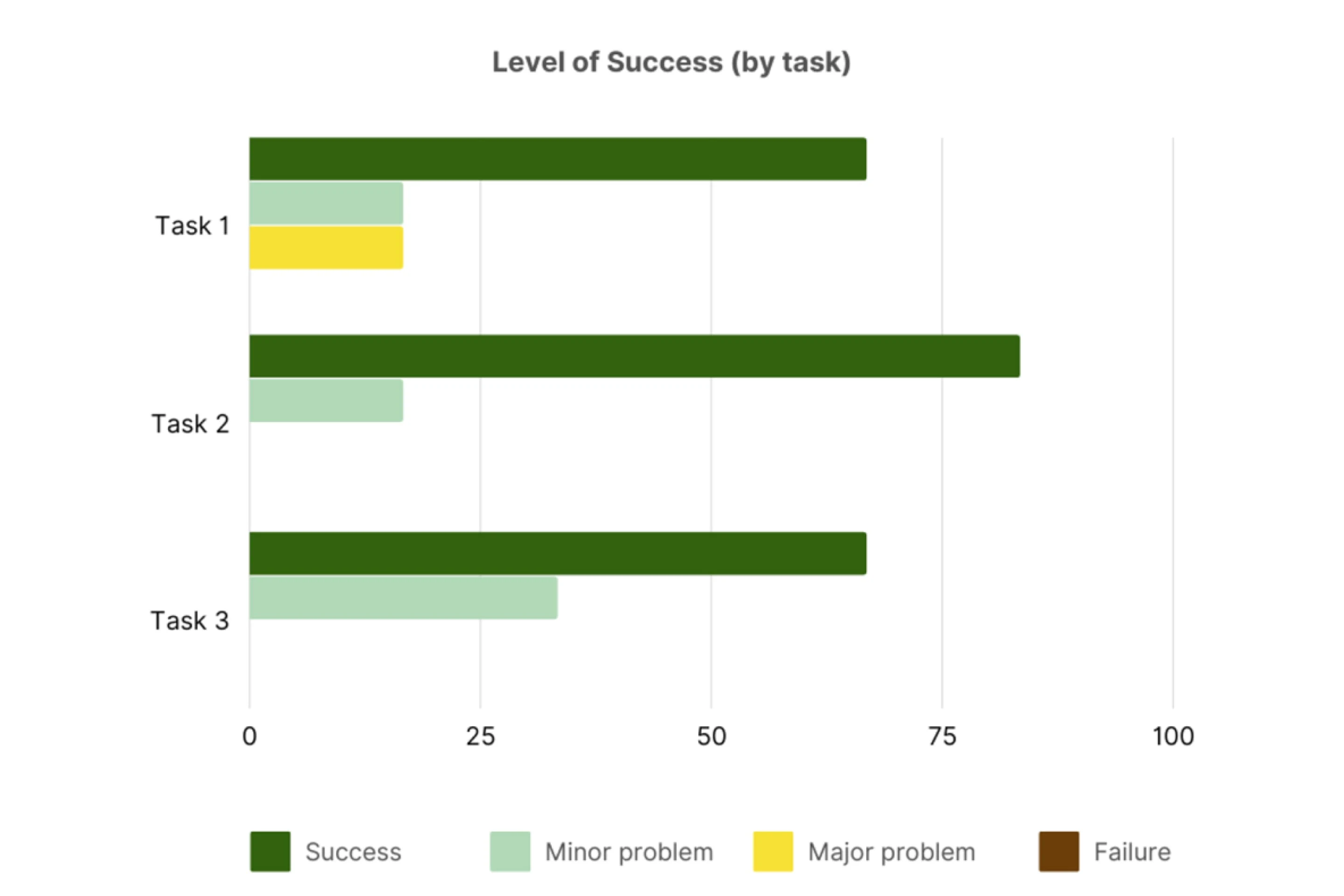
Level of Success (by task)
Task 1: Book a car with instant driving
Task 2: Book a car with driver
Task 3: Book a bike/scooter

Task 1: 66.7% succeed without problem. 16.6% experience minor problem where they are confused with the term instant while the remaining 16.6% succeeded to complete the task with a major issue which is making a booking without using instant booking
Task 2: 88.3% of our participants completed the task with no problem while the remaining 16.7% succeed in booking with minor confusion of the driver feature
Task 3: 66.7% of our participants are able to complete the task without any problem while 33.3% of the remaining experience minor problem even though they managed to book a bike.
Findings
After analysing and finding the theme based on the feedback we got, it was revealed that there are 3 major common issues
Finding #1: Confusing terms / language
Users are confused with the term ‘Instant’ as a feature for instant approval by host. Their initial thought of the term ‘Instant’ is allowing them for immediate use of the car (similar to e-hailing)
Finding #2: Inaccurate search results
The search result differs from what users have searched (E.g. User search for cars in Bali but the result displays cars in Jakarta). Users have to start a new search.
Filter feature do not filtered out accordingly. When user filter "motorbike", search result still shows cars. User have to filter out with type of bikes, which only then shows bike in the result
Finding #3: Inability to use promo redeemed
Users have difficulties in choosing the right promo for them to use during checkout
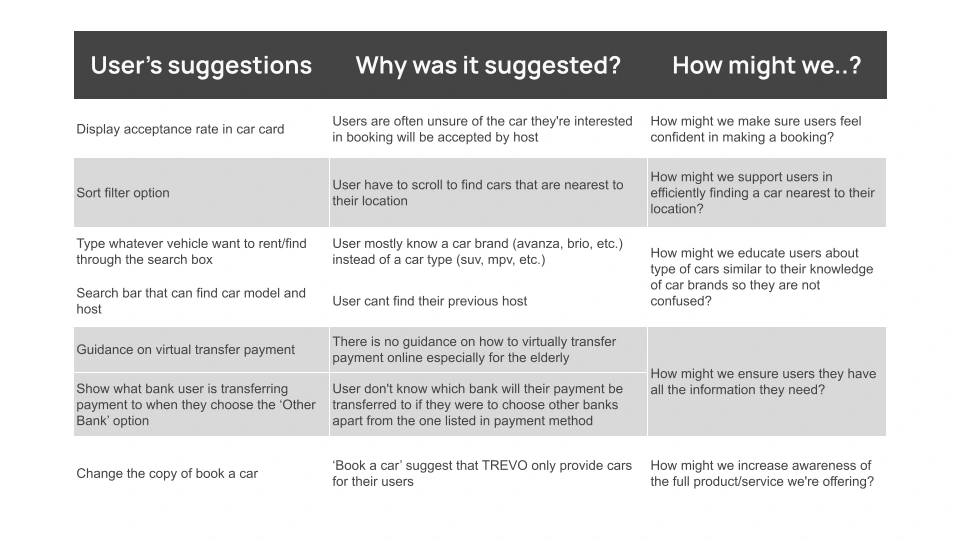
User Suggestions
Based on the feedback session, there were a few suggestions from the participants that we could address in future development. I took the suggestions and turned it into a question as to why was it being suggested in the first place. Later on, I convert those question into How Might We to ideate on the right problems

What’s Next?
Following up with the user feedback, we have discussed on designing a wireframe to convert into a prototype to test on the navigations, functionalities and content in the early stage in order to prevent any future mishaps