Podcast Figma to Framer Website
Like this project
Posted Sep 2, 2024
Developed a podcast website in Framer, emphasizing user research, structured information architecture, and engaging dynamic interactions.
Likes
0
Views
8
Picture a podcast website designed and brought to life in Framer, where each click and scroll feels just right. This site is more than just pretty; it's crafted for every visitor to enjoy and explore effortlessly.
User and Competition Research
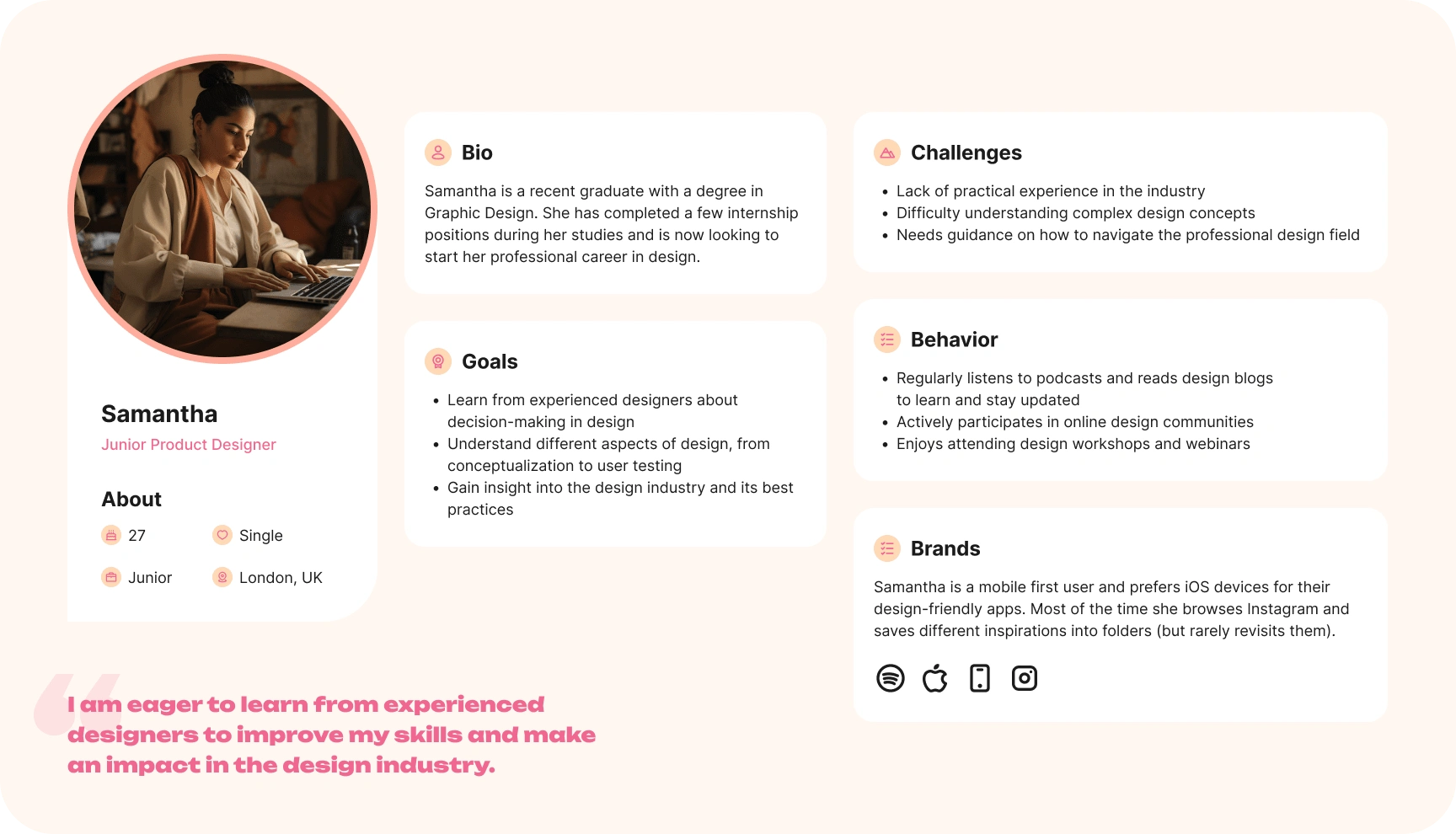
Creating the podcast website was an exciting journey that combined creativity and strategic planning. I kicked off the project by conducting user and competition research to understand the landscape and needs of the potential audience. This research was pivotal in crafting a detailed user persona, which guided the entire design process.

User persona based on the target audience
Information Architecture
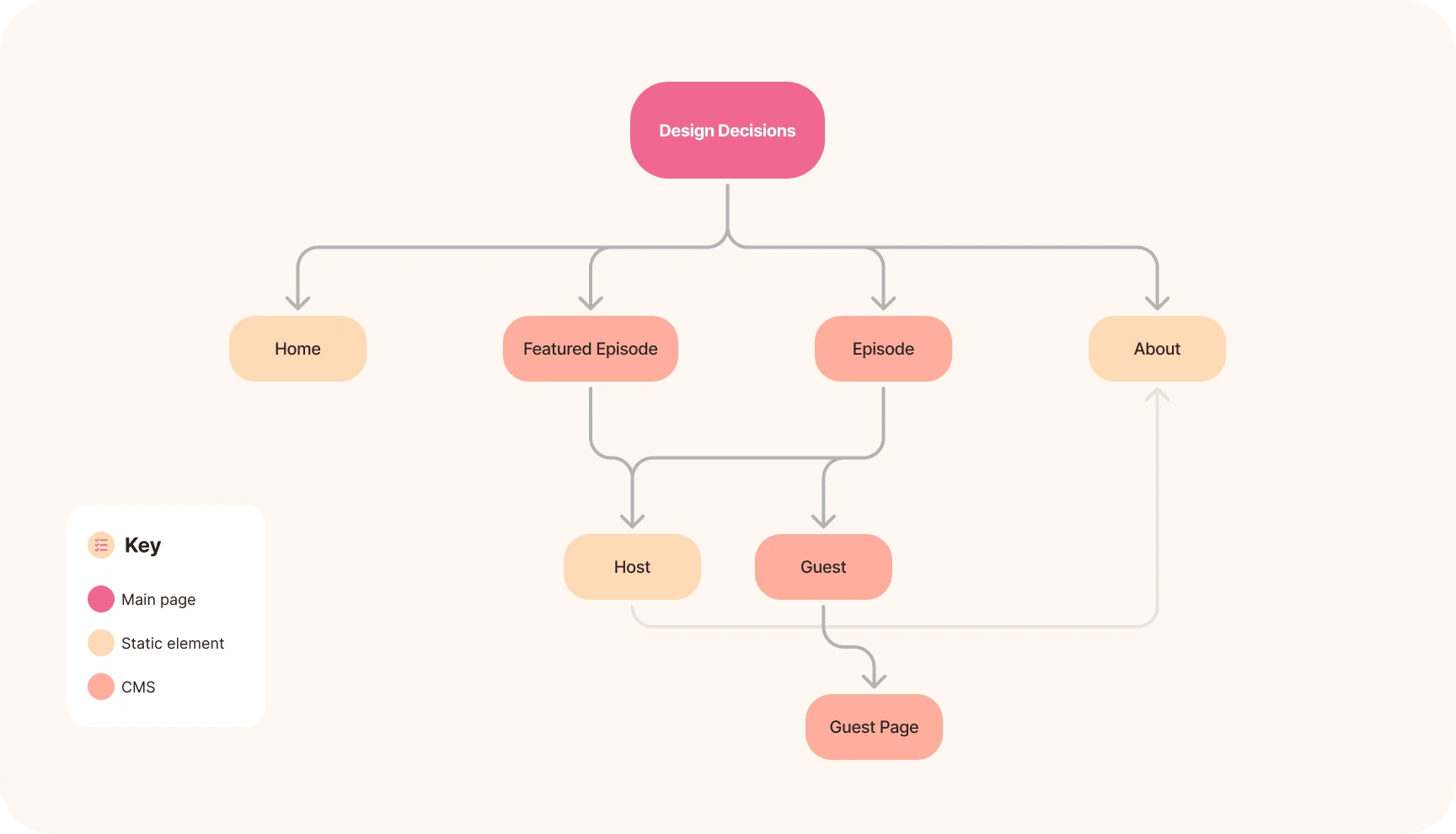
With a clear picture of the target audience, I mapped out the information architecture. This step was crucial in determining where and how different types of CMS would be utilized to ensure the website was user-friendly and comprehensive.

Figuring out the structure and needed CMS elements
Low Fidelity Sketches
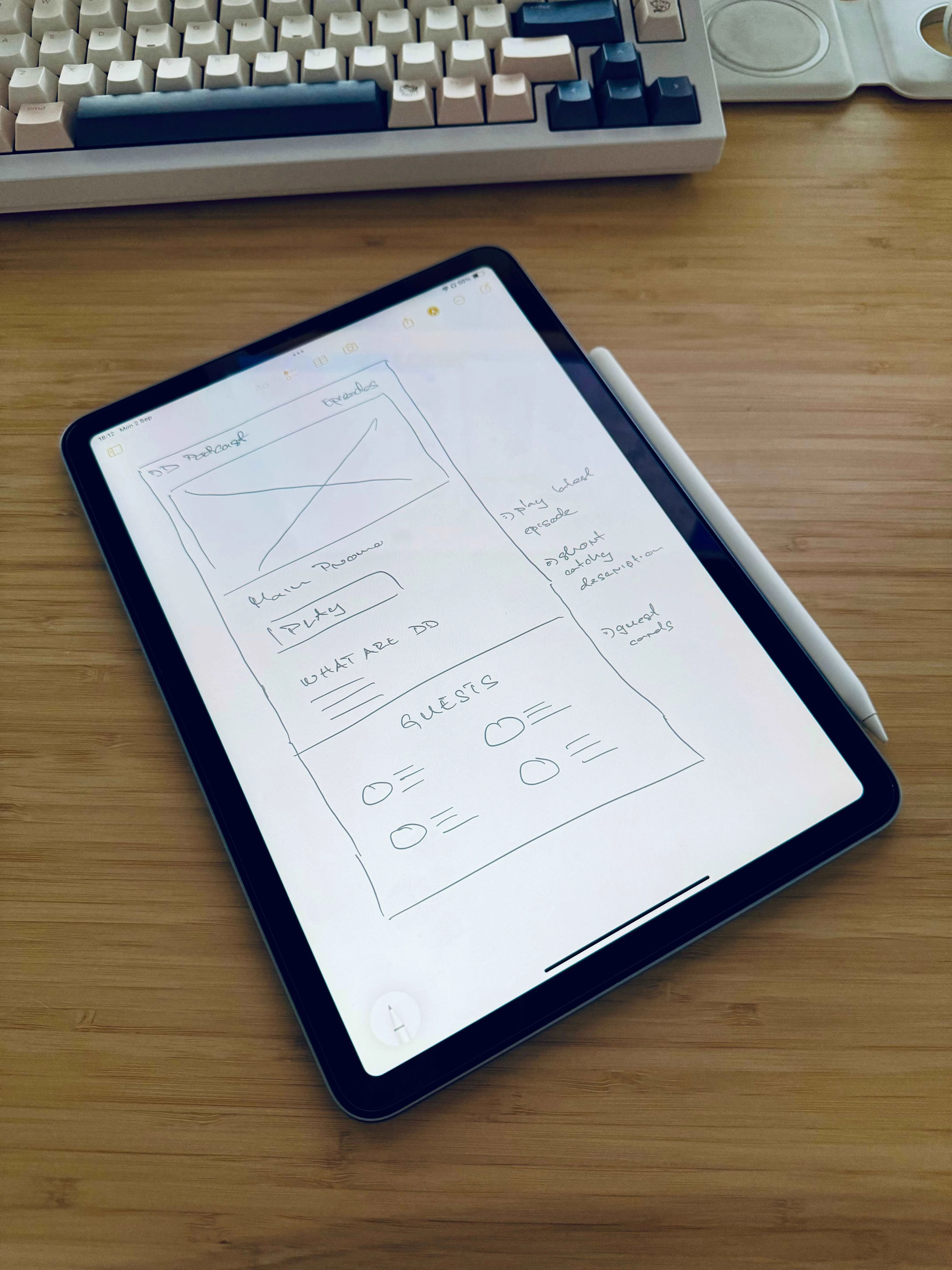
Next, I moved on to low-fidelity sketches, focusing on how the website should be structured. These sketches were carefully aligned with the audience's preferences while also maintaining a strong information hierarchy. The aim was to make navigation intuitive and content easily accessible.

Low-fidelity is the quickest way to define information hierarchy
Website Development in Framer
The final step was developing the website in Framer, where I added subtle yet impactful interactions. These elements brought the design to life, making the website functional and visually engaging. The result was a seamless blend of aesthetics and usability that speaks directly to the audience.

The actual website is better than this static screenshot. Stuff moves and spins, and the buttons are bouncy.
Conclusion
This project reflects a harmonious mix of research, strategic thinking, and creative execution—a true testament to the power of thoughtful web design.