Coaching Web app platform

Thumbnail image
🔍 Overview
I designed a coaching web platform that allows organizations to book coaches and select coaching programs for their employees. The project involves four user types: admin, coach, coachee, and organizational users. This case study focuses specifically on the design of the organizational dashboard.
Project details
Client: EZ Coaching
Duration: 3 weeks
🔒 Problems
EZ needed a platform to list all their coaching programs for organizational clients to onboard employees. The platform also had to streamline the onboarding process, including contract signing and sending questionnaires to both clients and coaches about the program.
📃 Requirements
Some key sections outlined in the project brief for the organizational dashboard included:
List of Programs/Focus Areas
Programs details page
Coach Profile page
Engagement letter signing
Invoice Payment page
Coach diary
List of sessions
ℹ️ Information Architecture
I created an information architecture to outline all the critical information and how it would be organized into sections. This process gave me a clear, comprehensive view of the entire dashboard layout.

Information Architecture
📸 Designs
Overview page
This high-fidelity design features the organizational dashboard for the coaching platform. It highlights active bookings, recommended programs, onboarded employees, and recent activity. Key actions like booking sessions and adding employees are easily accessible, while the left navigation provides quick access to programs, bookings, invoices, and messages. The layout is user-friendly, focusing on clarity and engagement.

Overview page
Bookings
The bookings section displays pending and active program reservations, along with a calendar for upcoming sessions. Clicking on a booking reveals more details, including the program structure, coachees involved, and the scheduled date and time.

Bookings page

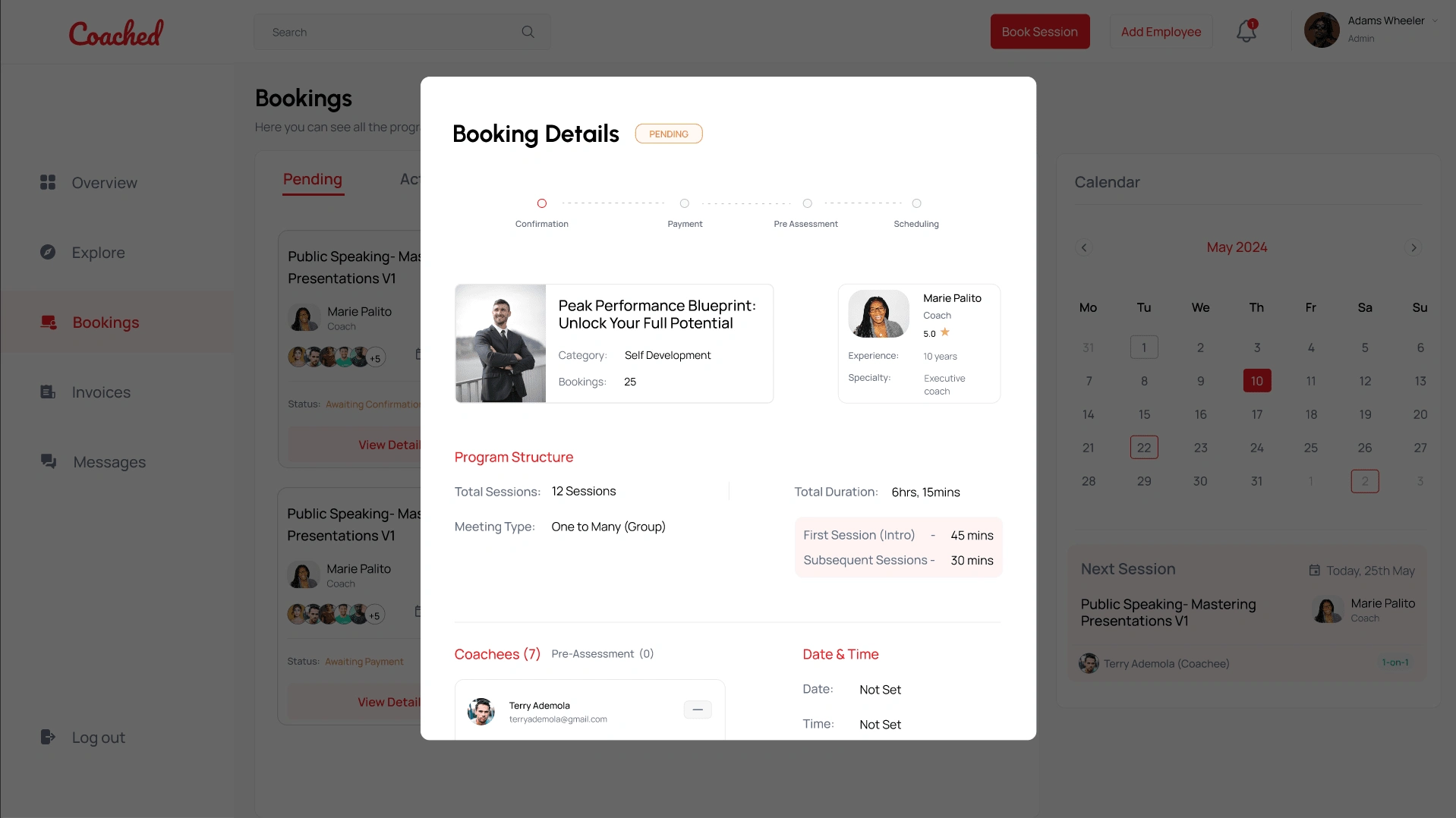
Booking Details
Invoice/ Payments page
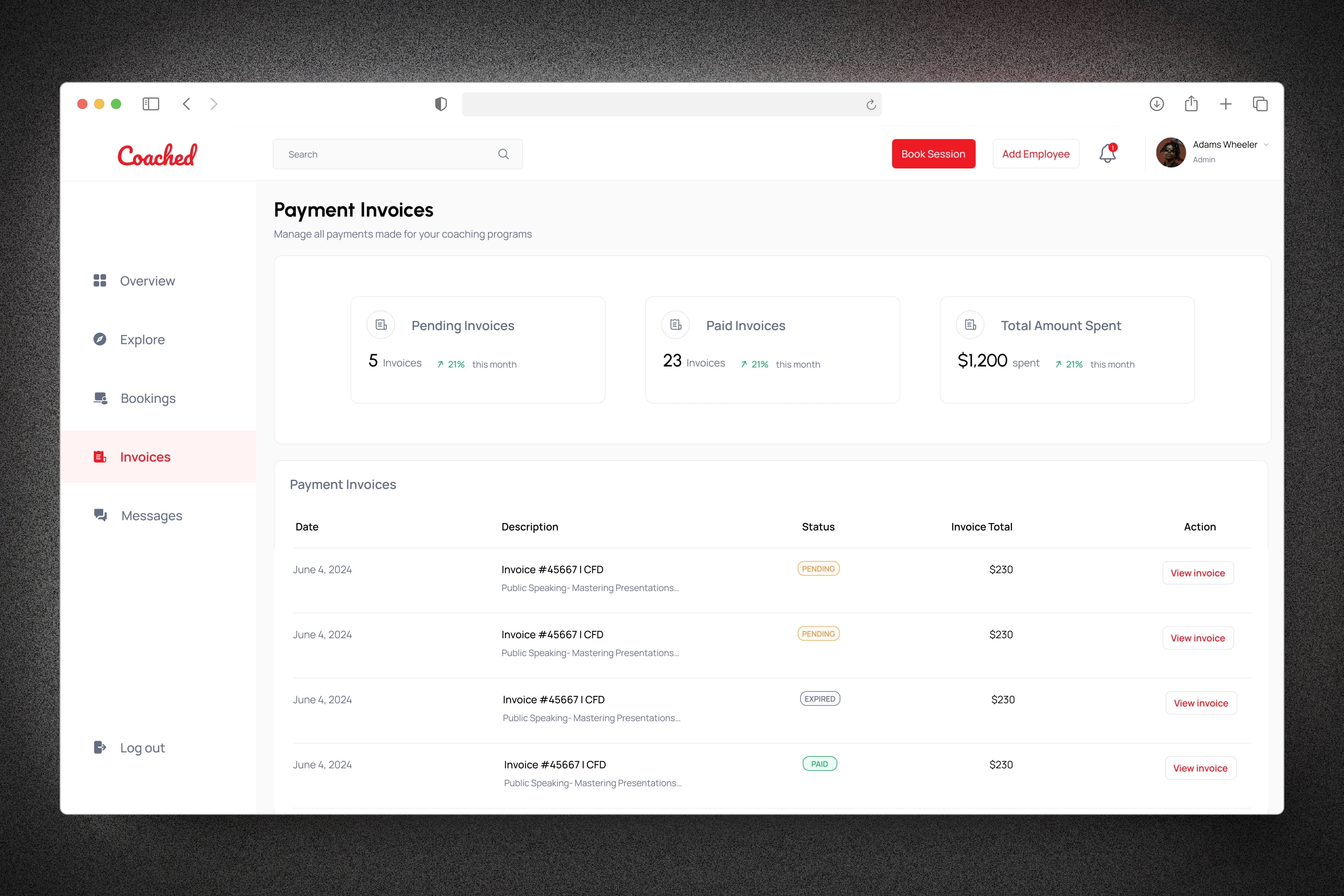
This page serves as a personal finance hub for all coaching program payments. At a glance, you can see how many invoices are still pending, which ones have been paid, and track the total amount spent on coaching. Each invoice entry is neatly organized with its date, description, status (whether it's pending, paid, or expired), and the total amount due. If you need more details, a quick tap on “View invoice” opens up everything you need to stay on top of your payments.

Invoice payments

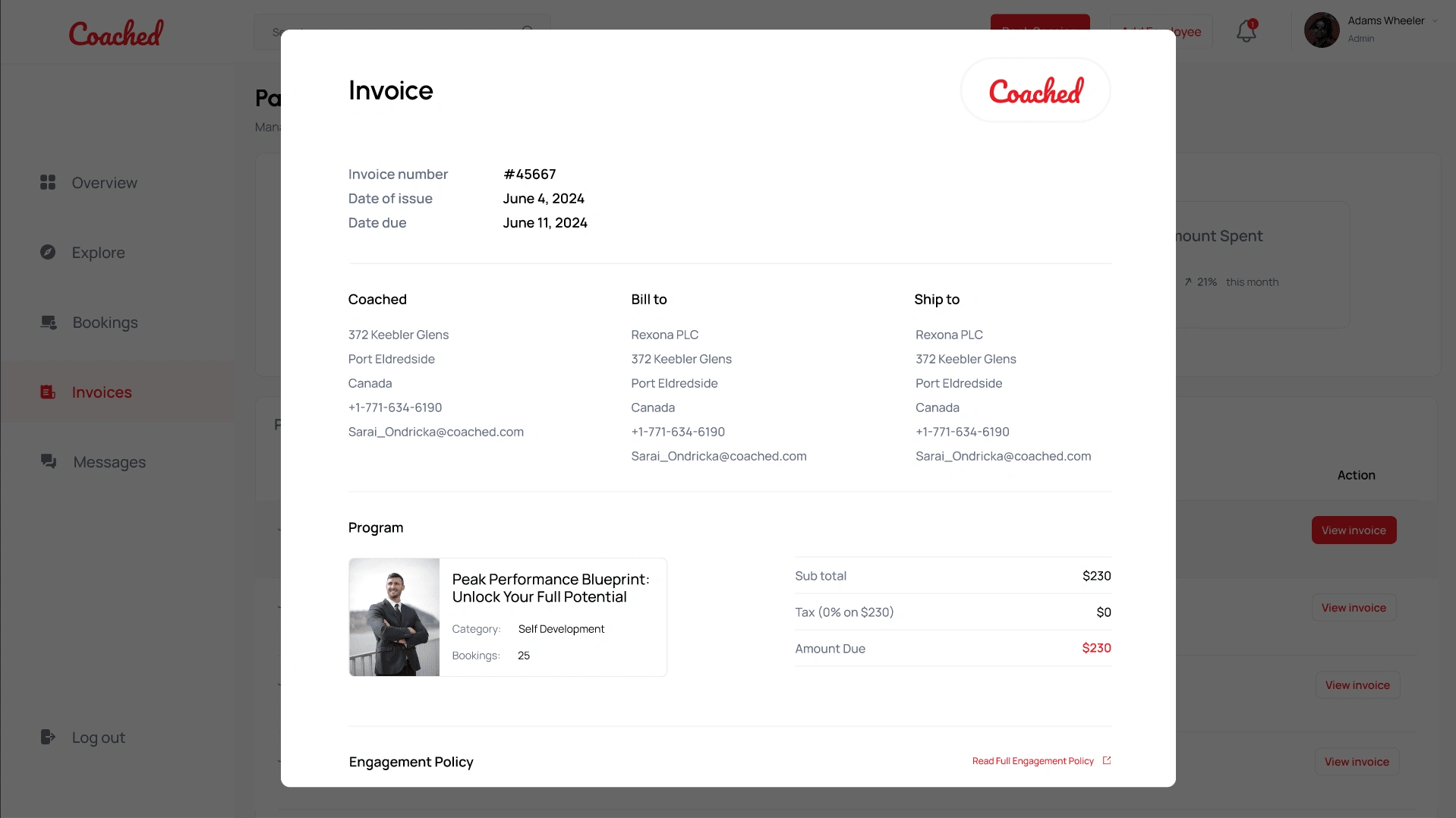
Invoice
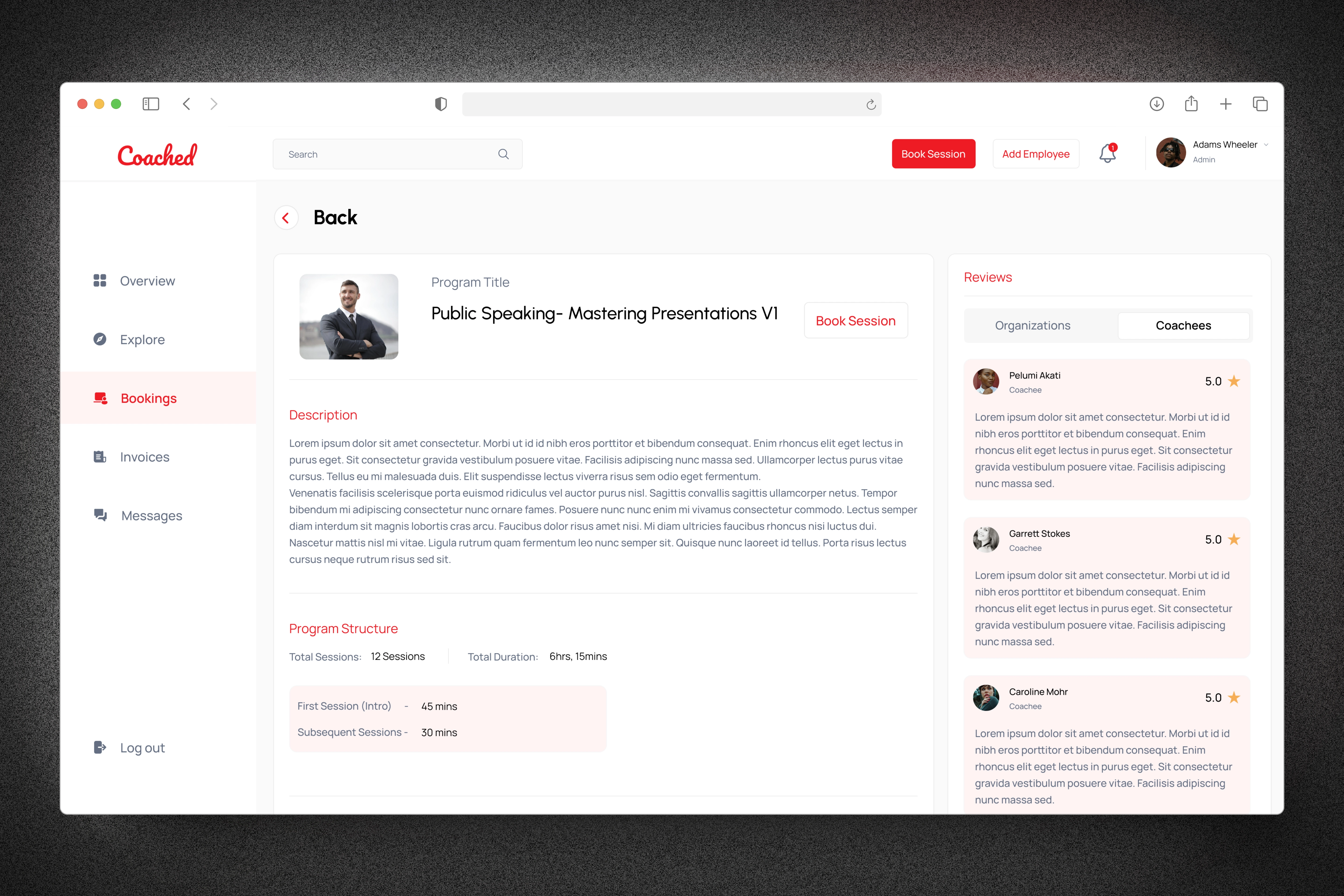
Program Details
The program detail page provides additional information about the coaching program, including a detailed description and the total number of sessions. I also included reviews from both organizations and coachees who have completed the program to assist others in their decision-making process.

Add employee
To streamline adding employees to a program, I included an onboarded employee list where organizations can store employee details. This way, they don’t need to re-enter the same information each time they assign someone to a new program.

Request booking
When an organization wants to request a program, they can click the primary CTA at the top, which opens a modal. From there, they can select the program, choose the meeting type (e.g., one-to-one or one-to-many), and pick a coach from the available list. After confirming their choices, they can proceed with payment and sign the necessary documents. Scheduling sessions is only possible once payment is completed.


Program booking flow
🟣 Components created
I organized all the designed screens into sections and flows. I also developed a design system, including component guidelines, to ensure consistency across the app.

Components
🥅 Outcome
Although I didn't complete all the designs as planned, I was able to deliver a user-friendly experience by creating an intuitive and engaging interface that effectively communicates the coaching platform's value proposition.
Here are the key deliverables:
User-Friendly Experience: Developed a design that prioritizes ease of use and engagement.
High-Quality Deliverables: Provided detailed wireframes, a comprehensive style guide, and a polished Figma prototype.
Strong Brand Identity: Established a cohesive and professional brand that aligns with the company's existing branding while resonating with the target audience.
The app is currently under development, with the MVP (Minimum Viable Product) expected to launch by the end of the year.
Like this project
Posted Sep 17, 2024
I designed a coaching web platform that allows organizations to book coaches and select coaching programs for their employees.
Likes
0
Views
4


