Gourment Journey
🔁 Overview
Project Details
🔍 User research
Competitive analysis
User Personas
🎨Design Assets
📸 Designs
🟣 Components created
🧑🏽🦱 Usability study
🤔 Script/Questions
💫 Feedback and insights from users
Enhanced Reservation Process
Edit button for reservation page
Loved the show of restaurant pictures
Dress code option
Users loved the loading animation
🚀 Check out the prototype demo

Thumbnail image
🔁 Overview
Gourmet Journey is a restaurant app designed for young professionals who are passionate about food and love exploring new dining experiences. Personally, I often struggle with deciding where to eat, and when I do plan a fancy outing, it's hard to find information on good restaurants, menus, pricing, or locations. To address this issue, I turned it into a personal project.
Project Details
Client: Personal project
Year: 2024
Project duration: 1 month
Demographics: Ages 25-35, urban residents, tech-savvy, disposable income
Psychographics: Enjoy dining out, value convenience, interested in trying new foods, prefer experiences over products, social media active
🔍 User research
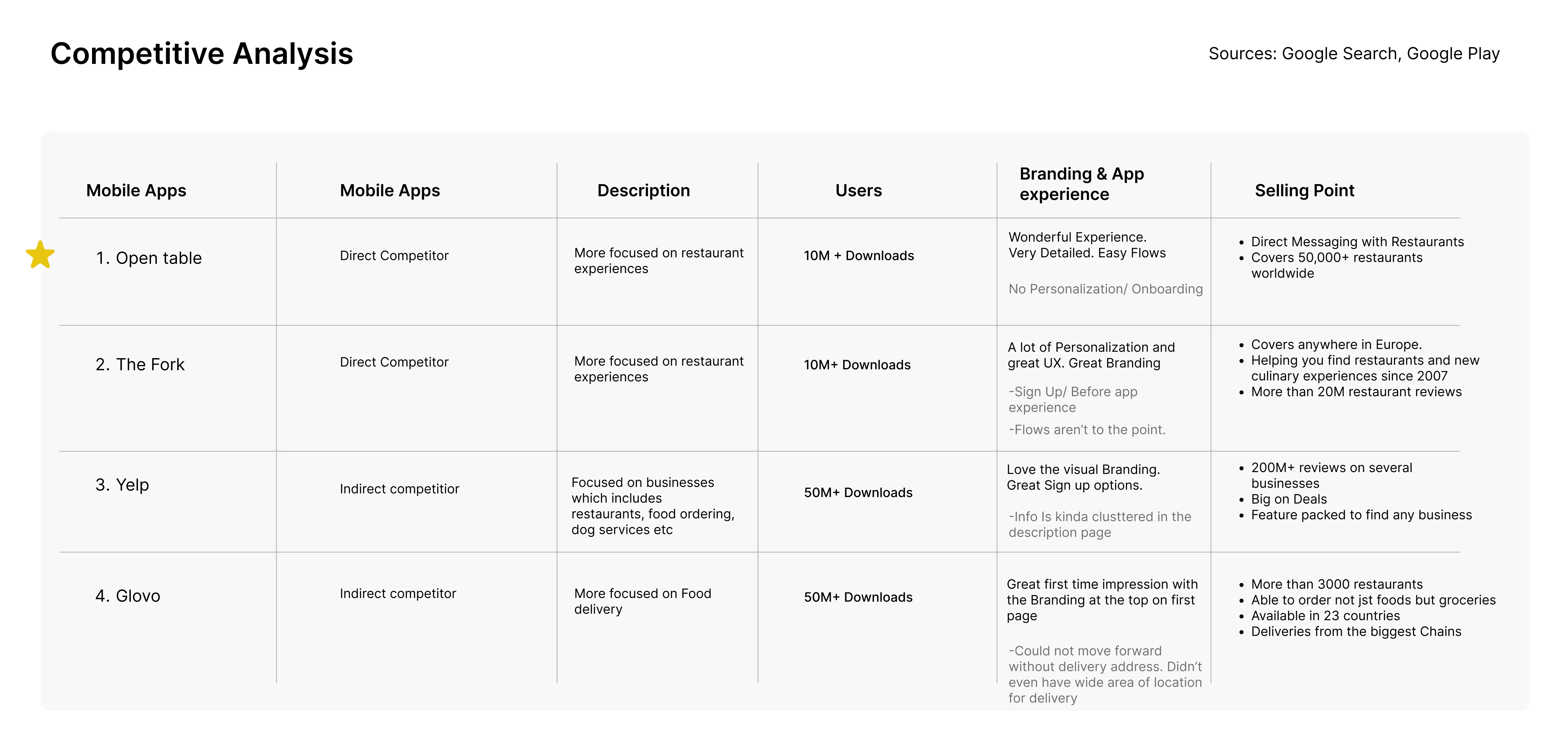
Competitive analysis
I first started doing a good old comparative analysis between popular or similar apps That I could find that may be doing the same thing. The ones I picked interest in were. OpenTable, The Fork, Yelp & Glovo. Amongst them, Glovo was the only one working in Nigeria where I lived at the time.
I found the interface of Opentable to be the most friendly and easy to understand, and I also got a few other ideas from some of the other apps.

Competitive analysis
User Personas
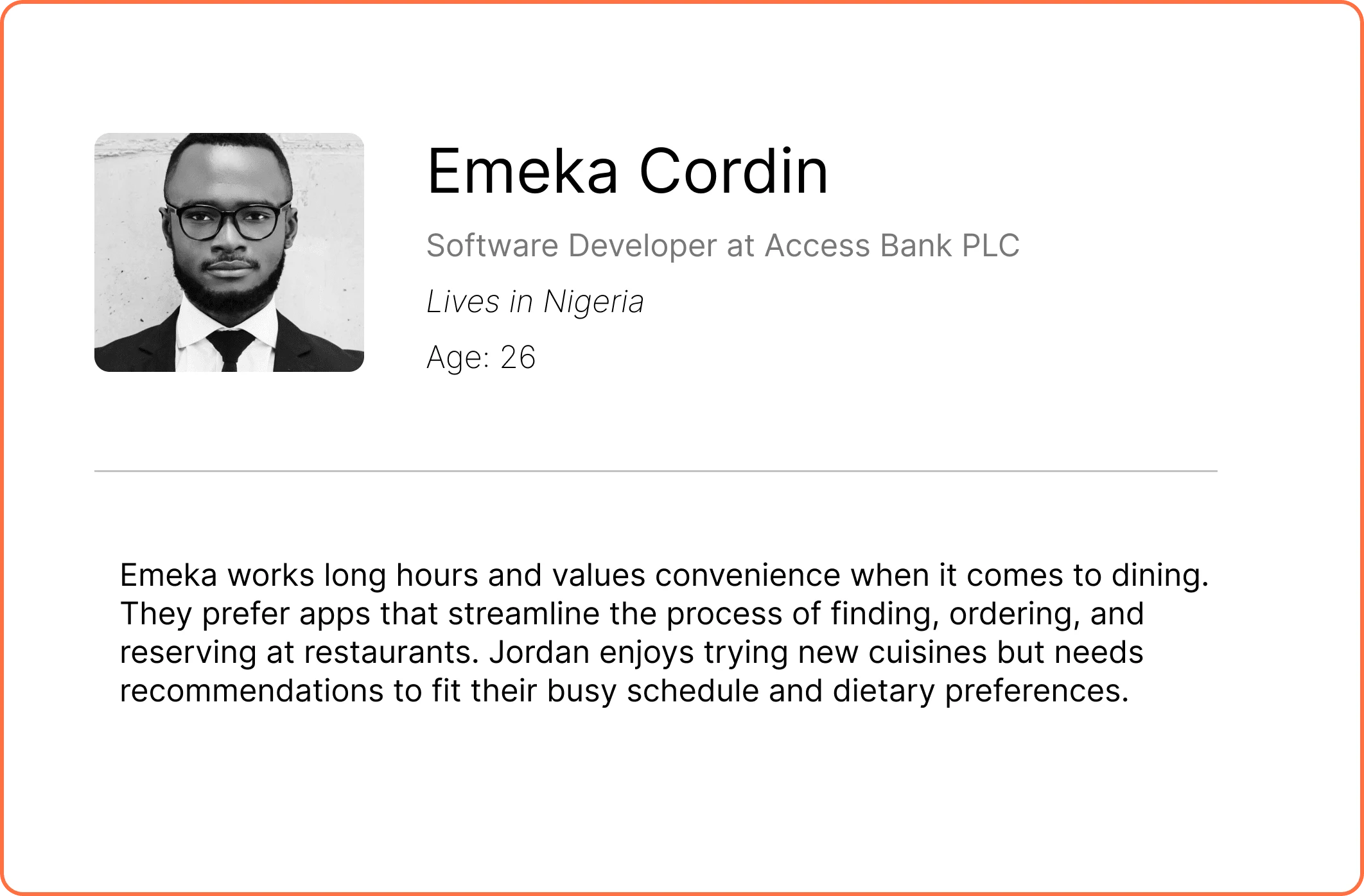
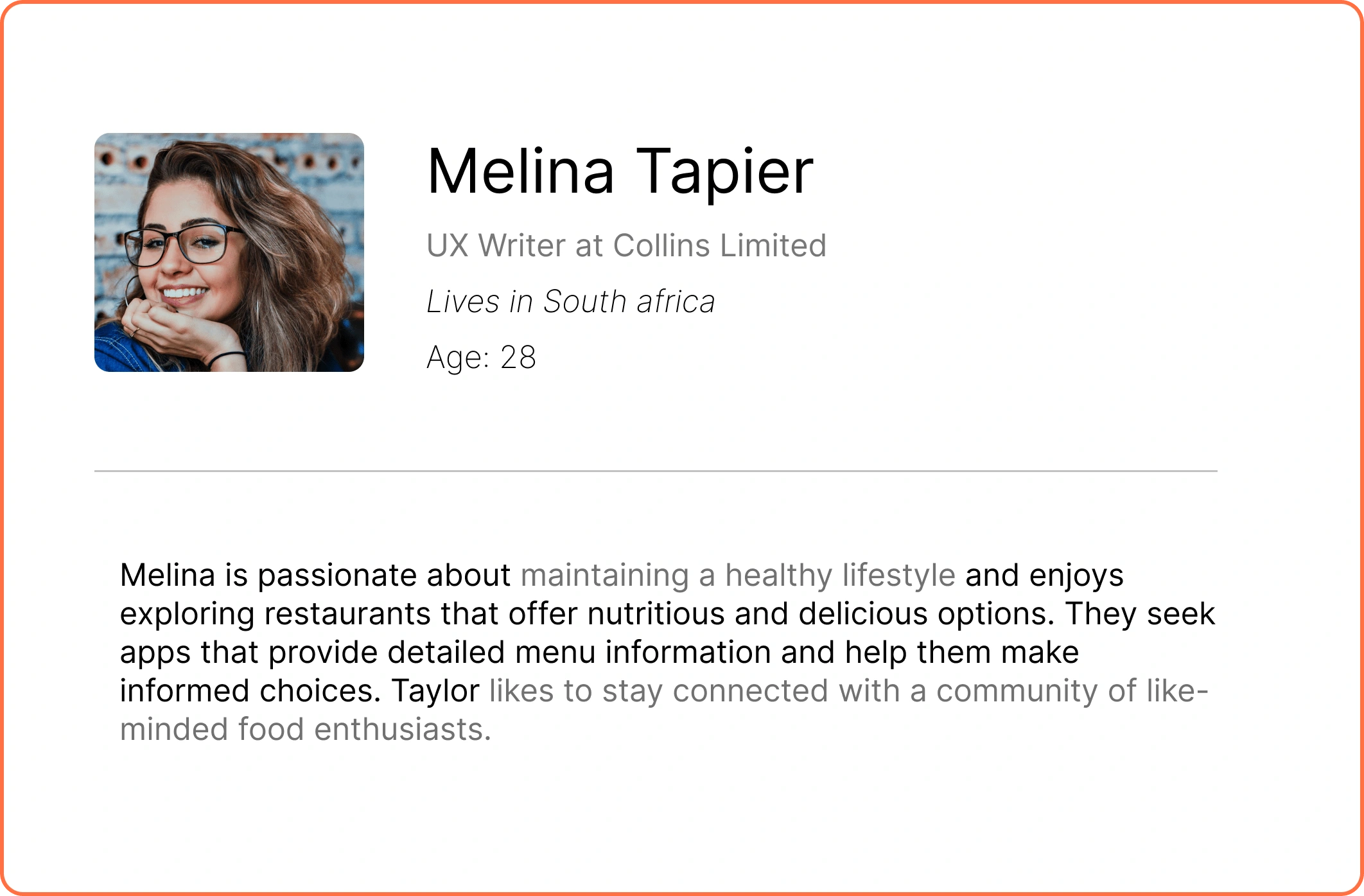
Trying to stay in touch with the target users I was designing for, I created these two personas.

Persona 1

Persona 2
🎨Design Assets
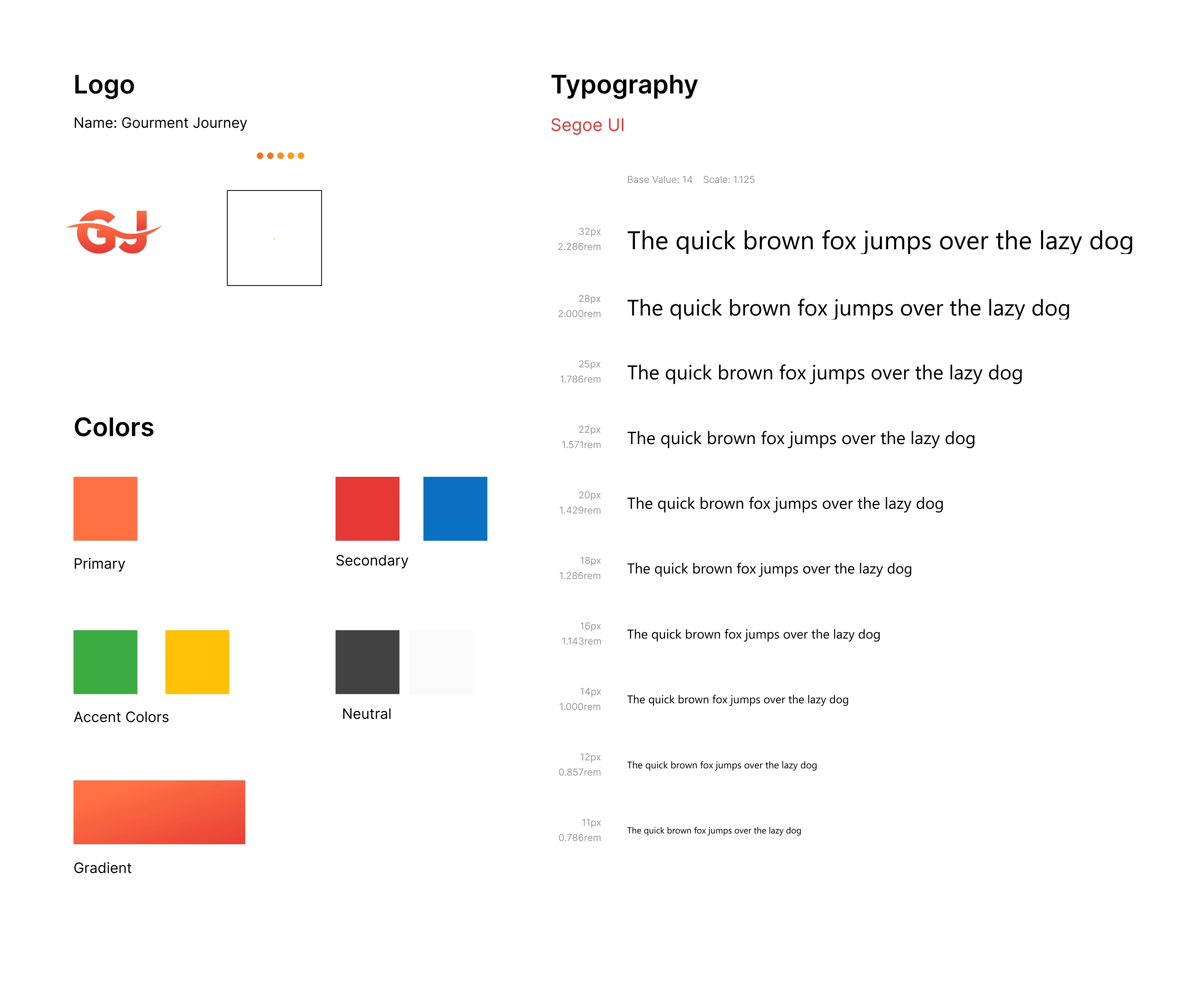
These are some branding concepts I developed for the brand identity. The orange color evokes both hunger and excitement, while the Segoe UI sans-serif font offers a modern, approachable feel, balancing professionalism and friendliness for a food-focused app.

Branding Assets
📸 Designs
This time around, because of the short timeframe I gave myself for the project, I dived into high-fidelity designs and iterated as I went. The major screens I decided to focus on for the project were as follows:
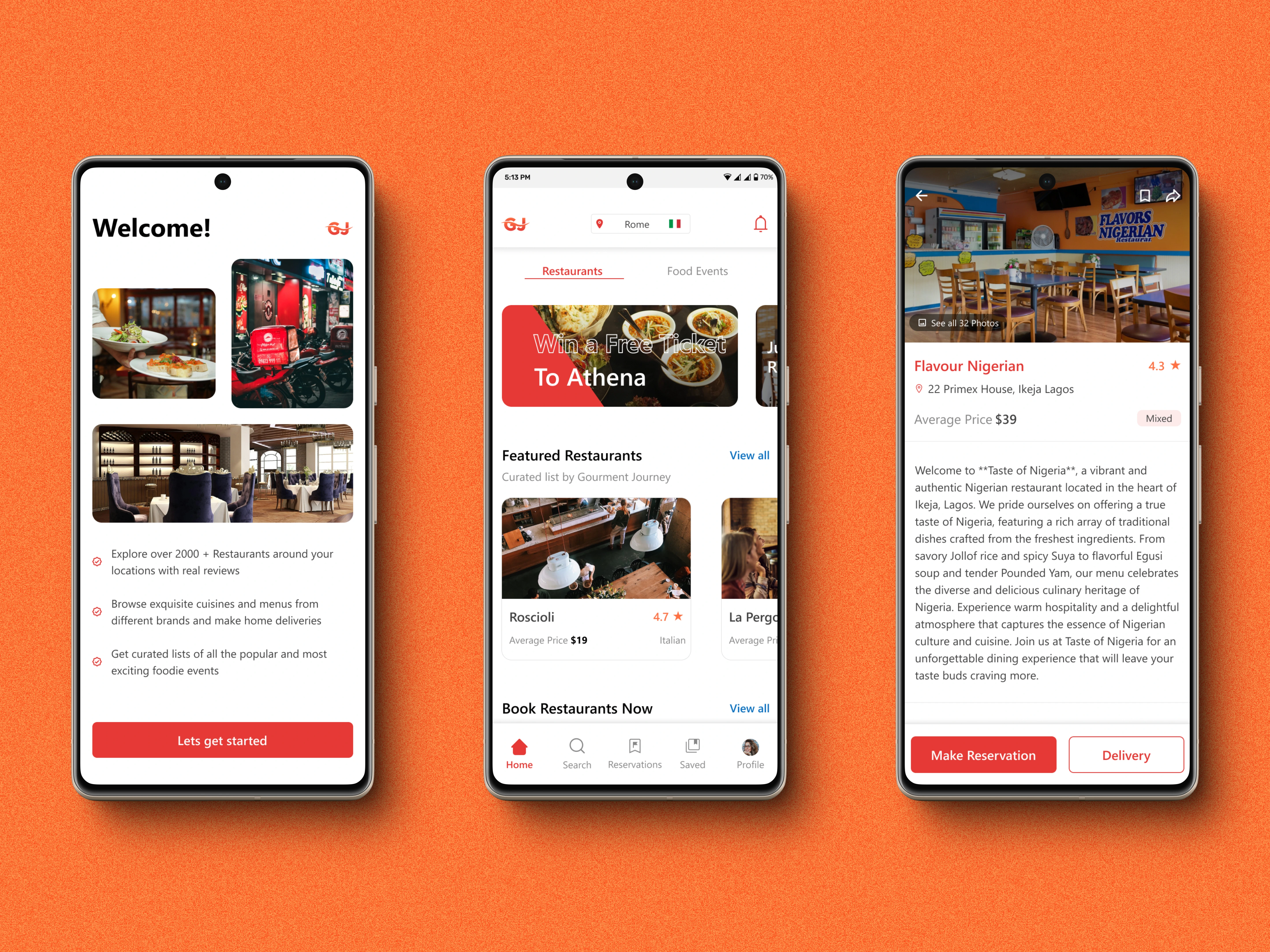
Onboarding screens
The app starts with a sleek splash screen animation, and one key feature I implemented is the option to skip the sign-up process. This allows users to explore restaurants in different locations right away, offering easy access for those who want to get a feel for the app before fully committing.

Onboarding screens
Home screens
On the home screen, a list of featured restaurants and offers is displayed based on the selected location. Another tab shows food events happening in nearby restaurants. The location switch is strategically placed at the top, indicating that the content below is location-dependent.

Home screens
Restaurant Details
The restaurant details section includes comprehensive information such as meals offered, average prices, reviews & ratings, a location map, payment options, restaurant features, and details about parking and dress code. It also provides photos of the restaurant's interior, as well as its food and drinks, giving users a clear idea of what to expect. All of this helps users make more informed decisions when choosing a restaurant.

Restaurant page details
Make restaurant reservations flow
When making a restaurant reservation, users can select the date and time, specify the number of guests, and choose potential meal options. This allows restaurants to better prepare for the reservations in advance.

Reservation flow
Saved and Reserved restaurants
This section displays current reservations with the option to cancel if needed. It also includes a list of saved or liked restaurants for potential future reservations.

Reservation and Saved Page
🟣 Components created
After designing the high-fidelity wireframes, I created components and fully prototyped the app to test user flows and gather feedback from others.

Components created

Prototyped Design
🧑🏽🦱 Usability study
Before wrapping up the project, I conducted a usability study with a few colleagues and friends who frequently dine out. The goal was to assess how intuitive the app was and gather their feedback on its features and overall information.
Type of Research: Moderated usability study
Location: Office setting
Participants: Three(3)
Length: 30-40 minutes
🤔 Script/Questions

Script/Questions for the usability study
💫 Feedback and insights from users
As a result of the study, I received valuable feedback on areas for improvement, along with positive comments about the app’s design and its appeal. Some of the key feedback and actions taken include:
Enhanced Reservation Process
I simplified the reservation flow to make it quicker and more intuitive for users to select the date, time, and number of guests. Here are some key improvements:

Before

After
1. Adding Calendar view: To avoid excessive scrolling for future dates, I incorporated a calendar view, allowing users to quickly select the desired date for their reservation.
2. Input Field for Number of Guests: Some users mentioned that it was tedious to keep clicking the plus (+) button to select the right number of guests. In response, I introduced a direct input field where users can type in the number of guests, making it much easier.
3. Clarity with Pricing: A user mentioned confusion around the pricing structure, particularly regarding how many servings or the quantity the price referred to. Although this was a singular observation, I added more detailed information to clarify the number of servings included for each meal
4. Edit Option: It was pointed out that there was no option to edit reservation details on the confirmation screen. I added an edit button to allow users to modify reservation details easily before final confirmation.
Edit button for reservation page
Initially, I overlooked adding an edit button for reservations. This became apparent when I started refining the reservation flow and realized the importance of allowing users to easily modify their reservation details.

Edit button
Loved the show of restaurant pictures
One piece of feedback that resonated with all users was their appreciation for the restaurant pictures, as it gave them valuable insight into what the restaurant was like.

Restaurant Interior
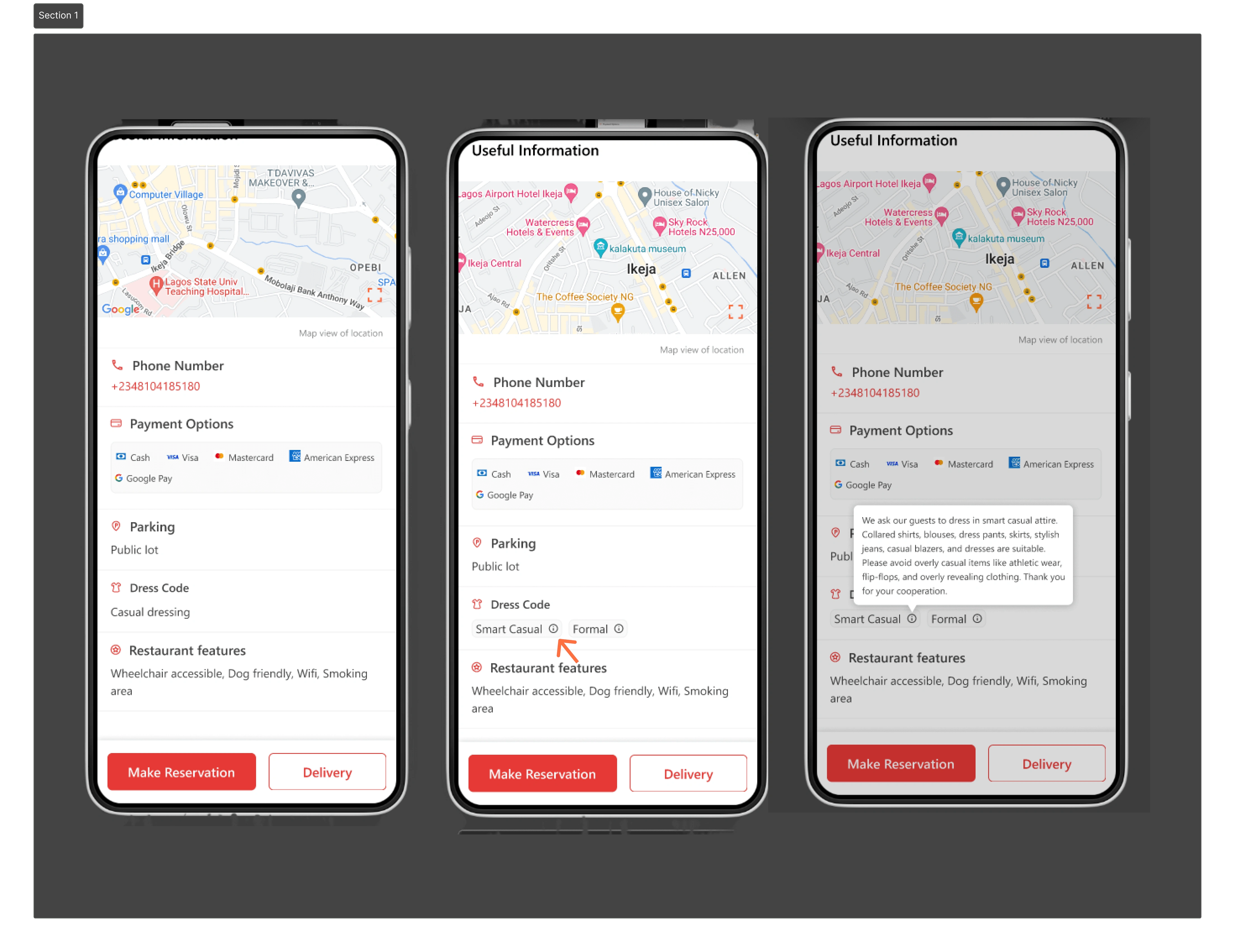
Dress code option
One feature that raised concern was the dress code option. Some users felt it might be exclusionary if people showed up in different attire. The intention was to inform users of the restaurant's usual setting so they wouldn’t feel out of place. To clarify this, I added an information icon that explains the dress code more clearly.

Dress code option
Users loved the loading animation
One unexpected piece of feedback was that users loved the loading animation. They felt it was unique and added a strong branding element to the app.
Loading animation
🚀 Check out the prototype demo
Like this project
Posted Sep 17, 2024
Gourmet Journey is a restaurant app designed for young professionals who are passionate about food and love exploring new dining experiences.
Likes
0
Views
19