Brand Identity & User Interface for a Fintech mobile app
Like this project
Posted Feb 18, 2025
The aim was to design an efficient brand identity system as well as create a simple flow user interface and experience to visualize their vision.
Featured on
The Power of Little Things

Spare Dynamic cover page
Project Description
Spare is a digital currency mobile app that simplifies saving, sending money, and paying bills. With a focus on ease and efficiency, Spare allows users to deposit, withdraw, save, spend, and transfer funds effortlessly. Many people overlook small amounts of money, spending them on unnecessary items or letting them go to waste. Spare helps users take control of these funds, turning them into meaningful savings or purposeful spending.
My Contribution
The aim was to design an efficient brand identity system as well as create a simple flow user interface and experience to visualize their vision. The design reflects simplicity, fluid and approachable.
Key Contribution
Brand Identity Design
User Interface Design
User Experience Design
Industry
Fintech

Dynamic Icon Design

Mobile splash screen exploration
The Logo
The Spare logo, introduced in 2022, is a modern and symbolic representation of the brand's vision, making saving and managing money simple, reliable, and accessible. Inspired by the form of a dollar, the logo combines clean typography with a font-like design to convey ease, simplicity, and financial clarity.
The dollar-shaped icon is more than just a symbol; it reflects the essence of Spare, helping users recognize the value of their money, no matter how small, and empowering them to take control of their finances effortlessly. This refined, approachable design represents trust, efficiency, and a user-friendly experience, perfectly aligning with Spare's mission to simplify financial solutions for everyone.

Spare Logo

WordMark

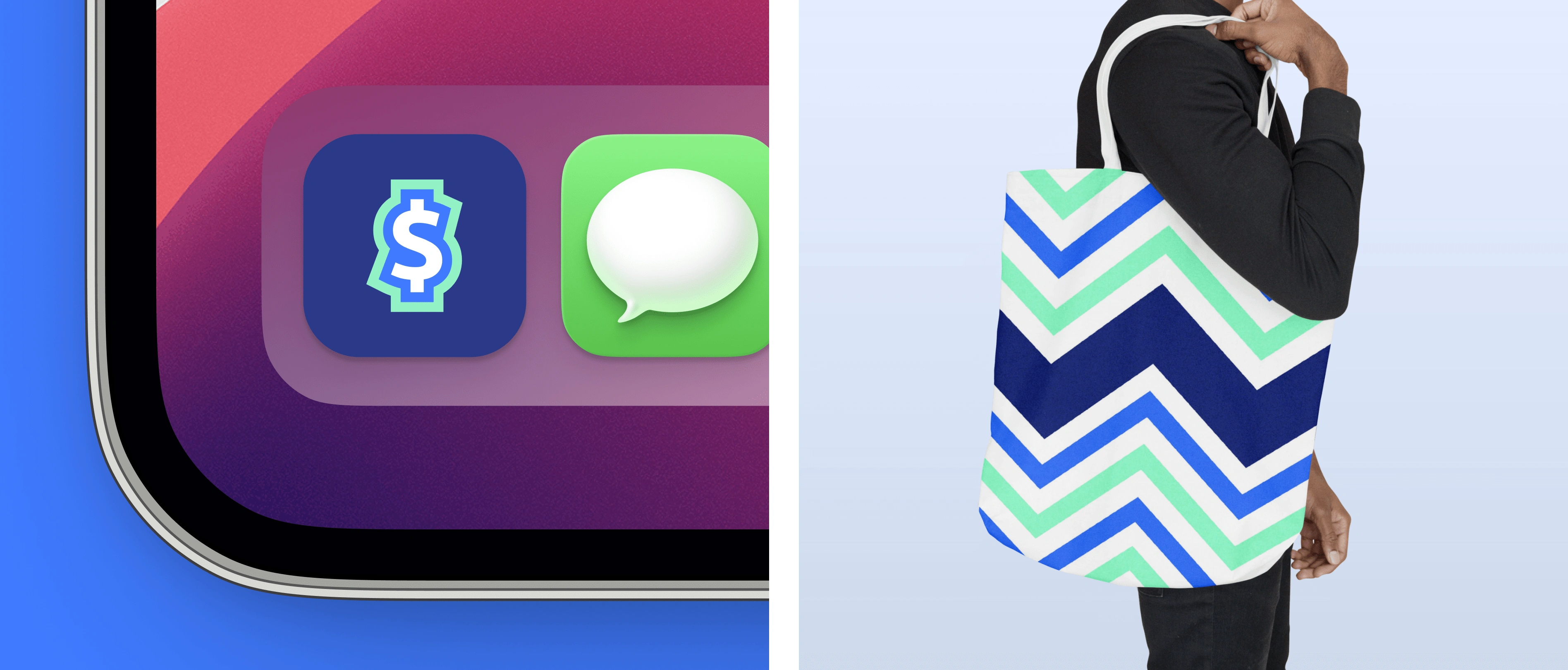
Mobile Icon and Tote bag pattern

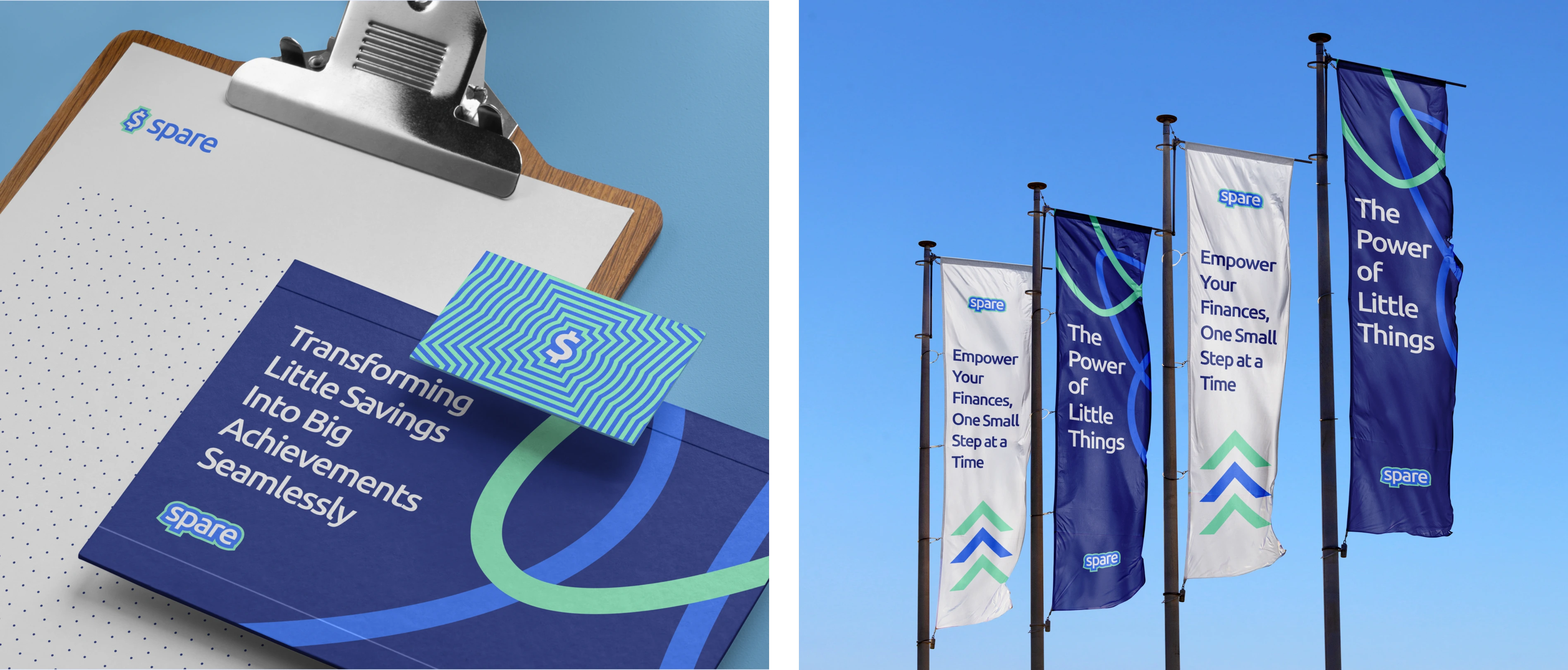
Stationary & Flag exploration

The little things
The Application
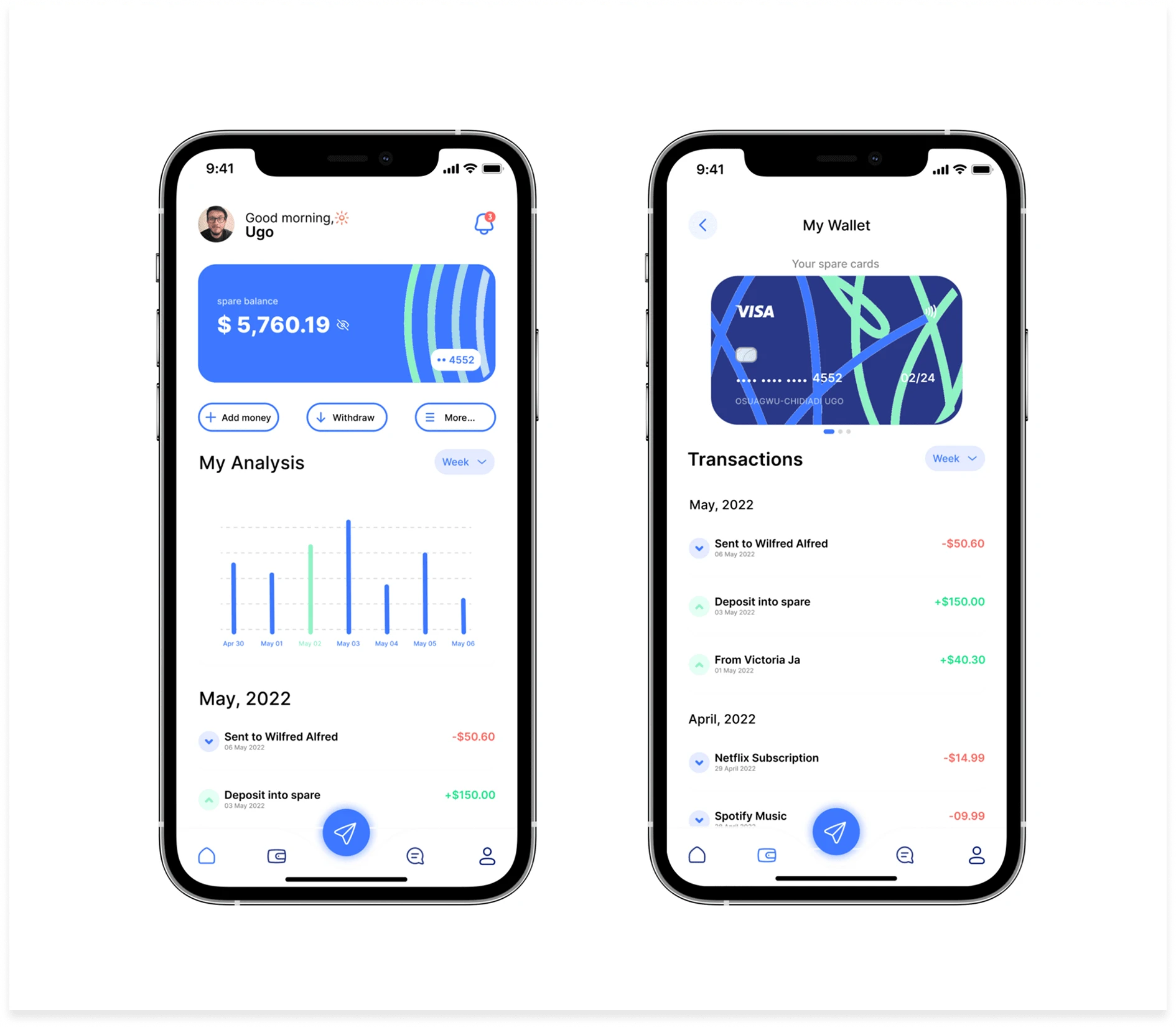
The Spare app was crafted to deliver a seamless and intuitive financial management experience. With a clean, modern interface, the app empowers users to effortlessly manage their funds, track spending, and stay in control of their financial journey. The homepage provides an at-a-glance overview of key metrics such as balance, spending insights, and recent transactions, ensuring clarity and ease of navigation.
Key features like wallet management, messages, and profile settings are thoughtfully designed to streamline user interactions. Every element of the app reflects the brand's ethos: simplicity, accessibility, and financial empowerment, turning everyday money management into a stress-free process.

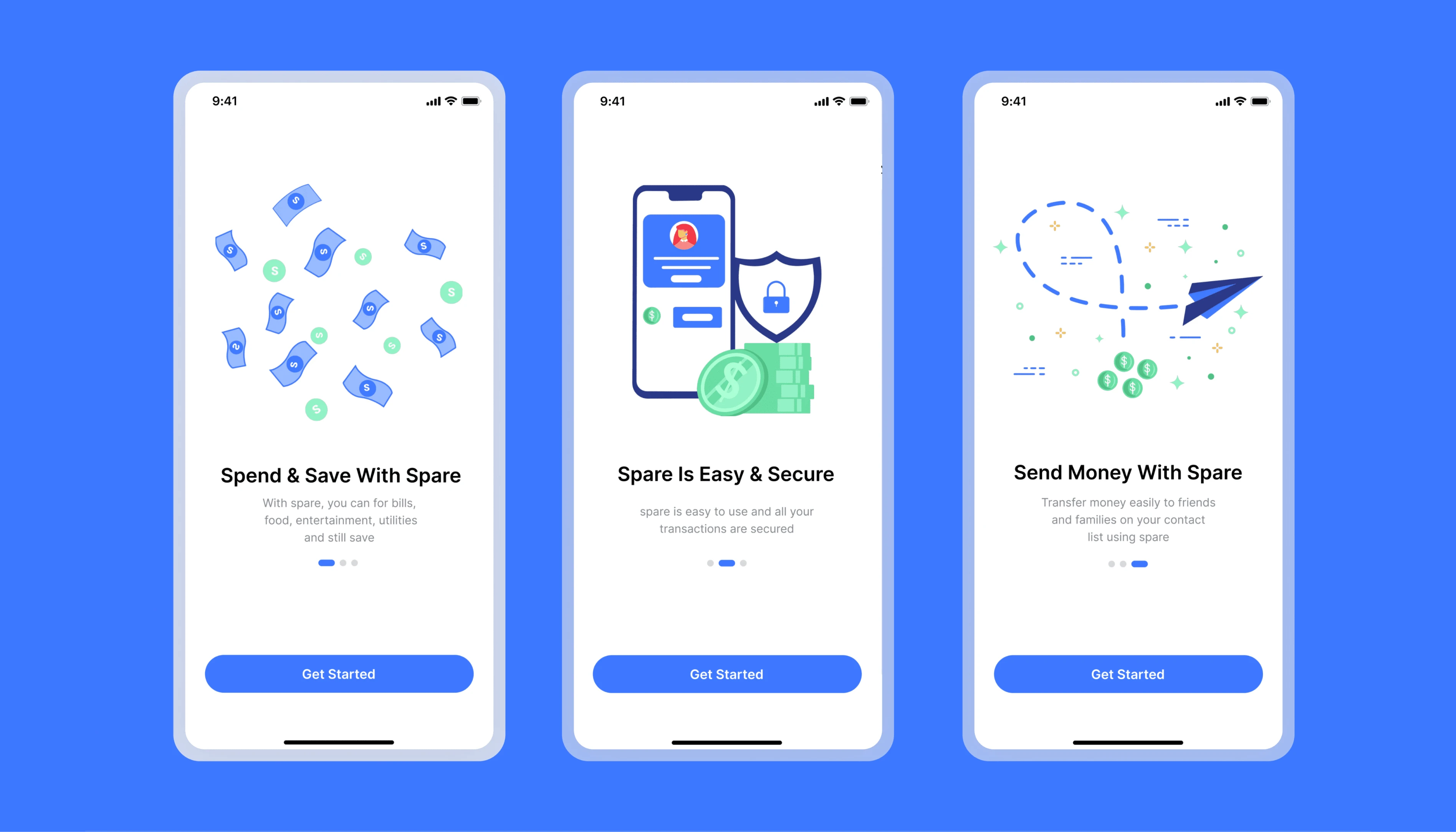
Mobile splash screen
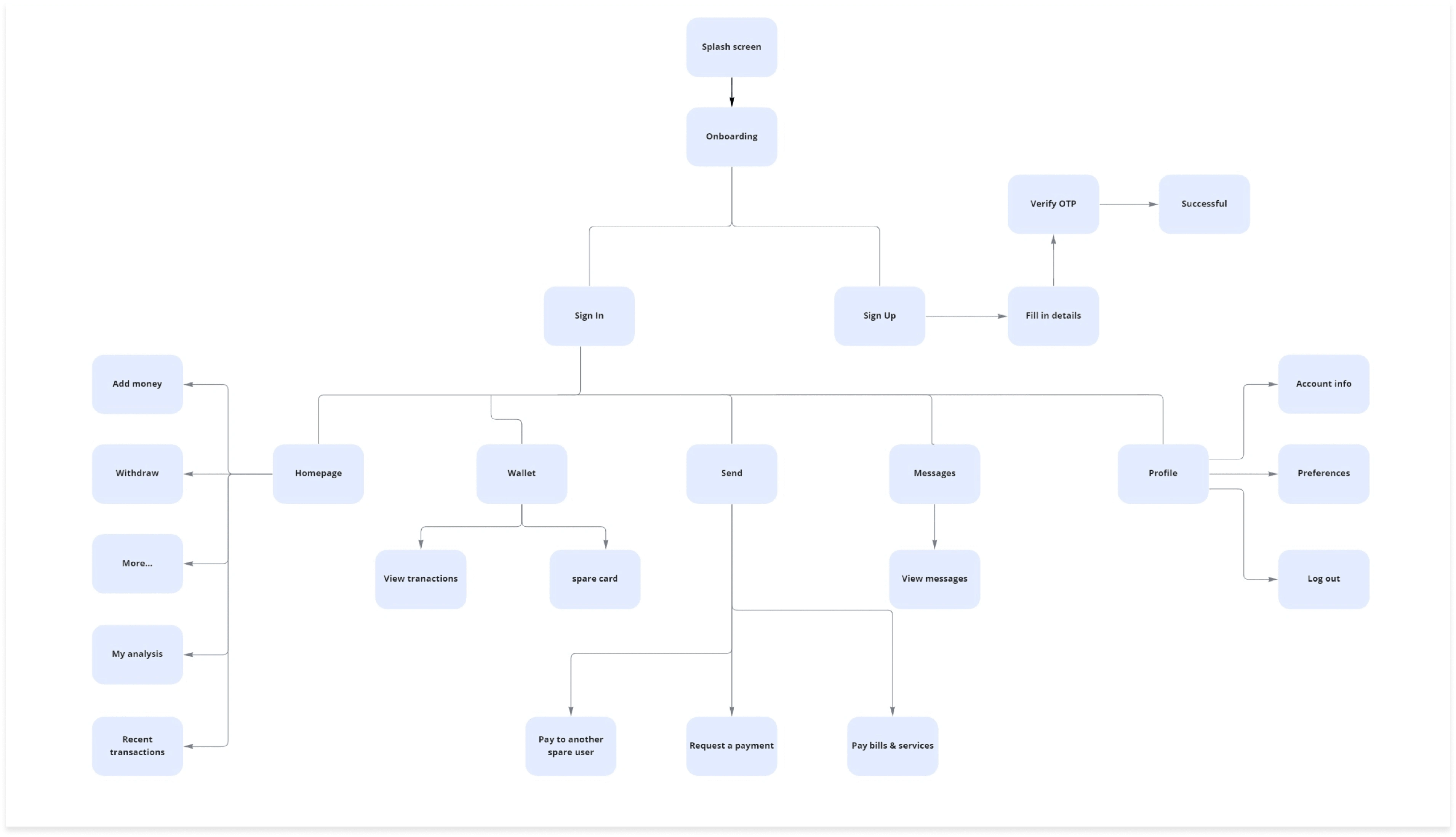
A quick user representation
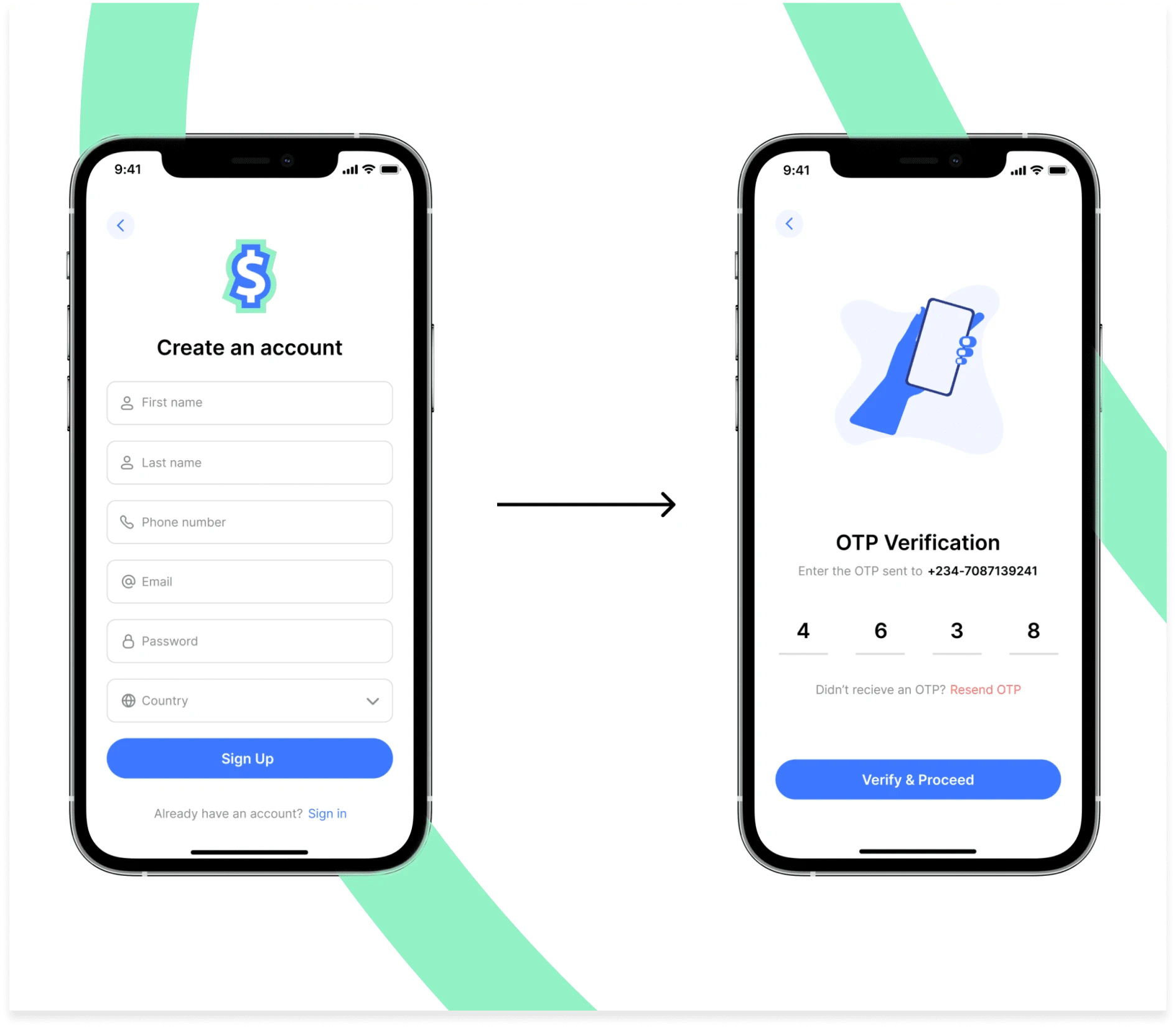
The user journey for the Spare app was carefully structured to provide a seamless and intuitive experience. Starting with a welcoming splash screen, users are guided through onboarding before they can either sign in or sign up. The sign-up process includes filling in details, OTP verification, and account setup to ensure a smooth entry into the platform.
Once inside, users land on the homepage, which offers quick access to key features such as wallet management, financial analysis, recent transactions, and the ability to add or withdraw funds. From the wallet section, users can manage their Spare card, view transactions, or send money to others through various options like payments to Spare users, bill payments, or payment requests.
Additional tabs, such as the messages section, enable users to stay connected, while the profile tab allows for easy access to account information, preferences, and logout functionality. This streamlined flow ensures users can effortlessly navigate the app to manage their finances with confidence and efficiency.

User Flow

Onboarding Screens

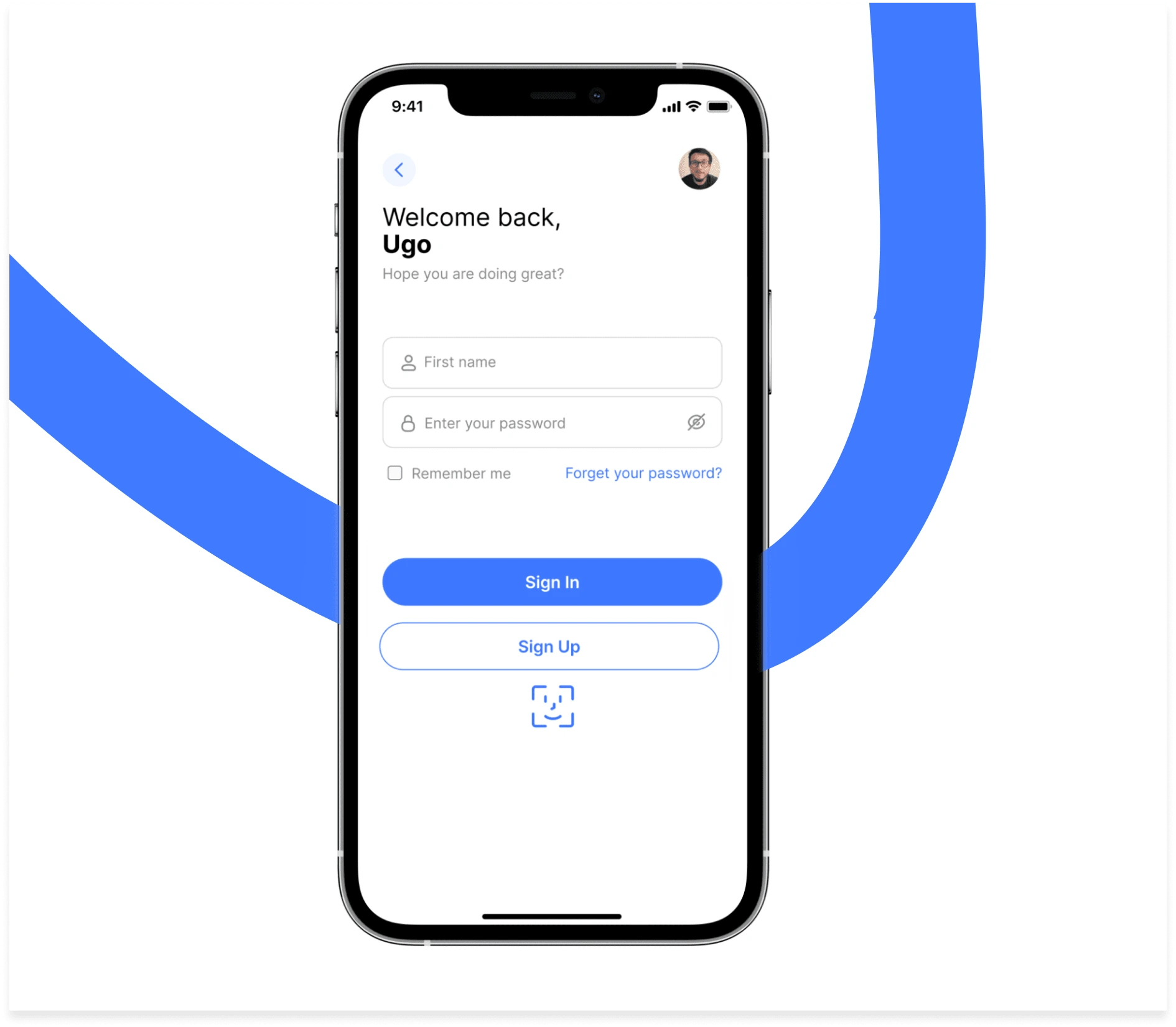
Login Screen

Sign Up
Key Navigation
Each tab on the spare app was designed with simplicity and in accordance to the user flow. User will understand transaction metrics, recent transfers and deposits as well as messages and account details with easy personalization.

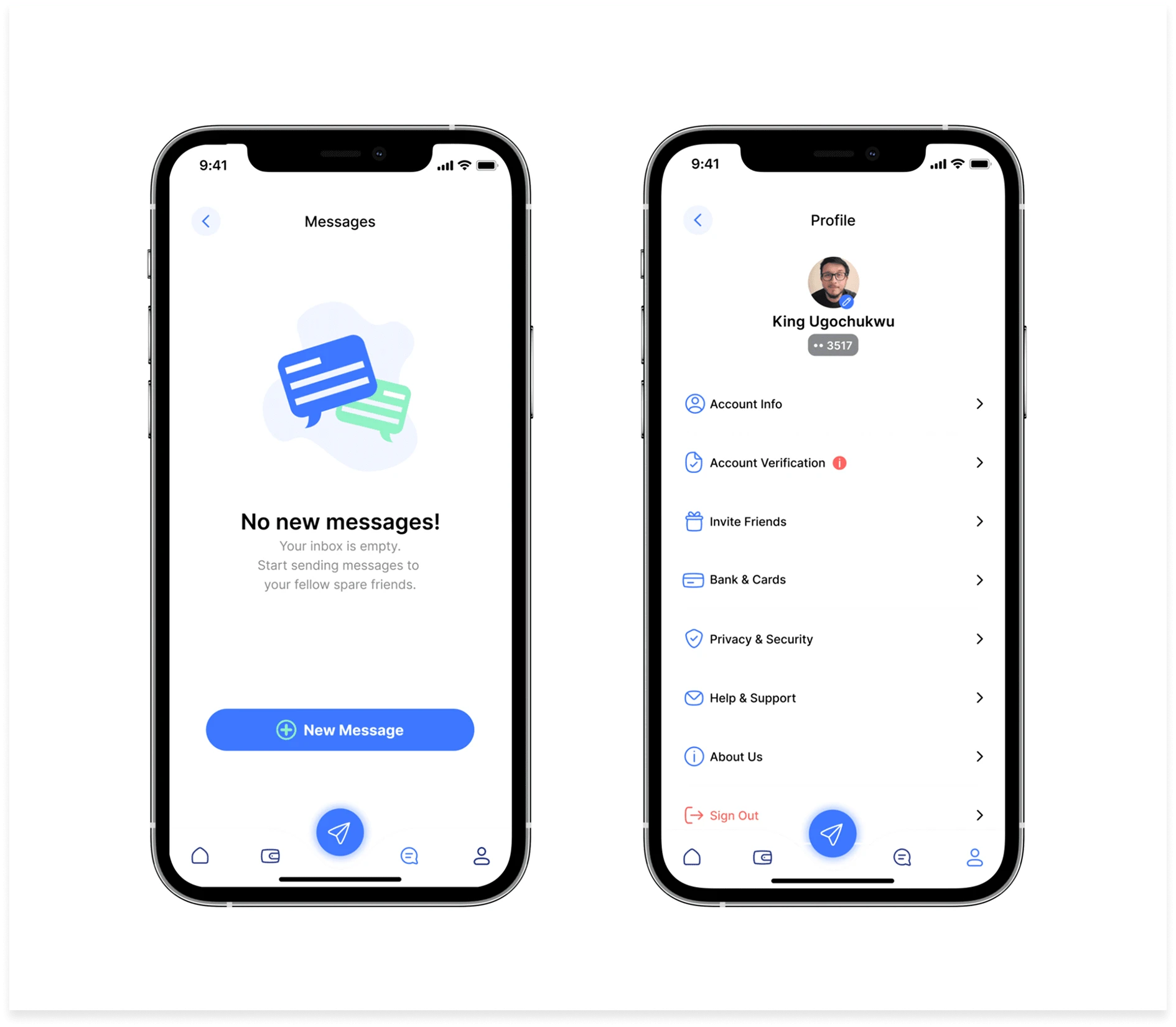
Home and Wallet Screen

Messages & Profile Screen
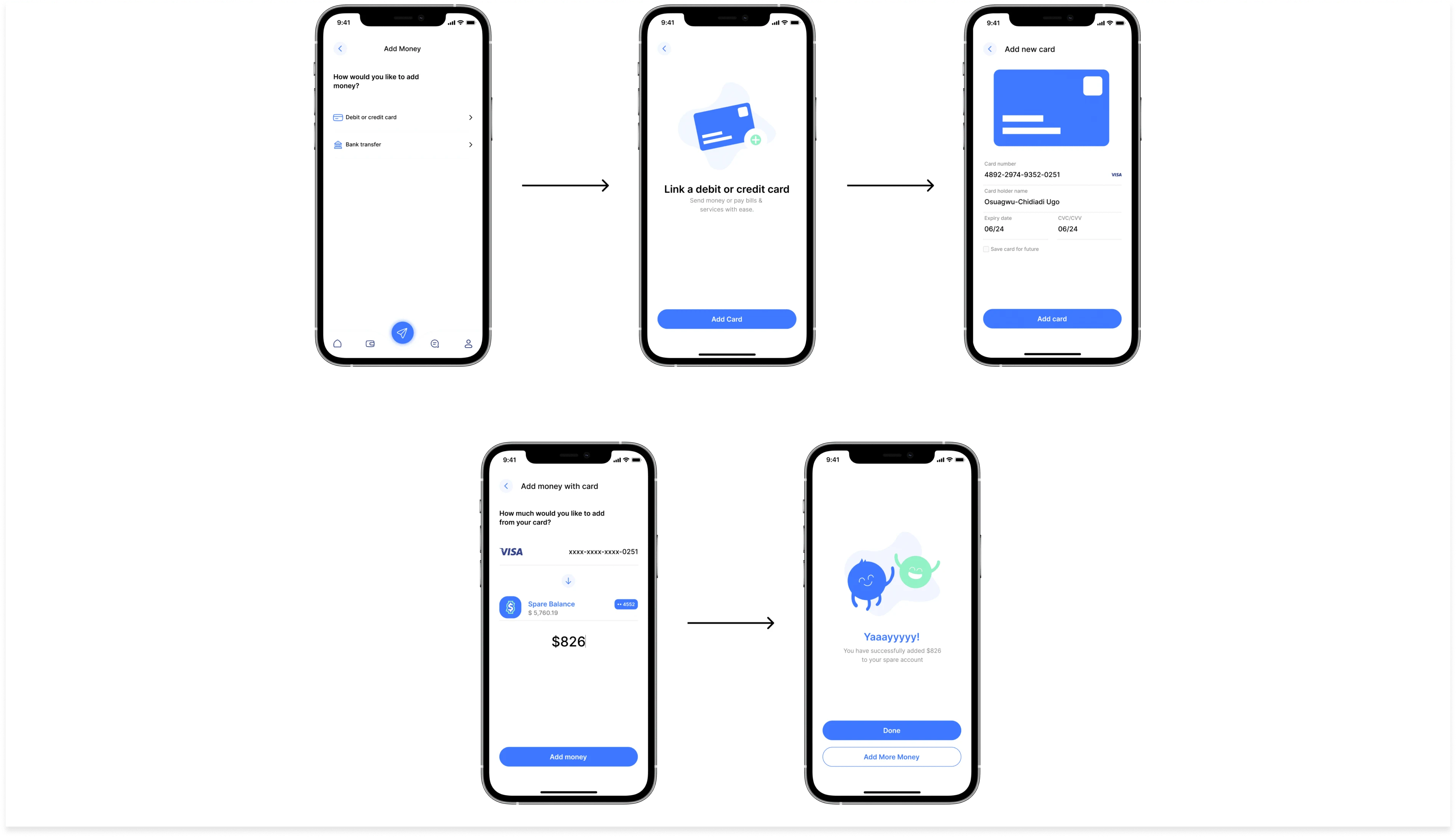
Add Some Money
Below shows the swift process of adding some money into your spare account using the debit/credit card process.

Adding Money
Results
A developed MVP and brand identity was used in a Hackathon sprint in Q1 2022

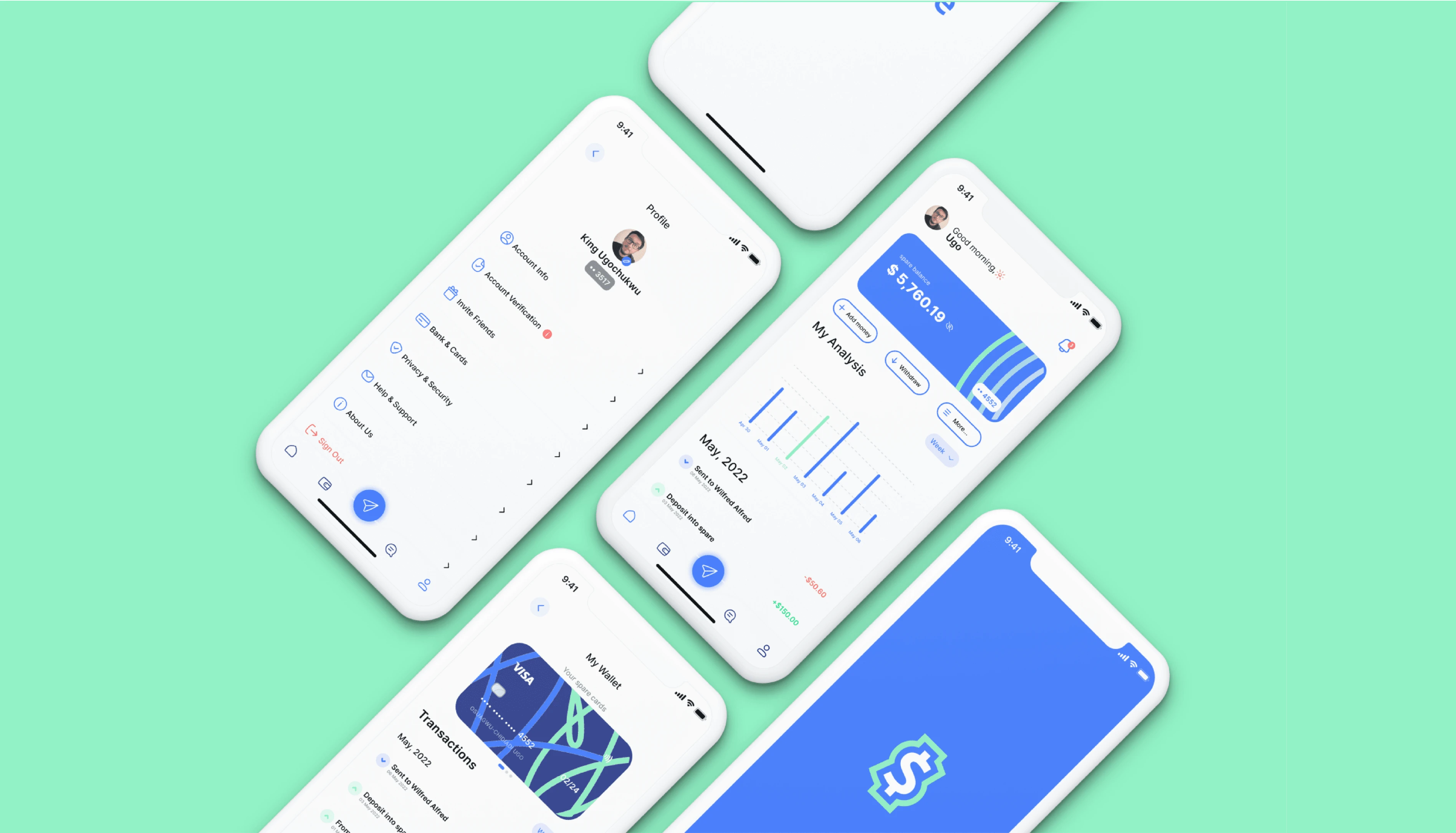
Screens

Download