Marino Franulovic - Website Design
Like this project
Posted Apr 11, 2022
Marino comissioned me to design and write the copy for his personal website that acts as an agency-of-one.
Likes
0
Views
131

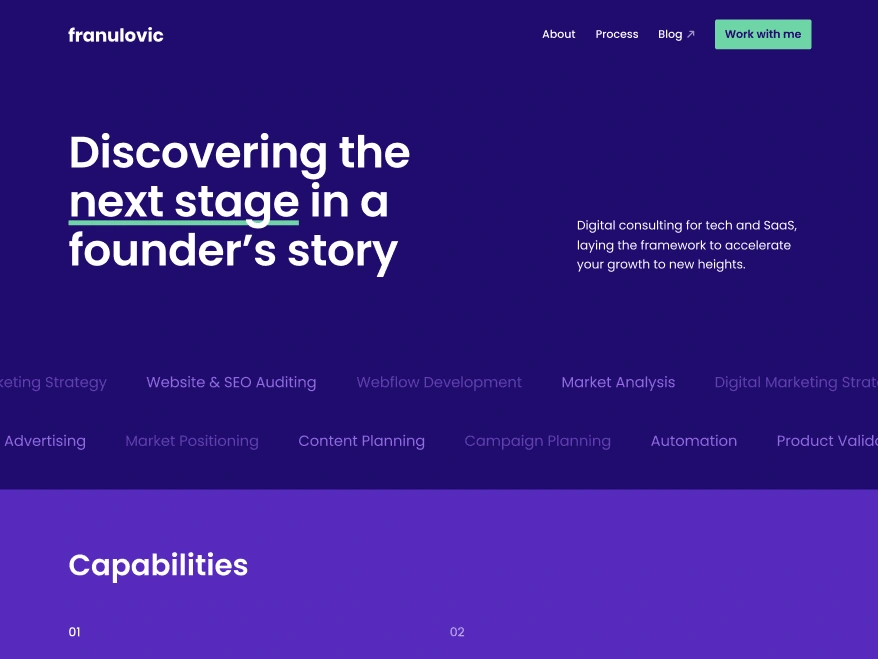
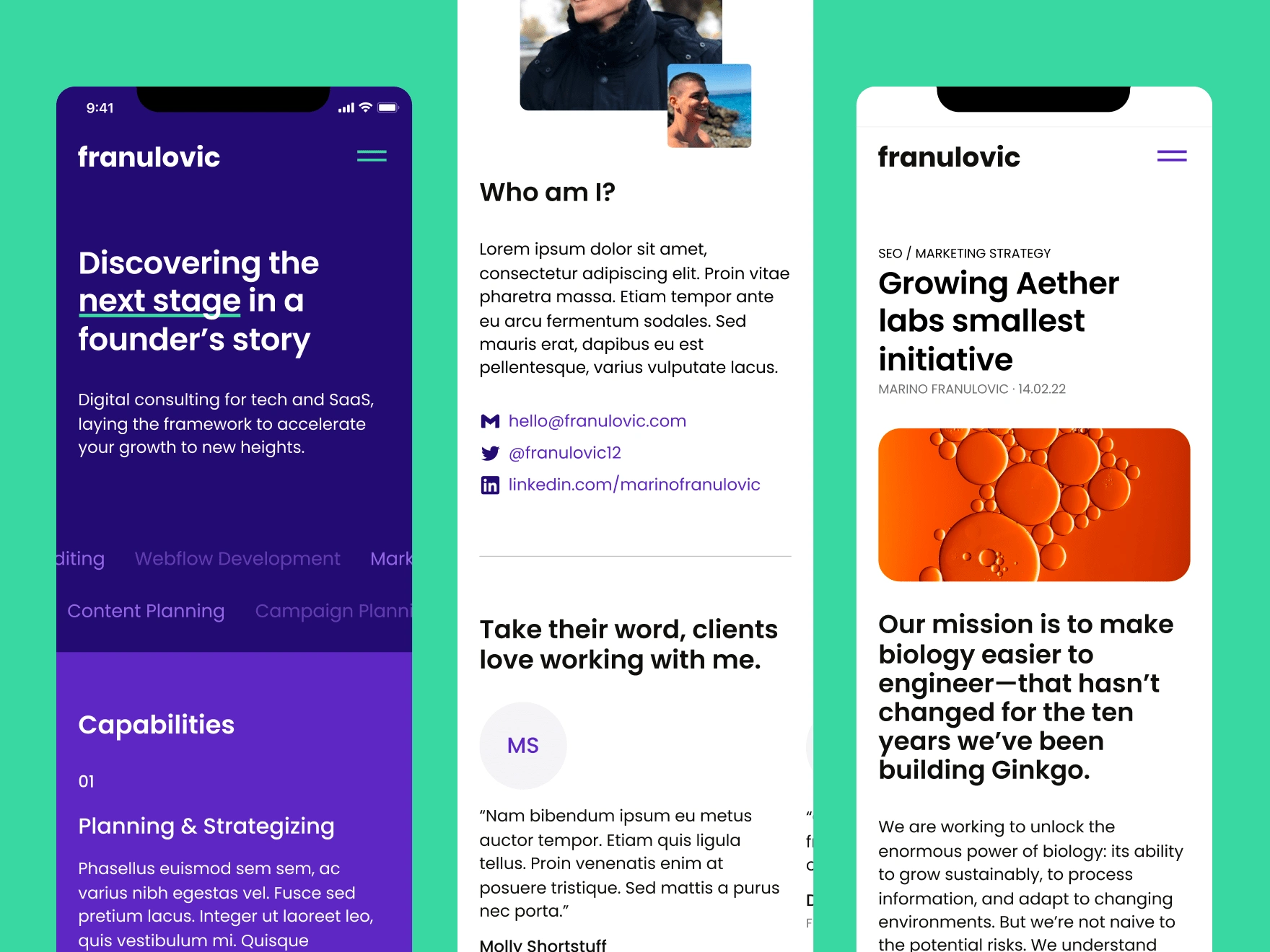
The purple hero section of Marino's homepage with hero copy and subheader.
Design
Overview
Marino discovered my work on Twitter when I wrote copy for Ben Fryc's homepage hero section. After a brief introduction call, Marino agreed to commission me for his personal website which could also serve as a quasi-portfolio and potential agency-of-one. Marino wanted to develop this himself in Webflow and careful thought was made in the designs for him to build without hurdles.
Goals
Marino's goal was to graduate from his current degree with an established look that clients feel they could trust for digital strategy. He needed a website that served as both a platform for his writing and a place for people to get to know him. Initially the goal was to cater to bio science companies but after consideration, turned to SaaS as that was his speciality.
Process
Discovery Call
The first thing I always do is establish the client's needs, the audience they're looking to serve, and what problem they're trying to solve. It's essentially a screener to determine if we're a good fit for one another. Given his budget and time constraints, I felt that we would be a good match.
Branding
Choosing colors and type for Marino's site was fairly straightforward as he provided me with a brand book when we began the project. I noticed in his brand book that there was an overabundance of options so for the website, I pared them down to three colors that played well with one another (not including black and white) and provided a typographic styleguide from his chosen font: Poppins.

The three colors narrowed down for the site: Purple, Dark Purple, and Neon Green.
Wireframes
Thanks to the branding book I was provided and due to the time constraint, we were able to jump right into medium fidelity. Changing positioning and type size was a click away because of the type styleguide I set up in the previous task. This made sweeping changes from feedback easy to implement.
Marino didn't have many images to support his content so the design focuses heavily on text as a visual element and negative space to distinginuish between areas of interest.
High Fidelity
The high fidelity was designed in a single afternoon with Marino's feedback implemented and the color choices and type applied. Because of the considerations made on type and lack of imagery, the mobile version was created in an hour and ready to dev in Webflow.

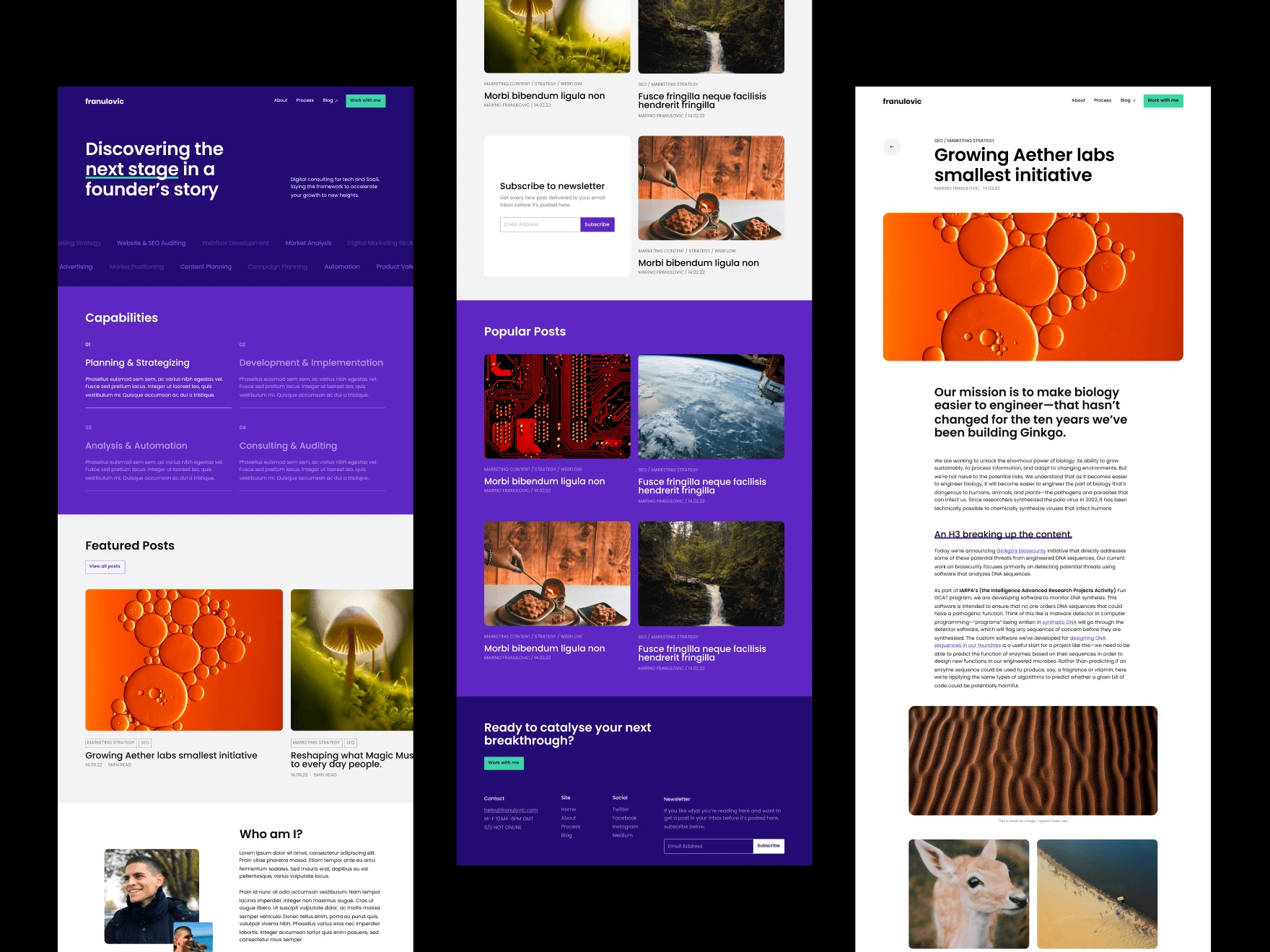
3 High fidelity mockups for Marino's site: Home, Blog Posts, and a single Post.

3 High fidelity mockups for the mobile version of Marino's website.
Copywriting
Occasionally I work with, a copywriter I can trust for client projects. Her work is consistently thoughtful and takes the client's and the designer's needs into consideration. Molly polished the hero headings for Marino to sell a story to his audience in way that felt like the audience was missing out by not hiring him.
The rest of the copy will be written by Marino as we don't fully know his processes and the testimonials that clients have left for him.
Conclusion
As of writing this, the website is still not in development while Marino finishes his studies. This post will be updated when it is available.
Marino had this to say when asked "What did you like about working with Devin?" (from a Testomonial):
Everything. Literally. From the very first conversation, discovery meeting, communication and responsiveness, it was an absolute pleasure to work with Devin! He is very good in what he's doing and more than happy to challenge and push you to think about your decisions both from usability and design standpoints. Great and pleasant collaboration throughout the project.