Built with Webflow
Webflow Design + Dev for Copywriting Portfolio
Like this project
Posted Jan 30, 2022
Design
Overview
Molly Stubbs came to me in 2021 to redesign her portfolio in Webflow. She wanted to display her most recent writing and also display her personality in a visual way that didn't feel intrusive to the content. The portfolio needed to emphasize her comedic chops and cheerful nature while balancing her work as the business aspect.
Results
One of the goals with the website was to have it featured on a couple website galleries to increase organic traffic and visibility for potential new employers. The website ended up being featured on Godly.website and Lapa.Ninja. The feature garnered 4,700 organic users with an astounding 1 minute 28 seconds average engagement time. The views were from exactly the type of clients Molly wanted and it resulted in her being hired as the lead copywriter with higher pay and more responsibility.
Animations and Illustrations
I illustrated and animated categories for her work based on the idea of 1990s stickers you'd put on a notebook. Each one is animated in a loop so that hovering never leaves makes the illustration jump and will loop perfectly.
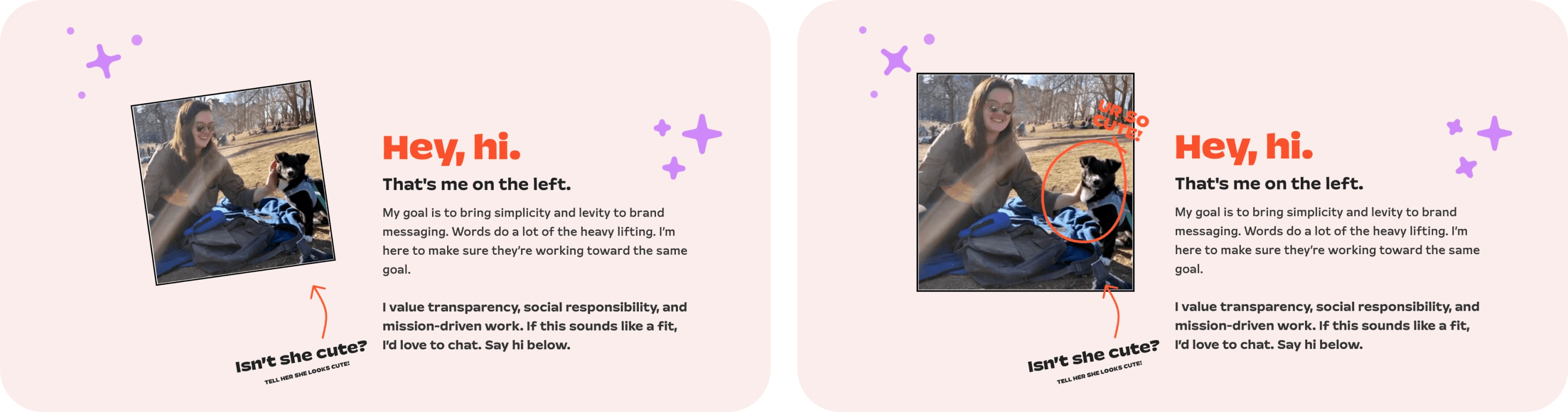
The website has interactions hidden at every turn. I intended for them to be played with to inject her personality into the experience. Try hovering on the About section photo!

Animated illustrations for each category of work.

The loading state for the website.

The hover animation in the About section photo.
Development
Webflow Build
This was the project that convinced me that Webflow is a more-than-capable platform for a website at any size. The site was built using flexbox and responsive typography for visibility on massive screens and mobile devices.
The animations were rendered with Bodymovin and implemented in Webflow using Lottie and interactions to determine when to play and end the animations. This approach ultimately led to a lower bandwidth asset that looked sharp at all resolutions and played at a consistent 60fps.
Additional Details
Tools
Figma
Webflow
After Effects + Bodymovin
Credit
Case Study Copy: Molly Stubbs
Design, Development, Animation, Microcopy: Me