Jouviance E-commerce Website | Shopify | Custom Figma Prototype
Like this project
Posted Dec 7, 2024
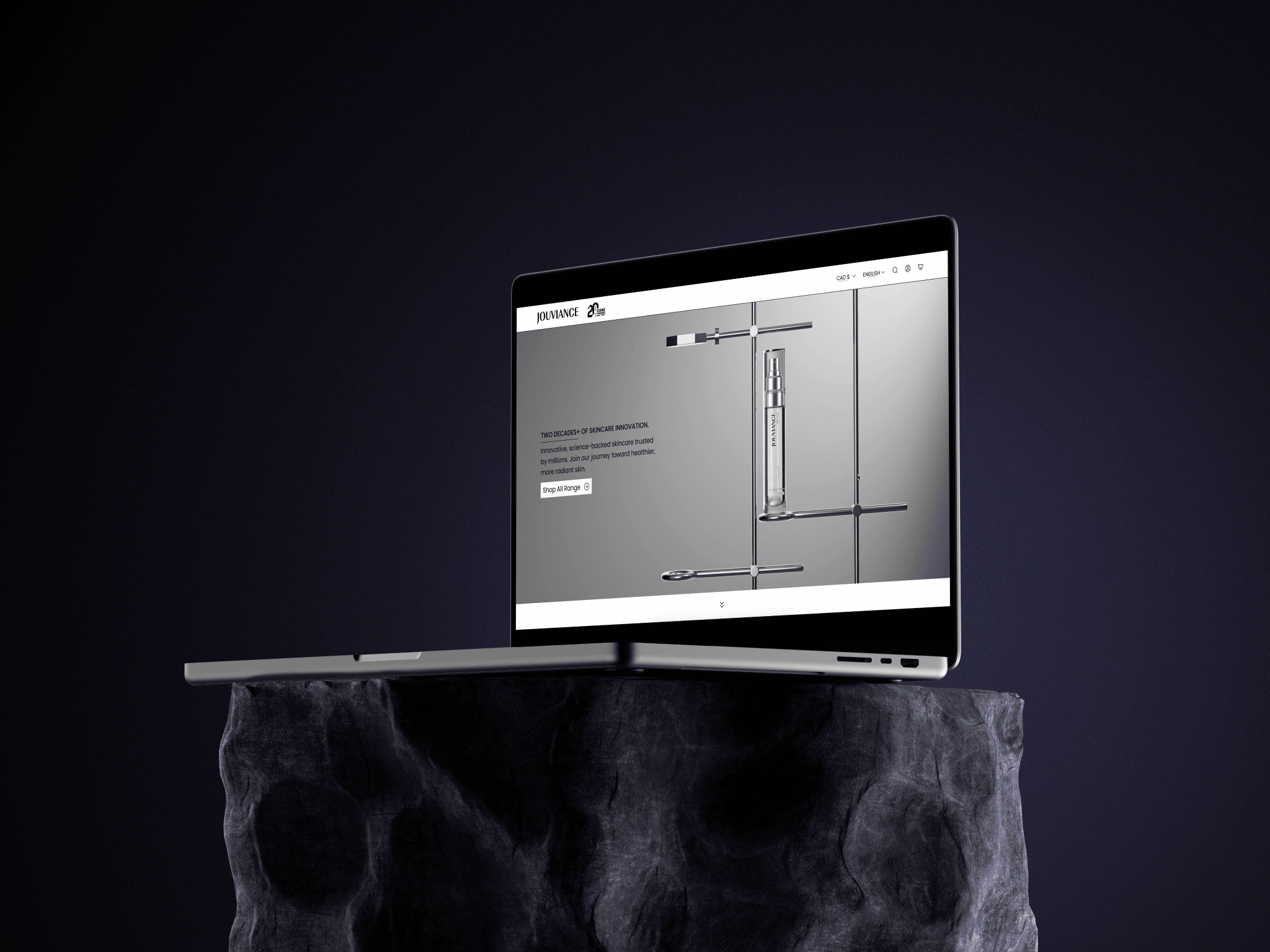
For Jouviance, a renowned Canadian skincare brand, we crafted a sleek Shopify site with 3D renders and personalized Q&A for tailored recommendations.
Likes
0
Views
12



Step-by-Step Guide: Building Jouviance’s Shopify Experience
1. Discovery & Planning
• Objective: Enhance the shopping experience for Jouviance, a Canadian skincare brand, while emphasizing their premium appeal and customer-centric solutions.
• Tools Used:
• Figma for initial wireframing and design planning.
• Google Docs for content mapping and Q&A flow creation.
• Key Steps:
• Conducted competitor analysis to understand industry best practices.
• Defined the user journey, focusing on showcasing products and enabling personalized recommendations.
• Created a project roadmap with deliverables and timelines.
2. Design Phase
• Objective: Craft a sleek, user-friendly interface aligned with the brand’s premium identity.
• Tools Used:
• Figma for interface design and prototyping.
• Adobe Illustrator for custom graphic elements.
• Key Steps:
• Designed wireframes outlining the site’s structure, navigation, and key sections.
• Developed a high-fidelity prototype with a clean, modern aesthetic, ensuring intuitive navigation.
• Included a dedicated hero section with space for visually stunning 3D renders.
3. 3D Renders for Hero Section
• Objective: Showcase products with stunning visual clarity to elevate brand appeal.
• Tools Used:
• Cinema 4D: Created high-quality static 3D renders of skincare products.
• Adobe Photoshop: Enhanced textures, lighting, and final visual adjustments.
• Key Steps:
• Modeled products with precise details, focusing on brand aesthetics.
• Applied realistic materials and lighting to create a premium look.
• Rendered static images for the hero section and other key site elements.
4. Development Phase
• Objective: Build a fast, scalable, and interactive Shopify store.
• Tools Used:
• Hydrogen: For custom Shopify development to leverage Shopify’s headless commerce capabilities.
• React.js: To build dynamic and responsive components.
• Tailwind CSS: For styling and maintaining design consistency.
• Key Steps:
• Implemented custom layouts for the homepage, product pages, and Q&A sections.
• Developed a quick question-answer feature for personalized product recommendations.
• Integrated 3D renders and animations seamlessly into the design.
• Ensured the site is mobile-responsive and optimized for performance.
5. Q&A Section Development
• Objective: Enhance engagement with personalized product recommendations.
• Tools Used:
• Node.js: For backend logic to manage Q&A data.
• Shopify API: To connect user responses with product recommendations.
• Key Steps:
• Designed a user-friendly interface for the Q&A section in Figma.
• Built dynamic logic to map user responses to suitable products.
• Tested the flow for accuracy and usability.
6. Testing & Quality Assurance
• Objective: Ensure flawless performance and usability across all devices.
• Tools Used:
• BrowserStack: For cross-browser and cross-device testing.
• Google PageSpeed Insights: To optimize site speed and performance.
• Key Steps:
• Conducted rigorous testing of navigation, responsiveness, and Q&A functionality.
• Fixed bugs and enhanced loading speeds for a seamless shopping experience.
• Reviewed every aspect with the client for final approval.
7. Deployment & Launch
• Objective: Deliver a polished Shopify store that aligns with Jouviance’s vision.
• Tools Used:
• Shopify Admin Panel: For final integrations and configuration.
• Google Analytics: For tracking user engagement post-launch.
• Key Steps:
• Migrated the project to the live Shopify environment.
• Configured payment gateways and shipping settings.
• Provided documentation and training for the client team to manage the store.
8. Post-Launch Optimization
• Objective: Continuously improve performance and user engagement.
• Tools Used:
• Hotjar: To analyze user interactions and identify areas for improvement.
• SEO Tools: For ongoing search engine optimization.
• Key Steps:
• Monitored user behavior to refine the Q&A section further.
• Implemented iterative updates based on analytics and feedback.
• Ensured site updates align with Jouviance’s evolving needs.
This structured process seamlessly combined aesthetic excellence with technical precision, resulting in a Shopify store that enhances user engagement and elevates Jouviance’s digital presence.