PERFUMER H | E-COMMERCE RE-DESIGN | FIGMA PROTOTYPING
Like this project
Posted Dec 7, 2024
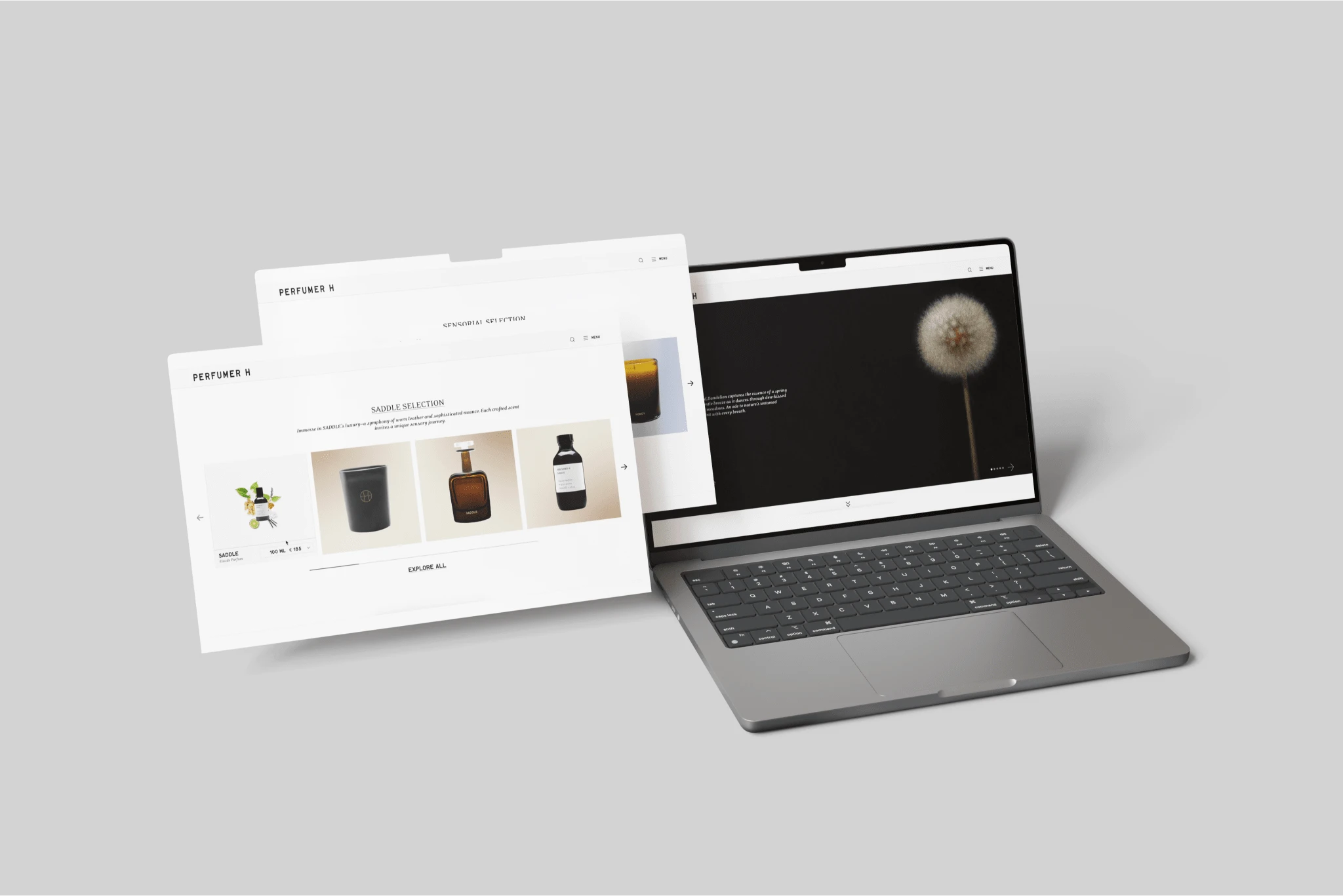
Redesigned Perfumer H’s e-commerce site with a luxurious, user-friendly design, integrating high-quality 3D visuals to elevate brand appeal and drive engagement
Likes
0
Views
16




Step-by-Step Guide: Designing and Developing Perfumer H’s E-commerce Website
1. Discovery & Concept Development
• Objective: Create a luxurious and seamless e-commerce experience for Perfumer H, embodying their premium identity through minimalist design and functionality.
• Tools Used:
• Figma: For wireframing and UI/UX design.
• Google Docs: For content structuring and outlining user journeys.
• Key Steps:
• Collaborated with the client to understand their vision and audience preferences.
• Developed a concept prioritizing white space, black-and-white color schemes, and a clean layout to exude luxury.
• Outlined user journeys focusing on showcasing products, enhancing discoverability, and simplifying navigation.
2. UI/UX Design
• Objective: Design an intuitive interface that embodies Perfumer H’s elegant branding.
• Tools Used:
• Figma: For creating design mockups and prototypes.
• Adobe Illustrator: To refine visual elements.
• Key Steps:
• Designed a minimalist homepage featuring prominent use of white space and black-and-white tones.
• Developed product pages with high-quality images, detailed descriptions, and quick add-to-cart functionality.
• Incorporated subtle hover animations to enhance user interactions without overwhelming the design.
3. High-Quality Visual Integration
• Objective: Showcase Perfumer H’s products in a way that highlights their craftsmanship and luxury appeal.
• Tools Used:
• Photoshop: For enhancing product images.
• Cinema 4D: For creating static 3D renders of selected products to add depth.
• Key Steps:
• Enhanced product photography with a focus on lighting and textures to highlight premium quality.
• Integrated 3D visuals for hero sections, giving an elevated and immersive experience.
• Ensured visual consistency across all pages to align with the luxury brand identity.
4. Development Phase
• Objective: Build a fast, responsive Shopify store with a seamless user experience.
• Tools Used:
• Shopify: For e-commerce platform development.
• Hydrogen: For headless Shopify development to enhance performance and flexibility.
• Tailwind CSS: For styling to maintain design consistency.
• Key Steps:
• Developed custom templates for the homepage, collection pages, and product pages.
• Implemented a clean and intuitive navigation system with dropdown menus and a prominent search bar.
• Integrated responsive design for flawless functionality across desktop, tablet, and mobile devices.
5. Animation and Interactivity
• Objective: Add subtle animations to elevate the shopping experience while maintaining a luxurious feel.
• Tools Used:
• GSAP (GreenSock): For smooth animations and transitions.
• Three.js: For lightweight product animations where applicable.
• Key Steps:
• Added hover animations on buttons and product images to enhance engagement.
• Integrated smooth scrolling and fade-in effects for a refined browsing experience.
• Ensured animations were understated to align with the minimalist aesthetic.