Armour Heavy | Shopify E-commerce Fashion Website | 3d Animation
Like this project
Posted Dec 7, 2024
Developed Armour Heavy’s Shopify website with 3D renders, videos, and static designs, delivering a modern, user-friendly platform that boosts engagement and sal






Step-by-Step Guide: Designing and Developing Armour Heavy’s Shopify Website
1. Discovery & Concept Development
• Objective: Build a Shopify-based e-commerce platform for Armour Heavy that showcases their T-shirts with a visually dynamic and user-friendly design.
• Tools Used:
• Figma: For initial wireframes and prototypes.
• Google Docs: For documenting content structure and user flow.
• Key Steps:
• Collaborated with the client to understand their brand vision, product range, and target audience.
• Conceptualized a design approach that highlights Armour Heavy’s T-shirts using high-quality videos and static renders.
• Planned a streamlined user journey focusing on product discoverability and ease of purchase.
2. UI/UX Design
• Objective: Create a visually appealing and intuitive interface aligned with Armour Heavy’s brand identity.
• Tools Used:
• Figma: For designing mockups and high-fidelity prototypes.
• Adobe Illustrator: For refining graphical elements.
• Key Steps:
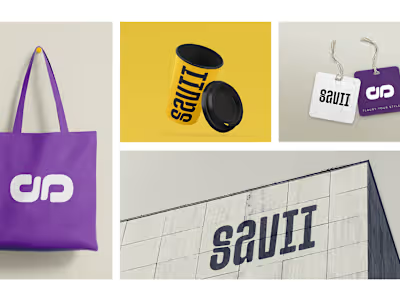
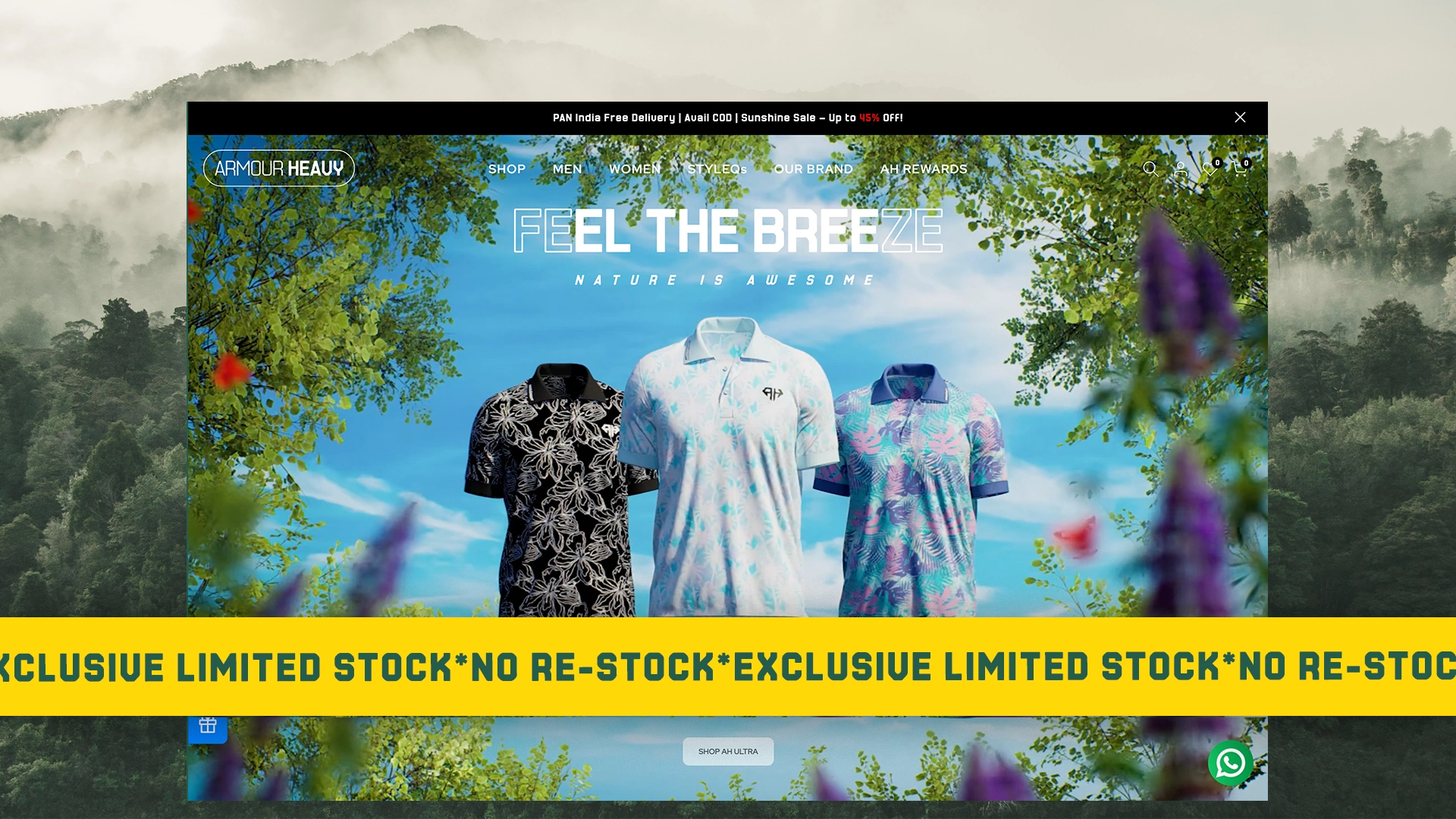
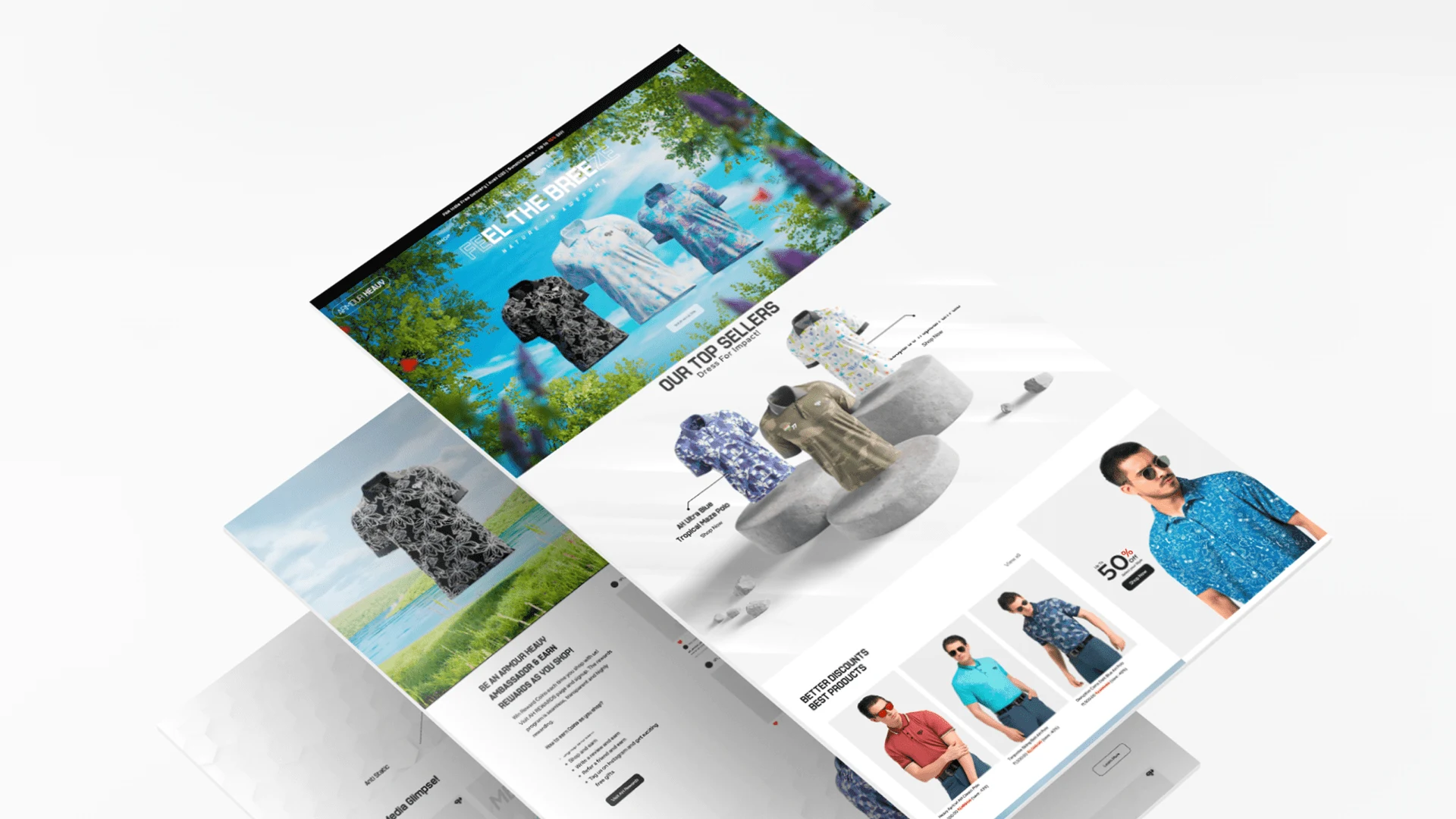
• Designed a homepage featuring a hero section with videos and static renders of T-shirts, creating an immersive first impression.
• Developed category and product pages with clean layouts to ensure clarity and focus on the products.
• Integrated filtering and sorting options to improve user navigation and product discoverability.
3. Visual Asset Integration
• Objective: Use videos and static renders to showcase Armour Heavy’s T-shirts in the best possible light.
• Tools Used:
• Cinema 4D: For creating static renders of T-shirts.
• Adobe After Effects: For editing and optimizing videos.
• Photoshop: For enhancing image quality and consistency.
• Key Steps:
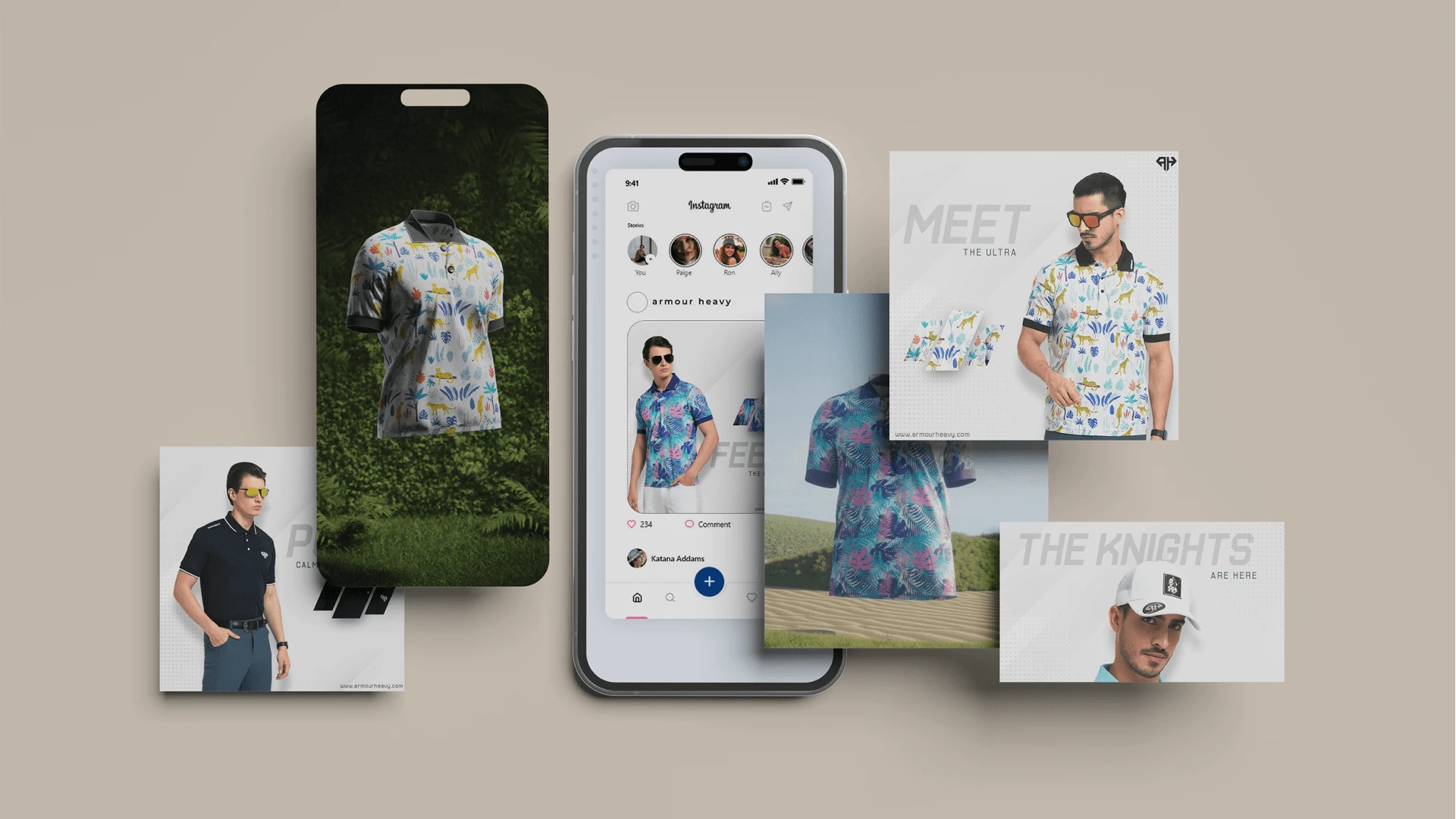
• Created high-resolution renders of T-shirts with attention to fabric texture and design details.
• Produced short videos highlighting the T-shirts’ fit, features, and branding for the hero section.
• Optimized assets for fast loading while maintaining quality across devices.
4. Shopify Development
• Objective: Develop a fully custom Shopify store tailored to Armour Heavy’s needs.
• Tools Used:
• Shopify Admin Panel: For backend management and integrations.
• Hydrogen: For headless Shopify development to enhance customization and performance.
• Tailwind CSS: For consistent styling.
• Key Steps:
• Built custom templates for the homepage, collection pages, and product pages.
• Integrated the hero section with embedded videos and static renders for a dynamic user experience.
• Configured the Shopify backend for easy product management and order tracking.
5. Interactive Features
• Objective: Enhance user engagement through dynamic interactions.
• Tools Used:
• GSAP (GreenSock): For smooth animations and transitions.
• Shopify API: For seamless integration of interactive features.
• Key Steps:
• Added hover effects on product images to display alternate views or videos.
• Implemented a quick add-to-cart feature for streamlined shopping.
• Included subtle animations on scroll and navigation transitions to elevate the browsing experience.
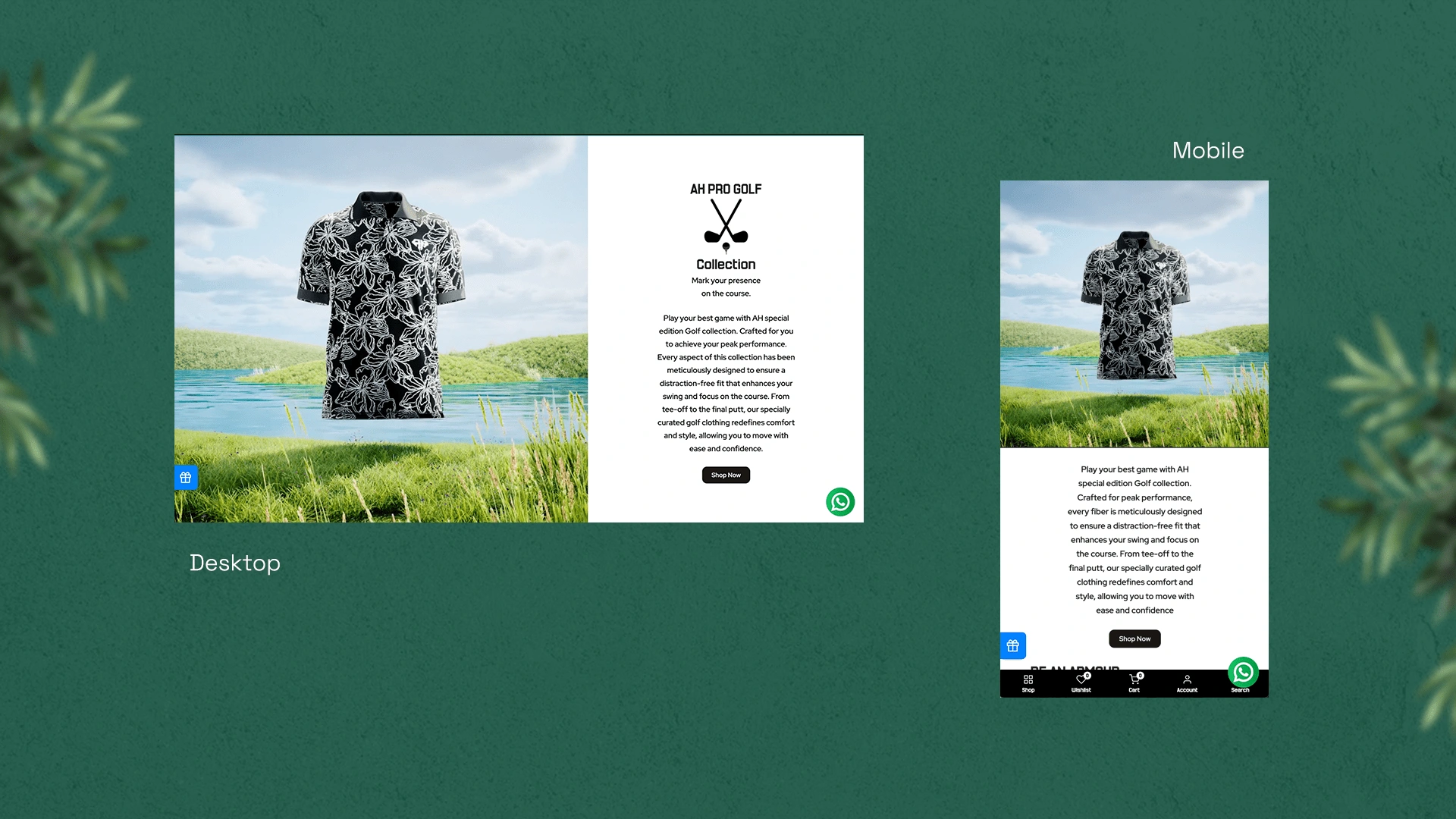
6. Mobile Optimization
• Objective: Ensure a seamless shopping experience across devices.
• Tools Used:
• Figma: For responsive design layouts.
• Google Lighthouse: For performance testing.
• Key Steps:
• Designed mobile-specific layouts to maintain visual hierarchy and usability.
• Optimized videos and renders for faster loading on mobile devices.
• Ensured smooth navigation and interactivity across all screen sizes.
7. Testing & Quality Assurance
• Objective: Validate functionality, responsiveness, and performance.
• Tools Used:
• BrowserStack: For cross-browser and cross-device testing.
• Shopify Admin Panel: For order and inventory flow testing.
• Key Steps:
• Tested the entire website for navigation, animations, and cart functionality.
• Verified video and image performance across desktop and mobile devices.
• Ensured all interactive features were working seamlessly.
8. Launch Preparation & Deployment
• Objective: Prepare the site for a flawless launch.
• Tools Used:
• AWS: For hosting video content to ensure smooth streaming.
• Google Analytics: For tracking user behavior post-launch.
• Key Steps:
• Migrated the final site to the live Shopify environment.
• Configured SEO settings, including metadata and sitemaps, for better visibility.
• Set up payment gateways and shipping options in the Shopify backend.
9. Post-Launch Support & Optimization
• Objective: Provide continuous support to enhance user experience and site performance.
• Key Steps:
• Monitored analytics to identify user behavior and optimize the layout and flow.
• Updated video and image assets for seasonal campaigns or new product launches.
• Conducted regular performance checks to ensure smooth operation.
This Shopify-based e-commerce website for Armour Heavy combines visually rich elements like videos and static renders with custom functionality, offering users a seamless, engaging, and scalable shopping experience tailored to the brand’s unique identity.