1 Click Capital | Ui/Ux | Brand Guidelines | 3D Animations
Like this project
Posted Dec 7, 2024
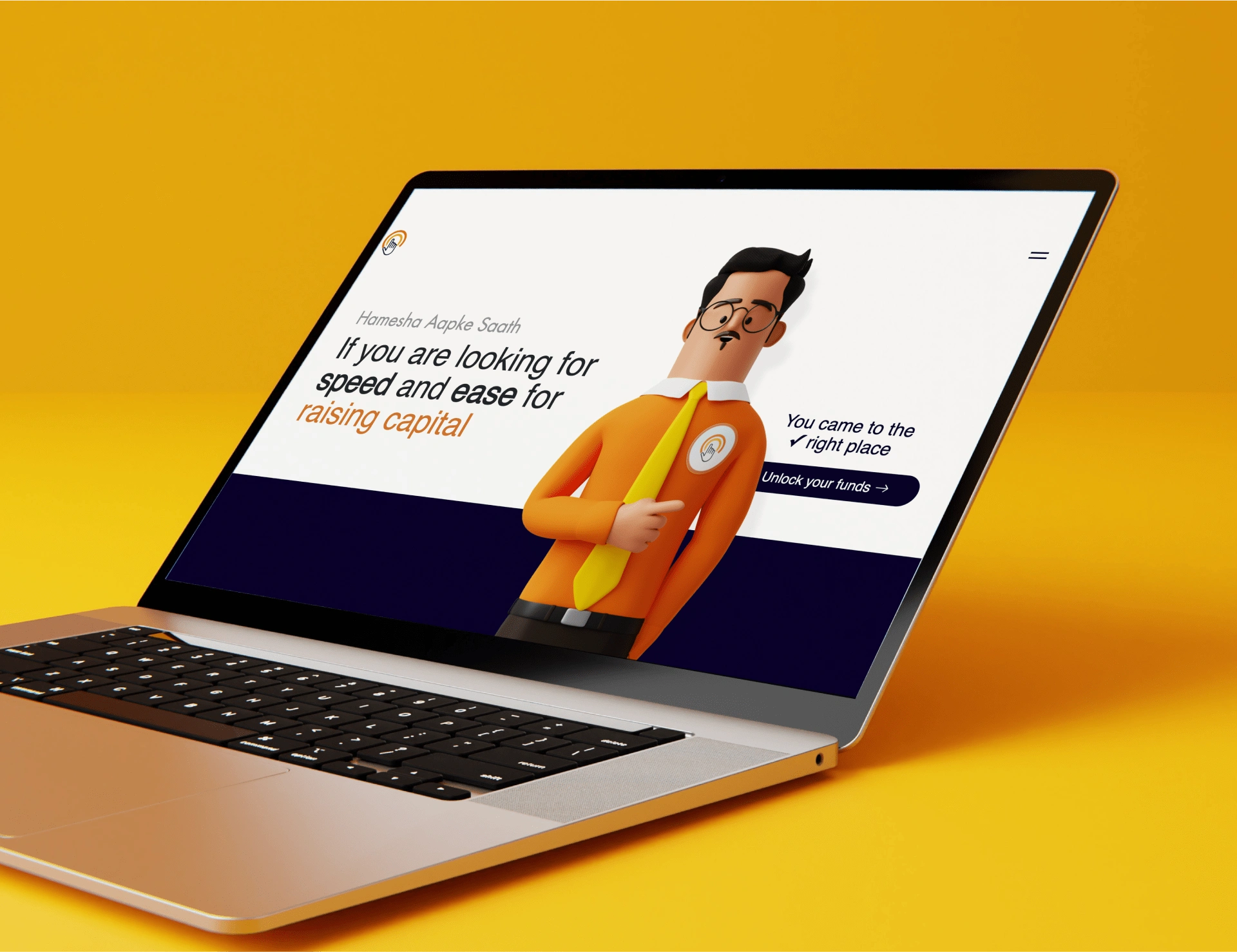
Redesigned 1 Click Capital’s website with a sleek, professional look and 3D elements. Built on Next.js for speed, SEO, and scalability, driving trust and growth



Step-by-Step Guide: Designing and Developing 1 Click Capital’s Website
1. Discovery & Concept Development
• Objective: Create a visually engaging website showcasing 1 Click Capital’s loan products through 3D animated environments that directly represent their profiles.
• Tools Used:
• Figma: For wireframes and user experience design.
• Google Docs: For outlining loan categories and visual concepts.
• Key Steps:
• Collaborated with stakeholders to define project objectives and identify key user journeys.
• Conceptualized distinct 3D environments for Retail Loans, Working Capital Loans, and Salary Loans.
• Developed a storyline where the mascot interacts with the environments, symbolizing loan profiles in their ideal spaces.
2. UI/UX Design
• Objective: Design an intuitive, user-friendly website aligned with the brand’s colors and identity.
• Tools Used:
• Figma: For UI/UX design and prototyping.
• Adobe Illustrator: For creating cohesive design elements.
• Key Steps:
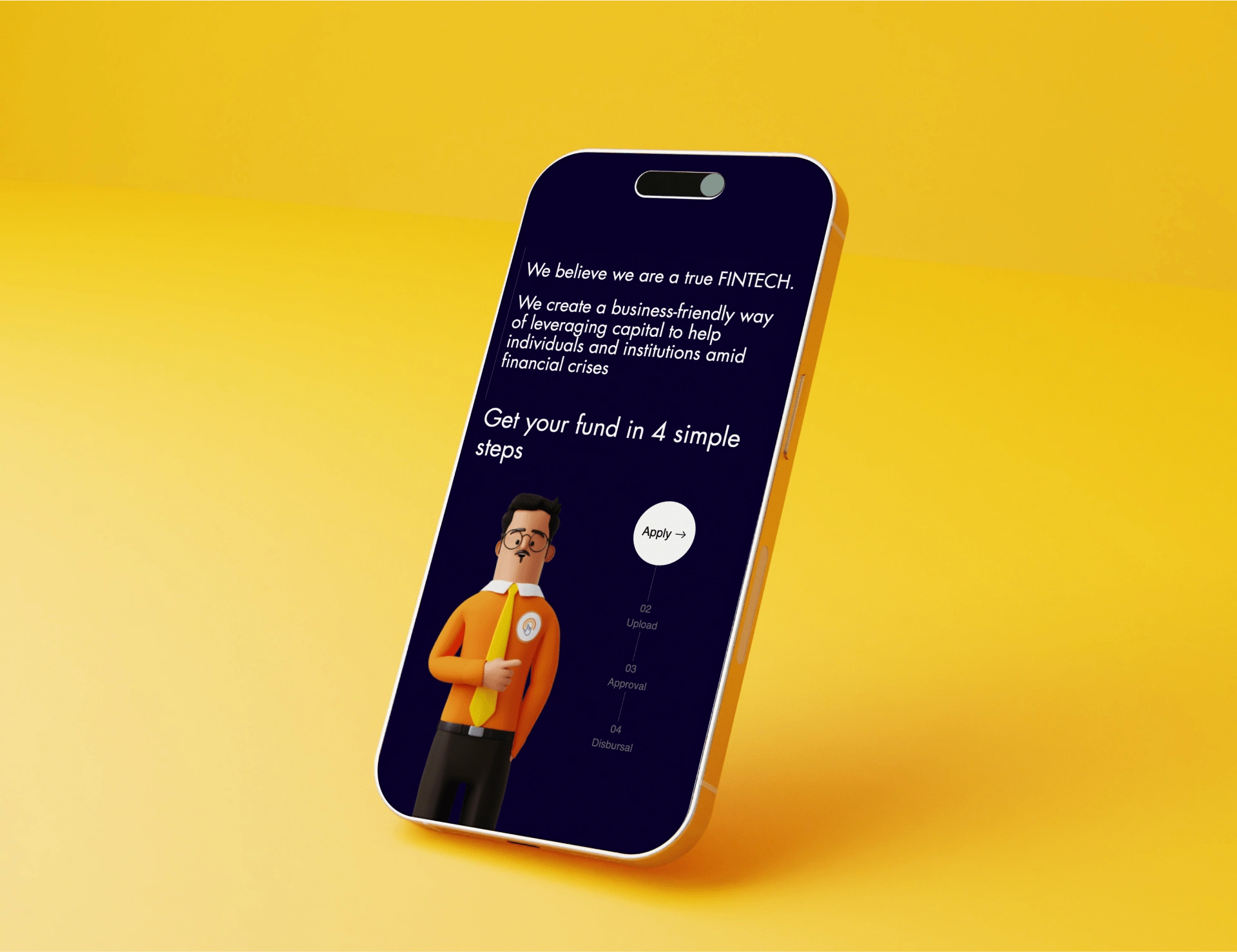
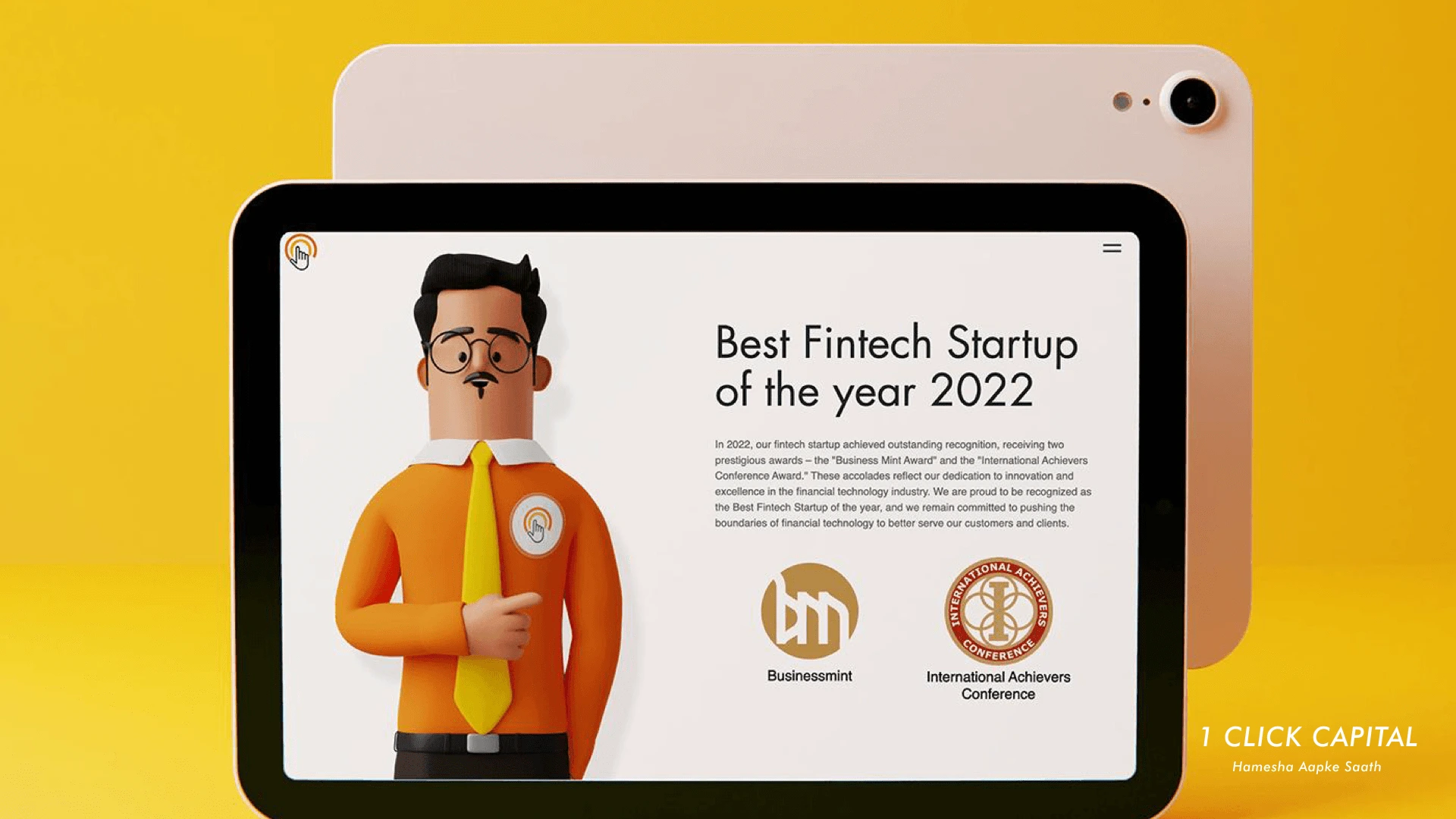
• Designed a homepage featuring the animated mascot as a guide.
• Created sections that showcase Retail Loans in a shop setting, Working Capital Loans in a sleek office, and Salary Loans in a corporate environment.
• Used brand colors throughout the site to ensure consistency and recognition.
3. 3D Environment Creation
• Objective: Build realistic 3D environments representing each loan type’s workspace.
• Tools Used:
• Cinema 4D: For creating 3D models and environments.
• Blender: For enhancing textures and details.
• Key Steps:
• Designed an organized retail space with shelves and a clean aesthetic for Retail Loans.
• Created a professional office setup with desks, computers, and papers for Working Capital Loans.
• Modeled a modern corporate environment with a sleek conference room for Salary Loans.
4. Mascot Integration
• Objective: Animate the mascot as the central element to guide users and represent the brand.
• Tools Used:
• Cinema 4D: For 3D modeling and animation of the mascot.
• Blender: For refining mascot movements and interactions.
• Key Steps:
• Animated the mascot navigating through the homepage and guiding users to loan categories.
• Positioned the mascot interacting with each environment, reinforcing its symbolic presence.
• Ensured animations were smooth and visually appealing, with transitions linked to user actions.
5. Development Phase
• Objective: Build a fast, interactive, and scalable website.
• Tools Used:
• React.js: For developing the front end.
• Three.js: For rendering 3D environments in real-time.
• Node.js: For backend functionality.
• Tailwind CSS: For styling and maintaining consistency.
• Key Steps:
• Integrated 3D environments and mascot animations seamlessly into the site.
• Developed interactive sections for loan categories with hover effects and clickable areas.
• Optimized for performance, ensuring animations run smoothly across devices.
6. Animation Integration
• Objective: Add fluid animations to enhance user engagement.
• Tools Used:
• GSAP (GreenSock): For animation and motion effects.
• Three.js: For animating the 3D environments.
• Key Steps:
• Added hover animations to highlight loan options as users navigate.
• Ensured the mascot transitions smoothly across sections, maintaining user focus.
• Incorporated parallax effects to create depth in the 3D environments.
7. Testing & Quality Assurance
• Objective: Ensure optimal functionality and responsiveness.
• Tools Used:
• BrowserStack: For cross-browser and device testing.
• Google Lighthouse: For performance and accessibility checks.
• Key Steps:
• Tested navigation, animations, and responsiveness across devices and browsers.
• Fixed minor bugs and improved loading times for seamless performance.
• Conducted usability tests to ensure the website aligns with user expectations.
8. Post-Production Enhancements
• Objective: Refine visuals and finalize interactive elements.
• Tools Used:
• Adobe After Effects: For additional polish and visual effects.
• Key Steps:
• Enhanced transitions and interactions to make the site more engaging.
• Synced animations with the brand’s messaging to improve storytelling.
• Finalized mascot animations for consistency with the brand identity.
9. Delivery & Launch
• Objective: Deploy the website and ensure a successful launch.
• Tools Used:
• AWS: For hosting and deployment.
• Google Analytics: For tracking user engagement.
• Key Steps:
• Launched the website with fully integrated 3D environments and mascot animations.
• Configured analytics tools to monitor performance and user behavior.
• Provided a training session for the client team to manage updates.
10. Post-Launch Support
• Objective: Offer continuous improvements and updates.
• Key Steps:
• Monitored site analytics and user feedback to identify optimization areas.
• Updated animations and environments as per evolving requirements.
• Ensured all updates align with 1 Click Capital’s brand identity and objectives.
This visually rich and interactive website design for 1 Click Capital delivers an engaging user experience, effectively showcasing loan products with symbolic 3D environments and an animated mascot for better brand recognition.