E-Commerce App Design Project: Boutique
Like this project
Posted Jan 24, 2025
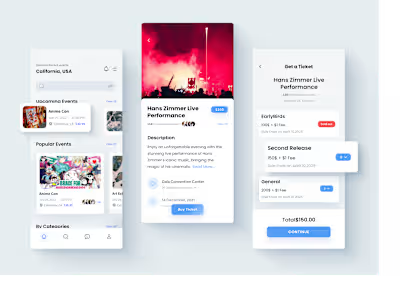
This design for the Boutique app seamlessly merges style and functionality, creating an engaging shopping experience tailored for fashion enthusiasts.
Likes
1
Views
33

This design for the Boutique app seamlessly merges style and functionality, creating an engaging shopping experience tailored for fashion enthusiasts. It encapsulates modern aesthetics with a clean, minimalist interface while emphasizing usability.
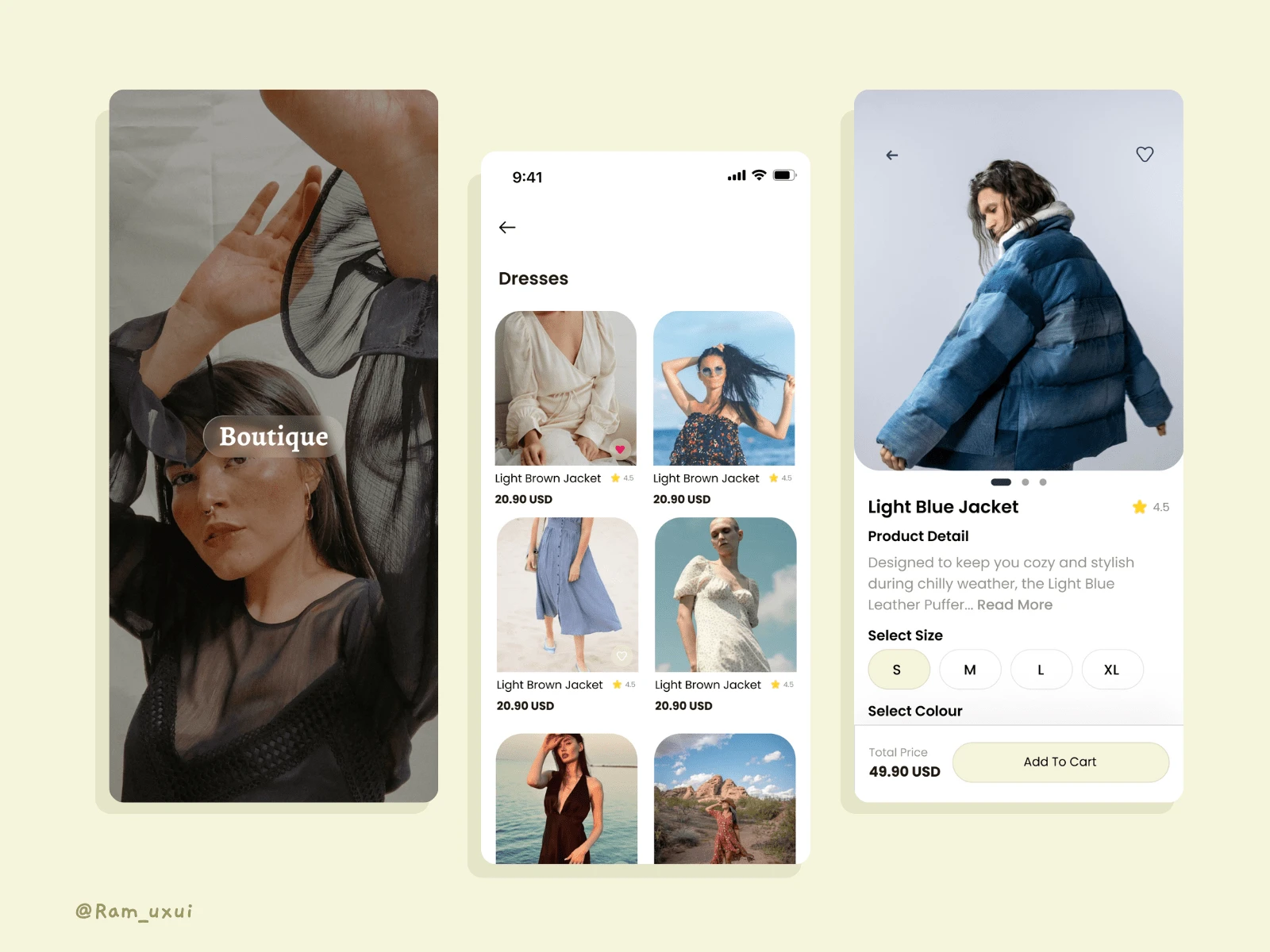
Home Page (Showcase of Fashion)
The first screen introduces the user to the brand's identity with a high-quality, visually appealing photograph of a model wearing a stylish outfit. The text "Boutique" overlays the image, immediately establishing the app's focus on fashionable clothing. The use of muted tones and elegant typography creates an inviting, premium feel that resonates with the target audience—individuals seeking both quality and design in their clothing.
Product Listing Page
The second screen displays a well-organized grid of products under the "Dresses" category. Each item is showcased with:
High-quality product images.
Pricing information (e.g., 20.90 USD).
Ratings (e.g., 4.5 stars) to build trust in the product's quality.
The layout ensures efficient browsing by presenting all essential product details at a glance. This approach not only simplifies the decision-making process but also encourages users to explore more items.
Product Detail Page
The third screen focuses on a selected product—“Light Blue Jacket.” This page provides comprehensive product information, including:
Detailed Description: A brief yet informative description highlighting the product's design, use case, and value.
Customization Options:
Size selection (S, M, L, XL) is presented with clear, tappable buttons.
Color selection for tailored personalization.
Pricing and Add-to-Cart: The total price is prominently displayed, ensuring transparency. A bold, accessible “Add to Cart” button encourages a seamless checkout process.
The product image dominates the upper half of the screen, providing users with an immersive visual of the item. Additional user ratings (4.5 stars) further instill confidence in the purchase.
Design Aesthetic
Color Palette: A soft, muted color palette dominates the design, exuding elegance and sophistication. The subtle yellowish-beige background complements the clothing visuals, ensuring the products remain the primary focus.
Typography: The typography is modern and minimal, maintaining readability and aesthetic harmony throughout the app.
User Interface: The layout is highly intuitive, with a strong focus on user experience. It is evident that great care has been taken to prioritize accessibility, ensuring the app caters to a wide demographic.
Usability and Features
The app is designed for ease of navigation, reducing cognitive load and ensuring users can quickly find their desired products.
Product filtering and categorization (e.g., "Dresses") streamline the shopping experience, while high-resolution images enhance engagement.
The inclusion of essential features, such as size and color selection, and a detailed product page, demonstrates attention to the e-commerce industry’s best practices.
Potential Enhancements
Wishlist Integration: Adding a feature that allows users to save favorite items for later purchase could increase retention and engagement.
Search Bar: A search function at the top of the listing page would enable quicker access to specific products.
User Reviews Section: Including a section for user feedback on the product detail page could further establish trust.